Highcharts Sudut - Panduan Cepat
HighChart Angular Wrapperadalah komponen berbasis sudut open source untuk memberikan visualisasi Highchart yang elegan dan kaya fitur dalam aplikasi Angular dan dapat digunakan bersama dengan komponen Angular secara mulus. Ada bab yang membahas semua komponen dasar dari Highchart dengan contoh yang sesuai dalam aplikasi Angular.
fitur
Compatible- Semua browser modern didukung bersama dengan browser iPhone / iPad dan Internet Explorer 6 dan seterusnya. Browser modern menggunakan SVG untuk rendering grafis dan di Internet Explorer grafik yang lama digambar menggunakan VML.
Pure TypeScript - Tidak diperlukan JavaScript karena Highcharts API lengkap tersedia di TypeScript.
No Flash - Tidak ada persyaratan plugin sisi klien seperti Flash player atau Java karena Highcharts menggunakan teknologi browser asli dan bagan dapat berjalan tanpa modifikasi pada perangkat seluler modern.
Clean Syntax - Sebagian besar metode dapat dirantai sehingga opsi konfigurasi bagan dapat dikelola menggunakan sintaks sekencang JSON.
Dynamic- Seri dan poin dapat ditambahkan secara dinamis kapan saja setelah pembuatan grafik. Kait acara didukung. Interaksi server didukung.
Documented - API Highcharts didokumentasikan secara menyeluruh dengan banyak contoh kode dan sintaks.
Tutorial ini akan memandu Anda tentang cara mempersiapkan lingkungan pengembangan untuk memulai pekerjaan Anda dengan Highcharts dan Angular Framework. Dalam bab ini, kita akan membahas Pengaturan Lingkungan yang diperlukan untuk Angular 6. Untuk menginstal Angular 6, kami memerlukan yang berikut -
- Nodejs
- Npm
- CLI sudut
- IDE untuk menulis kode Anda
Nodejs harus lebih besar dari 8.11 dan npm harus lebih besar dari 5.6.
Nodejs
Untuk memeriksa apakah nodejs diinstal pada sistem Anda, ketik node -vdi terminal. Ini akan membantu Anda melihat versi nodejs yang saat ini terinstal di sistem Anda.
C:\>node -v
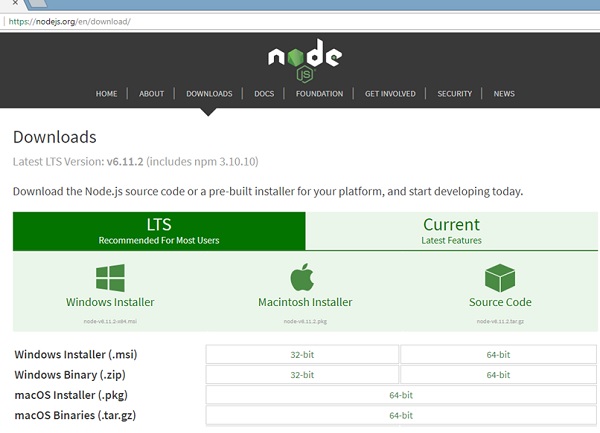
v8.11.3Jika tidak mencetak apapun, instal nodejs di sistem Anda. Untuk menginstal nodejs, buka berandahttps://nodejs.org/en/download/ nodejs dan instal paket berdasarkan OS Anda.
Halaman beranda nodejs akan terlihat seperti berikut -

Berdasarkan OS Anda, instal paket yang diperlukan. Setelah nodejs diinstal, npm juga akan terinstal bersamanya. Untuk memeriksa apakah npm diinstal atau tidak, ketik npm -v di terminal. Ini harus menampilkan versi npm tersebut.
C:\>npm -v
5.6.0Instalasi Angular 6 sangat sederhana dengan bantuan CLI sudut. Kunjungi berandahttps://cli.angular.io/ sudut untuk mendapatkan referensi perintah.

Tipe npm install -g @angular/cli, untuk menginstal cli sudut di sistem Anda.

Anda akan mendapatkan instalasi di atas di terminal Anda, setelah CLI Angular diinstal. Anda dapat menggunakan IDE pilihan Anda, yaitu WebStorm, Atom, Kode Visual Studio, dll.
Pasang Highcharts
Jalankan perintah berikut untuk menginstal modul highchart dalam proyek yang dibuat.
highchartsApp>npm install highcharts --save
+ [email protected]
added 1 package in 137.534sJalankan perintah berikut untuk menginstal modul pembungkus highchart di proyek yang dibuat.
highchartsApp>npm install highcharts-angular --save
+ [email protected]
added 1 package in 20.93sTambahkan entri berikut di file highchartsApp.module.ts
import { HighchartsChartComponent } from 'highcharts-angular';
declarations: [
...
HighchartsChartComponent
],Dalam bab ini, kami akan menampilkan konfigurasi yang diperlukan untuk menggambar grafik menggunakan API Highcharts di Angular.
Langkah 1 - Buat Aplikasi Sudut
Ikuti langkah-langkah berikut untuk memperbarui aplikasi Angular yang kami buat di Angular 6 - bab Pengaturan Proyek -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama highchartsApp seperti yang dijelaskan di Angular 6 - bab Pengaturan Proyek . |
| 2 | Ubah app.module.ts , app.component.ts dan app.component.html seperti dijelaskan di bawah ini. Jaga sisa file tidak berubah. |
| 3 | Kompilasi dan jalankan aplikasi untuk memverifikasi hasil dari logika yang diimplementasikan. |
Berikut adalah isi dari deskriptor modul yang dimodifikasi app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HighchartsChartComponent } from 'highcharts-angular';
@NgModule({
declarations: [
AppComponent,
HighchartsChartComponent
],
imports: [
BrowserModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Berikut adalah konten dari file host HTML yang dimodifikasi app.component.html.
<highcharts-chart
[Highcharts] = "highcharts"
[options] = "chartOptions"
style = "width: 100%; height: 400px; display: block;">
</highcharts-chart>Kita akan melihat app.component.ts yang diperbarui pada akhirnya setelah memahami konfigurasi.
Langkah 2 - Gunakan Konfigurasi
Buat Highchart dan buat chartOptions
highcharts = Highcharts;
chartOptions = {
}Buat Bagan
Konfigurasikan jenis, judul, dan sub-judul diagram menggunakan chartOptions.
chart: {
type: "spline"
},xAxis
Konfigurasikan ticker untuk ditampilkan di X-Axis menggunakan chartOptions.
xAxis:{
categories:["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
},yAxis
Konfigurasikan judul yang akan ditampilkan di Y-Axis menggunakan chartOptions.
yAxis: {
title:{
text:"Temperature °C"
}
},tooltip
Konfigurasikan tooltip. Letakkan sufiks yang akan ditambahkan setelah nilai (sumbu y) menggunakan chartOptions.
tooltip: {
valueSuffix:" °C"
},seri
Konfigurasikan data yang akan ditampilkan pada grafik menggunakan chartOptions. Seri adalah larik di mana setiap elemen larik ini mewakili satu garis pada bagan.
series: [
{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,26.5, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,24.1, 20.1, 14.1, 8.6, 2.5]
},
{
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
},
{
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
]Contoh
Pertimbangkan contoh berikut untuk lebih memahami Sintaks Konfigurasi -
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
chart: {
type: "spline"
},
title: {
text: "Monthly Average Temperature"
},
subtitle: {
text: "Source: WorldClimate.com"
},
xAxis:{
categories:["Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
},
yAxis: {
title:{
text:"Temperature °C"
}
},
tooltip: {
valueSuffix:" °C"
},
series: [
{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,26.5, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,24.1, 20.1, 14.1, 8.6, 2.5]
},
{
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
},
{
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
]
};
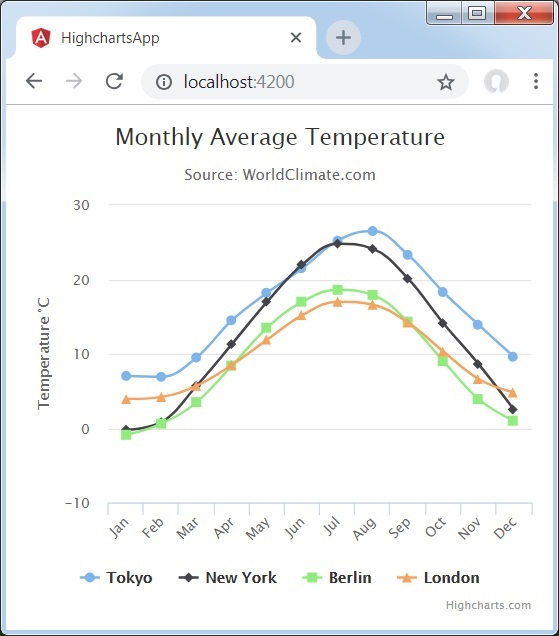
}Hasil
Verifikasi hasilnya.

Grafik garis digunakan untuk menggambar grafik berbasis garis / spline. Pada bagian ini, kita akan membahas berbagai jenis grafik berbasis garis dan spline.
| Sr Tidak | Jenis & Deskripsi Bagan |
|---|---|
| 1 | Garis dasar Bagan garis dasar. |
| 2 | Dengan label data Bagan dengan label data. |
| 3 | Deret waktu, dapat diperbesar Bagan dengan deret waktu. |
| 4 | Spline dengan sumbu terbalik Diagram spline memiliki sumbu terbalik. |
| 5 | Spline dengan simbol Diagram spline menggunakan simbol panas / hujan. |
| 6 | Spline dengan pita plot Bagan spline dengan pita plot. |
Diagram area digunakan untuk menggambar diagram berbasis area. Pada bagian ini, kita akan membahas berbagai jenis grafik berbasis area.
| Sr.No. | Jenis & Deskripsi Bagan |
|---|---|
| 1 | Area Dasar Bagan area dasar. |
| 2 | Area dengan nilai negatif Bagan area yang memiliki nilai negatif. |
| 3 | Area bertumpuk Bagan memiliki area yang bertumpuk satu sama lain. |
| 4 | Persentase luas Bagan dengan data dalam persentase. |
| 5 | Area dengan poin yang hilang Bagan dengan poin yang hilang dalam data. |
| 6 | Sumbu terbalik Area menggunakan sumbu terbalik. |
| 7 | Area-spline Bagan area menggunakan spline. |
Grafik batang digunakan untuk menggambar grafik berbasis batang. Pada bagian ini, kita akan membahas berbagai jenis grafik berbasis batang.
| Sr.No. | Jenis & Deskripsi Bagan |
|---|---|
| 1 | Bilah Dasar Bagan batang dasar. |
| 2 | Batang Bertumpuk Bagan batang memiliki batang yang ditumpuk satu sama lain. |
| 3 | Bagan Batang dengan nilai negatif Bagan Batang dengan nilai negatif. |
Bagan kolom digunakan untuk menggambar bagan berbasis kolom. Pada bagian ini, kita akan membahas berbagai jenis grafik berbasis kolom.
| Sr.No. | Jenis & Deskripsi Bagan |
|---|---|
| 1 | Kolom Dasar Bagan kolom dasar. |
| 2 | Kolom dengan nilai negatif Bagan kolom memiliki nilai negatif. |
| 3 | Kolom bertumpuk Bagan memiliki kolom yang bertumpuk satu sama lain. |
| 4 | Kolom Bertumpuk dan Dikelompokkan Bagan dengan kolom dalam bentuk bertumpuk dan dikelompokkan. |
| 5 | Kolom dengan persentase bertumpuk Bagan dengan persentase bertumpuk. |
| 6 | Kolom dengan label yang diputar Bagan Kolom dengan label yang diputar di kolom. |
| 7 | Rentang Kolom Bagan Kolom menggunakan rentang. |
GWP Highcharts - Bagan Pai
Bagan pai digunakan untuk menggambar bagan berbasis pai. Pada bagian ini, kita akan membahas berbagai jenis diagram berbasis pai.
| Sr.No. | Jenis & Deskripsi Bagan |
|---|---|
| 1 | Pai Dasar Diagram lingkaran dasar. |
| 2 | Pie dengan Legends Bagan pai dengan Legends. |
| 3 | Bagan Donat Bagan Donat. |
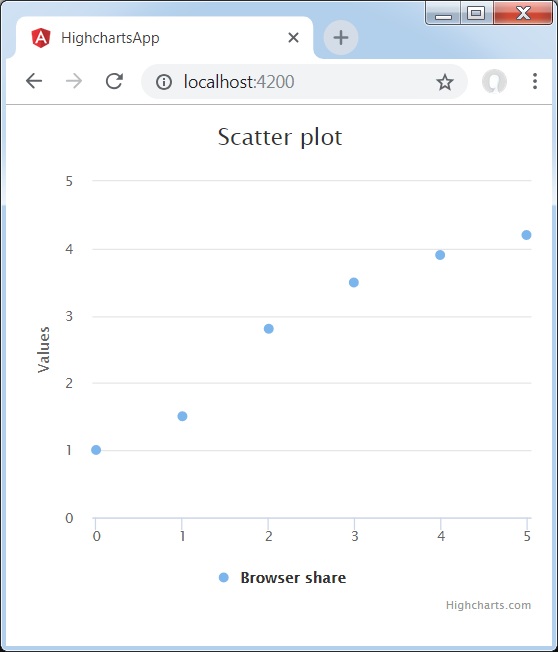
Berikut adalah contoh bagan sebar dasar.
Kita telah melihat konfigurasi yang digunakan untuk menggambar grafik di bab Sintaks Konfigurasi Highcharts .
Contoh bagan sebar dasar diberikan di bawah ini.
Konfigurasi
Sekarang mari kita lihat konfigurasi / langkah tambahan yang diambil.
seri
Konfigurasikan jenis bagan menjadi berbasis pencar. series.typememutuskan jenis seri untuk bagan. Di sini, nilai defaultnya adalah "garis".
var chart = {
type: 'scatter',
zoomType: 'xy'
};Contoh
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
title : {
text: 'Scatter plot'
},
series : [{
type: 'scatter',
zoomType:'xy',
name: 'Browser share',
data: [ 1, 1.5, 2.8, 3.5, 3.9, 4.2 ]
}]
};
}Hasil
Verifikasi hasilnya.

Grafik dinamis digunakan untuk menggambar grafik berbasis data dimana data dapat berubah setelah rendering grafik. Pada bagian ini, kita akan membahas berbagai jenis grafik dinamis.
| Sr.No. | Jenis & Deskripsi Bagan |
|---|---|
| 1 | Spline memperbarui setiap detik Spline Chart diperbarui setiap detik. |
| 2 | Klik untuk menambahkan poin Bagan dengan kemampuan penambahan poin. |
Grafik kombinasi digunakan untuk menggambar grafik campuran; misalnya, diagram batang dengan diagram lingkaran. Pada bagian ini, kita akan membahas berbagai jenis grafik kombinasi.
| Sr.No. | Jenis & Deskripsi Bagan |
|---|---|
| 1 | Kolom, Garis dan Pai Bagan dengan Kolom, Garis dan Pai. |
| 2 | Sumbu Ganda, Garis dan Kolom Bagan dengan Sumbu Ganda, Garis dan Kolom. |
| 3 | Banyak Sumbu Bagan memiliki Banyak Sumbu. |
| 4 | Sebarkan dengan garis regresi Bagan sebar dengan garis regresi. |
Bagan 3D digunakan untuk menggambar bagan 3 dimensi. Pada bagian ini, kita akan membahas berbagai jenis grafik 3D.
| Sr.No. | Jenis & Deskripsi Bagan |
|---|---|
| 1 | Kolom 3D Bagan Kolom 3D. |
| 2 | Sebar 3D Bagan Sebar 3D. |
| 3 | Pai 3D Bagan Pai 3D. |
Bagan peta digunakan untuk menggambar peta panas atau bagan peta Pohon. Pada bagian ini, kita akan membahas berbagai jenis bagan Peta.
| Sr.No. | Jenis & Deskripsi Bagan |
|---|---|
| 1 | Peta Panas Peta Panas. |
| 2 | Peta Pohon Peta Pohon. |