SharePoint - साइट स्तंभ और सामग्री प्रकार
इस अध्याय में, हम साइट कॉलम को कवर करेंगे। अब तक, हम सूची और लाइब्रेरी स्कीमा को सूचियों और पुस्तकालयों पर स्वयं परिभाषित करते रहे हैं, लेकिन ये पुन: प्रयोज्य नहीं हैं। इसलिए, यदि आप एक ही स्कीमा के साथ दो सूचियाँ रखना चाहते हैं, तो हमें एक ही स्कीमा को दो बार परिभाषित करना होगा। SharePoint के पास इसके लिए एक समाधान है, जो साइट कॉलम और सामग्री प्रकार हैं।
साइट कॉलम पुन: प्रयोज्य स्तंभ परिभाषाओं और सामग्री प्रकारों को परिभाषित करते हैं, जो साइट स्तंभों से बने होते हैं, दोनों सूचियों और पुस्तकालयों के लिए पुन: प्रयोज्य स्कीमाओं को परिभाषित करते हैं।
स्कीमा को परिभाषित करने के अलावा, आप वर्कफ़्लोज़ और ईवेंट हैंडलर्स को एक कंटेंट टाइप से भी जोड़ सकते हैं। साइट कॉलम और सामग्री प्रकार साइट स्तर पर दीर्घाओं में संग्रहीत किए जाते हैं और वे उस साइट और उसके किसी भी बच्चे के भीतर उपयोग करने के लिए उपलब्ध हैं।
यदि आप एक साइट स्तंभ या एक बाल साइट में एक सामग्री प्रकार की घोषणा करते हैं, तो यह केवल उसी के नीचे स्थित शाखा में उपलब्ध है।
जब तक ऐसा करने का कोई विशिष्ट कारण नहीं है, तब तक सामान्य अभ्यास साइट संग्रह रूट में आपके साइट कॉलम और सामग्री प्रकारों की घोषणा करना है और इस तरह वे पूरे साइट संग्रह में उपलब्ध हैं।
अब हम एक सरल उदाहरण देखते हैं जिसमें हम साइट कॉलम और सामग्री प्रकारों का निर्माण और उपयोग करेंगे। हमने पहले ही सामग्री प्रकार देख लिए हैं, हालांकि यह स्पष्ट नहीं हो सकता है
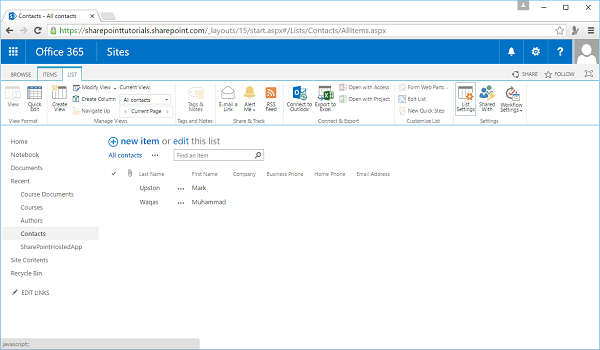
Step 1 - साइट सामग्री के माध्यम से हमारी संपर्क सूची पर जाएं।

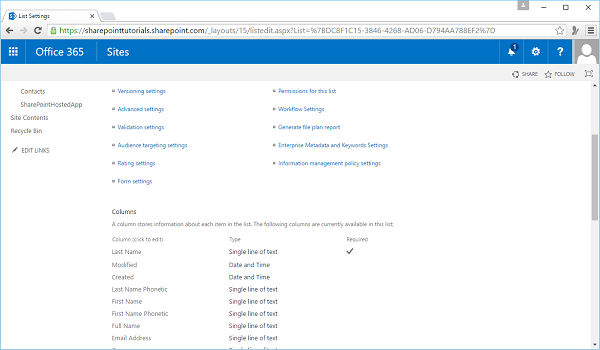
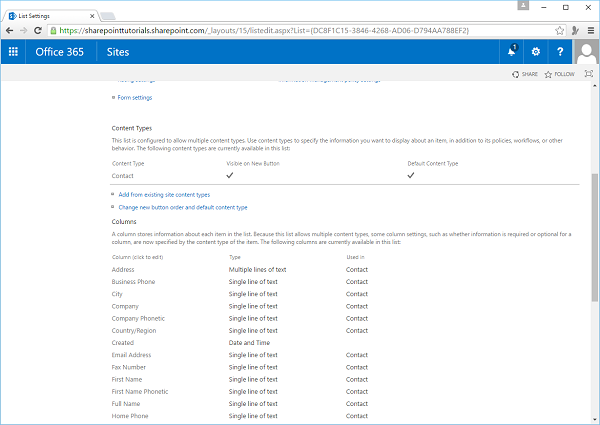
Step 2 - यदि आप नीचे स्क्रॉल करते हैं, तो आपको कॉलम नामक एक सेक्शन दिखाई देगा।

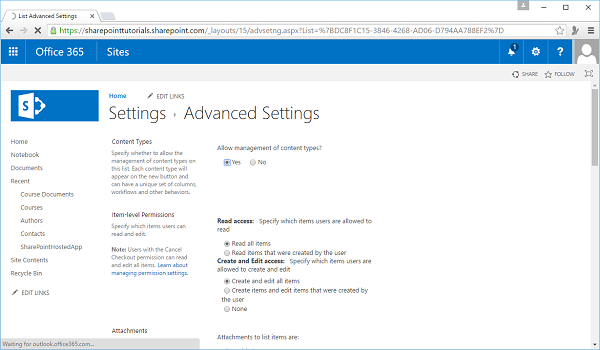
Step 3 - ऊपर जाओ Advanced Settings। के लिए हाँ का चयन करेंAllow Management of Content Types, और ओके पर क्लिक करें।

आप देखेंगे कि हमारे यहाँ एक नया अनुभाग है जिसे सामग्री प्रकार कहा जाता है। यह इंगित करता है कि यह सूची संपर्क सामग्री प्रकार पर आधारित है।

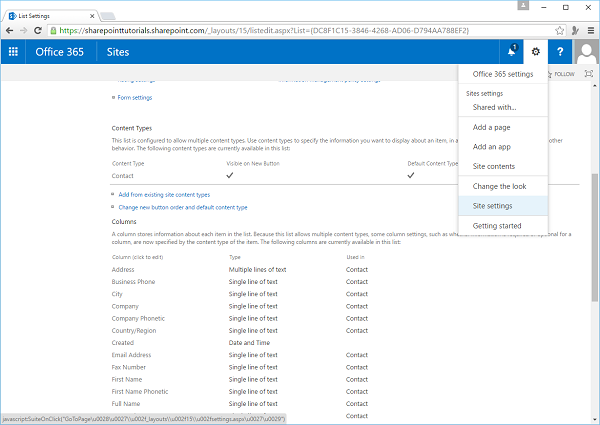
Step 4 - साइट सेटिंग्स पर जाएं।

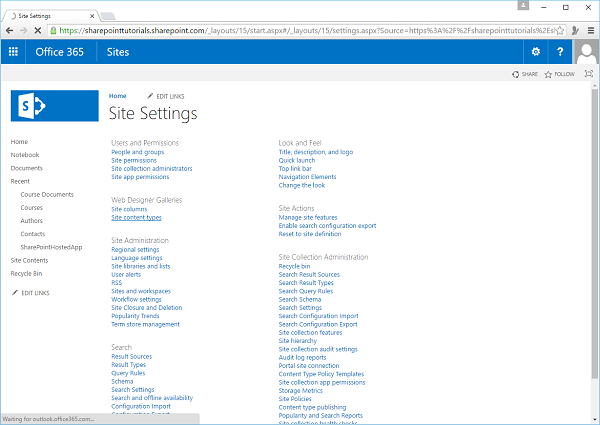
Step 5 - वेब डिज़ाइनर गैलरी के तहत, क्लिक करें Site Content Types।

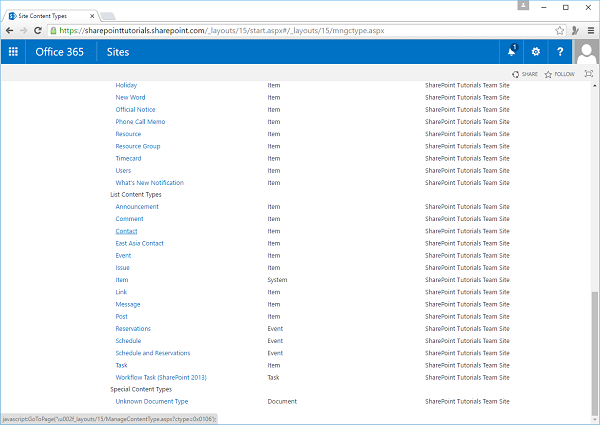
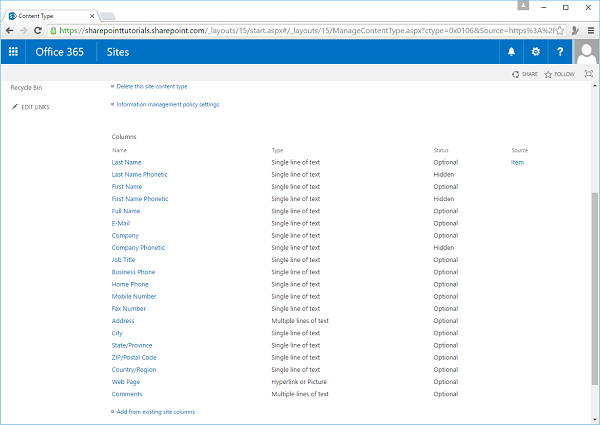
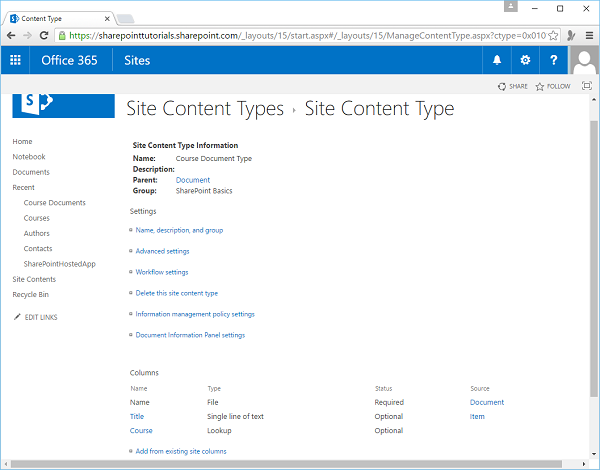
Step 6 - पेज को नीचे स्क्रॉल करें और आपको कॉन्टैक्ट कंटेंट टाइप मिलेगा, जो कि लिस्ट कंटेंट टाइप्स के नीचे है और फिर कॉन्टैक्ट लिंक पर क्लिक करें।

Step 7- यदि आप स्तंभों पर एक नज़र डालते हैं तो आप देखेंगे कि यह हमारी सूची के स्तंभों से मेल खाता है। मूल रूप से, जब आप संपर्क सूची टेम्पलेट की एक सूची बनाते हैं, तो यह इस सामग्री प्रकार को सूची के साथ जोड़ देता है और इसीलिए आपको ये सभी फ़ील्ड मिलते हैं।
अब यहाँ सामग्री के प्रकार की परिभाषा बनाने वाले क्षेत्रों को साइट कॉलम के रूप में जाना जाता है।
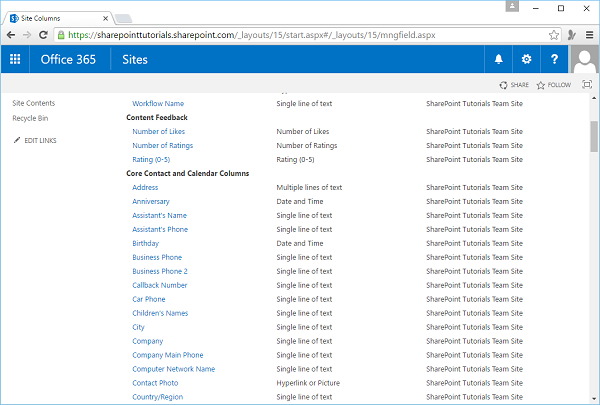
साइट कॉलम देखने के लिए, हमें साइट सेटिंग्स पर जाएँ और वेब डिज़ाइनर गैलरी के अंतर्गत साइट कॉलम चुनें,

Step 8- आप उन कॉलम को देख सकते हैं जो संपर्क से जुड़े हैं। तो आइए हम अपने स्वयं के कस्टम साइट स्तंभ और अपने स्वयं के कस्टम सामग्री प्रकार बनाकर और फिर सूचियों में उन का उपयोग करके इसे थोड़ा आगे बढ़ाएँ। हमारे पाठ्यक्रम दस्तावेज़ लाइब्रेरी में, हमारे पास पाठ्यक्रम के लिए एक कॉलम है और हमने इस कॉलम को लाइब्रेरी में ही परिभाषित किया है।

Step 9- हो सकता है कि अपनी साइट का निर्माण करते समय, आपको एहसास हो कि आप कुछ सूचियों और पुस्तकालयों में एक कोर्स कॉलम रखना चाहते हैं और आप इस परिभाषा का पुन: उपयोग करना चाहते हैं। इसलिए, हम जो कुछ कर सकते हैं वह पाठ्यक्रम स्तंभ को साइट स्तंभ के रूप में बनाते हैं और फिर विभिन्न सूचियों और पुस्तकालयों में इसका उपयोग करते हैं।
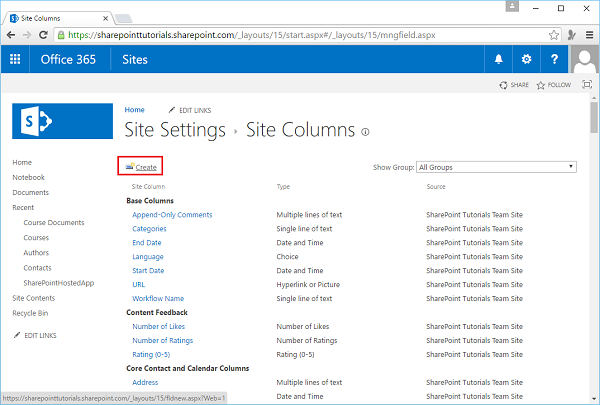
आइए हम साइट सेटिंग्स से साइट कॉलम पर जाएं।

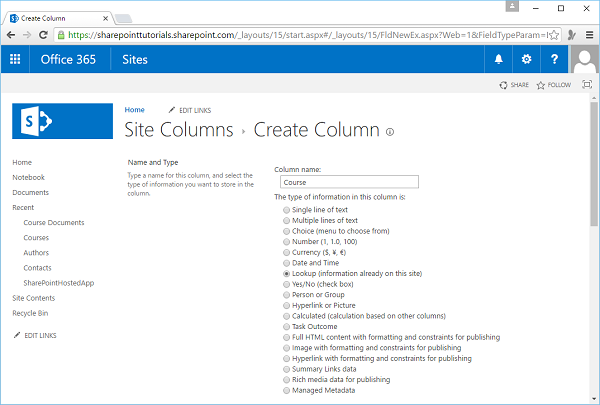
Step 10 - क्रिएट लिंक पर क्लिक करें।

Step 11 - इसे कोर्स कॉलम नाम दें और यह लुकअप फील्ड होगा।

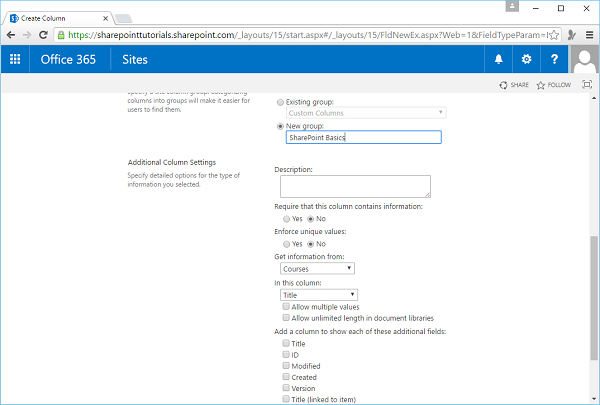
Step 12 - इसे "कहे जाने वाले समूह में रखें"SharePoint Basics“ताकि हम इसे बाद में आसानी से पा सकें। यह पाठ्यक्रम सूची पर दिखेगा, और जिस क्षेत्र को हम देखना चाहते हैं वह शीर्षक है। ओके पर क्लिक करें।

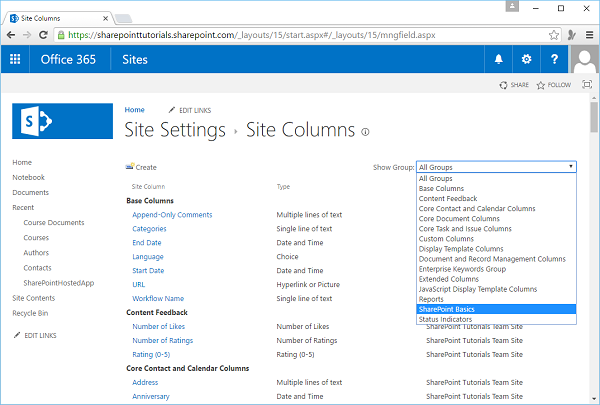
Step 13 - आप देखेंगे कि एक नया समूह SharePoint Basics बनाया गया है।

Step 14 - हमारा नया साइट कॉलम "SharePoint मूल बातें" समूह में बनाया गया है।

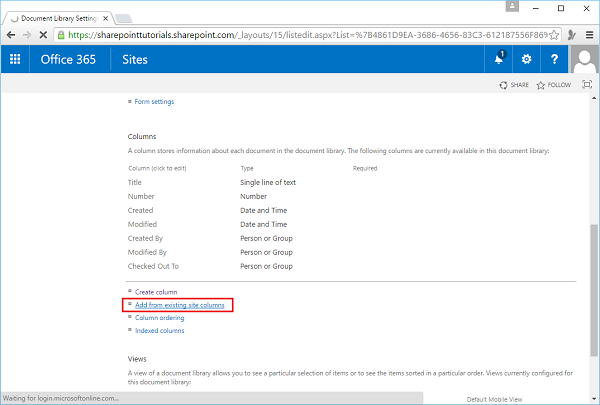
Step 15- चलिए हम वापस कोर्स डॉक्यूमेंट में जाते हैं और फिर लाइब्रेरी सेटिंग्स में जाते हैं। कॉलम पर जाएं।

पाठ्यक्रम का कॉलम निकालें, जिसे हमने लाइब्रेरी में ही बनाया था।
Step 16- साइट कॉलम से नया कोर्स कॉलम जोड़ते हैं। इसलिए Create Column पर क्लिक करने के बजाय क्लिक करेंAdd from existing site columns।

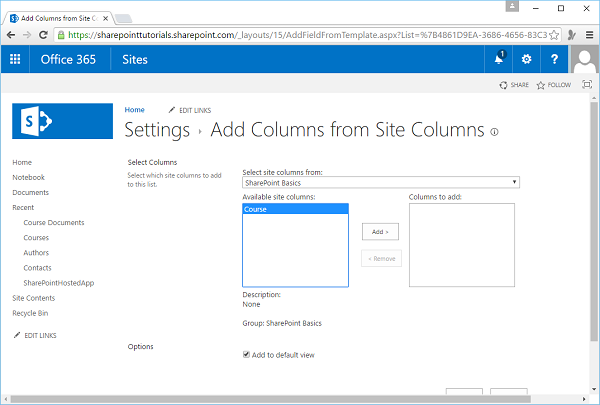
Step 17- समूह को "SharePoint मूल बातें" में बदलें और बाईं ओर पाठ्यक्रम का चयन करें। उस कॉलम को सूची में जोड़ने के लिए Add पर क्लिक करें और फिर OK पर क्लिक करें।

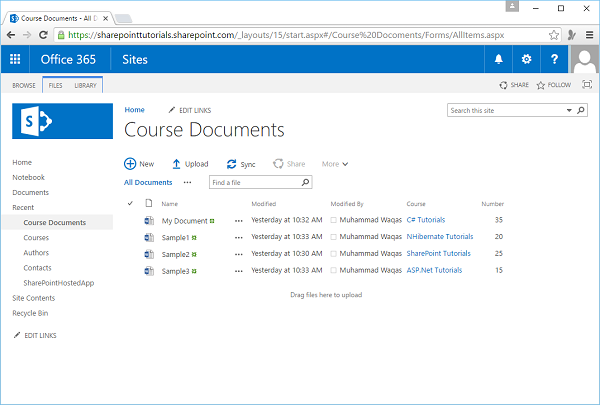
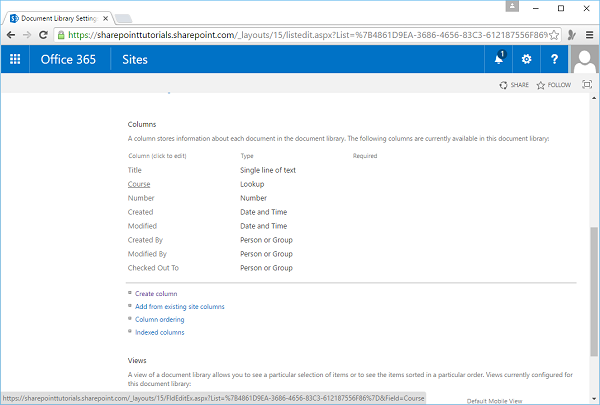
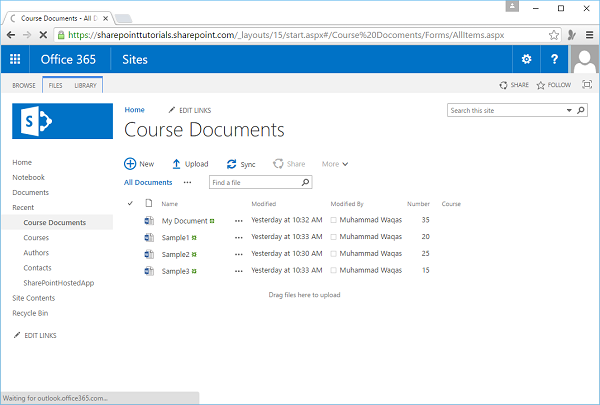
Step 18 - हम कोर्स डॉक्यूमेंट पर वापस जाते हैं।

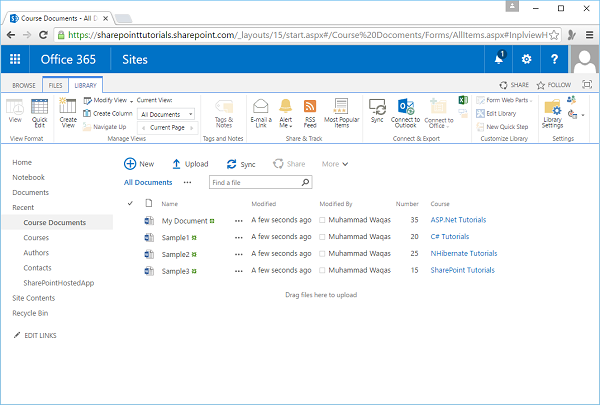
Step 19- आप हमारे नए कोर्स के कॉलम को देख सकते हैं, लेकिन यह खाली है क्योंकि पहले यहां जो जानकारी थी, जब हमने मूल पाठ्यक्रम कॉलम को हटा दिया था। इसलिए, हमें नीचे दिखाए अनुसार वापस जोड़ना चाहिए।

यदि इस सूची में सैकड़ों वस्तुएं होती हैं, तो यह एक ऐसे कार्य को चालू कर देती है जिसमें घंटों लगने वाले कार्य में मिनट लग सकते हैं।
सामग्री प्रकार
इस अनुभाग में, हम एक कस्टम सामग्री प्रकार बनाने पर एक नज़र डालेंगे।
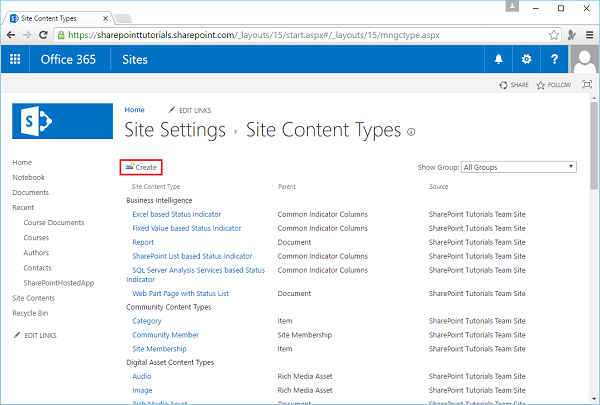
Step 1- हम साइट सेटिंग्स पर जाएँ, और फिर साइट सामग्री प्रकार पर जाएँ। क्रिएट लिंक पर क्लिक करें।

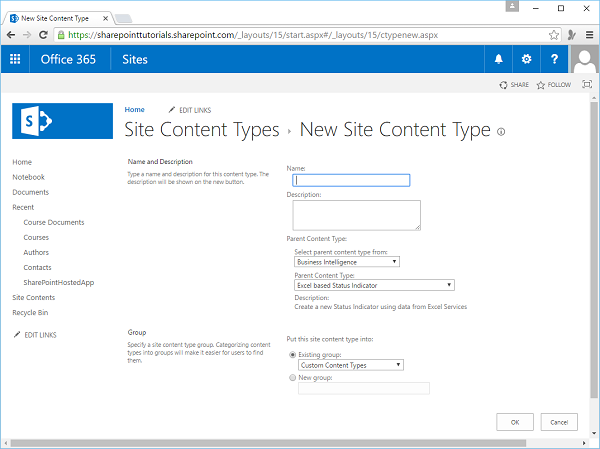
जब हम एक सामग्री प्रकार का निर्माण कर रहे हैं, तो यहां दो महत्वपूर्ण बातें हैं।
पहला यह है कि सभी सामग्री प्रकार किसी अन्य सामग्री प्रकार पर आधारित हैं या आप इसके बारे में सोच सकते हैं क्योंकि सभी सामग्री प्रकार दूसरे सामग्री प्रकार से प्राप्त होते हैं।
दूसरा यह है कि एक सामग्री प्रकार या तो सूचियों के साथ काम करेगा या यह पुस्तकालयों के साथ काम करेगा। यह सूचियों या पुस्तकालयों के साथ काम करता है या नहीं, यह उस प्रकार पर निर्भर करता है, जिस प्रकार से आपको विरासत मिलती है।
उदाहरण के लिए, यदि हम एक कस्टम संपर्क सूची बनाना चाहते हैं, तो हम उस पर जाएँगे List Content Typesऔर फिर संपर्क खोजें। हम सामग्री प्रकार का निर्माण करेंगे, उन चीजों को जोड़ेंगे जिनकी हमें आवश्यकता है जो पहले से संपर्क का हिस्सा नहीं थे, या उन चीजों को हटा दें जो संपर्क का हिस्सा थे जो हम नहीं चाहते हैं।
सामग्री प्रकार बनाते समय आप जिस रणनीति का उपयोग कर सकते हैं, वह एक ऐसी सामग्री प्रकार खोजना है जिसमें पहले से ही अधिकांश चीजें हैं जिनकी आपको आवश्यकता है, इससे विरासत में मिला है, और फिर इसे अनुकूलित करें।
अन्य रणनीति एक आधार सामग्री प्रकार के साथ शुरू करना है और आप बस इसके शीर्ष पर निर्माण करते हैं।
सूचियों के मामले में, वह आइटम सामग्री प्रकार है। पुस्तकालयों के लिए, आप दस्तावेज़ से विरासत में प्राप्त करना चाहते हैं, इसलिए हम जाएंगेDocument Content Types।
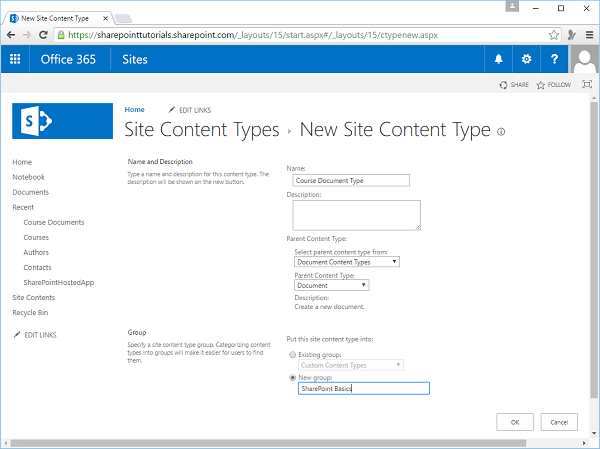
Step 2- हमारा कंटेंट टाइप कोर्सेज से संबंधित डॉक्यूमेंट लाइब्रेरी के लिए होने जा रहा है। विरासत के संदर्भ में हम यही चाहते हैं।

Step 3 - हमें यह कहते हैं Course Documentsप्रकार। जैसे हमने साइट स्तंभों के साथ किया था, हम इसे एक समूह में डाल देंगे ताकि हम इसे आसानी से पहचान सकें और उस समूह का नाम "SharePoint मूल बातें" होगा। ओके पर क्लिक करें।

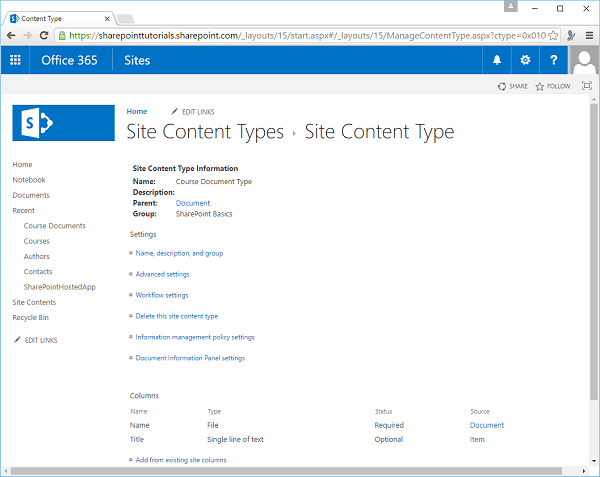
Step 4 - आप निम्न स्क्रीनशॉट में देख सकते हैं कि दस्तावेज़ सामग्री प्रकार से कुछ फ़ील्ड पहले से मौजूद हैं, File Name and Title। हम कोर्स फील्ड को जोड़ेंगे। अब, यहाँ हम एक कॉलम को कंटेंट टाइप में नहीं जोड़ सकते, कॉलम में साइट कॉलम होना चाहिए। इसलिए, हम चुनने जा रहे हैंAdd from existing site columns और फिर "SharePoint मूल बातें" समूह पर फ़िल्टर लागू करें।

Step 5 - कोर्स कॉलम चुनें, ऐड पर क्लिक करें और फिर ओके पर क्लिक करें।

इस मामले में, यह सभी अनुकूलन है जो हम अपनी सामग्री प्रकार के लिए करना चाहते हैं, इसलिए अब हम इसका उपयोग करने के लिए तैयार हैं।
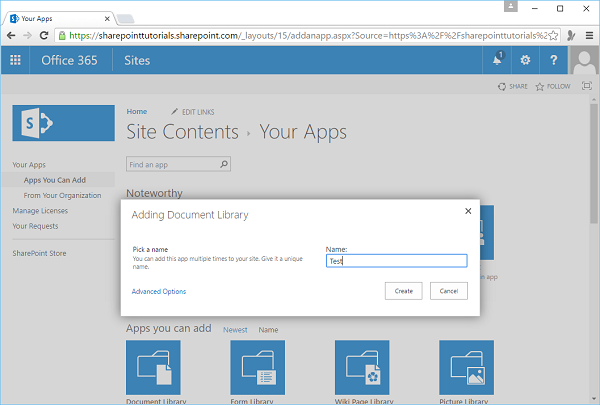
Step 6 - क्लिक करके एक नया डॉक्यूमेंट लाइब्रेरी बनाएं Site Contents → add an app और एक दस्तावेज़ पुस्तकालय बनाएँ।

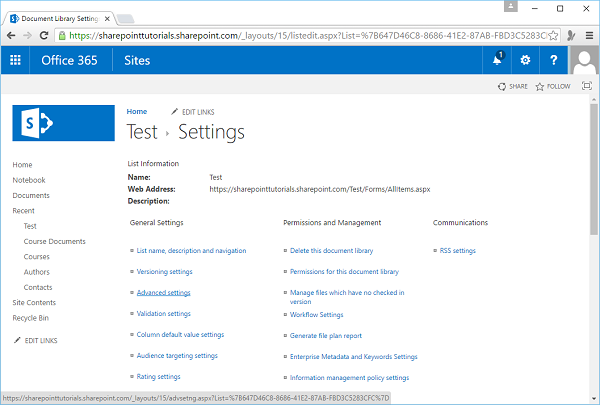
Step 7 - हम इसे लाइब्रेरी कहेंगे Test, और Create पर क्लिक करें। परीक्षण लाइब्रेरी खोलें और पाठ्यक्रम दस्तावेज़ प्रकार को सेट करेंcontentइस लाइब्रेरी के लिए टाइप करें। रिबन पर लाइब्रेरी पर जाएं और फिर लाइब्रेरी सेटिंग्स पर जाएं।

Step 8 - सामग्री प्रकार प्रबंधित करने के लिए, उन्नत सेटिंग्स पर जाएं।

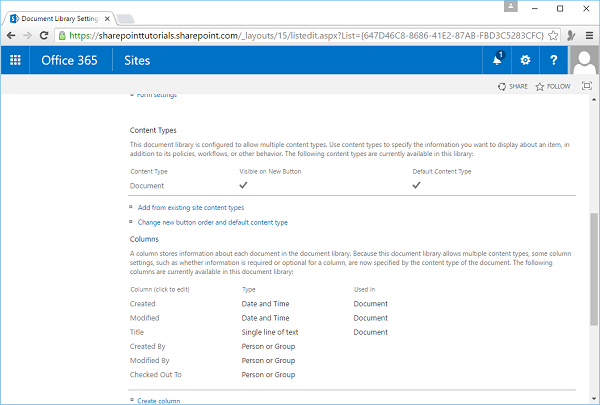
Step 9 - सेट करें Allow Management of Content Types सेवा Yes और फिर ठीक पर क्लिक करें।

Step 10- आप देख सकते हैं कि यह लाइब्रेरी वर्तमान में दस्तावेज़ सामग्री प्रकार से संबद्ध है। हमें अपना पाठ्यक्रम सामग्री प्रकार, क्लिक करके जोड़ना होगाAdd from existing site content types।

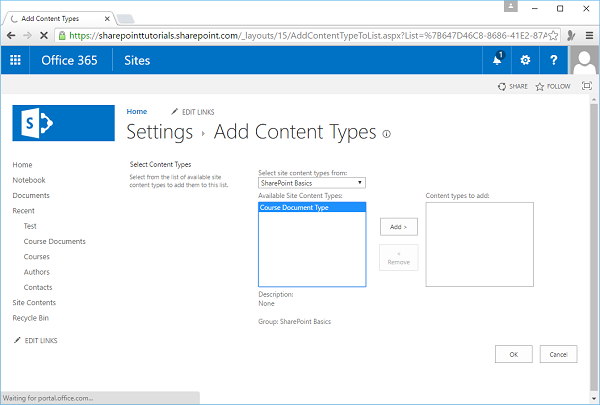
Step 11- इसे फिर से "SharePoint मूल बातें" में फ़िल्टर करें। पाठ्यक्रम दस्तावेज़ प्रकार का चयन करें, जोड़ें पर क्लिक करें और फिर ठीक पर क्लिक करें।

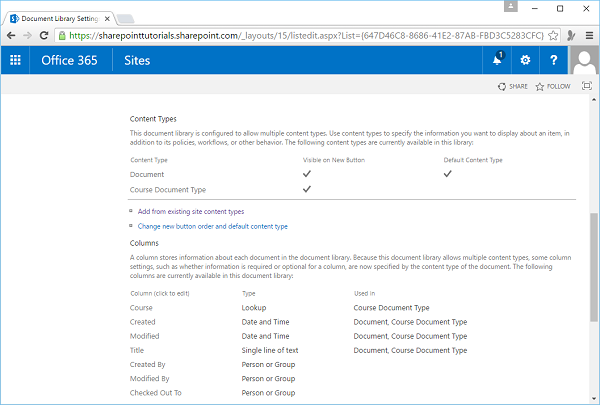
तो अब, हमारा पुस्तकालय दो सामग्री प्रकारों से जुड़ा है, दस्तावेज़ सामग्री प्रकार और पाठ्यक्रम दस्तावेज़ प्रकार।

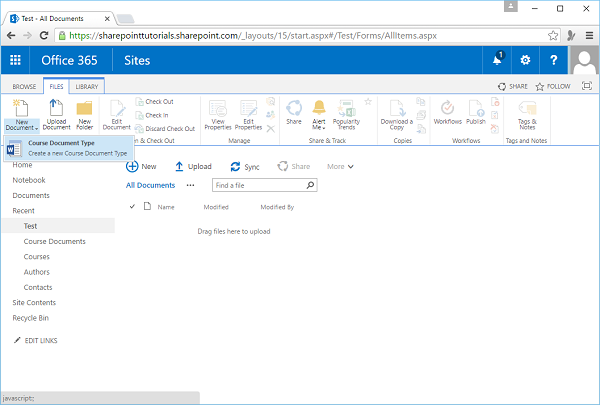
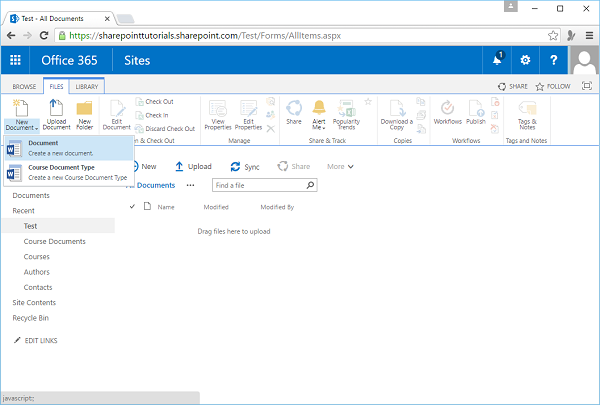
Step 12 - इसके बाद टेस्ट लाइब्रेरी में जाएं और फिर क्लिक करें New Document।
जब आप नए दस्तावेज़ या ड्रॉपडाउन तीर पर क्लिक करते हैं, तो आप देख सकते हैं कि हम किसी भी प्रकार का दस्तावेज़ बना सकते हैं। अब यदि आप केवल लोगों को पाठ्यक्रम दस्तावेज बनाने में सक्षम होना चाहते हैं, तो बस लाइब्रेरी सेटिंग्स पर वापस जाएं। सामग्री प्रकार अनुभाग में दस्तावेज़ पर क्लिक करके दस्तावेज़ सामग्री प्रकार एसोसिएशन को निकालें।

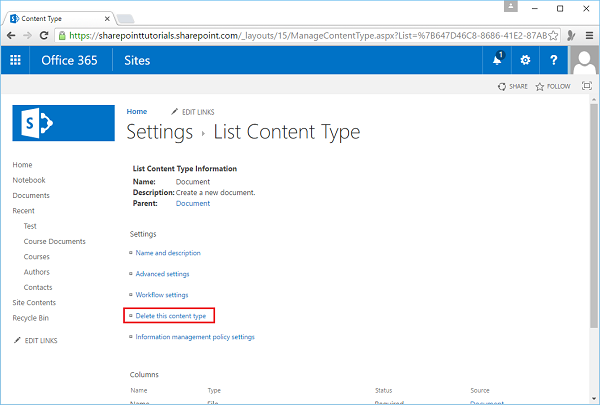
Step 13 - क्लिक करें Delete This Content Type। लायब्रेरी पर वापस जाएँ और फ़ाइलें क्लिक करें, और फिर नया दस्तावेज़ क्लिक करें।

अब आप देख सकते हैं कि केवल कोर्स डॉक्यूमेंट टाइप विकल्प उपलब्ध है। ये SharePoint में सामग्री प्रकारों के साथ काम करने की मूल बातें हैं।