Diagram Google Angular - Bagan Organisasi
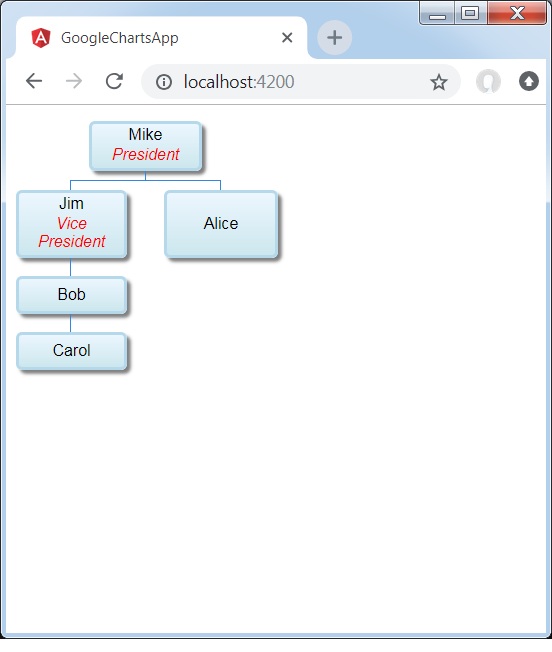
Berikut adalah contoh Bagan Organisasi.
Bagan organisasi membantu dalam membuat hierarki node, digunakan untuk menggambarkan hubungan atasan / bawahan dalam suatu organisasi. Misalnya, pohon keluarga adalah jenis bagan organisasi. Kita telah melihat konfigurasi yang digunakan untuk menggambar grafik di bab Sintaks Konfigurasi Google Charts . Sekarang, mari kita lihat contoh Bagan Organisasi.
Konfigurasi
Kami telah menggunakan OrgChart kelas untuk menunjukkan Bagan Organisasi.
type='OrgChart';Contoh
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
type = 'OrgChart';
data = [
[{v:'Mike', f:'Mike<div style="color:red; font-style:italic">President</div>'},
'', 'The President'],
[{v:'Jim', f:'Jim<div style="color:red; font-style:italic">Vice President</div>'},
'Mike', 'VP'],
['Alice', 'Mike', ''],
['Bob', 'Jim', 'Bob Sponge'],
['Carol', 'Bob', '']
];
columnNames = ["Name","Manager","Tooltip"];
options = {
allowHtml: true
};
width = 550;
height = 400;
}Hasil
Verifikasi hasilnya.