WebRTC - मोबाइल समर्थन
मोबाइल की दुनिया में, WebRTC का समर्थन उसी स्तर पर नहीं है जैसा कि डेस्कटॉप पर है। मोबाइल उपकरणों का अपना तरीका है, इसलिए मोबाइल प्लेटफ़ॉर्म पर WebRTC भी कुछ अलग है।

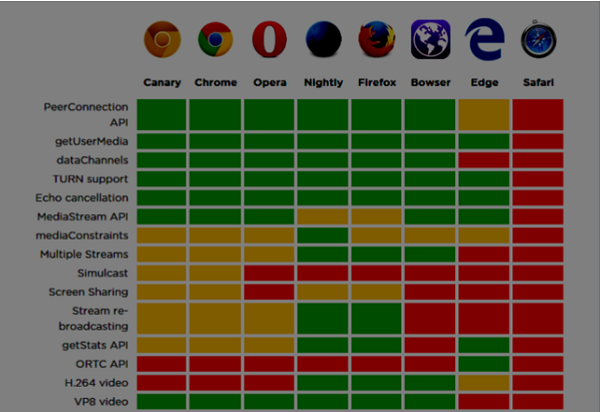
डेस्कटॉप के लिए WebRTC एप्लिकेशन विकसित करते समय, हम क्रोम, फ़ायरफ़ॉक्स या ओपेरा का उपयोग करने पर विचार करते हैं। वे सभी बॉक्स से बाहर WebRTC का समर्थन करते हैं। सामान्य तौर पर, आपको बस एक ब्राउज़र की आवश्यकता होती है और डेस्कटॉप के हार्डवेयर के बारे में परेशान नहीं करते हैं।
मोबाइल की दुनिया में आज WebRTC के लिए तीन संभावित मोड हैं -
- मूल आवेदन
- ब्राउज़र अनुप्रयोग
- देशी ब्राउज़र
एंड्रॉयड
2013 में, Android के लिए फ़ायरफ़ॉक्स वेब ब्राउज़र WebRTC समर्थन बॉक्स से बाहर प्रस्तुत किया गया था। अब आप फ़ायरफ़ॉक्स मोबाइल ब्राउज़र का उपयोग करके Android उपकरणों पर वीडियो कॉल कर सकते हैं।
इसके तीन मुख्य WebRTC घटक हैं -
PeerConnection - ब्राउज़रों के बीच कॉल सक्षम करता है
getUserMedia - कैमरा और माइक्रोफोन तक पहुँच प्रदान करता है
DataChannels - पीयर-टू-पीयर डेटा ट्रांसफर प्रदान करता है
Android के लिए Google Chrome WebRTC सहायता भी प्रदान करता है। जैसा कि आप पहले ही देख चुके हैं, सबसे दिलचस्प विशेषताएं आमतौर पर क्रोम में दिखाई देती हैं।
पिछले वर्ष में, ओपेरा मोबाइल ब्राउज़र WebRTC समर्थन के साथ दिखाई दिया। तो एंड्रॉइड के लिए आपके पास क्रोम, फ़ायरफ़ॉक्स और ओपेरा हैं। अन्य ब्राउज़र WebRTC का समर्थन नहीं करते हैं।
आईओएस
दुर्भाग्य से, WebRTC अभी iOS पर समर्थित नहीं है। हालाँकि WebRTC फ़ायरफ़ॉक्स, ओपेरा, या क्रोम का उपयोग करते समय मैक पर अच्छा काम करता है, यह iOS पर समर्थित नहीं है।
आजकल, आपका WebRTC एप्लिकेशन बॉक्स से बाहर Apple मोबाइल उपकरणों पर काम नहीं करेगा। लेकिन एक ब्राउज़र है - बाउसर। यह एरिक्सन द्वारा विकसित एक वेब ब्राउजर है और यह वेबआरटीसी को आउट ऑफ द बॉक्स सपोर्ट करता है। आप इसके मुखपृष्ठ की जाँच कर सकते हैंhttp://www.openwebrtc.org/bowser/.
आज, यह iOS पर आपके WebRTC एप्लिकेशन का समर्थन करने का एकमात्र अनुकूल तरीका है। एक और तरीका है कि आप स्वयं एक देशी एप्लिकेशन विकसित करें।
विंडोज फोन
Microsoft मोबाइल प्लेटफ़ॉर्म पर WebRTC का समर्थन नहीं करता है। लेकिन उन्होंने आधिकारिक तौर पर पुष्टि की है कि वे IE के भविष्य के संस्करणों में ORTC (ऑब्जेक्ट रियलटाइम कम्युनिकेशंस) को लागू करने जा रहे हैं। वे WebRTC 1.0 का समर्थन करने की योजना नहीं बना रहे हैं। उन्होंने अपने ORTC को WebRTC 1.1 के रूप में लेबल किया, हालांकि यह केवल एक सामुदायिक वृद्धि है और आधिकारिक मानक नहीं है।
इसलिए आज विंडो फोन उपयोगकर्ता WebRTC अनुप्रयोगों का उपयोग नहीं कर सकते हैं और इस स्थिति को हरा देने का कोई तरीका नहीं है।
ब्लैकबेरी
वेबआरटीसी एप्लिकेशन किसी भी तरह से ब्लैकबेरी पर समर्थित नहीं हैं।
एक WebRTC मूल निवासी ब्राउज़र का उपयोग करना
वेबआरटीसी का उपयोग करने के लिए उपयोगकर्ताओं के लिए सबसे सुविधाजनक और आरामदायक मामला डिवाइस के मूल ब्राउज़र का उपयोग कर रहा है। इस मामले में, डिवाइस किसी भी अतिरिक्त कॉन्फ़िगरेशन को काम करने के लिए तैयार है।
आज केवल एंड्रॉइड डिवाइस जो संस्करण 4 या उच्चतर हैं, यह सुविधा प्रदान करते हैं। Apple अभी भी WebRTC समर्थन के साथ कोई गतिविधि नहीं दिखाता है। इसलिए Safari उपयोगकर्ता WebRTC एप्लिकेशन का उपयोग नहीं कर सकते हैं। Microsoft ने इसे विंडोज फोन 8 में भी पेश नहीं किया।
ब्राउज़र अनुप्रयोगों के माध्यम से WebRTC का उपयोग करना
इसका अर्थ है कि WebRTC सुविधाएँ प्रदान करने के लिए एक तृतीय-पक्ष एप्लिकेशन (गैर-देशी वेब ब्राउज़र) का उपयोग करना। अभी के लिए, इस तरह के दो तृतीय-पक्ष अनुप्रयोग हैं। Bowser, जो iOS डिवाइस और ओपेरा के लिए WebRTC फीचर लाने का एकमात्र तरीका है, जो Android प्लेटफ़ॉर्म के लिए एक अच्छा विकल्प है। उपलब्ध मोबाइल ब्राउज़र के बाकी WebRTC का समर्थन नहीं करते हैं।
देशी मोबाइल एप्लीकेशन
जैसा कि आप देख सकते हैं, वेबआरटीसी के पास अभी तक मोबाइल की दुनिया में बड़ा समर्थन नहीं है। तो, संभावित समाधानों में से एक वेबआरटीसी एपीआई का उपयोग करने वाले मूल अनुप्रयोगों को विकसित करना है। लेकिन यह बेहतर विकल्प नहीं है क्योंकि मुख्य WebRTC फीचर एक क्रॉस-प्लेटफॉर्म समाधान है। वैसे भी, कुछ मामलों में यह एकमात्र तरीका है क्योंकि एक मूल एप्लिकेशन डिवाइस-विशिष्ट कार्यों या सुविधाओं का उपयोग कर सकता है जो एचटीएमएल 5 ब्राउज़रों द्वारा समर्थित नहीं हैं।
मोबाइल और डेस्कटॉप डिवाइस के लिए वीडियो स्ट्रीम में बाधा डालना
GetUserMedia API का पहला पैरामीटर , ब्राउज़र को बताए जाने वाली कुंजियों और मानों की एक वस्तु की अपेक्षा करता है कि कैसे धाराओं को संसाधित किया जाए। आप बाधाओं का पूरा सेट देख सकते हैंhttps://tools.ietf.org/html/draft-alvestrand-constraints-resolution-03. आप वीडियो पहलू राशन, फ़्रेमरेट और अन्य वैकल्पिक मापदंडों को सेटअप कर सकते हैं।
मोबाइल उपकरणों का समर्थन करना सबसे बड़ा दर्द है क्योंकि मोबाइल उपकरणों में सीमित संसाधनों के साथ स्क्रीन स्पेस भी सीमित है। आप चाहते हैं कि मोबाइल डिवाइस केवल 480x320 रिज़ॉल्यूशन या छोटे वीडियो स्ट्रीम को कैप्चर कर सकता है ताकि बिजली और बैंडविड्थ को बचाया जा सके। ब्राउज़र में उपयोगकर्ता एजेंट स्ट्रिंग का उपयोग करना यह परीक्षण करने का एक अच्छा तरीका है कि उपयोगकर्ता मोबाइल डिवाइस पर है या नहीं। एक उदाहरण देखते हैं। Index.html फ़ाइल बनाएँ -
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
</head>
<body>
<video autoplay></video>
<script src = "client.js"></script>
</body>
</html>फिर निम्नलिखित client.js फ़ाइल बनाएँ -
//constraints for desktop browser
var desktopConstraints = {
video: {
mandatory: {
maxWidth:800,
maxHeight:600
}
},
audio: true
};
//constraints for mobile browser
var mobileConstraints = {
video: {
mandatory: {
maxWidth: 480,
maxHeight: 320,
}
},
audio: true
}
//if a user is using a mobile browser
if(/Android|iPhone|iPad/i.test(navigator.userAgent)) {
var constraints = mobileConstraints;
} else {
var constraints = desktopConstraints;
}
function hasUserMedia() {
//check if the browser supports the WebRTC
return !!(navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia);
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia;
//enabling video and audio channels
navigator.getUserMedia(constraints, function (stream) {
var video = document.querySelector('video');
//inserting our stream to the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
} else {
alert("WebRTC is not supported");
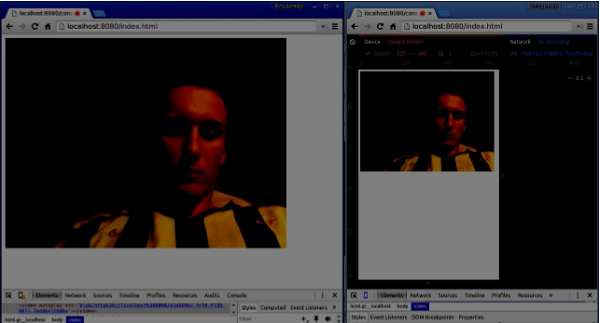
}स्थैतिक कमांड का उपयोग करके वेब सर्वर चलाएं और पेज खोलें। आपको यह देखना चाहिए कि यह 800x600 है। फिर क्रोम टूल का उपयोग करके मोबाइल व्यूपोर्ट में इस पृष्ठ को खोलें और रिज़ॉल्यूशन जांचें। यह 480x320 होना चाहिए।

बाधाएं आपके WebRTC एप्लिकेशन के प्रदर्शन को बढ़ाने का सबसे आसान तरीका है।
सारांश
इस अध्याय में, हमने उन मुद्दों के बारे में सीखा है जो मोबाइल उपकरणों के लिए वेबआरटीसी एप्लिकेशन विकसित करते समय हो सकते हैं। हमने मोबाइल प्लेटफ़ॉर्म पर WebRTC API को सपोर्ट करने की विभिन्न सीमाएँ खोजीं। हमने एक डेमो एप्लिकेशन भी लॉन्च किया, जहां हमने डेस्कटॉप और मोबाइल ब्राउज़रों के लिए विभिन्न बाधाओं को निर्धारित किया है।