Elektron - Menu
Aplikasi desktop hadir dengan dua jenis menu - application menu(di bilah atas) dan a context menu(menu klik kanan). Kita akan mempelajari cara membuat keduanya di bab ini.
Kami akan menggunakan dua modul - modul Menu dan MenuItem . Perhatikan bahwa modul Menu dan MenuItem hanya tersedia dalam proses utama. Untuk menggunakan modul ini dalam proses perender, Anda memerlukan modul jarak jauh . Kami akan menemukan ini ketika kami membuat menu konteks.
Sekarang, mari kita buat yang baru main.js file untuk proses utama -
const {app, BrowserWindow, Menu, MenuItem} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
const template = [
{
label: 'Edit',
submenu: [
{
role: 'undo'
},
{
role: 'redo'
},
{
type: 'separator'
},
{
role: 'cut'
},
{
role: 'copy'
},
{
role: 'paste'
}
]
},
{
label: 'View',
submenu: [
{
role: 'reload'
},
{
role: 'toggledevtools'
},
{
type: 'separator'
},
{
role: 'resetzoom'
},
{
role: 'zoomin'
},
{
role: 'zoomout'
},
{
type: 'separator'
},
{
role: 'togglefullscreen'
}
]
},
{
role: 'window',
submenu: [
{
role: 'minimize'
},
{
role: 'close'
}
]
},
{
role: 'help',
submenu: [
{
label: 'Learn More'
}
]
}
]
const menu = Menu.buildFromTemplate(template)
Menu.setApplicationMenu(menu)
app.on('ready', createWindow)Kami sedang membangun menu dari template di sini. Ini berarti kami menyediakan menu sebagai JSON untuk fungsi tersebut dan itu akan mengurus sisanya. Sekarang kita harus mengatur menu ini sebagai menu Aplikasi.
Sekarang buat file HTML kosong bernama index.html dan jalankan aplikasi ini menggunakan -
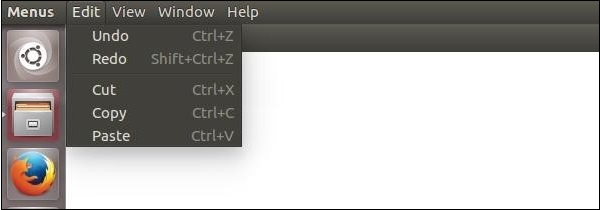
$ electron ./main.jsPada posisi normal menu aplikasi, Anda akan melihat menu berdasarkan template di atas.

Kami membuat menu ini dari proses utama. Sekarang mari kita buat menu konteks untuk aplikasi kita. Kami akan melakukan ini di file HTML kami -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Menus</title>
</head>
<body>
<script type = "text/javascript">
const {remote} = require('electron')
const {Menu, MenuItem} = remote
const menu = new Menu()
// Build menu one item at a time, unlike
menu.append(new MenuItem ({
label: 'MenuItem1',
click() {
console.log('item 1 clicked')
}
}))
menu.append(new MenuItem({type: 'separator'}))
menu.append(new MenuItem({label: 'MenuItem2', type: 'checkbox', checked: true}))
menu.append(new MenuItem ({
label: 'MenuItem3',
click() {
console.log('item 3 clicked')
}
}))
// Prevent default action of right click in chromium. Replace with our menu.
window.addEventListener('contextmenu', (e) => {
e.preventDefault()
menu.popup(remote.getCurrentWindow())
}, false)
</script>
</body>
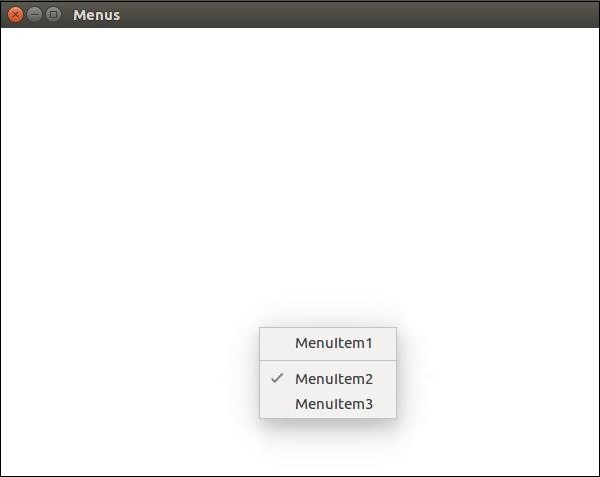
</html>Kami mengimpor modul Menu dan MenuItem menggunakan modul jarak jauh; kemudian, kami membuat menu dan menambahkan menuitems kami ke sana satu per satu. Selanjutnya, kami mencegah tindakan default klik kanan di chromium dan menggantinya dengan menu kami.

Pembuatan menu di Electron adalah tugas yang sangat sederhana. Sekarang Anda dapat memasang penangan acara Anda ke item ini dan menangani acara sesuai dengan kebutuhan Anda.