SharePoint - वेब पार्ट
इस अध्याय में, हम वेब पार्ट्स को कवर करेंगे। हम अपने विचार को प्रतिबंधित करने जा रहे हैंList View Web Parts क्योंकि यह वह हिस्सा है, जो सूचना सहयोग से सबसे अधिक जुड़ा हुआ है।
वेब पार्ट्स यूजर इंटरफेस के छोटे ब्लॉक हैं, जिन्हें आप पेज या साइट बनाने के लिए एक साथ कंपोज कर सकते हैं। उदाहरण के लिए, ए न्यूज़ वेब पार्ट, ईमेल वेब पार्ट, स्टॉक वेब पार्ट, स्पोर्ट्स स्कोर, YouTube वीडियो। ये सभी उपयोगकर्ता इंटरफ़ेस के छोटे टुकड़े के उदाहरण हैं, जिन्हें आप एक पोर्टल शैली अनुप्रयोग में एक समग्र दृश्य प्राप्त करने के लिए एक साथ रचना कर सकते हैं।
सूचना सहयोग के संदर्भ में, वेब पार्ट्स को सूची दृश्य वेब पार्ट्स कहा जाता है। वे सूची या लाइब्रेरी से जानकारी दिखाते हैं और आपको नए आइटम या दस्तावेज़ जोड़ते हैं। इस तरह आप एक एकल पेज बना सकते हैं, जो किसी साइट की सूचियों और पुस्तकालयों के बारे में जानकारी दिखाता है, जिससे उपयोगकर्ता को व्यक्तिगत सूचियों और पुस्तकालयों में नेविगेट करने की आवश्यकता होती है।
इस अध्याय में, हम पर ध्यान केंद्रित करेंगे List View Web Parts। ये वे वेब पार्ट्स हैं जो हमें सूची या लाइब्रेरी डेटा के साथ इंटरैक्ट करते हैं, लेकिन साथ ही आपको यह भी पता चल जाएगा कि वेब पार्ट्स SharePoint में कैसे काम करते हैं।
आइए हम वेब पार्ट पेज, यानी एक पेज बनाते हैं, जो वेब पार्ट्स के उपयोग का समर्थन करता है।
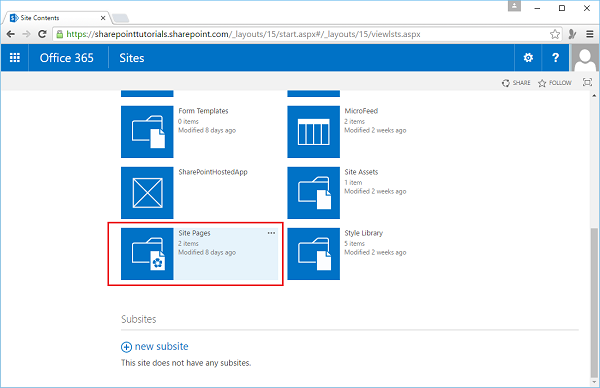
Step 1- साइट सामग्री के लिए मिला है। नीचे स्क्रॉल करें और आइकन क्लिक करें-Site Pages।

Step 2- FILES टैब पर जाएं। रिबन पर, ड्रॉपडाउन तीर पर क्लिक करेंNew Documentबटन। विकल्पों में से वेब पार्ट पेज का चयन करें।

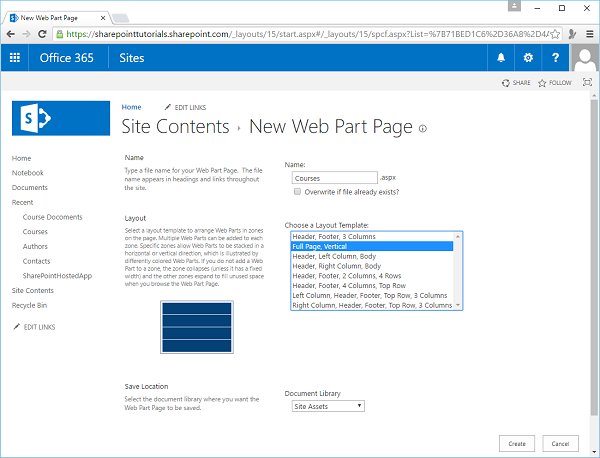
Step 3 - इस पेज को नाम दें Coursesऔर फिर हमें पृष्ठ का लेआउट तय करना होगा। इसलिए वेब पार्ट को वेब पार्ट ज़ोन में जोड़ा जाता है।
यहाँ लेआउट संख्या और इन ज़ोन के लेआउट को निर्धारित करता है। हम अंदाजा भी लगाते हैं कि ज़ोन कैसा दिखता है।
हमारे पास केवल एक वेब पार्ट ज़ोन हो सकता है जो पूरे पृष्ठ, एक हेडर और एक कॉलम और एक बॉडी, या एक हेडर और एक पाद लेख और कॉलम इत्यादि लेता है।
इस मामले में, हमें केवल एक वेब पार्ट ज़ोन की आवश्यकता है। इसलिए, हम पूर्ण पृष्ठ लंबवत का चयन करेंगे, और बनाएँ पर क्लिक करेंगे।

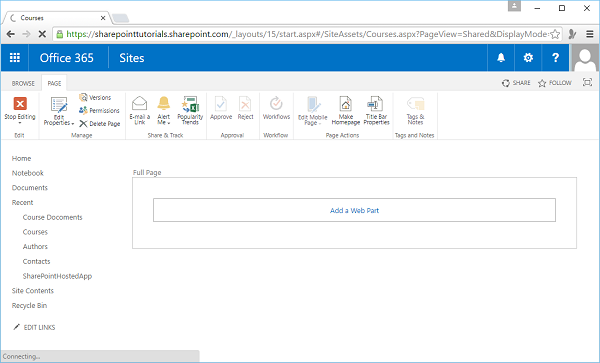
Step 4- तो आप वेब पार्ट ज़ोन और उसके अंदर के भाग को देख सकते हैं। आप एक लिंक देख सकते हैं जिससे हम एक वेब पार्ट जोड़ सकते हैं। लिंक पर क्लिक करें।

Step 5 - वेब पार्ट गैलरी खुल जाएगी।
यह पृष्ठ हमें उन वेब पार्ट्स को दिखाता है जो पृष्ठ में जोड़े जाने के लिए उपलब्ध हैं और इन्हें श्रेणियों में विभाजित किया गया है।
जिन वेब पार्ट्स में हम रुचि रखते हैं, वे इस उदाहरण के लिए Apps श्रेणी में हैं।
आप देखेंगे कि हमारी साइट में प्रत्येक सूची और लाइब्रेरी के लिए एक वेब पार्ट है।

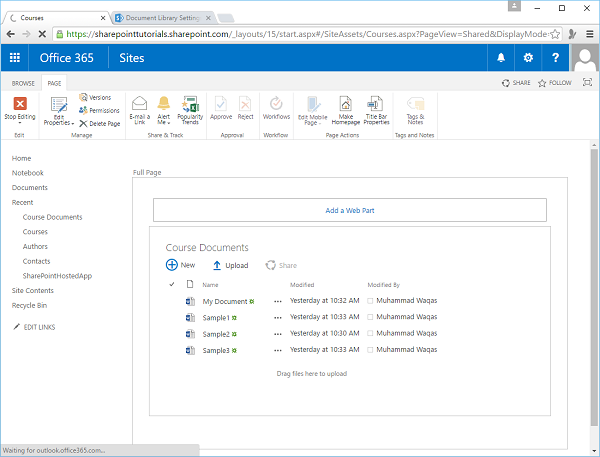
Step 6- आप वेब पार्ट में पाठ्यक्रम दस्तावेज़ देख सकते हैं। अब एक बार और वेब पार्ट जोड़ें और फिर क्लिक करेंCourses List और क्लिक करें Add।

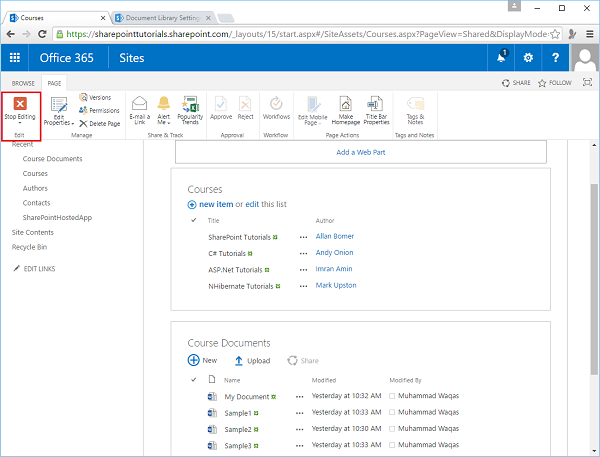
Step 7 - एक बार जब आप वेब पार्ट्स जोड़ना समाप्त कर लें, तो क्लिक करें Stop Editing रिबन में।

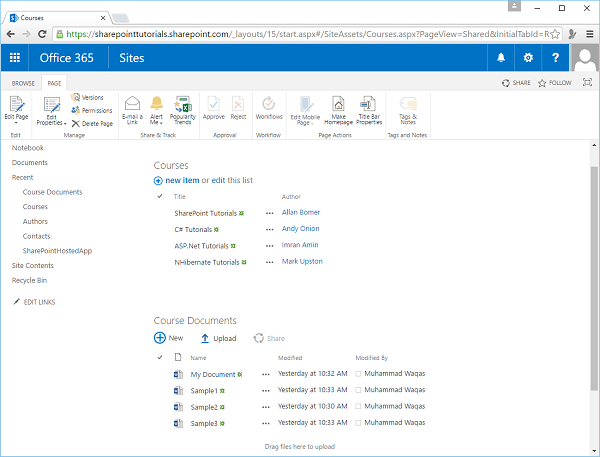
Step 8 - आपके पास एक एकल पृष्ठ है जहां आप पाठ्यक्रम सूची और पाठ्यक्रम दस्तावेज़ लाइब्रेरी दोनों के साथ बातचीत कर सकते हैं।

Step 9 - यदि आप एक नया दस्तावेज़ जोड़ना चाहते हैं, तो आप इसे अपलोड कर सकते हैं या आप यहां खींच और छोड़ सकते हैं, आपके पास लाइब्रेरी और सूची दोनों के लिए संपादन नियंत्रण ब्लॉक मेनू तक पहुंच है।
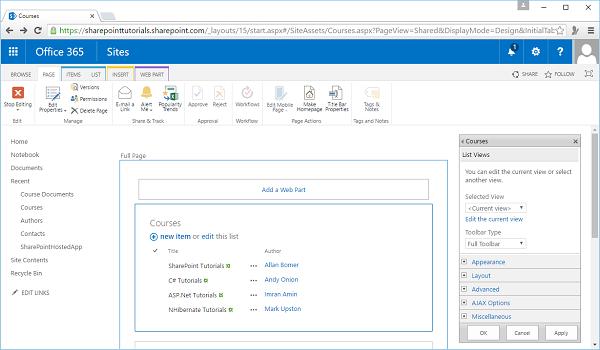
आप सूची या लाइब्रेरी में ही नेविगेट करके सभी मुख्य कार्य कर सकते हैं। वेब पार्ट्स को पेज पर रखने के बाद, हम पेज को एडिट पेज पर क्लिक करके रिबन से एडिट मोड में डाल सकते हैं।

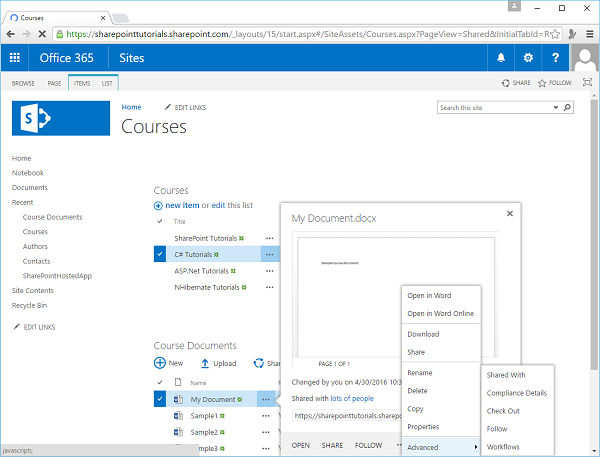
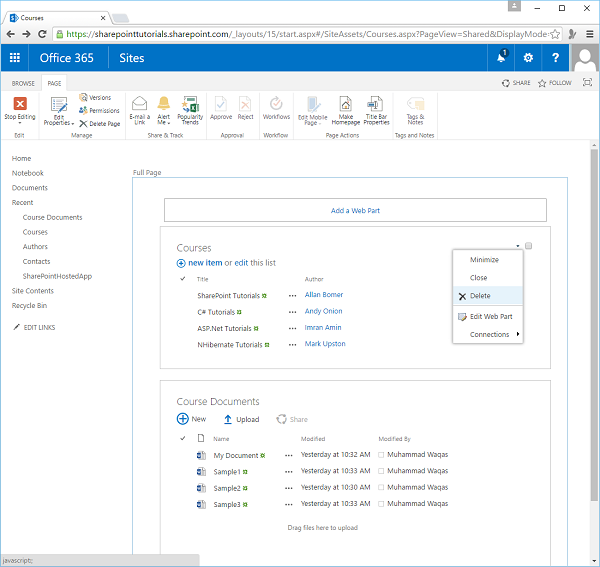
Step 10- आप देख सकते हैं कि प्रत्येक वेब पार्ट के लिए थोड़ा ड्रॉपडाउन मेनू है, जिसका उपयोग हम वेब पार्ट को हटाने के लिए कर सकते हैं। यदि आप किसी वेब पार्ट को हटाना चाहते हैं, तो हमेशा क्लिक करेंDelete, नहीं Close। बंद बस वेब भाग को छुपाता है, लेकिन यह अभी भी पृष्ठ पर बना हुआ है।Delete पृष्ठ से वेब भाग निकालता है।

Step 11 - हम क्लिक करके वेब पार्ट प्रॉपर्टीज को एडिट कर सकते हैं Edit Web Partमेनू से। आप गुणों में देख सकते हैं कि अलग-अलग विकल्प हैं, आप कह सकते हैं कि आप वेब पार्ट में कौन सा दृश्य दिखाना चाहते हैं, जो टूलबार आपके पास है। आप उपस्थिति, लेआउट आदि भी बदल सकते हैं