सिम्फनी - त्वरित गाइड
PHP वेब फ्रेमवर्क कक्षाओं का एक संग्रह है, जो वेब एप्लिकेशन विकसित करने में मदद करता है। सिम्फनी तेजी से विकसित हो रहे आधुनिक वेब अनुप्रयोगों के लिए एक ओपन-सोर्स MVC फ्रेमवर्क है। सिम्फनी एक पूर्ण-स्टैक वेब फ्रेमवर्क है। इसमें पुन: प्रयोज्य PHP घटकों का एक सेट होता है। आप अनुप्रयोगों में किसी भी सिम्फनी घटकों का उपयोग कर सकते हैं, स्वतंत्र रूप से फ्रेमवर्क से।
सिम्फनी में कार्यक्षमता और सक्रिय समुदाय की एक बड़ी मात्रा है। यह YAML, XML, या एनोटेशन का उपयोग करके एक लचीला कॉन्फ़िगरेशन है। सिम्फनी एक स्वतंत्र पुस्तकालय और PHP इकाई के साथ एकीकृत करता है। सिम्फनी मुख्य रूप से रूबी ऑन रेल्स, Django और स्प्रिंग वेब एप्लिकेशन फ्रेमवर्क से प्रेरित है। सिम्फनी घटकों का उपयोग बहुत सारे खुले स्रोत परियोजनाओं द्वारा किया जा रहा है जिसमें संगीतकार, ड्रुपल और phpBB शामिल हैं।
सिम्फनी फ्रेमवर्क में कई घटक होते हैं, जैसे कि HttpFoundation घटक जो HTTP को समझता है और अन्य घटकों द्वारा उपयोग किया जाने वाला एक अच्छा अनुरोध और प्रतिक्रिया ऑब्जेक्ट प्रदान करता है। अन्य केवल सहायक घटक हैं, जैसे कि वैलिडेटर, जो डेटा को मान्य करने में मदद करता है। कर्नेल घटक प्रणाली का दिल है। कर्नेल मूल रूप से 'मुख्य वर्ग' है जो पर्यावरण का प्रबंधन करता है और एक HTTP अनुरोध को संभालने की जिम्मेदारी है।
सिम्फनी की सुव्यवस्थित संरचना, स्वच्छ कोड और अच्छी प्रोग्रामिंग प्रथाएं वेब विकास को आसान बनाती हैं। सिम्फनी बहुत लचीली है, जिसका उपयोग सूक्ष्म-साइटों के निर्माण और अरबों कनेक्शनों के साथ उद्यम अनुप्रयोगों को संभालने के लिए किया जाता है।
सिम्फनी फ्रेमवर्क - सुविधाएँ
सिम्फनी को वेब अनुप्रयोगों के विकास को अनुकूलित करने के लिए डिज़ाइन किया गया है और हर रिलीज़ के साथ सुविधाओं में बढ़ता है।
सिम्फनी फ्रेमवर्क की कुछ मुख्य विशेषताएं इस प्रकार हैं -
- मॉडल-व्यू-कंट्रोलर आधारित प्रणाली
- उच्च प्रदर्शन PHP फ्रेमवर्क
- लचीला यूआरआई रूटिंग
- कोड पुन: प्रयोज्य और बनाए रखने में आसान
- सत्र प्रबंधन
- लॉग करने में त्रुटि
- कई प्लेटफार्मों के लिए समर्थन के साथ पूर्ण विशेषताओं डेटाबेस कक्षाएं
- एक विशाल और सक्रिय समुदाय का समर्थन करता है
- Decoupled और पुन: प्रयोज्य घटकों का सेट
- मानकीकरण और अनुप्रयोगों की अंतर
- क्रॉस-साइट अनुरोध जालसाजी और अन्य हमलों के खिलाफ सुरक्षा
- टहनी टेम्पलेट इंजन
सिम्फनी डेवलपर्स को बहुत लचीलापन प्रदान करता है। इसमें डिबगिंग, कोड पठनीयता, और एक्स्टेंसिबल प्रोग्राम विकसित करने की शानदार विशेषताएं हैं।
सिम्फनी एक पूर्ण-स्टैक वेब फ्रेमवर्क है; यह वेब एप्लिकेशन बनाने के लिए एक बहुत प्रभावी उपकरण है। कई कंपनियां ग्राहकों को सिम्फनी सेवाएं देती हैं।
सिम्फनी फ्रेमवर्क का उपयोग करके आपको मिलने वाले कुछ लाभ निम्नलिखित हैं।
Microframework- सिम्फनी का उपयोग विशिष्ट कार्यक्षमता विकसित करने के लिए किया जा सकता है। आपको पूरे ढांचे को पुनर्विकास या स्थापित करने की आवश्यकता नहीं है।
विकास के समय को कम कर देता है।
बेहद परिपक्व टेम्प्लेटिंग इंजन और तेजी से उपयोगकर्ताओं को सामग्री वितरित करता है।
Compatible and extensible - प्रोग्रामर आसानी से सभी फ्रेमवर्क कक्षाओं का विस्तार कर सकते हैं।
सिम्फनी फ्रेमवर्क - एप्लीकेशन
सिम्फनी घटकों का उपयोग अन्य अनुप्रयोगों जैसे कि ड्रुपल, लारवेल, phpBB, बेहट, डॉक्ट्रिन और जुमला के रूप में किया जा सकता है।
Drupal 8- Drupal एक ओपन सोर्स कंटेंट मैनेजमेंट PHP फ्रेमवर्क है। Drupal 8 Symfony की मुख्य परतों का उपयोग करता है और Drupal मॉड्यूल के लिए समर्थन प्रदान करने के लिए इसका विस्तार करता है।
Thelia- इलिया एक सिम्फनी-आधारित ई-कॉमर्स समाधान है। प्रारंभ में, थीलिया PHP कोड और MySQL में लिखा गया था, हालांकि, यह तेजी से अनुप्रयोगों का उत्पादन करने में पिछड़ रहा था। इस खामी को दूर करने के लिए, थीलिया ने अनुकूलन योग्य तरीके से एप्लिकेशन विकसित करने के लिए सिम्फनी के साथ एकीकरण किया।
Dailymotion- Dailymotion फ्रांस में स्थित दुनिया की सबसे बड़ी स्वतंत्र वीडियो मनोरंजन वेबसाइट है। एक बार जब वे एक बड़े समुदाय के साथ खुले स्रोत ढांचे को स्थानांतरित करने का निर्णय लेते हैं, तो Dailymotion डेवलपर्स ने अपने लचीलेपन के लिए सिम्फनी घटकों की विशेषताओं का उपयोग करने का निर्णय लिया।
यह अध्याय बताता है कि आपकी मशीन पर सिम्फनी फ्रेमवर्क कैसे स्थापित किया जाए। सिम्फनी फ्रेमवर्क स्थापना बहुत सरल और आसान है। सिम्फनी फ्रेमवर्क में एप्लिकेशन बनाने के लिए आपके पास दो तरीके हैं। पहली विधि सिम्फनी इंस्टॉलर का उपयोग कर रही है, जो सिम्फनी ढांचे में एक परियोजना बनाने के लिए एक आवेदन है। दूसरी विधि संगीतकार-आधारित स्थापना है। आइए नीचे दिए गए अनुभागों में एक-एक करके सभी विधियों को विस्तार से देखें।
सिस्टम आवश्यकताएं
स्थापना पर जाने से पहले, आपको निम्नलिखित सिस्टम आवश्यकताओं की आवश्यकता होती है।
- वेब सर्वर (निम्नलिखित में से कोई एक)
- WAMP (विंडोज)
- LAMP (लिनक्स)
- XAMP (बहु-मंच)
- MAMP (Macintosh)
- Nginx (बहु-मंच)
- Microsoft IIS (Windows)
- PHP अंतर्निहित विकास वेब सर्वर (बहु-मंच)
- ऑपरेटिंग सिस्टम: क्रॉस-प्लेटफॉर्म
- ब्राउज़र समर्थन: IE (इंटरनेट एक्सप्लोरर 8+), फ़ायरफ़ॉक्स, गूगल क्रोम, सफारी, ओपेरा
- PHP संगतता: PHP 5.4 या बाद में। अधिकतम लाभ प्राप्त करने के लिए, नवीनतम संस्करण का उपयोग करें।
हम इस ट्यूटोरियल के लिए PHP बिल्ट-इन डेवलपमेंट वेब सर्वर का उपयोग करेंगे।
सिम्फनी इंस्टालर
Symfony Installer का उपयोग Symfony ढांचे में वेब एप्लिकेशन बनाने के लिए किया जाता है। अब, आइए निम्नलिखित कमांड का उपयोग करके सिम्फनी इंस्टॉलर को कॉन्फ़िगर करें।
$ sudo mkdir -p /usr/local/bin $ sudo curl -LsS https://symfony.com/installer -o /usr/local/bin/symfony
$ sudo chmod a+x /usr/local/bin/symfonyअब, आपने अपनी मशीन पर सिम्फनी इंस्टॉलर स्थापित किया है।
अपना पहला सिम्फनी एप्लिकेशन बनाएं
नवीनतम संस्करण में सिम्फनी एप्लिकेशन बनाने के लिए सिंटैक्स का उपयोग किया जाता है।
वाक्य - विन्यास
symfony new app_nameयहां, app_name आपका नया एप्लिकेशन नाम है। आप कोई भी नाम निर्दिष्ट कर सकते हैं।
उदाहरण
symfony new HelloWorldउपरोक्त कमांड निष्पादित करने के बाद, आप निम्नलिखित प्रतिक्रिया देखेंगे।
Downloading Symfony...
0 B/5.5 MiB ░░░░░░░░░░░
……………………………………………………………
……………………………………………………………
Preparing project...
✔ Symfony 3.2.7 was successfully installed. Now you can:
* Change your current directory to /Users/../workspace/firstapp
* Configure your application in app/config/parameters.yml file.
* Run your application:
1. Execute the php bin/console server:run command.
2. Browse to the http://localhost:8000 URL.
* Read the documentation at http://symfony.com/docयह कमांड "firstapp /" नामक एक नई निर्देशिका बनाता है जिसमें सिम्फनी फ्रेमवर्क नवीनतम संस्करण की एक खाली परियोजना शामिल है।
विशिष्ट संस्करण स्थापित करें
यदि आपको एक विशिष्ट सिम्फनी संस्करण स्थापित करने की आवश्यकता है, तो निम्न कमांड का उपयोग करें।
symfony new app_name 2.8
symfony new app_name 3.1संगीतकार-आधारित स्थापना
आप संगीतकार का उपयोग करके सिम्फनी एप्लिकेशन बना सकते हैं। उम्मीद है, आपने अपनी मशीन पर संगीतकार को स्थापित किया है। यदि संगीतकार स्थापित नहीं है, तो उसे डाउनलोड और इंस्टॉल करें।
कंपोज़र का उपयोग करके प्रोजेक्ट बनाने के लिए निम्न कमांड का उपयोग किया जाता है।
$ composer create-project symfony/framework-standard-edition app_nameयदि आपको एक विशिष्ट संस्करण निर्दिष्ट करने की आवश्यकता है, तो आप उपरोक्त कमांड में निर्दिष्ट कर सकते हैं।
अनुप्रयोग चलाना
प्रोजेक्ट डायरेक्टरी में जाएं और निम्न कमांड का उपयोग करके एप्लिकेशन को चलाएं।
cd HelloWorld
php bin/console server:runउपरोक्त कमांड निष्पादित करने के बाद, अपना ब्राउज़र खोलें और url का अनुरोध करें http://localhost:8000/। यह निम्नलिखित परिणाम उत्पन्न करता है।
परिणाम

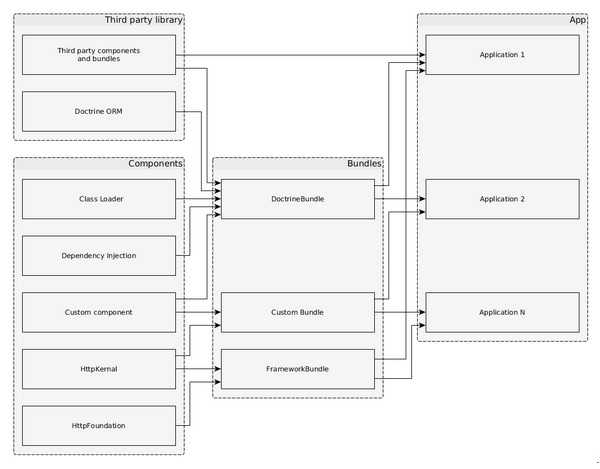
सिम्फनी मूल रूप से उच्च गुणवत्ता वाले घटकों और बंडलों का एक संग्रह है। अवयव एकल कोर कार्यक्षमता प्रदान करने वाली कक्षाओं का संग्रह हैं। उदाहरण के लिए,Cache componentकैश कार्यक्षमता प्रदान करता है, जिसे किसी भी एप्लिकेशन में जोड़ा जा सकता है। घटक एक सिम्फनी एप्लिकेशन के ब्लॉक का निर्माण कर रहे हैं। सिम्फनी में 30+ उच्च गुणवत्ता वाले घटक होते हैं, जिनका उपयोग कई PHP फ्रेमवर्क में किया जाता है जैसे कि लारवेल, सिलेक्स, आदि।
बंडल प्लगइन के समान हैं लेकिन बनाने में आसान और उपयोग में आसान हैं। दरअसल, एक सिम्फनी एप्लिकेशन स्वयं एक बंडल है जो अन्य बंडलों से बना होता है। एक एकल बंडल किसी भी संख्या में सिम्फनी घटक और तीसरे पक्ष के घटकों का उपयोग कर सकता है, जैसे कि वेबफ्रैमवर्क, डेटाबेस एक्सेस आदि की सुविधा प्रदान करने के लिए, सिम्फनी कोर वेब-फ्रेमवर्क एक बंडल है जिसे फ्रेमवर्कबंडल कहा जाता है और फ्रेमवर्कइक्स्ट्राबंडल नामक एक बंडल है, जो अधिक परिष्कृत प्रदान करता है एक वेब अनुप्रयोग लिखने के लिए विकल्प।
निम्नलिखित आरेख में अवयव, बंडलों और सिम्फनी एप्लिकेशन के बीच संबंध निर्दिष्ट है।

वेब फ्रेमवर्क
सिम्फनी को मुख्य रूप से उच्च गुणवत्ता वाले वेब एप्लिकेशन को सापेक्ष आसानी से लिखने के लिए डिज़ाइन किया गया है। यह विभिन्न प्रकार के वेब एप्लिकेशन को सरल वेब साइट से उन्नत REST आधारित वेब सेवाओं तक लिखने के लिए विभिन्न विकल्प प्रदान करता है। सिम्फनी अलग बंडल के रूप में वेब फ्रेमवर्क प्रदान करता है। सिम्फनी वेब फ्रेमवर्क में उपयोग किए जाने वाले सामान्य बंडल निम्न हैं -
- FrameworkBundle
- FrameworkExtraBundle
- DoctrineBundle
सिम्फनी वेब फ्रेमवर्क मॉडल-व्यू-कंट्रोलर (एमवीसी) आर्किटेक्चर पर आधारित है। Model हमारे व्यापार संस्थाओं की संरचना का प्रतिनिधित्व करता है। View स्थिति के आधार पर उपयोगकर्ता को सर्वोत्तम संभव तरीके से मॉडल दिखाता है। Controller उपयोगकर्ता से सभी अनुरोधों को संभालता है, वास्तविक कार्य मॉडल के साथ बातचीत करके करता है और अंत में उपयोगकर्ता को इसे दिखाने के लिए आवश्यक डेटा के साथ दृश्य प्रदान करता है।
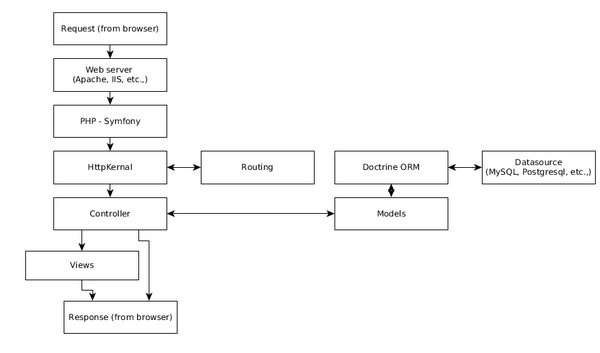
सिम्फनी वेब फ्रेमवर्क एक एंटरप्राइज़ग्रेड एप्लिकेशन के लिए आवश्यक सभी उच्च-स्तरीय सुविधाएं प्रदान करता है। निम्नलिखित सिम्फनी वेब एप्लिकेशन का एक सरल वर्कफ़्लो है।

वर्कफ़्लो में निम्न चरण होते हैं।
Step 1 - उपयोगकर्ता ब्राउज़र के माध्यम से आवेदन के लिए एक अनुरोध भेजता है, कहते हैं http://www.symfonyexample.com/index।
Step 2 - ब्राउज़र वेब सर्वर को एक अनुरोध भेजेगा, अपाचे वेब सर्वर का कहना है।
Step 3 - वेब सर्वर अंतर्निहित PHP के लिए अनुरोध को अग्रेषित करेगा, जो बदले में इसे सिम्फनी वेब फ्रेमवर्क पर भेजता है।
Step 4- हेटपर्बिन सिम्फनी वेब फ्रेमवर्क का मुख्य घटक है। HttpKernel रूटिंग घटक का उपयोग करके दिए गए अनुरोध के नियंत्रक को हल करता है और अनुरोध को लक्ष्य नियंत्रक को अग्रेषित करता है।
Step 5 - सभी व्यावसायिक तर्क लक्ष्य नियंत्रक में होते हैं।
Step 6 - नियंत्रक मॉडल के साथ बातचीत करेगा, जो बदले में डॉक्ट्रिन ओआरएम के माध्यम से डेटासोर्स के साथ बातचीत करता है।
Step 7 - एक बार नियंत्रक प्रक्रिया को पूरा कर लेता है, यह या तो प्रतिक्रिया को स्वयं या व्यू इंजन के माध्यम से उत्पन्न करता है, और इसे वेब सर्वर पर वापस भेजता है।
Step 8 - अंत में, प्रतिक्रिया वेब सर्वर द्वारा अनुरोधित ब्राउज़र को भेजी जाएगी।
जैसा कि पहले चर्चा की गई है, सिम्फनी घटक एक विशिष्ट विशेषता प्रदान करने वाली PHP लाइब्रेरी है, जिसका उपयोग किसी भी PHP अनुप्रयोग में किया जा सकता है। सिम्फनी के प्रत्येक रिलीज में उपयोगी नए घटकों को पेश किया जा रहा है। वर्तमान में, सिम्फनी फ्रेमवर्क में 30+ उच्च गुणवत्ता वाले घटक हैं। आइए इस अध्याय में सिम्फनी घटकों के उपयोग के बारे में जानें।
एक सिम्फनी घटक स्थापित करना
कम्पोज़र कमांड का उपयोग करके सिम्फनी घटकों को आसानी से स्थापित किया जा सकता है। जेनेरिक कमांड का उपयोग किसी भी सिम्फनी घटक को स्थापित करने के लिए किया जा सकता है।
cd /path/to/project/dir
composer require symfony/<component_name>आइए हम एक साधारण php एप्लिकेशन बनाएं और इंस्टॉल करने का प्रयास करें Filesystem घटक।
Step 1 - आवेदन के लिए एक फ़ोल्डर बनाएँ, filesystem-example
cd /path/to/dev/folder
mdkir filesystem-example
cd filesystem-exampleStep 2 - निम्न कमांड का उपयोग करके फाइलसिस्टम घटक स्थापित करें।
composer require symfony/filesystemStep 3 - एक फ़ाइल बनाएँ main.php और निम्न कोड दर्ज करें।
<?php
require_once __DIR__ . '/vendor/autoload.php';
use Symfony\Component\Filesystem\Filesystem;
use Symfony\Component\Filesystem\Exception\IOExceptionInterface;
$fs = new Filesystem(); try { $fs->mkdir('./sample-dir');
$fs->touch('./sample-dir/text.txt'); } catch (IOExceptionInterface $e) {
echo $e;
}
?>पहली पंक्ति बहुत महत्वपूर्ण है, जो संगीतकार कमांड का उपयोग करके स्थापित सभी घटकों से सभी आवश्यक वर्गों को लोड करती है। अगली पंक्तियाँ Filesystem वर्ग का उपयोग करती हैं।
Step 4 - निम्नलिखित कमांड का उपयोग करके एप्लिकेशन को चलाएं और यह एक नया फ़ोल्डर बनाएगा sample-dir और एक फाइल test.txt इसके नीचे।
php main.phpसिम्फनी घटकों का विवरण
सिम्फनी सरल फीचर से लेकर, एडवांस फीचर के लिए फाइल सिस्टम, इवेंट्स, कंटेनर टेक्नोलॉजी और डिपेंडेंसी इंजेक्शन जैसे कंपोनेंट्स मुहैया कराती है। आइए हम निम्नलिखित अनुभागों में एक-एक करके सभी घटकों के बारे में जानते हैं।
फाइल सिस्टम
फाइलसिस्टम घटक फाइलों और निर्देशिकाओं से संबंधित एक बेसिक सिस्टम कमांड प्रदान करता है जैसे कि फाइल क्रिएशन, फोल्डर निर्माण, फाइल अस्तित्व इत्यादि। फाइलसिस्टम घटक को निम्न कमांड का उपयोग करके इंस्टॉल किया जा सकता है।
composer require symfony/filesystemखोजक
खोजक घटक एक निर्दिष्ट पथ में फ़ाइलों और निर्देशिकाओं को खोजने के लिए धाराप्रवाह कक्षाएं प्रदान करता है। यह एक पथ में फ़ाइलों पर पुनरावृति करने का एक आसान तरीका प्रदान करता है। निम्न आदेश का उपयोग करके खोजक घटक स्थापित किया जा सकता है।
composer require symfony/finderकंसोल
कंसोल घटक आसानी से कमांड बनाने के लिए विभिन्न विकल्प प्रदान करता है, जिसे एक टर्मिनल में निष्पादित किया जा सकता है। सिम्फनी का उपयोग करता हैCommand बड़े पैमाने पर विभिन्न कार्यात्मकताएं प्रदान करने के लिए जैसे कि एक नया एप्लिकेशन बनाना, एक बंडल बनाना, आदि। यहां तक कि वेब सर्वर में PHP का निर्माण भी सिम्फनी कमांड का उपयोग करके किया जा सकता है, php bin/console server:runके रूप में स्थापना अनुभाग में देखा। Console घटक को निम्न कमांड का उपयोग करके स्थापित किया जा सकता है।
composer require symfony/consoleआइए हम एक साधारण एप्लिकेशन बनाएं और एक कमांड बनाएं, HelloCommand का उपयोग करते हुए Console घटक और यह आह्वान।
Step 1 - निम्नलिखित कमांड का उपयोग करके एक प्रोजेक्ट बनाएं।
cd /path/to/project
composer require symfony/consoleStep 2 - एक फ़ाइल बनाएँ main.php और निम्न कोड शामिल करें।
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\Console\Application;
$app = new Application();
$app->run();
?>Application क्लास नंगे-बोन कंसोल एप्लिकेशन की आवश्यक कार्यक्षमता सेट करता है।
Step 3 - एप्लिकेशन चलाएँ, php main.php, जो निम्नलिखित परिणाम का उत्पादन करेगा।
Console Tool
Usage:
command [options] [arguments]
Options:
-h, --help Display this help message
-q, --quiet Do not output any message
-V, --version Display this application version
--ansi Force ANSI output
--no-ansi Disable ANSI output
-n, --no-interaction Do not ask any interactive question
-v|vv|vvv, --verbose Increase the verbosity of messages: 1 for normal output,
2 for more verbose output and 3 for debug
Available commands:
help Displays help for a command
list Lists commandsStep 4 - नामक एक कक्षा बनाएँ HelloCommand विस्तार Command कक्षा में main.php अपने आप।
use Symfony\Component\Console\Command\Command;
use Symfony\Component\Console\Input\InputInterface;
use Symfony\Component\Console\Output\OutputInterface;
use Symfony\Component\Console\Input\InputArgument;
class HelloCommand extends Command {
}आवेदन चार वर्गों में उपलब्ध निम्नलिखित का उपयोग करता है Command घटक।
Command - एक नई कमांड बनाने के लिए उपयोग किया जाता है
InputInterface - उपयोगकर्ता इनपुट सेट करने के लिए उपयोग किया जाता है
InputArgument - उपयोगकर्ता इनपुट प्राप्त करने के लिए उपयोग किया जाता है
OutputInterface - कंसोल में आउटपुट प्रिंट करने के लिए उपयोग किया जाता है
step 5 - एक फंक्शन बनाएं configure() और सेट नाम, विवरण और मदद पाठ।
protected function configure() {
$this
->setName('app:hello')
->setDescription('Sample command, hello')
->setHelp('This command is a sample command')
}step 6 - एक इनपुट तर्क बनाएं, user आदेश के लिए और अनिवार्य के रूप में सेट करें।
protected function configure() {
$this
->setName('app:hello')
->setDescription('Sample command, hello')
->setHelp('This command is a sample command')
->addArgument('name', InputArgument::REQUIRED, 'name of the user');
}step 7 - एक फंक्शन बनाएं execute() दो तर्कों के साथ InputArgument तथा OutputArgument।
protected function execute(InputInterface $input, OutputInterface $output) {
}step 8 - उपयोग करें InputArgument उपयोगकर्ता द्वारा उपयोगकर्ता विवरण प्राप्त करने के लिए और इसे कंसोल का उपयोग करके प्रिंट करें OutputArgument।
protected function execute(InputInterface $input, OutputInterface $output) { $name = $input->getArgument('name'); $output->writeln('Hello, ' . $name);
}step 9 - रजिस्टर करें HelloCommand का उपयोग कर आवेदन में add उसकि विधि Application कक्षा।
$app->add(new HelloCommand());पूरा आवेदन इस प्रकार है।
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\Console\Application;
use Symfony\Component\Console\Command\Command;
use Symfony\Component\Console\Input\InputInterface;
use Symfony\Component\Console\Output\OutputInterface;
use Symfony\Component\Console\Input\InputArgument;
class HelloCommand extends Command {
protected function configure() {
$this ->setName('app:hello') ->setDescription('Sample command, hello') ->setHelp('This command is a sample command') ->addArgument('name', InputArgument::REQUIRED, 'name of the user'); } protected function execute(InputInterface $input, OutputInterface $output) { $name = $input->getArgument('name'); $output->writeln('Hello, ' . $name); } $app = new Application();
$app->add(new HelloCommand()); $app->run();
}
?>Step 10 - अब, निम्नलिखित कमांड का उपयोग करके एप्लिकेशन को निष्पादित करें और परिणाम हैलो, जॉन के रूप में अपेक्षित होगा।
php main.php app:hello Jonसिम्फनी एक प्री-बिल्ट बाइनरी कहलाती है console किसी भी सिम्फनी वेब एप्लिकेशन की बिन निर्देशिका में, जिसका उपयोग किसी एप्लिकेशन में कमांड को लागू करने के लिए किया जा सकता है।
प्रोसेस
प्रक्रिया घटक किसी भी सिस्टम कमांड को उप-प्रक्रिया में, सुरक्षित और कुशल तरीके से चलाने के लिए विकल्प प्रदान करता है। प्रक्रिया घटक को निम्न कमांड का उपयोग करके स्थापित किया जा सकता है।
composer require symfony/processclassloader
ClassLoader घटक दोनों के लिए कार्यान्वयन प्रदान करता है PSR-0 तथा PSR-4कक्षा लोडर मानक। इसका उपयोग कक्षाओं को ऑटो-लोड करने के लिए किया जा सकता है। निकट भविष्य में इसकी अवहेलना होगी। इस घटक के ऊपर कम्पोज़र-आधारित क्लास लोडर को प्राथमिकता दी जाती है। क्लास कमांड को निम्नलिखित कमांड का उपयोग करके स्थापित किया जा सकता है।
composer require symfony/class-loaderPropertyAccess
PropertyAccess घटक स्ट्रिंग संकेतन का उपयोग करके ऑब्जेक्ट और सरणी विवरण पढ़ने और लिखने के लिए विभिन्न विकल्प प्रदान करता है। उदाहरण के लिए, एक सरणीProduct कुंजी के साथ price का उपयोग गतिशील रूप से पहुँचा जा सकता है [price] स्ट्रिंग।
$product = array( 'name' => 'Cake' 'price' => 10 ); var priceObj = $propertyAccesserObj->getValue($product, '[price]');निम्न आदेश का उपयोग करके PropertyAccess घटक स्थापित किया जा सकता है।
composer require symfony/property-accessPropertyInfo
प्रॉपर्टीइंफो कंपोनेंट प्रॉपर्टी एसे घटक के समान है, हालांकि यह केवल PHP ऑब्जेक्ट्स के साथ काम करता है और बहुत अधिक कार्यक्षमता प्रदान करता है।
class Product {
private $name = 'Cake';
private $price = 10; public function getName() { return $this->name;
}
public function getPrice() {
return $this->price; } } $class = Product::class;
$properties = $propertyInfoObj->getProperties($class);
/*
Example Result
--------------
array(2) {
[0] => string(4) "name"
[1] => string(5) "price"
}
*/प्रॉपर्टीइन्फो घटक निम्नलिखित कमांड का उपयोग करके स्थापित किया जा सकता है।
composer require symfony/property-infoEventDispatcher
EventDispatcher घटक PHP में एक घटना-आधारित प्रोग्रामिंग प्रदान करता है। यह वस्तुओं को घटनाओं को भेजकर और उन्हें सुनकर एक दूसरे के साथ संवाद करने में सक्षम बनाता है। हम सीखेंगे कि ईवेंट कैसे बनाएं और ईवेंट और ईवेंट श्रोता अध्याय में उन्हें कैसे सुनें।
EventDispatcher घटक को निम्न आदेश का उपयोग करके स्थापित किया जा सकता है।
composer require symfony/event-dispatcherनिर्भरता अन्तःक्षेपण
DependencyInjection घटक अपनी निर्भरता के साथ एक ऑब्जेक्ट बनाने के लिए एक आसान और कुशल तंत्र प्रदान करता है। जब कोई परियोजना बढ़ती है, तो यह बहुत सारी कक्षाओं को गहन निर्भरता के साथ पेश करती है, जिसे सही ढंग से संभालने की आवश्यकता होती है। अन्यथा, प्रोजेक्ट विफल रहता है। निर्भरता को संभालने के लिए डिपेंडेंसीइन्जेक्शन एक सरल और मजबूत कंटेनर प्रदान करता है। हम कंटेनरों और सेवा कंटेनर अध्याय में निर्भरता इंजेक्शन अवधारणा के बारे में जानेंगे।
DependencyInjection घटक को निम्न कमांड का उपयोग करके स्थापित किया जा सकता है।
composer require symfony/dependency-injectionserializer
धारावाहिक घटक एक PHP ऑब्जेक्ट को एक विशिष्ट प्रारूप जैसे XML, JSON, बाइनरी, आदि में परिवर्तित करने का विकल्प प्रदान करता है, और फिर इसे बिना डेटा हानि के मूल ऑब्जेक्ट में वापस परिवर्तित करने की अनुमति देता है।
सीरियल कमांडर को निम्नलिखित कमांड का उपयोग करके स्थापित किया जा सकता है।
composer require symfony/serializerकॉन्फ़िग
कॉन्फ़िगर घटक XML, YAML, PHP और ini प्रकार के लोड, पार्स, पढ़ने और मान्य कॉन्फ़िगरेशन को विकल्प प्रदान करता है। यह डेटाबेस से कॉन्फ़िगरेशन विवरण को लोड करने के लिए विभिन्न विकल्प प्रदान करता है। यह स्पष्ट और संक्षिप्त तरीके से वेब एप्लिकेशन को कॉन्फ़िगर करने में उपयोगी महत्वपूर्ण घटकों में से एक है। निम्न आदेश का उपयोग करके कॉन्फ़िगर घटक स्थापित किया जा सकता है।
composer require symfony/configExpressionLanguage
ExpessionLanguage घटक एक पूर्ण-अभिव्यक्ति अभिव्यक्ति इंजन प्रदान करता है। भाव एक-लाइनर हैं जिसका उद्देश्य एक मूल्य वापस करना है। अभिव्यक्ति इंजन आसानी से संकलित करने, पार्स करने और एक अभिव्यक्ति से मूल्य प्राप्त करने में सक्षम बनाता है। यह एक सिस्टम प्रशासक का कहना है कि एक गैर-PHP प्रोग्रामर द्वारा कॉन्फ़िगरेशन वातावरण (फ़ाइल) में एक या अधिक अभिव्यक्ति का उपयोग करने में सक्षम बनाता है। ExpressionLanguage घटक को निम्न कमांड का उपयोग करके स्थापित किया जा सकता है।
composer require symfony/expression-languageOptionsResolver
OptionsResolver घटक हमारे सिस्टम में प्रयुक्त विकल्प प्रणाली को मान्य करने का एक तरीका प्रदान करता है। उदाहरण के लिए, डेटाबेस सेटिंग को एक सरणी में रखा जाता है, कुंजी के रूप में होस्ट, उपयोगकर्ता नाम, पासवर्ड, आदि के साथ dboption। डेटाबेस से कनेक्ट करने के लिए आपको उपयोग करने से पहले प्रविष्टियों को मान्य करना होगा। OptionsResolver एक सरल वर्ग प्रदान करके इस कार्य को सरल करता है OptionsResolver और एक विधि रिज़ॉल्वर, जो डेटाबेस सेटिंग को हल करता है और यदि कोई सत्यापन समस्या है, तो वह इसे रिपोर्ट करेगा।
$options = array(
'host' => '<db_host>',
'username' => '<db_user>',
'password' => '<db_password>',
);
$resolver = new OptionsResolver(); $resolver->setDefaults(array(
'host' => '<default_db_host>',
'username' => '<default_db_user>',
'password' => '<default_db_password>',
));
$resolved_options = $resolver->resolve($options);OptionsResolver घटक निम्नलिखित कमांड का उपयोग करके स्थापित किया जा सकता है।
composer require symfony/options-resolverDotenv
Dotenv घटक .env फ़ाइलों को पार्स करने के लिए विभिन्न विकल्प प्रदान करता है और उनके द्वारा परिभाषित चर को सुलभ होने के लिए getenv(), $_ENV, या $_SERVER। Dotenv घटक को निम्न कमांड का उपयोग करके स्थापित किया जा सकता है।
composer require symfony/dotenvकैश
कैश घटक एक विस्तारित प्रदान करता है PSR-6कार्यान्वयन। इसका उपयोग हमारे वेब एप्लिकेशन में कैश कार्यक्षमता को जोड़ने के लिए किया जा सकता है। चूंकि यह इस प्रकार हैPSR-6, यह आरंभ करना आसान है और इसे अन्य PSR-6 आधारित कैश घटक के स्थान पर आसानी से उपयोग किया जा सकता है। निम्न आदेश का उपयोग करके कैश घटक स्थापित किया जा सकता है।
composer require symfony/cacheIntl
Intl घटक C Intl एक्सटेंशन के लिए प्रतिस्थापन पुस्तकालय है। Intl घटक निम्नलिखित कमांड का उपयोग करके स्थापित किया जा सकता है।
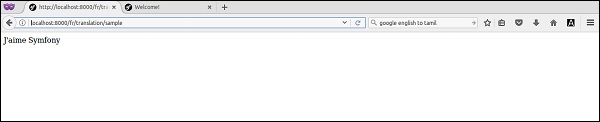
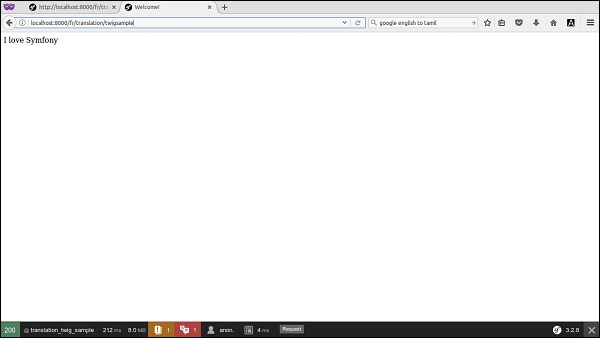
composer require symfony/intlअनुवाद
अनुवाद घटक हमारे आवेदन का अंतर्राष्ट्रीयकरण करने के लिए विभिन्न विकल्प प्रदान करता है। आम तौर पर, विभिन्न भाषाओं के अनुवाद विवरण एक फ़ाइल, प्रति भाषा एक फ़ाइल में संग्रहीत किए जाएंगे, और यह एप्लिकेशन के रनटाइम के दौरान गतिशील रूप से लोड किया जाएगा। अनुवाद फ़ाइल लिखने के लिए अलग-अलग प्रारूप हैं। अनुवाद घटक किसी भी प्रकार के प्रारूप को लोड करने के लिए विभिन्न विकल्प प्रदान करता है, जैसे कि सादे PHP फ़ाइल, CSV, ini, Json, Yaml, ICU संसाधन फ़ाइल, आदि। अनुवाद घटक को निम्न कमांड का उपयोग करके स्थापित किया जा सकता है।
composer require symfony/translationकार्यप्रवाह
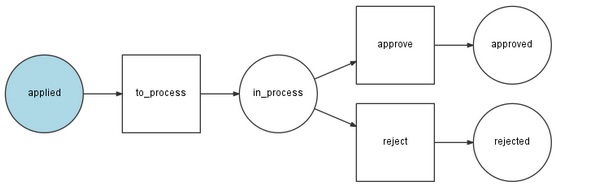
वर्कफ़्लो घटक एक परिमित राज्य मशीन को संसाधित करने के लिए उन्नत उपकरण प्रदान करता है। इस कार्यक्षमता को एक सरल और वस्तु-उन्मुख तरीके से प्रदान करके, वर्कफ़्लो घटक PHP में उन्नत प्रोग्रामिंग को सापेक्ष आसानी से सक्षम करता है। इसके बारे में हम एडवांस कॉन्सेप्ट चैप्टर में विस्तार से जानेंगे।
वर्कफ़्लो घटक को निम्न कमांड का उपयोग करके स्थापित किया जा सकता है।
composer require symfony/workflowYAML
यमल घटक एक विकल्प प्रदान करता है जो यम्ल फ़ाइल प्रारूप को पार्स करता है और इसे PHP सरणियों में परिवर्तित करता है। यह सादे php सरणी से YAML फ़ाइल लिखने में भी सक्षम है। निम्न आदेश का उपयोग करके यमल घटक स्थापित किया जा सकता है।
composer require symfony/yamlएलडीएपी
Ldap घटक PHP वर्गों को एक LDAP या सक्रिय निर्देशिका सर्वर से कनेक्ट करने और इसके खिलाफ उपयोगकर्ता को प्रमाणित करने के लिए प्रदान करता है। यह विंडोज डोमेन कंट्रोलर से कनेक्ट करने का विकल्प प्रदान करता है। Ldap घटक को निम्न कमांड का उपयोग करके स्थापित किया जा सकता है।
composer require symfony/ldapडिबग
डीबग घटक PHP वातावरण में डीबगिंग को सक्षम करने के लिए विभिन्न विकल्प प्रदान करता है। सामान्यतया, PHP कोड डीबग करना कठिन होता है, लेकिन डीबग घटक डीबगिंग की प्रक्रिया को आसान बनाने और इसे साफ और संरचित करने के लिए सरल कक्षाएं प्रदान करता है। डिबग घटक निम्नलिखित कमांड का उपयोग करके स्थापित किया जा सकता है।
composer require symfony/debugस्टॉपवॉच देखनी
स्टॉपवॉच घटक हमारे PHP कोड को प्रोफाइल करने के लिए स्टॉपवॉच वर्ग प्रदान करता है। एक साधारण उपयोग इस प्रकार है।
use Symfony\Component\Stopwatch\Stopwatch;
$stopwatch = new Stopwatch();
$stopwatch->start('somename'); // our code to profile $profiled_data = $stopwatch->stop('somename'); echo $profiled_data->getPeriods()स्टॉपवॉच घटक निम्नलिखित कमांड का उपयोग करके स्थापित किया जा सकता है।
composer require symfony/stopwatchVarDumper
VarDumper घटक बेहतर प्रदान करता है dump()समारोह। बस VarDumper घटक को शामिल करें और बेहतर कार्यक्षमता प्राप्त करने के लिए डंप फ़ंक्शन का उपयोग करें। निम्न आदेश का उपयोग करके VarDumper घटक स्थापित किया जा सकता है।
composer require symfony/var-dumperBrowserKit
BrowserKit घटक एक अमूर्त ब्राउज़र क्लाइंट इंटरफ़ेस प्रदान करता है। इसका उपयोग वेब एप्लिकेशन को प्रोग्रामेटिक रूप से टेस्ट करने के लिए किया जा सकता है। उदाहरण के लिए, यह एक फॉर्म का अनुरोध कर सकता है, नमूना डेटा दर्ज कर सकता है और इसे प्रोग्राम में किसी भी समस्या को खोजने के लिए सबमिट कर सकता है। BrowserKit घटक को निम्न कमांड का उपयोग करके स्थापित किया जा सकता है।
composer require symfony/browser-kitPHPUnit ब्रिज
PHPUnit ब्रिज घटक PHPUnit परीक्षण वातावरण को बेहतर बनाने के लिए कई विकल्प प्रदान करता है। PHPUnit ब्रिज घटक को निम्न कमांड का उपयोग करके स्थापित किया जा सकता है।
composer require symfony/phpunit-bridgeएसेट
एसेट कंपोनेंट एक वेब एप्लिकेशन में एक सामान्य एसेट हैंडलिंग प्रदान करता है। यह CSS, HTML, JavaScript जैसी संपत्तियों के लिए URL जनरेट करता है और संस्करण रखरखाव भी करता है। हम दृश्य इंजन अध्याय में विस्तार से परिसंपत्ति घटक की जांच करेंगे। निम्नलिखित आदेश का उपयोग करके एसेट घटक स्थापित किया जा सकता है।
composer require symfony/assetCssSelector
CssSelector घटक CSS आधारित चयनकर्ताओं को XPath अभिव्यक्ति में बदलने का विकल्प प्रदान करता है। एक वेब डेवलपर XPath अभिव्यक्ति से अधिक CSS आधारित चयनकर्ताओं की अभिव्यक्ति जानता है, लेकिन HTML और XML दस्तावेज़ में एक तत्व खोजने के लिए सबसे कुशल अभिव्यक्ति हैXPath Expression।
CssSelector डेवलपर को CSS चयनकर्ताओं में अभिव्यक्ति लिखने में सक्षम बनाता है , हालांकि, घटक इसे निष्पादित करने से पहले इसे XPath अभिव्यक्ति में बदल देता है। इस प्रकार, डेवलपर को सीएसएस चयनकर्ताओं की सादगी और XPath अभिव्यक्ति की दक्षता का एक फायदा है।
CssSelector घटक निम्नलिखित कमांड का उपयोग करके स्थापित किया जा सकता है।
composer require symfony/css-selectorDomCrawler
DOMCrawler घटक DOM कॉन्सेप्ट का उपयोग करके HTML और XML डॉक्यूमेंट में एलिमेंट खोजने के लिए विभिन्न विकल्प प्रदान करता है। यह एक तत्व को खोजने के लिए XPath अभिव्यक्ति का उपयोग करने का विकल्प भी प्रदान करता है। XPC अभिव्यक्ति के बजाय CSS चयनकर्ताओं का उपयोग करने के लिए CssSelector घटक के साथ DomCrawler घटक का उपयोग किया जा सकता है। DomCrawler घटक को निम्न कमांड का उपयोग करके स्थापित किया जा सकता है।
composer require symfony/dom-crawlerप्रपत्र
प्रपत्र घटक वेब एप्लिकेशन में फ़ॉर्म के आसान निर्माण को सक्षम बनाता है। हम प्रपत्र अध्याय में विस्तार से प्रोग्रामिंग सीखेंगे। निम्न आदेश का उपयोग करके प्रपत्र घटक स्थापित किया जा सकता है।
composer require symfony/formHttpFoundation
HttpFoundation घटक HTTP विनिर्देशन के लिए एक वस्तु-उन्मुख परत प्रदान करता है। डिफ़ॉल्ट रूप से, PHP HTTP अनुरोध और प्रतिक्रिया विवरण प्रदान करता है जैसे कि सरणी-आधारित ऑब्जेक्ट$_GET, $_POST, $_FILES, $_SESSION, आदि HTTP आधारित कार्यक्षमता जैसे कि कुकी को सेट करना सरल, सादे पुराने फ़ंक्शन का उपयोग करके किया जा सकता है setCookie()। HttpFoundation अनुरोध, प्रतिक्रिया, पुनर्निर्देशन, आदि जैसे वर्गों के एक छोटे समूह में सभी HTTP संबंधित कार्यक्षमता प्रदान करता है, हम बाद के अध्यायों में इन कक्षाओं के बारे में जानेंगे।
HttpFoundation घटक निम्नलिखित कमांड का उपयोग करके स्थापित किया जा सकता है।
composer require symfony/http-foundationHttpKernel
HttpK कर्नेल घटक सिम्फनी वेब सेटअप में मुख्य घटक है। यह वेब एप्लिकेशन के लिए आवश्यक सभी प्रकार्य प्रदान करता है - प्राप्त करने सेRequest वस्तु वापस भेजने के लिए Responseवस्तु। सिम्फनी वेब एप्लिकेशन की पूरी वास्तुकला को HttpKernel द्वारा सिम्फनी वेब फ्रेमवर्क की वास्तुकला में चर्चा के अनुसार प्रदान किया गया है।
निम्न कमांड का उपयोग करके HttpKernel घटक स्थापित किया जा सकता है।
composer require symfony/http-kernelमार्ग
रूटिंग घटक कॉन्फ़िगरेशन चर के पूर्व-निर्धारित सेट पर HTTP अनुरोध को मैप करता है। रूटिंग निर्णय लेता है कि हमारे आवेदन के किस हिस्से को एक अनुरोध को संभालना चाहिए। हम रूटिंग चैप्टर में राउटिंग के बारे में अधिक जानेंगे।
रूटिंग घटक को निम्न कमांड का उपयोग करके स्थापित किया जा सकता है।
composer require symfony/filesystemtemplating
अस्थायी घटक एक कुशल टेम्पलेट सिस्टम बनाने के लिए आवश्यक बुनियादी ढांचा प्रदान करता है। सिम्फनी अपने व्यू इंजन कार्यान्वयन के लिए टेंपलेटिंग घटक का उपयोग करता है। हम दृश्य इंजन अध्याय में टेंपलेटिंग घटक के बारे में अधिक जानेंगे।
निम्नलिखित कमांड का उपयोग करके टेंपलेटिंग घटक स्थापित किया जा सकता है।
composer require symfony/templatingसत्यापनकर्ता
सत्यापनकर्ता घटक का कार्यान्वयन प्रदान करता है JSR-303 Bean Validation Specification। इसका उपयोग किसी वेब वातावरण में प्रपत्र को मान्य करने के लिए किया जा सकता है। हम मान्यकरण अध्याय में मान्यकर्ता के बारे में अधिक जानेंगे।
निम्नलिखित कमांड का उपयोग करके वैलिडेटर घटक स्थापित किया जा सकता है।
composer require symfony/validatorसुरक्षा
सुरक्षा घटक हमारे वेब एप्लिकेशन के लिए पूर्ण सुरक्षा प्रणाली प्रदान करता है, चाहे वह HTTP बेसिक ऑथेंटिकेशन हो, HTTP डाइजेस्ट ऑथेंटिकेशन हो, इंटरएक्टिव फॉर्म आधारित ऑथेंटिकेशन हो, X.509 सर्टिफिकेशन लॉगिन हो, आदि यह इन-बिल्ट एसीएल सिस्टम के जरिए यूजर रोल के आधार पर ऑथराइजेशन मैकेनिज्म प्रदान करता है। । हम एडवांस कॉन्सेप्ट चैप्टर में और विस्तार से जानेंगे।
सुरक्षा घटक निम्नलिखित कमांड का उपयोग करके स्थापित किया जा सकता है।
composer require symfony/securityकिसी भी एप्लिकेशन में, एप्लिकेशन बढ़ने पर ऑब्जेक्ट बढ़ते हैं। जैसे-जैसे वस्तुएं बढ़ती हैं, वस्तुओं के बीच निर्भरता भी बढ़ती है। एक सफल अनुप्रयोग के लिए ऑब्जेक्ट निर्भरता को ठीक से संभालने की आवश्यकता है।
जैसा कि अवयव अध्याय में चर्चा की गई है, सिम्फनी एक आसान और कुशल घटक प्रदान करता है, DependencyInjectionवस्तु निर्भरता को संभालने के लिए। एक सेवा कंटेनर उन दोनों के बीच उचित रूप से हल की हुई निर्भरता के साथ वस्तुओं का एक कंटेनर है। आइए इस अध्याय में डिपेंडेन्सी इंजेक्शन घटक का उपयोग करने का तरीका जानें।
आइये हम बनाते हैं Greeterकक्षा। अभिवादन वर्ग का उद्देश्य उपयोगकर्ता को अभिवादन करना है जैसा कि निम्नलिखित उदाहरण में दिखाया गया है।
$greeter = new Greeter('Hi'); $greeter->greet('Jon'); // print "Hi, Jon"ग्रीट क्लास का पूरा कोड इस प्रकार है।
class Greeter {
private $greetingText; public function __construct($greetingText) {
$this->greetingText = $greetingText;
}
public function greet($name) { echo $this->greetingText . ", " . $name . "\r\n";
}
}अब, हम ग्रीट क्लास को सर्विस कंटेनर में जोड़ते हैं। सिम्फनी प्रदान करता हैContainerBuilderएक नया कंटेनर बनाने के लिए। कंटेनर बन जाने के बाद, कंटेनर की रजिस्टर विधि का उपयोग करके ग्रीटेर क्लास को इसमें पंजीकृत किया जा सकता है।
use Symfony\Component\DependencyInjection\ContainerBuilder;
$container = new ContainerBuilder();
$container
->register('greeter', 'Greeter')
->addArgument('Hi');यहाँ, हमने नमस्ते पाठ को निर्दिष्ट करने के लिए स्थैतिक तर्क का उपयोग किया है, हाय। सिम्फनी पैरामीटर की एक गतिशील सेटिंग भी प्रदान करता है। डायनेमिक पैरामीटर का उपयोग करने के लिए, हमें एक नाम चुनना होगा और इसे% के बीच निर्दिष्ट करना होगा और कंटेनर के उपयोग से पैरामीटर सेट किया जा सकता हैsetParameter तरीका।
$container = new ContainerBuilder();
$container ->register('greeter', 'Greeter') ->addArgument('%greeter.text%'); $container->setParameter('greeter.text', 'Hi');हमने उचित सेटिंग के साथ एक ग्रीट क्लास को पंजीकृत किया है। अब, हम कंटेनर को कंटेनर का उपयोग करके ठीक से कॉन्फ़िगर किए गए ग्रीट ऑब्जेक्ट प्रदान करने के लिए कह सकते हैंget तरीका।
$greeter = $container->get('greeter');
$greeter->greet('Jon'); // prints "Hi, Jon"हमने सफलतापूर्वक एक वर्ग, कंटेनर में ग्रीट दर्ज किया है, इसे कंटेनर से लाया और इसका इस्तेमाल किया। अब, हम एक और क्लास बनाते हैंUser, जो ग्रीट क्लास का उपयोग करते हैं और देखते हैं कि इसे कैसे पंजीकृत किया जाए।
class User {
private $greeter;
public $name; public $age;
public function setGreeter(\Greeter $greeter) { $this->greeter = $greeter; } public function greet() { $this->greeter->greet($this->name);
}
}उपयोगकर्ता वर्ग को अपनी सेटर विधि का उपयोग करके अभिवादक वर्ग मिलता है ,setGreeter। इस परिदृश्य के लिए, सिम्फनी एक विधि प्रदान करता है,addMethodCall और एक वर्ग, Reference निम्न कोड में दिखाए गए अनुसार एक अन्य वर्ग को संदर्भित करने के लिए।
use Symfony\Component\DependencyInjection\Reference;
$container
->register('user', 'User')
->addMethodCall('setGreeter', array(new Reference('greeter')));अंत में, हमने दो वर्गों को पंजीकृत किया है, Greeter तथा Userउनके बीच एक मजबूत रिश्ता है। अब, हम कंटेनर से ठीक से कॉन्फ़िगर किए गए ग्रीट वर्ग के साथ उपयोगकर्ता ऑब्जेक्ट को सुरक्षित रूप से प्राप्त कर सकते हैं जैसा कि निम्नलिखित कोड में दिखाया गया है।
$container->setParameter('greeter.text', 'Hi'); $user = $container->get('user'); $user->name = "Jon";
$user->age = 20; $user->greet(); // Prints "Hi, Jon"हमने देखा है कि किसी वस्तु को PHP का उपयोग करके कंटेनर में कैसे कॉन्फ़िगर किया जाए। सिम्फनी अन्य तंत्र भी प्रदान करता है। वे XML और YAML विन्यास फाइल हैं। आइए देखते हैं कि YAML का उपयोग करके कंटेनर को कैसे कॉन्फ़िगर किया जाए। इसके लिए, इंस्टॉल करेंsymfony/config तथा symfony/yaml घटकों के साथ symfony/dependency-injection अवयव।
cd /path/to/dir
mkdir dependency-injection-example
cd dependency-injection-example
composer require symfony/dependency-injection
composer require symfony/config
composer require symfony/yamlYAML कॉन्फ़िगरेशन एक अलग फ़ाइल में लिखा जाएगा, services.yml। YAML कॉन्फ़िगरेशन में दो खंड होते हैं,parameters तथा services। पैरामीटर अनुभाग सभी आवश्यक मापदंडों को परिभाषित करता है। सेवा अनुभाग सभी वस्तुओं को परिभाषित करता है। सेवा अनुभाग को और भी कई वर्गों में विभाजित किया गया है,class, arguments, तथा calls। वर्ग वास्तविक वर्ग को निर्दिष्ट करता है। तर्क निर्माता के तर्कों को निर्दिष्ट करता है। अंत में, कॉल सेटर विधियों को निर्दिष्ट करते हैं। एक अन्य वर्ग को @ प्रतीक, @ अभिवादनकर्ता का उपयोग करके संदर्भित किया जा सकता है।
parameters:
greeter.text: 'Hello'
services:
greeter:
class: Greeter
arguments: ['%greeter.text%']
user:
class: User
calls:
- [setGreeter, ['@greeter']]अभी, services.yml का उपयोग कर लोड और कॉन्फ़िगर किया जा सकता है FileLoader तथा YamlFileLoader जैसा कि निम्नलिखित कोड में दिखाया गया है।
use Symfony\Component\Config\FileLocator;
use Symfony\Component\DependencyInjection\Loader\YamlFileLoader;
$yamlContainer = new ContainerBuilder(); $loader = new YamlFileLoader($yamlContainer, new FileLocator(__DIR__)); $loader->load('services.yml');
$yamlUser = $yamlContainer->get('user');
$yamlUser->name = "Jon"; $yamlUser->age = 25;
$yamlUser->greet();पूर्ण कोड सूची इस प्रकार है।
main.php
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\DependencyInjection\ContainerBuilder;
use Symfony\Component\Config\FileLocator;
use Symfony\Component\DependencyInjection\Loader\YamlFileLoader;
use Symfony\Component\DependencyInjection\Reference;
class Greeter {
private $greetingText;
public function __construct($greetingText) { $this->greetingText = $greetingText; } public function greet($name) {
echo $this->greetingText . ", " . $name . "\r\n";
}
}
class User {
private $greeter; public $name;
public $age; public function setGreeter(\Greeter $greeter) {
$this->greeter = $greeter;
}
public function greet() {
$this->greeter->greet($this->name);
}
}
$container = new ContainerBuilder(); $container
->register('greeter', 'Greeter')
->addArgument('%greeter.text%');
$container ->register('user', 'User') ->addMethodCall('setGreeter', array(new Reference('greeter'))); $container->setParameter('greeter.text', 'Hi');
$greeter = $container->get('greeter');
$greeter->greet('Jon'); $user = $container->get('user'); $user->name = "Jon";
$user->age = 20; $user->greet();
$yamlContainer = new ContainerBuilder(); $loader = new YamlFileLoader($yamlContainer, new FileLocator(__DIR__)); $loader->load('services.yml');
$yamlHello = $yamlContainer->get('greeter');
$yamlHello->greet('Jon'); $yamlUser = $yamlContainer->get('user'); $yamlUser->name = "Jon";
$yamlUser->age = 25; $yamlUser->greet();
?>services.yml
parameters:
greeter.text: 'Hello'
services:
greeter:
class: Greeter
arguments: ['%greeter.text%']
user:
class: User
calls:
- [setGreeter, ['@greeter']]सिम्फनी वेब फ्रेमवर्क निर्भरता इंजेक्शन घटक का बड़े पैमाने पर उपयोग करता है। सभी घटक केंद्रीकृत सेवा कंटेनर से बंधे हैं। सिम्फनी वेब ढांचा अपने सभी में कंटेनर को उजागर करता हैController के माध्यम से containerसंपत्ति। हम इसके माध्यम से लॉगर, मेलर इत्यादि सभी वस्तुओं को इसमें पंजीकृत करवा सकते हैं।
$logger = $this->container->get('logger');
$logger->info('Hi');कंटेनर में पंजीकृत ऑब्जेक्ट को खोजने के लिए, निम्न कमांड का उपयोग करें।
cd /path/to/app
php bin/console debug:containerमें लगभग 200+ ऑब्जेक्ट हैं hello स्थापना अध्याय में बनाया गया वेब ऐप।
सिम्फनी इसके माध्यम से घटना-आधारित प्रोग्रामिंग प्रदान करता है EventDispatcherघटक। किसी भी एंटरप्राइज़ एप्लिकेशन को अत्यधिक अनुकूलन योग्य एप्लिकेशन बनाने के लिए इवेंट-आधारित प्रोग्रामिंग की आवश्यकता होती है। वस्तुएं एक दूसरे के साथ बातचीत करने के लिए घटनाओं में से एक मुख्य उपकरण है। घटनाओं के बिना, एक वस्तु कुशलता से बातचीत नहीं करती है।
घटना आधारित प्रोग्रामिंग की प्रक्रिया को संक्षेप में प्रस्तुत किया जा सकता है - एक वस्तु, जिसे कहा जाता है Event sourceकेंद्रीय डिस्पैचर ऑब्जेक्ट को एक घटना दर्ज करने के लिए कहता है, user.registered कहते हैं। श्रोता नामक एक या एक से अधिक ऑब्जेक्ट, केंद्रीय डिस्पैचर ऑब्जेक्ट को पूछता है कि वह एक विशेष घटना को सुनना चाहता है, user.registered कहते हैं। किसी समय, इवेंट स्रोत ऑब्जेक्ट केंद्रीय डिस्पैचर ऑब्जेक्ट को इवेंट भेजने के लिए कहता है, उपयोगकर्ता का कहना है कि आवश्यक जानकारी के साथ इवेंट ऑब्जेक्ट के साथ पंजीकृत है। केंद्रीय डिस्पैचर सभी श्रोता वस्तुओं को घटना के बारे में सूचित करता है, user.registered और उसके इवेंट * ऑब्जेक्ट का कहना है।
इवेंट-आधारित प्रोग्रामिंग में, हमारे पास चार प्रकार की वस्तुएं हैं: इवेंट स्रोत, इवेंट श्रोता, यहां तक कि डिस्पैचर और इवेंट स्वयं।
आइए हम अवधारणा को समझने के लिए एक सरल एप्लिकेशन लिखें।
Step 1 - एक परियोजना बनाएं, event-dispatcher-example।
cd /path/to/dir
mkdir event-dispatcher-example
cd event-dispatcher-example
composer require symfony/event-dispatcherStep 2 - एक वर्ग बनाएँ, .User।
class User {
public $name;
public $age; } $user = new User();
$user->name = "Jon"; $user->age = 25Step 3 - एक घटना बनाएँ, UserRegisteredEvent।
use Symfony\Component\EventDispatcher\Event;
class UserRegisteredEvent extends Event {
const NAME = 'user.registered';
protected $user; public function __construct(User $user) {
$this-<user = $user;
}
public function getUser() {
return $this-<user; } } $event = new UserRegisteredEvent($user);यहाँ, UserRegisteredEvent तक पहुंच है Userवस्तु। घटना का नाम हैuser.registered।
Step 4 - एक श्रोता बनाएँ, UserListener।
class UserListener {
public function onUserRegistrationAction(Event $event) {
$user = $event->getUser();
echo $user->name . "\r\n"; echo $user->age . "\r\n";
}
}
$listener = new UserListener();Step 5 - एक घटना प्रेषण वस्तु बनाएँ।
use Symfony\Component\EventDispatcher\EventDispatcher;
$dispatcher = new EventDispatcher();Step 6 - श्रोता और घटना को डिस्पैचर ऑब्जेक्ट और उसकी विधि का उपयोग करके कनेक्ट करें, addListener।
$dispatcher ->addListener( UserRegisteredEvent::NAME, array($listener, 'onUserRegistrationAction'));हम एक श्रोता के रूप में एक अनाम फ़ंक्शन जोड़ सकते हैं जैसा कि निम्नलिखित कोड में दिखाया गया है।
$dispatcher ->addListener( UserRegisteredEvent::NAME, function(Event $event) {
$user = $event->getUser();
echo $user->name . "\r\n";
});Step 7 - अंत में, घटना डिस्पैचर विधि का उपयोग करके घटना को आग / प्रेषण करें, dispatch।
$dispatcher->dispatch(UserRegisteredEvent::NAME, $event);पूर्ण कोड सूची इस प्रकार है।
main.php
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\EventDispatcher\EventDispatcher;
use Symfony\Component\EventDispatcher\Event;
class User {
public $name;
public $age; } class UserRegisteredEvent extends Event { const NAME = 'user.registered'; protected $user;
public function __construct(User $user) { $this->user = $user; } public function getUser() { return $this->user;
}
}
class UserListener {
public function onUserRegistrationAction(Event $event) { $user = $event->getUser(); echo $user->name . "\r\n";
echo $user->age . "\r\n"; } } $user = new User();
$user->name = "Jon"; $user->age = 25;
$event = new UserRegisteredEvent($user);
$listener = new UserListener(); $dispatcher = new EventDispatcher();
$dispatcher ->addListener( UserRegisteredEvent::NAME, function(Event $event) {
$user = $event->getUser();
echo $user->name . "\r\n"; }); $dispatcher
->addListener(
UserRegisteredEvent::NAME, array($listener, 'onUserRegistrationAction')); $dispatcher->dispatch(UserRegisteredEvent::NAME, $event);
?>परिणाम
Jon
Jon
25सिम्फनी वेब फ्रेमवर्क में बहुत सारी घटनाएं होती हैं और कोई उन घटनाओं के लिए श्रोता को पंजीकृत कर सकता है और उसके अनुसार कार्यक्रम कर सकता है। नमूना घटना में से एक कर्नेल है। अपवाद और संबंधित घटना हैGetResponseForExceptionEvent, जो प्रतिक्रिया वस्तु (एक वेब अनुरोध का आउटपुट) रखती है। इसका उपयोग अपवाद को पकड़ने और उपयोगकर्ताओं को रनटाइम त्रुटि दिखाने के बजाय सामान्य त्रुटि जानकारी के साथ प्रतिक्रिया को संशोधित करने के लिए किया जाता है।
जैसा कि हमने पहले चर्चा की, अभिव्यक्ति की भाषा सिम्फनी एप्लिकेशन की मुख्य विशेषताओं में से एक है। सिम्फनी अभिव्यक्ति मुख्य रूप से एक कॉन्फ़िगरेशन वातावरण में उपयोग करने के लिए बनाई गई है। यह गैर-प्रोग्रामर को थोड़े प्रयास से वेब एप्लिकेशन को कॉन्फ़िगर करने में सक्षम बनाता है। हमें एक अभिव्यक्ति का परीक्षण करने के लिए एक सरल अनुप्रयोग बनाते हैं।
Step 1 - एक परियोजना बनाएं, expression-language-example।
cd /path/to/dir
mkdir expression-language-example
cd expression-language-example
composer require symfony/expression-languageStep 2 - एक अभिव्यक्ति ऑब्जेक्ट बनाएँ।
use Symfony\Component\ExpressionLanguage\ExpressionLanguage;
$language = new ExpressionLanguage();Step 3 - एक सरल अभिव्यक्ति का परीक्षण करें।
echo "Evaluated Value: " . $language->evaluate('10 + 12') . "\r\n" ; echo "Compiled Code: " . $language->compile('130 % 34') . "\r\n" ;Step 4 - सिम्फनी अभिव्यक्ति शक्तिशाली होती है जैसे कि यह एक PHP ऑब्जेक्ट और उसकी संपत्ति के साथ-साथ अभिव्यक्ति भाषा में भी अवरोधन कर सकती है।
class Product {
public $name; public $price;
}
$product = new Product(); $product->name = 'Cake';
$product->price = 10; echo "Product price is " . $language
->evaluate('product.price', array('product' => $product,)) . "\r\n"; echo "Is Product price higher than 5: " . $language
->evaluate('product.price > 5', array('product' => $product,)) . "\r\n";यहाँ, अभिव्यक्ति product.price तथा product.price > 5 अवरोधन $product वस्तु की संपत्ति price और परिणाम का मूल्यांकन करें।
पूरा कोडिंग इस प्रकार है।
main.php
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\ExpressionLanguage\ExpressionLanguage;
$language = new ExpressionLanguage(); echo "Evaluated Value: " . $language->evaluate('10 + 12') . "\r\n" ;
echo "Compiled Code: " . $language->compile('130 % 34') . "\r\n" ; class Product { public $name;
public $price; } $product = new Product();
$product->name = 'Cake'; $product->price = 10;
echo "Product price is " . $language ->evaluate('product.price', array('product' => $product,)) . "\r\n";
echo "Is Product price higher than 5: " . $language ->evaluate('product.price > 5', array('product' => $product,)) . "\r\n";
?>परिणाम
Evaluated Value: 22
Compiled Code: (130 % 34)
Product price is 10
Is Product price higher than 5: 1एक सिम्फनी बंडल एक विशिष्ट संरचना में आयोजित फाइलों और फ़ोल्डरों का एक संग्रह है। बंडलों को इस तरह से मॉडल किया गया है कि इसे कई अनुप्रयोगों में पुन: उपयोग किया जा सकता है। मुख्य एप्लिकेशन को स्वयं एक बंडल के रूप में पैक किया जाता है और इसे आम तौर पर कहा जाता हैAppBundle।
एक बंडल को किसी एप्लिकेशन जैसे कि AdminBundle (एडमिन सेक्शन), BlogBundle (साइट का ब्लॉग), आदि के लिए पैक किया जा सकता है। ऐसे बंडल को किसी एप्लिकेशन के बीच साझा नहीं किया जा सकता है। इसके बजाय, हम एप्लिकेशन के एक निश्चित भाग जैसे कि सामान्य बंडल के रूप में ब्लॉग को मॉडल कर सकते हैं ताकि हम ब्लॉग कार्यक्षमता का पुन: उपयोग करने के लिए बंडल को एक एप्लिकेशन से दूसरे एप्लिकेशन में कॉपी कर सकें।
एक बंडल की संरचना
एक बंडल की मूल संरचना इस प्रकार है।
Controller - सभी नियंत्रक को यहां रखा जाना चाहिए।
DependencyInjection - सभी निर्भरता इंजेक्शन संबंधित कोड और कॉन्फ़िगरेशन को यहां रखा जाना चाहिए।
Resources/config - बंड संबंधित कॉन्फ़िगरेशन यहां रखे गए हैं।
Resources/view - यहां बंडल संबंधित व्यू टेम्प्लेट रखे गए हैं।
Resources/public - बंडल संबंधित स्टाइलशीट, जावा स्क्रिप्ट, चित्र इत्यादि यहां रखे गए हैं।
Tests - बंडल संबंधित यूनिट टेस्ट फाइल यहां रखी गई हैं।
एक बंडल बनाना
आइए हम एक सरल बंडल बनाते हैं, TutorialspointDemoBundle हमारे में HelloWorld आवेदन।
Step 1- एक नाम स्थान चुनें। बंडल के नाम स्थान में विक्रेता का नाम और बंडल नाम शामिल होना चाहिए। हमारे मामले में, यह हैTutorialspoint\DemoBundle।
Step 2 - एक खाली वर्ग बनाएं, TutorialspointDemoBundle विस्तार करके Bundle इसे नीचे रखें src/Tutorialspoint/DemoBundle।
namespace Tutorialspoint\DemoBundle;
use Symfony\Component\HttpKernel\Bundle\Bundle;
class TutorialspointDemoBundle extends Bundle {
}Step 3 - आवेदन में समर्थित बंडल की सूची में वर्ग को पंजीकृत करें AppKernel कक्षा।
public function registerBundles() {
$bundles = array( // ... // register your bundle new Tutorialspoint\DemoBundle\TutorialspointDemoBundle(), ); return $bundles;
}यह सब एक खाली बंडल बनाने के लिए आवश्यक है और अन्य सभी अवधारणाएं अनुप्रयोग के समान हैं। सिम्फनी एक कंसोल कमांड भी प्रदान करती हैgenerate:bundle एक नई बंडल बनाने की प्रक्रिया को सरल बनाने के लिए, जो निम्नानुसार है।
php bin/console generate:bundle --namespace = Tutorialspoint/DemoBundleपरिणाम
Welcome to the Symfony bundle generator!
Are you planning on sharing this bundle across multiple applications? [no]: no
Your application code must be written in bundles. This command helps
you generate them easily.
Give your bundle a descriptive name, like BlogBundle.
Bundle name [Tutorialspoint/DemoBundle]:
In your code, a bundle is often referenced by its name. It can be the
concatenation of all namespace parts but it's really up to you to come
up with a unique name (a good practice is to start with the vendor name).
Based on the namespace, we suggest TutorialspointDemoBundle.
Bundle name [TutorialspointDemoBundle]:
Bundles are usually generated into the src/ directory. Unless you're
doing something custom, hit enter to keep this default!
Target Directory [src/]:
What format do you want to use for your generated configuration?
Configuration format (annotation, yml, xml, php) [annotation]:
Bundle generation
> Generating a sample bundle skeleton into app/../src/Tutorialspoint/DemoBundle
created ./app/../src/Tutorialspoint/DemoBundle/
created ./app/../src/Tutorialspoint/DemoBundle/TutorialspointDemoBundle.php
created ./app/../src/Tutorialspoint/DemoBundle/Controller/
created ./app/../src/Tutorialspoint/DemoBundle/Controller/DefaultController.php
created ./app/../tests/TutorialspointDemoBundle/Controller/
created ./app/../tests/TutorialspointDemoBundle/Controller/DefaultControllerTest.php
created ./app/../src/Tutorialspoint/DemoBundle/Resources/views/Default/
created ./app/../src/Tutorialspoint/DemoBundle/Resources/views/Default/index.html.twig
created ./app/../src/Tutorialspoint/DemoBundle/Resources/config/
created ./app/../src/Tutorialspoint/DemoBundle/Resources/config/services.yml
> Checking that the bundle is autoloaded
> Enabling the bundle inside app/AppKernel.php
updated ./app/AppKernel.php
> Importing the bundle's routes from the app/config/routing.yml file
updated ./app/config/routing.yml
> Importing the bundle's services.yml from the app/config/config.yml file
updated ./app/config/config.yml
Everything is OK! Now get to work :).यह अध्याय बताता है कि सिम्फनी ढांचे में एक सरल अनुप्रयोग कैसे बनाया जाए। जैसा कि पहले चर्चा की गई है, आप जानते हैं कि सिम्फनी में एक नया प्रोजेक्ट कैसे बनाया जाए।
हम "छात्र" विवरण का एक उदाहरण ले सकते हैं। आइए निम्नलिखित कमांड का उपयोग करके "छात्र" नामक एक प्रोजेक्ट बनाकर शुरू करें।
symfony new studentकमांड निष्पादित करने के बाद, एक खाली प्रोजेक्ट बनाया जाता है।
नियंत्रक
सिम्फनी मॉडल-व्यू-कंट्रोलर (एमवीसी) विकास पैटर्न पर आधारित है। MVC एक सॉफ्टवेयर अप्रोच है जो एप्लिकेशन लॉजिक को प्रेजेंटेशन से अलग करता है। सिम्फनी फ्रेमवर्क में नियंत्रक एक महत्वपूर्ण भूमिका निभाता है। एक आवेदन में सभी वेबपेजों को एक नियंत्रक द्वारा नियंत्रित करने की आवश्यकता होती है।
DefaultController कक्षा में स्थित है “src/AppBundle/Controller”। आप वहां अपना खुद का कंट्रोलर क्लास बना सकते हैं।
स्थान पर जाएं “src/AppBundle/Controller” और एक नया बनाएँ StudentController कक्षा।
निम्नलिखित के लिए मूल वाक्यविन्यास है StudentController कक्षा।
StudentController.php
namespace AppBundle\Controller;
use Symfony\Component\HttpFoundation\Response;
class StudentController {
}अब, आपने एक StudentController बनाया है। अगले अध्याय में, हम विस्तार से नियंत्रक के बारे में अधिक चर्चा करेंगे।
एक रूट बनाएं
एक बार कंट्रोलर बन जाने के बाद, हमें एक विशिष्ट पेज के लिए रूट करना होगा। रूटिंग मैप्स यूआरआई से एक विशेष नियंत्रक विधि का अनुरोध करते हैं।
रूटिंग के लिए मूल सिंटैक्स निम्नलिखित है।
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
class StudentController {
/**
* @Route("/student/home")
*/
public function homeAction() {
return new Response('Student details application!');
}
}उपरोक्त वाक्य रचना में, @Route(“/student/home”)मार्ग है। यह पृष्ठ के लिए URL पैटर्न को परिभाषित करता है।
homeAction() एक्शन विधि है, जहां आप पेज बना सकते हैं और रिस्पांस ऑब्जेक्ट वापस कर सकते हैं।
हम आगामी अध्याय में विस्तार से रूटिंग को कवर करेंगे। अब, url "http: // localhost: 8000 / student / home" का अनुरोध करें और यह निम्नलिखित परिणाम तैयार करता है।
परिणाम

सिम्फनी एप्लिकेशन में आने वाले प्रत्येक अनुरोध को संभालने के लिए नियंत्रक जिम्मेदार है। नियंत्रक अनुरोध से एक जानकारी पढ़ता है। फिर, बनाता है और क्लाइंट के लिए प्रतिक्रिया ऑब्जेक्ट देता है।
सिम्फनी के अनुसार, DefaultController कक्षा में स्थित है “src/AppBundle/Controller”। इसे निम्नानुसार परिभाषित किया गया है।
DefaultController.php
<?php
namespace AppBundle\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Response;
class DefaultController extends Controller {
}यहां ही HttpFoundation घटक HTTP विनिर्देशन के लिए एक वस्तु-उन्मुख परत को परिभाषित करता है, और FrameworkBundle "बेस" फ्रेमवर्क की अधिकांश कार्यक्षमता शामिल है।
अनुरोध वस्तु
अनुरोध वर्ग HTTP अनुरोध संदेश का एक वस्तु-उन्मुख प्रतिनिधित्व है।
एक अनुरोध वस्तु बनाना
अनुरोध का उपयोग करके बनाया जा सकता है createFromGlobals() तरीका।
use Symfony\Component\HttpFoundation\Request;
$request = Request::createFromGlobals();आप ग्लोबल्स का उपयोग करके एक अनुरोध का अनुकरण कर सकते हैं। PHP ग्लोबल्स के आधार पर एक अनुरोध बनाने के बजाय, आप एक अनुरोध का अनुकरण भी कर सकते हैं।
$request = Request::create(
'/student',
'GET',
array('name' => 'student1')
);यहां ही create() विधि एक URI, एक विधि और कुछ मापदंडों के आधार पर एक अनुरोध बनाता है।
अनुरोध ऑब्जेक्ट ओवरराइड करना
आप का उपयोग करके PHP वैश्विक चर को ओवरराइड कर सकते हैं overrideGlobals()तरीका। इसे निम्नानुसार परिभाषित किया गया है।
$request->overrideGlobals();अनुरोध ऑब्जेक्ट तक पहुँचना
एक वेब पेज के अनुरोध का उपयोग कर एक नियंत्रक (एक्शन विधि) में पहुँचा जा सकता है getRequest() आधार नियंत्रक की विधि।
$request = $this->getRequest();अनुरोध ऑब्जेक्ट की पहचान करना
यदि आप अपने आवेदन में एक अनुरोध की पहचान करना चाहते हैं, “PathInfo"विधि अनुरोध url की विशिष्ट पहचान लौटाएगा। इसे निम्नानुसार परिभाषित किया गया है।
$request->getPathInfo();प्रतिक्रिया वस्तु
नियंत्रक के लिए केवल एक रिस्पांस ऑब्जेक्ट वापस करने की आवश्यकता है। एक रिस्पांस ऑब्जेक्ट किसी दिए गए अनुरोध से सभी जानकारी रखता है और इसे क्लाइंट को वापस भेजता है।
निम्नलिखित एक सरल उदाहरण है।
उदाहरण
use Symfony\Component\HttpFoundation\Response;
$response = new Response(‘Default'.$name, 10);आप JSON में रिस्पांस ऑब्जेक्ट को इस प्रकार परिभाषित कर सकते हैं।
$response = new Response(json_encode(array('name' => $name)));
$response->headers->set('Content-Type', 'application/json');रिस्पांस कंस्ट्रक्टर
निर्माणकर्ता के तीन तर्क होते हैं -
- प्रतिक्रिया सामग्री
- स्थिति कोड
- HTTP हेडर की एक सरणी
निम्नलिखित मूल सिंटैक्स है।
use Symfony\Component\HttpFoundation\Response;
$response = new Response(
'Content',
Response::HTTP_OK,
array('content-type' => 'text/html')
);उदाहरण के लिए, आप सामग्री तर्क को पास कर सकते हैं,
$response->setContent(’Student details’);इसी तरह, आप अन्य तर्क भी पारित कर सकते हैं।
प्रतिक्रिया भेजना
आप ग्राहक का उपयोग करके एक प्रतिक्रिया भेज सकते हैं send()तरीका। इसे निम्नानुसार परिभाषित किया गया है।
$response->send();क्लाइंट को किसी अन्य URL पर पुनर्निर्देशित करने के लिए, आप इसका उपयोग कर सकते हैं RedirectResponse कक्षा।
इसे निम्नानुसार परिभाषित किया गया है।
use Symfony\Component\HttpFoundation\RedirectResponse;
$response = new RedirectResponse('http://tutorialspoint.com/');FrontController
एक एकल PHP फ़ाइल जो आपके आवेदन में आने वाले हर अनुरोध को संभालती है। FrontController आवेदन के आंतरिक रूप से अलग-अलग हिस्सों के लिए अलग-अलग URL के मार्ग को निष्पादित करता है।
निम्नलिखित FrontController के लिए मूल वाक्यविन्यास है।
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\HttpFoundation\Response;
$request = Request::createFromGlobals();
$path = $request->getPathInfo(); // the URI path being requested
if (in_array($path, array('', '/'))) { $response = new Response(’Student home page.');
} elseif (‘/about’ === $path) { $response = new Response(’Student details page’);
} else {
$response = new Response('Page not found.', Response::HTTP_NOT_FOUND); } $response->send();यहां ही in_array() फ़ंक्शन किसी विशिष्ट मान के लिए एक सरणी खोजता है।
रूटिंग मैप्स एक विशिष्ट नियंत्रक की विधि के लिए URI का अनुरोध करते हैं। सामान्य तौर पर, किसी भी URI के निम्नलिखित तीन भाग होते हैं -
- होस्टनाम खंड
- पथ खंड
- क्वेरी खंड
उदाहरण के लिए, URI / URL में, http://www.tutorialspoint.com/index?q=data, www.tutorialspoint.comमेजबान नाम खंड है, सूचकांक पथ खंड है और q = डेटा क्वेरी खंड है। आमतौर पर, रूटिंग बाधाओं के एक सेट के खिलाफ पेज सेगमेंट की जांच करता है। यदि कोई बाधा मेल खाती है, तो यह मूल्यों का एक सेट लौटाता है। मुख्य मूल्य में से एक नियंत्रक है।
एनोटेशन
एनोटेशन सिम्फनी एप्लिकेशन के कॉन्फ़िगरेशन में एक महत्वपूर्ण भूमिका निभाता है। एनोटेशन स्वयं कॉन्फ़िगरेशन को कोडिंग में घोषित करके कॉन्फ़िगरेशन को सरल करता है। एनोटेशन और कुछ नहीं बल्कि वर्ग, विधियों और गुणों के बारे में मेटा जानकारी प्रदान करना है। रूटिंग बड़े पैमाने पर एनोटेशन का उपयोग करता है। भले ही एनोटेशन के बिना रूटिंग किया जा सकता है, एनोटेशन काफी हद तक रूटिंग को सरल करता है।
निम्नलिखित एक नमूना एनोटेशन है।
/**
* @Route(“/student/home”)
*/
public function homeAction() {
// ...
}रूटिंग अवधारणाओं
"छात्र" परियोजना में बनाए गए छात्रकंट्रोलर वर्ग पर विचार करें ।
StudentController.php
// src/AppBundle/Controller/StudentController.php
namespace AppBundle\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
class StudentController extends Controller {
/**
* @Route(“/student/home”)
*/
public function homeAction() {
// ...
}
/**
* @Route(“/student/about”)
*/
public function aboutAction() {
}
}यहाँ, राउटिंग दो चरण करती है। अगर आप जायें तो/student/home, फिर पहले मार्ग का मिलान किया जाता है homeAction()निष्पादित किया जाता है। अन्यथा, यदि आप जाते हैं/student/aboutदूसरे मार्ग का मिलान किया जाता है और फिर aboutAction() निष्पादित किया जाता है।
वाइल्डकार्ड प्रारूप जोड़ना
विचार करें, आपके पास पृष्ठ 2 और 3 के लिए URL / जैसे छात्र / छात्राओं / अभिलेखों के साथ छात्र अभिलेखों की एक पृष्ठांकित सूची है । फिर, यदि आप मार्ग का मार्ग बदलना चाहते हैं, तो आप वाइल्डकार्ड स्वरूपों का उपयोग कर सकते हैं।
उदाहरण
// src/AppBundle/Controller/BlogController.php
namespace AppBundle\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
class StudentController extends Controller {
/**
* @Route(“/student/{page}", name = “student_about”, requirements = {"page": "\d+"})
*/
public function aboutAction($page) {
// ...
}
}यहां ही \d+ एक नियमित अभिव्यक्ति है जो किसी भी लम्बाई के अंकों से मेल खाती है।
प्लेसहोल्डर असाइन करें
आप रूटिंग में प्लेसहोल्डर मान असाइन कर सकते हैं। इसे निम्नानुसार परिभाषित किया गया है।
// src/AppBundle/Controller/BlogController.php
namespace AppBundle\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
class StudentController extends Controller {
/**
* @Route(“/student/{page}", name = “student_about”, requirements = {"page": "\d+"})
*/
public function aboutAction($page = 1) {
// ...
}
}यहां, यदि आप / छात्र के पास जाते हैं, तो student_about route मैच होगा और $page 1 के मान के लिए डिफ़ॉल्ट होगा।
पृष्ठ पर पुनर्निर्देशित करना
यदि आप उपयोगकर्ता को किसी अन्य पृष्ठ पर पुनर्निर्देशित करना चाहते हैं, तो उपयोग करें redirectToRoute() तथा redirect() तरीकों।
public function homeAction() {
// redirect to the "homepage" route
return $this->redirectToRoute('homepage');
// redirect externally
\return $this->redirect('http://example.com/doc');
}जनरेटिंग यूआरएल
URL जनरेट करने के लिए, रूट नाम पर विचार करें, student_name और वाइल्डकार्ड नाम, student-namesउस मार्ग के मार्ग में उपयोग किया जाता है। URL उत्पन्न करने के लिए पूरी सूची निम्नानुसार परिभाषित की गई है।
class StudentController extends Controller {
public function aboutAction($name) {
// ...
// /student/student-names
$url = $this->generateUrl(
‘student_name’,
array(‘name’ =>
’student-names’)
);
}
}StudentController
निम्नानुसार छात्रकंट्रोलर वर्ग में रूटिंग के लिए एक सरल उदाहरण पर विचार करें।
StudentController.php
<?php
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
class StudentController {
/**
* @Route("/student/home")
*/
public function homeAction() {
$name = 'Student details application'; return new Response( '<html><body>Project: '.$name.'</body></html>'
);
}
}अब, url का अनुरोध करें,”http://localhost:8000/student/home” और यह निम्नलिखित परिणाम उत्पन्न करता है।

इसी तरह, आप के लिए एक और मार्ग बना सकते हैं aboutAction() भी।
एक दृश्य परत MVC अनुप्रयोग की प्रस्तुति परत है। यह एप्लिकेशन लॉजिक को प्रेजेंटेशन लॉजिक से अलग करता है।
जब एक नियंत्रक को HTML, CSS या किसी अन्य सामग्री को उत्पन्न करने की आवश्यकता होती है, तो यह कार्य को टेंपलेटिंग इंजन के लिए अग्रेषित करता है।
टेम्पलेट्स
टेम्प्लेट मूल रूप से टेक्स्ट फाइल होते हैं जिनका उपयोग किसी भी टेक्स्ट-आधारित दस्तावेज़ जैसे HTML, XML, आदि को उत्पन्न करने के लिए किया जाता है। इसका उपयोग समय बचाने और त्रुटियों को कम करने के लिए किया जाता है।
डिफ़ॉल्ट रूप से, टेम्पलेट दो अलग-अलग स्थानों में रह सकते हैं -
app/Resources/views/- एप्लिकेशन की व्यू डायरेक्टरी में आपके एप्लिकेशन के लेआउट और एप्लिकेशन बंडल के टेम्प्लेट हो सकते हैं। यह तीसरे पक्ष के बंडल टेम्पलेट्स को भी ओवरराइड करता है।
vendor/path/to/Bundle/Resources/views/ - प्रत्येक तीसरे पक्ष के बंडल में "संसाधन / विचार / निर्देशिका" में इसके टेम्पलेट शामिल हैं।
टहनी इंजन
सिम्फनी नामक शक्तिशाली शक्तिशाली भाषा का उपयोग करता है Twig। टहनी आपको बहुत आसान तरीके से संक्षिप्त और पठनीय टेम्पलेट लिखने की अनुमति देती है। टहनी टेम्प्लेट सरल हैं और PHP टैग को संसाधित नहीं करेंगे। टहनी व्हॉट्सएप नियंत्रण, सैंडबॉक्सिंग, और स्वचालित एचटीएमएल से बच निकलती है।
वाक्य - विन्यास
टहनी में तीन प्रकार के विशेष सिंटैक्स होते हैं -
{{ ... }} - एक चर या टेम्पलेट के लिए एक अभिव्यक्ति का परिणाम प्रिंट करता है।
{% ... %} - एक टैग जो टेम्पलेट के तर्क को नियंत्रित करता है। इसका उपयोग मुख्य रूप से किसी फंक्शन को निष्पादित करने के लिए किया जाता है।
{# ... #}- टिप्पणी वाक्य रचना। इसका उपयोग एकल या बहु-पंक्ति टिप्पणियों को जोड़ने के लिए किया जाता है।
टहनी आधार टेम्पलेट पर स्थित है “app/Resources/views/base.html.twig”।
उदाहरण
आइए टहनी इंजन का उपयोग करके एक सरल उदाहरण के माध्यम से चलते हैं।
StudentController.php
<?php
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
class StudentController extends Controller {
/**
* @Route("/student/home")
*/
public function homeAction() {
return $this->render('student/home.html.twig');
}
}यहां ही render() विधि एक टेम्प्लेट प्रस्तुत करती है और उस सामग्री को रिस्पांस ऑब्जेक्ट में डालती है।
अब "दृश्य" निर्देशिका पर जाएं और एक फ़ोल्डर बनाएं "छात्र" और उस फ़ोल्डर के अंदर एक फ़ाइल बनाएं "home.html.twig"। फ़ाइल में निम्न परिवर्तन जोड़ें।
home.html.twig
//app/Resources/views/student/home.html.twig
<h3>Student application!</h3>आप url "http: // localhost: 8000 / student / home" का अनुरोध करके परिणाम प्राप्त कर सकते हैं।
डिफ़ॉल्ट रूप से, ट्विग टैग, फिल्टर और फ़ंक्शन की एक लंबी सूची के साथ आता है। आइए एक एक करके विस्तार से देखें।
टैग
टहनी निम्नलिखित महत्वपूर्ण टैग का समर्थन करती है -
कर
doटैग इस तरह के कार्यों को नियमित अभिव्यक्ति के रूप में अपवाद के साथ करता है कि यह कुछ भी प्रिंट नहीं करता है। इसका सिंटैक्स इस प्रकार है -
{% do 5 + 6 %}शामिल
शामिल विवरण में एक टेम्पलेट शामिल है और उस फ़ाइल की प्रदान की गई सामग्री को वर्तमान नामस्थान में लौटाता है। इसका सिंटैक्स इस प्रकार है -
{% include 'template.html' %}का विस्तार
फैली हुई टैग का उपयोग टेम्पलेट को दूसरे से विस्तारित करने के लिए किया जा सकता है। इसका सिंटैक्स इस प्रकार है -
{% extends "template.html" %}खंड मैथा
ब्लॉक प्लेसहोल्डर के रूप में कार्य करता है और सामग्री को बदलता है। ब्लॉक नामों में अल्फ़ान्यूमेरिक वर्ण और अंडरस्कोर होते हैं। उदाहरण के लिए,
<title>{% block title %}{% endblock %}</title>एम्बेड
embedटैग में शामिल और फैली दोनों का संयोजन होता है। यह आपको दूसरे टेम्प्लेट की सामग्री शामिल करने की अनुमति देता है। यह आपको शामिल टेम्पलेट के अंदर परिभाषित किसी भी ब्लॉक को ओवरराइड करने की भी अनुमति देता है, जैसे कि टेम्पलेट को बढ़ाते समय। इसका सिंटैक्स इस प्रकार है -
{% embed “new_template.twig” %}
{# These blocks are defined in “new_template.twig" #}
{% block center %}
Block content
{% endblock %}
{% endembed %}फ़िल्टर
फ़िल्टर अनुभाग आपको टेम्पलेट डेटा के एक ब्लॉक पर नियमित ट्विग फिल्टर लागू करने की अनुमति देते हैं। उदाहरण के लिए,
{% filter upper %}
symfony framework
{% endfilter %}यहां, पाठ को ऊपरी मामले में बदल दिया जाएगा।
के लिये
Forलूप प्रत्येक आइटम को एक क्रम में लाते हैं। उदाहरण के लिए,
{% for x in 0..10 %}
{{ x }}
{% endfor %}अगर
ifTwig में कथन PHP के समान है। अभिव्यक्ति सही या गलत का मूल्यांकन करती है। उदाहरण के लिए,
{% if value == true %}
<p>Simple If statement</p>
{% endif %}फिल्टर
टहनी में फिल्टर होते हैं। इसका उपयोग सामग्री को संशोधित करने से पहले किया जाता है। निम्नलिखित कुछ उल्लेखनीय फ़िल्टर हैं।
लंबाई
लंबाई फ़िल्टर एक स्ट्रिंग की लंबाई लौटाता है। इसका सिंटैक्स इस प्रकार है -
{% if name|length > 5 %}
...
{% endif %}कम
निम्न फ़िल्टर एक मान को लोअरकेस में परिवर्तित करता है। उदाहरण के लिए,
{{ 'SYMFONY'|lower }}यह निम्नलिखित परिणाम का उत्पादन करेगा -
symfonyइसी तरह, आप ऊपरी मामले के लिए कोशिश कर सकते हैं।
बदलने के
प्लेसहोल्डर्स को प्रतिस्थापित करके फ़िल्टर को दिए गए स्ट्रिंग को प्रतिस्थापित करता है। उदाहरण के लिए,
{{ "tutorials point site %si% and %te%."|replace({'%si%': web, '%te%': "site"}) }}यह निम्नलिखित परिणाम का उत्पादन करेगा -
tutorials point websiteशीर्षक
शीर्षक फ़िल्टर मान का शीर्षक संस्करण देता है। उदाहरण के लिए,
{{ 'symfony framework '|title }}यह निम्नलिखित परिणाम का उत्पादन करेगा -
Symfony Frameworkतरह
सॉर्ट फ़िल्टर एक सरणी को सॉर्ट करता है। इसका सिंटैक्स इस प्रकार है -
{% for user in names|sort %}
...
{% endfor %}ट्रिम
ट्रिम फिल्टर एक स्ट्रिंग की शुरुआत और अंत से व्हाट्सएप (या अन्य वर्ण) को ट्रिम करता है। उदाहरण के लिए,
{{ ' Symfony! '|trim }}यह निम्नलिखित परिणाम का उत्पादन करेगा -
Symfony!कार्यों
टहनी कार्यों का समर्थन करती है। इसका उपयोग किसी विशेष परिणाम को प्राप्त करने के लिए किया जाता है। निम्नलिखित कुछ महत्वपूर्ण कार्य हैं।
गुण
attributeफ़ंक्शन का उपयोग किसी चर के "गतिशील" विशेषता तक पहुंचने के लिए किया जा सकता है। इसका सिंटैक्स इस प्रकार है -
{{ attribute(object, method) }}
{{ attribute(object, method, arguments) }}
{{ attribute(array, item) }}उदाहरण के लिए,
{{ attribute(object, method) is defined ? 'Method exists' : 'Method does not exist' }}स्थिर
निरंतर फ़ंक्शन निर्दिष्ट स्ट्रिंग के लिए निरंतर मान लौटाता है। उदाहरण के लिए,
{{ constant('Namespace\\Classname::CONSTANT_NAME') }}चक्र
मानों की एक सरणी पर चक्र फ़ंक्शन चक्र। उदाहरण के लिए,
{% set months = [‘Jan’, ‘Feb’, ‘Mar’] %}
{% for x in 0..12 %}
{ cycle(months, x) }}
{% endfor %}दिनांक
दिनांक तुलना की अनुमति देने के लिए एक तर्क को एक तिथि में परिवर्तित करता है। उदाहरण के लिए,
<p>Choose your location before {{ 'next Monday'|date('M j, Y') }}</p>यह निम्नलिखित परिणाम का उत्पादन करेगा -
Choose your location before May 15, 2017तर्क PHP की समर्थित तिथि और समय स्वरूपों में से एक में होना चाहिए।
आप दूसरे तर्क के रूप में एक टाइमज़ोन पास कर सकते हैं।
ढेर
डंप फ़ंक्शन एक टेम्पलेट चर के बारे में जानकारी डंप करता है। उदाहरण के लिए,
{{ dump(user) }}मैक्स
अधिकतम फ़ंक्शन किसी अनुक्रम का सबसे बड़ा मान लौटाता है। उदाहरण के लिए,
{{ max(1, 5, 9, 11, 15) }}मिनट
न्यूनतम फ़ंक्शन किसी अनुक्रम का सबसे छोटा मान लौटाता है। उदाहरण के लिए,
{{ min(1, 3, 2) }}शामिल
फ़ंक्शन में शामिल टेम्प्लेट की सामग्री प्रदान करता है। उदाहरण के लिए,
{{ include('template.html') }}बिना सोचे समझे
यादृच्छिक फ़ंक्शन एक यादृच्छिक मान उत्पन्न करता है। उदाहरण के लिए,
{{ random([‘Jan’, ‘Feb’, ‘Mar’, ‘Apr’]) }}
{# example output: Jan #}रेंज
रेंज फ़ंक्शन एक सूची देता है जिसमें पूर्णांकों की अंकगणितीय प्रगति होती है। उदाहरण के लिए,
{% for x in range(1, 5) %}
{{ x }},
{% endfor %}यह निम्नलिखित परिणाम का उत्पादन करेगा -
1,2,3,4,5लेआउट
एक लेआउट कई विचारों के सामान्य भागों का प्रतिनिधित्व करता है, उदाहरण के लिए, पृष्ठ शीर्ष लेख और पाद लेख।
टेम्प्लेट इनहेरिटेंस
एक टेम्पलेट का उपयोग दूसरे द्वारा किया जा सकता है। हम टेम्पलेट विरासत अवधारणा का उपयोग करके इसे प्राप्त कर सकते हैं। टेम्पलेट वंशानुक्रम आपको एक आधार "लेआउट" टेम्पलेट बनाने की अनुमति देता है, जिसमें ब्लॉक के रूप में परिभाषित वेब साइट के सभी सामान्य तत्व शामिल हैं।
चलिए टेम्पलेट विरासत के बारे में अधिक समझने के लिए एक सरल उदाहरण लेते हैं।
उदाहरण
"ऐप / संसाधन / विचार / base.html.twig" पर स्थित बेस टेम्प्लेट पर विचार करें। फ़ाइल में निम्न परिवर्तन जोड़ें।
base.html.twig
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>{% block title %}Parent template Layout{% endblock %}</title>
</head>
</html>अब "ऐप / संसाधन / विचार / डिफ़ॉल्ट / index.html.twig" पर स्थित इंडेक्स टेम्प्लेट फ़ाइल पर जाएं । इसमें निम्नलिखित परिवर्तन जोड़ें।
index.html.twig
{% extends 'base.html.twig' %}
{% block title %}Child template Layout{% endblock %}यहां ही {% extends %}टैग पहले टेम्प्लेटिंग इंजन को बेस टेम्पलेट का मूल्यांकन करने के लिए सूचित करता है, जो लेआउट सेट करता है और ब्लॉक को परिभाषित करता है। बाल टेम्पलेट तब प्रदान किया जाता है। एक बाल टेम्पलेट बेस लेआउट का विस्तार कर सकता है और शीर्षक ब्लॉक को ओवरराइड कर सकता है। अब, url "http: // localhost: 8000" का अनुरोध करें और आप इसका परिणाम प्राप्त कर सकते हैं।
संपत्ति
संपत्ति URL पीढ़ी और सीएसएस स्टाइलशीट, जावास्क्रिप्ट फ़ाइलों और छवि फ़ाइलों जैसे वेब परिसंपत्तियों के संस्करण का प्रबंधन करती है।
जावास्क्रिप्ट
जावास्क्रिप्ट फ़ाइलों को शामिल करने के लिए, का उपयोग करें javascripts किसी भी टेम्पलेट में टैग।
{# Include javascript #}
{% block javascripts %}
{% javascripts '@AppBundle/Resources/public/js/*' %}
<script src="{{ asset_url }}"></script>
{% endjavascripts %}
{% endblock %}स्टाइलशीट
स्टाइलशीट फ़ाइलों को शामिल करने के लिए, का उपयोग करें stylesheets किसी भी टेम्पलेट में टैग
{# include style sheet #}
{% block stylesheets %}
{% stylesheets 'bundles/app/css/*' filter = 'cssrewrite' %}
<link rel = "stylesheet" href="{{ asset_url }}" />
{% endstylesheets %}
{% endblock %}इमेजिस
एक छवि शामिल करने के लिए, आप छवि टैग का उपयोग कर सकते हैं। इसे निम्नानुसार परिभाषित किया गया है।
{% image '@AppBundle/Resources/public/images/example.jpg' %}
<img src = "{{ asset_url }}" alt = "Example" />
{% endimage %}यौगिक संपत्ति
आप कई फ़ाइलों को एक में जोड़ सकते हैं। यह HTTP अनुरोधों की संख्या को कम करने में मदद करता है, और अधिक से अधिक फ्रंट-एंड प्रदर्शन का उत्पादन करता है।
{% javascripts
'@AppBundle/Resources/public/js/*'
'@AcmeBarBundle/Resources/public/js/form.js'
'@AcmeBarBundle/Resources/public/js/calendar.js' %}
<script src = "{{ asset_url }}"></script>
{% endjavascripts %}सिम्फनी वेब फ्रेमवर्क में, मॉडल एक महत्वपूर्ण भूमिका निभाता है। वे व्यापारिक संस्थाएं हैं। उन्हें या तो ग्राहकों द्वारा प्रदान किया जाता है या बैक-एंड डेटाबेस से प्राप्त किया जाता है, व्यावसायिक नियमों के अनुसार हेरफेर किया जाता है और डेटाबेस में वापस रखा जाता है। वे दृश्य द्वारा प्रस्तुत डेटा हैं। आइए हम इस अध्याय में मॉडल और बैक-एंड सिस्टम के साथ बातचीत के बारे में जानें।
डेटाबेस मॉडल
हमें अपने मॉडल को सुरक्षित और कुशलतापूर्वक प्राप्त करने और मॉडल को बनाए रखने के लिए बैक-एंड रिलेशनल डेटाबेस आइटम पर मैप करने की आवश्यकता है। इस मैपिंग को ऑब्जेक्ट रिलेटेड मैपिंग (ORM) टूल से किया जा सकता है। सिम्फनी एक अलग बंडल प्रदान करती है,DoctrineBundle, जो तीसरे पक्ष के PHP डेटाबेस ORM उपकरण के साथ सिम्फनी को एकीकृत करता है, Doctrine।
सिद्धांत ORM
डिफ़ॉल्ट रूप से, सिम्फनी फ्रेमवर्क डेटाबेस के साथ काम करने के लिए कोई घटक प्रदान नहीं करता है। लेकिन, यह कसकर एकीकृत करता हैDoctrine ORM। डॉक्ट्रिन में डेटाबेस स्टोरेज और ऑब्जेक्ट मैपिंग के लिए कई PHP लाइब्रेरीज़ का उपयोग किया जाता है।
निम्नलिखित उदाहरण आपको यह समझने में मदद करेंगे कि डॉक्ट्रिन कैसे काम करता है, एक डेटाबेस को कैसे कॉन्फ़िगर करें और डेटा को कैसे बचाएं और पुनः प्राप्त करें।
सिद्धांत ORM उदाहरण
इस उदाहरण में, हम पहले डेटाबेस को कॉन्फ़िगर करेंगे और एक छात्र ऑब्जेक्ट बनाएंगे, फिर उसमें कुछ ऑपरेशन करेंगे।
ऐसा करने के लिए हमें निम्नलिखित चरणों का पालन करना होगा।
चरण 1: एक सिम्फनी एप्लिकेशन बनाएं
एक सिम्फनी एप्लिकेशन बनाएं, dbsample निम्नलिखित कमांड का उपयोग करना।
symfony new dbsampleचरण 2: एक डेटाबेस कॉन्फ़िगर करें
आम तौर पर, डेटाबेस की जानकारी "एप्लिकेशन / कॉन्फिग / पैरामीटर्स.मल" फाइल में कॉन्फ़िगर की जाती है।
फ़ाइल खोलें और निम्न परिवर्तन जोड़ें।
parameter.yml
parameters:
database_host: 127.0.0.1
database_port: null
database_name: studentsdb
database_user: <user_name>
database_password: <password>
mailer_transport: smtp
mailer_host: 127.0.0.1
mailer_user: null
mailer_password: null
secret: 037ab82c601c10402408b2b190d5530d602b5809
doctrine:
dbal:
driver: pdo_mysql
host: '%database_host%'
dbname: '%database_name%'
user: '%database_user%'
password: '%database_password%'
charset: utf8mb4अब, Doctrine ORM डेटाबेस से जुड़ सकता है।
चरण 3: एक डेटाबेस बनाएँ
"छात्र" डेटाबेस बनाने के लिए निम्नलिखित आदेश जारी करें। इस कदम का इस्तेमाल Doctrine ORM में डेटाबेस को बांधने के लिए किया जाता है।
php bin/console doctrine:database:createकमांड निष्पादित करने के बाद, यह स्वचालित रूप से एक खाली "स्टूडेंटब" डेटाबेस उत्पन्न करता है। आप अपनी स्क्रीन पर निम्न प्रतिक्रिया देख सकते हैं।
Created database `studentsdb` for connection named defaultचरण 4: मानचित्र जानकारी
मैपिंग की जानकारी "मेटाडेटा" के अलावा और कुछ नहीं है। यह नियमों का एक संग्रह है जो डॉक्ट्रिन ओआरएम को सूचित करता है कि कैसे छात्र वर्ग और उसके गुणों को एक विशिष्ट डेटाबेस तालिका में मैप किया जाता है।
खैर, इस मेटाडेटा को कई अलग-अलग प्रारूपों में निर्दिष्ट किया जा सकता है, जिसमें YAML, XML शामिल हैं या आप एनोटेशन का उपयोग करके सीधे छात्र वर्ग पास कर सकते हैं। इसे निम्नानुसार परिभाषित किया गया है।
Student.php
फ़ाइल में निम्न परिवर्तन जोड़ें।
<?php
namespace AppBundle\Entity;
use Doctrine\ORM\Mapping as ORM;
/**
* @ORM\Entity
* @ORM\Table(name = "students")
*/
class Student {
/**
* @ORM\Column(type = "integer")
* @ORM\Id
* @ORM\GeneratedValue(strategy = "AUTO")
*/
private $id;
/**
* @ORM\Column(type = "string", length = 50)
*/
private $name; /** * @ORM\Column(type = "text") */ private $address;
}यहां, तालिका का नाम वैकल्पिक है। यदि तालिका का नाम निर्दिष्ट नहीं है, तो यह इकाई वर्ग के नाम के आधार पर स्वचालित रूप से निर्धारित किया जाएगा।
चरण 5: एक इकाई को बांधें
सिद्धांत आपके लिए सरल इकाई वर्ग बनाता है। यह आपको किसी भी इकाई के निर्माण में मदद करता है।
एक इकाई उत्पन्न करने के लिए निम्नलिखित आदेश जारी करें।
php bin/console doctrine:generate:entities AppBundle/Entity/Studentफिर आपको निम्नलिखित परिणाम दिखाई देंगे और इकाई को अपडेट किया जाएगा।
Generating entity "AppBundle\Entity\Student"
> backing up Student.php to Student.php~
> generating AppBundle\Entity\StudentStudent.php
<?php
namespace AppBundle\Entity;
use Doctrine\ORM\Mapping as ORM;
/**
* @ORM\Entity
* @ORM\Table(name="students")
*/
class Student {
/**
* @ORM\Column(type="integer")
* @ORM\Id
* @ORM\GeneratedValue(strategy="AUTO")
*/
private $id; /** * @ORM\Column(type = "string", length = 50) */ private $name;
/**
* @ORM\Column(type = "text")
*/
private $address; /** * Get id * * @return integer */ public function getId() { return $this->id;
}
/**
* Set name
*
* @param string $name * * @return Student */ public function setName($name) {
$this->name = $name;
return $this; } /** * Get name * * @return string */ public function getName() { return $this->name;
}
/**
* Set address
*
* @param string $address * * @return Student */ public function setAddress($address) {
$this->address = $address;
return $this; } /** * Get address * * @return string */ public function getAddress() { return $this->address;
}
}चरण 6: मानचित्र सत्यापन
इकाइयां बनाने के बाद, आपको निम्न कमांड का उपयोग करके मैपिंग को मान्य करना चाहिए।
php bin/console doctrine:schema:validateयह निम्नलिखित परिणाम का उत्पादन करेगा -
[Mapping] OK - The mapping files are correct.
[Database] FAIL - The database schema is not in sync with the current mapping fileचूंकि हमने छात्रों की तालिका नहीं बनाई है, इसलिए इकाई सिंक से बाहर है। हमें अगले चरण में सिम्फनी कमांड का उपयोग करके छात्र तालिका बनाते हैं।
चरण 7: एक स्कीमा बनाएं
छात्र इकाई के लिए आवश्यक सभी डेटाबेस तालिकाओं को स्वचालित रूप से बना सकते हैं। यह निम्न कमांड का उपयोग करके किया जा सकता है।
php bin/console doctrine:schema:update --forceकमांड निष्पादित करने के बाद, आप निम्न प्रतिक्रिया देख सकते हैं।
Updating database schema...
Database schema updated successfully! "1" query was executedयह कमांड इस बात की तुलना करता है कि आपका डेटाबेस कैसा दिखना चाहिए, यह वास्तव में कैसा दिखता है, और डेटाबेस स्कीमा को अद्यतन करने के लिए आवश्यक SQL कथन निष्पादित करता है जहां यह होना चाहिए।
अब, फिर से निम्न आदेश का उपयोग करके स्कीमा को मान्य करें।
php bin/console doctrine:schema:validateयह निम्नलिखित परिणाम का उत्पादन करेगा -
[Mapping] OK - The mapping files are correct.
[Database] OK - The database schema is in sync with the mapping filesचरण 8: गेटटर और सेटर
जैसा कि बिंड इन ए एंटिटी सेक्शन में देखा गया है, निम्न कमांड स्टूडेंट क्लास के लिए सभी गेटर्स और सेटर बनाता है।
$ php bin/console doctrine:generate:entities AppBundle/Entity/Studentचरण 9: डेटाबेस के लिए वस्तुओं को जारी रखें
अब, हमने छात्र इकाई को उसकी संबंधित छात्र तालिका में मैप किया है। अब हमें डेटाबेस में छात्र वस्तुओं को जारी रखने में सक्षम होना चाहिए। बंडल के StudentController के लिए निम्न विधि जोड़ें।
StudentController.php
<?php
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Response;
use AppBundle\Entity\Student;
class StudentController extends Controller {
/**
* @Route("/student/add")
*/
public function addAction() {
$stud = new Student();
$stud->setName('Adam'); $stud->setAddress('12 north street');
$doct = $this->getDoctrine()->getManager();
// tells Doctrine you want to save the Product
$doct->persist($stud);
//executes the queries (i.e. the INSERT query)
$doct->flush(); return new Response('Saved new student with id ' . $stud->getId());
}
}यहाँ, हमने आधार प्रबंधक के getDoctrine () के माध्यम से getManager () विधि का उपयोग करके सिद्धांत प्रबंधक तक पहुंच प्राप्त की और फिर सिद्धांत () सिद्धांत के प्रबंधक का उपयोग करके वर्तमान वस्तु को बनाए रखें। persist() विधि कतार में कमांड जोड़ती है, लेकिन flush() विधि वास्तविक कार्य करती है (छात्र वस्तु को जारी रखना)।
चरण 10: डेटाबेस से ऑब्जेक्ट्स लाएं
StudentController में एक फ़ंक्शन बनाएं जो छात्र के विवरण को प्रदर्शित करेगा।
StudentController.php
/**
* @Route("/student/display")
*/
public function displayAction() {
$stud = $this->getDoctrine()
->getRepository('AppBundle:Student')
->findAll();
return $this->render('student/display.html.twig', array('data' => $stud));
}चरण 11: एक दृश्य बनाएं
आइए एक दृश्य बनाएं जो कार्रवाई प्रदर्शित करने के लिए इंगित करता है। व्यू डायरेक्टरी में जाएं और एक फाइल बनाएं “display.html.twig”। फ़ाइल में निम्न परिवर्तन जोड़ें।
display.html.twig
<style>
.table { border-collapse: collapse; }
.table th, td {
border-bottom: 1px solid #ddd;
width: 250px;
text-align: left;
align: left;
}
</style>
<h2>Students database application!</h2>
<table class = "table">
<tr>
<th>Name</th>
<th>Address</th>
</tr>
{% for x in data %}
<tr>
<td>{{ x.Name }}</td>
<td>{{ x.Address }}</td>
</tr>
{% endfor %}
</table>आप ब्राउज़र में URL "http: // localhost: 8000 / student / display" का अनुरोध करके परिणाम प्राप्त कर सकते हैं।
यह स्क्रीन पर निम्न आउटपुट का उत्पादन करेगा -

चरण 12: एक वस्तु को अपडेट करें
स्टूडेंटकंट्रोलर में किसी ऑब्जेक्ट को अपडेट करने के लिए, एक एक्शन बनाएं और निम्नलिखित बदलाव जोड़ें।
/**
* @Route("/student/update/{id}")
*/
public function updateAction($id) { $doct = $this->getDoctrine()->getManager(); $stud = $doct->getRepository('AppBundle:Student')->find($id);
if (!$stud) { throw $this->createNotFoundException(
'No student found for id '.$id ); } $stud->setAddress('7 south street');
$doct->flush();
return new Response('Changes updated!');
}अब, URL का अनुरोध करें "http: // localhost: 8000 / छात्र / अद्यतन / 1" और यह निम्नलिखित परिणाम का उत्पादन करेगा।
यह स्क्रीन पर निम्न आउटपुट का उत्पादन करेगा -

चरण 13: किसी ऑब्जेक्ट को हटाएँ
किसी ऑब्जेक्ट को हटाना समान है और इसके लिए निकाय () सिद्धांत (प्रबंधक) की विधि को हटाने की आवश्यकता है।
यह निम्न कमांड का उपयोग करके किया जा सकता है।
/**
* @Route("/student/delete/{id}")
*/
public function deleteAction($id) {
$doct = $this->getDoctrine()->getManager();
$stud = $doct->getRepository('AppBundle:Student')->find($id); if (!$stud) {
throw $this->createNotFoundException('No student found for id '.$id);
}
$doct->remove($stud);
$doct->flush();
return new Response('Record deleted!');
}आसानी से और सुरक्षित रूप से HTML रूपों को संभालने के लिए सिम्फनी विभिन्न इन-बिल्ट टैग प्रदान करती है। सिम्फनी का फॉर्म घटक निर्माण और सत्यापन प्रक्रिया करता है। यह मॉडल और व्यू लेयर को जोड़ता है। यह पूर्व-परिभाषित मॉडल से पूर्ण HTML प्रारूप बनाने के लिए फ़ॉर्म तत्वों का एक सेट प्रदान करता है। यह अध्याय रूपों के बारे में विस्तार से बताता है।
फॉर्म फील्ड्स
सिम्फनी फ्रेमवर्क एपीआई क्षेत्र के बड़े समूह का समर्थन करता है। आइए प्रत्येक क्षेत्र प्रकार के बारे में विस्तार से जाने।
FormType
इसका उपयोग सिम्फनी ढांचे में एक रूप उत्पन्न करने के लिए किया जाता है। इसका सिंटैक्स इस प्रकार है -
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\EmailType;
use Symfony\Component\Form\Extension\Core\Type\FormType;
// ...
$builder = $this->createFormBuilder($studentinfo);
$builder
->add('title', TextType::class);यहाँ, $studentinfo छात्र का एक प्रकार है। createFormBuilderHTML फॉर्म बनाने के लिए उपयोग किया जाता है। add method का उपयोग किया जाता हैadd फार्म के अंदर इनपुट तत्व। title छात्र शीर्षक संपत्ति को संदर्भित करता है। TextType::classhtml टेक्स्ट फील्ड को संदर्भित करता है। Symfony सभी html तत्वों के लिए कक्षाएं प्रदान करता है।
पाठ्य प्रकार
TextType फ़ील्ड सबसे बुनियादी इनपुट टेक्स्ट फ़ील्ड का प्रतिनिधित्व करता है। इसका सिंटैक्स इस प्रकार है -
use Symfony\Component\Form\Extension\Core\Type\TextType;
$builder->add(‘name’, TextType::class);यहाँ, नाम एक इकाई के साथ मैप किया गया है।
TextareaType
एक textarea HTML तत्व रेंडर करता है। इसका सिंटैक्स इस प्रकार है -
use Symfony\Component\Form\Extension\Core\Type\TextareaType;
$builder->add('body', TextareaType::class, array(
'attr' => array('class' => 'tinymce'),
));EmailType
EmailType फ़ील्ड एक टेक्स्ट फ़ील्ड है जो HTML5 ईमेल टैग का उपयोग करके प्रदान की जाती है। इसका सिंटैक्स इस प्रकार है -
use Symfony\Component\Form\Extension\Core\Type\EmailType;
$builder->add('token', EmailType::class, array(
'data' => 'abcdef', ));PasswordType
पासवर्ड टाइप फ़ील्ड एक इनपुट पासवर्ड टेक्स्ट बॉक्स प्रस्तुत करता है। इसका सिंटैक्स इस प्रकार है -
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
$bulder->add('password', PasswordType::class);RangeType
RangeType फ़ील्ड एक स्लाइडर है जिसे HTML5 रेंज टैग का उपयोग करके प्रदान किया जाता है। इसका सिंटैक्स इस प्रकार है -
use Symfony\Component\Form\Extension\Core\Type\RangeType;
// ...
$builder->add('name', RangeType::class, array(
'attr' => array(
'min' => 100,
'max' => 200
)
));PercentType
PercentType एक इनपुट टेक्स्ट फ़ील्ड प्रदान करता है और प्रतिशत डेटा को संभालने में माहिर है। इसका सिंटैक्स इस प्रकार है -
use Symfony\Component\Form\Extension\Core\Type\PercentType;
// ...
$builder->add('token', PercentType::class, array(
'data' => 'abcdef',
));DateType
तारीख प्रारूप प्रस्तुत करना। इसका सिंटैक्स इस प्रकार है -
use Symfony\Component\Form\Extension\Core\Type\DateType;
// ...
$builder->add(‘joined’, DateType::class, array(
'widget' => 'choice',
));यहाँ, विजेट एक क्षेत्र को प्रस्तुत करने का मूल तरीका है।
यह निम्नलिखित कार्य करता है।
choice- रेंडर तीन चुनिंदा इनपुट। चयन का क्रम प्रारूप विकल्प में परिभाषित किया गया है।
text - टाइप टेक्स्ट (महीने, दिन, वर्ष) के तीन फ़ील्ड इनपुट रेंडर करें।
single_text- रेंडर ऑफ़ टाइप डेट का सिंगल इनपुट। उपयोगकर्ता का इनपुट प्रारूप विकल्प के आधार पर मान्य है।
CheckboxType
एक एकल इनपुट चेकबॉक्स बनाता है। यह हमेशा एक ऐसे क्षेत्र के लिए उपयोग किया जाना चाहिए जिसमें बूलियन मूल्य होता है। इसका सिंटैक्स इस प्रकार है -
use Symfony\Component\Form\Extension\Core\Type\CheckboxType;
// ...
$builder-<add(‘sports’, CheckboxType::class, array(
'label' =< ‘Are you interested in sports?’,
'required' =< false,
));RadioType
एक एकल रेडियो बटन बनाता है। यदि रेडियो बटन का चयन किया जाता है, तो फ़ील्ड को निर्दिष्ट मान पर सेट किया जाएगा। इसका सिंटैक्स इस प्रकार है -
use Symfony\Component\Form\Extension\Core\Type\RadioType;
// ...
$builder->add('token', RadioType::class, array(
'data' => 'abcdef',
));ध्यान दें कि, रेडियो बटन अनियंत्रित नहीं किए जा सकते हैं, केवल तभी परिवर्तन होता है जब उसी नाम वाला दूसरा रेडियो बटन चेक किया जाता है।
RepeatedType
यह एक विशेष फ़ील्ड "समूह" है, जो दो समान फ़ील्ड बनाता है जिनके मूल्यों का मिलान होना चाहिए। इसका सिंटैक्स इस प्रकार है -
use Symfony\Component\Form\Extension\Core\Type\RepeatedType;
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
// ...
$builder->add('password', RepeatedType::class, array(
'type' => PasswordType::class,
'invalid_message' => 'The password fields must match.',
'options' => array('attr' => array('class' => 'password-field')),
'required' => true,
'first_options' => array('label' => 'Password'),
'second_options' => array('label' => 'Repeat Password'),
));यह ज्यादातर उपयोगकर्ता के पासवर्ड या ईमेल की जांच करने के लिए उपयोग किया जाता है।
ButtonType
एक साधारण क्लिक करने योग्य बटन। इसका सिंटैक्स इस प्रकार है -
use Symfony\Component\Form\Extension\Core\Type\ButtonType;
// ...
$builder->add('save', ButtonType::class, array(
'attr' => array('class' => 'save'),
));ResetType
एक बटन जो सभी क्षेत्रों को अपने प्रारंभिक मूल्यों पर रीसेट करता है। इसका सिंटैक्स इस प्रकार है -
use Symfony\Component\Form\Extension\Core\Type\ResetType;
// ...
$builder->add('save', ResetType::class, array(
'attr' => array('class' => 'save'),
));ChoiceType
एक बहुउद्देश्यीय क्षेत्र का उपयोग उपयोगकर्ता को एक या अधिक विकल्प चुनने के लिए किया जाता है। इसे चुनिंदा टैग, रेडियो बटन या चेकबॉक्स के रूप में प्रस्तुत किया जा सकता है। इसका सिंटैक्स इस प्रकार है -
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add(‘gender’, ChoiceType::class, array(
'choices' => array(
‘Male’ => true,
‘Female’ => false,
),
));SubmitType
फॉर्म-डेटा जमा करने के लिए सबमिट बटन का उपयोग किया जाता है। इसका सिंटैक्स इस प्रकार है -
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
// ...
$builder->add('save', SubmitType::class, array(
'attr' => array('class' => 'save'),
))फॉर्म हेल्पर फंक्शन
फॉर्म हेल्पर फ़ंक्शंस ट्विग फ़ंक्शंस होते हैं जिनका उपयोग टेम्प्लेट में आसानी से फ़ॉर्म बनाने के लिए किया जाता है।
form_start
एक HTML फॉर्म टैग लौटाता है जो एक मान्य कार्रवाई, मार्ग या URL को इंगित करता है। इसका सिंटैक्स इस प्रकार है -
{{ form_start(form, {'attr': {'id': 'form_person_edit'}}) }}form_end
Form_start का उपयोग करके बनाए गए HTML फॉर्म टैग को बंद कर देता है। इसका सिंटैक्स इस प्रकार है -
{{ form_end(form) }}पाठ क्षेत्र
वैकल्पिक रूप से रिच-टेक्स्ट जावास्क्रिप्ट संपादक के साथ लिपटा हुआ एक टैक्स्टेरिया टैग देता है।
चेक बॉक्स
प्रकार = "चेकबॉक्स" के साथ एक एक्सएचटीएमएल अनुरूप इनपुट टैग देता है। इसका सिंटैक्स इस प्रकार है -
echo checkbox_tag('choice[]', 1);
echo checkbox_tag('choice[]', 2);
echo checkbox_tag('choice[]', 3);
echo checkbox_tag('choice[]', 4);input_password_tag
प्रकार = "पासवर्ड" के साथ एक XHTML अनुरूप इनपुट टैग देता है। इसका सिंटैक्स इस प्रकार है -
echo input_password_tag('password');
echo input_password_tag('password_confirm');input_tag
प्रकार = "पाठ" के साथ एक XHTML अनुरूप इनपुट टैग देता है। इसका सिंटैक्स इस प्रकार है -
echo input_tag('name');लेबल
निर्दिष्ट पैरामीटर के साथ एक लेबल टैग देता है।
रेडियो बटन
प्रकार = "रेडियो" के साथ एक XHTML अनुरूप इनपुट टैग देता है। इसका सिंटैक्स इस प्रकार है -
echo ' Yes '.radiobutton_tag(‘true’, 1);
echo ' No '.radiobutton_tag(‘false’, 0);reset_tag
प्रकार = "रीसेट" के साथ एक XHTML अनुरूप इनपुट टैग देता है। इसका सिंटैक्स इस प्रकार है -
echo reset_tag('Start Over');चुनते हैं
दुनिया के सभी देशों के साथ चुनिंदा टैग लौटाता है। इसका सिंटैक्स इस प्रकार है -
echo select_tag(
'url', options_for_select($url_list),
array('onChange' => 'Javascript:this.form.submit();'));प्रस्तुत
प्रकार = "सबमिट" के साथ एक XHTML अनुरूप इनपुट टैग देता है। इसका सिंटैक्स इस प्रकार है -
echo submit_tag('Update Record');अगले भाग में, हम सीखेंगे कि फॉर्म फील्ड का उपयोग करके फॉर्म कैसे बनाएं।
छात्र फॉर्म आवेदन
आइए सिम्फनी फॉर्म फ़ील्ड का उपयोग करके एक सरल छात्र विवरण बनाएं। ऐसा करने के लिए, हमें निम्नलिखित चरणों का पालन करना चाहिए -
चरण 1: एक सिम्फनी एप्लिकेशन बनाएं
एक सिम्फनी एप्लिकेशन बनाएं, formsample, निम्नलिखित कमांड का उपयोग कर।
symfony new formsampleप्रविष्टियाँ आमतौर पर "src / AppBundle / Entity /" निर्देशिका के अंतर्गत बनाई जाती हैं।
चरण 2: एक इकाई बनाएँ
"Src / AppBundle / Entity /" निर्देशिका के तहत फ़ाइल "StudentForm.php" बनाएँ। फ़ाइल में निम्न परिवर्तन जोड़ें।
StudentForm.php
<?php
namespace AppBundle\Entity;
class StudentForm {
private $studentName;
private $studentId; public $password;
private $address; public $joined;
public $gender; private $email;
private $marks; public $sports;
public function getStudentName() {
return $this->studentName; } public function setStudentName($studentName) {
$this->studentName = $studentName;
}
public function getStudentId() {
return $this->studentId; } public function setStudentId($studentid) {
$this->studentid = $studentid;
}
public function getAddress() {
return $this->address; } public function setAddress($address) {
$this->address = $address;
}
public function getEmail() {
return $this->email; } public function setEmail($email) {
$this->email = $email;
}
public function getMarks() {
return $this->marks; } public function setMarks($marks) {
$this->marks = $marks;
}
}चरण 3: एक छात्र नियंत्रक जोड़ें
निर्देशिका "src / AppBundle / नियंत्रक" पर जाएं, "StudentController.php" फ़ाइल बनाएं, और इसमें निम्न कोड जोड़ें।
StudentController.php
<?php
namespace AppBundle\Controller;
use AppBundle\Entity\StudentForm;
use AppBundle\Form\FormValidationType;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Request;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\DateType;
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
use Symfony\Component\Form\Extension\Core\Type\RangeType;
use Symfony\Component\Form\Extension\Core\Type\EmailType;
use Symfony\Component\Form\Extension\Core\Type\CheckboxType;
use Symfony\Component\Form\Extension\Core\Type\ButtonType;
use Symfony\Component\Form\Extension\Core\Type\TextareaType;
use Symfony\Component\Form\Extension\Core\Type\PercentType;
use Symfony\Component\Form\Extension\Core\Type\RepeatedType;
class StudentController extends Controller {
/**
* @Route("/student/new")
*/
public function newAction(Request $request) { $stud = new StudentForm();
$form = $this->createFormBuilder($stud) ->add('studentName', TextType::class) ->add('studentId', TextType::class) ->add('password', RepeatedType::class, array( 'type' => PasswordType::class, 'invalid_message' => 'The password fields must match.', 'options' => array('attr' => array('class' => 'password-field')), 'required' => true, 'first_options' => array('label' => 'Password'), 'second_options' => array('label' => 'Re-enter'), )) ->add('address', TextareaType::class) ->add('joined', DateType::class, array( 'widget' => 'choice', )) ->add('gender', ChoiceType::class, array( 'choices' => array( 'Male' => true, 'Female' => false, ), )) ->add('email', EmailType::class) ->add('marks', PercentType::class) ->add('sports', CheckboxType::class, array( 'label' => 'Are you interested in sports?', 'required' => false, )) ->add('save', SubmitType::class, array('label' => 'Submit')) ->getForm(); return $this->render('student/new.html.twig', array(
'form' => $form->createView(),
));
}
}चरण 4: दृश्य प्रस्तुत करना
निर्देशिका "एप्लिकेशन / संसाधन / विचार / छात्र /" पर जाएं, "new.html.twig" फ़ाइल बनाएं और इसमें निम्न परिवर्तन जोड़ें।
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
#simpleform {
width:600px;
border:2px solid grey;
padding:14px;
}
#simpleform label {
font-size:14px;
float:left;
width:300px;
text-align:right;
display:block;
}
#simpleform span {
font-size:11px;
color:grey;
width:100px;
text-align:right;
display:block;
}
#simpleform input {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:24px;
width:250px;
margin: 0 0 10px 10px;
}
#simpleform textarea {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:120px;
width:250px;
margin: 0 0 20px 10px;
}
#simpleform select {
margin: 0 0 20px 10px;
}
#simpleform button {
clear:both;
margin-left:250px;
background: grey;
color:#FFFFFF;
border:solid 1px #666666;
font-size:16px;
}
</style>
{% endblock %}
{% block body %}
<h3>Student details:</h3>
<div id="simpleform">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
{% endblock %}अब url, "http: // localhost: 8000 / student / new" का अनुरोध करें और यह निम्नलिखित परिणाम उत्पन्न करता है।
परिणाम

एप्लिकेशन डिजाइन करते समय सत्यापन सबसे महत्वपूर्ण पहलू है। यह आने वाले डेटा को मान्य करता है। यह अध्याय विस्तार से प्रपत्र सत्यापन के बारे में बताता है।
वैधता की कमी
सत्यापनकर्ता को बाधाओं के खिलाफ वस्तुओं को मान्य करने के लिए डिज़ाइन किया गया है। यदि आप किसी ऑब्जेक्ट को मान्य करते हैं, तो बस एक या एक से अधिक बाधाओं को उसकी कक्षा में मैप करें और फिर उसे सत्यापनकर्ता सेवा में पास करें। डिफ़ॉल्ट रूप से, जब किसी ऑब्जेक्ट को मान्य करते हैं तो संबंधित वर्ग की सभी बाधाओं को देखने के लिए जाँच की जाएगी कि वे वास्तव में पास हैं या नहीं। सिम्फनी निम्नलिखित उल्लेखनीय सत्यापन बाधाओं का समर्थन करती है।
NotBlank
पुष्टि करता है कि कोई संपत्ति रिक्त नहीं है। इसका सिंटैक्स इस प्रकार है -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\NotBlank()
*/
protected $studentName;
}यह NotBlank बाधा यह सुनिश्चित करती है कि छात्र की संपत्ति खाली नहीं होनी चाहिए।
शून्य नहीं
पुष्टि करता है कि एक मूल्य सख्ती से अशक्त के बराबर नहीं है। इसका सिंटैक्स इस प्रकार है -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\NotNull()
*/
protected $studentName;
}ईमेल
पुष्टि करता है कि एक मान एक मान्य ईमेल पता है। इसका सिंटैक्स इस प्रकार है -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Email(
* message = "The email '{{ value }}' is not a valid email.",
* checkMX = true
* )
*/
protected $email;
}शून्य है
पुष्टि करता है कि एक मूल्य शून्य के बराबर है। इसका सिंटैक्स इस प्रकार है -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\IsNull()
*/
protected $studentName;
}लंबाई
पुष्टि करता है कि दी गई स्ट्रिंग की लंबाई कुछ न्यूनतम और अधिकतम मूल्य के बीच है। इसका सिंटैक्स इस प्रकार है -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Length(
* min = 5,
* max = 25,
* minMessage = "Your first name must be at least {{ limit }} characters long",
* maxMessage = "Your first name cannot be longer than {{ limit }} characters"
* )
*/
protected $studentName;
}रेंज
पुष्टि करता है कि दी गई संख्या कुछ न्यूनतम और अधिकतम संख्या के बीच है। इसका सिंटैक्स इस प्रकार है -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Range(
* min = 40,
* max = 100,
* minMessage = "You must be at least {{ limit }} marks”,
* maxMessage = "Your maximum {{ limit }} marks”
* )
*/
protected $marks;
}दिनांक
पुष्टि करता है कि एक मान एक मान्य तारीख है। यह एक मान्य YYYY-MM-DD प्रारूप का अनुसरण करता है। इसका सिंटैक्स इस प्रकार है -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Date()
*/
protected $joinedAt;
}पसंद
इस अवरोध का उपयोग यह सुनिश्चित करने के लिए किया जाता है कि दिए गए मूल्य वैध विकल्पों में से एक सेट है। इसका उपयोग यह प्रमाणित करने के लिए भी किया जा सकता है कि मदों की एक सरणी में प्रत्येक आइटम उन वैध विकल्पों में से एक है। इसका सिंटैक्स इस प्रकार है -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Choice(choices = {"male", "female"}, message = "Choose a valid gender.")
*/
protected $gender;
}उपयोगकर्ता पासवर्ड
यह पुष्टि करता है कि इनपुट मान वर्तमान प्रमाणित उपयोगकर्ता के पासवर्ड के बराबर है। यह एक ऐसे रूप में उपयोगी है जहां उपयोगकर्ता अपना पासवर्ड बदल सकते हैं, लेकिन सुरक्षा के लिए अपना पुराना पासवर्ड दर्ज करना होगा। इसका सिंटैक्स इस प्रकार है -
namespace AppBundle\Form\Model;
use Symfony\Component\Security\Core\Validator\Constraints as SecurityAssert;
class ChangePassword {
/**
* @SecurityAssert\UserPassword(
* message = "Wrong value for your current password"
* )
*/
protected $oldPassword;
}यह बाधा पुष्टि करती है कि पुराना पासवर्ड उपयोगकर्ता के वर्तमान पासवर्ड से मेल खाता है।
वैधता उदाहरण
मान्यता अवधारणा को समझने के लिए एक सरल अनुप्रयोग उदाहरण लिखते हैं।
Step 1 - एक सत्यापन एप्लिकेशन बनाएं।
एक सिम्फनी एप्लिकेशन बनाएं, validationsample, निम्नलिखित कमांड का उपयोग कर।
symfony new validationsampleStep 2 - नाम से एक संस्था बनाएं, FormValidation फाइल में “FormValidation.php” के नीचे “src/AppBundle/Entity/”निर्देशिका। फ़ाइल में निम्न परिवर्तन जोड़ें।
FormValidation.php
<?php
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class FormValidation {
/**
* @Assert\NotBlank()
*/
protected $name; /** * @Assert\NotBlank() */ protected $id;
protected $age; /** * @Assert\NotBlank() */ protected $address;
public $password; /** * @Assert\Email( * message = "The email '{{ value }}' is not a valid email.", * checkMX = true * ) */ protected $email;
public function getName() {
return $this->name; } public function setName($name) {
$this->name = $name;
}
public function getId() {
return $this->id; } public function setId($id) {
$this->id = $id;
}
public function getAge() {
return $this->age; } public function setAge($age) {
$this->age = $age;
}
public function getAddress() {
return $this->address; } public function setAddress($address) {
$this->address = $address;
}
public function getEmail() {
return $this->email; } public function setEmail($email) {
$this->email = $email;
}
}Step 3 - एक बनाएँ validateActionStudentController में विधि। निर्देशिका में ले जाएँ“src/AppBundle/Controller”, सृजन करना “studentController.php” फ़ाइल, और इसमें निम्न कोड जोड़ें।
StudentController.php
use AppBundle\Entity\FormValidation;
/**
* @Route("/student/validate")
*/
public function validateAction(Request $request) { $validate = new FormValidation();
$form = $this->createFormBuilder($validate) ->add('name', TextType::class) ->add('id', TextType::class) ->add('age', TextType::class) ->add('address', TextType::class) ->add('email', TextType::class) ->add('save', SubmitType::class, array('label' => 'Submit')) ->getForm(); $form->handleRequest($request); if ($form->isSubmitted() && $form->isValid()) { $validate = $form->getData(); return new Response('Form is validated.'); } return $this->render('student/validate.html.twig', array(
'form' => $form->createView(),
));
}यहां, हमने फॉर्म कक्षाओं का उपयोग करके फॉर्म बनाया है और फिर फॉर्म को संभाला है। यदि फ़ॉर्म सबमिट किया गया है और मान्य है, तो एक फॉर्म मान्य संदेश दिखाया गया है। अन्यथा, डिफ़ॉल्ट रूप दिखाया गया है।
Step 4- स्टूडेंटकंट्रोलर में उपरोक्त बनाई गई कार्रवाई के लिए एक दृश्य बनाएं। निर्देशिका में ले जाएँ“app/Resources/views/student/”। सृजन करना“validate.html.twig” फ़ाइल और उसमें निम्न कोड जोड़ें।
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
#simpleform {
width:600px;
border:2px solid grey;
padding:14px;
}
#simpleform label {
font-size:14px;
float:left;
width:300px;
text-align:right;
display:block;
}
#simpleform span {
font-size:11px;
color:grey;
width:100px;
text-align:right;
display:block;
}
#simpleform input {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:24px;
width:250px;
margin: 0 0 10px 10px;
}
#simpleform textarea {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:120px;
width:250px;
margin: 0 0 20px 10px;
}
#simpleform select {
margin: 0 0 20px 10px;
}
#simpleform button {
clear:both;
margin-left:250px;
background: grey;
color:#FFFFFF;
border:solid 1px #666666;
font-size:16px;
}
</style>
{% endblock %}
{% block body %}
<h3>Student form validation:</h3>
<div id = "simpleform">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
{% endblock %}यहाँ, हमने फॉर्म बनाने के लिए फॉर्म टैग का उपयोग किया है।
Step 5 - अंत में, एप्लिकेशन को चलाएं, http://localhost:8000/student/validate।
परिणाम: प्रारंभिक पृष्ठ

परिणाम: अंतिम पृष्ठ

सिम्फनी फॉर्म घटक प्रदान करता है FileTypeफ़ाइल इनपुट तत्व को संभालने के लिए वर्ग। यह इमेज, डॉक्यूमेंट्स आदि को आसानी से अपलोड करने में सक्षम बनाता है। आइए हम सीखते हैं कि फाइल टाइप फीचर का उपयोग करके एक साधारण एप्लिकेशन कैसे बनाया जाए।
Step 1 - एक नया एप्लिकेशन बनाएं, fileuploadsample निम्नलिखित कमांड का उपयोग करना।
symfony new fileuploadsampleStep 2 - एक इकाई बनाएँ, Studentनिम्नलिखित कोड में दिखाए अनुसार नाम, उम्र और फोटो।
src / AppBundle / इकाई / Student.php
<?php
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert; class Student {
/**
* @Assert\NotBlank()
*/
private $name;
/**
* @Assert\NotBlank()
*/
private $age; /** * @Assert\NotBlank(message="Please, upload the photo.") * @Assert\File(mimeTypes={ "image/png", "image/jpeg" }) */ private $photo;
public function getName() {
return $this->name; } public function setName($name) {
$this->name = $name;
return $this; } public function getAge() { return $this->age;
}
public function setAge($age) { $this->age = $age; return $this;
}
public function getPhoto() {
return $this->photo; } public function setPhoto($photo) {
$this->photo = $photo;
return $this;
}
}यहां, हमने फोटो संपत्ति के लिए फ़ाइल निर्दिष्ट की है।
Step 3 - निम्न कोड में दिखाए अनुसार छात्र नियंत्रक, स्टूडेंटकंट्रोलर और एक नई विधि, एडऑक्शन बनाएं।
<?php
namespace AppBundle\Controller;
use AppBundle\Entity\Student;
use AppBundle\Form\FormValidationType;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\FileType;
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
class StudentController extends Controller {
/**
* @Route("/student/new")
*/
public function newAction(Request $request) {
$student = new Student(); $form = $this->createFormBuilder($student)
->add('name', TextType::class)
->add('age', TextType::class)
->add('photo', FileType::class, array('label' => 'Photo (png, jpeg)'))
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
$form->handleRequest($request);
if ($form->isSubmitted() && $form->isValid()) {
$file = $student->getPhoto();
$fileName = md5(uniqid()).'.'.$file->guessExtension();
$file->move($this->getParameter('photos_directory'), $fileName); $student->setPhoto($fileName); return new Response("User photo is successfully uploaded."); } else { return $this->render('student/new.html.twig', array(
'form' => $form->createView(),
));
}
}
}यहां, हमने छात्र इकाई के लिए प्रपत्र बनाया है और अनुरोध को संभाला है। जब फॉर्म उपयोगकर्ता द्वारा प्रस्तुत किया जाता है और यह मान्य होता है, तो हमने अपलोड की गई फ़ाइल को पैरामीटर का उपयोग करके अपनी अपलोड निर्देशिका में स्थानांतरित कर दिया है,photos_directory।
Step 4 - दृश्य बनाएं, new.html.twig, निम्नलिखित फ़ॉर्म टैग का उपयोग कर रहे हैं।
{% extends 'base.html.twig' %}
{% block javascripts %}
<script language = "javascript" src = "https://code.jquery.com/jquery-2.2.4.min.js"></script>
{% endblock %}
{% block stylesheets %}
<style>
#simpleform {
width:600px;
border:2px solid grey;
padding:14px;
}
#simpleform label {
font-size:12px;
float:left;
width:300px;
text-align:right;
display:block;
}
#simpleform span {
font-size:11px;
color:grey;
width:100px;
text-align:right;
display:block;
}
#simpleform input {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:grey;
height:24px;
width:250px;
margin: 0 0 20px 10px;
}
#simpleform button {
clear:both;
margin-left:250px;
background:grey;
color:#FFFFFF;
border:solid 1px #666666;
font-size:16px;
}
</style>
{% endblock %}
{% block body %}
<h3>Student form</h3>
<div id="simpleform">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
{% endblock %}Step 5 - पैरामीटर सेट करें, photos_directory पैरामीटर विन्यास फाइल में निम्नानुसार है।
एप्लिकेशन / config / config.xml
parameters: photos_directory: '%kernel.root_dir%/../web/uploads/photos'Step 6- अब, एप्लिकेशन को चलाएं और http: // localhost: 8000 / छात्र / नया खोलें और एक फोटो अपलोड करें। अपलोड की गई फोटो को photos_directory पर अपलोड किया जाएगा और एक सफल संदेश दिखाया जाएगा।
परिणाम: प्रारंभिक पृष्ठ

परिणाम: फाइल अपलोड पेज

AJAX वेब प्रोग्रामिंग में एक आधुनिक तकनीक है। यह पृष्ठ को ताज़ा किए बिना, वेब पेज में अतुल्यकालिक रूप से डेटा भेजने और प्राप्त करने के विकल्प प्रदान करता है। आइए इस अध्याय में सिम्फनी AJAX प्रोग्रामिंग सीखें।
सिम्फनी फ्रेमवर्क पहचान के विकल्प प्रदान करता है कि अनुरोध प्रकार AJAX है या नहीं। सिम्फनी HttpFoundation घटक के अनुरोध वर्ग में इस उद्देश्य के लिए एक विधि, isXmlHttpRequest () है। यदि AJAX अनुरोध किया जाता है, तो वर्तमान अनुरोध वस्तु का isXmlHttpRequest () विधि सही है, अन्यथा गलत है।
इस विधि का उपयोग सर्वर साइड में AJAX अनुरोध को ठीक से संभालने के लिए किया जाता है।
if ($request->isXmlHttpRequest()) {
// Ajax request
} else {
// Normal request
}सिम्फनी JSON प्रारूप में प्रतिक्रिया बनाने के लिए एक JSON आधारित प्रतिक्रिया वर्ग, JsonResponse भी प्रदान करता है। हम एक सरल और साफ AJAX आधारित वेब एप्लिकेशन बनाने के लिए इन दो तरीकों को जोड़ सकते हैं।
AJAX - कार्य उदाहरण
हमें एक नया पृष्ठ जोड़ने के लिए, student/ajax छात्र आवेदन में और अतुल्यकालिक रूप से छात्र जानकारी प्राप्त करने का प्रयास करें।
Step 1 - StudentController में ajaxAction मेथड जोड़ें (src / AppBundle / कंट्रोलर / StudentController.php)।
/**
* @Route("/student/ajax")
*/
public function ajaxAction(Request $request) { $students = $this->getDoctrine() ->getRepository('AppBundle:Student') ->findAll(); if ($request->isXmlHttpRequest() || $request->query->get('showJson') == 1) { $jsonData = array();
$idx = 0; foreach($students as $student) { $temp = array(
'name' => $student->getName(), 'address' => $student->getAddress(),
);
$jsonData[$idx++] = $temp; } return new JsonResponse($jsonData);
} else {
return $this->render('student/ajax.html.twig');
}
}यहां, यदि अनुरोध AJAX है, तो हम छात्र जानकारी प्राप्त करते हैं, इसे JSON के रूप में एन्कोड करते हैं और इसका उपयोग करके वापस करते हैं JsonResponseवस्तु। अन्यथा, हम सिर्फ इसी दृश्य को प्रस्तुत करते हैं।
Step 2 - एक व्यू फाइल बनाएं ajax.html.twig छात्र विचार निर्देशिका में, app/Resources/views/student/ और निम्न कोड जोड़ें।
{% extends 'base.html.twig' %}
{% block javascripts %}
<script language = "javascript"
src = "https://code.jquery.com/jquery-2.2.4.min.js"></script>
<script language = "javascript">
$(document).ready(function(){
$("#loadstudent").on("click", function(event){ $.ajax({
url: '/student/ajax',
type: 'POST',
dataType: 'json',
async: true,
success: function(data, status) {
var e = $('<tr><th>Name</th><th>Address</th></tr>'); $('#student').html('');
$('#student').append(e); for(i = 0; i < data.length; i++) { student = data[i]; var e = $('<tr><td id = "name"></td><td id = "address"></td></tr>');
$('#name', e).html(student['name']); $('#address', e).html(student['address']);
$('#student').append(e);
}
},
error : function(xhr, textStatus, errorThrown) {
alert('Ajax request failed.');
}
});
});
});
</script>
{% endblock %}
{% block stylesheets %}
<style>
.table { border-collapse: collapse; }
.table th, td {
border-bottom: 1px solid #ddd;
width: 250px;
text-align: left;
align: left;
}
</style>
{% endblock %}
{% block body %}
<a id = "loadstudent" href = "#">Load student information</a>
</br>
</br>
<table class = "table">
<tbody id = "student"></tbody>
</table>
{% endblock %}यहां, हमने AJAX कॉल का उपयोग करके छात्र की जानकारी लोड करने के लिए एक एंकर टैग (id: loadstudent) बनाया है। AJAX कॉल JQuery का उपयोग करके किया जाता है। लोडस्टूडेंट टैग से जुड़ी घटना तब सक्रिय हो जाती है जब उपयोगकर्ता इसे क्लिक करता है। फिर, यह AJAX कॉल का उपयोग करके छात्र की जानकारी प्राप्त करेगा और गतिशील रूप से आवश्यक HTML कोड उत्पन्न करेगा।
Step 3- अंत में, एप्लिकेशन को चलाएं, http://localhost:8000/student/ajax और लोड छात्र जानकारी लंगर टैब पर क्लिक करें।
परिणाम: प्रारंभिक पृष्ठ

परिणाम: छात्र की जानकारी वाला पेज

सिम्फनी HttpFoundation घटक एक वस्तु-उन्मुख तरीके से कुकी और सत्र प्रबंधन प्रदान करता है। Cookieक्लाइंट-साइड डेटा स्टोरेज प्रदान करता है और यह केवल थोड़ी मात्रा में डेटा का समर्थन करता है। आमतौर पर, यह प्रति डोमेन 2KB है और यह ब्राउज़र पर निर्भर करता है।Sessionसर्वर-साइड डेटा भंडारण प्रदान करता है और यह बड़ी मात्रा में डेटा का समर्थन करता है। आइए देखें कि सिम्फनी वेब एप्लिकेशन में कुकी और सत्र कैसे बनाएं।
कुकी
सिम्फनी एक कुकी आइटम बनाने के लिए कुकी वर्ग प्रदान करती है। आइए हम एक कुकी रंग बनाते हैं, जो मूल्य के साथ 24 घंटे में समाप्त हो जाता हैblue। कुकी वर्ग का निर्माता पैरामीटर निम्नानुसार है।
- नाम (प्रकार: स्ट्रिंग) - कुकी नाम
- मान (प्रकार: स्ट्रिंग) - कुकी मान
- समाप्ति (प्रकार: पूर्णांक / स्ट्रिंग / डेटाटाइम) - समाप्ति की जानकारी
- पथ (प्रकार: स्ट्रिंग) - सर्वर पथ जिसमें कुकी उपलब्ध है
- डोमेन (प्रकार: स्ट्रिंग) - वह डोमेन पता जिसमें कुकी उपलब्ध है
- सुरक्षित (प्रकार: बूलियन) - क्या कुकी को HTTPS कनेक्शन में प्रसारित करने की आवश्यकता है
- httpOnly (प्रकार: बूलियन) - क्या कुकी केवल HTTP प्रोटोकॉल में उपलब्ध है
use Symfony\Component\HttpFoundation\Cookie;
$cookie = new Cookie('color', 'green', strtotime('tomorrow'), '/',
'somedomain.com', true, true);सिम्फनी निम्नलिखित स्ट्रिंग-आधारित कुकी निर्माण विकल्प भी प्रदान करती है।
$cookie = Cookie::fromString('color = green; expires = Web, 4-May-2017 18:00:00 +0100;
path=/; domain = somedomain.com; secure; httponly');अब, बनाई गई कुकी को http प्रतिक्रिया ऑब्जेक्ट के हेडर से निम्नानुसार संलग्न किया जाना चाहिए।
$response->headers->setCookie($cookie);कुकी प्राप्त करने के लिए, हम निम्नानुसार अनुरोध वस्तु का उपयोग कर सकते हैं।
$cookie = $request->cookie->get('color');यहाँ, request->cookie प्रकार का है PropertyBag और हम PropertyBag विधियों का उपयोग करके इसमें हेरफेर कर सकते हैं।
अधिवेशन
सिम्फनी एक सत्र वर्ग प्रदान करता है जो SessionInterface इंटरफ़ेस को लागू करता है। महत्वपूर्ण सत्र एपीआई इस प्रकार हैं,
start - सत्र शुरू करता है।
Session $session = new Session();
$session->start();invalidate - सभी सत्र डेटा को साफ़ करता है और सत्र आईडी को पुन: बनाता है।
set - कुंजी का उपयोग करके सत्र में डेटा संग्रहीत करता है।
$session->set('key', 'value');हम सत्र मान में किसी भी डेटा का उपयोग कर सकते हैं, जटिल वस्तुओं के लिए सरल पूर्णांक में हो सकते हैं।
get - कुंजी का उपयोग करके सत्र से डेटा प्राप्त करता है।
$val = $session->get('key');remove - सत्र से एक कुंजी निकालता है।
clear - एक सत्र डेटा निकालता है।
FlashBag
सत्र एक और उपयोगी सुविधा प्रदान करता है जिसे कहा जाता है FlashBag। यह केवल पृष्ठ पुनर्निर्देशन के दौरान डेटा रखने वाले सत्र के अंदर एक विशेष कंटेनर है। यह http रीडायरेक्ट में उपयोगी है। एक पृष्ठ पर पुनर्निर्देशित करने से पहले, डेटा को सामान्य सत्र कंटेनर के बजाय फ्लैशबाग में सहेजा जा सकता है और सहेजा गया डेटा अगले अनुरोध (पुनर्निर्देशित पृष्ठ) में उपलब्ध होगा। फिर, डेटा स्वचालित रूप से अमान्य हो जाएगा।
$session->getFlashBag()->add('key', 'value'); $session->getFlashBag()->get('key');Internationalization (i18n) तथा Localization (l10n)एक वेब एप्लिकेशन के ग्राहक कवरेज को बढ़ाने में मदद करें। सिम्फनी इस उद्देश्य के लिए एक उत्कृष्ट अनुवाद घटक प्रदान करता है। आइए इस अध्याय में अनुवाद घटक का उपयोग करना सीखें।
अनुवाद सक्षम करें
डिफ़ॉल्ट रूप से, Symfony वेब फ्रेमवर्क अनुवाद घटक को अक्षम करता है। इसे सक्षम करने के लिए, कॉन्फ़िगरेशन फ़ाइल, एप्लिकेशन / कॉन्फ़िगरेशन / config.yml में अनुवादक अनुभाग जोड़ें।
framework: translator: { fallbacks: [en] }अनुवाद फ़ाइल
अनुवाद घटक अनुवाद संसाधन फ़ाइल का उपयोग करके पाठ का अनुवाद करता है। संसाधन फ़ाइल PHP, XML और YAML में लिखी जा सकती है। संसाधन फ़ाइल का डिफ़ॉल्ट स्थान हैapp/Resources/translations। इसे प्रति भाषा एक संसाधन फ़ाइल की आवश्यकता है। हमें एक संसाधन फ़ाइल लिखें,messages.fr.yml फ्रेंच भाषा के लिए।
I love Symfony: J'aime Symfony
I love %name%: J'aime %name%लेफ्ट साइड टेक्स्ट अंग्रेजी में है और राइट साइड टेक्स्ट फ्रेंच में है। दूसरी पंक्ति एक प्लेसहोल्डर के उपयोग को दिखाती है। अनुवाद का उपयोग करते समय प्लेसहोल्डर जानकारी को गतिशील रूप से जोड़ा जा सकता है।
प्रयोग
डिफ़ॉल्ट रूप से, सिम्फनी वेब फ्रेमवर्क द्वारा उपयोगकर्ता के सिस्टम का डिफ़ॉल्ट लोकेल सेट किया जाएगा। यदि डिफ़ॉल्ट लोकेल को वेब एप्लिकेशन में कॉन्फ़िगर नहीं किया गया है, तो यह अंग्रेजी में वापस आ जाएगी। लोकेल को वेब पेज के URL में भी सेट किया जा सकता है।
http://www.somedomain.com/en/index
http://www.somedomain.com/fr/indexअनुवाद की अवधारणा को आसानी से समझने के लिए हमारे उदाहरण में URL- आधारित लोकेल का उपयोग करें। एक नया फ़ंक्शन बनाएं,translationSample मार्ग के साथ /{_locale}/translation/samplein DefaultController (src / AppBundle / नियंत्रक / DefaultController.php)। {_locale} डिफ़ॉल्ट लोकेल को निर्दिष्ट करने के लिए सिम्फनी में एक विशेष कीवर्ड है।
/**
* @Route("/{_locale}/translation/sample", name="translation_sample")
*/
public function translationSample() {
$translated = $this->get('translator')->trans('I love Symfony');
return new Response($translated);
}यहाँ, हमने अनुवाद विधि का उपयोग किया है, trans, जो वर्तमान स्थान के लिए सामग्री का अनुवाद करता है। इस स्थिति में, वर्तमान स्थान URL का पहला भाग है। अब, एप्लिकेशन चलाएँ और पेज लोड करें,http://localhost:8000/en/translation/sample ब्राउज़र में।
परिणाम अंग्रेजी भाषा में "आई लव सिम्फनी" होगा। अब, पेज लोड करेंhttp://localhost:8000/fr/translation/sampleब्राउज़र में। अब, पाठ का फ्रेंच के रूप में अनुवाद किया जाएगा।

इसी तरह, टहनी टेम्पलेट है {% trans %}साथ ही विचारों में अनुवाद सुविधा को सक्षम करने के लिए ब्लॉक करें। इसे जांचने के लिए, एक नया फ़ंक्शन जोड़ें,translationTwigSample और इसी दृश्य पर app/Resources/views/translate/index.html.twig।
/**
* @Route("/{_locale}/translation/twigsample", name="translation_twig_sample")
*/
public function translationTwigSample() {
return $this->render('translate/index.html.twig');
}राय
{% extends 'base.html.twig' %}
{% block body %}
{% trans with {'%name%': 'Symfony'} from "app" into "fr" %}I love %name% {% endtrans %}
{% endblock %}यहां, ट्रांस ब्लॉक प्लेसहोल्डर को भी निर्दिष्ट करता है। पृष्ठ का परिणाम इस प्रकार है।

वेब एप्लिकेशन के लिए लॉगिंग बहुत महत्वपूर्ण है। वेब एप्लिकेशन का उपयोग एक समय में सैकड़ों से हजारों उपयोगकर्ताओं द्वारा किया जाता है। एक वेब एप्लिकेशन के आसपास होने वाली घटनाओं का चुपके पूर्वावलोकन प्राप्त करने के लिए, लॉगिंग को सक्षम किया जाना चाहिए। लॉगिन किए बिना, डेवलपर आवेदन की स्थिति का पता लगाने में सक्षम नहीं होगा। आइए हम विचार करें कि एक अंतिम ग्राहक किसी समस्या की रिपोर्ट करता है या एक प्रोजेक्ट स्टैकहोल्डर प्रदर्शन के मुद्दे की रिपोर्ट करता है, फिर डेवलपर के लिए पहला टूल लॉगिंग है। लॉग जानकारी की जाँच करके, कोई समस्या के संभावित कारण के बारे में कुछ विचार प्राप्त कर सकता है।
सिम्फनी मोनोलॉग लॉगिंग फ्रेमवर्क को एकीकृत करके एक उत्कृष्ट लॉगिंग सुविधा प्रदान करता है। MonologPHP वातावरण में प्रवेश करने के लिए एक वास्तविक मानक है। लॉगिंग को हर सिम्फनी वेब एप्लिकेशन में सक्षम किया जाता है और इसे सेवा के रूप में प्रदान किया जाता है। बस आधार नियंत्रक का उपयोग करके लकड़हारा वस्तु प्राप्त करें जो निम्नानुसार है।
$logger = $this->get('logger');एक बार जब लकड़हारा ऑब्जेक्ट ले लिया जाता है, तो हम इसका उपयोग करके जानकारी, चेतावनी और त्रुटि लॉग कर सकते हैं।
$logger->info('Hi, It is just a information. Nothing to worry.'); $logger->warn('Hi, Something is fishy. Please check it.');
$logger->error('Hi, Some error occured. Check it now.'); $logger->critical('Hi, Something catastrophic occured. Hurry up!');सिम्फनी वेब एप्लिकेशन कॉन्फ़िगरेशन फ़ाइल app/config/config.ymlलकड़हारा ढांचे के लिए एक अलग अनुभाग है। इसका उपयोग लकड़हारे के ढांचे के कामकाज को अद्यतन करने के लिए किया जा सकता है।
एक वेब फ्रेमवर्क में ईमेल कार्यक्षमता सबसे अनुरोधित सुविधा है। यहां तक कि एक साधारण आवेदन में एक संपर्क फ़ॉर्म होगा और विवरण ईमेल के माध्यम से सिस्टम प्रशासन को भेजा जाएगा। सिम्फनी एकीकृत करता हैSwiftMailerबाजार में उपलब्ध सबसे अच्छा PHP ईमेल मॉड्यूल। SwiftMailer एक उत्कृष्ट ईमेल लाइब्रेरी है जो नवीनतम क्लाउड-आधारित मेलर एप्लिकेशन को पुराने-स्कूल Sendmail का उपयोग करके ईमेल भेजने का विकल्प प्रदान करता है।
आइए हम सिम्फनी में मेलिंग की अवधारणा को एक सरल ईमेल भेजकर समझते हैं। मेलर कार्यक्षमता लिखने से पहले, मेलर कॉन्फ़िगरेशन विवरण सेट करेंapp/config/parameters.yml। फिर, एक नया फ़ंक्शन बनाएं,MailerSample में DefaultController और निम्न कोड जोड़ें।
/**
* @Route("/mailsample/send", name="mail_sample_send")
*/
public function MailerSample() {
$message = \Swift_Message::newInstance() ->setSubject('Hello Email') ->setFrom('[email protected]') ->setTo('[email protected]') ->setBody( $this->renderView('Emails/sample.html.twig'), 'text/html' );
$this->get('mailer')->send($message);
return new Response("Mail send");
}यहां, हमने केवल एक संदेश का उपयोग करके बनाया है SwiftMailer घटक और संदेश का उपयोग करते हुए शरीर का प्रतिपादन किया Twigटेम्पलेट। फिर, हमने नियंत्रक से मेलर घटक प्राप्त कियाgetप्रमुख 'मेलर' के साथ विधि। अंत में, हमने संदेश का उपयोग करके भेजाsend विधि और मुद्रित Mail send संदेश।
अब, पृष्ठ चलाएँ, http://localhost:8000/mailsample/send और परिणाम निम्नानुसार होगा।

बड़ी परियोजनाओं में चल रहे विकास के लिए इकाई परीक्षण आवश्यक है। इकाई परीक्षण स्वचालित रूप से आपके आवेदन के घटकों का परीक्षण करेगा और जब कुछ काम नहीं कर रहा है तो आपको सचेत करेगा। यूनिट परीक्षण मैन्युअल रूप से किया जा सकता है लेकिन अक्सर स्वचालित होता है।
PHPUnit
सिम्फनी फ्रेमवर्क PHPUnit इकाई परीक्षण ढांचे के साथ एकीकृत करता है। सिम्फनी ढांचे के लिए एक इकाई परीक्षण लिखने के लिए, हमें PHPUnit को स्थापित करने की आवश्यकता है। अगर PHPUnit इंस्टॉल नहीं है, तो इसे डाउनलोड और इंस्टॉल करें। यदि यह ठीक से स्थापित है, तो आपको निम्नलिखित प्रतिक्रिया दिखाई देगी।
phpunit
PHPUnit 5.1.3 by Sebastian Bergmann and contributorsअध्याय परीक्षा
एक इकाई परीक्षण एकल PHP वर्ग के खिलाफ एक परीक्षण है, जिसे एक इकाई भी कहा जाता है।
LibB / AppBundle की निर्देशिका में एक कक्षा का छात्र बनाएं। यह वहां स्थित है“src/AppBundle/Libs/Student.php”।
Student.php
namespace AppBundle\Libs;
class Student {
public function show($name) { return $name. “ , Student name is tested!”;
}
}अब, “Test / AppBundle / Libs” डायरेक्टरी में एक स्टूडेंटटेस्ट फाइल बनाएं।
StudentTest.php
namespace Tests\AppBundle\Libs;
use AppBundle\Libs\Student;
class StudentTest extends \PHPUnit_Framework_TestCase {
public function testShow() {
$stud = new Student(); $assign = $stud->show(‘stud1’); $check = “stud1 , Student name is tested!”;
$this->assertEquals($check, $assign);
}
}चालू परीक्षण
निर्देशिका में परीक्षण चलाने के लिए, निम्न कमांड का उपयोग करें।
$ phpunitउपरोक्त कमांड निष्पादित करने के बाद, आप निम्नलिखित प्रतिक्रिया देखेंगे।
PHPUnit 5.1.3 by Sebastian Bergmann and contributors.
Usage: phpunit [options] UnitTest [UnitTest.php]
phpunit [options] <directory>
Code Coverage Options:
--coverage-clover <file> Generate code coverage report in Clover XML format.
--coverage-crap4j <file> Generate code coverage report in Crap4J XML format.
--coverage-html <dir> Generate code coverage report in HTML format.अब, लिब निर्देशिका में परीक्षण निम्नानुसार चलाएं।
$ phpunit tests/AppBundle/Libsपरिणाम
Time: 26 ms, Memory: 4.00Mb
OK (1 test, 1 assertion)इस अध्याय में, हम सिम्फनी ढांचे में कुछ उन्नत अवधारणाओं के बारे में जानेंगे।
HTTP कैश
एक वेब अनुप्रयोग में कैशिंग प्रदर्शन में सुधार करता है। उदाहरण के लिए, शॉपिंग कार्ट वेब एप्लिकेशन में गर्म उत्पादों को सीमित समय के लिए कैश्ड किया जा सकता है, ताकि इसे डेटाबेस को हिट किए बिना ग्राहक को त्वरित रूप से प्रस्तुत किया जा सके। कैश के कुछ बुनियादी घटक निम्नलिखित हैं।
कैश आइटम
कैश आइटम कुंजी / मूल्य जोड़ी के रूप में संग्रहीत जानकारी की एक एकल इकाई है। key तार और होना चाहिए valueकोई भी PHP ऑब्जेक्ट हो सकता है। PHP वस्तुओं को क्रमांकन द्वारा स्ट्रिंग के रूप में संग्रहीत किया जाता है और वस्तुओं को पढ़ते समय वापस वस्तुओं में परिवर्तित किया जाता है।
कैश एडेप्टर
कैश एडेप्टर एक स्टोर में आइटम को स्टोर करने के लिए वास्तविक तंत्र है। स्टोर एक मेमोरी, फाइल सिस्टम, डेटाबेस, रेडिस आदि हो सकता है। कैश घटक एक प्रदान करता हैAdapterInterfaceजिसके जरिए एक एडॉप्टर कैश आइटम को बैक-एंड स्टोर में स्टोर कर सकता है। बहुत सारे बिल्ट-इन कैश एडेप्टर उपलब्ध हैं। उनमें से कुछ इस प्रकार हैं -
Array Cache एडेप्टर - Cache आइटम PHP array में स्टोर होते हैं।
फाइलसिस्टम कैश एडेप्टर - कैश आइटम्स को फाइलों में स्टोर किया जाता है।
PHP फ़ाइलें कैश एडाप्टर - कैश आइटम php फ़ाइलों के रूप में संग्रहीत हैं।
APCu कैश एडेप्टर - कैश आइटम PHP APCu एक्स्टेंशन का उपयोग करके साझा मेमोरी में संग्रहीत किए जाते हैं।
रेडिस कैश एडेप्टर - कैश आइटम रेडिस सर्वर में संग्रहीत किए जाते हैं।
पीडीओ और डॉक्ट्रिन डीबीएएल कैश एडेप्टर - कैश आइटम डेटाबेस में संग्रहीत किए जाते हैं।
चैन कैश एडेप्टर - प्रतिकृति उद्देश्य के लिए कई कैश एडेप्टर को जोड़ती है।
प्रॉक्सी कैश एडेप्टर - कैश आइटम को थर्ड पार्टी अडैप्टर का उपयोग करके संग्रहित किया जाता है, जो CacheItemPoolInterface को लागू करता है।
कैश पूल
कैश पूल कैश आइटम का एक तार्किक भंडार है। कैश पूल को कैश एडेप्टर द्वारा कार्यान्वित किया जाता है।
सरल अनुप्रयोग
हमें कैशे कांसेप्ट को समझने के लिए एक सरल एप्लिकेशन बनाएं।
Step 1 - एक नया एप्लिकेशन बनाएं, cache-example।
cd /path/to/app
mkdir cache-example
cd cache-exampleStep 2 - कैश कंपोनेंट इंस्टॉल करें।
composer require symfony/cacheStep 3 - एक फाइल सिस्टम एडेप्टर बनाएं।
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\Cache\Adapter\FilesystemAdapter;
$cache = new FilesystemAdapter();Step 4 - कैश आइटम का उपयोग करके बनाएं getItem तथा setएडॉप्टर की विधि। getItem अपनी कुंजी का उपयोग करके कैश आइटम प्राप्त करता है। यदि कुंजी स्थायी नहीं है, तो यह एक नया आइटम बनाता है। सेट विधि वास्तविक डेटा संग्रहीत करता है।
$usercache = $cache->getitem('item.users');
$usercache->set(['jon', 'peter']); $cache->save($usercache);Step 5 - का उपयोग कर कैश आइटम तक पहुँचें getItem, isHit तथा getतरीका। isHit कैश आइटम की उपलब्धता की सूचना देता है और विधि वास्तविक डेटा प्रदान करता है।
$userCache = $cache->getItem('item.users'); if(!$userCache->isHit()) {
echo "item.users is not available";
} else {
$users = $userCache->get();
var_dump($users);
}Step 6 - कैश आइटम का उपयोग करके हटाएं deleteItem तरीका।
$cache->deleteItem('item.users');पूर्ण कोड सूची इस प्रकार है।
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\Cache\Adapter\FilesystemAdapter;
$cache = new FilesystemAdapter(); $usercache = $cache->getitem('item.users'); $usercache->set(['jon', 'peter']);
$cache->save($usercache);
$userCache = $cache->getItem('item.users');
if(!$userCache->isHit()) { echo "item.users is not available"; } else { $users = $userCache->get(); var_dump($users);
}
$cache->deleteItem('item.users');
?>परिणाम
array(2) {
[0]=>
string(3) "jon"
[1]=>
string(5) "peter"
}डिबग
डिबगिंग किसी एप्लिकेशन को विकसित करते समय सबसे लगातार गतिविधि में से एक है। सिम्फनी डिबगिंग की प्रक्रिया को आसान बनाने के लिए एक अलग घटक प्रदान करती है। हम सिम्फनी डीबगिंग टूल को सिर्फ कॉल करके सक्षम कर सकते हैंenable डिबग क्लास की विधि।
use Symfony\Component\Debug\Debug
Debug::enable()सिम्फनी दो कक्षाएं प्रदान करती है, ErrorHandler तथा ExceptionHandlerडिबगिंग उद्देश्य के लिए। जबकि ErrorHandler PHP त्रुटियों को पकड़ता है और उन्हें अपवादों में परिवर्तित करता है, ErrorException या FatalErrorException, ExceptionHandler बिना किसी अपवाद के PHP अपवादों को पकड़ता है और उन्हें उपयोगी PHP प्रतिक्रिया में परिवर्तित करता है। ErrorHandler और ExceptionHandler डिफ़ॉल्ट रूप से अक्षम हैं। हम रजिस्टर विधि का उपयोग करके इसे सक्षम कर सकते हैं।
use Symfony\Component\Debug\ErrorHandler;
use Symfony\Component\Debug\ExceptionHandler;
ErrorHandler::register();
ExceptionHandler::register();एक सिम्फनी वेब अनुप्रयोग में, debug environmentDebugBundle द्वारा प्रदान किया गया है। बंडल को एपकर्नेल में पंजीकृत करेंregisterBundles इसे सक्षम करने की विधि।
if (in_array($this->getEnvironment(), ['dev', 'test'], true)) {
$bundles[] = new Symfony\Bundle\DebugBundle\DebugBundle();
}प्रोफाइलर
एक अनुप्रयोग के विकास के लिए एक विश्व स्तरीय प्रोफाइलिंग टूल की आवश्यकता होती है। प्रोफाइलिंग टूल किसी एप्लिकेशन के बारे में सभी रन-टाइम जानकारी एकत्र करता है जैसे कि निष्पादन समय, व्यक्तिगत मॉड्यूल का निष्पादन समय, डेटाबेस गतिविधि द्वारा लिया गया समय, मेमोरी उपयोग, आदि। एक वेब एप्लिकेशन को अनुरोध के समय जैसी बहुत अधिक जानकारी की आवश्यकता होती है, आदि। उपर्युक्त मैट्रिक्स के अलावा एक प्रतिक्रिया आदि बनाने के लिए समय लिया गया है।
सिम्फनी डिफ़ॉल्ट रूप से वेब एप्लिकेशन में ऐसी सभी सूचनाओं को सक्षम करता है। सिम्फनी नामक वेब प्रोफाइलिंग के लिए एक अलग बंडल प्रदान करता हैWebProfilerBundle। वेब प्रोफाइलर बंडल को वेब एप्लिकेशन में बंडल को एपकर्नेल के रजिस्टरबंडल्स विधि में पंजीकृत करके सक्षम किया जा सकता है।
if (in_array($this->getEnvironment(), ['dev', 'test'], true)) {
$bundles[] = new Symfony\Bundle\WebProfilerBundle\WebProfilerBundle();
}वेब प्रोफ़ाइल घटक के तहत कॉन्फ़िगर किया जा सकता है web_profile section एप्लिकेशन कॉन्फ़िगरेशन फ़ाइल का, app/config/config.xml
web_profiler:
toolbar: false
position: bottomसिम्फनी एप्लिकेशन पृष्ठ के निचले भाग में एक अलग अनुभाग के रूप में प्रोफाइल किए गए डेटा को दिखाता है।

सिम्फनी प्रोफाइल डेटा का उपयोग करके पेज के बारे में कस्टम विवरण जोड़ने का एक आसान तरीका भी प्रदान करता है DataCollectorInterface interfaceऔर टहनी टेम्पलेट। संक्षेप में, सिम्फनी एक वेब डेवलपर को सापेक्ष आसानी से एक शानदार रूपरेखा प्रदान करके एक विश्व स्तरीय अनुप्रयोग बनाने में सक्षम बनाता है।
सुरक्षा
जैसा कि पहले चर्चा की गई है, सिम्फनी अपने सुरक्षा घटक के माध्यम से एक मजबूत सुरक्षा ढांचा प्रदान करता है। सुरक्षा घटक को चार उप-घटकों में विभाजित किया गया है।
- सिम्फनी / सुरक्षा-कोर - कोर सुरक्षा कार्यक्षमता।
- सिम्फ़नी / सुरक्षा-http - HTTP प्रोटोकॉल में एकीकृत सुरक्षा सुविधा।
- symfony / security-csrf - एक वेब एप्लिकेशन में क्रॉस-साइट अनुरोध जालसाजी के खिलाफ सुरक्षा।
- सिम्फनी / सुरक्षा-एसीएल - उन्नत अभिगम नियंत्रण सूची आधारित सुरक्षा ढांचा।
सरल प्रमाणीकरण और प्राधिकरण
आइए हम एक सरल डेमो एप्लिकेशन का उपयोग करके प्रमाणीकरण और प्राधिकरण की अवधारणा को जानें।
Step 1 - एक नया वेब एप्लिकेशन बनाएं securitydemo निम्नलिखित कमांड का उपयोग करना।
symfony new securitydemoStep 2- सुरक्षा कॉन्फ़िगरेशन फ़ाइल का उपयोग करके एप्लिकेशन में सुरक्षा सुविधा सक्षम करें। सुरक्षा संबंधित कॉन्फ़िगरेशन को एक अलग फ़ाइल में रखा गया है,security.yml। डिफ़ॉल्ट कॉन्फ़िगरेशन निम्नानुसार है।
security:
providers:
in_memory:
memory: ~
firewalls:
dev:
pattern: ^/(_(profiler|wdt)|css|images|js)/
security: false
main:
anonymous: ~
#http_basic: ~
#form_login: ~डिफ़ॉल्ट कॉन्फ़िगरेशन स्मृति-आधारित सुरक्षा प्रदाता और सभी पृष्ठों तक अनाम पहुंच को सक्षम करता है। फ़ायरवॉल अनुभाग पैटर्न से मेल खाती फ़ाइलों को बाहर करता है,^/(_(profiler|wdt)|css|images|js)/सुरक्षा ढांचे से। डिफ़ॉल्ट पैटर्न में स्टाइलशीट, चित्र, और जावा स्क्रिप्ट्स (प्लस प्रोफाइलर जैसे प्रोफाइलर) शामिल हैं।
Step 3 - मुख्य भाग में http_basic विकल्प जोड़कर HTTP आधारित सुरक्षा प्रमाणीकरण प्रणाली सक्षम करें।
security:
# ...
firewalls:
# ...
main:
anonymous: ~
http_basic: ~
#form_login: ~Step 4- मेमोरी प्रोवाइडर सेक्शन में कुछ यूजर्स जोड़ें। इसके अलावा, उपयोगकर्ताओं के लिए भूमिकाएँ जोड़ें।
security:
providers:
in_memory:
memory:
users:
myuser:
password: user
roles: 'ROLE_USER'
myadmin:
password: admin
roles: 'ROLE_ADMIN'हमने दो उपयोगकर्ताओं को जोड़ा है, रोल रोल_एयूएसईएम में उपयोगकर्ता और रोल रोलएडिन में व्यवस्थापक ।
Step 5- वर्तमान लॉग-इन उपयोगकर्ता का पूरा विवरण प्राप्त करने के लिए एनकोडर जोड़ें। एनकोडर का उद्देश्य वेब अनुरोध से वर्तमान उपयोगकर्ता ऑब्जेक्ट का पूरा विवरण प्राप्त करना है।
security:
# ...
encoders:
Symfony\Component\Security\Core\User\User: bcrypt
# ...सिम्फनी एक इंटरफ़ेस प्रदान करता है, UserInterface उपयोगकर्ता विवरण, जैसे कि उपयोगकर्ता नाम, भूमिका, पासवर्ड आदि प्राप्त करने के लिए, हमें अपनी आवश्यकता के अनुसार इंटरफ़ेस को लागू करना होगा और इसे एनकोडर अनुभाग में कॉन्फ़िगर करना होगा।
उदाहरण के लिए, आइए विचार करें कि उपयोगकर्ता विवरण डेटाबेस में हैं। फिर, हमें डेटाबेस से उपयोगकर्ता विवरण प्राप्त करने के लिए एक नया उपयोगकर्ता वर्ग बनाने और UserInterface विधियों को लागू करने की आवश्यकता है। एक बार डेटा उपलब्ध होने के बाद, सुरक्षा प्रणाली उपयोगकर्ता को अनुमति देने / इनकार करने के लिए इसका उपयोग करती है। सिम्फनी मेमोरी प्रदाता के लिए एक डिफ़ॉल्ट उपयोगकर्ता कार्यान्वयन प्रदान करता है। एल्गोरिदम का उपयोग उपयोगकर्ता पासवर्ड को डिक्रिप्ट करने के लिए किया जाता है।
Step 6 - उपयोगकर्ता पासवर्ड का उपयोग कर एन्क्रिप्ट करें bcryptएल्गोरिथ्म और कॉन्फ़िगरेशन फ़ाइल में रखें। चूंकि हमने इस्तेमाल कियाbcryptएल्गोरिथ्म, उपयोगकर्ता ऑब्जेक्ट कॉन्फ़िगरेशन फ़ाइल में निर्दिष्ट पासवर्ड को डिक्रिप्ट करने की कोशिश करता है और फिर उपयोगकर्ता द्वारा दर्ज किए गए पासवर्ड से मिलान करने का प्रयास करता है। सिम्फनी कंसोल एप्लिकेशन पासवर्ड को एन्क्रिप्ट करने के लिए एक सरल कमांड प्रदान करता है।
php bin/console security:encode-password admin
Symfony Password Encoder Utility
================================
------------------ -----------------------------------
Key Value
------------------ ------------------------------------
Encoder used Symfony\Component\Security\Core\Encoder\BCryptPasswordEncoder
Encoded password
$2y$12$0Hy6/.MNxWdFcCRDdstHU.hT5j3Mg1tqBunMLIUYkz6..IucpaPNO
------------------ ------------------------------------
! [NOTE] Bcrypt encoder used: the encoder generated its own built-in salt.
[OK] Password encoding succeededStep 7 - एन्क्रिप्टेड पासवर्ड जेनरेट करने के लिए कमांड का उपयोग करें और इसे कॉन्फ़िगरेशन फाइल में अपडेट करें।
# To get started with security, check out the documentation:
# http://symfony.com/doc/current/security.html
security:
# http://symfony.com/doc/current/security.html#b-configuring-how-users-are-loaded
providers:
in_memory:
memory:
users:
user:
password: $2y$13$WsGWNufreEnVK1InBXL2cO/U7WftvfNvH Vb/IJBH6JiYoDwVN4zoi roles: 'ROLE_USER' admin: password: $2y$13$jQNdIeoNV1BKVbpnBuhKRuOL01NeMK
F7nEqEi/Mqlzgts0njK3toy
roles: 'ROLE_ADMIN'
encoders:
Symfony\Component\Security\Core\User\User: bcrypt
firewalls:
# disables authentication for assets and the profiler,
# adapt it according to your needs
dev:
pattern: ^/(_(profiler|wdt)|css|images|js)/
security: false
main:
anonymous: ~
# activate different ways to authenticate
# http://symfony.com/doc/current/security.html#a-co
nfiguring-howyour-users-will-authenticate
http_basic: ~
# http://symfony.com/doc/current/cookbook/security/
form_login_setup.html
#form_login: ~Step 8- अब, आवेदन के कुछ अनुभाग के लिए सुरक्षा लागू करें। उदाहरण के लिए, रोल में उपयोगकर्ताओं को व्यवस्थापक अनुभाग प्रतिबंधित करें, ROLE_ADMIN।
security:
# ...
firewalls:
# ...
default:
# ...
access_control:
# require ROLE_ADMIN for /admin*
- { path: ^/admin, roles: 'ROLE_ADMIN' }Step 9 - DefaultController में निम्नानुसार एक व्यवस्थापक पृष्ठ जोड़ें।
/**
* @Route("/admin")
*/
public function adminLandingAction() {
return new Response('<html><body>This is admin section.</body></html>');
}Step 10- अंत में, किसी ब्राउज़र में सुरक्षा कॉन्फ़िगरेशन की जांच करने के लिए व्यवस्थापक पृष्ठ पर पहुंचें। ब्राउज़र उपयोगकर्ता नाम और पासवर्ड के लिए पूछेगा और केवल कॉन्फ़िगर किए गए उपयोगकर्ताओं को अनुमति देगा।
परिणाम


कार्यप्रवाह
वर्कफ़्लो एक उन्नत अवधारणा है जिसमें कई उद्यम अनुप्रयोगों का उपयोग होता है। ई-कॉमर्स एप्लिकेशन में, उत्पाद वितरण प्रक्रिया एक वर्कफ़्लो है। उत्पाद को पहले बिल (ऑर्डर क्रिएशन) दिया जाता है, जिसे स्टोर से खरीदा जाता है और पैक किया जाता है (पैकेजिंग / डिस्पैच करने के लिए तैयार), और उपयोगकर्ता को भेजा जाता है। यदि कोई समस्या है, तो उत्पाद उपयोगकर्ता से वापस आ जाता है और ऑर्डर वापस कर दिया जाता है। कार्रवाई के प्रवाह का आदेश बहुत महत्वपूर्ण है। उदाहरण के लिए, हम बिलिंग के बिना कोई उत्पाद नहीं दे सकते।
सिम्फनी घटक एक वर्कफ़्लो को परिभाषित करने और प्रबंधित करने के लिए एक वस्तु-उन्मुख तरीका प्रदान करता है। एक प्रक्रिया में प्रत्येक चरण को कहा जाता हैplace और एक स्थान से दूसरे स्थान पर जाने के लिए आवश्यक क्रिया कहलाती है transition। वर्कफ़्लो बनाने के लिए स्थानों और संक्रमण के संग्रह को कहा जाता हैWorkflow definition।
हमें छुट्टी प्रबंधन के लिए एक सरल अनुप्रयोग बनाकर वर्कफ़्लो की अवधारणा को समझने दें।
Step 1 - एक नया एप्लिकेशन बनाएं, workflow-example।
cd /path/to/dev
mkdir workflow-example
cd workflow-example
composer require symfony/workflowStep 2 - एक नया वर्ग बनाएं, Leave बीत रहा है applied_by, leave_on तथा status जिम्मेदार बताते हैं।
class Leave {
public $applied_by; public $leave_on;
public $status;
}यहां, apply_by उन कर्मचारियों को संदर्भित करता है जो छुट्टी चाहते हैं। छुट्टी_ एक छुट्टी की तारीख को संदर्भित करता है। स्थिति छुट्टी की स्थिति को संदर्भित करती है।
Step 3 - अवकाश प्रबंधन में चार स्थान हैं, लागू, in_process और स्वीकृत / अस्वीकृत।
use Symfony\Component\Workflow\DefinitionBuilder;
use Symfony\Component\Workflow\Transition;
use Symfony\Component\Workflow\Workflow;
use Symfony\Component\Workflow\MarkingStore\SingleStateMarkingStore;
use Symfony\Component\Workflow\Registry;
use Symfony\Component\Workflow\Dumper\GraphvizDumper;
$builder = new DefinitionBuilder();
$builder->addPlaces(['applied', 'in_process', 'approved', 'rejected']);यहां, हमने एक नई परिभाषा बनाई है DefinitionBuilder और स्थानों का उपयोग करके जोड़ा गया addPlaces तरीका।
Step 4 - एक स्थान से दूसरे स्थान पर जाने के लिए आवश्यक क्रियाओं को परिभाषित करें।
$builder->addTransition(new Transition('to_process', 'applied', 'in_process'));
$builder->addTransition(new Transition('approve', 'in_process', 'approved')); $builder->addTransition(new Transition('reject', 'in_process', 'rejected'));यहाँ, हमारे पास तीन बदलाव हैं, to_process, approve तथा reject। to_process संक्रमण छुट्टी आवेदन स्वीकार करता है और लागू in_process से जगह को स्थानांतरित करता है। स्वीकृत परिवर्तन, छुट्टी के आवेदन को मंजूरी देता है और अनुमोदित करने के लिए जगह को स्थानांतरित करता है। इसी तरह, संक्रमण को अस्वीकार करना छुट्टी के आवेदन को खारिज कर देता है और अस्वीकार किए गए स्थान को स्थानांतरित करता है। हमने AddTransition विधि का उपयोग करके सभी संक्रमण बनाए हैं।
Step 5 - बिल्ड मेथड का उपयोग करके परिभाषा बनाएं।
$definition = $builder->build();Step 6 - वैकल्पिक रूप से, परिभाषा को ग्राफविज़ डॉट प्रारूप के रूप में डंप किया जा सकता है, जिसे संदर्भ उद्देश्य के लिए छवि फ़ाइल में परिवर्तित किया जा सकता है।
$dumper = new GraphvizDumper(); echo $dumper->dump($definition);
Step 7 - एक मार्किंग स्टोर बनाएं, जिसका उपयोग ऑब्जेक्ट के वर्तमान स्थानों / स्थिति को संग्रहीत करने के लिए किया जाता है।
$marking = new SingleStateMarkingStore('status');यहां, हमने उपयोग किया है SingleStateMarkingStoreचिह्न बनाने के लिए वर्ग और यह वस्तु की स्थिति संपत्ति में वर्तमान स्थिति को चिह्नित करता है। हमारे उदाहरण में, ऑब्जेक्ट लीव ऑब्जेक्ट है।
Step 8 - परिभाषा और अंकन का उपयोग करके वर्कफ़्लो बनाएं।
$leaveWorkflow = new Workflow($definition, $marking);यहां, हमने उपयोग किया है Workflow वर्कफ़्लो बनाने के लिए क्लास।
Step 9 - वर्कफ़्लो फ्रेमवर्क की रजिस्ट्री में वर्कफ़्लो को जोड़ें Registry कक्षा।
$registry = new Registry();
$registry->add($leaveWorkflow, Leave::class);Step 10 - अंत में, किसी दिए गए संक्रमण का उपयोग करके लागू किया गया है या नहीं यह जानने के लिए वर्कफ़्लो का उपयोग करें can विधि और यदि हां, तो applyलागू विधि का उपयोग करके संक्रमण। जब एक संक्रमण लागू किया जाता है, तो वस्तु की स्थिति एक स्थान से दूसरे स्थान पर जाती है।
$workflow = $registry->get($leave); echo "Can we approve the leave now? " . $workflow->can($leave, 'approve') . "\r\n"; echo "Can we approve the start process now? " . $workflow->can($leave, 'to_process') . "\r\n"; $workflow->apply($leave, 'to_process'); echo "Can we approve the leave now? " . $workflow->can($leave, 'approve') . "\r\n"; echo $leave->status . "\r\n";
$workflow->apply($leave, 'approve');
echo $leave->status . "\r\n";पूरा कोडिंग इस प्रकार है -
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\Workflow\DefinitionBuilder;
use Symfony\Component\Workflow\Transition;
use Symfony\Component\Workflow\Workflow;
use Symfony\Component\Workflow\MarkingStore\SingleStateMarkingStore;
use Symfony\Component\Workflow\Registry;
use Symfony\Component\Workflow\Dumper\GraphvizDumper;
class Leave {
public $applied_by;
public $leave_on; public $status;
}
$builder = new DefinitionBuilder(); $builder->addPlaces(['applied', 'in_process', 'approved', 'rejected']);
$builder->addTransition(new Transition('to_process', 'applied', 'in_process')); $builder->addTransition(new Transition('approve', 'in_process', 'approved'));
$builder->addTransition(new Transition('reject', 'in_process', 'rejected')); $definition = $builder->build(); // $dumper = new GraphvizDumper();
// echo $dumper->dump($definition);
$marking = new SingleStateMarkingStore('status'); $leaveWorkflow = new Workflow($definition, $marking);
$registry = new Registry(); $registry->add($leaveWorkflow, Leave::class); $leave = new Leave();
$leave->applied_by = "Jon"; $leave->leave_on = "1998-12-12";
$leave->status = 'applied'; $workflow = $registry->get($leave);
echo "Can we approve the leave now? " . $workflow->can($leave, 'approve') . "\r\n";
echo "Can we approve the start process now? " . $workflow->can($leave, 'to_process') . "\r\n";
$workflow->apply($leave, 'to_process');
echo "Can we approve the leave now? " . $workflow->can($leave, 'approve') . "\r\n";
echo $leave->status . "\r\n"; $workflow->apply($leave, 'approve'); echo $leave->status . "\r\n";
?>परिणाम
Can we approve the leave now?
Can we approve the start process now? 1
Can we approve the leave now? 1
in_process
approvedकिसी भी आधुनिक एप्लिकेशन में, REST सेवा मुख्य मूलभूत बिल्डिंग ब्लॉकों में से एक है। यह एक वेब-आधारित अनुप्रयोग या एक चालाक मोबाइल एप्लिकेशन हो, फ्रंट-एंड आमतौर पर बैक-एंड REST सेवाओं के लिए एक अच्छी तरह से डिज़ाइन किया गया इंटरफ़ेस है। सिम्फनी REST संस्करण हमारे REST आधारित वेब एप्लिकेशन को किक-स्टार्ट करने के लिए एक रेडीमेड टेम्पलेट प्रदान करता है।
आइए हम सीखते हैं कि Symfony REST संस्करण का उपयोग करके टेम्पलेट REST एप्लिकेशन कैसे स्थापित करें।
Step 1 - निम्नलिखित कमांड का उपयोग करके सिम्फनी रीस्ट संस्करण डाउनलोड करें।
composer create-project gimler/symfony-rest-edition --stability=dev path/to/installयह Symfony REST संस्करण डाउनलोड करेगा।
Step 2- कुछ प्रश्न पूछकर इसे कॉन्फ़िगर करने का प्रयास करें। सभी प्रश्नों के लिए, डेटाबेस को छोड़कर डिफ़ॉल्ट उत्तर का चयन करें। डेटाबेस के लिए, pdo_sqlite का चयन करें। अगर यह पहले से स्थापित नहीं है, तो आपको PHP के साइक्लाइट एक्सटेंशन को सक्षम करने की आवश्यकता हो सकती है।
Step 3 - अब, निम्न कमांड का उपयोग करके एप्लिकेशन को चलाएं।
php app/console server:runStep 4 - अंत में, http: // localhost: 8000 / का उपयोग करके ब्राउज़र में एप्लिकेशन खोलें।
यह निम्नलिखित परिणाम का उत्पादन करेगा -

सामग्री प्रबंधन प्रणाली वेब एप्लिकेशन परिदृश्य के सबसे बड़े बाजार में से एक है। लगभग सभी भाषाओं में सूर्य के तहत सामग्री प्रबंधन प्रणाली के लिए बहुत सारे ढांचे उपलब्ध हैं। अधिकांश चौखटे एक अंतिम ग्राहक के रूप में काम करने में आसान हैं, लेकिन एक डेवलपर और इसके विपरीत के साथ काम करने में बहुत कठिन हैं।
सिम्फनी एक डेवलपर के लिए शुरू करने के लिए एक सरल और आसान ढांचा प्रदान करता है। इसमें एक अंतिम ग्राहक द्वारा अपेक्षित सभी मूलभूत सुविधाएँ हैं। संक्षेप में, अंतिम ग्राहक के लिए एक शानदार अनुभव प्रदान करना डेवलपर की जिम्मेदारी है।
आइए देखें कि सिम्फनी सीएमएफ संस्करण का उपयोग करके सीएमएस एप्लिकेशन टेम्पलेट कैसे स्थापित किया जाए।
Step 1 - निम्नलिखित कमांड का उपयोग करके सिम्फनी CMF सैंडबॉक्स डाउनलोड करें।
composer create-project symfony-cmf/sandbox cmf-sandboxयह सिम्फनी CMF डाउनलोड करेगा।
Step 2- कुछ प्रश्न पूछकर इसे कॉन्फ़िगर करने का प्रयास करें। सभी प्रश्नों के लिए, डेटाबेस को छोड़कर डिफ़ॉल्ट उत्तर का चयन करें। डेटाबेस के लिए, pdo_sqlite का चयन करें। अगर यह पहले से स्थापित नहीं है, तो आपको PHP के साइक्लाइट एक्सटेंशन को सक्षम करने की आवश्यकता हो सकती है।
Step 3 - कंसोल एप्लिकेशन का उपयोग करके डेमो डेटाबेस बनाएं।
php app/console doctrine:database:createStep 4 - निम्नलिखित कमांड का उपयोग करके डेटाबेस में डेमो डेटा लोड करें।
php app/console doctrine:phpcr:init:dbal --force
php app/console doctrine:phpcr:repository:init
php app/console doctrine:phpcr:fixtures:load -nStep 5 - अब, निम्न कमांड का उपयोग करके एप्लिकेशन को चलाएं।
php app/console server:runStep 6 - अंत में, http: // localhost: 8000 / का उपयोग करके ब्राउज़र में एप्लिकेशन खोलें।
यह निम्नलिखित उत्पादन का उत्पादन करेगा -

इस अध्याय में, हम सीखेंगे कि पूर्ण MVC आधारित कैसे बनाया जाए BookStore Applicationसिम्फनी फ्रेमवर्क में। निम्नलिखित कदम हैं।
चरण 1: एक परियोजना बनाएँ
आइए निम्नलिखित कमांड का उपयोग करके सिम्फनी में "बुकस्टोर" नामक एक नई परियोजना बनाएं।
symfony new BookStoreचरण 2: एक नियंत्रक और मार्ग बनाएँ
"Src / AppBundle / नियंत्रक" निर्देशिका में एक BooksController बनाएँ। इसे निम्नानुसार परिभाषित किया गया है।
BooksController.php
<?php
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Response;
class BooksController {
/**
* @Route("/books/author")
*/
public function authorAction() {
return new Response('Book store application!');
}
}अब, हमने एक BooksController बनाया है, जो कार्रवाई को प्रस्तुत करने के लिए एक दृश्य बनाता है।
चरण 3: एक दृश्य बनाएं
"एप्लिकेशन / संसाधन / विचार /" निर्देशिका में "पुस्तकें" नामक एक नया फ़ोल्डर बनाते हैं। फ़ोल्डर के अंदर, एक फ़ाइल बनाएँ "author.html.twig" और निम्नलिखित परिवर्तन जोड़ें।
author.html.twig
<h3> Simple book store application</h3>अब, BooksController वर्ग में दृश्य प्रस्तुत करें। इसे निम्नानुसार परिभाषित किया गया है।
BooksController.php
<?php
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Response;
class BooksController extends Controller {
/**
* @Route("/books/author")
*/
public function authorAction() {
return $this->render('books/author.html.twig');
}
}अब तक, हमने एक मूल BooksController बनाया है और परिणाम प्रस्तुत किया गया है। आप URL "http: // localhost: 8000 / books / author" का उपयोग करके ब्राउज़र में परिणाम की जांच कर सकते हैं।
चरण 4: डेटाबेस कॉन्फ़िगरेशन
डेटाबेस को "एप्लिकेशन / कॉन्फ़िगर / पैरामीटर्स। फ़ाइल" में कॉन्फ़िगर करें।
फ़ाइल खोलें और निम्न परिवर्तन जोड़ें।
parameter.yml
# This file is auto-generated during the composer install
parameters:
database_driver: pdo_mysql
database_host: localhost
database_port: 3306
database_name: booksdb
database_user: <database_username>
database_password: <database_password>
mailer_transport: smtp
mailer_host: 127.0.0.1
mailer_user: null
mailer_password: null
secret: 0ad4b6d0676f446900a4cb11d96cf0502029620d
doctrine:
dbal:
driver: pdo_mysql
host: '%database_host%'
dbname: '%database_name%'
user: '%database_user%'
password: '%database_password%'
charset: utf8mb4अब, डॉक्ट्रिन आपके डेटाबेस "बुकडब" से जुड़ सकती है।
चरण 5: एक डेटाबेस बनाएँ
"Booksdb" डेटाबेस बनाने के लिए निम्नलिखित कमांड जारी करें। इस कदम का इस्तेमाल डॉक्ट्रिन में डेटाबेस को बांधने के लिए किया जाता है।
php bin/console doctrine:database:createकमांड निष्पादित करने के बाद, यह स्वचालित रूप से एक खाली "बुकस्ब" डेटाबेस उत्पन्न करता है। आप अपनी स्क्रीन पर निम्न प्रतिक्रिया देख सकते हैं।
यह निम्नलिखित परिणाम का उत्पादन करेगा -
Created database `booksdb` for connection named defaultचरण 6: सूचना का मानचित्रण
इकाई निर्देशिका के अंदर एक पुस्तक इकाई वर्ग बनाएँ जो "src / AppBundle / इकाई" पर स्थित है।
आप एनोटेशन का उपयोग करके सीधे बुक क्लास पास कर सकते हैं। इसे निम्नानुसार परिभाषित किया गया है।
Book.php
फ़ाइल में निम्न कोड जोड़ें।
<?php
namespace AppBundle\Entity;
use Doctrine\ORM\Mapping as ORM;
/**
* @ORM\Entity
* @ORM\Table(name = "Books")
*/
class Book {
/**
* @ORM\Column(type = "integer")
* @ORM\Id
* @ORM\GeneratedValue(strategy = "AUTO")
*/
private $id;
/**
* @ORM\Column(type = "string", length = 50)
*/
private $name; /** * @ORM\Column(type = "string", length = 50) */ private $author;
/**
* @ORM\Column(type = "decimal", scale = 2)
*/
private $price;
}यहां, तालिका का नाम वैकल्पिक है।
यदि तालिका का नाम निर्दिष्ट नहीं है, तो यह इकाई वर्ग के नाम के आधार पर स्वचालित रूप से निर्धारित किया जाएगा।
चरण 7: एक इकाई को बांधें
सिद्धांत आपके लिए सरल इकाई वर्ग बनाता है। यह आपको किसी भी इकाई के निर्माण में मदद करता है।
एक इकाई उत्पन्न करने के लिए निम्नलिखित आदेश जारी करें।
php bin/console doctrine:generate:entities AppBundle/Entity/Bookफिर आपको निम्नलिखित परिणाम दिखाई देंगे और इकाई को अपडेट किया जाएगा।
Generating entity "AppBundle\Entity\Book”
> backing up Book.php to Book.php~
> generating AppBundle\Entity\BookBook.php
<?php
namespace AppBundle\Entity;
use Doctrine\ORM\Mapping as ORM;
/**
* @ORM\Entity
* @ORM\Table(name = "Books")
*/
class Book {
/**
* @ORM\Column(type = "integer")
* @ORM\Id
* @ORM\GeneratedValue(strategy = "AUTO")
*/
private $id;
/**
* @ORM\Column(type = "string", length = 50)
*/
private $name; /** * @ORM\Column(type = "string", length = 50) */ private $author;
/**
* @ORM\Column(type = "decimal", scale = 2)
*/
private $price; /** * Get id * * @return integer */ public function getId() { return $this->id;
}
/**
* Set name
*
* @param string $name * * @return Book */ public function setName($name) {
$this->name = $name;
return $this; } /** * Get name * * @return string */ public function getName() { return $this->name;
}
/**
* Set author
*
* @param string $author * * @return Book */ public function setAuthor($author) {
$this->author = $author;
return $this; } /** * Get author * * @return string */ public function getAuthor() { return $this->author;
}
/**
* Set price
*
* @param string $price * * @return Book */ public function setPrice($price) {
$this->price = $price;
return $this; } /** * Get price * * @return string */ public function getPrice() { return $this->price;
}
}चरण 8: मानचित्रण सत्यापन
इकाइयां बनाने के बाद, आपको निम्न कमांड का उपयोग करके मैपिंग को मान्य करना चाहिए।
php bin/console doctrine:schema:validateयह निम्नलिखित परिणाम का उत्पादन करेगा -
[Mapping] OK - The mapping files are correct
[Database] FAIL - The database schema is not in sync with the current mapping file.चूंकि हमने बुक्स टेबल नहीं बनाई है, इसलिए इकाई सिंक से बाहर है। अगले स्टेप में सिम्फनी कमांड का उपयोग करके बुक्स टेबल बनाते हैं।
चरण 9: स्कीमा बनाना
सिद्धांत पुस्तक इकाई के लिए आवश्यक सभी डेटाबेस तालिकाओं को स्वचालित रूप से बना सकता है। यह निम्न कमांड का उपयोग करके किया जा सकता है।
php bin/console doctrine:schema:update --forceकमांड निष्पादित करने के बाद, आप निम्नलिखित प्रतिक्रिया देखेंगे।
Updating database schema...
Database schema updated successfully! "1" query was executedअब, फिर से निम्न आदेश का उपयोग करके स्कीमा को मान्य करें।
php bin/console doctrine:schema:validateयह निम्नलिखित परिणाम का उत्पादन करेगा -
[Mapping] OK - The mapping files are correct.
[Database] OK - The database schema is in sync with the mapping files.चरण 10: गेटटर और सेटर
जैसा कि बिंड इन ए एंटिटी सेक्शन में देखा गया है, निम्न कमांड बुक क्लास के लिए सभी गेटर्स और सेटर बनाती है।
$ php bin/console doctrine:generate:entities AppBundle/Entity/Bookचरण 11: डेटाबेस से ऑब्जेक्ट ला रहा है
BooksController में एक विधि बनाएं जो पुस्तकों के विवरण को प्रदर्शित करेगा।
BooksController.php
/**
* @Route("/books/display", name="app_book_display")
*/
public function displayAction() {
$bk = $this->getDoctrine() ->getRepository('AppBundle:Book') ->findAll(); return $this->render('books/display.html.twig', array('data' => $bk));
}चरण 12: एक दृश्य बनाएं
आइए एक दृश्य बनाएं जो कार्रवाई प्रदर्शित करने के लिए इंगित करता है। व्यू डायरेक्टरी में जाएं और फ़ाइल "display.html.twig" बनाएं। फ़ाइल में निम्न परिवर्तन जोड़ें।
display.html.twig
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
.table { border-collapse: collapse; }
.table th, td {
border-bottom: 1px solid #ddd;
width: 250px;
text-align: left;
align: left;
}
</style>
{% endblock %}
{% block body %}
<h2>Books database application!</h2>
<table class = "table">
<tr>
<th>Name</th>
<th>Author</th>
<th>Price</th>
</tr>
{% for x in data %}
<tr>
<td>{{ x.Name }}</td>
<td>{{ x.Author }}</td>
<td>{{ x.Price }}</td>
</tr>
{% endfor %}
</table>
{% endblock %}आप ब्राउज़र में URL "http: // localhost: 8000 / books / display" का अनुरोध करके परिणाम प्राप्त कर सकते हैं।
परिणाम

चरण 13: एक पुस्तक प्रपत्र जोड़ें
आइए सिस्टम में एक पुस्तक जोड़ने के लिए एक कार्यक्षमता बनाएं। BooksController में निम्नानुसार एक नया पृष्ठ, नयाकरण विधि बनाएँ।
// use section
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
// methods section
/**
* @Route("/books/new")
*/
public function newAction(Request $request) {
$stud = new StudentForm(); $form = $this->createFormBuilder($stud)
->add('name', TextType::class)
->add('author', TextType::class)
->add('price', TextType::class)
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
return $this->render('books/new.html.twig', array('form' => $form->createView(),));
}चरण 14: पुस्तक फॉर्म के लिए एक दृश्य बनाएं
आइए एक दृश्य बनाएं जो एक नई कार्रवाई की ओर इशारा करता है। व्यू डायरेक्टरी में जाएं और एक फाइल बनाएं "new.html.twig"। फ़ाइल में निम्न परिवर्तन जोड़ें।
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
#simpleform {
width:600px;
border:2px solid grey;
padding:14px;
}
#simpleform label {
font-size:14px;
float:left;
width:300px;
text-align:right;
display:block;
}
#simpleform span {
font-size:11px;
color:grey;
width:100px;
text-align:right;
display:block;
}
#simpleform input {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:24px;
width:250px;
margin: 0 0 10px 10px;
}
#simpleform textarea {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:120px;
width:250px;
margin: 0 0 20px 10px;
}
#simpleform select {
margin: 0 0 20px 10px;
}
#simpleform button {
clear:both;
margin-left:250px;
background: grey;
color:#FFFFFF;
border:solid 1px #666666;
font-size:16px;
}
</style>
{% endblock %}
{% block body %}
<h3>Book details:</h3>
<div id = "simpleform">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
{% endblock %}यह आउटपुट के रूप में निम्न स्क्रीन का उत्पादन करेगा -

चरण 15: पुस्तक की जानकारी एकत्र करें और इसे स्टोर करें
चलो newAction विधि को बदलते हैं और फ़ॉर्म सबमिशन को संभालने के लिए कोड शामिल करते हैं। इसके अलावा, पुस्तक की जानकारी डेटाबेस में स्टोर करें।
/**
* @Route("/books/new", name="app_book_new")
*/
public function newAction(Request $request) { $book = new Book();
$form = $this->createFormBuilder($book) ->add('name', TextType::class) ->add('author', TextType::class) ->add('price', TextType::class) ->add('save', SubmitType::class, array('label' => 'Submit')) ->getForm(); $form->handleRequest($request); if ($form->isSubmitted() && $form->isValid()) { $book = $form->getData(); $doct = $this->getDoctrine()->getManager(); // tells Doctrine you want to save the Product $doct->persist($book); //executes the queries (i.e. the INSERT query) $doct->flush();
return $this->redirectToRoute('app_book_display'); } else { return $this->render('books/new.html.twig', array(
'form' => $form->createView(),
));
}
}एक बार जब पुस्तक को डेटाबेस में संग्रहीत किया जाता है, तो पुस्तक प्रदर्शन पृष्ठ पर पुनर्निर्देशित किया जाता है।
चरण 16: पुस्तक को अद्यतन करना
पुस्तक को अपडेट करने के लिए, एक्शन बनाएं, अपडेट करें, और निम्नलिखित बदलाव जोड़ें।
/**
* @Route("/books/update/{id}", name = "app_book_update" )
*/
public function updateAction($id, Request $request) { $doct = $this->getDoctrine()->getManager(); $bk = $doct->getRepository('AppBundle:Book')->find($id);
if (!$bk) { throw $this->createNotFoundException(
'No book found for id '.$id ); } $form = $this->createFormBuilder($bk)
->add('name', TextType::class)
->add('author', TextType::class)
->add('price', TextType::class)
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
$form->handleRequest($request);
if ($form->isSubmitted() && $form->isValid()) {
$book = $form->getData();
$doct = $this->getDoctrine()->getManager();
// tells Doctrine you want to save the Product
$doct->persist($book);
//executes the queries (i.e. the INSERT query)
$doct->flush(); return $this->redirectToRoute('app_book_display');
} else {
return $this->render('books/new.html.twig', array( 'form' => $form->createView(),
));
}
}यहां, हम दो कार्यक्षमताओं को संसाधित कर रहे हैं। यदि अनुरोध में केवल आईडी है, तो हम इसे डेटाबेस से प्राप्त करते हैं और इसे पुस्तक रूप में दिखाते हैं। और, यदि अनुरोध में पूरी पुस्तक की जानकारी है, तो हम डेटाबेस में विवरण को अपडेट करते हैं और पुस्तक प्रदर्शन पृष्ठ पर पुनर्निर्देशित करते हैं।
चरण 17: एक वस्तु को हटाना
ऑब्जेक्ट को हटाने के लिए इकाई (सिद्धांत) प्रबंधक को हटाने () विधि के लिए एक कॉल की आवश्यकता होती है।
यह निम्नलिखित कोड का उपयोग करके किया जा सकता है।
/**
* @Route("/books/delete/{id}", name="app_book_delete")
*/
public function deleteAction($id) { $doct = $this->getDoctrine()->getManager(); $bk = $doct->getRepository('AppBundle:Book')->find($id);
if (!$bk) { throw $this->createNotFoundException('No book found for id '.$id); } $doct->remove($bk); $doct->flush();
return $this->redirectToRoute('app_book_display');
}यहां, हमने पुस्तक को हटा दिया और पुस्तक प्रदर्शन पृष्ठ पर पुनर्निर्देशित कर दिया।
चरण 18: प्रदर्शन पृष्ठ में जोड़ें / संपादित करें / हटाएं कार्यक्षमता को शामिल करें
अब, बॉडी ब्लॉक को डिस्प्ले व्यू में अपडेट करें और इसमें निम्नानुसार ऐड / एडिट / डिलीट लिंक शामिल करें।
{% block body %}
<h2>Books database application!</h2>
<div>
<a href = "{{ path('app_book_new') }}">Add</a>
</div>
<table class = "table">
<tr>
<th>Name</th>
<th>Author</th>
<th>Price</th>
<th></th>
<th></th>
</tr>
{% for x in data %}
<tr>
<td>{{ x.Name }}</td>
<td>{{ x.Author }}</td>
<td>{{ x.Price }}</td>
<td><a href = "{{ path('app_book_update', { 'id' : x.Id }) }}">Edit</a></td>
<td><a href = "{{ path('app_book_delete', { 'id' : x.Id }) }}">Delete</a></td>
</tr>
{% endfor %}
</table>
{% endblock %}यह आउटपुट के रूप में निम्न स्क्रीन का उत्पादन करेगा -

सिम्फनी में पीएचपी घटकों का एक सेट, एक आवेदन ढांचा, एक समुदाय और एक दर्शन शामिल हैं। सिम्फनी बेहद लचीली है और उन्नत उपयोगकर्ताओं, पेशेवरों और PHP के साथ सभी शुरुआती लोगों के लिए एक आदर्श विकल्प को पूरा करने में सक्षम है।