Axure RP - Menggunakan Master & Panel Dinamis
Banyak pendekatan pengembangan perangkat lunak, dalam hal pengembangan antarmuka pengguna, menggunakan teknik umum - Membuat Master.
Master adalah wireframe yang dapat digunakan kembali, yang akan dibuat sekali dan digunakan secara ekstensif setelahnya pada halaman-halaman berikutnya. Dengan Axure RP, saat kita membuat halaman master, perubahan yang dibuat pada halaman ini akan diterapkan ke halaman tempat halaman itu digunakan. Karenanya, ini mengurangi banyak waktu untuk komponen yang umum untuk semua halaman.
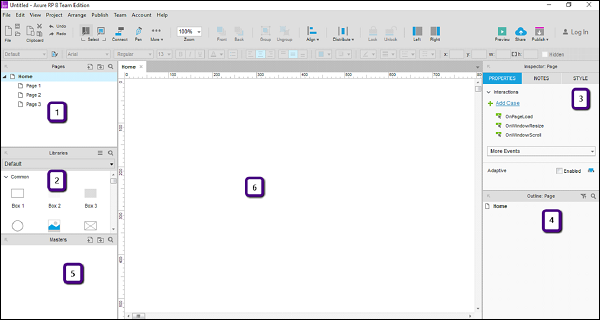
Untuk memulai dengan Master, Anda dapat fokus pada bagian Master (ditandai sebagai 5) seperti yang disorot pada gambar layar berikut.

Gunakan bagian master ini untuk -
Atur master prototipe dengan menambahkan, menghapus, atau mengedit halaman / folder master.
Pilih master tertentu untuk diedit.
Panel Dinamis
Di Axure RP, seperti yang telah kita lihat di bab sebelumnya, ada status berbeda yang terkait dengan widget yang diberikan. Untuk mengkonsolidasikan / mengatur status widget atau kumpulan widget tertentu, kita membutuhkan wadah / placeholder. Panel dinamis berfungsi sebagai wadah / placeholder untuk status widget.
Biarkan kami memahami panel dinamis dengan lebih baik menggunakan sebuah contoh. Kami akan melanjutkan dari contoh bilah menu kami.
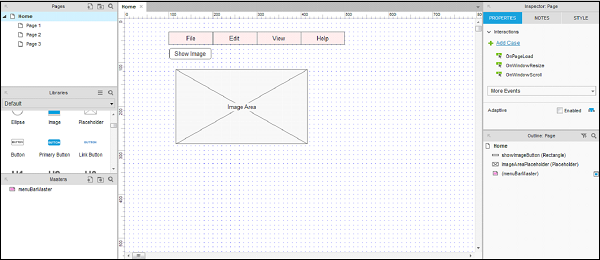
Penambahan dalam contoh ini akan menjadi area gambar dan tombol di bawah bilah menu. Gunakan Placeholder widget untuk area gambar dan tombol di bawah widget umum. Beri nama placeholder sebagai ImageAreaPlaceholder, tombol sebagai showImageButton.
Juga, mari kita tambahkan bilah menu ke master. Klik kanan pada bilah menu dan klik Convert to Master. Kotak dialog akan muncul meminta nama untuk master. Tambahkan nama sebagai menuBarMaster.

Seperti yang ditunjukkan pada gambar di atas, bilah menu berubah menjadi merah muda dan entri untuk master telah ditambahkan.
Sekarang, mari kita buat panel dinamis. Konteks panel dinamis adalah, Anda ingin mengontrol visibilitas area gambar berdasarkan klik tombol Show Image. Memiliki panel dinamis akan memungkinkan fleksibilitas area gambar.
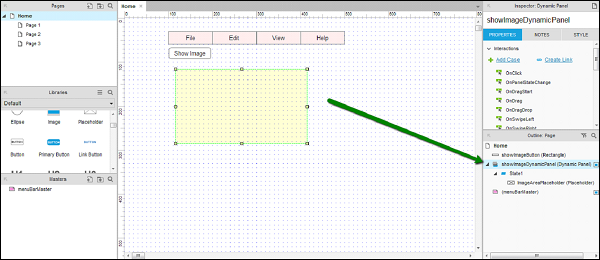
Mari kita lihat cara membuat panel dinamis. Klik kanan pada Image Area, akan muncul menu konteks, pilih Convert to Dynamic Panel.
Panel dinamis akan berada di bawah Outline: Page. Juga di bawah Inspektur, ini menunjukkan panel dinamis. Beri nama panel dinamis sebagai showImageDynamicPanel. Nama untuk panel dinamis ini akan diperbarui di bawah Garis Besar: bagian Halaman.
Di area desain, klik kanan pada panel dinamis Tampilkan Gambar untuk melihat menu konteks. Pilih Set Hidden, panel dinamis akan menghilang dari layar.
Panel dinamis dapat diakses dengan mengklik dua kali di bawah Outline: Page.

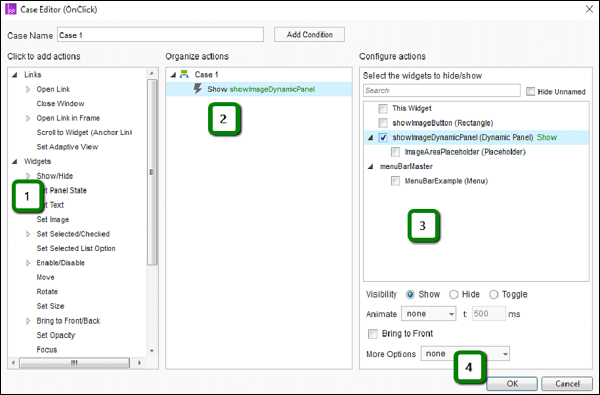
Sekarang, mari kita berikan event klik ke tombol tersebut. Klik tombol Show Image, di bawah Inspector → Properties, klik dua kali interaksi OnClick.

Seperti yang ditunjukkan pada screenshot di atas, klik Show / Hide under Widgets. Ini secara otomatis akan menampilkan widget yang tersedia untuk mengkonfigurasi tindakan. Centang pilih showImageDynamicPanel. Klik OK.
Sekarang, klik Preview. Pada layar pratinjau, klik Tampilkan Gambar. Interaksi lain untuk sebuah tombol akhirnya dibuat.