CoffeeScript - Panduan Cepat
Saat ini, JavaScript adalah bahasa dinamis arus utama tercepat yang tersedia, dan ini dikenal sebagai bahasa pergaulan web. Ini dikembangkan oleh Brendan Eich pada tahun 1995 dalam 10 hari.
Karena fiturnya yang efektif, JavaScript menjadi populer dan mendunia dengan cepat. Itu ada di lab untuk waktu yang sangat singkat, yang tidak cukup untuk memoles bahasa. Mungkin karena alasan ini, terlepas dari sisi baiknya, JavaScript memiliki banyak kesalahan desain dan mengantongi reputasi buruk sebagai bahasa yang unik.
Apa itu CoffeeScript?
CoffeeScript adalah bahasa ringan yang berbasis pada Ruby dan Python transcompiles(mengkompilasi dari satu bahasa sumber ke bahasa lain) ke dalam JavaScript. Ini memberikan sintaks yang lebih baik dengan menghindari bagian-bagian unik dari JavaScript, tetap mempertahankan fleksibilitas dan keindahan bahasanya.
Keuntungan dari CoffeeScript
Berikut adalah keuntungan dari CoffeeScript -
Easily understandable- CoffeeScript adalah singkatan dari JavaScript, sintaksnya cukup sederhana dibandingkan dengan JavaScript. Menggunakan CoffeeScript, kita dapat menulis kode yang bersih, jelas, dan mudah dimengerti.
Write less do more - Untuk kode besar dalam JavaScript, kita membutuhkan jumlah baris CoffeeScript yang relatif sangat sedikit.
Reliable - CoffeeScript adalah bahasa pemrograman yang aman dan andal untuk menulis program dinamis.
Readable and maintainable- CoffeeScript menyediakan alias untuk sebagian besar operator yang membuat kode dapat dibaca. Juga mudah untuk memelihara program yang ditulis dalam CoffeeScript.
Class-based inheritance- JavaScript tidak memiliki kelas. Alih-alih mereka, ia menyediakan prototipe yang kuat namun membingungkan. Tidak seperti JavaScript, kita dapat membuat kelas dan mewarisinya di CoffeeScript. Selain itu, ini juga menyediakan properti instance dan statis jugamixins. Ini menggunakan prototipe asli JavaScript untuk membuat kelas.
No var keyword - Tidak perlu menggunakan var kata kunci untuk membuat variabel dalam CoffeeScript, sehingga kita dapat menghindari perlambatan cakupan yang tidak disengaja atau tidak diinginkan.
Avoids problematic symbols- Tidak perlu menggunakan titik koma dan tanda kurung yang bermasalah di CoffeeScript. Alih-alih tanda kurung kurawal, kita dapat menggunakan spasi putih untuk membedakan kode blok seperti fungsi, loop, dll.
Extensive library support- Di CoffeeScript, kita dapat menggunakan pustaka JavaScript dan sebaliknya. Oleh karena itu, kami memiliki akses ke kumpulan pustaka yang kaya saat bekerja dengan CoffeeScript.
Sejarah CoffeeScript
CoffeeScript dikembangkan oleh Jeremy Ashkenas. Ini pertama kali dilakukan di Git Pada 13 Desember 2009.
Awalnya kompiler CoffeeScript ditulis dalam bahasa Ruby.
Pada bulan Maret 2010, compiler CoffeeScript diganti; kali ini alih-alih Ruby, mereka menggunakan CoffeeScript itu sendiri.
Dan di tahun yang sama, CoffeeScript 1.0 dirilis dan pada saat dirilis, itu adalah salah satu proyek paling dicari dari hub Git.
Batasan CoffeeScript
Sensitive to whitespaces- CoffeeScript sangat sensitif terhadap spasi, jadi pemrogram harus sangat berhati-hati saat memberikan lekukan. Jika kami tidak mempertahankan indentasi yang benar, seluruh kode mungkin salah.
IDE CoffeeScript TutorialsPoint
Anda dapat mengkompilasi file CoffeeScript menggunakan kompiler CoffeeScript TutorialsPoint yang disediakan di bagian Coding Ground kami http://www.tutorialspoint.com/codingground.htm. Ikuti langkah-langkah yang diberikan di bawah ini untuk menggunakan compiler CoffeeScript kami.
Langkah 1
Kunjungi halaman beranda situs web kami dengan mengklik tautan berikut www.tutorialspoint.com .
Langkah 2
Klik pada tombol bernama CODING GROUND yang terletak di sudut kanan atas beranda seperti yang disorot dalam cuplikan yang diberikan di bawah ini.

LANGKAH 3
Ini akan mengarah ke kami CODING GROUNDbagian yang menyediakan terminal online dan IDE untuk sekitar 135 bahasa pemrograman. Buka CoffeeScript IDE di bagian IDE Online yang ditunjukkan di snapshot berikut.

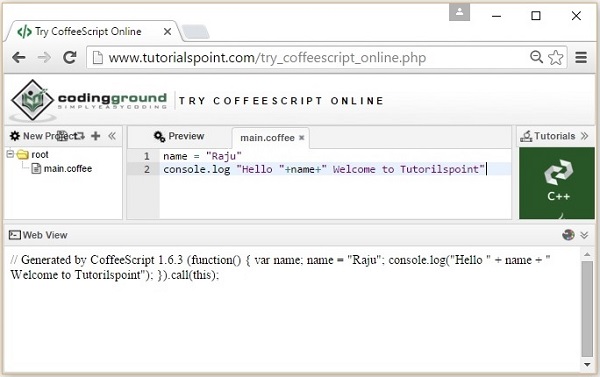
LANGKAH 4
Jika Anda menempelkan kode CoffeeScript Anda main.coffee (Anda dapat mengubah nama file) dan klik Preview tombol, maka Anda dapat melihat JavaScript yang dikompilasi di konsol seperti yang ditunjukkan pada snapshot berikut.

Kompiler versi terbaru CoffeeScript ditulis dalam CoffeeScript itu sendiri. Untuk menjalankan file CoffeeScript di sistem Anda tanpa browser, Anda memerlukan runtime JavaScript.
Node.js
Node.js adalah kerangka kerja JavaScript yang digunakan untuk mengembangkan aplikasi server jaringan. Ini juga bertindak sebagai jembatan antara JavaScript dan Sistem Operasi.
Versi baris perintah dari CoffeeScript didistribusikan sebagai paket Node.js. Oleh karena itu, untuk menginstal CoffeeScript (baris perintah) di sistem Anda, Anda harus menginstal node.js.
Menginstal Node.js
Berikut langkah-langkah untuk mendownload dan menginstal Node.js di sistem Anda.
Langkah 1
Kunjungi beranda nodejs dan unduh versi stabilnya untuk windows dengan mengklik tombol yang ada di snapshot yang diberikan di bawah ini.

Langkah 2
Saat mengklik, file .msc bernamanode-v5.50-x64akan diunduh ke sistem Anda, jalankan file yang diunduh untuk memulai penyiapan Node.js. Berikut adalah cuplikan dari halaman Selamat Datang dari wizard pengaturan Node.js.

LANGKAH 3
Klik tombol Berikutnya di halaman Selamat Datang di wizard pengaturan Node.js yang akan membawa Anda ke halaman Perjanjian Lisensi Pengguna Akhir. Terima perjanjian lisensi dan klik tombol Berikutnya seperti yang ditunjukkan di bawah ini.

LANGKAH 4
Pada halaman berikutnya, Anda perlu mengatur folder tujuan ke jalur tempat Anda ingin menginstal Node.js. Ubah jalur ke folder yang diperlukan dan klik tombol Berikutnya.

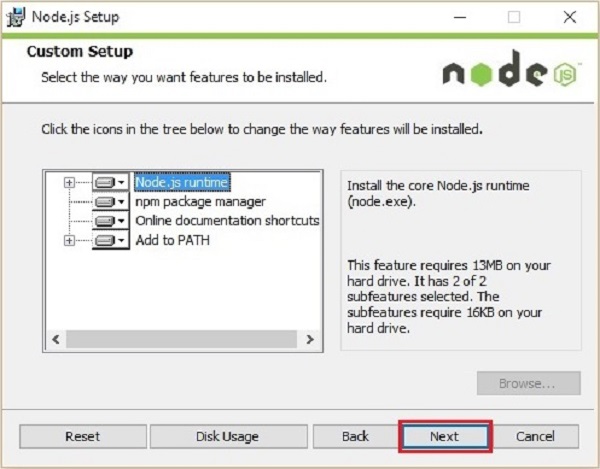
LANGKAH 5
Dalam Custom setup halaman, pilih runtime Node.js untuk menginstal file node.exe dan klik Berikutnya.

LANGKAH 6
Terakhir, klik tombol Install yang akan memulai instalasi Node.js.

Klik pada tombol Selesai dari wizard pengaturan Node.js seperti yang ditunjukkan di bawah ini untuk menyelesaikan instalasi Node.js.

Menginstal CoffeeScript
Node.js memberi Anda prompt perintah (Node.js command prompt). Anda dapat menginstal CoffeeScript secara global dengan memasukkan perintah berikut di dalamnya.
c:\> npm install -g coffeescriptSaat menjalankan perintah di atas, CoffeeScript akan diinstal di sistem Anda dengan menghasilkan keluaran berikut.

Verifikasi
Anda dapat memverifikasi penginstalan CoffeeScript dengan mengetikkan perintah berikut.
c:\> coffee -vSaat instalasi berhasil, perintah ini memberi Anda versi CoffeeScript seperti yang ditunjukkan di bawah ini.

Saat menginstal CoffeeScript di Node.js, kita dapat mengakses file coffee-command line utility. Di sini,coffeeperintah adalah perintah kunci. Dengan menggunakan berbagai opsi perintah ini, kita dapat mengkompilasi dan mengeksekusi file CoffeeScript.
Anda dapat melihat daftar opsi dari coffee perintah menggunakan nya -h atau --helppilihan. BukaNode.js command prompt dan jalankan perintah berikut di dalamnya.
c:\>coffee -helpPerintah ini memberi Anda daftar berbagai opsi file coffee, beserta deskripsi operasi yang dilakukan oleh masing-masing seperti yang ditunjukkan di bawah ini.

Mengompilasi Kode CoffeeScript
File CoffeeScript disimpan dengan ekstensi .coffee. Anda dapat mengkompilasi file-file ini menggunakan-c or --compile opsi perintah kopi seperti yang ditunjukkan di bawah ini.
c:\>coffee -c filename.coffeeContoh
Misalkan ada file di sistem Anda dengan kode CoffeeScript berikut yang mencetak pesan di konsol.
name = "Raju"
console.log "Hello"+name+" Welcome to Tutorialspoint"Note - Itu console.log() fungsi mencetak string yang diberikan di konsol.
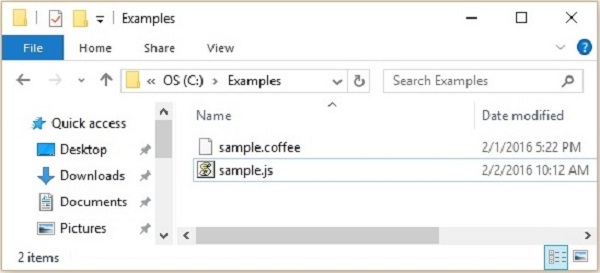
Untuk mengkompilasi kode di atas, simpan dalam file dengan nama sample.coffee. Buka prompt perintah Node.js. Jelajahi jalur tempat Anda menyimpan file dan kompilasi menggunakan-c opsi perintah kopi dari file coffee command-line utility seperti gambar dibawah.
c:\> coffee -c sample.coffeeSaat menjalankan perintah di atas, compiler CoffeeScript mengompilasi file yang diberikan (sample.coffee) dan menyimpannya di lokasi saat ini dengan nama sample.js seperti yang ditunjukkan di bawah ini.

Jika Anda membuka file sample.js, Anda dapat mengamati JavaScript yang dihasilkan seperti yang ditunjukkan di bawah ini.
// Generated by CoffeeScript 1.10.0
(function() {
var name;
name = "Raju";
console.log("Hello " + name + " Welcome to Tutorialspoint");
}).call(this);Menjalankan kode CoffeeScript
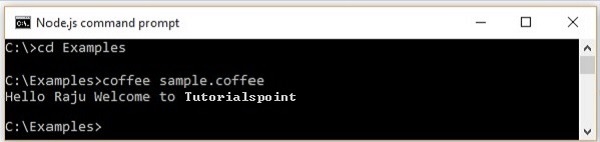
Anda dapat menjalankan file CoffeeScript hanya dengan meneruskan nama file ke perintah kopi di command prompt Node.js sebagai berikut.
c:\> coffee sample.coffeeContoh
Misalnya, mari kita jalankan file sample.coffee. Untuk ini, buka prompt perintah Node.js. Jelajahi jalur tempat Anda menyimpan file dan jalankan file dengan langsung meneruskan namanya ke perintah kopi seperti yang ditunjukkan di bawah ini.

Tonton dan Kompilasi
Dalam beberapa skenario, ada kemungkinan kami melakukan banyak perubahan pada skrip kami. Menggunakan–w opsi perintah kopi, Anda melihat skrip Anda untuk perubahan.
Anda dapat menonton dan mengompilasi file secara bersamaan menggunakan -wcpilihan seperti yang ditunjukkan di bawah ini. Saat kami menggunakan opsi ini, file akan dikompilasi ulang setiap kali Anda membuat perubahan pada skrip Anda.
c:\>coffee -wc file_nameContoh
Misalkan kita telah menyusun file bernama sample.coffee menggunakan -wcopsi dan kami memodifikasi skrip tiga kali. Setiap kali kami mengubah skrip, file.coffee file dikompilasi ulang meninggalkan prompt perintah Node.js seperti yang ditunjukkan di bawah ini.

Mengatur Direktori Output
Menggunakan -o opsi, kita dapat mengatur direktori output untuk menempatkan file JavaScript yang dikompilasi seperti yang ditunjukkan di bawah ini.
c:\>coffee -o "Required path where we want our .js files" file_nameContoh
Mari kita simpan kode JavaScript dari file sample.coffee dalam folder bernama data di drive E menggunakan -o opsi dengan menjalankan perintah berikut di prompt perintah.
c:\>coffee -o E://data sample.coffeeBerikut adalah snapshot dari folder yang diberikan setelah menjalankan perintah di atas. Di sini Anda dapat mengamati file JavaScript dari sample.coffee

Cetak JavaScript yang Dikompilasi
Jika kita ingin mencetak javascript yang telah dikompilasi di konsol itu sendiri, kita harus menggunakan -p opsi perintah kopi seperti yang ditunjukkan di bawah ini.
c:\>coffee -p file_nameContoh
Misalnya, Anda dapat mencetak kode JavaScript yang dikompilasi dari file sample.coffee di konsol menggunakan opsi -p seperti yang ditunjukkan di bawah ini.

REPL (Read Evaluate Print Loop)
CoffeeScript memberi Anda shell REPL-interactive. Shell ini digunakan untuk mengevaluasi ekspresi CoffeeScript. Anda dapat mengetikkan kode CoffeeScript apa pun di shell ini dan langsung mendapatkan hasilnya. Anda dapat membuka REPL dengan menjalankancoffee perintah tanpa opsi apa pun seperti yang ditunjukkan di bawah ini.

Dengan menggunakan shell ini, kita dapat memberikan nilai ke variabel, membuat fungsi, dan mengevaluasi hasil. Seperti yang ditunjukkan pada tangkapan layar berikut, jika kita memanggil fungsi di REPL, ini akan mencetak nilai fungsi. Jika kita memberikan ekspresi padanya, itu mengevaluasi dan mencetak hasil ekspresi. Dan jika kita hanya mengetikkan pernyataan di dalamnya, itu akan mencetak nilai pernyataan terakhir.

Di REPL, Anda dapat mengakses mode beberapa baris dengan menekan ctrl + v di mana Anda dapat mengevaluasi kode dengan beberapa baris (seperti fungsi) dan Anda dapat kembali ke mode REPL dengan menekan ctrl + v lagi. Berikut adalah contoh penggunaan mode multi baris.

Menjalankan CoffeeScript melalui Browser
Kita dapat menjalankan CoffeeScript menggunakan tag <script> dari HTML seperti JavaScript seperti yang ditunjukkan di bawah ini.
<script src="http://jashkenas.github.com/coffee-script/extras/coffee-script.js"
type="text/javascript" charset="utf-8"></script>
<script type="text/coffeescript">
# Some CoffeeScript
</script>Tetapi untuk ini, kita harus mengimpor pustaka di setiap aplikasi dan kode CoffeeScript akan diinterpretasikan baris demi baris sebelum keluaran ditampilkan. Ini akan memperlambat aplikasi Anda, oleh karena itu pendekatan ini tidak disarankan.
Oleh karena itu, untuk menggunakan CoffeeScript dalam aplikasi Anda, Anda perlu melakukan pra-kompilasi menggunakan utilitas baris perintah Coffee dan kemudian Anda dapat menggunakan JavaScript yang dihasilkan dalam aplikasi Anda.
Di bab sebelumnya, kita telah melihat cara menginstal CoffeeScript. Di bab ini, mari kita periksa sintaks CoffeeScript.
Sintaksis CoffeeScript lebih anggun jika dibandingkan dengan sintaks JavaScript. Ini menghindari fitur yang merepotkan seperti kurung kurawal, titik koma, dan deselerasi variabel.
Pernyataan CoffeeScript
Tidak seperti banyak bahasa pemrograman lain seperti C, C ++, dan Java, pernyataan dalam CoffeeScript tidak diakhiri dengan titik koma (;). Alih-alih itu, setiap baris baru dianggap sebagai pernyataan terpisah oleh compiler CoffeeScript.
Contoh
Berikut adalah contoh pernyataan CoffeeScript.
name = "Javed"
age = 26Dengan cara yang sama, kita dapat menulis dua pernyataan dalam satu baris dengan memisahkannya menggunakan titik koma seperti yang ditunjukkan di bawah ini.
name = "Javed";age = 26Variabel CoffeeScript (Tanpa Kata Kunci var)
Di JavaScript, kami mendeklarasikan variabel menggunakan var kata kunci sebelum membuatnya, seperti yang ditunjukkan di bawah ini.
var name = "Javed"
var age = 20Saat membuat variabel di CoffeeScript, tidak perlu mendeklarasikannya menggunakan varkata kunci. Kita bisa langsung membuat variabel hanya dengan memberikan nilai seperti yang ditunjukkan di bawah ini.
name = "Javed"
age = 20Tanpa Tanda Kurung
Secara umum, kami menggunakan tanda kurung saat mendeklarasikan fungsi, memanggilnya, dan juga memisahkan blok kode untuk menghindari ambiguitas. Di CoffeeScript, tidak perlu menggunakan tanda kurung, dan saat membuat fungsi, kami menggunakan tanda panah (->) bukan tanda kurung seperti yang ditunjukkan di bawah ini.
myfunction = -> alert "Hello"Tetap saja, kami harus menggunakan tanda kurung dalam skenario tertentu. Saat memanggil fungsi tanpa parameter, kami akan menggunakan tanda kurung. Misalnya, jika kita memiliki fungsi bernama my_function di CoffeeScript, maka kita harus memanggilnya seperti yang ditunjukkan di bawah ini.
my_function()Dengan cara yang sama, kita juga dapat memisahkan kode ambigu menggunakan tanda kurung. Jika Anda mengamati contoh berikut, tanpa kawat gigi, hasilnya adalah 2233 dan dengan kawat gigi, hasilnya akan menjadi 45.
alert "The result is "+(22+33)Tanpa Kawat Gigi Keriting
Dalam JavaScript, untuk kode blok seperti fungsi, loop, dan pernyataan bersyarat, kami menggunakan tanda kurung kurawal. Di CoffeeScript, tidak perlu menggunakan tanda kurung kurawal. Sebaliknya, kita harus mempertahankan lekukan yang tepat (ruang putih) di dalam tubuh. Ini adalah fitur yang terinspirasi dari bahasa Python.
Berikut adalah contoh fungsi di CoffeeScript. Di sini Anda dapat mengamati bahwa alih-alih tanda kurung kurawal, kami telah menggunakan tiga spasi putih sebagai lekukan untuk memisahkan badan fungsi.
myfunction = ->
name = "John"
alert "Hello"+nameKomentar CoffeeScript
Dalam bahasa pemrograman apa pun, kami menggunakan komentar untuk menulis deskripsi tentang kode yang telah kami tulis. Komentar-komentar ini tidak dianggap sebagai bagian dari program. Komentar di CoffeeScript mirip dengan komentar bahasa Ruby. CoffeeScript menyediakan dua jenis komentar sebagai berikut -
Komentar Baris Tunggal
Setiap kali kami ingin mengomentari satu baris di CoffeeScript, kami hanya perlu menempatkan tag hash sebelumnya seperti yang ditunjukkan di bawah ini.
# This is the single line comment in CoffeeScriptSetiap baris yang mengikuti tag hash (#) dianggap sebagai komentar oleh kompiler CoffeeScript dan mengkompilasi kode lainnya dalam file yang diberikan kecuali komentar.
Komentar Multiline
Setiap kali kami ingin memberi komentar lebih dari satu baris di CoffeeScript (beberapa baris), kami dapat melakukannya dengan membungkus baris tersebut dalam sepasang tag hash tiga seperti yang ditunjukkan di bawah ini.
###
These are the multi line comments in CoffeeScript
We can write as many number of lines as we want
within the pair of triple hash tags.
###Kata kunci Cadangan CoffeeScript
Daftar semua kata yang dicadangkan di CoffeeScript diberikan dalam tabel berikut. Mereka tidak dapat digunakan sebagai variabel CoffeeScript, fungsi, metode, label loop, atau nama objek apa pun.
| kasus default fungsi var kosong dengan const membiarkan enum ekspor impor asli __hasProp __extends __mengiris __mengikat __Indeks mengimplementasikan |
lain antarmuka paket pribadi terlindung publik statis menghasilkan benar Salah batal ini baru menghapus jenis di argumen eval |
contoh kembali melemparkan istirahat terus debugger jika lain beralih untuk sementara melakukan mencoba menangkap akhirnya kelas meluas super |
tidak terdefinisi kemudian kecuali kalau sampai lingkaran dari oleh kapan dan atau adalah isnt tidak Iya tidak di mati |
Jenis Data CoffeeScript
Salah satu karakteristik paling mendasar dari bahasa pemrograman adalah kumpulan tipe data yang didukungnya. Ini adalah jenis nilai yang dapat direpresentasikan dan dimanipulasi dalam bahasa pemrograman.
Saat CoffeeScript mengompilasi baris demi baris ke JavaScript, tipe data yang disediakan oleh CoffeeScript sama dengan JavaScript. Kecuali fakta bahwa CoffeeScript menambahkan beberapa esensi tambahan.
CoffeeScript menyediakan tipe data berikut untuk digunakan -
Strings - Tipe data String mewakili sekelompok karakter secara umum dan kami mewakili nilai string dengan di antara tanda kutip ganda ("").
Example: "Raj", "Rahman"
Number - Tipe data angka mewakili nilai numerik.
Example: 12, 212, dll.
Boolean- Tipe data Boolean mewakili satu bit informasi. Hanya ada dua kemungkinan nilai: benar dan salah.
Arrays- Objek Array memungkinkan Anda menyimpan banyak nilai dalam satu variabel. Ini menyimpan koleksi elemen berurutan ukuran tetap dari tipe yang sama.
Example: siswa = ["Rahman", "Ramu", "Ravi", "Robert"]
Objects- Objek di CoffeeScript mirip dengan yang ada di JavaScript, ini adalah kumpulan properti. Di mana properti menyertakan kunci dan nilai yang dipisahkan oleh titik koma (:). Singkatnya, objek CoffeeScript adalah kumpulan pasangan nilai kunci.
Example: mahasiswa = {name: "Mohammed", usia: 24, telepon: 9848022338}
Null- Variabel yang ditentukan dan tidak memiliki nilai apa pun dianggap dan nol. Ini mirip dengan nilai null di JavaScript.
Undefined- Variabel yang tidak memiliki nilai apa pun yang ditetapkan padanya dianggap sebagai variabel yang tidak ditentukan. Jika Anda menggunakan variabel seperti itu dalam kode Anda, maka Anda akan mendapatkan kesalahan yang tidak ditentukan.
Kami akan membahas tipe data Array dan Objek secara rinci dalam bab terpisah.
Variabel tidak lain adalah wadah bernama. Anda dapat menempatkan data ke dalam penampung ini dan kemudian merujuk ke data menggunakan nama penampungnya.
Variabel CoffeeScript
Dalam JavaScript, sebelum menggunakan variabel, kita perlu mendeklarasikan dan menginisialisasinya (memberikan nilai). Tidak seperti JavaScript, saat membuat variabel di CoffeeScript, tidak perlu mendeklarasikannya menggunakanvarkata kunci. Kami hanya membuat variabel hanya dengan menetapkan nilai ke literal seperti yang ditunjukkan di bawah ini.
name = variable nameContoh
Dalam kode CoffeeScript berikut, kami telah mendefinisikan dua variabel name dan age, dari tipe data string dan angka masing-masing. Simpan dalam file dengan namavariable_example.coffee.
name = "Javed"
age = 25Compiling the code
Kompilasi kode CoffeeScript di atas dengan menjalankan perintah berikut di command prompt.
c:\> compile -c variable_example.coffeeSaat kompilasi, sebuah file JavaScript bernama variable_example.jsakan dibuat dengan konten berikut. Di sini Anda dapat mengamati bahwa kompilator mendeklarasikan variabel (usia dan nama) menggunakanvar kata kunci atas nama kami.
// Generated by CoffeeScript 1.10.0
(function() {
var age, name;
name = "Javed";
age = 25;
}).call(this);Ruang Lingkup Variabel
Cakupan variabel adalah wilayah program Anda yang ditentukan. Variabel JavaScript dan CoffeeScript hanya memiliki dua cakupan.
Global Variables - Variabel global memiliki cakupan global yang berarti dapat digunakan di mana saja di kode JavaScript Anda.
Local Variables- Variabel lokal hanya akan terlihat dalam fungsi yang ditentukan. Parameter fungsi selalu lokal untuk fungsi itu.
Masalah dengan Variabel di JavaScript
Dalam JavaScript, setiap kali kita mendefinisikan variabel tanpa menggunakan varkata kunci, itu dibuat dengan cakupan global. Ini menyebabkan banyak masalah. Perhatikan contoh berikut -
<script type = "text/javascript">
var i = 10;
document.write("The value of global variable i is "+ i);
document.write("<br>");
test();
function test() {
i = 20;
document.write("The value of local variable i is "+i);
document.write("<br>");
}
document.write("The value of global variable i is "+i);
</script>Saat menjalankan, JavaScript di atas memberi Anda output berikut -
The value of global variable i is 10
The value of local variable i is 20
The value of global variable i is 20Dalam contoh di atas, kami telah membuat variabel bernama idi ruang global dan diberi nilai 10 untuk itu. Dan di dalam fungsinya, saat mencoba membuat variabel lokal dengan nama yang sama, kita telah mendeklarasikan sebagai i = 20 ; tanpa kata kunci var. Karena kami melewatkanvar kata kunci, nilai variabel global i dipindahkan ke 20.
Untuk alasan ini, disarankan untuk mendeklarasikan variabel menggunakan var kata kunci.
Cakupan Variabel di CoffeeScript
Setiap kali kita mengkompilasi file CoffeeScript, kompilator CoffeeScript membuat fungsi anonim, dan di dalam fungsi itu, ia mentranskompilasi kode CoffeeScript menjadi JavaScript baris demi baris. (Jika kita mau, kita dapat menghapus pembungkus fungsi tingkat atas menggunakan-b atau --bare opsi dari perintah kompilasi) Setiap variabel yang kita buat dideklarasikan menggunakan var kata kunci dalam fungsi anonim dan karenanya, secara default, setiap variabel bersifat lokal di CoffeeScript.
(function() {
var age, name;
name = "javed";
age = 20;
}).call(this);Pokoknya, jika kita mau, kita bisa mendeklarasikan variabel dengan namespace global. Kita bisa melakukannya secara eksplisit seperti gambar di bawah ini.
obj = this
obj.age = 30Nama Variabel CoffeeScript (Literals)
Saat menamai variabel Anda di CoffeeScript, perhatikan aturan berikut.
Anda tidak boleh menggunakan salah satu kata kunci cadangan CoffeeScript sebagai nama variabel. Kata kunci ini disebutkan di bagian selanjutnya. Misalnya, nama variabel break atau Boolean tidak valid.
Nama variabel CoffeeScript tidak boleh dimulai dengan angka (0-9). Mereka harus dimulai dengan huruf atau karakter garis bawah. Misalnya, 123test adalah nama variabel yang tidak valid, tetapi _123test adalah nama yang valid.
Nama variabel CoffeeScript peka huruf besar kecil. Sebagai contoh,Name dan name adalah dua variabel berbeda.
Operator CoffeeScript
Operator adalah simbol yang memberi tahu kompiler untuk melakukan fungsi matematika atau logika tertentu. Mari kita ambil ungkapan sederhana4 + 5 is equal to 9. Di sini 4 dan 5 dipanggiloperands dan '+' disebut operator.
Operator yang disediakan oleh CoffeeScript sama seperti di JavaScript kecuali beberapa perbedaan. Ada beberapa operator bermasalah di JavaScript. CoffeeScript baik menghapusnya atau memodifikasi fungsinya dan itu juga memperkenalkan beberapa operator baru.
Berikut adalah daftar operator yang didukung oleh CoffeeScript.
- Operator Aritmatika
- Operator Perbandingan
- Operator Logis (atau Relasional)
- Operator Penugasan
Alias CoffeeScript
Selain operator, CoffeeScript juga menyediakan alias. CoffeeScript menyediakan alias ke berbagai operator dan simbol untuk membuat kode CoffeeScript Anda dapat dibaca dan lebih ramah pengguna.
Mari kita lihat semua operator dan alias CoffeeScript satu per satu.
Operator Aritmatika
CoffeeScript mendukung operator aritmatika berikut. Asumsikan variabelA memegang 10 dan variabel B memegang 20, lalu -
Tunjukkan Contoh
| S.No | Operator dan Deskripsi | Contoh |
|---|---|---|
| 1 | + (Addition) Menambahkan dua operan |
A + B = 30 |
| 2 | − (Subtraction) Mengurangi operan kedua dari yang pertama |
A - B = -10 |
| 3 | * (Multiplication) Kalikan kedua operan |
A * B = 200 |
| 4 | / (Division) Bagilah pembilangnya dengan penyebutnya |
B / A = 2 |
| 5 | % (Modulus) Menghasilkan sisa dari pembagian integer |
B% A = 0 |
| 6 | ++ (Increment) Meningkatkan nilai integer satu |
A ++ = 11 |
| 7 | -- (Decrement) Mengurangi nilai integer satu |
A-- = 9 |
Operator Perbandingan
JavaScript mendukung operator perbandingan berikut. Asumsikan variabelA memegang 10 dan variabel B memegang 20, lalu -
Tunjukkan Contoh
| S.No | Operator dan Deskripsi | Contoh |
|---|---|---|
| 1 | = = (Equal) Memeriksa apakah nilai dua operan sama atau tidak, jika ya, maka kondisinya menjadi benar. |
(A == B) tidak benar. |
| 2 | != (Not Equal) Memeriksa apakah nilai dua operan sama atau tidak, jika nilainya tidak sama, maka kondisinya menjadi benar. |
(A! = B) benar. |
| 3 | > (Greater than) Memeriksa apakah nilai operan kiri lebih besar dari nilai operan kanan, jika ya, maka kondisinya menjadi benar. |
(A> B) tidak benar. |
| 4 | < (Less than) Memeriksa apakah nilai operan kiri kurang dari nilai operan kanan, jika ya, maka kondisinya menjadi benar. |
(A <B) benar. |
| 5 | >= (Greater than or Equal to) Memeriksa apakah nilai operan kiri lebih besar dari atau sama dengan nilai operan kanan, jika ya, maka kondisinya menjadi benar. |
(A> = B) tidak benar. |
| 6 | <= (Less than or Equal to) Memeriksa apakah nilai operan kiri kurang dari atau sama dengan nilai operan kanan, jika ya, maka kondisinya menjadi benar. |
(A <= B) benar. |
Tabel berikut menunjukkan alias untuk beberapa operator Perbandingan. SeharusnyaA memegang 20 dan variabel B memegang 20.
Tunjukkan Contoh
| Operator | Alias | Contoh |
|---|---|---|
| = = (Sama) | is | A is B memberi Anda kebenaran. |
| ! = = (Tidak Sama) | isnt | A isnt B memberimu palsu. |
Operator Logis
CoffeeScript mendukung operator logika berikut. Asumsikan variabelA memegang 10 dan variabel B memegang 20, lalu -
Tunjukkan Contoh
| S.No | Operator dan Deskripsi | Contoh |
|---|---|---|
| 1 | && (Logical AND) Jika kedua operan bukan nol, maka kondisinya menjadi benar. |
(A && B) benar. |
| 2 | || (Logical OR) Jika salah satu dari dua operan bukan nol, maka kondisinya menjadi benar. |
(A || B) itu benar. |
| 3 | ! (Logical NOT) Membalik keadaan logis dari operannya. Jika kondisinya benar, maka operator NOT Logical akan membuatnya salah. |
! (A && B) salah. |
Tabel berikut menunjukkan alias untuk beberapa operator logika. SeharusnyaX memegang true dan variabel Y memegang false.
Tunjukkan Contoh
| Operator | Alias | Contoh |
|---|---|---|
| && (Logis DAN) | and | X and Y memberimu palsu |
| || (Logis ATAU) | or | X or Y memberi Anda kebenaran |
| ! (bukan x) | not | not X memberimu palsu |
Operator Bitwise
CoffeeScript mendukung operator bitwise berikut. Asumsikan variabelA memegang 2 dan variabel B memegang 3, lalu -
Tunjukkan Contoh
| S.No | Operator dan Deskripsi | Contoh |
|---|---|---|
| 1 | & (Bitwise AND) Ia melakukan operasi Boolean AND pada setiap bit argumen integernya. |
(A & B) adalah 2. |
| 2 | | (BitWise OR) Ia melakukan operasi Boolean OR pada setiap bit argumen integernya. |
(A | B) adalah 3. |
| 3 | ^ (Bitwise XOR) Ia melakukan operasi Boolean eksklusif OR pada setiap bit argumen integernya. Eksklusif OR berarti salah satu operan satu benar atau operan dua benar, tetapi tidak keduanya. |
(A ^ B) adalah 1. |
| 4 | ~ (Bitwise Not) Ini adalah operator unary dan beroperasi dengan membalik semua bit di operan. |
(~ B) adalah -4. |
| 5 | << (Left Shift) Ini memindahkan semua bit di operan pertamanya ke kiri dengan jumlah tempat yang ditentukan di operan kedua. Bit baru diisi dengan nol. Menggeser nilai ke kiri dengan satu posisi sama dengan mengalikannya dengan 2, menggeser dua posisi sama dengan mengalikan dengan 4, dan seterusnya. |
(A << 1) adalah 4. |
| 6 | >> (Right Shift) Operator Pergeseran Kanan Biner. Nilai operan kiri dipindahkan ke kanan dengan jumlah bit yang ditentukan oleh operan kanan. |
(A >> 1) adalah 1. |
Operator Penugasan
CoffeeScript mendukung operator penetapan berikut -
Tunjukkan Contoh
| S.No | Operator dan Deskripsi | Contoh |
|---|---|---|
| 1 | = (Simple Assignment ) Menetapkan nilai dari operan sisi kanan ke operan sisi kiri |
C = A + B akan menetapkan nilai A + B ke dalam C |
| 2 | += (Add and Assignment) Ini menambahkan operan kanan ke operan kiri dan memberikan hasilnya ke operan kiri. |
C + = A ekivalen dengan C = C + A |
| 3 | -= (Subtract and Assignment) Ini mengurangi operan kanan dari operan kiri dan memberikan hasilnya ke operan kiri. |
C - = A ekivalen dengan C = C - A |
| 4 | *= (Multiply and Assignment) Ini mengalikan operan kanan dengan operan kiri dan memberikan hasilnya ke operan kiri. |
C * = A ekivalen dengan C = C * A |
| 5 | /= (Divide and Assignment) Ini membagi operan kiri dengan operan kanan dan memberikan hasilnya ke operan kiri. |
C / = A ekivalen dengan C = C / A |
| 6 | %= (Modules and Assignment) Dibutuhkan modulus menggunakan dua operan dan memberikan hasilnya ke operan kiri. |
C% = A setara dengan C = C% A |
Note - Logika yang sama berlaku untuk operator Bitwise sehingga akan menjadi seperti << =, >> =, >> =, & =, | = dan ^ =.
Operator Kesetaraan di CoffeeScript
Saat bekerja dengan JavaScript, Anda akan menemukan dua jenis operator kesetaraan == dan ===.
Itu == operator di JavaScript adalah type coercive, yaitu, jika tipe dari dua operan dalam suatu operasi berbeda, maka tipe data dari salah satu operator diubah menjadi yang lain dan kemudian keduanya dibandingkan.
CoffeeScript menghindari paksaan yang tidak diinginkan ini, ia mengkompilasi file == operator ke operator perbandingan ketat JavaScript ===.
Jika kita membandingkan dua operan menggunakan ===, lalu kembali true, hanya jika nilai dan tipe datanya sama, jika tidak maka akan dikembalikan false.
Contoh
Perhatikan contoh berikut. Di sini kami memiliki dua variabela dan b. a memegang nilai 21 tipe integer dan b memegang nilai yang sama, tetapi dari stringTipe. Di CoffeeScript, saat kami membandingkana dan b, hasilnya akan seperti itu false. (Sejak== operator CoffeeScript diubah menjadi === operator JavaScript)
a=21
b="21"
result = 21=='21'
console.log resultSaat menyusun, CoffeeScript di atas menghasilkan JavaScript berikut
// Generated by CoffeeScript 1.10.0
(function() {
var a, b, result;
a = 21;
b = "21";
result = a === b;
console.log(result);
}).call(this);Saat menjalankan, ini menghasilkan keluaran berikut.
falseOperator eksistensial
CoffeeScript menyediakan operator baru yang dikenal sebagai operator eksistensial untuk memverifikasi keberadaan variabel. Ini dilambangkan dengan?. Kecuali variabel null atau tidak ditentukan, operator eksistensial mengembalikan nilai true.
Contoh
Diberikan di bawah ini adalah contoh operator eksistensial. Di sini kami memiliki tiga variabel, yaituname, age, dan subject dan kami memverifikasi keberadaan nama variabel dan telepon menggunakan operator eksistensial.
name="Ramu"
age=24
subject="Engineering"
verify_name = name?
verify_phone = phone?
console.log verify_name
console.log verify_phoneSaat kompilasi, ini akan menghasilkan kode JavaScript berikut.
// Generated by CoffeeScript 1.10.0
(function() {
var age, name, subject, verify_name, verify_phone;
name = "Ramu";
age = 24;
subject = "Engineering";
verify_name = name != null;
verify_phone = typeof phone !== "undefined" && phone !== null;
console.log(verify_name);
console.log(verify_phone);
}).call(this);Jika kita menjalankan file CoffeeScript di atas, ini menghasilkan keluaran sebagai berikut.
true
falseNote - Kami memiliki varian pengakses dari operator eksistensial ?. Kita bisa menggunakannya sebagai pengganti. operator untuk mengetahui referensi nol.
Perbandingan Berantai
Seperti di Python, kita bisa menggunakan rantai operator perbandingan dalam satu ekspresi di CoffeeScript.
Contoh
Berikut adalah contoh penggunaan perbandingan berantai.
score = 70
passed = 100 > score > 40
console.log passedSaat kompilasi, contoh CoffeeScript memberi Anda kode JavaScript berikut.
// Generated by CoffeeScript 1.10.0
(function() {
var passed, score;
score = 70;
passed = (100 > score && score > 40);
console.log(passed);
}).call(this);Jika Anda menjalankan kode CoffeeScript di atas, ini menghasilkan keluaran sebagai berikut.
trueNote- CoffeeScript menghapus operator terner; alih-alih itu, kita bisa menggunakaninline if pernyataan.
Alias CoffeeScript
Secara umum, CoffeeScript menyediakan alias ke berbagai operator dan simbol agar kode CoffeeScript Anda dapat dibaca dan lebih ramah pengguna. Berikut adalah alias yang disediakan oleh CoffeeScript.
| Nama | Operator / simbol | Alias |
|---|---|---|
| operator "sama dengan" | == | adalah |
| Operator "tidak sama dengan" | ! == | isnt |
| operator "bukan" | ! | tidak |
| operator "dan" | && | dan |
| "atau" operator | || | atau |
| nilai boolean benar | benar | benar, ya, aktif |
| nilai boolean salah | Salah | off, tidak |
| objek saat ini | ini | @ |
| baris baru (atau) titik koma | \ n atau; | kemudian |
| Kebalikan dari jika | ! jika | kecuali kalau |
| Untuk menguji keberadaan array | di | |
| Untuk menguji keberadaan objek | dari | |
| Eksponensial | Sebuah**b | |
| Divisi integer | Sebuah//b | |
| modulo tergantung dividen | Sebuah%%b |
Contoh
Contoh berikut menunjukkan cara menggunakan alias di CoffeeScript -
a=21; b=21
x = true; y = false
console.log a is b
console.log a isnt b
console.log x and y
console.log x or y
console.log yes or no
console.log on or off
console.log a**b
console.log a//b
console.log a%%bSaat menyusun contoh di atas, ini memberi Anda kode JavaScript berikut.
// Generated by CoffeeScript 1.10.0
(function() {
var a, b, x, y,
modulo = function(a, b) { return (+a % (b = +b) + b) % b; };
a = 21;
b = 21;
x = true;
y = false;
console.log(a === b);
console.log(a !== b);
console.log(x && y);
console.log(x || y);
console.log(true || false);
console.log(true || false);
console.log(Math.pow(a, b));
console.log(Math.floor(a / b));
console.log(modulo(a, b));
}).call(this);Jika Anda menjalankan file CoffeeScript di atas, ini menghasilkan output berikut -
true
false
false
true
true
true
5.842587018385982e+27
1
0Saat memprogram, kami menemukan beberapa skenario di mana kami harus memilih jalur dari kumpulan jalur tertentu. Dalam situasi seperti itu, kita membutuhkan pernyataan bersyarat. Pernyataan bersyarat membantu kita mengambil keputusan dan melakukan tindakan yang benar.
Berikut ini adalah bentuk umum dari struktur pengambilan keputusan tipikal yang ditemukan di sebagian besar bahasa pemrograman.

JavaScript mendukung if pernyataan (termasuk variannya) dan switchpernyataan. Selain kondisional yang tersedia di JavaScript, CoffeeScript menyertakan fileunless pernyataan, negasi dari jika, dan bahkan lebih.
Berikut adalah pernyataan kondisional yang disediakan oleh CoffeeScript.
| S.No. | Pernyataan & Deskripsi |
|---|---|
| 1 | jika pernyataan Sebuah ifpernyataan terdiri dari ekspresi Boolean diikuti oleh satu atau lebih pernyataan. Pernyataan ini dieksekusi ketika ekspresi Boolean yang diberikan benar. |
| 2 | jika ... pernyataan lain Sebuah if Pernyataan dapat diikuti dengan opsional else pernyataan, yang dijalankan ketika ekspresi Boolean salah. |
| 3 | kecuali pernyataan Sebuah unless Pernyataannya mirip dengan ifdengan ekspresi Boolean diikuti oleh satu atau beberapa pernyataan kecuali. Pernyataan ini dijalankan ketika ekspresi Boolean yang diberikan salah. |
| 4 | kecuali ... pernyataan lain Sebuah unless Pernyataan dapat diikuti dengan opsional else pernyataan, yang dijalankan saat ekspresi Boolean benar. |
| 5 | pernyataan switch SEBUAH switch pernyataan memungkinkan variabel untuk diuji kesetaraan terhadap daftar nilai. |
Kata kunci kemudian di CoffeeScript
Itu if dan unlessPernyataan adalah pernyataan blok yang ditulis dalam beberapa baris. CoffeeScript menyediakan filethen kata kunci yang digunakan untuk menulis if dan unless pernyataan dalam satu baris.
Berikut adalah pernyataan dalam CoffeeScript yang ditulis menggunakan then kata kunci.
| S.No. | Pernyataan & Deskripsi |
|---|---|
| 1 | if-then statement Dengan menggunakan pernyataan if-then, kita dapat menulis ifpernyataan CoffeeScript dalam satu baris. Ini terdiri dari ekspresi Boolean diikuti oleh kata kunci kemudian, yang diikuti oleh satu atau lebih pernyataan. Pernyataan ini dieksekusi ketika ekspresi Boolean yang diberikan benar. |
| 2 | if-then...else statement Pernyataan jika-maka dapat diikuti dengan opsional elsepernyataan, yang dijalankan ketika ekspresi Boolean salah. Dengan menggunakan pernyataan if-then ... else, kita dapat menulis pernyataan if ... else dalam satu baris. |
| 3 | unless-then statement Dengan menggunakan pernyataan kecuali-maka, kita dapat menulis unlesspernyataan CoffeeScript dalam satu baris. Ini terdiri dari ekspresi Boolean yang diikuti olehthenkata kunci, yang diikuti oleh satu atau lebih pernyataan. Pernyataan ini dijalankan ketika ekspresi Boolean yang diberikan salah. |
| 4 | kecuali ... kemudian pernyataan lain Pernyataan kecuali-maka dapat diikuti dengan opsional elsepernyataan, yang dijalankan saat ekspresi Boolean benar. Dengan menggunakan pernyataan exception-then ... else, kita dapat menulis pernyataan kecuali ... else dalam satu baris. |
postfix if dan postfix kecuali Statements
Di CoffeeScript, Anda juga dapat menulis if dan unless pernyataan yang memiliki blok kode pertama diikuti oleh if atau unlesskata kunci seperti yang ditunjukkan di bawah ini. Ini adalah bentuk postfix dari pernyataan tersebut. Ini berguna saat menulis program di CoffeeScript.
#Postfix if
Statements to be executed if expression
#Postfix unless
Statements to be executed unless expressiontunjukkan contoh
Saat membuat kode, Anda mungkin menghadapi situasi di mana Anda perlu mengeksekusi blok kode berulang kali. Dalam situasi seperti itu, Anda dapat menggunakan pernyataan loop.
Secara umum, pernyataan dieksekusi secara berurutan: Pernyataan pertama dalam suatu fungsi dijalankan pertama, diikuti oleh yang kedua, dan seterusnya.
Pernyataan loop memungkinkan kita untuk mengeksekusi pernyataan atau sekelompok pernyataan beberapa kali. Diberikan di bawah ini adalah bentuk umum dari pernyataan loop di sebagian besar bahasa pemrograman

JavaScript menyediakan while, for dan for..inloop. Loop di CoffeeScript mirip dengan yang ada di JavaScript.
whileloop dan variannya adalah satu-satunya konstruksi loop di CoffeeScript. Bukan yang biasa digunakanfor loop, CoffeeScript menyediakan Anda Comprehensions yang dibahas secara rinci di bab selanjutnya.
Loop sementara di CoffeeScript
Itu whileloop adalah satu-satunya loop tingkat rendah yang disediakan CoffeeScript. Ini berisi ekspresi Boolean dan blok pernyataan. Ituwhileloop mengeksekusi blok pernyataan yang ditentukan berulang kali selama ekspresi Boolean yang diberikan benar. Setelah ekspresi menjadi salah, loop berhenti.
Sintaksis
Berikut ini adalah sintaks whileloop di CoffeeScript. Di sini, tidak perlu tanda kurung untuk menentukan ekspresi Boolean dan kita harus membuat indentasi perulangan menggunakan (jumlah yang konsisten) spasi putih alih-alih membungkusnya dengan tanda kurung kurawal.
while expression
statements to be executedContoh
Contoh berikut menunjukkan penggunaan whileloop di CoffeeScript. Simpan kode ini dalam file dengan namawhile_loop_example.coffee
console.log "Starting Loop "
count = 0
while count < 10
console.log "Current Count : " + count
count++;
console.log "Set the variable to different value and then try"Buka command prompt dan kompilasi file .coffee seperti yang ditunjukkan di bawah ini.
c:\> coffee -c while_loop_example.coffeeSaat menyusun, ini memberi Anda JavaScript berikut.
// Generated by CoffeeScript 1.10.0
(function() {
var count;
console.log("Starting Loop ");
count = 0;
while (count < 10) {
console.log("Current Count : " + count);
count++;
}
console.log("Set the variable to different value and then try");
}).call(this);Sekarang, buka command prompt lagi dan jalankan file CoffeeScript seperti yang ditunjukkan di bawah ini.
c:\> coffee while_loop_example.coffeeSaat menjalankan, file CoffeeScript menghasilkan keluaran berikut.
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Set the variable to different value and then tryVarian sementara
Loop While di CoffeeScript memiliki dua varian yaitu until variant dan loop variant.
| S.No. | Jenis & Deskripsi Loop |
|---|---|
| 1 | sampai varian sementara Itu until varian dari whileloop berisi ekspresi Boolean dan satu blok kode. Blok kode dari loop ini dijalankan selama ekspresi Boolean yang diberikan salah. |
| 2 | varian loop sementara Itu loop varian setara dengan while loop dengan nilai sebenarnya (while true). Pernyataan dalam perulangan ini akan dieksekusi berulang kali hingga kita keluar dari perulangan menggunakanBreak pernyataan. |
Di bab sebelumnya, kita telah mempelajari berbagai loop yang disediakan oleh CoffeeScript, whiledan variannya. Selain itu, CoffeeScript menyediakan struktur loop tambahan yang dikenal sebagaicomprehensions.
Pemahaman ini menggantikan forloop dalam bahasa pemrograman lain, jika kita menambahkan klausa pelindung opsional dan nilai indeks array saat ini secara eksplisit. Dengan menggunakan pemahaman, kita dapat mengulang array serta objek dan pemahaman bahwa array iterasi adalah ekspresi, dan kita dapat mengembalikannya ke dalam fungsi atau menetapkan ke variabel.
| S.No. | Pernyataan & Deskripsi |
|---|---|
| 1 | untuk..dalam pemahaman Itu for..in pemahaman adalah bentuk dasar dari pemahaman di CoffeeScript menggunakan ini kita dapat iterasi elemen daftar atau array. |
| 2 | untuk..dari pemahaman Sama seperti Arrays CoffeeScriptScript menyediakan wadah untuk menyimpan pasangan nilai kunci yang dikenal sebagai objek. Kita dapat mengiterasi objek menggunakanfor..of pemahaman yang disediakan oleh CoffeeScript. |
| 3 | list comprehensions Itu list pemahaman di CoffeeScript digunakan untuk memetakan larik objek ke larik lain. |
Indeks pemahaman
Daftar / larik elemen memiliki indeks yang dapat digunakan dalam pemahaman. Anda dapat menggunakannya dalam pemahaman menggunakan variabel seperti yang ditunjukkan di bawah ini.
for student,i in [element1, element2, element3]Contoh
Contoh berikut menunjukkan penggunaan indeks file for…inpemahaman di CoffeeScript. Simpan kode ini dalam file dengan namafor_in_index.coffee
for student,i in ['Ram', 'Mohammed', 'John']
console.log "The name of the student with id "+i+" is: "+studentBuka command prompt dan kompilasi file .coffee seperti yang ditunjukkan di bawah ini.
c:\> coffee -c for_in_index.coffeeSaat menyusun, ini memberi Anda JavaScript berikut.
// Generated by CoffeeScript 1.10.0
(function() {
var i, j, len, ref, student;
ref = ['Ram', 'Mohammed', 'John'];
for (i = j = 0, len = ref.length; j < len; i = ++j) {
student = ref[i];
console.log("The name of the student with id " + i + " is: " + student);
}
}).call(this);Sekarang, buka command prompt lagi dan jalankan file CoffeeScript seperti yang ditunjukkan di bawah ini.
c:\> coffee for_in_index.coffeeSaat menjalankan, file CoffeeScript menghasilkan keluaran berikut.
The name of the student with id 0 is: Ram
The name of the student with id 1 is: Mohammed
The name of the student with id 2 is: JohnBentuk pemahaman Postfix
Sama seperti postfix if dan unless, CoffeeScript menyediakan bentuk Postfix dari Comprehensions yang berguna saat menulis kode. Dengan menggunakan ini, kita dapat menulis filefor..in pemahaman dalam satu baris seperti yang ditunjukkan di bawah ini.
#Postfix for..in comprehension
console.log student for student in ['Ram', 'Mohammed', 'John']
#postfix for..of comprehension
console.log key+"::"+value for key,value of { name: "Mohammed", age: 24, phone: 9848022338}Menetapkan ke variabel
Pemahaman yang kita gunakan untuk iterasi array bisa ditempatkan ke variabel dan juga dikembalikan oleh fungsi.
Contoh
Perhatikan contoh yang diberikan di bawah ini. Di sini Anda dapat mengamati bahwa kami telah mengambil elemen dari sebuah array menggunakanfor..in pemahaman dan menetapkan ini ke variabel bernama names. Dan kami juga memiliki fungsi yang mengembalikan pemahaman secara eksplisit menggunakanreturnkata kunci. Simpan kode ini dalam file dengan namaexample.coffee
my_function =->
student = ['Ram', 'Mohammed', 'John']
#Assigning comprehension to a variable
names = (x for x in student )
console.log "The contents of the variable names are ::"+names
#Returning the comprehension
return x for x in student
console.log "The value returned by the function is "+my_function()Buka command prompt dan kompilasi file .coffee seperti yang ditunjukkan di bawah ini.
c:\> coffee -c example.coffeeSaat menyusun, ini memberi Anda JavaScript berikut.
// Generated by CoffeeScript 1.10.0
(function() {
var my_function;
my_function = function() {
var i, len, names, student, x;
student = ['Ram', 'Mohammed', 'John'];
names = (function() {
var i, len, results;
results = [];
for (i = 0, len = student.length; i < len; i++) {
x = student[i];
results.push(x);
}
return results;
})();
console.log("The contents of the variable names are ::" + names);
for (i = 0, len = student.length; i < len; i++) {
x = student[i];
return x;
}
};
console.log("The value returned by the function is " + my_function());
}).call(this);Sekarang, buka command prompt lagi dan jalankan file CoffeeScript seperti yang ditunjukkan di bawah ini.
c:\> coffee example.coffeeSaat menjalankan, file CoffeeScript menghasilkan keluaran berikut.
The contents of the variable names are ::Ram,Mohammed,John
The value returned by the function is RamDengan kata kunci
CoffeeScript menyediakan rentang untuk menentukan daftar elemen. Misalnya, rentang [1..10] setara dengan [1, 2, 3, 4, 5, 6, 7, 8, 9, 10] di mana, setiap elemen bertambah 1. Kita juga bisa mengubah kenaikan ini menggunakanby kata kunci pemahaman.
Contoh
Contoh berikut menunjukkan penggunaan file by kata kunci dari for..inpemahaman yang diberikan oleh CoffeeScript. Simpan kode ini dalam file dengan namaby_keyword_example.coffee
array = (num for num in [1..10] by 2)
console.log arrayBuka command prompt dan kompilasi file .coffee seperti yang ditunjukkan di bawah ini.
c:\> coffee -c by_keyword_example.coffeeSaat menyusun, ini memberi Anda JavaScript berikut.
// Generated by CoffeeScript 1.10.0
(function() {
var array, num;
array = (function() {
var i, results;
results = [];
for (num = i = 1; i <= 10; num = i += 2) {
results.push(num);
}
return results;
})();
console.log(array);
}).call(this);Sekarang, buka command prompt lagi dan jalankan file CoffeeScript seperti yang ditunjukkan di bawah ini.
c:\> coffee by_keyword_example.coffeeSaat menjalankan, file CoffeeScript menghasilkan keluaran berikut.
[ 1, 3, 5, 7, 9 ]Fungsi adalah blok kode yang dapat digunakan kembali yang dapat dipanggil di mana saja dalam program Anda. Ini menghilangkan kebutuhan untuk menulis kode yang sama berulang kali. Ini membantu programmer dalam menulis kode modular.
Fungsi memungkinkan programmer untuk membagi program besar menjadi sejumlah fungsi kecil dan dapat diatur.
Secara umum, dengan menggunakan JavaScript, kita dapat mendefinisikan dua jenis fungsi - named functions, fungsi reguler dengan nama fungsi body dan, Function expressions. Menggunakan ekspresi fungsi, kita dapat menetapkan fungsi ke variabel.
//named function
function sayHello(){
return("Hello there");
}
//function expressions
var message = function sayHello(){
return("Hello there");
}Fungsi di CoffeeScript
Sintaks fungsi di CoffeeScript lebih sederhana dibandingkan dengan JavaScript. Di CoffeeScript, kami hanya mendefinisikan ekspresi fungsi.
Itu functionkata kunci dihilangkan di CoffeeScript. Untuk mendefinisikan fungsi di sini, kita harus menggunakan panah tipis (->).
Di balik layar, compiler CoffeeScript mengubah panah menjadi definisi fungsi di JavaScript seperti yang ditunjukkan di bawah ini.
(function() {});Tidak wajib menggunakan returnkata kunci di CoffeeScript. Setiap fungsi di CoffeeScript mengembalikan pernyataan terakhir dalam fungsi secara otomatis.
Jika kita ingin kembali ke fungsi pemanggil atau mengembalikan nilai sebelum kita mencapai akhir fungsi, maka kita dapat menggunakan return kata kunci.
Selain fungsi in-line (fungsi yang satu baris), kita juga bisa mendefinisikan fungsi multiline di CoffeeScript. Karena kurung kurawal dihilangkan, kita dapat melakukannya dengan mempertahankan lekukan yang tepat.
Mendefinisikan Fungsi
Berikut ini adalah sintaks untuk mendefinisikan fungsi di CoffeeScript.
function_name = -> function_bodyContoh
Diberikan di bawah ini adalah contoh fungsi di CoffeeScript. Di sini, kami telah membuat fungsi bernamagreet. Fungsi ini secara otomatis mengembalikan pernyataan di dalamnya. Simpan dalam file dengan namafunction_example.coffee
greet = -> "This is an example of a function"
Kompilasikan dengan menjalankan perintah berikut di command prompt.
c:\>coffee -c function_example.coffeeSaat kompilasi, ini menghasilkan kode JavaScript berikut. Di sini Anda dapat mengamati bahwa kompilator CoffeeScript secara otomatis mengembalikan nilai string dalam fungsi bernamagreet().
// Generated by CoffeeScript 1.10.0
(function() {
var greet;
greet = function() {
return "This is an example of a function";
};
}).call(this);Fungsi Multi-baris
Kita juga bisa mendefinisikan fungsi dengan banyak baris dengan mempertahankan lekukan, bukan tanda kurung kurawal. Tapi kita harus konsisten dengan lekukan yang kita ikuti untuk garis di seluruh fungsi.
greet = ->
console.log "Hello how are you"Saat menyusun, CoffeeScript di atas memberi Anda kode JavaScript berikut. Kompilator CoffeeScript mengambil badan dari fungsi yang telah kita pisahkan menggunakan lekukan dan ditempatkan di dalam tanda kurung kurawal.
// Generated by CoffeeScript 1.10.0
(function() {
var greet;
greet = function() {
return console.log("Hello how are you");
};
}).call(this);Fungsi dengan Argumen
Kita juga bisa menentukan argumen dalam fungsi menggunakan tanda kurung seperti yang ditunjukkan di bawah ini.
add =(a,b) ->
c=a+b
console.log "Sum of the two numbers is: "+cSaat mengompilasi file CoffeeScript di atas, ini akan menghasilkan JavaScript berikut.
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function(a, b) {
var c;
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
}).call(this);Memanggil Fungsi
Setelah mendefinisikan fungsi, kita perlu memanggil fungsi itu. Anda cukup menjalankan fungsi dengan menempatkan tanda kurung setelah namanya seperti yang ditunjukkan pada contoh berikut.
add = ->
a=20;b=30
c=a+b
console.log "Sum of the two numbers is: "+c
add()Saat menyusun, contoh di atas memberi Anda JavaScript berikut
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function() {
var a, b, c;
a = 20;
b = 30;
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
add();
}).call(this);Saat menjalankan kode CoffeeScript di atas, ini menghasilkan keluaran berikut.
Sum of the two numbers is: 50Memanggil Fungsi dengan Argumen
Dengan cara yang sama, kita bisa memanggil fungsi dengan argumen dengan meneruskannya seperti yang ditunjukkan di bawah ini.
my_function argument_1,argument_2
or
my_function (argument_1,argument_2)Note - Saat menjalankan fungsi dengan meneruskan argumen ke sana, penggunaan tanda kurung bersifat opsional.
Dalam contoh berikut, kami telah membuat fungsi bernama add() yang menerima dua parameter dan kami telah memanggilnya.
add =(a,b) ->
c=a+b
console.log "Sum of the two numbers is: "+c
add 10,20Saat menyusun, contoh di atas memberi Anda JavaScript berikut.
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function(a, b) {
var c;
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
add(10, 20);
}).call(this);Saat menjalankan, kode CoffeeScript di atas menghasilkan keluaran berikut.
Sum of the two numbers is: 30Argumen Default
CoffeeScript juga mendukung argumen default. Kita dapat menetapkan nilai default ke argumen suatu fungsi, seperti yang ditunjukkan pada contoh berikut.
add =(a = 1, b = 2) ->
c=a+b
console.log "Sum of the two numbers is: "+c
add 10,20
#Calling the function with default arguments
add()Saat kompilasi, CoffeeScript di atas menghasilkan file JavaScript berikut.
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function(a, b) {
var c;
if (a == null) {
a = 1;
}
if (b == null) {
b = 2;
}
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
add(10, 20);
add()
}).call(this);Saat menjalankan kode CoffeeScript di atas, ini menghasilkan keluaran berikut.
Sum of the two numbers is: 30
Sum of the two numbers is: 3Objek String memungkinkan Anda bekerja dengan serangkaian karakter. Seperti di sebagian besar bahasa pemrograman, Strings di CoffeeScript dideklarasikan menggunakan tanda kutip sebagai -
my_string = "Hello how are you"
console.log my_stringSaat kompilasi, itu akan menghasilkan kode JavaScript berikut.
// Generated by CoffeeScript 1.10.0
(function() {
var my_string;
my_string = "Hello how are you";
console.log(my_string);
}).call(this);Penggabungan String
Kita dapat menggabungkan dua string menggunakan simbol "+" seperti yang ditunjukkan di bawah ini.
new_string = "Hello how are you "+"Welcome to Tutorialspoint"
console.log new_StringSaat kompilasi, itu akan menghasilkan kode JavaScript berikut.
// Generated by CoffeeScript 1.10.0
(function() {
var new_string;
new_string = "Hello how are you " + "Welcome to Tutorialspoint";
console.log(new_String);
}).call(this);Jika Anda menjalankan contoh di atas, Anda dapat mengamati String yang digabungkan seperti yang ditunjukkan di bawah ini.
Hello how are you Welcome to TutorialspointInterpolasi String
CoffeeScript juga menyediakan fitur yang disebut String interpolationuntuk memasukkan variabel dalam sengatan. Fitur CoffeeScript ini terinspirasi dari bahasa Ruby.
Interpolasi string dilakukan dengan menggunakan tanda kutip ganda "", tag hash # dan sepasang kawat gigi keriting { }. String dideklarasikan dalam tanda kutip ganda dan variabel yang akan diinterpolasi dibungkus dalam tanda kurung kurawal yang diawali dengan tag hash seperti yang ditunjukkan di bawah ini.
name = "Raju"
age = 26
message ="Hello #{name} your age is #{age}"
console.log messageSaat menyusun contoh di atas, ini menghasilkan JavaScript berikut. Di sini Anda dapat mengamati interpolasi String diubah menjadi rangkaian normal menggunakan+ simbol.
// Generated by CoffeeScript 1.10.0
(function() {
var age, message, name;
name = "Raju";
age = 26;
message = "Hello " + name + " your age is " + age;
console.log(message);
}).call(this);Jika Anda menjalankan kode CoffeeScript di atas, ini memberi Anda keluaran berikut.
Hello Raju your age is 26Variabel yang diteruskan sebagai #{variable} diinterpolasi hanya jika string diapit di antara tanda kutip ganda " ". Menggunakan tanda kutip tunggal' 'bukannya tanda kutip ganda menghasilkan garis apa adanya tanpa interpolasi. Perhatikan contoh berikut.
name = "Raju"
age = 26
message ='Hello #{name} your age is #{age}'
console.log messageJika kita menggunakan tanda kutip tunggal sebagai pengganti tanda kutip ganda dalam interpolasi, Anda akan mendapatkan hasil sebagai berikut.
Hello #{name} your age is #{age}CoffeeScript memungkinkan beberapa baris dalam Strings tanpa menggabungkannya seperti yang ditunjukkan di bawah ini.
my_string = "hello how are you
Welcome to tutorialspoint
Have a nice day."
console.log my_stringIni menghasilkan keluaran berikut.
hello how are you Welcome to tutorialspoint Have a nice day.Objek String JavaScript
Objek String JavaScript memungkinkan Anda bekerja dengan serangkaian karakter. Objek ini memberi Anda banyak metode untuk melakukan berbagai operasi di Stings.
Karena kita dapat menggunakan pustaka JavaScript dalam kode CoffeeScript kita, kita dapat menggunakan semua metode tersebut dalam program CoffeeScript kita.
Metode String
Berikut adalah daftar metode objek String JavaScript. Klik nama metode ini untuk mendapatkan contoh yang mendemonstrasikan penggunaannya di CoffeeScript.
| S.No. | Metode & Deskripsi |
|---|---|
| 1 | charAt () Mengembalikan karakter pada indeks yang ditentukan. |
| 2 | charCodeAt () Mengembalikan angka yang menunjukkan nilai Unicode dari karakter pada indeks yang diberikan. |
| 3 | concat () Menggabungkan teks dari dua string dan mengembalikan string baru. |
| 4 | Indeks() Mengembalikan indeks dalam objek String pemanggil dari kemunculan pertama dari nilai yang ditentukan, atau -1 jika tidak ditemukan. |
| 5 | lastIndexOf () Mengembalikan indeks dalam objek String pemanggil dari kemunculan terakhir dari nilai yang ditentukan, atau -1 jika tidak ditemukan. |
| 6 | localeCompare () Mengembalikan angka yang menunjukkan apakah string referensi muncul sebelum atau sesudah atau sama dengan string yang diberikan dalam urutan. |
| 7 | pertandingan() Digunakan untuk mencocokkan ekspresi reguler dengan string. |
| 8 | Cari() Menjalankan pencarian kecocokan antara ekspresi reguler dan string tertentu. |
| 9 | mengiris() Mengekstrak bagian dari string dan mengembalikan string baru. |
| 10 | membagi() Membagi objek String menjadi larik string dengan memisahkan string menjadi substring. |
| 11 | substr () Mengembalikan karakter dalam string yang dimulai di lokasi yang ditentukan melalui jumlah karakter yang ditentukan. |
| 12 | toLocaleLowerCase () Karakter dalam string diubah menjadi huruf kecil dengan tetap memperhatikan lokal saat ini. |
| 13 | toLocaleUpperCase () Karakter dalam string diubah menjadi huruf besar dengan tetap menghormati lokal saat ini. |
| 14 | toLowerCase () Mengembalikan nilai string panggilan yang dikonversi ke huruf kecil. |
| 15 | toUpperCase () Mengembalikan nilai string panggilan yang dikonversi menjadi huruf besar. |
Objek Array memungkinkan Anda menyimpan banyak nilai dalam satu variabel. Ini menyimpan koleksi elemen berurutan ukuran tetap dari tipe yang sama. Sebuah array digunakan untuk menyimpan kumpulan data, tetapi seringkali lebih berguna untuk menganggap array sebagai kumpulan variabel dengan tipe yang sama.
Sintaksis
Untuk membuat sebuah array, kita harus membuatnya menggunakan new operator seperti yang ditunjukkan di bawah ini.
array = new (element1, element2,....elementN)Konstruktor Array () menerima daftar tipe string atau integer. Kita juga bisa menentukan panjang array dengan melewatkan satu integer ke konstruktornya.
Kita juga dapat mendefinisikan sebuah array hanya dengan memberikan daftar elemennya di dalam tanda kurung siku ([ ]) seperti yang ditunjukkan di bawah ini.
array = [element1, element2, ......elementN]Contoh
Berikut adalah contoh pendefinisian larik di CoffeeScript. Simpan kode ini dalam file dengan namaarray_example.coffee
student = ["Rahman","Ramu","Ravi","Robert"]
Buka command prompt dan kompilasi file .coffee seperti yang ditunjukkan di bawah ini.
c:\> coffee -c array_example.coffeeSaat menyusun, ini memberi Anda JavaScript berikut.
// Generated by CoffeeScript 1.10.0
(function() {
var student;
student = ["Rahman", "Ramu", "Ravi", "Robert"];
}).call(this);Baris baru, bukan koma
Kita juga bisa menghapus koma (,) antara elemen array dengan membuat setiap elemen di baris baru dengan mempertahankan indentasi yang tepat seperti yang ditunjukkan di bawah ini.
student = [
"Rahman"
"Ramu"
"Ravi"
"Robert"
]Pemahaman atas array
Kita dapat mengambil nilai dari sebuah array menggunakan pemahaman.
Contoh
Contoh berikut menunjukkan pengambilan elemen array menggunakan pemahaman. Simpan kode ini dalam file dengan namaarray_comprehensions.coffee
students = [ "Rahman", "Ramu", "Ravi", "Robert" ]
console.log student for student in studentsBuka command prompt dan kompilasi file .coffee seperti yang ditunjukkan di bawah ini.
c:\> coffee -c array_comprehensions.coffeeSaat menyusun, ini memberi Anda JavaScript berikut.
// Generated by CoffeeScript 1.10.0
(function() {
var i, len, student, students;
students = ["Rahman", "Ramu", "Ravi", "Robert"];
for (i = 0, len = students.length; i − len; i++) {
student = students[i];
console.log(student);
}
}).call(this);Sekarang, buka command prompt lagi dan jalankan file CoffeeScript seperti yang ditunjukkan di bawah ini.
c:\> coffee array_comprehensions.coffeeSaat menjalankan, file CoffeeScript menghasilkan keluaran berikut.
Rahman
Ramu
Ravi
RobertBerbeda dengan Array dalam bahasa pemrograman lain, array di CoffeeScript dapat memiliki beberapa tipe data yaitu string dan numerik.
Contoh
Berikut adalah contoh larik CoffeeScript yang menampung beberapa jenis data.
students = [ "Rahman", "Ramu", "Ravi", "Robert",21 ]
Objek di CoffeeScript mirip dengan yang ada di JavaScript. Ini adalah kumpulan properti, di mana properti menyertakan kunci dan nilai yang dipisahkan oleh titik koma (:). Singkatnya, objek CoffeeScript adalah kumpulan pasangan nilai kunci. Objek didefinisikan menggunakan kurung kurawal, objek kosong direpresentasikan sebagai{}.
Sintaksis
Diberikan di bawah ini adalah sintaks objek di CoffeeScript. Di sini, kami menempatkan pasangan nilai kunci dari objek di dalam kurung kurawal dan dipisahkan menggunakan koma (,).
object ={key1: value, key2: value,......keyN: value}Contoh
Berikut adalah contoh mendefinisikan sebuah objek di CoffeeScript. Simpan kode ini dalam file dengan namaobjects_example.coffee
student = {name: "Mohammed", age: 24, phone: 9848022338 }Buka command prompt dan kompilasi file .coffee seperti yang ditunjukkan di bawah ini.
> coffee -c objects_example.coffeeSaat menyusun, ini memberi Anda JavaScript berikut.
// Generated by CoffeeScript 1.10.0
(function() {
var student;
student = {
name: "Mohammed",
age: 24,
phone: 9848022338
};
}).call(this);Sama seperti dalam array, kita dapat menghapus koma dengan menentukan pasangan nilai kunci di baris baru seperti yang ditunjukkan di bawah ini.
student = {
name: "Mohammed"
age: 24
phone: 9848022338
}Lekukan, bukan tanda kurung kurawal
Sama seperti pernyataan blok lainnya di CoffeeScript, kita dapat menggunakan lekukan alih-alih tanda kurung kurawal {} seperti yang ditunjukkan pada contoh berikut.
Contoh
Kita dapat menulis ulang contoh di atas tanpa tanda kurung kurawal seperti yang ditunjukkan di bawah ini.
student =
name: "Mohammed"
age: 24
phone: 9848022338Objek bersarang
Di CoffeeScript, kita dapat menulis objek di dalam objek.
Contoh
Contoh berikut menunjukkan objek bersarang di CoffeeScript. Simpan kode ini dalam file dengan namanested_objects.coffee
contact =
personal:
email: "[email protected]"
phone: 9848022338
professional:
email: "[email protected]"
phone: 9848033228Buka command prompt dan kompilasi file .coffee seperti yang ditunjukkan di bawah ini.
> coffee -c nested_objects.coffeeSaat menyusun, ini memberi Anda JavaScript berikut.
// Generated by CoffeeScript 1.10.0
(function() {
var contact;
contact = {
personal: {
email: "[email protected]",
phone: 9848022338
},
professional: {
email: "[email protected]",
phone: 9848033228
}
};
}).call(this);Pemahaman atas objek
Untuk melakukan iterasi terhadap isi suatu objek, kita dapat menggunakan pemahaman. Iterasi konten objek sama dengan iterasi konten array. Dalam objek, karena kita harus mengambil dua kunci elemen dan nilai kita akan menggunakan dua variabel.
Contoh
Berikut ini adalah contoh yang menunjukkan cara mengulang konten suatu objek menggunakan pemahaman. Simpan kode ini dalam file dengan namaobject_comprehensions.coffee
student =
name: "Mohammed"
age: 24
phone: 9848022338
console.log key+"::"+value for key,value of studentBuka command prompt dan kompilasi file .coffee seperti yang ditunjukkan di bawah ini.
> coffee -c object_comprehensions.coffeeSaat menyusun, ini memberi Anda JavaScript berikut.
// Generated by CoffeeScript 1.10.0
(function() {
var key, student, value;
student = {
name: "Mohammed",
age: 24,
phone: 9848022338
};
for (key in student) {
value = student[key];
console.log(key(+"::" + value));
}
}).call(this);Sekarang, buka command prompt lagi dan jalankan file CoffeeScript seperti yang ditunjukkan di bawah ini.
> coffee object_comprehensions.coffeeSaat menjalankan, file CoffeeScript menghasilkan keluaran berikut.
name::Mohammed
age::24
phone::9848022338Array Objek
Di CoffeeScript, array juga bisa berisi objek seperti yang ditunjukkan di bawah ini.
a = [
object1_key1: value
object1_key2: value
object1_key3: value
,
object2_key1: value
object2_key2: value
object2_key3: value
]Contoh berikut menunjukkan cara mendefinisikan array objek. Kami hanya dapat mencantumkan pasangan nilai kunci dari objek yang kami inginkan dalam array dengan memisahkannya menggunakan koma(,).
students =[
name: "Mohammed"
age: 24
phone: 9848022338
,
name: "Ram"
age: 25
phone: 9800000000
,
name: "Ram"
age: 25
phone: 9800000000
]
console.log student for student in studentsBuka command prompt dan kompilasi file .coffee seperti yang ditunjukkan di bawah ini.
c:\> coffee -c array_of_objects.coffeeSaat menyusun, ini memberi Anda JavaScript berikut.
// Generated by CoffeeScript 1.10.0
(function() {
var i, len, student, students;
students = [
{
name: "Mohammed",
age: 24,
phone: 9848022338
}, {
name: "Ram",
age: 25,
phone: 9800000000
}, {
name: "Ram",
age: 25,
phone: 9800000000
}
];
for (i = 0, len = students.length; i < len; i++) {
student = students[i];
console.log(student);
}
}).call(this);Sekarang, buka command prompt lagi dan jalankan file CoffeeScript seperti yang ditunjukkan di bawah ini.
c:\> coffee array_of_objects.coffeeSaat menjalankan, file CoffeeScript menghasilkan keluaran berikut.
{ name: 'Mohammed', age: 24, phone: 9848022338 }
{ name: 'Ram', age: 25, phone: 9800000000 }
{ name: 'Ram', age: 25, phone: 9800000000 }Kata Kunci yang Dicadangkan
JavaScript tidak mengizinkan kata kunci yang dipesan sebagai nama properti suatu objek, jika kita ingin menggunakannya, kita harus membungkusnya menggunakan tanda kutip ganda " ".
Contoh
Perhatikan contoh berikut. Di sini kami telah membuat properti dengan namaclass, yang merupakan kata kunci yang dipesan. Simpan kode ini dalam file dengan namareserved_keywords.coffee
student ={
name: "Mohammed"
age: 24
phone: 9848022338
class: "X"
}
console.log key+"::"+value for key,value of studentBuka command prompt dan kompilasi file .coffee seperti yang ditunjukkan di bawah ini.
c:\> coffee -c reserved_keywords.coffeeSaat menyusun, ini memberi Anda JavaScript berikut. Di sini Anda dapat mengamati bahwa kompiler CoffeeScript membungkus kelas kata kunci dengan tanda kutip ganda atas nama kami.
// Generated by CoffeeScript 1.10.0
(function() {
var key, student, value;
student = {
name: "Mohammed",
age: 24,
phone: 9848022338,
"class": "X"
};
for (key in student) {
value = student[key];
console.log(key + "::" + value);
}
}).call(this);Sekarang, buka command prompt lagi dan jalankan file CoffeeScript seperti yang ditunjukkan di bawah ini.
c:\> coffee array_of_objects.coffeeSaat menjalankan, file CoffeeScript menghasilkan keluaran berikut.
name::Mohammed
age::24
phone::9848022338
class::XPada bab sebelumnya, kita telah melihat Array di CoffeeScript, sementara pemrograman kita akan menghadapi beberapa skenario di mana kita harus menyimpan urutan nilai numerik dalam sebuah array seperti yang ditunjukkan di bawah ini.
numbers =[1,2,3,4,5,6,7,8,9,10]
CoffeeScript menyediakan cara yang lebih singkat untuk mengekspresikan larik yang berisi urutan nilai numerik, yang disebut ranges. Fitur CoffeeScript ini terinspirasi dari Ruby.
Sintaksis
Rentang dibuat oleh dua nilai numerik, posisi pertama dan terakhir dalam rentang, dipisahkan oleh .. atau .... Dengan dua titik (1..4), kisaran tersebut inklusif (1, 2, 3, 4); dengan tiga titik (1 ... 4), kisaran tidak termasuk ujung (1, 2, 3).
Diberikan di bawah ini adalah sintaks rentang di CoffeeScript. Kami akan menentukan nilai dalam rentang antara tanda kurung siku[ ]seperti array. Dalam rentang, saat menyimpan urutan nilai numerik, alih-alih memberikan nilai seluruh urutan, kita bisa menentukannyabegin dan end nilai dipisahkan oleh dua titik (..) seperti yang ditunjukkan di bawah ini.
range =[Begin..End]Contoh
Berikut adalah contoh rentang di CoffeeScript. Simpan ini dalam file dengan namaranges_example.coffee.
numbers =[0..9]
console.log "The contents of the range are: "+ numbersBuka command prompt dan kompilasi file .coffee seperti yang ditunjukkan di bawah ini.
c:\> coffee -c ranges_example.coffeeSaat menyusun, ini memberi Anda JavaScript berikut. Di sini Anda dapat mengamati bahwa kisaran diubah menjadi array CoffeeScript lengkap.
// Generated by CoffeeScript 1.10.0
(function() {
var numbers;
numbers = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
console.log("The contents of the range are:: " + numbers);
}).call(this);Sekarang, buka command prompt lagi dan jalankan file CoffeeScript seperti yang ditunjukkan di bawah ini.
c:\> coffee ranges_example.coffeeSaat menjalankan, file CoffeeScript menghasilkan keluaran berikut.
The contents of the range are:: 0,1,2,3,4,5,6,7,8,9Mengecualikan Nilai Akhir
Rentang disusun menjadi array lengkap yang berisi semua angka. Jika kami ingin mengecualikanend nilai, maka kita harus memisahkan start dan end elemen rentang menggunakan tiga titik (...) seperti yang ditunjukkan di bawah ini.
range =[Begin...End]Contoh
Kita dapat menulis ulang contoh di atas dengan mengecualikan endnilai seperti yang ditunjukkan di bawah ini. Simpan konten berikut dalam file dengan namarange_excluding_end.coffee
numbers =[0...9]
console.log "The contents of the range are:: "+ numbersBuka command prompt dan kompilasi file .coffee seperti yang ditunjukkan di bawah ini.
c:\> coffee -c ranges_example.coffeeSaat menyusun, ini memberi Anda JavaScript berikut.
// Generated by CoffeeScript 1.10.0
(function() {
var numbers;
numbers = [0, 1, 2, 3, 4, 5, 6, 7, 8];
console.log("The contents of the range are:: " + numbers);
}).call(this);Sekarang, buka command prompt lagi dan jalankan file CoffeeScript seperti yang ditunjukkan di bawah ini.
c:\> coffee ranges_example.coffeeSaat menjalankan, file CoffeeScript menghasilkan keluaran berikut. Di sini, Anda dapat mengamati nilai akhirnya9 dikecualikan.
The contents of the range are:: 0,1,2,3,4,5,6,7,8Menggunakan Rentang dengan Variabel
Kita juga dapat menentukan rentang dengan menetapkan nilai awal dan akhir ke variabel.
Contoh
Perhatikan contoh berikut. Di sini kami telah menetapkan rentang menggunakan variabel. Simpan kode ini dalam file dengan namarange_variables.coffee
start=0
end=9
numbers =[start..end]
console.log "The contents of the range are: "+ numbersBuka command prompt dan kompilasi file .coffee seperti yang ditunjukkan di bawah ini.
c:\> coffee -c range_variables.coffeeSaat menyusun, ini memberi Anda JavaScript berikut.
// Generated by CoffeeScript 1.10.0
(function() {
var end, i, numbers, results, start;
start = 0;
end = 9;
numbers = (function() {
results = [];
for (var i = start; start <= end ? i <= end : i >= end; start <= end ? i++ : i--) {
results.push(i);
}
return results;
}).apply(this);
console.log("The contents of the range are:: " + numbers);
}).call(this);Sekarang, buka command prompt lagi dan jalankan file CoffeeScript seperti yang ditunjukkan di bawah ini.
c:\> coffee range_variables.coffeeSaat menjalankan, file CoffeeScript menghasilkan keluaran berikut. Di sini, Anda dapat mengamati nilai akhirnya9 dikecualikan.
The contents of the range are:: 0,1,2,3,4,5,6,7,8,9Berkisar dengan Array
Kita dapat mengiris array dengan menggunakannya dengan rentang. Setiap kali kita menentukan rentang segera setelah array (variabel), maka compiler CoffeeScript akan mengubahnya menjadislice() pemanggilan metode JavaScript.
Asumsikan bahwa kita memiliki array yang memiliki nilai numerik, katakanlah 0 hingga 9, maka kita dapat mengambil 4 elemen pertamanya seperti yang ditunjukkan di bawah ini.
num = [1, 2, 3, 4, 5, 6, 7, 8, 9]
data = num[0..5]Nilai negatif mewakili elemen dari akhir, misalnya, -1 menunjukkan 9. Jika kita menentukan angka negatif 3 diikuti oleh dua titik, tiga elemen terakhir dari array akan diekstraksi.
data = num[-3..]Jika kita menetapkan hanya dua titik dalam rentang larik sebagai num[..], maka larik lengkap akan diekstraksi. Kami juga dapat mengganti segmen array dengan elemen lain menggunakan rentang seperti yang ditunjukkan di bawah ini.
num[2..6] = [13,14,15,16,17]Contoh
Contoh berikut menunjukkan penggunaan range dengan array. Simpan kode ini dalam file dengan namarange_arrays.coffee
#slicing an array using ranges
num = [1, 2, 3, 4, 5, 6, 7, 8, 9]
data = num[0..5]
console.log "The first four elements of the array : "+data
#Using negative values
data = num[-3..]
console.log "The last 3 elements of the array : "+data
#Extracting the whole array
console.log "Total elements of the array : "+num[..]
#Replacing the elements of an array
num[2..6] = [13,14,15,16,17]
console.log "New array : "+numBuka command prompt dan kompilasi file .coffee seperti yang ditunjukkan di bawah ini.
c:\> coffee -c range_arrays.coffeeSaat menyusun, ini memberi Anda JavaScript berikut. Di sini Anda dapat mengamati bahwa semua rentang diubah menjadi panggilan metode slice () dari JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var data, num, ref;
num = [1, 2, 3, 4, 5, 6, 7, 8, 9];
data = num.slice(0, 6);
console.log("The first four elements of the array : " + data);
data = num.slice(-3);
console.log("The last 3 elements of the array : " + data);
console.log("Total elements of the array : " + num.slice(0));
[].splice.apply(num, [2, 5].concat(ref = [13, 14, 15, 16, 17])), ref;
console.log("New array : " + num);
}).call(this);Sekarang, buka command prompt lagi dan jalankan file CoffeeScript seperti yang ditunjukkan di bawah ini.
c:\> coffee range_arrays.coffeeSaat menjalankan, file CoffeeScript menghasilkan keluaran berikut. Di sini, Anda dapat mengamati nilai akhirnya9 dikecualikan.
The first four elements of the array : 1,2,3,4,5,6
The last 3 elements of the array : 7,8,9
Total elements of the array : 1,2,3,4,5,6,7,8,9
New array : 1,2,13,14,15,16,17,8,9Berkisar dengan Strings
Kami juga dapat menggunakan rentang dengan String. Jika kita menentukan rentang setelah Strings, maka CoffeeScript akan memotongnya dan mengembalikan subset karakter baru.
Contoh
Contoh berikut menunjukkan penggunaan rentang dengan String. Di sini kami telah membuat string dan mengekstrak substring darinya menggunakan rentang. Simpan kode ini dalam file dengan namaranges_with_strings.coffee
my_string = "Welcome to tutorialspoint"
new_string = my_string[0..10]
console.log new_stringBuka command prompt dan kompilasi file .coffee seperti yang ditunjukkan di bawah ini.
c:\> coffee -c ranges_with_strings.coffeeSaat menyusun, ini memberi Anda JavaScript berikut.
// Generated by CoffeeScript 1.10.0
(function() {
var my_string, new_string;
my_string = "Welcome to tutorialspoint";
new_string = my_string.slice(0, 6);
console.log(new_string);
}).call(this);Sekarang, buka command prompt lagi dan jalankan file CoffeeScript seperti yang ditunjukkan di bawah ini.
c:\> coffee ranges_with_strings.coffeeSaat menjalankan, file CoffeeScript menghasilkan keluaran berikut. Di sini, Anda dapat mengamati nilai akhirnya9 dikecualikan.
Welcome toPemahaman tentang Rentang
Sebagai objek dan larik, kita juga dapat mengulang elemen rentang menggunakan pemahaman.
Contoh
Berikut adalah contoh penggunaan pemahaman atas rentang. Di sini kami telah membuat rentang dan mengambil elemen di dalamnya menggunakan pemahaman. Simpan kode ini dalam file dengan namacomprehensions_over_ranges.coffee
numbers =[0..9]
console.log "The elements of the range are: "
console.log num for num in numbersBuka command prompt dan kompilasi file .coffee seperti yang ditunjukkan di bawah ini.
c:\> coffee -c comprehensions_over_ranges.coffeeSaat menyusun, ini memberi Anda JavaScript berikut.
// Generated by CoffeeScript 1.10.0
(function() {
var i, len, num, numbers;
numbers = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
console.log("The elements of the range are: ");
for (i = 0, len = numbers.length; i < len; i++) {
num = numbers[i];
console.log(num);
}
}).call(this);Sekarang, buka command prompt lagi dan jalankan file CoffeeScript seperti yang ditunjukkan di bawah ini.
c:\> coffee comprehensions_over_ranges.coffeeSaat menjalankan, file CoffeeScript menghasilkan keluaran berikut. Di sini, Anda dapat mengamati nilai akhirnya9 dikecualikan.
The elements of the range are:
0
1
2
3
4
5
6
7
8Dengan cara yang sama kita juga bisa mengubah kenaikan ini menggunakan by kata kunci pemahaman.
array = (num for num in [1..10] by 2)
console.log arrayPada bab sebelumnya, kita telah melihat bagaimana mendefinisikan sebuah fungsi dan memanggil sebuah fungsi dan memberikan argumen padanya. Secara umum, kita bisa meneruskan sejumlah argumen ke suatu fungsi. Saat memprogram, kita mungkin menghadapi situasi di mana kita perlu meneruskan argumen variabel ke fungsi ini. Dalam JavaScript, kami menggunakan objek untuk menerima sejumlah variabel dari argumen ke suatu fungsi.
CoffeeScript menyediakan fitur bernama splatsuntuk meneruskan beberapa argumen ke fungsi. Kami menggunakan percikan dalam fungsi dengan menempatkan tiga titik setelah nama argumen dan, itu dilambangkan dengan...
Sintaksis
Diberikan di bawah ini adalah sintaks untuk menerima beberapa argumen dalam suatu fungsi menggunakan percikan.
my_function = (arguments...)->
............
............
............Contoh
Berikut adalah contoh menerima beberapa argumen dalam suatu fungsi, menggunakan percikan. Di sini kami telah mendefinisikan fungsi bernamaindian_team()menggunakan percikan. Kami memanggil fungsi ini tiga kali dan kami mengoper 4 pemain, 6 pemain, dan skuad penuh secara bersamaan, setiap kali kami menyebutnya. Karena kita telah menggunakan percikan dalam definisi fungsi, ia menerima sejumlah variabel dari argumen setiap kali kita memanggilnya. Simpan kode ini dalam file dengan namasplats_definition.coffee
indian_team = (first, second, others...) ->
Captain = first
WiseCaptain = second
team = others
console.log "Captain: " +Captain
console.log "Wise captain: " +WiseCaptain
console.log "Other team members: " +team
#Passing 4 arguments
console.log "############## Four Players ############"
indian_team "Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma"
#Passing 6 arguments
console.log "############## Six Players ############"
indian_team "Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan"
#Passing full squad
console.log "############## Full squad #############"
indian_team "Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"Buka command prompt dan kompilasi file .coffee seperti yang ditunjukkan di bawah ini.
c:\> coffee -c splats_definition.coffeeSaat menyusun, ini memberi Anda JavaScript berikut.
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team,
slice = [].slice;
indian_team = function() {
var Captain, WiseCaptain, first, others, second, team;
first = arguments[0], second = arguments[1], others = 3 <= arguments.length ? slice.call(arguments, 2) : [];
Captain = first;
WiseCaptain = second;
team = others;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
return console.log("Other team members: " + team);
};
console.log("############## Four Players ############");
indian_team("Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma");
console.log("############## Six Players ############");
indian_team("Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan");
console.log("############## Full squad #############");
indian_team("Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane");
}).call(this);Sekarang, buka command prompt lagi dan jalankan file CoffeeScript seperti yang ditunjukkan di bawah ini.
c:\> coffee splats_definition.coffeeSaat menjalankan, file CoffeeScript menghasilkan keluaran berikut.
############## Four Players ############
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members: Shikhar Dhawan,Rohit Sharma
############## Six Players ############
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan
############## Full squad #############
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan,Ravindra Jadeja,Axar Patel,Jasprit Bumrah,Umesh Yadav,Harbhajan Singh,Ashish Nehra,Hardik Pandya,Suresh Raina,Yuvraj Singh,Ajinkya RahaneMemanggil Fungsi menggunakan Percikan
Kami juga dapat memanggil fungsi menggunakan percikan. Untuk itu, kita harus membuat sebuah array yang menampung elemen-elemen yang kita perlukan untuk diteruskan ke fungsi tersebut, dan kita harus memanggil fungsi tersebut dengan melewatkan array yang diakhiri oleh tiga titik seperti yang ditunjukkan di bawah ini.
my_function values...Contoh
Berikut adalah contoh pemanggilan fungsi menggunakan percikan. Simpan kode ini dalam file dengan namasplats_call.coffee
indian_team = (first, second, others...) ->
Captain = first
WiseCaptain = second
team = others
console.log "Captain: " +Captain
console.log "Wise captain: " +WiseCaptain
console.log "Other team members: " +team
squad = [
"Mahendra Singh Dhoni"
"Virat Kohli"
"Shikhar Dhawan"
"Rohit Sharma"
"Gurkeerat Singh Mann"
"Rishi Dhawan"
"R Ashwin"
"Ravindra Jadeja"
"Axar Patel"
"Jasprit Bumrah"
"Umesh Yadav"
"Harbhajan Singh"
"Ashish Nehra"
"Hardik Pandya"
"Suresh Raina"
"Yuvraj Singh"
"Ajinkya Rahane"
]
indian_team squad...Buka command prompt dan kompilasi file .coffee seperti yang ditunjukkan di bawah ini.
c:\> coffee -c splats_call.coffeeSaat menyusun, ini memberi Anda JavaScript berikut.
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team, squad,
slice = [].slice;
indian_team = function() {
var Captain, WiseCaptain, first, others, second, team;
first = arguments[0], second = arguments[1], others = 3 <= arguments.length ? slice.call(arguments, 2) : [];
Captain = first;
WiseCaptain = second;
team = others;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
return console.log("Other team members: " + team);
};
squad = ["Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "R Ashwin", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"];
indian_team.apply(null, squad);
}).call(this);Sekarang, buka command prompt lagi dan jalankan file CoffeeScript seperti yang ditunjukkan di bawah ini.
c:\> coffee splats_call.coffeeSaat menjalankan, file CoffeeScript menghasilkan keluaran berikut.
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan,R Ashwin,Ravindra Jadeja,Axar Patel,Jasprit Bumrah,Umesh Yadav,Harbhajan Singh,Ashish Nehra,Hardik Pandya,Suresh Raina,Yuvraj Singh,Ajinkya RahanePercikan dengan Argumen Tailing
Kami juga dapat meneruskan argumen tailing ke percikan. Dalam contoh yang diberikan di bawah ini, kami telah mengirimkan argumen tailing bernamalastsetelah percikan. Simpan contoh ini dalam file dengan namatailing_arguments.coffee
indian_team = (first, second, others..., last) ->
Captain = first
WiseCaptain = second
team = others
Wicketkeeper =last
console.log "Captain: " +Captain
console.log "Wise captain: " +WiseCaptain
console.log "Wicket keeper is:"+last
console.log "Other team members: " +team
squad = [
"Mahendra Singh Dhoni"
"Virat Kohli"
"Shikhar Dhawan"
"Rohit Sharma"
"Gurkeerat Singh Mann"
"Rishi Dhawan"
"R Ashwin"
"Ravindra Jadeja"
"Axar Patel"
"Jasprit Bumrah"
"Umesh Yadav"
"Harbhajan Singh"
"Ashish Nehra"
"Hardik Pandya"
"Suresh Raina"
"Yuvraj Singh"
"Ajinkya Rahane"
]
indian_team squad...Buka command prompt dan kompilasi file .coffee seperti yang ditunjukkan di bawah ini.
c:\> coffee -c tailing_arguments.coffeeSaat menyusun, ini memberi Anda JavaScript berikut.
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team, squad,
slice = [].slice;
indian_team = function() {
var Captain, Wicketkeeper, WiseCaptain, first, i, last, others, second, team;
first = arguments[0], second = arguments[1], others = 4 <= arguments.length ? slice.call(arguments, 2, i = arguments.length - 1) : (i = 2, []), last = arguments[i++];
Captain = first;
WiseCaptain = second;
team = others;
Wicketkeeper = last;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
console.log("Wicket keeper is:" + last);
return console.log("Other team members: " + team);
};
squad = ["Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "R Ashwin", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"];
indian_team.apply(null, squad);
}).call(this);Sekarang, buka command prompt lagi dan jalankan file CoffeeScript seperti yang ditunjukkan di bawah ini.
c:\> coffee tailing_arguments.coffeeSaat menjalankan, file CoffeeScript menghasilkan keluaran berikut.
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Wicket keeper is:Ajinkya Rahane
Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan,R Ashwin,Ravindra Jadeja,Axar Patel,Jasprit Bumrah,Umesh Yadav,Harbhajan Singh,Ashish Nehra,Hardik Pandya,Suresh Raina,Yuvraj SinghPemahaman dengan Percikan
Di dalam fungsi tersebut, kita juga dapat mengulang elemen percikan menggunakan pemahaman seperti yang ditunjukkan pada contoh berikut. Simpan kode ini dalam file dengan namasplats_comprehensions.coffee
indian_team = (first, second, others...) ->
Captain = first
WiseCaptain = second
team = others
console.log "Captain: " +Captain
console.log "Wise captain: " +WiseCaptain
console.log "Other team members:: "
console.log member for member in others
squad = [
"Mahendra Singh Dhoni"
"Virat Kohli"
"Shikhar Dhawan"
"Rohit Sharma"
"Gurkeerat Singh Mann"
"Rishi Dhawan"
"R Ashwin"
"Ravindra Jadeja"
"Axar Patel"
"Jasprit Bumrah"
"Umesh Yadav"
"Harbhajan Singh"
"Ashish Nehra"
"Hardik Pandya"
"Suresh Raina"
"Yuvraj Singh"
"Ajinkya Rahane"
]
indian_team squad...Buka command prompt dan kompilasi file .coffee seperti yang ditunjukkan di bawah ini.
c:\> coffee -c splats_comprehensions.coffeeSaat menyusun, ini memberi Anda JavaScript berikut.
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team, squad,
slice = [].slice;
indian_team = function() {
var Captain, WiseCaptain, first, i, len, member, others, results, second, team;
first = arguments[0], second = arguments[1], others = 3 <= arguments.length ? slice.call(arguments, 2) : [];
Captain = first;
WiseCaptain = second;
team = others;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
console.log("Other team members:: ");
results = [];
for (i = 0, len = others.length; i < len; i++) {
member = others[i];
results.push(console.log(member));
}
return results;
};
squad = ["Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "R Ashwin", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"];
indian_team.apply(null, squad);
}).call(this);Sekarang, buka command prompt lagi dan jalankan file CoffeeScript seperti yang ditunjukkan di bawah ini.
c:\> coffee splats_comprehensions.coffeeSaat menjalankan, file CoffeeScript menghasilkan keluaran berikut.
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members::
Shikhar Dhawan
Rohit Sharma
Gurkeerat Singh Mann
Rishi Dhawan
R Ashwin
Ravindra Jadeja
Axar Patel
Jasprit Bumrah
Umesh Yadav
Harbhajan Singh
Ashish Nehra
Hardik Pandya
Suresh Raina
Yuvraj Singh
Ajinkya RahaneObjek Tanggal adalah tipe data yang dibangun ke dalam bahasa JavaScript. Objek tanggal dibuat sebagainew Date( ).
Setelah objek Tanggal dibuat, sejumlah metode memungkinkan Anda untuk mengoperasikannya. Sebagian besar metode hanya memungkinkan Anda untuk mendapatkan dan menyetel bidang tahun, bulan, hari, jam, menit, detik, dan milidetik dari objek, menggunakan waktu lokal atau waktu UTC (universal, atau GMT).
Standar ECMAScript mengharuskan objek Tanggal untuk dapat mewakili tanggal dan waktu apa pun, hingga presisi milidetik, dalam 100 juta hari sebelum atau setelah 1/1/1970. Ini adalah rentang plus atau minus 273.785 tahun, jadi JavaScript dapat merepresentasikan tanggal dan waktu hingga tahun 275755.
Mirip dengan objek JavaScript lainnya, kita juga dapat menggunakan objek tanggal dalam kode CoffeeScript kita.
Metode Tanggal
Berikut adalah daftar metode dari Dateobjek JavaScript. Klik nama metode ini untuk mendapatkan contoh yang mendemonstrasikan penggunaannya di CoffeeScript.
| S.No. | Metode & Deskripsi |
|---|---|
| 1 | getDate () Mengembalikan hari dalam sebulan untuk tanggal yang ditentukan menurut waktu lokal. |
| 2 | getDay () Mengembalikan hari dalam seminggu untuk tanggal yang ditentukan menurut waktu lokal. |
| 3 | getFullYear () Mengembalikan tahun dari tanggal yang ditentukan menurut waktu lokal. |
| 4 | getHours () Mengembalikan jam pada tanggal yang ditentukan menurut waktu lokal. |
| 5 | getMilliseconds () Mengembalikan milidetik pada tanggal yang ditentukan menurut waktu lokal. |
| 6 | getMinutes () Mengembalikan menit pada tanggal yang ditentukan menurut waktu lokal. |
| 7 | getMonth () Mengembalikan bulan pada tanggal yang ditentukan menurut waktu lokal. |
| 8 | getSeconds () Mengembalikan detik di tanggal yang ditentukan menurut waktu lokal. |
| 9 | getTime () Mengembalikan nilai numerik dari tanggal yang ditentukan sebagai jumlah milidetik sejak 1 Januari 1970, 00:00:00 UTC. |
| 10 | getTimezoneOffset () Mengembalikan offset zona waktu dalam menit untuk lokal saat ini. |
| 11 | getUTCDate () Mengembalikan hari (tanggal) dalam sebulan pada tanggal yang ditentukan menurut waktu universal. |
| 12 | getUTCDay () Mengembalikan hari dalam seminggu pada tanggal yang ditentukan menurut waktu universal. |
| 13 | getUTCFullYear () Mengembalikan tahun pada tanggal yang ditentukan menurut waktu universal. |
| 14 | getUTCHours () Mengembalikan jam pada tanggal yang ditentukan menurut waktu universal. |
| 15 | getUTCMinutes () Mengembalikan milidetik pada tanggal yang ditentukan sesuai dengan waktu universal. |
| 16 | getUTCMilliseconds () Mengembalikan menit pada tanggal yang ditentukan menurut waktu universal. |
| 17 | getUTCMonth () Mengembalikan bulan pada tanggal yang ditentukan menurut waktu universal. |
| 18 | getUTCSeconds () Mengembalikan detik di tanggal yang ditentukan menurut waktu universal. |
| 19 | getYear () Deprecated - Mengembalikan tahun pada tanggal yang ditentukan menurut waktu lokal. Gunakan getFullYear sebagai gantinya. |
| 20 | Atur tanggal() Mengatur hari dalam sebulan untuk tanggal tertentu sesuai dengan waktu setempat. |
| 21 | setFullYear () Set setahun penuh untuk tanggal tertentu menurut waktu setempat. |
| 22 | setHours () Mengatur jam untuk tanggal tertentu menurut waktu setempat. |
| 23 | setMilliseconds () Menyetel milidetik untuk tanggal tertentu menurut waktu setempat. |
| 24 | setMinutes () Menetapkan menit untuk tanggal tertentu menurut waktu setempat. |
| 25 | setMonth () Setel bulan untuk tanggal tertentu menurut waktu setempat. |
| 26 | setSeconds () Menyetel detik untuk tanggal tertentu menurut waktu setempat. |
| 27 | Atur waktu() Menyetel objek Tanggal ke waktu yang diwakili oleh sejumlah milidetik sejak 1 Januari 1970, 00:00:00 UTC. |
| 28 | setUTCDate () Menetapkan hari dalam sebulan untuk tanggal tertentu menurut waktu universal. |
| 29 | setUTCFullYear () Set setahun penuh untuk tanggal tertentu menurut waktu universal. |
| 30 | setUTCHours () Setel jam untuk tanggal tertentu menurut waktu universal. |
| 31 | setUTCMilliseconds () Menyetel milidetik untuk tanggal tertentu menurut waktu universal. |
| 32 | setUTCMinutes () Menetapkan menit untuk tanggal tertentu menurut waktu universal. |
| 33 | setUTCMonth () Setel bulan untuk tanggal tertentu menurut waktu universal. |
| 34 | setUTCSeconds () Menyetel detik untuk tanggal tertentu menurut waktu universal. |
| 35 | setYear () Deprecated - Mengatur tahun untuk tanggal tertentu menurut waktu setempat. Gunakan setFullYear sebagai gantinya. |
| 36 | toDateString () Mengembalikan bagian "tanggal" dari Tanggal sebagai string yang dapat dibaca manusia. |
| 37 | toLocaleDateString () Mengembalikan bagian "tanggal" dari Tanggal sebagai string, menggunakan konvensi lokal saat ini. |
| 38 | toLocaleString () Mengonversi tanggal menjadi string, menggunakan konvensi lokal saat ini. |
| 39 | toLocaleTimeString () Mengembalikan bagian "waktu" dari Tanggal sebagai string, menggunakan konvensi lokal saat ini. |
| 40 | toTimeString () Mengembalikan bagian "waktu" dari Tanggal sebagai string yang dapat dibaca manusia. |
| 41 | toUTCString () Mengonversi tanggal menjadi string, menggunakan konvensi waktu universal. |
Itu Mathobjek JavaScript memberi Anda properti dan metode untuk konstanta dan fungsi matematika. Tidak seperti objek global lainnya,Mathbukan konstruktor. Semua properti dan metodeMath bersifat statis dan dapat dipanggil dengan menggunakan Matematika sebagai objek tanpa membuatnya.
Jadi, Anda mengacu pada konstanta pi sebagai Math.PI dan Anda menyebut fungsi sinus sebagai Math.sin(x), dengan x adalah argumen metode tersebut. Kita dapat menggunakan objek Matematika JavaScript dalam kode CoffeeScript kita untuk melakukan operasi matematika.
Konstanta matematika
Jika kita ingin menggunakan konstanta matematika umum seperti pi atau e, kita dapat menggunakannya menggunakan JavaScript Math obyek.
Berikut adalah daftar konstanta Matematika yang disediakan oleh objek Matematika JavaScript
| S.No. | Deskripsi properti |
|---|---|
| 1 | E Konstanta Euler dan basis logaritma natural, sekitar 2,718. |
| 2 | LN2 Logaritma natural 2, sekitar 0,693. |
| 3 | LN10 Logaritma natural 10, sekitar 2,302. |
| 4 | LOG2E Logaritma basis 2 dari E, sekitar 1,442. |
| 5 | LOG10E Logaritma basis 10 dari E, sekitar 0,434. |
| 6 | PI Rasio keliling lingkaran dengan diameternya, kira-kira 3,14159. |
| 7 | SQRT1_2 Akar kuadrat dari 1/2; ekuivalen, 1 di atas akar kuadrat 2, kira-kira 0,707. |
| 8 | SQRT2 Akar kuadrat dari 2, kira-kira 1,414. |
Contoh
Contoh berikut menunjukkan penggunaan konstanta matematika yang disediakan oleh JavaScript di CoffeeScript. Simpan kode ini dalam file dengan namamath_example.coffee
e_value = Math.E
console.log "The value of the constant E is: " + e_value
LN2_value = Math.LN2
console.log "The value of the constant LN2 is: " + LN2_value
LN10_value = Math.LN10
console.log "The value of the constant LN10 is: " + LN10_value
LOG2E_value = Math.LOG2E
console.log "The value of the constant LOG2E is: " + LOG2E_value
LOG10E_value = Math.LOG10E
console.log "The value of the constant LOG10E is: " + LOG10E_value
PI_value = Math.PI
console.log "The value of the constant PI is: " + PI_value
SQRT1_2_value = Math.SQRT1_2
console.log "The value of the constant SQRT1_2 is: " + SQRT1_2_value
SQRT2_value = Math.SQRT2
console.log "The value of the constant SQRT2 is: " + SQRT2_valueBuka command prompt dan kompilasi file .coffee seperti yang ditunjukkan di bawah ini.
c:\> coffee -c math_example.coffeeSaat menyusun, ini memberi Anda JavaScript berikut.
// Generated by CoffeeScript 1.10.0
(function() {
var LN10_value, LN2_value, LOG10E_value, LOG2E_value, PI_value, SQRT1_2_value, SQRT2_value, e_value;
e_value = Math.E;
console.log("The value of the constant E is: " + e_value);
LN2_value = Math.LN2;
console.log("The value of the constant LN2 is: " + LN2_value);
LN10_value = Math.LN10;
console.log("The value of the constant LN10 is: " + LN10_value);
LOG2E_value = Math.LOG2E;
console.log("The value of the constant LOG2E is: " + LOG2E_value);
LOG10E_value = Math.LOG10E;
console.log("The value of the constant LOG10E is: " + LOG10E_value);
PI_value = Math.PI;
console.log("The value of the constant PI is: " + PI_value);
SQRT1_2_value = Math.SQRT1_2;
console.log("The value of the constant SQRT1_2 is: " + SQRT1_2_value);
SQRT2_value = Math.SQRT2;
console.log("The value of the constant SQRT2 is: " + SQRT2_value);
}).call(this);Sekarang, buka command prompt lagi dan jalankan file CoffeeScript seperti yang ditunjukkan di bawah ini.
c:\> coffee math_example.coffeeSaat menjalankan, file CoffeeScript menghasilkan keluaran berikut.
The value of the constant E is: 2.718281828459045
The value of the constant LN2 is: 0.6931471805599453
The value of the constant LN10 is: 2.302585092994046
The value of the constant LOG2E is: 1.4426950408889634
The value of the constant LOG10E is: 0.4342944819032518
The value of the constant PI is: 3.141592653589793
The value of the constant SQRT1_2 is: 0.7071067811865476
The value of the constant SQRT2 is: 1.4142135623730951Metode Matematika
Selain properti, objek Matematika juga menyediakan metode. Berikut adalah daftar metode dariMathobjek JavaScript. Klik nama metode ini untuk mendapatkan contoh yang mendemonstrasikan penggunaannya di CoffeeScript.
| S.No. | Metode & Deskripsi |
|---|---|
| 1 | abs () Menampilkan nilai absolut sebuah angka. |
| 2 | acos () Mengembalikan arccosine (dalam radian) dari sebuah angka. |
| 3 | seperti dalam() Menampilkan busur (dalam radian) dari sebuah angka. |
| 4 | atan () Mengembalikan arktangen (dalam radian) dari sebuah angka. |
| 5 | atan2 () Mengembalikan arktangen hasil bagi dari argumennya. |
| 6 | ceil () Mengembalikan bilangan bulat terkecil yang lebih besar dari atau sama dengan angka. |
| 7 | cos () Menampilkan kosinus sebuah angka. |
| 8 | exp () Mengembalikan E N , dengan N adalah argumennya, dan E adalah konstanta Euler, basis dari logaritma natural. |
| 9 | lantai() Mengembalikan bilangan bulat terbesar kurang dari atau sama dengan angka. |
| 10 | catatan() Menampilkan logaritma natural (basis E) dari sebuah bilangan. |
| 11 | maks () Mengembalikan angka terbesar dari nol atau lebih. |
| 12 | min () Menampilkan angka terkecil dari nol atau lebih. |
| 13 | pow () Mengembalikan basis ke pangkat eksponen, yaitu eksponen basis. |
| 14 | acak() Mengembalikan angka acak semu antara 0 dan 1. |
| 15 | bulat() Mengembalikan nilai angka yang dibulatkan ke bilangan bulat terdekat. |
| 16 | dosa() Menampilkan sinus sebuah angka. |
| 17 | sqrt () Menampilkan akar kuadrat dari sebuah angka. |
| 18 | tan () Menampilkan tangen sebuah angka. |
Pengecualian (atau kejadian luar biasa) adalah masalah yang muncul selama pelaksanaan program. Ketika Pengecualian terjadi, aliran normal program terganggu dan program / Aplikasi berhenti secara tidak normal, yang tidak disarankan, oleh karena itu pengecualian ini harus ditangani.
Pengecualian dapat terjadi karena berbagai alasan. Berikut adalah beberapa skenario di mana pengecualian terjadi.
- Seorang pengguna memasukkan data yang tidak valid.
- File yang perlu dibuka tidak dapat ditemukan.
Pengecualian di CoffeeScript
CoffeeScripts mendukung penanganan pengecualian / kesalahan menggunakan try catch and finallyblok. Fungsionalitas blok ini sama seperti di JavaScript, yaitutry blok memegang pernyataan luar biasa, itu catch blok memiliki tindakan yang harus dilakukan ketika pengecualian terjadi, dan finally blok digunakan untuk mengeksekusi pernyataan tanpa syarat.
Berikut ini adalah sintaks try catch dan finally blokir di CoffeeScript.
try
// Code to run
catch ( e )
// Code to run if an exception occurs
finally
// Code that is always executed regardless of
// an exception occurringItu try blok harus diikuti oleh salah satunya catch blok atau satu finallyblok (atau salah satu dari keduanya). Ketika pengecualian terjadi ditry blok, pengecualian ditempatkan di e dan catchblok dijalankan. Opsionalfinally blok dijalankan tanpa syarat setelah coba / tangkap.
Contoh
Contoh berikut menunjukkan penanganan Exception menggunakan blok coba dan tangkap di CoffeeScript. Di sini, kami mencoba menggunakan simbol yang tidak ditentukan dalam operasi CoffeeScript dan kami menangani kesalahan yang terjadi menggunakantry dan catchblok. Simpan kode ini dalam file dengan namaException_handling.coffee
try
x = y+20
console.log "The value of x is :" +x
catch e
console.log "exception/error occurred"
console.log "The STACKTRACE for the exception/error occurred is ::"
console.log e.stackBuka command prompt dan kompilasi file .coffee seperti yang ditunjukkan di bawah ini.
c:\> coffee -c Exception_handling.coffeeSaat menyusun, ini memberi Anda JavaScript berikut.
// Generated by CoffeeScript 1.10.0
(function() {
var e, error, x;
try {
x = y + 20;
console.log("The value of x is :" + x);
} catch (error) {
e = error;
console.log("exception/error occurred");
console.log("The STACKTRACE for the exception/error occurred is ::");
console.log(e.stack);
}
}).call(this);Sekarang, buka command prompt lagi dan jalankan file CoffeeScript seperti yang ditunjukkan di bawah ini.
c:\> coffee Exception_handling.coffeeSaat menjalankan, file CoffeeScript menghasilkan keluaran berikut.
exception/error occurred The STACKTRACE for the exception/error occurred is ::
ReferenceError: y is not defined
at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:3:7)
at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:2:1)
at Module._compile (module.js:413:34)
at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\coffee-script.js:134:23)
at compileScript (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:224:29)
at compilePath (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:174:14)
at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:98:20)
at Object.<anonymous> (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\bin\coffee:7:41)
at Module._compile (module.js:413:34)
at Object.Module._extensions..js (module.js:422:10)
at Module.load (module.js:357:32)
at Function.Module._load (module.js:314:12)
at Function.Module.runMain (module.js:447:10)
at startup (node.js:139:18)
at node.js:999:3Blok terakhir
Kita juga bisa menulis ulang contoh di atas menggunakan finallyblok. Jika kami melakukannya, konten blok ini dieksekusi tanpa syarat setelahnyatry dan catch. Simpan kode ini dalam file dengan namaException_handling_finally.coffee
try
x = y+20
console.log "The value of x is :" +x
catch e
console.log "exception/error occurred"
console.log "The STACKTRACE for the exception/error occurred is ::"
console.log e.stack
finally
console.log "This is the statement of finally block"Buka command prompt dan kompilasi file .coffee seperti yang ditunjukkan di bawah ini.
c:\> coffee -c Exception_handling_finally.coffeeSaat menyusun, ini memberi Anda JavaScript berikut.
// Generated by CoffeeScript 1.10.0
(function() {
var e, error, x;
try {
x = y + 20;
console.log("The value of x is :" + x);
} catch (error) {
e = error;
console.log("exception/error occurred");
console.log("The STACKTRACE for the exception/error occurred is ::");
console.log(e.stack);
} finally {
console.log("This is the statement of finally block");
}
}).call(this);Sekarang, buka command prompt lagi dan jalankan file CoffeeScript seperti yang ditunjukkan di bawah ini.
c:\> coffee Exception_handling_finally.coffeeSaat menjalankan, file CoffeeScript menghasilkan keluaran berikut.
exception/error occurred The STACKTRACE for the exception/error occurred is ::
ReferenceError: y is not defined
at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:3:7)
at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:2:1)
at Module._compile (module.js:413:34)
at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\coffee-script.js:134:23)
at compileScript (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:224:29)
at compilePath (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:174:14)
at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:98:20)
at Object.<anonymous> (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\bin\coffee:7:41)
at Module._compile (module.js:413:34)
at Object.Module._extensions..js (module.js:422:10)
at Module.load (module.js:357:32)
at Function.Module._load (module.js:314:12)
at Function.Module.runMain (module.js:447:10)
at startup (node.js:139:18)
at node.js:999:3
This is the statement of finally blockPernyataan lemparan
CoffeeScript juga mendukung file throwpernyataan. Anda dapat menggunakan pernyataan throw untuk meningkatkan pengecualian bawaan atau pengecualian khusus Anda. Nanti pengecualian ini dapat ditangkap dan Anda dapat mengambil tindakan yang sesuai.
Contoh
Contoh berikut menunjukkan penggunaan file throwpernyataan di CoffeeScript. Simpan kode ini dalam file dengan namathrow_example.coffee
myFunc = ->
a = 100
b = 0
try
if b == 0
throw ("Divided by zero error.")
else
c = a / b
catch e
console.log "Error: " + e
myFunc()Buka command prompt dan kompilasi file .coffee seperti yang ditunjukkan di bawah ini.
c:\> coffee -c throw_example.coffeeSaat menyusun, ini memberi Anda JavaScript berikut.
// Generated by CoffeeScript 1.10.0
(function() {
var myFunc;
myFunc = function() {
var a, b, c, e, error;
a = 100;
b = 0;
try {
if (b === 0) {
throw "Divided by zero error.";
} else {
return c = a / b;
}
} catch (error) {
e = error;
return console.log("Error: " + e);
}
};
myFunc();
}).call(this);Sekarang, buka command prompt lagi dan jalankan file CoffeeScript seperti yang ditunjukkan di bawah ini.
c:\> coffee throw_example.coffeeSaat menjalankan, file CoffeeScript menghasilkan keluaran berikut.
Divided by zero error.Ekspresi reguler adalah objek yang mendeskripsikan pola karakter yang didukung JavaScript. Dalam JavaScript, kelas RegExp mewakili ekspresi reguler, dan baik String maupun RegExp menentukan metode yang menggunakan ekspresi reguler untuk melakukan fungsi pencocokan pola dan telusur-dan-ganti pada teks.
Ekspresi Reguler di CoffeeScript
Ekspresi reguler di CoffeeScript sama dengan JavaScript. Kunjungi tautan berikut untuk melihat ekspresi reguler di JavaScript - javascript_regular_expressions
Sintaksis
Ekspresi reguler di CoffeeScript ditentukan dengan menempatkan pola RegExp di antara garis miring seperti yang ditunjukkan di bawah ini.
pattern =/pattern/Contoh
Berikut adalah contoh ekspresi reguler di CoffeeScript. Di sini, kami telah membuat ekspresi yang mencari data yang dicetak tebal (data antara tag <b> dan </b>). Simpan kode ini dalam file dengan namaregex_example.coffee
input_data ="hello how are you welcome to <b>Tutorials Point.</b>"
regex = /<b>(.*)<\/b>/
result = regex.exec(input_data)
console.log resultBuka command prompt dan kompilasi file .coffee seperti yang ditunjukkan di bawah ini.
c:\> coffee -c regex_example.coffeeSaat menyusun, ini memberi Anda JavaScript berikut.
// Generated by CoffeeScript 1.10.0
(function() {
var input_data, regex, result;
input_data = "hello how are you welcome to <b>Tutorials Point.</b>";
regex = /<b>(.*)<\/b>/;
result = regex.exec(input_data);
console.log(result);
}).call(this);Sekarang, buka command prompt lagi dan jalankan file CoffeeScript seperti yang ditunjukkan di bawah ini.
c:\> coffee regex_example.coffeeSaat menjalankan, file CoffeeScript menghasilkan keluaran berikut.
[ '<b>Tutorials Point.</b>',
'Tutorials Point.',
index: 29,
input: 'hello how are you welcome to <b> Tutorials Point.</b>' ]heregex.dll
Ekspresi reguler kompleks yang kami tulis menggunakan sintaks yang disediakan oleh JavaScript tidak dapat dibaca, oleh karena itu agar ekspresi Reguler lebih mudah dibaca, CoffeeScript menyediakan sintaks yang diperluas untuk ekspresi reguler yang dikenal sebagai heregex. Dengan sintaks ini, kita dapat menghentikan ekspresi reguler normal menggunakan spasi putih dan kita juga dapat menggunakan komentar dalam ekspresi reguler yang diperluas ini, sehingga membuatnya lebih ramah pengguna.
Contoh
Contoh berikut menunjukkan penggunaan ekspresi reguler lanjutan di CoffeeScript heregex. Di sini, kami menulis ulang contoh di atas menggunakan ekspresi reguler lanjutan. Simpan kode ini dalam file dengan namaheregex_example.coffee
input_data ="hello how are you welcome to Tutorials Point."
heregex = ///
<b> #bold opening tag
(.*) #the tag value
</b> #bold closing tag
///
result = heregex.exec(input_data)
console.log resultBuka command prompt dan kompilasi file .coffee seperti yang ditunjukkan di bawah ini.
c:\> coffee -c heregex_example.coffeeSaat menyusun, ini memberi Anda JavaScript berikut.
// Generated by CoffeeScript 1.10.0
(function() {
var heregex, input_data, result;
input_data = "hello how are you welcome to <b> Tutorials Point.</b>";
heregex = /<b>(.*) <\/b>/;
result = heregex.exec(input_data);
console.log(result);
}).call(this);Sekarang, buka command prompt lagi dan jalankan file CoffeeScript seperti yang ditunjukkan di bawah ini.
c:\> coffee heregex_example.coffeeSaat menjalankan, file CoffeeScript menghasilkan keluaran berikut.
[ '<b>Tutorials Point.</b>',
'Tutorials Point.',
index: 29,
input: 'hello how are you welcome to <b>Tutorials Point.</b>' ]JavaScript tidak menyediakan classkata kunci. Kita bisa mencapai pewarisan dalam JavaScript menggunakan objek dan prototipe mereka. Setiap objek memiliki prototipe mereka sendiri dan mereka mewarisi fungsi dan properti dari prototipe mereka. Karena prototipe juga merupakan objek, ia juga memiliki prototipe sendiri.
Meskipun warisan prototipe jauh lebih kuat daripada warisan klasik, hal itu sulit dan membingungkan bagi pengguna pemula.
Kelas di CoffeeScript
Mengatasi masalah ini, CoffeeScript menyediakan struktur dasar yang disebut classyang dibangun menggunakan prototipe JavaScript. Anda dapat menentukan kelas di CoffeeScript menggunakan kata kunci kelas seperti yang ditunjukkan di bawah ini.
class Class_NameContoh
Perhatikan contoh berikut, di sini kami telah membuat kelas bernama Student menggunakan kata kunci class.
class Student
Jika Anda mengkompilasi kode di atas, itu akan menghasilkan JavaScript berikut.
var Student;
Student = (function() {
function Student() {}
return Student;
})();Membuat instance kelas
Kita dapat membuat instance kelas menggunakan operator baru seperti bahasa pemrograman berorientasi objek lainnya seperti yang ditunjukkan di bawah ini.
new Class_NameAnda dapat membuat instance kelas (Mahasiswa) yang dibuat di atas menggunakan new operator seperti yang ditunjukkan di bawah ini.
class Student
new StudentJika Anda mengkompilasi kode di atas, itu akan menghasilkan JavaScript berikut.
var Student;
Student = (function() {
function Student() {}
return Student;
})();
new Student;Mendefinisikan Pembuat
Konstruktor adalah fungsi yang dipanggil saat kita membuat instance kelas, tujuan utamanya adalah untuk menginisialisasi variabel instan. Di CoffeeScript, Anda dapat menentukan konstruktor hanya dengan membuat fungsi dengan namaconstructor seperti gambar dibawah.
class Student
constructor: (name)->
@name = nameDi sini, kami telah mendefinisikan konstruktor dan menetapkan nama variabel lokal ke variabel instan.
Itu @ operator adalah alias dari this kata kunci, ini digunakan untuk menunjukkan variabel instan suatu kelas.
Jika kita menempatkan @sebelum argumen konstruktor, maka itu akan ditetapkan sebagai variabel instan secara otomatis. Oleh karena itu, kode di atas dapat ditulis sederhana seperti gambar di bawah ini -
class Student
constructor: (@name)->Contoh
Berikut adalah contoh konstruktor di CoffeeScript. Simpan dalam file dengan namaconstructor_example.coffee
#Defining a class
class Student
constructor: (@name)->
#instantiating a class by passing a string to constructor
student = new Student("Mohammed");
console.log "the name of the student is :"+student.nameCompiling the code
Buka command prompt dan kompilasi contoh di atas seperti yang ditunjukkan di bawah ini.
c:\>coffee -c constructor_example.coffeeSaat menjalankan perintah di atas, itu akan menghasilkan JavaScript berikut.
// Generated by CoffeeScript 1.10.0
(function() {
var Student, student;
Student = (function() {
function Student(name) {
this.name = name;
}
return Student;
})();
student = new Student("Mohammed");
console.log("The name of the student is :"+student.name);
}).call(this);Executing the Code
Jalankan contoh di atas dengan menjalankan perintah berikut pada prompt perintah.
coffee constructor_example.coffeeSaat berjalan, contoh di atas memberi Anda output berikut.
The name of the student is :MohammedProperti Instance
Sama seperti di objek, kita juga bisa memiliki properti di dalam kelas. Dan ini dikenal sebagaiinstance properties.
Contoh
Perhatikan contoh berikut. Di sini, kami telah membuat variabel (nama, usia) dan fungsi (pesan ()) di dalam kelas dan mengaksesnya menggunakan objeknya. Simpan contoh ini dalam sebuah file bernamainstance_properties_example.coffee
#Defining a class
class Student
name="Ravi"
age=24
message: ->
"Hello "+name+" how are you"
#instantiating a class by passing a string to constructor
student = new Student();
console.log student.message()Saat kompilasi, kode di atas menghasilkan keluaran sebagai berikut.
// Generated by CoffeeScript 1.10.0
(function() {
var Student, student;
Student = (function() {
var age, name;
function Student() {}
name = "Ravi";
age = 24;
Student.prototype.message = function() {
return "Hello " + name + " how are you";
};
return Student;
})();
student = new Student();
console.log(student.message());
}).call(this);Properti Statis
Kita dapat mendefinisikan properti statis di kelas. Ruang lingkup properti statis dibatasi di dalam kelas dan kami membuat fungsi statis menggunakanthis keyword atau aliasnya @simbol dan kita harus mengakses properti ini menggunakan nama kelas sebagai Class_Name.property .
Contoh
Dalam contoh berikut, kami telah membuat fungsi statis bernama pesan. dan mengaksesnya. Simpan dalam file dengan namastatic_properties_example.coffee.
#Defining a class
class Student
@message:(name) ->
"Hello "+name+" how are you"
console.log Student.message("Raju")Buka command prompt dan kompilasi file CoffeeScript di atas menggunakan perintah berikut.
c:\>coffee -c static_properties_example.coffeeSaat menyusun, ini memberi Anda JavaScript berikut.
// Generated by CoffeeScript 1.10.0
(function() {
var Student;
Student = (function() {
function Student() {}
Student.message = function(name) {
return "Hello " + name + " how are you";
};
return Student;
})();
console.log(Student.message("Raju"));
}).call(this);Jalankan coffeeScript di atas dalam command prompt seperti yang ditunjukkan di bawah ini.
c:\>coffee static_properties_example.coffeeSaat menjalankan, contoh di atas memberi Anda output berikut.
Hello Raju how are youWarisan
Di CoffeeScript, kita dapat mewarisi properti satu kelas di kelas lain menggunakan extends kata kunci.
Contoh
Berikut adalah Contoh pewarisan di CoffeeScript. Di sini, kami memiliki dua kelas yaituAdd dan My_class. Kami mewarisi properti kelas bernama Add di kelas My_class, dan mengaksesnya menggunakanextends kata kunci.
#Defining a class
class Add
a=20;b=30
addition:->
console.log "Sum of the two numbers is :"+(a+b)
class My_class extends Add
my_class = new My_class()
my_class.addition()CoffeeScript menggunakan pewarisan prototipe di belakang layar. Di CoffeeScript, setiap kali kita membuat instance, konstruktor kelas induk dipanggil sampai kita menimpanya.
Kita bisa memanggil konstruktor kelas induk dari subkelas, menggunakan super() kata kunci seperti yang ditunjukkan pada contoh yang diberikan di bawah ini.
#Defining a class
class Add
constructor:(@a,@b) ->
addition:=>
console.log "Sum of the two numbers is :"+(@a+@b)
class Mul extends Add
constructor:(@a,@b) ->
super(@a,@b)
multiplication:->
console.log "Product of the two numbers is :"+(@a*@b)
mul = new Mul(10,20)
mul.addition()
mul.multiplication()Kelas Dinamis
CoffeeScript menggunakan pewarisan prototipe untuk secara otomatis mewarisi semua properti instance kelas. Ini memastikan bahwa kelas bersifat dinamis; bahkan jika Anda menambahkan properti ke kelas induk setelah anak dibuat, properti tersebut akan tetap disebarkan ke semua turunan yang diwariskan.
class Animal
constructor: (@name) ->
class Parrot extends Animal
Animal::rip = true
parrot = new Parrot("Macaw")
console.log "This parrot is no more" if parrot.ripSaat menjalankan, CoffeeScript di atas menghasilkan kode JavaScript berikut.
// Generated by CoffeeScript 1.10.0
(function() {
var Animal, Parrot, parrot,
extend = function(child, parent) { for (var key in parent) {
if (hasProp.call(parent, key)) child[key] = parent[key]; } function ctor() {
this.constructor = child; } ctor.prototype = parent.prototype;
child.prototype = new ctor(); child.__super__ = parent.prototype; return child; },
hasProp = {}.hasOwnProperty;
Animal = (function() {
function Animal(name) {
this.name = name;
}
return Animal;
})();
Parrot = (function(superClass) {
extend(Parrot, superClass);
function Parrot() {
return Parrot.__super__.constructor.apply(this, arguments);
}
return Parrot;
})(Animal);
Animal.prototype.rip = true;
parrot = new Parrot("Macaw");
if (parrot.rip) {
console.log("This parrot is no more");
}
}).call(this);AJAX adalah teknik pengembangan web untuk membuat aplikasi web interaktif.
AJAX adalah singkatan dari Asinkronis JavaScript dan XML. Ini adalah teknik baru untuk membuat aplikasi web yang lebih baik, lebih cepat, dan lebih interaktif dengan bantuan XML, HTML, CSS, dan Java Script.
Ajax menggunakan XHTML untuk konten, CSS untuk presentasi, bersama dengan Model Objek Dokumen dan JavaScript untuk tampilan konten dinamis.
Aplikasi web konvensional mengirimkan informasi ke dan dari server menggunakan permintaan sinkron. Ini berarti Anda mengisi formulir, tekan kirim, dan diarahkan ke halaman baru dengan informasi baru dari server.
Dengan AJAX, ketika Anda menekan submit, JavaScript akan membuat permintaan ke server, menafsirkan hasilnya, dan memperbarui layar saat ini. Dalam arti yang paling murni, pengguna tidak akan pernah tahu bahwa ada sesuatu yang dikirim ke server.
XML biasanya digunakan sebagai format untuk menerima data server, meskipun format apa pun, termasuk teks biasa, dapat digunakan.
AJAX adalah teknologi browser web yang tidak bergantung pada perangkat lunak server web.
Seorang pengguna dapat terus menggunakan aplikasi sementara program klien meminta informasi dari server di latar belakang.
Secara umum, kami menggunakan jQuery untuk bekerja dengan Ajax. Berikut adalah contoh Ajax dan jQuery
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script type = "text/javascript" language = "javascript">
$(document).ready(function() { $("#driver").click(function(event){
$('#stage').load('/jquery/result.html');
});
});
</script>
</head>
<body>
<p>Click on the button to load /jquery/result.html file −</p>
<div id = "stage" style = "background-color:cc0;">
STAGE
</div>
<input type = "button" id = "driver" value = "Load Data" />
</body>
</html>Sini load() memulai permintaan Ajax ke URL yang ditentukan /coffeescript/result.htmlmengajukan. Setelah memuat file ini, semua konten akan diisi di dalam tag <div> dengan tahap ID . Dengan asumsi bahwa file /jquery/result.html kita hanya memiliki satu baris HTML -
<h1>THIS IS RESULT...</h1>Ketika Anda mengklik tombol yang diberikan, maka file result.html dimuat.
CoffeeScript dengan Ajax
Kita dapat menulis ulang contoh di atas menggunakan CoffeeScript seperti yang ditunjukkan di bawah ini.
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="http://coffeescript.org/extras/coffee-script.js"></script>
<script type="text/coffeescript">
$(document).ready ->
$('#driver').click (event) -> $('#stage').load '/jquery/result.html'
return
return
</script>
</head>
<body>
<p>Click on the button to load /jquery/result.html file -</p>
<div id = "stage" style = "background-color:cc0;">
STAGE
</div>
<input type = "button" id = "driver" value = "Load Data" />
</body>
</html>jQuery adalah pustaka / kerangka kerja yang cepat dan ringkas yang dibangun menggunakan JavaScript yang dibuat oleh John Resig pada tahun 2006 dengan moto yang bagus - Menulis lebih sedikit, lakukan lebih banyak.
jQuery menyederhanakan traverse dokumen HTML, penanganan acara, animasi, dan interaksi Ajax untuk pengembangan web yang cepat. Kunjungi tutorial jQuery kami untuk mengetahui tentang jQuery .
Kami juga dapat menggunakan CoffeeScript untuk digunakan jQuery. Bab ini mengajarkan Anda cara menggunakan CoffeeScript untuk bekerja dengan jQuery.
Menggunakan CoffeeScript dengan jQuery
Meskipun jQuery memecahkan masalah browser, menggunakannya dengan JavaScript yang memiliki beberapa bagian buruk agak bermasalah. Menggunakan CoffeeScript daripada JavaScript adalah ide yang lebih baik.
Ingatlah poin-poin berikut saat mengonversi menjadi saat menggunakan jQuery dengan CoffeeScript.
Itu $simbol menunjukkan kode jQuery di aplikasi kita. Gunakan ini untuk memisahkan kode jQuery dari bahasa scripting seperti yang ditunjukkan di bawah ini.
$(document).readyTidak perlu menggunakan tanda kurung di dalam CoffeeScript kecuali saat memanggil fungsi dengan parameter dan menangani kode ambigu dan kita harus mengganti definisi fungsi function() dengan tanda panah seperti yang ditunjukkan di bawah ini.
$(document).ready ->Hapus pernyataan pengembalian yang tidak perlu, karena CoffeeScript secara implisit mengembalikan pernyataan tailing dari suatu fungsi.
Contoh
Berikut adalah kode JavaScript di mana <div> elemen disisipkan tepat sebelum elemen yang diklik -
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script type = "text/javascript" language = "javascript">
$(document).ready(function() {
$("div").click(function () { $(this).before('<div class="div"></div>' );
});
});
</script>
<style>
.div{ margin:10px;padding:12px; border:2px solid #666; width:60px;}
</style>
</head>
<body>
<p>Click on any square below:</p>
<span id = "result"> </span>
<div class = "div" style = "background-color:blue;"></div>
<div class = "div" style = "background-color:green;"></div>
<div class = "div" style = "background-color:red;"></div>
</body>
</html>Sekarang, kita dapat mengubah kode di atas menjadi kode CoffeeScript seperti yang ditunjukkan di bawah ini
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="http://coffeescript.org/extras/coffee-script.js"></script>
<script type="text/coffeescript">
$(document).ready -> $('div').click ->
$(this).before '<div class="div"></div>'
return
return
</script>
<style>
.div{ margin:10px;padding:12px; border:2px solid #666; width:60px;}
</style>
</head>
<body>
<p>Click on any square below:</p>
<span id = "result"> </span>
<div class = "div" style = "background-color:blue;"></div>
<div class = "div" style = "background-color:green;"></div>
<div class = "div" style = "background-color:red;"></div>
</body>
</html>Saat menjalankan, ini memberi Anda keluaran berikut.
Apa itu Callback?
Callback adalah padanan asinkron untuk suatu fungsi. Fungsi callback dipanggil setelah menyelesaikan tugas tertentu. Node memanfaatkan banyak callback. Semua API dari Node ditulis sedemikian rupa sehingga mereka mendukung callback.
Misalnya, fungsi untuk membaca file mungkin mulai membaca file dan mengembalikan kontrol ke lingkungan eksekusi segera sehingga instruksi selanjutnya dapat dijalankan. Setelah file I / O selesai, itu akan memanggil fungsi callback sambil meneruskan fungsi callback, konten file sebagai parameter. Jadi tidak ada pemblokiran atau tunggu File I / O. Hal ini membuat Node.js sangat skalabel, karena dapat memproses permintaan dalam jumlah besar tanpa menunggu fungsi apa pun mengembalikan hasil.
Contoh Kode Pemblokiran
Buat file teks bernama input.txt yang memiliki konten berikut
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Buat file js bernama main.js yang memiliki kode berikut -
var fs = require("fs");
var data = fs.readFileSync('input.txt');
console.log(data.toString());
console.log("Program Ended");Sekarang jalankan main.js untuk melihat hasilnya -
$ node main.jsVerifikasi Output.
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!
Program EndedContoh Kode Non-Pemblokiran
Buat file teks bernama input.txt yang memiliki konten berikut
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Perbarui file main.js agar memiliki kode berikut -
var fs = require("fs");
fs.readFile('input.txt', function (err, data) {
if (err) return console.error(err);
console.log(data.toString());
});
console.log("Program Ended");Sekarang jalankan main.js untuk melihat hasilnya -
$ node main.jsVerifikasi Output.
Program Ended
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Kedua contoh ini menjelaskan konsep blocking and non-blocking calls. Contoh pertama menunjukkan bahwa program memblokir hingga membaca file dan kemudian hanya melanjutkan untuk mengakhiri program, sedangkan pada contoh kedua, program tidak menunggu untuk membaca file tetapi hanya melanjutkan untuk mencetak "Program Berakhir".
Dengan demikian, program pemblokiran dijalankan secara berurutan. Dari sudut pandang pemrograman, lebih mudah untuk mengimplementasikan logika tetapi program non-pemblokiran tidak dijalankan secara berurutan. Jika suatu program perlu menggunakan data apa pun untuk diproses, itu harus disimpan dalam blok yang sama agar dapat dieksekusi secara berurutan.
MongoDB adalah database lintas platform, berorientasi dokumen yang menyediakan, kinerja tinggi, ketersediaan tinggi, dan skalabilitas mudah. MongoDB mengerjakan konsep pengumpulan dan dokumen. Untuk informasi lebih lanjut, baca Tutorial MongoDB kami .
Di bab ini Anda akan belajar bagaimana berkomunikasi dengan database MongoDB menggunakan CoffeeScript.
Instalasi
Basis data MongoDB dapat diintegrasikan dengan CoffeeScript menggunakan driver Node.js 2.0 dari MongoDB. Pertama-tama Anda perlu menginstal MongoDB di sistem Anda, dengan mengacu pada bab lingkungan dari tutorial MongoDB kami.
Setelah menginstal MongoDB berhasil menelusuri file bin folder (jika Anda belum mengatur jalur) dan mulai layanan MongoDB seperti yang ditunjukkan di bawah ini.
C:\Program Files\MongoDB\Server\3.2\bin> mongodAkhirnya instal driver MongoDB dan dependensinya dengan menjalankan perintah NPM berikut di command prompt.
npm install mongodb --saveMenghubungkan ke MongoDB
Untuk terhubung ke MongoDB, pertama-tama buat MongoClient menggunakan ini, panggil connect()fungsi. Fungsi ini menerima url, dan fungsi panggilan balik sebagai parameter.
Kode CoffeeScript berikut menunjukkan cara terhubung ke server MongoDB. Jika server MongoDB berjalan di sistem Anda, program ini membuat koneksi ke server.
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Close connection
db.close()
returnSimpan kode di atas dalam file dengan nama connect_db.coffeedan jalankan seperti yang ditunjukkan di bawah ini. Jika database berhasil dibuat maka akan muncul pesan sebagai berikut
c:\> coffee connect_db.coffee
coffee connect_db.collection
Connection established to mongodb://localhost:27017/testdbMembuat Koleksi
Koleksi di MongoDB menyimpan dokumen yang kami simpan di dalamnya. Anda dapat membuat koleksi dengan menggunakancollection()fungsi. Fungsi ini menerima argumen string yang mewakili nama koleksi yang ingin kita buat.
Kode CoffeeScript berikut menunjukkan cara membuat koleksi di MongoDB. Jika terjadi kesalahan, mereka akan ditampilkan di konsol.
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Create collection
col = db.collection('My_collection')
console.log "Collection created successfully."
#Close connection
db.close()
returnSimpan kode di atas dalam file dengan nama create_collection.coffeedan jalankan seperti yang ditunjukkan di bawah ini. Jika koleksi berhasil dibuat maka akan muncul pesan berikut
c:/> coffee create_collection.coffee
Connection established to mongodb://localhost:27017/testdb
Collection created successfully.Memasukkan Dokumen
Anda dapat memasukkan dokumen ke dalam koleksi di MongoDB yang Anda perlukan untuk menjalankan fungsi bernama insert() dengan melewatkan daftar dokumen yang perlu disisipkan, sebagai parameter.
Kode CoffeeScript berikut menunjukkan bagaimana memasukkan dokumen ke dalam koleksi bernama My_collection. Jika terjadi kesalahan, mereka akan ditampilkan di konsol.
#Sample JSON Documents
doc1 = {name: 'Ram', age: 26, city: 'Hyderabad'}
doc2 = {name: 'Rahim', age: 27, city: 'Banglore'}
doc3 = {name: 'Robert', age: 28, city: 'Mumbai'}
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection
col = db.collection('My_collection')
#Inserting documents
col.insert [doc1,doc2,doc3], (err, result) ->
if err
console.log err
else
console.log "Documents inserted successfully"
#Close connection
db.close()
return
returnSimpan kode di atas dalam file dengan nama insert_documents.coffeedan jalankan seperti yang ditunjukkan di bawah ini. Jika dokumen berhasil dimasukkan maka itu memberikan pesan berikut
c:/> coffee insert_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Documents inserted successfullyMembaca Dokumen
Anda dapat mengambil dokumen yang disimpan di MongoDB menggunakan fungsi bernama find(). Kode CoffeeScript berikut menunjukkan cara mengambil catatan yang disimpan di MongoDB.
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection object
col = db.collection('My_collection')
#Inserting Documents
col.find({name: 'Ram'}).toArray (err, result)->
if err
console.log err
else
console.log 'Found:', result
#Closing connection
db.close()
return
returnSimpan kode di atas dalam file dengan nama read_documents.coffeedan jalankan seperti yang ditunjukkan di bawah ini. Program ini mengambil dokumen yang diperlukan dalam koleksi yang ditentukan dan menampilkannya seperti yang ditunjukkan di bawah ini.
C:\> coffee read_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Found: [ { _id: 56e269c10478809c3009ad1e,
name: 'Ram',
age: 26,
city: 'Hyderabad' } ]Anda juga dapat membaca semua dokumen yang ada dalam koleksi tertentu dengan menjalankan find() berfungsi tanpa melewatkan argumen seperti yang ditunjukkan di bawah ini.
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection object
col = db.collection('My_collection')
#Reading all Documents
col.find().toArray (err, result)->
if err
console.log err
else
console.log 'Found:', result
#Closing connection
db.close()
return
returnSimpan kode di atas dalam file dengan nama read_all_documents.coffeedan jalankan seperti yang ditunjukkan di bawah ini. program ini mengambil semua dokumen dalam koleksi yang ditentukan dan menampilkannya seperti yang ditunjukkan di bawah ini.
C:\> coffee read_all_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Found: [ { _id: 56e2c5e27e0bad741a68c03e,
name: 'Ram',
age: 26,
city: 'Hyderabad' },
{ _id: 56e2c5e27e0bad741a68c03f,
name: 'Rahim',
age: 27,
city: 'Banglore' },
{ _id: 56e2c5e27e0bad741a68c040,
name: 'Robert',
age: 28,
city: 'Mumbai' } ]Memperbarui Dokumen
Anda dapat memperbarui dokumen yang disimpan di MongoDB menggunakan fungsi bernama update(). Kode CoffeeScript berikut menunjukkan cara memperbarui catatan yang disimpan di MongoDB.
#Get mongo client object
MongoClient = require('mongodb').MongoClient
#Connecting to mongodb
url = 'mongodb://localhost:27017/testdb'
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection
col = db.collection('My_collection')
#Reading Data
col.update {name:'Ram'},{$set:{city:'Delhi'}},(err, result)->
if err
console.log err
else
console.log "Document updated"
#Closing connection
db.close()
return
returnProgram ini memperbarui kota karyawan bernama Ram dari Hyderabad ke Delhi.
Simpan kode di atas dalam file dengan nama update_documents.coffeedan jalankan seperti yang ditunjukkan di bawah ini. program ini mengambil dokumen dalam koleksi yang ditentukan dan menampilkannya seperti yang ditunjukkan di bawah ini.
C:\> coffee update_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Document updatedSetelah memperbarui, jika Anda menjalankan file read_documents.coffee program, maka Anda akan melihat bahwa nama kota dari orang yang bernama Ram diperbarui Hyderabad untuk Delhi.
C:\> coffee Read_all_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Found: [ { _id: 56e2c5e27e0bad741a68c03e,
name: 'Ram',
age: 26,
city: 'Delhi' },
{ _id: 56e2c5e27e0bad741a68c03f,
name: 'Rahim',
age: 27,
city: 'Banglore' },
{ _id: 56e2c5e27e0bad741a68c040,
name: 'Robert',
age: 28,
city: 'Mumbai' } ]Menghapus Dokumen
Anda dapat menghapus semua dokumen dari koleksi menggunakan remove()fungsi. Kode CoffeeScript berikut menunjukkan cara menghapus semua catatan yang disimpan di MongoDB.
#Get mongo client object
MongoClient = require('mongodb').MongoClient
#Connecting to mongodb
url = 'mongodb://localhost:27017/testdb'
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection
col = db.collection('My_collection')
#Deleting Data
col.remove()
console.log "Document deleted"
#Closing connection
db.close()
returnSimpan kode di atas dalam file dengan nama delete_documents.coffeedan jalankan seperti yang ditunjukkan di bawah ini. program ini menghapus semua dokumen dalam koleksi tertentu yang menampilkan pesan-pesan berikut.
C:\> coffee delete_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Document deletedSetelah menghapus, jika Anda menjalankan file read_documents.coffee program, maka Anda akan mendapatkan koleksi kosong seperti yang ditunjukkan di bawah ini.
C:\> coffee Read_all_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Found: [ ]SQLite adalah mesin database relasional ringan berbasis skema. Ini adalah pilihan populer sebagai perangkat lunak database tertanam untuk penyimpanan lokal di browser web.
Tidak seperti banyak sistem manajemen basis data lainnya, SQLite bukanlah mesin basis data klien-server. Untuk informasi lebih lanjut, baca Tutorial SQLite kami
Pada bab ini Anda akan belajar bagaimana berkomunikasi dengan database SQLite menggunakan CoffeeScript.
Instalasi
Basis data SQLite3 dapat diintegrasikan dengan CoffeeScript menggunakan node-sqlite3modul. Modul ini bekerja dengan Node.js v0.10.x, v0.12.x, v4.x, dan v5.x. Modul ini melayani berbagai fungsi untuk berkomunikasi dengan SQLite3 menggunakan CoffeeScript, selain itu, modul ini juga menyediakan antarmuka pengikatan kueri dan parameter langsung, dan API serialisasi Kueri.
Anda dapat menginstal modul node-sqlite3 menggunakan npm seperti yang ditunjukkan di bawah ini.
npm install sqlite3Untuk menggunakan modul sqlite3, Anda harus terlebih dahulu membuat objek koneksi yang mewakili database dan objek ini akan membantu Anda dalam menjalankan semua pernyataan SQL.
Menghubungkan ke Database
Untuk menyambung ke database SQLite pertama-tama buat paketnya dengan menjalankan require() fungsi dari node-sqlite3 modul dan lewati string sqlite3sebagai parameter untuk itu. Kemudian sambungkan ke database dengan meneruskan nama database kesqlite3.Database() membangun.
Kode CoffeeScript berikut menunjukkan bagaimana menghubungkan ke database yang ada. Jika database tidak ada, maka akan dibuat dengan nama yang diberikantest.db, dibuka dan akhirnya objek database akan dikembalikan.
#Creating sqlite3 package
sqlite3 = require('sqlite3')
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Database opened successfully."Kami juga dapat menyediakan :memory:untuk membuat database dalam memori anonim dan, string kosong untuk membuat database berbasis disk anonim, bukan test.db. Simpan kode di atas dalam file dengan namacreate_db.coffeedan jalankan seperti yang ditunjukkan di bawah ini. Jika database berhasil dibuat, maka akan menghasilkan pesan berikut -
c:\> coffee create_db.coffee
Successfully connectedMembuat Tabel
Anda dapat membuat tabel dalam database SQLite melalui CoffeeScript menggunakan run()fungsi. Teruskan kueri untuk membuat tabel ke fungsi ini dalam format String.
Program CoffeeScript berikut akan digunakan untuk membuat tabel sebelumnya test.db database -
#Creating sqlite3 package
sqlite3 = require('sqlite3')
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
db.run 'CREATE TABLE STUDENT (name TEXT, age INTEGER, city TEXT)'
console.log "Table created successfully"
return
db.close()Itu serialize()fungsi mengatur database dalam mode serial. Dalam mode ini ketika callback bertemu, itu akan segera dipanggil. Kueri di callback itu dijalankan secara serial. Segera fungsi tersebut kembali. Database akan diatur ke mode normal lagi. Setelah menyelesaikan transaksi kita perlu menutup koneksi menggunakanclose() fungsi.
Simpan kode di atas dalam file dengan nama create_table.coffeedan jalankan seperti yang ditunjukkan di bawah ini. Ini akan membuat tabel bernamaSTUDENTdi database test.db menampilkan pesan berikut.
C:\> coffee create_table.coffee
Successfully connected
Table created successfullyMemasukkan / Membuat Data
Anda dapat memasukkan data ke dalam database SQLite melalui kode CoffeeScript dengan menjalankan pernyataan insert. Untuk melakukannya kita bisa menggunakanprepare() fungsi yang menyiapkan pernyataan SQL.
Itu juga menerima kueri dengan variabel bind (?), nilai variabel ini dapat dilampirkan menggunakan run()fungsi. Anda dapat memasukkan beberapa catatan menggunakan pernyataan yang telah disiapkan, dan setelah memasukkan semua catatan, Anda perlu menyelesaikan pernyataan yang telah disiapkan menggunakanfinalize() fungsi.
Program CoffeeScript berikut menunjukkan cara memasukkan record ke dalam tabel bernama STUDENT yang dibuat di contoh sebelumnya.
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
stmt = db.prepare('INSERT INTO STUDENT VALUES (?,?,?)')
stmt.run 'Ram',24,'Hyderabad'
stmt.run 'Robert',25,'Mumbai'
stmt.run 'Rahim',26,'Bangalore'
stmt.finalize()
console.log "Data inserted successfully"
return
db.close()Simpan kode di atas dalam file dengan nama insert_data.coffeedan jalankan seperti yang ditunjukkan di bawah ini. Ini akan mengisi tabel bernama STUDENT yang menampilkan pesan-pesan berikut.
C:\> coffee insert_data.coffee
Successfully connected
Data inserted successfullyMembaca / Mengambil Data
Anda bisa mendapatkan data dari tabel SQLite menggunakan each()fungsi. Fungsi ini menerima fungsi panggilan balik opsional yang akan dipanggil di setiap baris.
Program CoffeeScript berikut menunjukkan bagaimana kita dapat mengambil dan menampilkan record dari tabel bernama STUDENT yang dibuat pada contoh sebelumnya
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
console.log "The contents of the table STUDENT are ::"
db.each 'SELECT rowid AS id, name,age,city FROM STUDENT', (err, row) ->
console.log row.id + ': ' +row.name+', '+ row.age+', '+ row.city
return
return
db.close()Simpan kode di atas dalam file dengan nama retrive_data.coffeedan jalankan seperti yang ditunjukkan di bawah ini. Ini mengambil semua record dalam tabel bernama STUDENT dan ditampilkan di konsol sebagai berikut.
C:\> coffee retrive_data.coffee
Successfully connected
The contents of the table STUDENT are ::
1: Ram, 24, Hyderabad
2: Robert, 25, Mumbai
3: Rahim, 26, BangaloreMemperbarui Data
Kode CoffeeScript berikut menunjukkan bagaimana kita dapat menggunakan pernyataan UPDATE untuk memperbarui catatan apa pun dan kemudian mengambil dan menampilkan catatan yang diperbarui dalam tabel bernama STUDENT
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
#Updating data
stmt = db.prepare('UPDATE STUDENT SET city = ? where name = ?')
stmt.run 'Delhi','Ram'
console.log "Table updated"
stmt.finalize()
#Retrieving data after update operation
console.log "The contents of the table STUDENT after update operation are ::"
db.each 'SELECT rowid AS id, name, city FROM STUDENT', (err, row) ->
console.log row.id + ': ' +row.name+', '+ row.city
return
return
db.close()Simpan kode di atas dalam file dengan nama update_data.coffeedan jalankan seperti yang ditunjukkan di bawah ini. Ini memperbarui kota siswa bernama Ram dan menampilkan semua catatan dalam tabel setelah operasi pembaruan sebagai berikut.
C:\> coffee update_data.coffee
Successfully connected
Table updated
The contents of the table STUDENT after update operation are ::
1: Ram, Delhi
2: Robert, Mumbai
3: Rahim, BangaloreMenghapus Data
Kode CoffeeScript berikut menunjukkan bagaimana kita dapat menggunakan pernyataan DELETE untuk menghapus rekaman apa pun dan kemudian mengambil dan menampilkan rekaman yang tersisa dari tabel bernama STUDENT.
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
#Deleting data
stmt = db.prepare('DELETE FROM STUDENT WHERE name = ?')
stmt.run 'Ram'
console.log "Record deleted"
stmt.finalize()
#Retrieving data after delete operation
console.log "The contents of the table STUDENT after delete operation are ::"
db.each 'SELECT rowid AS id, name, city FROM STUDENT', (err, row) ->
console.log row.id + ': ' +row.name+', '+ row.city
return
return
db.close()Simpan kode di atas dalam file dengan nama delete_data.coffeedan jalankan seperti yang ditunjukkan di bawah ini. Ini menghapus catatan siswa bernama Ram dan menampilkan semua yang tersisa dalam tabel setelah operasi penghapusan sebagai berikut.
Successfully connected
Record deleted
The contents of the table STUDENT after delete operation are ::
2: Robert, Mumbai
3: Rahim, Bangalore