Watir - ब्राउज़र विंडोज
आपके सामने ऐसे मामले आएंगे, जहां हमें पॉपअप विंडो का उपयोग करना होगा या नई ब्राउज़र विंडो खोलना होगा। इस अध्याय में, हम चर्चा करेंगे कि वटिर का उपयोग करके ऐसे मामलों का परीक्षण कैसे किया जाए।
वाक्य - विन्यास
browser.windowएक कामकाजी उदाहरण जो हम परीक्षण करने जा रहे हैं वह यहां दिया गया है -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsclick() {
var myWindow = window.open(
"https://www.google.com/", "mywindow", "width = 1000,height = 500");
}
</script>
<form name = "myform" method = "POST">
<div>
<br>
<input type = "button" id = "btnsubmit" name = "btnsubmit" value = "submit" onclick = "wsclick()"/>
<br>
</div>
</form>
<br/>
</body>
</html>उत्पादन

बटन ओपन विंडो के ऑन-क्लिक पर, पॉपअप विंडो खुल जाती है। यहाँ, हमने जो यूआरएल दिया है वह www.google.com है । अब आइए हम वाटरर /
उदाहरण
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/windowpopup.html')
b.button(id: 'btnsubmit').click
b.window(title: 'Google').use do
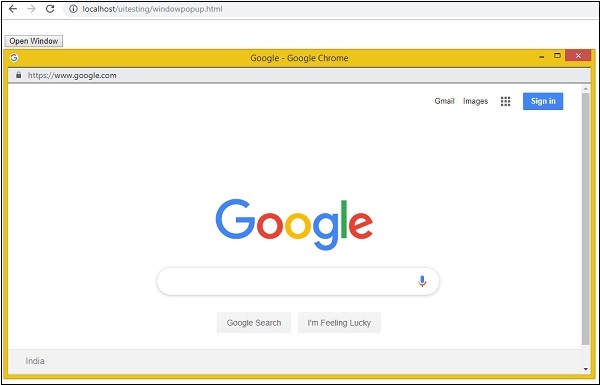
b.screenshot.save 'popupwindow.png'
t = b.text_field(class: 'gLFyf')
t.set 'Watir'
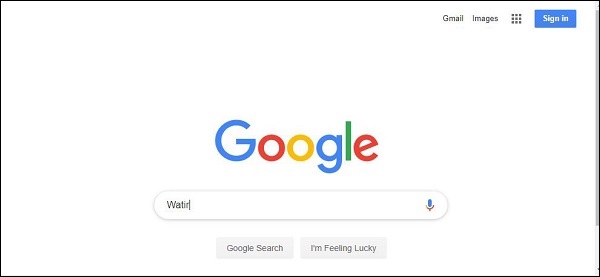
b.screenshot.save 'popupwindowbefore.png'
b.button(name: 'btnK').click
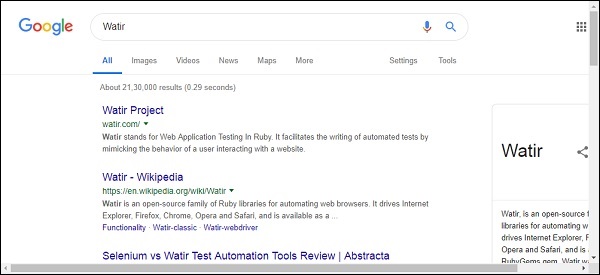
b.screenshot.save 'popupwindowafter.png'
endहमने जो स्क्रीनशॉट लिए हैं, वे नीचे दिए गए हैं -
popupwindow.png

popupwindowbefore.png

popupwindowafter.png