CoffeeScript - Gambaran Umum
Saat ini, JavaScript adalah bahasa dinamis arus utama tercepat yang tersedia, dan ini dikenal sebagai lingua franca web. Ini dikembangkan oleh Brendan Eich pada tahun 1995 dalam 10 hari.
Karena fiturnya yang efektif, JavaScript menjadi populer dan mendunia dengan cepat. Itu ada di lab untuk waktu yang sangat singkat, yang tidak cukup untuk memoles bahasa. Mungkin karena alasan ini, terlepas dari sisi baiknya, JavaScript memiliki banyak kesalahan desain dan mengantongi reputasi buruk sebagai bahasa yang unik.
Apa itu CoffeeScript?
CoffeeScript adalah bahasa ringan yang berbasis Ruby dan Python transcompiles(mengkompilasi dari satu bahasa sumber ke bahasa lain) ke dalam JavaScript. Ini menyediakan sintaks yang lebih baik dengan menghindari bagian-bagian unik dari JavaScript, tetap mempertahankan fleksibilitas dan keindahan bahasanya.
Keuntungan dari CoffeeScript
Berikut adalah keuntungan dari CoffeeScript -
Easily understandable- CoffeeScript adalah singkatan dari JavaScript, sintaksnya cukup sederhana dibandingkan dengan JavaScript. Menggunakan CoffeeScript, kita dapat menulis kode yang bersih, jelas, dan mudah dimengerti.
Write less do more - Untuk kode besar dalam JavaScript, kita membutuhkan jumlah baris CoffeeScript yang relatif sangat sedikit.
Reliable - CoffeeScript adalah bahasa pemrograman yang aman dan andal untuk menulis program dinamis.
Readable and maintainable- CoffeeScript menyediakan alias untuk sebagian besar operator yang membuat kode dapat dibaca. Juga mudah untuk memelihara program yang ditulis dalam CoffeeScript.
Class-based inheritance- JavaScript tidak memiliki kelas. Alih-alih mereka, ia menyediakan prototipe yang kuat namun membingungkan. Tidak seperti JavaScript, kita dapat membuat kelas dan mewarisinya di CoffeeScript. Selain itu, ini juga menyediakan properti instance dan statis jugamixins. Ini menggunakan prototipe asli JavaScript untuk membuat kelas.
No var keyword - Tidak perlu menggunakan var kata kunci untuk membuat variabel dalam CoffeeScript, sehingga kita dapat menghindari perlambatan cakupan yang tidak disengaja atau tidak diinginkan.
Avoids problematic symbols- Tidak perlu menggunakan titik koma dan tanda kurung yang bermasalah di CoffeeScript. Alih-alih tanda kurung kurawal, kita dapat menggunakan spasi putih untuk membedakan kode blok seperti fungsi, loop, dll.
Extensive library support- Di CoffeeScript, kita dapat menggunakan pustaka JavaScript dan sebaliknya. Oleh karena itu, kami memiliki akses ke kumpulan pustaka yang kaya saat bekerja dengan CoffeeScript.
Sejarah CoffeeScript
CoffeeScript dikembangkan oleh Jeremy Ashkenas. Ini pertama kali dilakukan di Git Pada 13 Desember 2009.
Awalnya kompiler CoffeeScript ditulis dalam bahasa Ruby.
Pada bulan Maret 2010, compiler CoffeeScript diganti; kali ini alih-alih Ruby, mereka menggunakan CoffeeScript itu sendiri.
Dan di tahun yang sama, CoffeeScript 1.0 dirilis dan pada saat dirilis, itu adalah salah satu proyek paling dicari dari hub Git.
Batasan CoffeeScript
Sensitive to whitespaces- CoffeeScript sangat sensitif terhadap spasi, jadi pemrogram harus sangat berhati-hati saat memberikan lekukan. Jika kami tidak mempertahankan indentasi yang benar, seluruh kode mungkin salah.
IDE CoffeeScript TutorialsPoint
Anda dapat mengkompilasi file CoffeeScript menggunakan kompiler CoffeeScript TutorialsPoint yang disediakan di bagian Coding Ground kami http://www.tutorialspoint.com/codingground.htm. Ikuti langkah-langkah yang diberikan di bawah ini untuk menggunakan compiler CoffeeScript kami.
Langkah 1
Kunjungi halaman beranda situs web kami dengan mengklik tautan berikut www.tutorialspoint.com .
Langkah 2
Klik pada tombol bernama CODING GROUND yang terletak di sudut kanan atas beranda seperti yang disorot dalam cuplikan yang diberikan di bawah ini.

LANGKAH 3
Ini akan mengarah ke kami CODING GROUNDbagian yang menyediakan terminal dan IDE online untuk sekitar 135 bahasa pemrograman. Buka CoffeeScript IDE di bagian IDE Online yang ditunjukkan di snapshot berikut.

LANGKAH 4
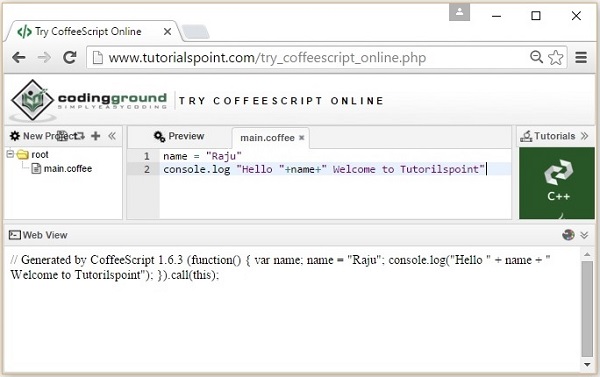
Jika Anda menempelkan kode CoffeeScript Anda main.coffee (Anda dapat mengubah nama file) dan klik Preview tombol, maka Anda dapat melihat JavaScript yang dikompilasi di konsol seperti yang ditunjukkan pada snapshot berikut.