Angular Google Charts - Konfigurasi Sintaks
Dalam bab ini, kami akan menunjukkan konfigurasi yang diperlukan untuk menggambar grafik menggunakan Google Chart API di Angular.
Langkah 1 - Buat Aplikasi Sudut
Ikuti langkah-langkah berikut untuk memperbarui aplikasi Angular yang kami buat di Angular 6 - bab Pengaturan Proyek -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama googleChartsApp seperti yang dijelaskan di Angular 6 - bab Pengaturan Proyek . |
| 2 | Ubah app.module.ts , app.component.ts dan app.component.html seperti dijelaskan di bawah ini. Jaga file lainnya tidak berubah. |
| 3 | Kompilasi dan jalankan aplikasi untuk memverifikasi hasil dari logika yang diimplementasikan. |
Berikut adalah isi dari deskriptor modul yang dimodifikasi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { GoogleChartsModule } from 'angular-google-charts';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,GoogleChartsModule
],
providers: [], bootstrap: [AppComponent]
})
export class AppModule { }Berikut adalah konten dari file host HTML yang dimodifikasi app.component.html.
<google-chart #chart
[title]="title"
[type]="type"
[data]="data"
[columnNames]="columnNames"
[options]="options"
[width]="width"
[height]="height">
</google-chart>Kita akan melihat app.component.ts yang diperbarui pada akhirnya setelah memahami konfigurasi.
Langkah 2 - Gunakan Konfigurasi
Tetapkan Judul
title = 'Browser market shares at a specific website, 2014';Atur Jenis Bagan
type='PieChart';data
Konfigurasikan data yang akan ditampilkan pada grafik.
data = [
['Firefox', 45.0],
['IE', 26.8],
['Chrome', 12.8],
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7]
];nama kolom
Konfigurasikan nama kolom yang akan ditampilkan.
columnNames = ['Browser', 'Percentage'];pilihan
Konfigurasi opsi lainnya.
options = {
colors: ['#e0440e', '#e6693e', '#ec8f6e', '#f3b49f', '#f6c7b6'], is3D: true
};Contoh
Pertimbangkan contoh berikut untuk lebih memahami Sintaks Konfigurasi -
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Browser market shares at a specific website, 2014';
type = 'PieChart';
data = [
['Firefox', 45.0],
['IE', 26.8],
['Chrome', 12.8],
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7]
];
columnNames = ['Browser', 'Percentage'];
options = {
};
width = 550;
height = 400;
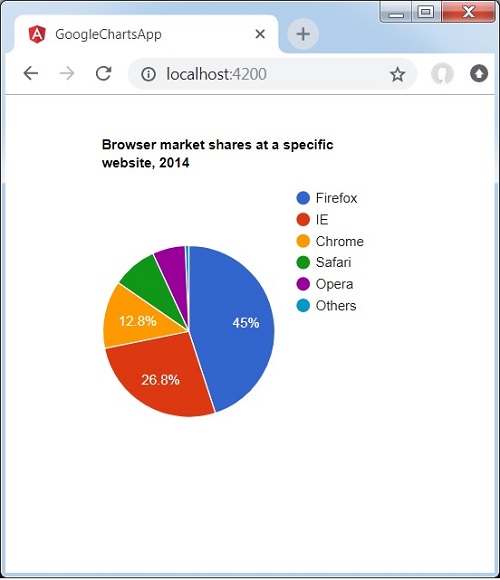
}Hasil
Verifikasi hasilnya.