सिम्फनी - वर्किंग उदाहरण
इस अध्याय में, हम सीखेंगे कि पूर्ण MVC आधारित कैसे बनाया जाए BookStore Applicationसिम्फनी फ्रेमवर्क में। निम्नलिखित कदम हैं।
चरण 1: एक परियोजना बनाएँ
आइए निम्नलिखित कमांड का उपयोग करके सिम्फनी में "बुकस्टोर" नामक एक नई परियोजना बनाएं।
symfony new BookStoreचरण 2: एक नियंत्रक और मार्ग बनाएँ
"Src / AppBundle / नियंत्रक" निर्देशिका में एक BooksController बनाएँ। इसे निम्नानुसार परिभाषित किया गया है।
BooksController.php
<?php
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Response;
class BooksController {
/**
* @Route("/books/author")
*/
public function authorAction() {
return new Response('Book store application!');
}
}अब, हमने एक BooksController बनाया है, अगली कार्रवाई को प्रस्तुत करने के लिए एक दृश्य बनाएँ।
चरण 3: एक दृश्य बनाएं
"एप्लिकेशन / संसाधन / विचार /" निर्देशिका में "पुस्तकें" नामक एक नया फ़ोल्डर बनाते हैं। फ़ोल्डर के अंदर, एक फ़ाइल बनाएँ "author.html.twig" और निम्नलिखित परिवर्तन जोड़ें।
author.html.twig
<h3> Simple book store application</h3>अब, BooksController वर्ग में दृश्य प्रस्तुत करें। इसे निम्नानुसार परिभाषित किया गया है।
BooksController.php
<?php
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Response;
class BooksController extends Controller {
/**
* @Route("/books/author")
*/
public function authorAction() {
return $this->render('books/author.html.twig');
}
}अब तक, हमने एक बुनियादी BooksController बनाया है और परिणाम प्रस्तुत किया गया है। आप URL "http: // localhost: 8000 / books / author" का उपयोग करके ब्राउज़र में परिणाम की जांच कर सकते हैं।
चरण 4: डेटाबेस कॉन्फ़िगरेशन
डेटाबेस को "एप्लिकेशन / कॉन्फ़िगर / पैरामीटर्स। फ़ाइल" में कॉन्फ़िगर करें।
फ़ाइल खोलें और निम्नलिखित परिवर्तन जोड़ें।
parameter.yml
# This file is auto-generated during the composer install
parameters:
database_driver: pdo_mysql
database_host: localhost
database_port: 3306
database_name: booksdb
database_user: <database_username>
database_password: <database_password>
mailer_transport: smtp
mailer_host: 127.0.0.1
mailer_user: null
mailer_password: null
secret: 0ad4b6d0676f446900a4cb11d96cf0502029620d
doctrine:
dbal:
driver: pdo_mysql
host: '%database_host%'
dbname: '%database_name%'
user: '%database_user%'
password: '%database_password%'
charset: utf8mb4अब, डॉक्ट्रिन आपके डेटाबेस "बुकडब" से जुड़ सकती है।
चरण 5: एक डेटाबेस बनाएँ
"Booksdb" डेटाबेस बनाने के लिए निम्नलिखित कमांड जारी करें। इस कदम का इस्तेमाल डॉक्ट्रिन में डेटाबेस को बांधने के लिए किया जाता है।
php bin/console doctrine:database:createकमांड निष्पादित करने के बाद, यह स्वचालित रूप से एक खाली "बुकस्ब" डेटाबेस उत्पन्न करता है। आप अपनी स्क्रीन पर निम्न प्रतिक्रिया देख सकते हैं।
यह निम्नलिखित परिणाम का उत्पादन करेगा -
Created database `booksdb` for connection named defaultचरण 6: सूचना का मानचित्रण
इकाई निर्देशिका के अंदर एक पुस्तक इकाई वर्ग बनाएँ जो "src / AppBundle / इकाई" पर स्थित है।
आप एनोटेशन का उपयोग करके सीधे बुक क्लास पास कर सकते हैं। इसे निम्नानुसार परिभाषित किया गया है।
Book.php
फ़ाइल में निम्न कोड जोड़ें।
<?php
namespace AppBundle\Entity;
use Doctrine\ORM\Mapping as ORM;
/**
* @ORM\Entity
* @ORM\Table(name = "Books")
*/
class Book {
/**
* @ORM\Column(type = "integer")
* @ORM\Id
* @ORM\GeneratedValue(strategy = "AUTO")
*/
private $id;
/**
* @ORM\Column(type = "string", length = 50)
*/
private $name;
/**
* @ORM\Column(type = "string", length = 50)
*/
private $author;
/**
* @ORM\Column(type = "decimal", scale = 2)
*/
private $price;
}यहां, तालिका का नाम वैकल्पिक है।
यदि तालिका का नाम निर्दिष्ट नहीं है, तो यह इकाई वर्ग के नाम के आधार पर स्वचालित रूप से निर्धारित किया जाएगा।
चरण 7: एक इकाई को बांधें
सिद्धांत आपके लिए सरल इकाई वर्ग बनाता है। यह आपको किसी भी इकाई के निर्माण में मदद करता है।
एक इकाई उत्पन्न करने के लिए निम्नलिखित आदेश जारी करें।
php bin/console doctrine:generate:entities AppBundle/Entity/Bookफिर आपको निम्नलिखित परिणाम दिखाई देंगे और इकाई को अपडेट किया जाएगा।
Generating entity "AppBundle\Entity\Book”
> backing up Book.php to Book.php~
> generating AppBundle\Entity\BookBook.php
<?php
namespace AppBundle\Entity;
use Doctrine\ORM\Mapping as ORM;
/**
* @ORM\Entity
* @ORM\Table(name = "Books")
*/
class Book {
/**
* @ORM\Column(type = "integer")
* @ORM\Id
* @ORM\GeneratedValue(strategy = "AUTO")
*/
private $id;
/**
* @ORM\Column(type = "string", length = 50)
*/
private $name;
/**
* @ORM\Column(type = "string", length = 50)
*/
private $author;
/**
* @ORM\Column(type = "decimal", scale = 2)
*/
private $price;
/**
* Get id
*
* @return integer
*/
public function getId() {
return $this->id;
}
/**
* Set name
*
* @param string $name
*
* @return Book
*/
public function setName($name) {
$this->name = $name;
return $this;
}
/**
* Get name
*
* @return string
*/
public function getName() {
return $this->name;
}
/**
* Set author
*
* @param string $author
*
* @return Book
*/
public function setAuthor($author) {
$this->author = $author;
return $this;
}
/**
* Get author
*
* @return string
*/
public function getAuthor() {
return $this->author;
}
/**
* Set price
*
* @param string $price
*
* @return Book
*/
public function setPrice($price) {
$this->price = $price;
return $this;
}
/**
* Get price
*
* @return string
*/
public function getPrice() {
return $this->price;
}
}चरण 8: मानचित्रण सत्यापन
इकाइयां बनाने के बाद, आपको निम्न कमांड का उपयोग करके मैपिंग को मान्य करना चाहिए।
php bin/console doctrine:schema:validateयह निम्नलिखित परिणाम का उत्पादन करेगा -
[Mapping] OK - The mapping files are correct
[Database] FAIL - The database schema is not in sync with the current mapping file.चूंकि हमने बुक्स टेबल नहीं बनाई है, इसलिए इकाई सिंक से बाहर है। हमें अगले चरण में सिम्फनी कमांड का उपयोग करके पुस्तकें तालिका बनाते हैं।
चरण 9: स्कीमा बनाना
डॉक्ट्रिन बुक यूनिट के लिए आवश्यक सभी डेटाबेस टेबल को स्वचालित रूप से बना सकता है। यह निम्नलिखित कमांड का उपयोग करके किया जा सकता है।
php bin/console doctrine:schema:update --forceकमांड निष्पादित करने के बाद, आप निम्नलिखित प्रतिक्रिया देखेंगे।
Updating database schema...
Database schema updated successfully! "1" query was executedअब, फिर से निम्न आदेश का उपयोग करके स्कीमा को मान्य करें।
php bin/console doctrine:schema:validateयह निम्नलिखित परिणाम का उत्पादन करेगा -
[Mapping] OK - The mapping files are correct.
[Database] OK - The database schema is in sync with the mapping files.चरण 10: गेटटर और सेटर
जैसा कि बिंड इन ए एंटिटी सेक्शन में देखा गया है, निम्न कमांड बुक क्लास के लिए सभी गेटर्स और सेटर बनाती है।
$ php bin/console doctrine:generate:entities AppBundle/Entity/Bookचरण 11: डेटाबेस से ऑब्जेक्ट ला रहा है
BooksController में एक विधि बनाएं जो पुस्तकों के विवरण को प्रदर्शित करेगा।
BooksController.php
/**
* @Route("/books/display", name="app_book_display")
*/
public function displayAction() {
$bk = $this->getDoctrine()
->getRepository('AppBundle:Book')
->findAll();
return $this->render('books/display.html.twig', array('data' => $bk));
}चरण 12: एक दृश्य बनाएं
आइए एक दृश्य बनाएं जो कार्रवाई प्रदर्शित करने के लिए इंगित करता है। व्यू डायरेक्टरी में जाएं और फ़ाइल "display.html.twig" बनाएं। फ़ाइल में निम्न परिवर्तन जोड़ें।
display.html.twig
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
.table { border-collapse: collapse; }
.table th, td {
border-bottom: 1px solid #ddd;
width: 250px;
text-align: left;
align: left;
}
</style>
{% endblock %}
{% block body %}
<h2>Books database application!</h2>
<table class = "table">
<tr>
<th>Name</th>
<th>Author</th>
<th>Price</th>
</tr>
{% for x in data %}
<tr>
<td>{{ x.Name }}</td>
<td>{{ x.Author }}</td>
<td>{{ x.Price }}</td>
</tr>
{% endfor %}
</table>
{% endblock %}आप ब्राउज़र में URL "http: // localhost: 8000 / books / display" का अनुरोध करके परिणाम प्राप्त कर सकते हैं।
परिणाम

चरण 13: एक पुस्तक प्रपत्र जोड़ें
आइए सिस्टम में एक पुस्तक जोड़ने के लिए एक कार्यक्षमता बनाएं। BooksController में निम्नानुसार एक नया पृष्ठ, नयाकरण विधि बनाएँ।
// use section
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
// methods section
/**
* @Route("/books/new")
*/
public function newAction(Request $request) {
$stud = new StudentForm();
$form = $this->createFormBuilder($stud)
->add('name', TextType::class)
->add('author', TextType::class)
->add('price', TextType::class)
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
return $this->render('books/new.html.twig', array('form' => $form->createView(),));
}चरण 14: पुस्तक फॉर्म के लिए एक दृश्य बनाएं
आइए एक दृश्य बनाएं जो एक नई कार्रवाई की ओर इशारा करता है। व्यू डायरेक्टरी में जाएं और एक फाइल बनाएं "new.html.twig"। फ़ाइल में निम्न परिवर्तन जोड़ें।
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
#simpleform {
width:600px;
border:2px solid grey;
padding:14px;
}
#simpleform label {
font-size:14px;
float:left;
width:300px;
text-align:right;
display:block;
}
#simpleform span {
font-size:11px;
color:grey;
width:100px;
text-align:right;
display:block;
}
#simpleform input {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:24px;
width:250px;
margin: 0 0 10px 10px;
}
#simpleform textarea {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:120px;
width:250px;
margin: 0 0 20px 10px;
}
#simpleform select {
margin: 0 0 20px 10px;
}
#simpleform button {
clear:both;
margin-left:250px;
background: grey;
color:#FFFFFF;
border:solid 1px #666666;
font-size:16px;
}
</style>
{% endblock %}
{% block body %}
<h3>Book details:</h3>
<div id = "simpleform">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
{% endblock %}यह आउटपुट के रूप में निम्न स्क्रीन का उत्पादन करेगा -

चरण 15: पुस्तक की जानकारी एकत्र करें और इसे स्टोर करें
चलिए newAction पद्धति को बदलते हैं और फ़ॉर्म सबमिशन को संभालने के लिए कोड शामिल करते हैं। इसके अलावा, किताब की जानकारी डेटाबेस में स्टोर करें।
/**
* @Route("/books/new", name="app_book_new")
*/
public function newAction(Request $request) {
$book = new Book();
$form = $this->createFormBuilder($book)
->add('name', TextType::class)
->add('author', TextType::class)
->add('price', TextType::class)
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
$form->handleRequest($request);
if ($form->isSubmitted() && $form->isValid()) {
$book = $form->getData();
$doct = $this->getDoctrine()->getManager();
// tells Doctrine you want to save the Product
$doct->persist($book);
//executes the queries (i.e. the INSERT query)
$doct->flush();
return $this->redirectToRoute('app_book_display');
} else {
return $this->render('books/new.html.twig', array(
'form' => $form->createView(),
));
}
}एक बार जब पुस्तक डेटाबेस में संग्रहीत हो जाती है, तो पुस्तक प्रदर्शन पृष्ठ पर पुनर्निर्देशित हो जाती है।
चरण 16: पुस्तक को अद्यतन करना
पुस्तक को अपडेट करने के लिए, एक्शन बनाएं, अपडेट करें, और निम्नलिखित बदलाव जोड़ें।
/**
* @Route("/books/update/{id}", name = "app_book_update" )
*/
public function updateAction($id, Request $request) {
$doct = $this->getDoctrine()->getManager();
$bk = $doct->getRepository('AppBundle:Book')->find($id);
if (!$bk) {
throw $this->createNotFoundException(
'No book found for id '.$id
);
}
$form = $this->createFormBuilder($bk)
->add('name', TextType::class)
->add('author', TextType::class)
->add('price', TextType::class)
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
$form->handleRequest($request);
if ($form->isSubmitted() && $form->isValid()) {
$book = $form->getData();
$doct = $this->getDoctrine()->getManager();
// tells Doctrine you want to save the Product
$doct->persist($book);
//executes the queries (i.e. the INSERT query)
$doct->flush();
return $this->redirectToRoute('app_book_display');
} else {
return $this->render('books/new.html.twig', array(
'form' => $form->createView(),
));
}
}यहां, हम दो कार्यात्मकताओं को संसाधित कर रहे हैं। यदि अनुरोध में केवल आईडी है, तो हम इसे डेटाबेस से प्राप्त करते हैं और इसे पुस्तक के रूप में दिखाते हैं। और, यदि अनुरोध में पूरी पुस्तक की जानकारी है, तो हम डेटाबेस में विवरणों को अपडेट करते हैं और पुस्तक प्रदर्शन पृष्ठ पर पुनर्निर्देशित करते हैं।
चरण 17: एक वस्तु को हटाना
किसी ऑब्जेक्ट को हटाने के लिए इकाई (सिद्धांत) प्रबंधक को हटाने () विधि के लिए एक कॉल की आवश्यकता होती है।
यह निम्नलिखित कोड का उपयोग करके किया जा सकता है।
/**
* @Route("/books/delete/{id}", name="app_book_delete")
*/
public function deleteAction($id) {
$doct = $this->getDoctrine()->getManager();
$bk = $doct->getRepository('AppBundle:Book')->find($id);
if (!$bk) {
throw $this->createNotFoundException('No book found for id '.$id);
}
$doct->remove($bk);
$doct->flush();
return $this->redirectToRoute('app_book_display');
}यहां, हमने पुस्तक को हटा दिया और पुस्तक प्रदर्शन पृष्ठ पर पुनर्निर्देशित कर दिया।
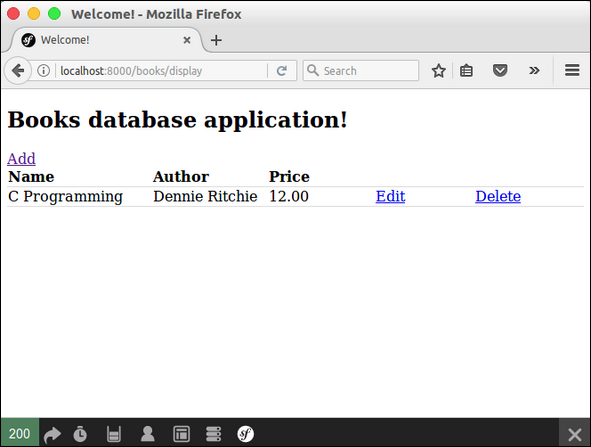
चरण 18: प्रदर्शन पृष्ठ में जोड़ें / संपादित करें / हटाएं कार्यक्षमता को शामिल करें
अब, बॉडी ब्लॉक को डिस्प्ले व्यू में अपडेट करें और इसमें निम्नानुसार ऐड / एडिट / डिलीट लिंक शामिल करें।
{% block body %}
<h2>Books database application!</h2>
<div>
<a href = "{{ path('app_book_new') }}">Add</a>
</div>
<table class = "table">
<tr>
<th>Name</th>
<th>Author</th>
<th>Price</th>
<th></th>
<th></th>
</tr>
{% for x in data %}
<tr>
<td>{{ x.Name }}</td>
<td>{{ x.Author }}</td>
<td>{{ x.Price }}</td>
<td><a href = "{{ path('app_book_update', { 'id' : x.Id }) }}">Edit</a></td>
<td><a href = "{{ path('app_book_delete', { 'id' : x.Id }) }}">Delete</a></td>
</tr>
{% endfor %}
</table>
{% endblock %}यह आउटपुट के रूप में निम्न स्क्रीन का उत्पादन करेगा -

सिम्फनी में पीएचपी घटकों का एक सेट, एक एप्लीकेशन फ्रेमवर्क, एक समुदाय और एक दर्शन शामिल हैं। सिम्फनी बेहद लचीली है और उन्नत उपयोगकर्ताओं, पेशेवरों और PHP के साथ सभी शुरुआती लोगों के लिए एक आदर्श विकल्प को पूरा करने में सक्षम है।