Flask - Panduan Cepat
Apa itu Kerangka Web?
Kerangka Aplikasi Web atau hanya Kerangka Web mewakili kumpulan pustaka dan modul yang memungkinkan pengembang aplikasi web untuk menulis aplikasi tanpa harus memikirkan detail tingkat rendah seperti protokol, manajemen utas, dll.
Apa itu Flask?
Flask adalah kerangka aplikasi web yang ditulis dengan Python. Ini dikembangkan olehArmin Ronacher, yang memimpin grup internasional penggemar Python bernama Pocco. Flask didasarkan pada toolkit Werkzeug WSGI dan mesin template Jinja2. Keduanya adalah proyek Pocco.
WSGI
Web Server Gateway Interface (WSGI) telah diadopsi sebagai standar untuk pengembangan aplikasi web Python. WSGI adalah spesifikasi untuk antarmuka universal antara server web dan aplikasi web.
Werkzeug
Ini adalah toolkit WSGI, yang mengimplementasikan permintaan, objek respons, dan fungsi utilitas lainnya. Ini memungkinkan membangun kerangka web di atasnya. Framework Flask menggunakan Werkzeug sebagai salah satu basisnya.
Jinja2
Jinja2 adalah mesin template yang populer untuk Python. Sistem template web menggabungkan template dengan sumber data tertentu untuk merender halaman web dinamis.
Flask sering disebut sebagai micro framework. Ini bertujuan untuk menjaga inti aplikasi tetap sederhana namun dapat diperluas. Flask tidak memiliki lapisan abstraksi bawaan untuk penanganan database, juga tidak memiliki dukungan validasi. Sebaliknya, Flask mendukung ekstensi untuk menambahkan fungsionalitas tersebut ke aplikasi. Beberapa ekstensi Flask yang populer akan dibahas nanti di tutorial.
Prasyarat
Python 2.6 atau yang lebih tinggi biasanya dibutuhkan untuk instalasi Flask. Meskipun Flask dan dependensinya bekerja dengan baik dengan Python 3 (Python 3.3 dan seterusnya), banyak ekstensi Flask tidak mendukungnya dengan baik. Oleh karena itu, disarankan agar Flask diinstal pada Python 2.7.
Instal virtualenv untuk lingkungan pengembangan
virtualenvadalah pembangun lingkungan Python virtual. Ini membantu pengguna untuk membuat beberapa lingkungan Python secara berdampingan. Dengan demikian, ini dapat menghindari masalah kompatibilitas antara berbagai versi pustaka.
Perintah berikut menginstal virtualenv
pip install virtualenvPerintah ini membutuhkan hak administrator. Menambahkansudo sebelum pipdi Linux / Mac OS. Jika Anda menggunakan Windows, masuk sebagai Administrator. Di Ubuntuvirtualenv dapat diinstal menggunakan manajer paketnya.
Sudo apt-get install virtualenvSetelah diinstal, lingkungan virtual baru dibuat di folder.
mkdir newproj
cd newproj
virtualenv venvUntuk mengaktifkan lingkungan yang sesuai, aktif Linux/OS X, gunakan yang berikut -
venv/bin/activateDi Windows, berikut bisa digunakan
venv\scripts\activateKami sekarang siap untuk menginstal Flask di lingkungan ini.
pip install FlaskPerintah di atas dapat dijalankan secara langsung, tanpa lingkungan virtual untuk instalasi di seluruh sistem.
Untuk menguji Flask instalasi, ketik kode berikut di editor sebagai Hello.py
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello World’
if __name__ == '__main__':
app.run()Mengimpor modul flask dalam proyek adalah wajib. Objek dari kelas Flask adalah milik kitaWSGI aplikasi.
Konstruktor Flask mengambil nama current module (__name__) sebagai argumen.
Itu route() fungsi kelas Flask adalah dekorator, yang memberitahu aplikasi URL mana yang harus memanggil fungsi terkait.
app.route(rule, options)Itu rule parameter mewakili pengikatan URL dengan fungsi.
Itu options adalah daftar parameter yang akan diteruskan ke objek Aturan yang mendasarinya.
Dalam contoh di atas, ‘/’ URL terikat dengan hello_world()fungsi. Karenanya, ketika halaman beranda web server dibuka di browser, output dari fungsi ini akan ditampilkan.
Akhirnya run() metode kelas Flask menjalankan aplikasi di server pengembangan lokal.
app.run(host, port, debug, options)Semua parameter bersifat opsional
| Sr.No. | Parameter & Deskripsi |
|---|---|
| 1 | host Nama host untuk didengarkan. Default-nya adalah 127.0.0.1 (localhost). Setel ke '0.0.0.0' agar server tersedia secara eksternal |
| 2 | port Default-nya 5000 |
| 3 | debug Default-nya adalah false. Jika disetel ke true, berikan informasi debug |
| 4 | options Untuk diteruskan ke server Werkzeug yang mendasarinya. |
Di atas diberikan Python skrip dijalankan dari shell Python.
Python Hello.pySebuah pesan di shell Python memberi tahu Anda hal itu
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)Buka URL di atas (localhost:5000) di browser. ‘Hello World’ pesan akan ditampilkan di atasnya.
Mode debug
SEBUAH Flask aplikasi dimulai dengan memanggil run()metode. Namun, saat aplikasi sedang dalam pengembangan, aplikasi harus dimulai ulang secara manual untuk setiap perubahan kode. Untuk menghindari ketidaknyamanan ini, aktifkandebug support. Server kemudian akan memuat ulang sendiri jika kode berubah. Ini juga akan menyediakan debugger yang berguna untuk melacak kesalahan jika ada, dalam aplikasi.
Itu Debug mode diaktifkan dengan mengatur debug milik dari application objek untuk True sebelum menjalankan atau meneruskan parameter debug ke run() metode.
app.debug = True
app.run()
app.run(debug = True)Kerangka web modern menggunakan teknik perutean untuk membantu pengguna mengingat URL aplikasi. Berguna untuk mengakses halaman yang diinginkan secara langsung tanpa harus menavigasi dari halaman beranda.
Itu route()dekorator di Flask digunakan untuk mengikat URL ke suatu fungsi. Misalnya -
@app.route(‘/hello’)
def hello_world():
return ‘hello world’Di sini, URL ‘/hello’ aturan terikat pada hello_world()fungsi. Akibatnya, jika pengguna berkunjunghttp://localhost:5000/hello URL, keluaran dari hello_world() fungsi akan ditampilkan di browser.
Itu add_url_rule() fungsi objek aplikasi juga tersedia untuk mengikat URL dengan fungsi seperti pada contoh di atas, route() digunakan.
Tujuan dekorator juga dilayani oleh representasi berikut -
def hello_world():
return ‘hello world’
app.add_url_rule(‘/’, ‘hello’, hello_world)Dimungkinkan untuk membuat URL secara dinamis, dengan menambahkan bagian variabel ke parameter aturan. Bagian variabel ini ditandai sebagai<variable-name>. Ini dilewatkan sebagai argumen kata kunci ke fungsi yang terkait dengan aturan.
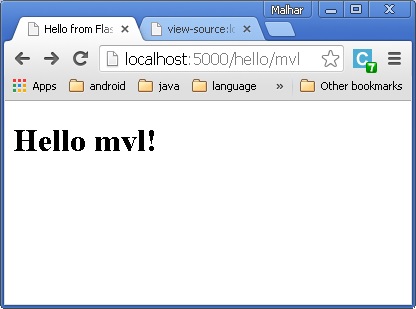
Dalam contoh berikut, parameter aturan route() dekorator berisi <name> bagian variabel yang dilampirkan ke URL ‘/hello’. Oleh karena itu, jika filehttp://localhost:5000/hello/TutorialsPoint dimasukkan sebagai URL di browser, ‘TutorialPoint’ akan dipasok ke hello() berfungsi sebagai argumen.
from flask import Flask
app = Flask(__name__)
@app.route('/hello/<name>')
def hello_name(name):
return 'Hello %s!' % name
if __name__ == '__main__':
app.run(debug = True)Simpan skrip di atas sebagai hello.pydan menjalankannya dari shell Python. Selanjutnya, buka browser dan masukkan URLhttp://localhost:5000/hello/TutorialsPoint.
Output berikut akan ditampilkan di browser.
Hello TutorialsPoint!Selain bagian variabel string default, aturan dapat dibuat menggunakan konverter berikut -
| Sr.No. | Pengonversi & Deskripsi |
|---|---|
| 1 | int menerima integer |
| 2 | float Untuk nilai floating point |
| 3 | path menerima garis miring yang digunakan sebagai karakter pemisah direktori |
Dalam kode berikut, semua konstruktor ini digunakan.
from flask import Flask
app = Flask(__name__)
@app.route('/blog/<int:postID>')
def show_blog(postID):
return 'Blog Number %d' % postID
@app.route('/rev/<float:revNo>')
def revision(revNo):
return 'Revision Number %f' % revNo
if __name__ == '__main__':
app.run()Jalankan kode di atas dari Python Shell. Kunjungi URL-nyahttp://localhost:5000/blog/11 di browser.
Nomor yang diberikan digunakan sebagai argumen untuk show_blog()fungsi. Browser menampilkan output berikut -
Blog Number 11Masukkan URL ini di browser - http://localhost:5000/rev/1.1
Itu revision()fungsi mengambil bilangan floating point sebagai argumen. Hasil berikut muncul di jendela browser -
Revision Number 1.100000Berdasarkan aturan URL Flask Werkzeug’smodul perutean. Ini memastikan bahwa URL yang dibentuk unik dan berdasarkan pada preseden yang ditetapkan oleh Apache.
Pertimbangkan aturan yang ditentukan dalam skrip berikut -
from flask import Flask
app = Flask(__name__)
@app.route('/flask')
def hello_flask():
return 'Hello Flask'
@app.route('/python/')
def hello_python():
return 'Hello Python'
if __name__ == '__main__':
app.run()Kedua aturan tersebut tampak serupa tetapi pada aturan kedua, garis miring (/)digunakan. Hasilnya, ini menjadi URL kanonis. Oleh karena itu, gunakan/python atau /python/mengembalikan keluaran yang sama. Namun, dalam kasus aturan pertama,/flask/ URL menghasilkan 404 Not Found halaman.
Itu url_for()function sangat berguna untuk membuat URL secara dinamis untuk fungsi tertentu. Fungsi menerima nama fungsi sebagai argumen pertama, dan satu atau lebih argumen kata kunci, masing-masing sesuai dengan bagian variabel URL.
Skrip berikut menunjukkan penggunaan url_for() fungsi.
from flask import Flask, redirect, url_for
app = Flask(__name__)
@app.route('/admin')
def hello_admin():
return 'Hello Admin'
@app.route('/guest/<guest>')
def hello_guest(guest):
return 'Hello %s as Guest' % guest
@app.route('/user/<name>')
def hello_user(name):
if name =='admin':
return redirect(url_for('hello_admin'))
else:
return redirect(url_for('hello_guest',guest = name))
if __name__ == '__main__':
app.run(debug = True)Script di atas memiliki fungsi user(name) yang menerima nilai argumennya dari URL.
Itu User() fungsi memeriksa apakah argumen yang diterima cocok ‘admin’atau tidak. Jika cocok, aplikasi dialihkan kehello_admin() fungsi menggunakan url_for(), jika tidak, ke hello_guest() fungsi yang meneruskan argumen yang diterima sebagai parameter tamu.
Simpan kode di atas dan jalankan dari shell Python.
Buka browser dan masukkan URL sebagai - http://localhost:5000/user/admin
Respons aplikasi di browser adalah -
Hello AdminMasukkan URL berikut di browser - http://localhost:5000/user/mvl
Tanggapan aplikasi sekarang berubah menjadi -
Hello mvl as GuestProtokol http adalah fondasi komunikasi data di world wide web. Metode pengambilan data yang berbeda dari URL yang ditentukan ditentukan dalam protokol ini.
Tabel berikut merangkum berbagai metode http -
| Sr.No. | Metode & Deskripsi |
|---|---|
| 1 | GET Mengirim data dalam bentuk tidak terenkripsi ke server. Metode paling umum. |
| 2 | HEAD Sama seperti GET, tetapi tanpa isi respons |
| 3 | POST Digunakan untuk mengirim data formulir HTML ke server. Data yang diterima dengan metode POST tidak di-cache oleh server. |
| 4 | PUT Mengganti semua representasi saat ini dari sumber daya target dengan konten yang diunggah. |
| 5 | DELETE Menghapus semua representasi saat ini dari sumber daya target yang diberikan oleh URL |
Secara default, rute Flask merespons file GETpermintaan. Namun, preferensi ini dapat diubah dengan memberikan argumen metode keroute() penghias.
Untuk mendemonstrasikan penggunaan POST metode dalam perutean URL, pertama-tama mari kita buat formulir HTML dan gunakan POST metode untuk mengirim data formulir ke URL.
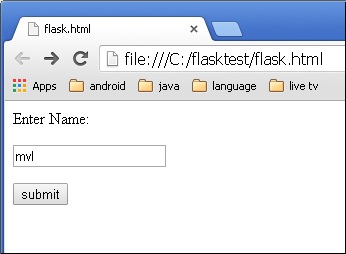
Simpan skrip berikut sebagai login.html
<html>
<body>
<form action = "http://localhost:5000/login" method = "post">
<p>Enter Name:</p>
<p><input type = "text" name = "nm" /></p>
<p><input type = "submit" value = "submit" /></p>
</form>
</body>
</html>Sekarang masukkan skrip berikut di shell Python.
from flask import Flask, redirect, url_for, request
app = Flask(__name__)
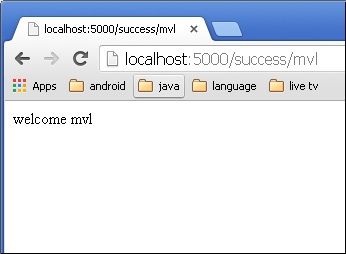
@app.route('/success/<name>')
def success(name):
return 'welcome %s' % name
@app.route('/login',methods = ['POST', 'GET'])
def login():
if request.method == 'POST':
user = request.form['nm']
return redirect(url_for('success',name = user))
else:
user = request.args.get('nm')
return redirect(url_for('success',name = user))
if __name__ == '__main__':
app.run(debug = True)Setelah server pengembangan mulai berjalan, buka login.html di browser, masukkan nama di bidang teks dan klik Submit.

Data formulir DIPOSTING ke URL dalam klausul tindakan dari tag formulir.
http://localhost/login dipetakan ke login()fungsi. Karena server telah menerima data olehPOST metode, nilai parameter 'nm' diperoleh dari data formulir diperoleh dengan -
user = request.form['nm']Ini diteruskan ke ‘/success’URL sebagai bagian variabel. Browser menampilkan filewelcome pesan di jendela.

Ubah parameter metode menjadi ‘GET’ di login.htmldan buka lagi di browser. Data yang diterima di server adalah olehGETmetode. Nilai parameter 'nm' sekarang diperoleh dengan -
User = request.args.get(‘nm’)Sini, argsadalah objek kamus yang berisi daftar pasangan parameter formulir dan nilainya yang sesuai. Nilai yang sesuai dengan parameter 'nm' diteruskan ke URL '/ sukses' seperti sebelumnya.
Dimungkinkan untuk mengembalikan output dari suatu fungsi yang terikat ke URL tertentu dalam bentuk HTML. Misalnya, dalam skrip berikut,hello() fungsi akan membuat ‘Hello World’ dengan <h1> tag yang melekat padanya.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return '<html><body><h1>Hello World</h1></body></html>'
if __name__ == '__main__':
app.run(debug = True)Namun, membuat konten HTML dari kode Python itu rumit, terutama ketika data variabel dan elemen bahasa Python seperti kondisional atau loop perlu diletakkan. Ini akan membutuhkan seringnya keluar dari HTML.
Di sinilah seseorang dapat memanfaatkan Jinja2mesin template, yang menjadi dasar Flask. Alih-alih mengembalikan HTML hardcode dari fungsi, file HTML dapat dirender olehrender_template() fungsi.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return render_template(‘hello.html’)
if __name__ == '__main__':
app.run(debug = True)Flask akan mencoba mencari file HTML di folder templates, di folder yang sama dengan script ini.
- Folder aplikasi
- Hello.py
- templates
- hello.html
Syarat ‘web templating system’mengacu pada merancang skrip HTML di mana data variabel dapat disisipkan secara dinamis. Sistem templat web terdiri dari mesin templat, beberapa jenis sumber data, dan pemroses templat.
Penggunaan Flask Jinja2mesin template. Template web berisi placeholder sintaksis HTML yang diselingi untuk variabel dan ekspresi (dalam hal ini ekspresi Python) yang diganti nilai saat template dirender.
Kode berikut disimpan sebagai hello.html di folder template.
<!doctype html>
<html>
<body>
<h1>Hello {{ name }}!</h1>
</body>
</html>Selanjutnya, jalankan skrip berikut dari shell Python.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/hello/<user>')
def hello_name(user):
return render_template('hello.html', name = user)
if __name__ == '__main__':
app.run(debug = True)Saat server pengembangan mulai berjalan, buka browser dan masukkan URL sebagai - http://localhost:5000/hello/mvl
Itu variable bagian dari URL disisipkan di {{ name }} tempat dudukan.

Itu Jinja2 mesin template menggunakan pembatas berikut untuk keluar dari HTML.
- {% ...%} untuk Pernyataan
- {{...}} untuk Ekspresi yang akan dicetak ke keluaran template
- {# ... #} untuk Komentar tidak disertakan dalam keluaran template
- # ... ## untuk Pernyataan Baris
Dalam contoh berikut, penggunaan pernyataan bersyarat di template didemonstrasikan. Aturan URL kehello()fungsi menerima parameter integer. Ini diteruskan kehello.htmltemplate. Di dalamnya, nilai angka yang diterima (tanda) dibandingkan (lebih besar atau kurang dari 50) dan karenanya HTML dirender secara bersyarat.
Script Python adalah sebagai berikut -
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/hello/<int:score>')
def hello_name(score):
return render_template('hello.html', marks = score)
if __name__ == '__main__':
app.run(debug = True)Skrip template HTML dari hello.html adalah sebagai berikut -
<!doctype html>
<html>
<body>
{% if marks>50 %}
<h1> Your result is pass!</h1>
{% else %}
<h1>Your result is fail</h1>
{% endif %}
</body>
</html>Perhatikan bahwa pernyataan kondisional if-else dan endif diapit pembatas {%..%}.
Jalankan skrip Python dan kunjungi URL http://localhost/hello/60 lalu http://localhost/hello/30 untuk melihat keluaran HTML berubah secara kondisional.
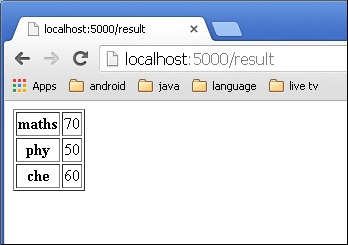
Konstruksi loop Python juga dapat digunakan di dalam template. Dalam skrip berikut, fileresult() fungsi mengirimkan objek kamus ke template results.html ketika URL http://localhost:5000/result dibuka di browser.
Bagian Template dari result.html mempekerjakan a for loop untuk merender pasangan kunci dan nilai dari objek kamus result{} sebagai sel tabel HTML.
Jalankan kode berikut dari shell Python.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/result')
def result():
dict = {'phy':50,'che':60,'maths':70}
return render_template('result.html', result = dict)
if __name__ == '__main__':
app.run(debug = True)Simpan skrip HTML berikut sebagai result.html di folder template.
<!doctype html>
<html>
<body>
<table border = 1>
{% for key, value in result.items() %}
<tr>
<th> {{ key }} </th>
<td> {{ value }} </td>
</tr>
{% endfor %}
</table>
</body>
</html>Di sini, sekali lagi pernyataan Python yang sesuai dengan For loop diapit dalam {% ..%} sedangkan ekspresi key and value dimasukkan ke dalam {{ }}.
Setelah pengembangan mulai berjalan, buka http://localhost:5000/result di browser untuk mendapatkan keluaran berikut.

Aplikasi web sering kali membutuhkan file statis seperti javascript file atau a CSSfile pendukung tampilan halaman web. Biasanya, server web dikonfigurasi untuk melayani mereka untuk Anda, tetapi selama pengembangan, file-file ini disajikan dari folder statis dalam paket Anda atau di sebelah modul Anda dan akan tersedia di/static pada aplikasi.
Titik akhir khusus 'statis' digunakan untuk menghasilkan URL untuk file statis.
Dalam contoh berikut, a javascript fungsi yang didefinisikan dalam hello.js dipanggil OnClick acara tombol HTML di index.html, yang di-render ‘/’ URL aplikasi Flask.
from flask import Flask, render_template
app = Flask(__name__)
@app.route("/")
def index():
return render_template("index.html")
if __name__ == '__main__':
app.run(debug = True)Skrip HTML dari index.html diberikan di bawah ini.
<html>
<head>
<script type = "text/javascript"
src = "{{ url_for('static', filename = 'hello.js') }}" ></script>
</head>
<body>
<input type = "button" onclick = "sayHello()" value = "Say Hello" />
</body>
</html>hello.js mengandung sayHello() fungsi.
function sayHello() {
alert("Hello World")
}Data dari halaman web klien dikirim ke server sebagai objek permintaan global. Untuk memproses data permintaan, itu harus diimpor dari modul Flask.
Atribut penting objek permintaan tercantum di bawah ini -
Form - Ini adalah objek kamus yang berisi pasangan kunci dan nilai dari parameter bentuk dan nilainya.
args - konten yang diurai dari string kueri yang merupakan bagian dari URL setelah tanda tanya (?).
Cookies - Objek kamus yang menyimpan nama dan nilai Cookie.
files - data yang berkaitan dengan file yang diunggah.
method - metode permintaan saat ini.
Kita telah melihat bahwa metode http dapat ditentukan dalam aturan URL. ItuForm data yang diterima oleh fungsi yang dipicu dapat mengumpulkannya dalam bentuk objek kamus dan meneruskannya ke templat untuk merendernya di halaman web terkait.
Dalam contoh berikut, ‘/’URL merender halaman web (student.html) yang memiliki formulir. Data yang diisi dikirim ke‘/result’ URL yang memicu result() fungsi.
Itu results() fungsi mengumpulkan data formulir yang ada di request.form dalam objek kamus dan mengirimkannya untuk dirender ke result.html.
Template secara dinamis membuat tabel HTML form data.
Diberikan di bawah ini adalah kode aplikasi Python -
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route('/')
def student():
return render_template('student.html')
@app.route('/result',methods = ['POST', 'GET'])
def result():
if request.method == 'POST':
result = request.form
return render_template("result.html",result = result)
if __name__ == '__main__':
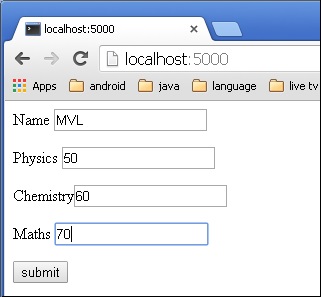
app.run(debug = True)Diberikan di bawah ini adalah script HTML student.html.
<html>
<body>
<form action = "http://localhost:5000/result" method = "POST">
<p>Name <input type = "text" name = "Name" /></p>
<p>Physics <input type = "text" name = "Physics" /></p>
<p>Chemistry <input type = "text" name = "chemistry" /></p>
<p>Maths <input type ="text" name = "Mathematics" /></p>
<p><input type = "submit" value = "submit" /></p>
</form>
</body>
</html>Kode template (result.html) diberikan di bawah -
<!doctype html>
<html>
<body>
<table border = 1>
{% for key, value in result.items() %}
<tr>
<th> {{ key }} </th>
<td> {{ value }} </td>
</tr>
{% endfor %}
</table>
</body>
</html>Jalankan skrip Python dan masukkan URL http://localhost:5000/ di browser.

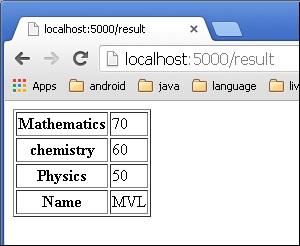
Ketika Submit tombol diklik, data formulir ditampilkan result.html dalam bentuk tabel HTML.

Cookie disimpan di komputer klien dalam bentuk file teks. Tujuannya adalah untuk mengingat dan melacak data yang berkaitan dengan penggunaan klien untuk pengalaman pengunjung dan statistik situs yang lebih baik.
SEBUAH Request objectberisi atribut cookie. Ini adalah objek kamus dari semua variabel cookie dan nilainya yang sesuai, yang ditransmisikan oleh klien. Selain itu, cookie juga menyimpan waktu kedaluwarsa, jalur, dan nama domain situs.
Di Flask, cookie disetel pada objek respon. Menggunakanmake_response()berfungsi untuk mendapatkan objek respon dari nilai kembali suatu fungsi tampilan. Setelah itu, gunakanset_cookie() fungsi objek respon untuk menyimpan cookie.
Membaca kembali cookie itu mudah. Ituget() metode dari request.cookies atribut digunakan untuk membaca cookie.
Dalam aplikasi Flask berikut, sebuah formulir sederhana akan terbuka saat Anda berkunjung ‘/’ URL.
@app.route('/')
def index():
return render_template('index.html')Halaman HTML ini berisi satu input teks.
<html>
<body>
<form action = "/setcookie" method = "POST">
<p><h3>Enter userID</h3></p>
<p><input type = 'text' name = 'nm'/></p>
<p><input type = 'submit' value = 'Login'/></p>
</form>
</body>
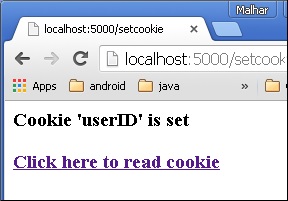
</html>Formulir dikirim ke ‘/setcookie’URL. Fungsi tampilan terkait menetapkan nama CookieuserID dan merender halaman lain.
@app.route('/setcookie', methods = ['POST', 'GET'])
def setcookie():
if request.method == 'POST':
user = request.form['nm']
resp = make_response(render_template('readcookie.html'))
resp.set_cookie('userID', user)
return resp‘readcookie.html’ berisi hyperlink ke fungsi tampilan lain getcookie(), yang membaca kembali dan menampilkan nilai cookie di browser.
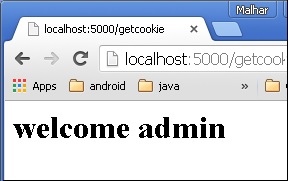
@app.route('/getcookie')
def getcookie():
name = request.cookies.get('userID')
return '<h1>welcome '+name+'</h1>'Jalankan aplikasi dan kunjungi http://localhost:5000/

Hasil pengaturan cookie ditampilkan seperti ini -

Output dari cookie read back ditampilkan di bawah ini.

Seperti Cookie, data Sesi disimpan di klien. Sesi adalah interval waktu ketika klien masuk ke server dan keluar darinya. Data, yang diperlukan untuk diadakan selama sesi ini, disimpan di browser klien.
Sesi dengan setiap klien ditugaskan a Session ID. Data Sesi disimpan di atas cookie dan server menandatanganinya secara kriptografis. Untuk enkripsi ini, aplikasi Flask perlu didefinisikanSECRET_KEY.
Objek sesi juga merupakan objek kamus yang berisi pasangan nilai kunci variabel sesi dan nilai terkait.
Misalnya, untuk mengatur a ‘username’ variabel sesi menggunakan pernyataan -
Session[‘username’] = ’admin’Untuk merilis penggunaan variabel sesi pop() metode.
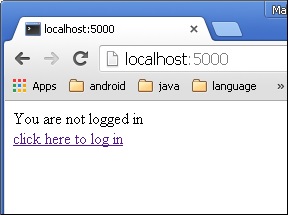
session.pop('username', None)Kode berikut adalah demonstrasi sederhana dari sesi bekerja di Flask. URL‘/’ cukup meminta pengguna untuk masuk, sebagai variabel sesi ‘username’ tidak disetel.
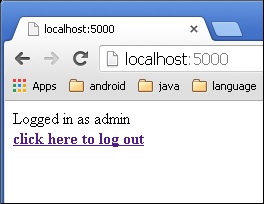
@app.route('/')
def index():
if 'username' in session:
username = session['username']
return 'Logged in as ' + username + '<br>' + \
"<b><a href = '/logout'>click here to log out</a></b>"
return "You are not logged in <br><a href = '/login'></b>" + \
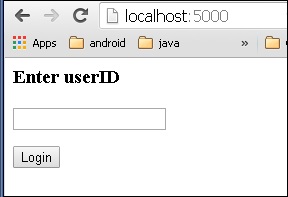
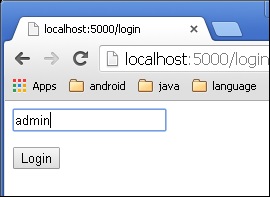
"click here to log in</b></a>"Saat pengguna menjelajahi '/ login', fungsi tampilan login (), karena dipanggil melalui metode GET, akan membuka formulir login.
Formulir dikirimkan kembali ke ‘/login’dan sekarang variabel sesi disetel. Aplikasi dialihkan ke‘/’. Variabel sesi waktu ini‘username’ ditemukan.
@app.route('/login', methods = ['GET', 'POST'])
def login():
if request.method == 'POST':
session['username'] = request.form['username']
return redirect(url_for('index'))
return '''
<form action = "" method = "post">
<p><input type = text name = username/></p>
<p<<input type = submit value = Login/></p>
</form>
'''Aplikasi ini juga berisi logout() fungsi tampilan, yang muncul ‘username’variabel sesi. Karenanya,‘/’ URL sekali lagi menunjukkan halaman pembuka.
@app.route('/logout')
def logout():
# remove the username from the session if it is there
session.pop('username', None)
return redirect(url_for('index'))Jalankan aplikasi dan kunjungi beranda. (Pastikan untuk mengatursecret_key dari aplikasi)
from flask import Flask, session, redirect, url_for, escape, request
app = Flask(__name__)
app.secret_key = 'any random string’Outputnya akan ditampilkan seperti gambar di bawah ini. Klik link tersebut“click here to log in”.

Tautan akan diarahkan ke layar lain. Ketik 'admin'.

Layar akan menampilkan pesan kepada Anda, ‘Logged in as admin’.

Kelas Flask memiliki file redirect()fungsi. Saat dipanggil, ia mengembalikan objek respons dan mengarahkan pengguna ke lokasi target lain dengan kode status yang ditentukan.
Prototipe dari redirect() fungsinya seperti di bawah ini -
Flask.redirect(location, statuscode, response)Dalam fungsi di atas -
location parameter adalah URL tempat respons harus dialihkan.
statuscode dikirim ke tajuk browser, default ke 302.
response parameter digunakan untuk memberi contoh respons.
Kode status berikut distandarisasi -
- HTTP_300_MULTIPLE_CHOICES
- HTTP_301_MOVED_PERMANENTLY
- HTTP_302_FOUND
- HTTP_303_SEE_OTHER
- HTTP_304_NOT_MODIFIED
- HTTP_305_USE_PROXY
- HTTP_306_RESERVED
- HTTP_307_TEMPORARY_REDIRECT
Itu default status kode adalah 302, yang untuk ‘found’.
Dalam contoh berikut, file redirect() Fungsi ini digunakan untuk menampilkan halaman login kembali ketika upaya login gagal.
from flask import Flask, redirect, url_for, render_template, request
# Initialize the Flask application
app = Flask(__name__)
@app.route('/')
def index():
return render_template('log_in.html')
@app.route('/login',methods = ['POST', 'GET'])
def login():
if request.method == 'POST' and request.form['username'] == 'admin' :
return redirect(url_for('success'))
else:
return redirect(url_for('index'))
@app.route('/success')
def success():
return 'logged in successfully'
if __name__ == '__main__':
app.run(debug = True)Kelas Flask memiliki abort() berfungsi dengan kode kesalahan.
Flask.abort(code)Itu Code parameter mengambil salah satu dari nilai berikut -
400 - untuk Permintaan Buruk
401 - untuk Tidak Diautentikasi
403 - untuk Terlarang
404 - untuk Tidak Ditemukan
406 - untuk Not Acceptable
415 - untuk Jenis Media yang Tidak Didukung
429 - Terlalu Banyak Permintaan
Mari kita buat sedikit perubahan pada login()berfungsi dalam kode di atas. Alih-alih menampilkan kembali halaman login, jika‘Unauthourized’ halaman yang akan ditampilkan, gantikan dengan panggilan ke abort(401).
from flask import Flask, redirect, url_for, render_template, request, abort
app = Flask(__name__)
@app.route('/')
def index():
return render_template('log_in.html')
@app.route('/login',methods = ['POST', 'GET'])
def login():
if request.method == 'POST':
if request.form['username'] == 'admin' :
return redirect(url_for('success'))
else:
abort(401)
else:
return redirect(url_for('index'))
@app.route('/success')
def success():
return 'logged in successfully'
if __name__ == '__main__':
app.run(debug = True)Aplikasi berbasis GUI yang baik memberikan umpan balik kepada pengguna tentang interaksi. Misalnya, aplikasi desktop menggunakan kotak dialog atau pesan dan JavaScript menggunakan peringatan untuk tujuan serupa.
Membuat pesan informatif seperti itu mudah dilakukan di aplikasi web Flask. Sistem flashing kerangka Flask memungkinkan untuk membuat pesan dalam satu tampilan dan merendernya dalam fungsi tampilan yang dipanggilnext.
Sebuah modul Flask berisi flash()metode. Ini meneruskan pesan ke permintaan berikutnya, yang umumnya berupa template.
flash(message, category)Sini,
message parameter adalah pesan aktual yang akan di-flash.
categoryparameter adalah opsional. Ini bisa berupa 'kesalahan', 'info' atau 'peringatan'.
Untuk menghapus pesan dari sesi, panggilan template get_flashed_messages().
get_flashed_messages(with_categories, category_filter)Kedua parameter tersebut opsional. Parameter pertama adalah tuple jika pesan yang diterima memiliki kategori. Parameter kedua berguna untuk hanya menampilkan pesan tertentu.
Berikut ini berkedip pesan yang diterima dalam template.
{% with messages = get_flashed_messages() %}
{% if messages %}
{% for message in messages %}
{{ message }}
{% endfor %}
{% endif %}
{% endwith %}Sekarang mari kita lihat contoh sederhana, mendemonstrasikan mekanisme flashing di Flask. Pada kode berikut, a‘/’ URL menampilkan link ke halaman login, tanpa pesan untuk di-flash.
@app.route('/')
def index():
return render_template('index.html')Tautan mengarahkan pengguna ke ‘/login’URL yang menampilkan formulir login. Saat diajukan, filelogin() fungsi view memverifikasi nama pengguna dan kata sandi dan karenanya berkedip a ‘success’ pesan atau buat ‘error’ variabel.
@app.route('/login', methods = ['GET', 'POST'])
def login():
error = None
if request.method == 'POST':
if request.form['username'] != 'admin' or \
request.form['password'] != 'admin':
error = 'Invalid username or password. Please try again!'
else:
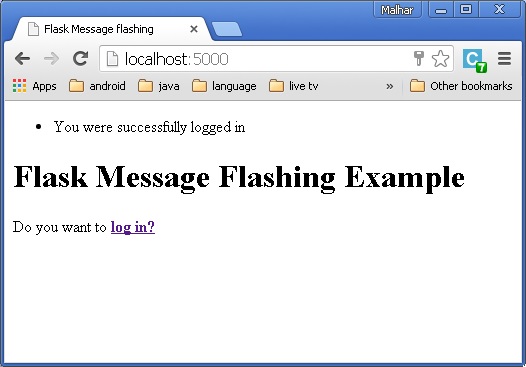
flash('You were successfully logged in')
return redirect(url_for('index'))
return render_template('login.html', error = error)Dalam kasus error, template login ditampilkan ulang dengan pesan error.
Login.html
<!doctype html>
<html>
<body>
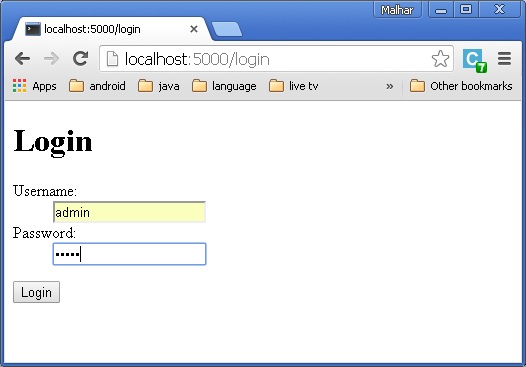
<h1>Login</h1>
{% if error %}
<p><strong>Error:</strong> {{ error }}
{% endif %}
<form action = "" method = post>
<dl>
<dt>Username:</dt>
<dd>
<input type = text name = username
value = "{{request.form.username }}">
</dd>
<dt>Password:</dt>
<dd><input type = password name = password></dd>
</dl>
<p><input type = submit value = Login></p>
</form>
</body>
</html>Di sisi lain, jika login berhasil, pesan sukses ditampilkan pada template indeks.
Index.html
<!doctype html>
<html>
<head>
<title>Flask Message flashing</title>
</head>
<body>
{% with messages = get_flashed_messages() %}
{% if messages %}
<ul>
{% for message in messages %}
<li<{{ message }}</li>
{% endfor %}
</ul>
{% endif %}
{% endwith %}
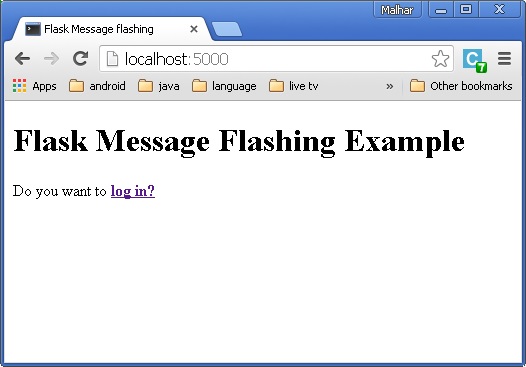
<h1>Flask Message Flashing Example</h1>
<p>Do you want to <a href = "{{ url_for('login') }}">
<b>log in?</b></a></p>
</body>
</html>Kode lengkap untuk contoh flashing pesan Flask diberikan di bawah ini -
Flash.py
from flask import Flask, flash, redirect, render_template, request, url_for
app = Flask(__name__)
app.secret_key = 'random string'
@app.route('/')
def index():
return render_template('index.html')
@app.route('/login', methods = ['GET', 'POST'])
def login():
error = None
if request.method == 'POST':
if request.form['username'] != 'admin' or \
request.form['password'] != 'admin':
error = 'Invalid username or password. Please try again!'
else:
flash('You were successfully logged in')
return redirect(url_for('index'))
return render_template('login.html', error = error)
if __name__ == "__main__":
app.run(debug = True)Setelah menjalankan kode-kode di atas, Anda akan melihat layar seperti gambar di bawah ini.

Saat Anda mengklik link tersebut, Anda akan diarahkan ke halaman Login.
Masukkan Username dan password.

Klik Login. Sebuah pesan akan ditampilkan "Anda berhasil masuk".

Menangani upload file di Flask sangatlah mudah. Ini membutuhkan formulir HTML dengan atribut enctype yang disetel ke 'multipart / form-data', memposting file ke URL. Penangan URL mengambil file darirequest.files[] objek dan menyimpannya ke lokasi yang diinginkan.
Setiap file yang diunggah disimpan terlebih dahulu di lokasi sementara di server, sebelum benar-benar disimpan ke lokasi akhirnya. Nama file tujuan dapat dikodekan keras atau dapat diperoleh dari properti nama filerequest.files[file]obyek. Namun, disarankan untuk mendapatkan versi amannya menggunakansecure_filename() fungsi.
Anda dapat menentukan jalur folder unggahan default dan ukuran maksimum file yang diunggah dalam pengaturan konfigurasi objek Flask.
| app.config ['UPLOAD_FOLDER'] | Mendefinisikan jalur untuk folder unggahan |
| app.config ['MAX_CONTENT_PATH'] | Menentukan ukuran maksimum file yang akan Anda upload - dalam byte |
Kode berikut memiliki ‘/upload’ Aturan URL yang ditampilkan ‘upload.html’ dari folder template, dan ‘/upload-file’ Aturan URL yang memanggil uploader() fungsi menangani proses upload.
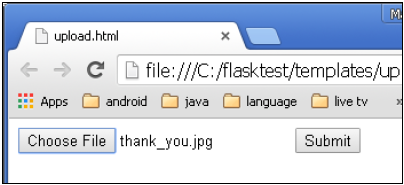
‘upload.html’ memiliki tombol pemilih file dan tombol kirim.
<html>
<body>
<form action = "http://localhost:5000/uploader" method = "POST"
enctype = "multipart/form-data">
<input type = "file" name = "file" />
<input type = "submit"/>
</form>
</body>
</html>Anda akan melihat layar seperti gambar di bawah ini.

Klik Submitsetelah memilih file. Metode posting formulir memanggil‘/upload_file’URL. Fungsi yang mendasariuploader() melakukan operasi penyimpanan.
Berikut adalah kode Python dari aplikasi Flask.
from flask import Flask, render_template, request
from werkzeug import secure_filename
app = Flask(__name__)
@app.route('/upload')
def upload_file():
return render_template('upload.html')
@app.route('/uploader', methods = ['GET', 'POST'])
def upload_file():
if request.method == 'POST':
f = request.files['file']
f.save(secure_filename(f.filename))
return 'file uploaded successfully'
if __name__ == '__main__':
app.run(debug = True)Flask sering disebut sebagai micro framework, karena fungsionalitas intinya mencakup WSGI dan berdasarkan routing Werkzeug dan mesin template berdasarkan Jinja2. Selain itu, kerangka kerja Flask memiliki dukungan untuk cookie dan sesi serta web helper sepertiJSON, file statis, dll. Jelas, ini tidak cukup untuk pengembangan aplikasi web yang lengkap. Di sinilah ekstensi Flask berperan. Ekstensi Flask memberikan ekstensibilitas pada kerangka Flask.
Ada banyak sekali ekstensi Flask yang tersedia. Ekstensi Flask adalah modul Python, yang menambahkan jenis dukungan khusus ke aplikasi Flask. Flask Extension Registry adalah direktori ekstensi yang tersedia. Ekstensi yang diperlukan dapat diunduh olehpip utilitas.
Dalam tutorial ini, kita akan membahas ekstensi penting Flask berikut -
Flask Mail - menyediakan antarmuka SMTP ke aplikasi Flask
Flask WTF - menambahkan rendering dan validasi WTForms
Flask SQLAlchemy - menambahkan dukungan SQLAlchemy ke aplikasi Flask
Flask Sijax - Antarmuka untuk Sijax - Pustaka Python / jQuery yang membuat AJAX mudah digunakan dalam aplikasi web
Setiap jenis ekstensi biasanya menyediakan dokumentasi ekstensif tentang penggunaannya. Karena ekstensi adalah modul Python, ekstensi perlu diimpor agar dapat digunakan. Ekstensi flask umumnya dinamai flask-foo. Untuk mengimpor,
from flask_foo import [class, function]Untuk versi Flask yang lebih baru dari 0.7, Anda juga dapat menggunakan sintaks -
from flask.ext import fooUntuk penggunaan ini, modul kompatibilitas perlu diaktifkan. Ini dapat diinstal dengan menjalankan flaskext_compat.py
import flaskext_compat
flaskext_compat.activate()
from flask.ext import fooAplikasi berbasis web seringkali diharuskan memiliki fitur pengiriman email ke pengguna / klien. Flask-Mail ekstensi membuatnya sangat mudah untuk menyiapkan antarmuka sederhana dengan server email apa pun.
Pertama-tama, ekstensi Flask-Mail harus diinstal dengan bantuan utilitas pip.
pip install Flask-MailKemudian Flask-Mail perlu dikonfigurasi dengan mengatur nilai parameter aplikasi berikut.
| Sr Tidak | Parameter & Deskripsi |
|---|---|
| 1 | MAIL_SERVER Nama / alamat IP server email |
| 2 | MAIL_PORT Nomor port server yang digunakan |
| 3 | MAIL_USE_TLS Aktifkan / nonaktifkan enkripsi Transport Security Layer |
| 4 | MAIL_USE_SSL Mengaktifkan / menonaktifkan enkripsi Secure Sockets Layer |
| 5 | MAIL_DEBUG Dukungan debug. Default-nya adalah status debug aplikasi Flask |
| 6 | MAIL_USERNAME Nama pengguna pengirim |
| 7 | MAIL_PASSWORD kata sandi pengirim |
| 8 | MAIL_DEFAULT_SENDER setel pengirim default |
| 9 | MAIL_MAX_EMAILS Mengatur email maksimum untuk dikirim |
| 10 | MAIL_SUPPRESS_SEND Pengiriman disembunyikan jika app.testing disetel ke true |
| 11 | MAIL_ASCII_ATTACHMENTS Jika disetel ke true, nama file terlampir diubah menjadi ASCII |
Modul flask-mail berisi definisi dari kelas-kelas penting berikut.
Kelas surat
Ini mengatur persyaratan pengiriman pesan email. Konstruktor kelas mengambil bentuk berikut -
flask-mail.Mail(app = None)Konstruktor menggunakan objek aplikasi Flask sebagai parameter.
Metode kelas Mail
| Sr Tidak | Metode & Deskripsi |
|---|---|
| 1 | send() Mengirim konten objek kelas pesan |
| 2 | connect() Membuka koneksi dengan host surat |
| 3 | send_message() Mengirim objek pesan |
Kelas pesan
Ini merangkum pesan email. Konstruktor kelas pesan memiliki beberapa parameter -
flask-mail.Message(subject, recipients, body, html, sender, cc, bcc,
reply-to, date, charset, extra_headers, mail_options, rcpt_options)Metode kelas pesan
attach()- menambahkan lampiran ke pesan. Metode ini mengambil parameter berikut -
filename - nama file yang akan dilampirkan
content_type - Jenis file MIME
data - data file mentah
disposition - disposisi konten, jika ada.
add_recipient() - menambahkan penerima lain ke pesan
Pada contoh berikut, server SMTP dari layanan gmail Google digunakan sebagai MAIL_SERVER untuk konfigurasi Flask-Mail.
Step 1 - Impor kelas Mail dan Message dari modul flask-mail dalam kode.
from flask_mail import Mail, MessageStep 2 - Kemudian Flask-Mail dikonfigurasi sesuai pengaturan berikut.
app.config['MAIL_SERVER']='smtp.gmail.com'
app.config['MAIL_PORT'] = 465
app.config['MAIL_USERNAME'] = '[email protected]'
app.config['MAIL_PASSWORD'] = '*****'
app.config['MAIL_USE_TLS'] = False
app.config['MAIL_USE_SSL'] = TrueStep 3 - Buat instance kelas Mail.
mail = Mail(app)Step 4 - Siapkan objek Pesan dalam fungsi Python yang dipetakan oleh aturan URL (‘/’).
@app.route("/")
def index():
msg = Message('Hello', sender = '[email protected]', recipients = ['[email protected]'])
msg.body = "This is the email body"
mail.send(msg)
return "Sent"Step 5- Seluruh kode diberikan di bawah ini. Jalankan skrip berikut di Python Shell dan kunjungihttp://localhost:5000/.
from flask import Flask
from flask_mail import Mail, Message
app =Flask(__name__)
mail=Mail(app)
app.config['MAIL_SERVER']='smtp.gmail.com'
app.config['MAIL_PORT'] = 465
app.config['MAIL_USERNAME'] = '[email protected]'
app.config['MAIL_PASSWORD'] = '*****'
app.config['MAIL_USE_TLS'] = False
app.config['MAIL_USE_SSL'] = True
mail = Mail(app)
@app.route("/")
def index():
msg = Message('Hello', sender = '[email protected]', recipients = ['[email protected]'])
msg.body = "Hello Flask message sent from Flask-Mail"
mail.send(msg)
return "Sent"
if __name__ == '__main__':
app.run(debug = True)Perhatikan bahwa fitur keamanan bawaan di layanan Gmail dapat memblokir upaya masuk ini. Anda mungkin harus menurunkan tingkat keamanan. Silakan masuk ke akun Gmail Anda dan kunjungi tautan ini untuk mengurangi keamanan.

Salah satu aspek penting dari aplikasi web adalah menghadirkan antarmuka pengguna bagi pengguna. HTML menyediakan<form>tag, yang digunakan untuk mendesain antarmuka. SEBUAHForm’s elemen seperti input teks, radio, pilih, dll. dapat digunakan dengan tepat.
Data yang dimasukkan oleh pengguna dikirimkan dalam bentuk pesan permintaan Http ke skrip sisi server dengan metode GET atau POST.
Skrip sisi server harus membuat ulang elemen formulir dari data permintaan http. Jadi pada dasarnya, elemen formulir harus ditentukan dua kali - sekali dalam HTML dan sekali lagi di skrip sisi server.
Kerugian lain dari menggunakan bentuk HTML adalah sulit (jika bukan tidak mungkin) untuk merender elemen formulir secara dinamis. HTML itu sendiri tidak menyediakan cara untuk memvalidasi masukan pengguna.
Ini dimana WTForms, bentuk fleksibel, rendering dan pustaka validasi sangat berguna. Ekstensi Flask-WTF menyediakan antarmuka sederhana dengan iniWTForms Perpustakaan.
Menggunakan Flask-WTF, kita dapat mendefinisikan bidang formulir dalam skrip Python kita dan membuatnya menggunakan templat HTML. Dimungkinkan juga untuk menerapkan validasi keWTF bidang.
Mari kita lihat bagaimana pembuatan HTML yang dinamis ini bekerja.
Pertama, ekstensi Flask-WTF perlu diinstal.
pip install flask-WTFPaket yang diinstal berisi file Form kelas, yang harus digunakan sebagai induk untuk bentuk yang ditentukan pengguna.
WTformspaket berisi definisi berbagai bidang formulir. BeberapaStandard form fields tercantum di bawah ini.
| Sr Tidak | Bidang & Deskripsi Formulir Standar |
|---|---|
| 1 | TextField Merepresentasikan <input type = 'text'> elemen bentuk HTML |
| 2 | BooleanField Merepresentasikan <input type = 'checkbox'> elemen bentuk HTML |
| 3 | DecimalField Bidang teks untuk menampilkan angka dengan desimal |
| 4 | IntegerField TextField untuk menampilkan integer |
| 5 | RadioField Merepresentasikan <input type = 'radio'> elemen bentuk HTML |
| 6 | SelectField Mewakili elemen formulir pilih |
| 7 | TextAreaField Merepresentasikan elemen formulir <testarei> html |
| 8 | PasswordField Merepresentasikan <input type = 'password'> elemen bentuk HTML |
| 9 | SubmitField Merepresentasikan elemen formulir <input type = 'submit'> |
Misalnya, formulir yang berisi bidang teks dapat dirancang seperti di bawah ini -
from flask_wtf import Form
from wtforms import TextField
class ContactForm(Form):
name = TextField("Name Of Student")Selain itu ‘name’bidang, bidang tersembunyi untuk token CSRF dibuat secara otomatis. Ini untuk mencegahCross Site Request Forgery menyerang.
Saat dirender, ini akan menghasilkan skrip HTML yang setara seperti yang ditunjukkan di bawah ini.
<input id = "csrf_token" name = "csrf_token" type = "hidden" />
<label for = "name">Name Of Student</label><br>
<input id = "name" name = "name" type = "text" value = "" />Kelas formulir yang ditentukan pengguna digunakan dalam aplikasi Flask dan formulir diberikan menggunakan templat.
from flask import Flask, render_template
from forms import ContactForm
app = Flask(__name__)
app.secret_key = 'development key'
@app.route('/contact')
def contact():
form = ContactForm()
return render_template('contact.html', form = form)
if __name__ == '__main__':
app.run(debug = True)Paket WTForms juga berisi kelas validator. Ini berguna dalam menerapkan validasi ke bidang formulir. Daftar berikut menunjukkan validator yang umum digunakan.
| Sr Tidak | Kelas & Deskripsi Validator |
|---|---|
| 1 | DataRequired Memeriksa apakah kolom input kosong |
| 2 | Memeriksa apakah teks di bidang mengikuti konvensi ID email |
| 3 | IPAddress Memvalidasi alamat IP di kolom input |
| 4 | Length Memverifikasi apakah panjang string di bidang input dalam kisaran tertentu |
| 5 | NumberRange Memvalidasi angka di bidang masukan dalam rentang tertentu |
| 6 | URL Memvalidasi URL yang dimasukkan di bidang masukan |
Kami sekarang akan melamar ‘DataRequired’ aturan validasi untuk name bidang dalam formulir kontak.
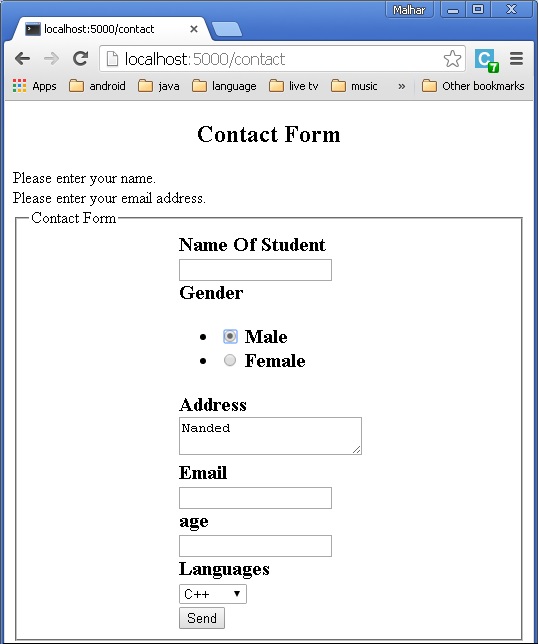
name = TextField("Name Of Student",[validators.Required("Please enter your name.")])Itu validate()fungsi objek formulir memvalidasi data formulir dan melempar kesalahan validasi jika validasi gagal. ItuErrorpesan dikirim ke template. Dalam template HTML, pesan kesalahan ditampilkan secara dinamis.
{% for message in form.name.errors %}
{{ message }}
{% endfor %}Contoh berikut menunjukkan konsep yang diberikan di atas. DesainContact form diberikan di bawah ini (forms.py).
from flask_wtf import Form
from wtforms import TextField, IntegerField, TextAreaField, SubmitField, RadioField,
SelectField
from wtforms import validators, ValidationError
class ContactForm(Form):
name = TextField("Name Of Student",[validators.Required("Please enter
your name.")])
Gender = RadioField('Gender', choices = [('M','Male'),('F','Female')])
Address = TextAreaField("Address")
email = TextField("Email",[validators.Required("Please enter your email address."),
validators.Email("Please enter your email address.")])
Age = IntegerField("age")
language = SelectField('Languages', choices = [('cpp', 'C++'),
('py', 'Python')])
submit = SubmitField("Send")Validator diterapkan ke Name dan Email bidang.
Diberikan di bawah ini adalah script aplikasi Flask (formexample.py).
from flask import Flask, render_template, request, flash
from forms import ContactForm
app = Flask(__name__)
app.secret_key = 'development key'
@app.route('/contact', methods = ['GET', 'POST'])
def contact():
form = ContactForm()
if request.method == 'POST':
if form.validate() == False:
flash('All fields are required.')
return render_template('contact.html', form = form)
else:
return render_template('success.html')
elif request.method == 'GET':
return render_template('contact.html', form = form)
if __name__ == '__main__':
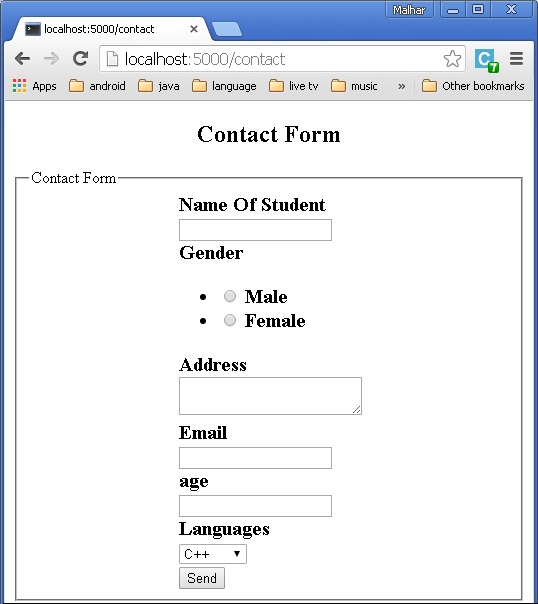
app.run(debug = True)Skrip template (contact.html) adalah sebagai berikut -
<!doctype html>
<html>
<body>
<h2 style = "text-align: center;">Contact Form</h2>
{% for message in form.name.errors %}
<div>{{ message }}</div>
{% endfor %}
{% for message in form.email.errors %}
<div>{{ message }}</div>
{% endfor %}
<form action = "http://localhost:5000/contact" method = post>
<fieldset>
<legend>Contact Form</legend>
{{ form.hidden_tag() }}
<div style = font-size:20px; font-weight:bold; margin-left:150px;>
{{ form.name.label }}<br>
{{ form.name }}
<br>
{{ form.Gender.label }} {{ form.Gender }}
{{ form.Address.label }}<br>
{{ form.Address }}
<br>
{{ form.email.label }}<br>
{{ form.email }}
<br>
{{ form.Age.label }}<br>
{{ form.Age }}
<br>
{{ form.language.label }}<br>
{{ form.language }}
<br>
{{ form.submit }}
</div>
</fieldset>
</form>
</body>
</html>Lari formexample.py dengan Python shell dan kunjungi URL http://localhost:5000/contact. ItuContact formulir akan ditampilkan seperti gambar di bawah ini.

Jika ada kesalahan, halaman akan terlihat seperti ini -

Jika tidak ada kesalahan, ‘success.html’ akan diberikan.

Python memiliki dukungan bawaan untuk SQlite. Modul SQlite3 dikirimkan dengan distribusi Python. Untuk tutorial mendetail tentang penggunaan database SQLite dengan Python, lihat tautan ini . Pada bagian ini kita akan melihat bagaimana aplikasi Flask berinteraksi dengan SQLite.
Buat database SQLite ‘database.db’ dan membuat meja siswa di dalamnya.
import sqlite3
conn = sqlite3.connect('database.db')
print "Opened database successfully";
conn.execute('CREATE TABLE students (name TEXT, addr TEXT, city TEXT, pin TEXT)')
print "Table created successfully";
conn.close()Aplikasi Flask kita memiliki tiga View fungsi.
Pertama new_student() fungsi terikat pada aturan URL (‘/addnew’). Ini membuat file HTML yang berisi formulir informasi siswa.
@app.route('/enternew')
def new_student():
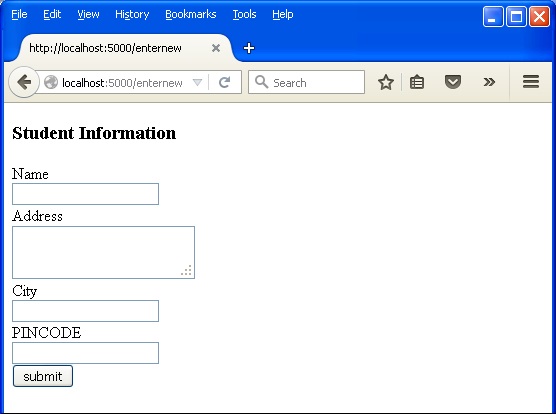
return render_template('student.html')Skrip HTML untuk ‘student.html’ adalah sebagai berikut -
<html>
<body>
<form action = "{{ url_for('addrec') }}" method = "POST">
<h3>Student Information</h3>
Name<br>
<input type = "text" name = "nm" /></br>
Address<br>
<textarea name = "add" ></textarea><br>
City<br>
<input type = "text" name = "city" /><br>
PINCODE<br>
<input type = "text" name = "pin" /><br>
<input type = "submit" value = "submit" /><br>
</form>
</body>
</html>Seperti yang dapat dilihat, data formulir dikirim ke ‘/addrec’ URL yang mengikat addrec() fungsi.
Ini addrec() fungsi mengambil data formulir dengan POSTmetode dan sisipan dalam tabel siswa. Pesan yang terkait dengan keberhasilan atau kesalahan dalam operasi penyisipan dirender ke‘result.html’.
@app.route('/addrec',methods = ['POST', 'GET'])
def addrec():
if request.method == 'POST':
try:
nm = request.form['nm']
addr = request.form['add']
city = request.form['city']
pin = request.form['pin']
with sql.connect("database.db") as con:
cur = con.cursor()
cur.execute("INSERT INTO students (name,addr,city,pin)
VALUES (?,?,?,?)",(nm,addr,city,pin) )
con.commit()
msg = "Record successfully added"
except:
con.rollback()
msg = "error in insert operation"
finally:
return render_template("result.html",msg = msg)
con.close()Skrip HTML dari result.html berisi pernyataan pelarian {{msg}} yang menampilkan hasil Insert operasi.
<!doctype html>
<html>
<body>
result of addition : {{ msg }}
<h2><a href = "\">go back to home page</a></h2>
</body>
</html>Aplikasi berisi yang lain list() fungsi diwakili oleh ‘/list’URL. Itu terisi‘rows’ sebagai MultiDictobjek yang berisi semua record dalam tabel siswa. Objek ini diteruskan kelist.html template.
@app.route('/list')
def list():
con = sql.connect("database.db")
con.row_factory = sql.Row
cur = con.cursor()
cur.execute("select * from students")
rows = cur.fetchall();
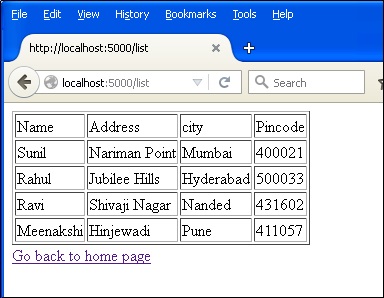
return render_template("list.html",rows = rows)Ini list.html adalah template, yang melakukan iterasi pada kumpulan baris dan menampilkan data dalam tabel HTML.
<!doctype html>
<html>
<body>
<table border = 1>
<thead>
<td>Name</td>
<td>Address>/td<
<td>city</td>
<td>Pincode</td>
</thead>
{% for row in rows %}
<tr>
<td>{{row["name"]}}</td>
<td>{{row["addr"]}}</td>
<td> {{ row["city"]}}</td>
<td>{{row['pin']}}</td>
</tr>
{% endfor %}
</table>
<a href = "/">Go back to home page</a>
</body>
</html>Terakhir, file ‘/’ Render aturan URL a ‘home.html’ yang bertindak sebagai titik masuk aplikasi.
@app.route('/')
def home():
return render_template('home.html')Ini kode lengkapnya Flask-SQLite aplikasi.
from flask import Flask, render_template, request
import sqlite3 as sql
app = Flask(__name__)
@app.route('/')
def home():
return render_template('home.html')
@app.route('/enternew')
def new_student():
return render_template('student.html')
@app.route('/addrec',methods = ['POST', 'GET'])
def addrec():
if request.method == 'POST':
try:
nm = request.form['nm']
addr = request.form['add']
city = request.form['city']
pin = request.form['pin']
with sql.connect("database.db") as con:
cur = con.cursor()
cur.execute("INSERT INTO students (name,addr,city,pin)
VALUES (?,?,?,?)",(nm,addr,city,pin) )
con.commit()
msg = "Record successfully added"
except:
con.rollback()
msg = "error in insert operation"
finally:
return render_template("result.html",msg = msg)
con.close()
@app.route('/list')
def list():
con = sql.connect("database.db")
con.row_factory = sql.Row
cur = con.cursor()
cur.execute("select * from students")
rows = cur.fetchall();
return render_template("list.html",rows = rows)
if __name__ == '__main__':
app.run(debug = True)Jalankan skrip ini dari shell Python dan saat server pengembangan mulai berjalan. Mengunjungihttp://localhost:5000/ di browser yang menampilkan menu sederhana seperti ini -

Klik ‘Add New Record’ tautan untuk membuka Student Information Bentuk.

Isi kolom formulir dan kirimkan. Fungsi yang mendasari menyisipkan catatan di tabel siswa.

Kembali ke halaman beranda dan klik ‘Show List’tautan. Tabel yang menunjukkan data sampel akan ditampilkan.

Menggunakan SQL mentah dalam aplikasi web Flask untuk melakukan operasi CRUD pada database bisa jadi membosankan. Sebagai gantinya,SQLAlchemy, toolkit Python adalah alat yang ampuh OR Mapperyang memberi pengembang aplikasi kekuatan penuh dan fleksibilitas SQL. Flask-SQLAlchemy adalah ekstensi Flask yang menambahkan dukungan untuk SQLAlchemy ke aplikasi Flask Anda.
What is ORM (Object Relation Mapping)?
Kebanyakan platform bahasa pemrograman berorientasi objek. Data di server RDBMS di sisi lain disimpan sebagai tabel. Pemetaan relasi objek adalah teknik memetakan parameter objek ke struktur tabel RDBMS yang mendasarinya. API ORM menyediakan metode untuk melakukan operasi CRUD tanpa harus menulis pernyataan SQL mentah.
Pada bagian ini, kita akan mempelajari teknik ORM dari Flask-SQLAlchemy dan membangun aplikasi web kecil.
Step 1 - Instal ekstensi Flask-SQLAlchemy.
pip install flask-sqlalchemyStep 2 - Anda perlu mengimpor kelas SQLAlchemy dari modul ini.
from flask_sqlalchemy import SQLAlchemyStep 3 - Sekarang buat objek aplikasi Flask dan atur URI untuk database yang akan digunakan.
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///students.sqlite3'Step 4- Kemudian buat objek kelas SQLAlchemy dengan objek aplikasi sebagai parameternya. Objek ini berisi fungsi pembantu untuk operasi ORM. Ini juga menyediakan kelas Model induk yang menggunakan model yang ditentukan pengguna yang dideklarasikan. Dalam potongan di bawah ini, astudents model dibuat.
db = SQLAlchemy(app)
class students(db.Model):
id = db.Column('student_id', db.Integer, primary_key = True)
name = db.Column(db.String(100))
city = db.Column(db.String(50))
addr = db.Column(db.String(200))
pin = db.Column(db.String(10))
def __init__(self, name, city, addr,pin):
self.name = name
self.city = city
self.addr = addr
self.pin = pinStep 5 - Untuk membuat / menggunakan database yang disebutkan dalam URI, jalankan create_all() metode.
db.create_all()Itu Session objek dari SQLAlchemy mengelola semua operasi ketekunan ORM obyek.
Metode sesi berikut melakukan operasi CRUD -
db.session.add(objek model) - memasukkan record ke dalam tabel yang dipetakan
db.session.delete(objek model) - menghapus record dari tabel
model.query.all() - mengambil semua record dari tabel (sesuai dengan query SELECT).
Anda dapat menerapkan filter ke kumpulan record yang diambil dengan menggunakan atribut filter. Misalnya, untuk mengambil record dengancity = ’Hyderabad’ dalam tabel siswa, gunakan pernyataan berikut -
Students.query.filter_by(city = ’Hyderabad’).all()Dengan background sebanyak ini, sekarang kita akan menyediakan fungsi view untuk aplikasi kita untuk menambah data siswa.
Titik masuk aplikasi adalah show_all() fungsi terikat ‘/’URL. Tabel kumpulan record siswa dikirim sebagai parameter ke template HTML. Kode sisi server di templat membuat rekaman dalam bentuk tabel HTML.
@app.route('/')
def show_all():
return render_template('show_all.html', students = students.query.all() )Script HTML dari template tersebut (‘show_all.html’) seperti ini -
<!DOCTYPE html>
<html lang = "en">
<head></head>
<body>
<h3>
<a href = "{{ url_for('show_all') }}">Comments - Flask
SQLAlchemy example</a>
</h3>
<hr/>
{%- for message in get_flashed_messages() %}
{{ message }}
{%- endfor %}
<h3>Students (<a href = "{{ url_for('new') }}">Add Student
</a>)</h3>
<table>
<thead>
<tr>
<th>Name</th>
<th>City</th>
<th>Address</th>
<th>Pin</th>
</tr>
</thead>
<tbody>
{% for student in students %}
<tr>
<td>{{ student.name }}</td>
<td>{{ student.city }}</td>
<td>{{ student.addr }}</td>
<td>{{ student.pin }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>Halaman di atas berisi hyperlink ke ‘/new’ Pemetaan URL new()fungsi. Saat diklik, ini membuka formulir Informasi Siswa. Data diposkan ke URL yang sama diPOST metode.
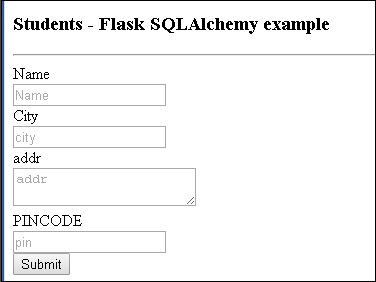
new.html
<!DOCTYPE html>
<html>
<body>
<h3>Students - Flask SQLAlchemy example</h3>
<hr/>
{%- for category, message in get_flashed_messages(with_categories = true) %}
<div class = "alert alert-danger">
{{ message }}
</div>
{%- endfor %}
<form action = "{{ request.path }}" method = "post">
<label for = "name">Name</label><br>
<input type = "text" name = "name" placeholder = "Name" /><br>
<label for = "email">City</label><br>
<input type = "text" name = "city" placeholder = "city" /><br>
<label for = "addr">addr</label><br>
<textarea name = "addr" placeholder = "addr"></textarea><br>
<label for = "PIN">City</label><br>
<input type = "text" name = "pin" placeholder = "pin" /><br>
<input type = "submit" value = "Submit" />
</form>
</body>
</html>Ketika metode http dideteksi sebagai POST, data formulir ditambahkan ke tabel siswa dan aplikasi kembali ke beranda yang menampilkan data yang ditambahkan.
@app.route('/new', methods = ['GET', 'POST'])
def new():
if request.method == 'POST':
if not request.form['name'] or not request.form['city'] or not request.form['addr']:
flash('Please enter all the fields', 'error')
else:
student = students(request.form['name'], request.form['city'],
request.form['addr'], request.form['pin'])
db.session.add(student)
db.session.commit()
flash('Record was successfully added')
return redirect(url_for('show_all'))
return render_template('new.html')Diberikan di bawah ini adalah kode lengkap aplikasi (app.py).
from flask import Flask, request, flash, url_for, redirect, render_template
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///students.sqlite3'
app.config['SECRET_KEY'] = "random string"
db = SQLAlchemy(app)
class students(db.Model):
id = db.Column('student_id', db.Integer, primary_key = True)
name = db.Column(db.String(100))
city = db.Column(db.String(50))
addr = db.Column(db.String(200))
pin = db.Column(db.String(10))
def __init__(self, name, city, addr,pin):
self.name = name
self.city = city
self.addr = addr
self.pin = pin
@app.route('/')
def show_all():
return render_template('show_all.html', students = students.query.all() )
@app.route('/new', methods = ['GET', 'POST'])
def new():
if request.method == 'POST':
if not request.form['name'] or not request.form['city'] or not request.form['addr']:
flash('Please enter all the fields', 'error')
else:
student = students(request.form['name'], request.form['city'],
request.form['addr'], request.form['pin'])
db.session.add(student)
db.session.commit()
flash('Record was successfully added')
return redirect(url_for('show_all'))
return render_template('new.html')
if __name__ == '__main__':
db.create_all()
app.run(debug = True)Jalankan skrip dari shell Python dan enter http://localhost:5000/ di browser.

Klik ‘Add Student’ tautan untuk membuka Student information bentuk.

Isi formulir dan kirimkan. Halaman beranda muncul kembali dengan data yang dikirimkan.
Kita bisa melihat hasilnya seperti gambar di bawah ini.

Sijax berdiri untuk ‘Simple Ajax’ dan itu adalah a Python/jQuery perpustakaan yang dirancang untuk membantu Anda membawa dengan mudah Ajaxke aplikasi Anda. Itu menggunakanjQuery.ajax untuk membuat permintaan AJAX.
Instalasi
Instalasi Flask-Sijax mudah.
pip install flask-sijaxKonfigurasi
SIJAX_STATIC_PATH- jalur statis tempat Anda ingin file javascript Sijax dicerminkan. Lokasi default adalahstatic/js/sijax. Di folder ini,sijax.js dan json2.js file disimpan.
SIJAX_JSON_URI - URI tempat memuat file statis json2.js
Sijax menggunakan JSONuntuk melewatkan data antara browser dan server. Ini berarti bahwa browser harus mendukungJSON asli atau dapatkan JSON dukungan dari json2.js mengajukan.
Fungsi yang terdaftar dengan cara itu tidak dapat menyediakan Sijax fungsionalitas, karena mereka tidak dapat diakses menggunakan file POST metode secara default (dan Sijax menggunakan permintaan POST).
Untuk membuat sebuah View fungsi mampu menangani Sijax permintaan, membuatnya dapat diakses melalui POST menggunakan @app.route('/url', methods = ['GET', 'POST']) atau gunakan @flask_sijax.route dekorator pembantu seperti ini -
@flask_sijax.route(app, '/hello')Setiap fungsi penangan Sijax (seperti ini) menerima setidaknya satu parameter secara otomatis, seperti Python meneruskan 'self' ke metode objek. Itu‘obj_response’ parameter adalah cara fungsi berbicara kembali ke browser.
def say_hi(obj_response):
obj_response.alert('Hi there!')Ketika permintaan Sijax terdeteksi, Sijax menanganinya seperti ini -
g.sijax.register_callback('say_hi', say_hi)
return g.sijax.process_request()Aplikasi Sijax
Kode aplikasi Sijax minimal terlihat sebagai berikut -
import os
from flask import Flask, g
from flask_sijax import sijax
path = os.path.join('.', os.path.dirname(__file__), 'static/js/sijax/')
app = Flask(__name__)
app.config['SIJAX_STATIC_PATH'] = path
app.config['SIJAX_JSON_URI'] = '/static/js/sijax/json2.js'
flask_sijax.Sijax(app)
@app.route('/')
def index():
return 'Index'
@flask_sijax.route(app, '/hello')
def hello():
def say_hi(obj_response):
obj_response.alert('Hi there!')
if g.sijax.is_sijax_request:
# Sijax request detected - let Sijax handle it
g.sijax.register_callback('say_hi', say_hi)
return g.sijax.process_request()
return _render_template('sijaxexample.html')
if __name__ == '__main__':
app.run(debug = True)Saat Sijax meminta (file jQuery.ajax() request) ke server, permintaan ini dideteksi di server oleh g.sijax.is_sijax_request(), dalam hal ini Anda membiarkan Sijax menangani permintaan tersebut.
Semua fungsi terdaftar menggunakan g.sijax.register_callback() terekspos untuk panggilan dari browser.
Panggilan g.sijax.process_request() memberitahu Sijax untuk menjalankan fungsi yang sesuai (terdaftar sebelumnya) dan mengembalikan respons ke browser.
Server yang Terlihat Secara Eksternal
Aplikasi Flask di server pengembangan hanya dapat diakses di komputer tempat lingkungan pengembangan disiapkan. Ini adalah perilaku default, karena dalam mode debugging, pengguna dapat mengeksekusi kode arbitrer di komputer.
Jika debug dinonaktifkan, server pengembangan di komputer lokal dapat tersedia untuk pengguna di jaringan dengan menyetel nama host sebagai ‘0.0.0.0’.
app.run(host = ’0.0.0.0’)Dengan demikian, sistem operasi Anda mendengarkan semua IP publik.
Penyebaran
Untuk beralih dari lingkungan pengembangan ke lingkungan produksi yang lengkap, aplikasi perlu diterapkan di server web nyata. Bergantung pada apa yang Anda miliki, ada beberapa opsi berbeda yang tersedia untuk menerapkan aplikasi web Flask.
Untuk aplikasi kecil, Anda dapat mempertimbangkan untuk menerapkannya di salah satu platform yang dihosting berikut, yang semuanya menawarkan paket gratis untuk aplikasi kecil.
- Heroku
- dotcloud
- webfaction
Aplikasi Flask dapat digunakan di platform cloud ini. Selain itu, aplikasi Flask dapat diterapkan di platform cloud Google. Layanan localtunnel memungkinkan Anda untuk membagikan aplikasi Anda di localhost tanpa mengotak-atik pengaturan DNS dan firewall.
Jika Anda cenderung menggunakan server web khusus sebagai pengganti platform bersama yang disebutkan di atas, opsi berikut ada untuk dijelajahi.
mod_wsgi
mod_wsgi adalah modul Apache yang menyediakan antarmuka yang kompatibel dengan WSGI untuk menghosting aplikasi web berbasis Python di server Apache.
Menginstal mod_wsgi
Untuk menginstal rilis resmi langsung dari PyPi, Anda dapat menjalankan -
pip install mod_wsgiUntuk memverifikasi bahwa penginstalan berhasil, jalankan skrip mod_wsgi-express dengan perintah start-server -
mod_wsgi-express start-serverIni akan memulai Apache / mod_wsgi pada port 8000. Anda kemudian dapat memverifikasi bahwa penginstalan berfungsi dengan mengarahkan browser Anda ke -
http://localhost:8000/Membuat file .wsgi
Harus ada yourapplication.wsgimengajukan. File ini berisi kodemod_wsgi,yang dijalankan saat startup untuk mendapatkan objek aplikasi. Untuk sebagian besar aplikasi, file berikut ini sudah cukup -
from yourapplication import app as applicationPastikan bahwa yourapplication dan semua pustaka yang sedang digunakan berada di jalur pemuatan python.
Konfigurasi Apache
Anda perlu memberi tahu mod_wsgi, lokasi aplikasi Anda.
<VirtualHost *>
ServerName example.com
WSGIScriptAlias / C:\yourdir\yourapp.wsgi
<Directory C:\yourdir>
Order deny,allow
Allow from all
</Directory>
</VirtualHost>Wadah WSGI mandiri
Ada banyak server populer yang ditulis dengan Python yang berisi aplikasi WSGI dan melayani HTTP.
- Gunicorn
- Tornado
- Gevent
- Twisted Web
FastCGI adalah opsi penyebaran lain untuk aplikasi Flask di server web seperti nginix, lighttpd, dan Cherokee.
Konfigurasi FastCGI
Pertama, Anda perlu membuat file FastCGIfile server. Mari kita menyebutnyayourapplication.fcgi.
from flup.server.fcgi import WSGIServer
from yourapplication import app
if __name__ == '__main__':
WSGIServer(app).run()nginx dan versi lama dari lighttpd membutuhkan soket untuk diteruskan secara eksplisit untuk berkomunikasi dengan FastCGIserver. Agar berfungsi, Anda harus meneruskan jalur ke soket ke fileWSGIServer.
WSGIServer(application, bindAddress = '/path/to/fcgi.sock').run()Konfigurasi Apache
Untuk penerapan Apache dasar, file .fcgi file akan muncul di URL aplikasi Anda misalnya example.com/yourapplication.fcgi/hello/. Ada beberapa cara untuk mengkonfigurasi aplikasi Anda agaryourapplication.fcgi tidak muncul di URL.
<VirtualHost *>
ServerName example.com
ScriptAlias / /path/to/yourapplication.fcgi/
</VirtualHost>Mengonfigurasi lighttpd
Konfigurasi dasar lighttpd terlihat seperti ini -
fastcgi.server = ("/yourapplication.fcgi" => ((
"socket" => "/tmp/yourapplication-fcgi.sock",
"bin-path" => "/var/www/yourapplication/yourapplication.fcgi",
"check-local" => "disable",
"max-procs" => 1
)))
alias.url = (
"/static/" => "/path/to/your/static"
)
url.rewrite-once = (
"^(/static($|/.*))$" => "$1",
"^(/.*)$" => "/yourapplication.fcgi$1"
)Ingatlah untuk mengaktifkan FastCGI, modul alias dan rewrite. Konfigurasi ini mengikat aplikasi ke/yourapplication.