Highchart Sudut - Bagan Sebar
Berikut adalah contoh bagan sebar dasar.
Kita telah melihat konfigurasi yang digunakan untuk menggambar grafik di bab Sintaks Konfigurasi Highcharts .
Contoh bagan sebar dasar diberikan di bawah ini.
Konfigurasi
Sekarang mari kita lihat konfigurasi / langkah tambahan yang diambil.
seri
Konfigurasikan jenis bagan menjadi berbasis pencar. series.typememutuskan jenis seri untuk bagan. Di sini, nilai defaultnya adalah "garis".
var chart = {
type: 'scatter',
zoomType: 'xy'
};Contoh
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
title : {
text: 'Scatter plot'
},
series : [{
type: 'scatter',
zoomType:'xy',
name: 'Browser share',
data: [ 1, 1.5, 2.8, 3.5, 3.9, 4.2 ]
}]
};
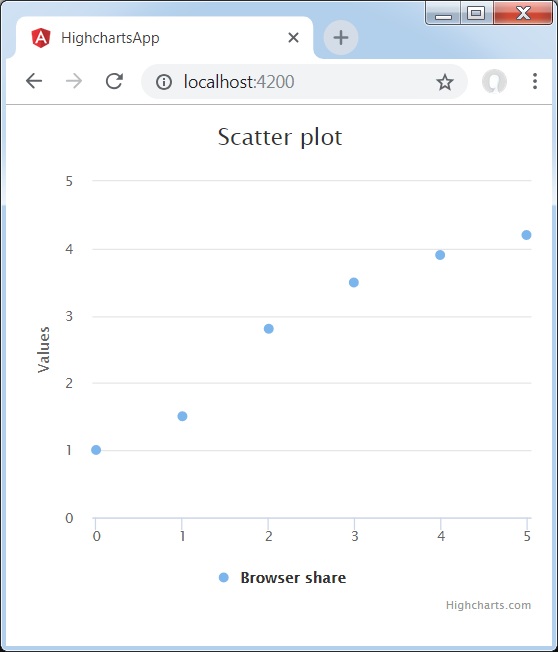
}Hasil
Verifikasi hasilnya.