Electron - Membangun UI
Antarmuka Pengguna aplikasi Electron dibangun menggunakan HTML, CSS dan JS. Jadi kami juga dapat memanfaatkan semua alat yang tersedia untuk pengembangan web front-end di sini. Anda dapat menggunakan alat seperti Angular, Backbone, React, Bootstrap, dan Foundation, untuk membuat aplikasi.
Anda dapat menggunakan Bower untuk mengelola dependensi front-end ini. Instal bower menggunakan -
$ npm install -g bowerSekarang Anda bisa mendapatkan semua kerangka kerja JS dan CSS yang tersedia, pustaka, plugin, dll. Menggunakan bower. Misalnya, untuk mendapatkan versi stabil terbaru dari bootstrap, masukkan perintah berikut -
$ bower install bootstrapIni akan mengunduh bootstrap di bower_components . Sekarang Anda dapat mereferensikan pustaka ini di HTML Anda. Mari kita buat halaman sederhana menggunakan pustaka ini.
Sekarang mari kita instal jquery menggunakan perintah npm -
$ npm install --save jquerySelanjutnya, ini akan diperlukan dalam file view.js kami. Kami sudah memiliki pengaturan main.js sebagai berikut -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)Bukalah index.html file dan masukkan kode berikut di dalamnya -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Hello World!</title>
<link rel = "stylesheet"
href = "./bower_components/bootstrap/dist/css/bootstrap.min.css" />
</head>
<body>
<div class = "container">
<h1>This page is using Bootstrap and jQuery!</h1>
<h3 id = "click-counter"></h3>
<button class = "btn btn-success" id = "countbtn">Click here</button>
<script src = "./view.js" ></script>
</div>
</body>
</html>Membuat view.js dan masukkan logika penghitung klik di dalamnya -
let $ = require('jquery') // jQuery now loaded and assigned to $
let count = 0
$('#click-counter').text(count.toString())
$('#countbtn').on('click', () => {
count ++
$('#click-counter').text(count)
})Jalankan aplikasi menggunakan perintah berikut -
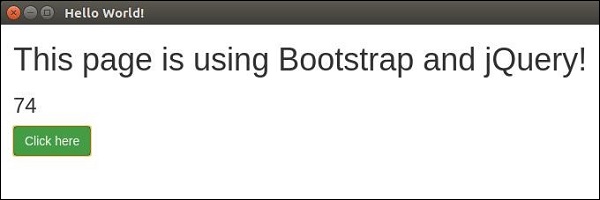
$ electron ./main.jsPerintah di atas akan menghasilkan output seperti pada gambar berikut -

Anda dapat membangun aplikasi asli Anda seperti Anda membuat situs web. Jika Anda tidak ingin pengguna dibatasi dengan ukuran jendela yang tepat, Anda dapat memanfaatkan desain responsif dan mengizinkan pengguna untuk menggunakan aplikasi Anda dengan cara yang fleksibel.