Angular 4 - Komponen
Bagian utama dari pengembangan dengan Angular 4 dilakukan di komponen. Komponen pada dasarnya adalah kelas yang berinteraksi dengan file .html dari komponen tersebut, yang akan ditampilkan di browser. Kami telah melihat struktur file di salah satu bab kami sebelumnya. Struktur file memiliki komponen aplikasi dan terdiri dari file-file berikut -
app.component.css
app.component.html
app.component.spec.ts
app.component.ts
app.module.ts
File di atas dibuat secara default ketika kami membuat proyek baru menggunakan perintah angular-cli.
Jika Anda membuka file app.module.ts file, ia memiliki beberapa pustaka yang diimpor dan juga deklaratif yang diberikan appcomponent sebagai berikut -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Deklarasi tersebut menyertakan variabel AppComponent, yang telah kita impor. Ini menjadi komponen induk.
Sekarang, angular-cli memiliki perintah untuk membuat komponen Anda sendiri. Namun, komponen aplikasi yang dibuat secara default akan selalu menjadi induk dan komponen selanjutnya yang dibuat akan membentuk komponen anak.
Sekarang mari kita jalankan perintah untuk membuat komponen.
ng g component new-cmpKetika Anda menjalankan perintah di atas pada baris perintah, Anda akan menerima output berikut -
C:\projectA4\Angular 4-app>ng g component new-cmp
installing component
create src\app\new-cmp\new-cmp.component.css
create src\app\new-cmp\new-cmp.component.html
create src\app\new-cmp\new-cmp.component.spec.ts
create src\app\new-cmp\new-cmp.component.ts
update src\app\app.module.tsSekarang, jika kita pergi dan memeriksa struktur file, kita akan mendapatkan folder baru-cmp yang dibuat di bawah folder src / app.
File berikut dibuat di folder baru-cmp -
new-cmp.component.css - file css untuk komponen baru telah dibuat.
new-cmp.component.html - file html dibuat.
new-cmp.component.spec.ts - ini dapat digunakan untuk pengujian unit.
new-cmp.component.ts - di sini, kita dapat mendefinisikan modul, properti, dll.
Perubahan ditambahkan ke file app.module.ts sebagai berikut -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
// includes the new-cmp component we created
@NgModule({
declarations: [
AppComponent,
NewCmpComponent // here it is added in declarations and will behave as a child component
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent] //for bootstrap the AppComponent the main app component is given.
})
export class AppModule { }Itu new-cmp.component.ts file dibuat sebagai berikut -
import { Component, OnInit } from '@angular/core'; // here angular/core is imported .
@Component({
// this is a declarator which starts with @ sign. The component word marked in bold needs to be the same.
selector: 'app-new-cmp', //
templateUrl: './new-cmp.component.html',
// reference to the html file created in the new component.
styleUrls: ['./new-cmp.component.css'] // reference to the style file.
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() {}
}Jika Anda melihat file new-cmp.component.ts di atas, ini akan membuat kelas baru bernama NewCmpComponent, yang mengimplementasikan OnInit.In, yang memiliki konstruktor dan metode yang disebut ngOnInit (). ngOnInit dipanggil secara default saat kelas dijalankan.
Mari kita periksa bagaimana alurnya bekerja. Sekarang, komponen aplikasi, yang dibuat secara default menjadi komponen induk. Setiap komponen yang ditambahkan kemudian menjadi komponen anak.
Saat kami menekan url di http://localhost:4200/ browser, pertama-tama jalankan file index.html yang ditunjukkan di bawah ini -
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>Angular 4App</title>
<base href = "/">
<meta name="viewport" content="width = device-width, initial-scale = 1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>Di atas adalah file html biasa dan kami tidak melihat apa pun yang dicetak di browser. Lihatlah tag di bagian tubuh.
<app-root></app-root>Ini adalah tag root yang dibuat oleh Angular secara default. Tag ini memiliki referensi dimain.ts mengajukan.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);AppModule diimpor dari aplikasi modul induk utama, dan modul yang sama diberikan ke Modul bootstrap, yang membuat appmodule dimuat.
Sekarang mari kita lihat app.module.ts file -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Di sini, AppComponent adalah nama yang diberikan, yaitu variabel untuk menyimpan referensi file app. Component.tsdan hal yang sama diberikan ke bootstrap. Sekarang mari kita lihatapp.component.ts mengajukan.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
}Inti sudut diimpor dan disebut sebagai Komponen dan hal yang sama digunakan di Deklarator sebagai -
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})Dalam referensi deklarator ke pemilih, templateUrl dan styleUrldiberikan. Pemilih di sini tidak lain adalah tag yang ditempatkan di file index.html yang kita lihat di atas.
Kelas AppComponent memiliki variabel yang disebut judul, yang ditampilkan di browser.
Itu @Component menggunakan templateUrl yang disebut app.component.html sebagai berikut -
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>Ini hanya memiliki kode html dan judul variabel dalam tanda kurung kurawal. Itu akan diganti dengan nilai, yang ada diapp.component.tsmengajukan. Ini disebut penjilidan. Kami akan membahas konsep mengikat di bab berikutnya.
Sekarang kita telah membuat komponen baru bernama new-cmp. Hal yang sama termasuk dalam fileapp.module.ts file, ketika perintah dijalankan untuk membuat komponen baru.
app.module.ts memiliki referensi ke komponen baru yang dibuat.
Sekarang mari kita periksa file baru yang dibuat di new-cmp.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() {}
}Di sini, kami harus mengimpor intinya juga. Referensi komponen digunakan di deklarator.
Deklarator memiliki selektor yang dipanggil app-new-cmp dan templateUrl dan styleUrl.
.Html dipanggil new-cmp.component.html adalah sebagai berikut -
<p>
new-cmp works!
</p>Seperti yang terlihat di atas, kita memiliki kode html, yaitu tag p. File gaya kosong karena kami tidak memerlukan gaya apa pun saat ini. Tetapi ketika kami menjalankan proyek, kami tidak melihat apapun yang berhubungan dengan komponen baru ditampilkan di browser. Sekarang mari kita tambahkan sesuatu dan hal yang sama dapat dilihat di browser nanti.
Selektor, yaitu, app-new-cmp perlu ditambahkan di app.component .html mengajukan sebagai berikut -
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<app-new-cmp></app-new-cmp>Ketika <app-new-cmp></app-new-cmp> tag ditambahkan, semua yang ada di file .html dari komponen baru yang dibuat akan ditampilkan di browser bersama dengan data komponen induk.
Mari kita lihat new component .html file dan new-cmp.component.ts mengajukan.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() {}
ngOnInit() { }
}Di kelas, kami telah menambahkan satu variabel yang disebut komponen baru dan nilainya adalah "Entered in new component created".
Variabel di atas terikat di .new-cmp.component.html mengajukan sebagai berikut -
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
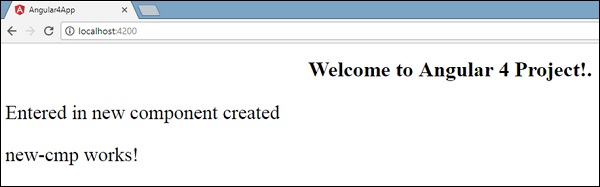
</p>Sekarang karena kami telah menyertakan file <app-new-cmp></app-new-cmp> pemilih di app. component .html yang merupakan .html dari komponen induk, konten yang ada di file .html komponen baru (new-cmp.component.html) akan ditampilkan di browser sebagai berikut -

Demikian pula, kita dapat membuat komponen dan menautkan yang sama menggunakan selektor di app.component.html mengajukan sesuai kebutuhan kami.