Axure RP - Interaksi Tingkat Lanjut
Hingga saat ini, kami telah memperkenalkan fitur dasar Axure untuk interaksi. Namun, akan ada banyak skenario dunia nyata, di mana prototipe harus cerdas. Dengan kata cerdas, prototipe perlu mendeteksi status widget tertentu untuk melakukan tindakan / memicu perilaku tertentu.
Contoh umum dari interaksi semacam itu adalah menyetel warna tombol. Ini membutuhkan insinyur UX untuk memakai topi berpikir dan membawa desain prototipe ke tingkat berikutnya.
Menggunakan Variabel di Axure
Variable, menurut definisi, adalah singkatan dari faktor yang dapat bervariasi atau berubah. Di Axure, kita dapat menggunakan variabel untuk mewakili atau mengidentifikasi status widget / interaksi.
Contoh tipikal akan menyimpan nilai data saat mentransfer data dari satu halaman ke halaman lainnya. Untuk menjaga agar contoh tetap sederhana dan jelas, mari kita pertimbangkan skenario di mana kita perlu menunjukkan status widget tertentu.
Melanjutkan contoh terakhir kita, mari kita pertimbangkan bahwa kita ingin menunjukkan berapa kali gambar itu ditampilkan.
Inilah cara kami melakukannya -
Kami akan membuat variabel untuk memulai hitungan ke 0.
Pada klik tombol Show Image, kami akan menaikkan nilai variabel ini.
Tampilkan nilai di label teks.
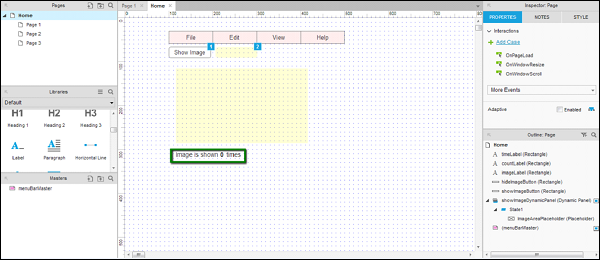
Untuk contoh ini, kami akan membuat teks di bawah Panel Dinamis. Teks akan terbaca - Gambar ditampilkan 0 kali.

Critical- Penting agar label dipecah menjadi tiga. Harap ikuti nama label dan teks yang tercantum dalam tabel.
| Label Nama | Teks Label |
|---|---|
| imageLabel | Gambar ditampilkan |
| countLabel | 0 (nol dalam digit) |
| timesLabel | Waktu |
Ini diperlukan karena kami ingin mengontrol nilai countLabel untuk setiap klik tombol Tampilkan Gambar.
Mari kita definisikan variabel terlebih dahulu.
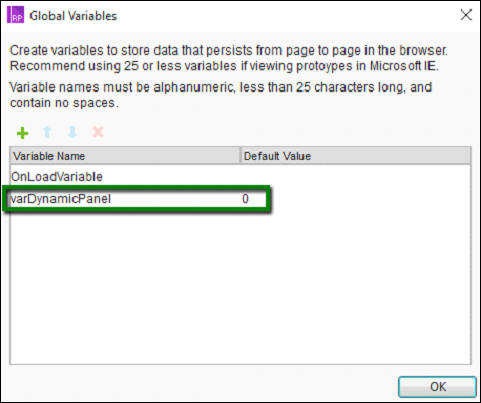
Kami membutuhkan variabel, yang akan dikontrol saat tombol diklik. Variabel dalam terminologi Axure ini adalah - Variabel Global. Untuk menentukan variabel global, klik Proyek di bilah menu, lalu klik Variabel Global. Kotak dialog akan terbuka seperti yang ditunjukkan pada tangkapan layar berikut.

Klik ikon hijau plus (+) untuk menambahkan variabel global. Mari kita sebut variabel global kita -varDynamicPanel. Nilai defaultnya adalah0.
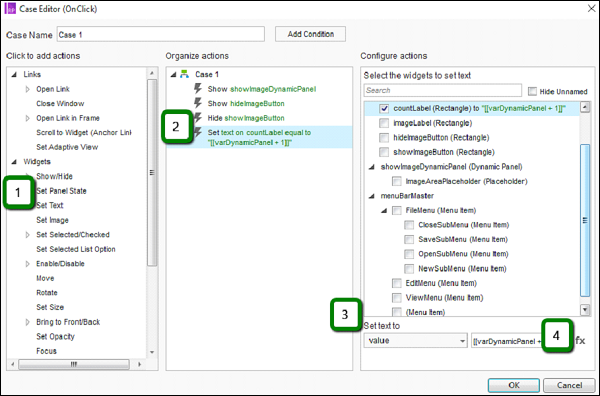
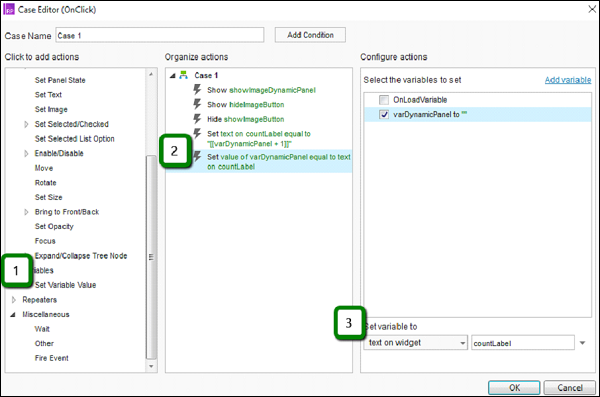
Dengan interaksi tombol Tampilkan Gambar, klik dua kali Kasus 1. Tambahkan tindakan lain. Seperti yang ditunjukkan pada tangkapan layar berikut, aksinya adalahSet Text on countLabel to [[varDynamicPanel + 1]].
Memilih label teks ke suatu nilai cukup mudah. Mari kita lihat bagaimana mendapatkan nilai dari panel dinamis.

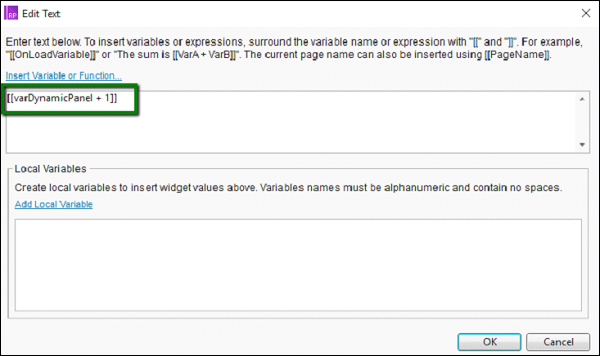
Seperti yang ditunjukkan oleh langkah 4 pada tangkapan layar di atas, klik fx tombol dan kotak dialog berikut akan terbuka.

Di bawah area teks pertama, masukkan string berikut.
[[varDynamicPanel + 1]]Klik OK.
Sekarang, kita perlu memastikan bahwa variabel diperbarui setelah setiap klik tombol.

Dalam kotak dialog editor kasus, di bawah tindakan, pilih Variabel → Tetapkan Nilai Variabel.
Pilih varDynamicPanel sebagai variabel.
Setel variabel untuk mengambil nilai dari teks pada widget sebagai countLabel dari opsi yang tersedia.
Tutup Editor Kasus dengan mengklik OK. Kemudian klik tombol Preview.
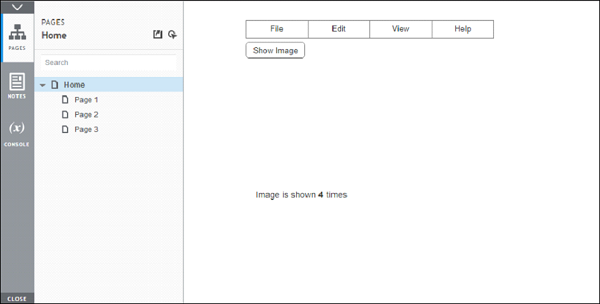
Setelah menampilkan / menyembunyikan gambar sebanyak empat kali, berikut adalah hasil di layar preview.