Angular 4 - Template
Angular 4 menggunakan <ng-template> sebagai tag, bukan <template>yang digunakan di Angular2. Alasan Angular 4 berubah<template> untuk <ng-template> karena ada konflik nama antara file <template> tag dan html <template>tag standar. Ini akan benar-benar tidak berlaku lagi. Ini adalah salah satu perubahan besar di Angular 4.
Sekarang mari kita gunakan template bersama dengan if else kondisi dan lihat hasilnya.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable;then condition1 else condition2">Condition is valid.</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>
</div>
<button (click) = "myClickFunction($event)">Click Me</button>Untuk tag Span, kami telah menambahkan if pernyataan dengan else condition dan akan memanggil template condition1, else condition2.
Templatenya akan dipanggil sebagai berikut -
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>Jika kondisinya benar, maka template condition1 akan dipanggil, jika tidak condition2.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = false;
myClickFunction(event) {
this.isavailable = false;
}
changemonths(event) {
alert("Changed month from the Dropdown");
console.log(event);
}
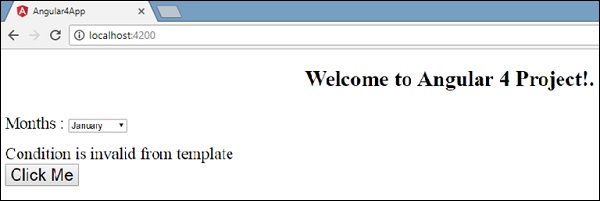
}Output di browser adalah sebagai berikut -

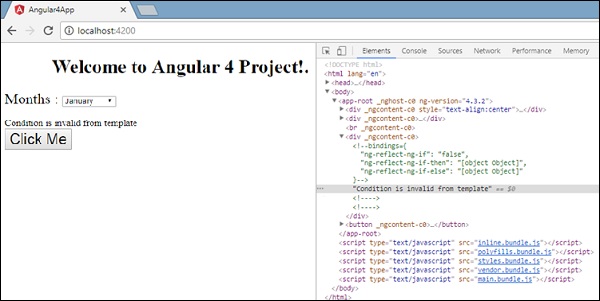
Variabel isavailablesalah sehingga template condition2 dicetak. Jika Anda mengklik tombol tersebut, template terkait akan dipanggil. Jika Anda memeriksa browser, Anda akan melihat bahwa Anda tidak pernah mendapatkan tag span di dom. Contoh berikut akan membantu Anda memahami hal yang sama.

Jika Anda memeriksa browser, Anda akan melihat bahwa dom tidak memiliki tag span. Ini memilikiCondition is invalid from template di dom tersebut.
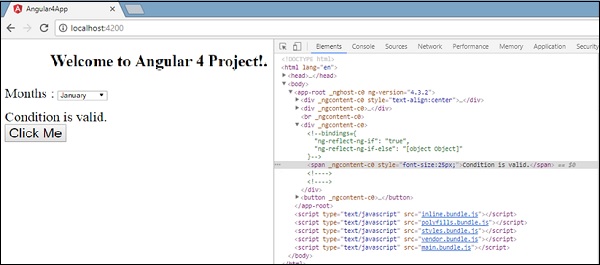
Baris kode berikut di html akan membantu kita mendapatkan tag span di dom.
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition2">Condition is valid.</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>
</div>
<button (click)="myClickFunction($event)">Click Me</button>Jika kita menghapus kondisi lalu, kita mendapatkan “Condition is valid”pesan di browser dan tag span juga tersedia di dom. Misalnya, dalamapp.component.ts, kami telah membuat isavailable variabel sebagai benar.