Flask - Mengirim Data Formulir ke Template
Kita telah melihat bahwa metode http dapat ditentukan dalam aturan URL. ItuForm data yang diterima oleh fungsi yang dipicu dapat mengumpulkannya dalam bentuk objek kamus dan meneruskannya ke templat untuk merendernya di halaman web terkait.
Dalam contoh berikut, ‘/’URL merender halaman web (student.html) yang memiliki formulir. Data yang diisi dikirim ke‘/result’ URL yang memicu result() fungsi.
Itu results() fungsi mengumpulkan data formulir yang ada di request.form dalam objek kamus dan mengirimkannya untuk dirender ke result.html.
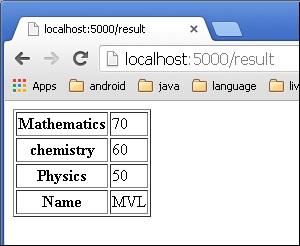
Template secara dinamis membuat tabel HTML form data.
Diberikan di bawah ini adalah kode aplikasi Python -
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route('/')
def student():
return render_template('student.html')
@app.route('/result',methods = ['POST', 'GET'])
def result():
if request.method == 'POST':
result = request.form
return render_template("result.html",result = result)
if __name__ == '__main__':
app.run(debug = True)Diberikan di bawah ini adalah script HTML student.html.
<html>
<body>
<form action = "http://localhost:5000/result" method = "POST">
<p>Name <input type = "text" name = "Name" /></p>
<p>Physics <input type = "text" name = "Physics" /></p>
<p>Chemistry <input type = "text" name = "chemistry" /></p>
<p>Maths <input type ="text" name = "Mathematics" /></p>
<p><input type = "submit" value = "submit" /></p>
</form>
</body>
</html>Kode template (result.html) diberikan di bawah -
<!doctype html>
<html>
<body>
<table border = 1>
{% for key, value in result.items() %}
<tr>
<th> {{ key }} </th>
<td> {{ value }} </td>
</tr>
{% endfor %}
</table>
</body>
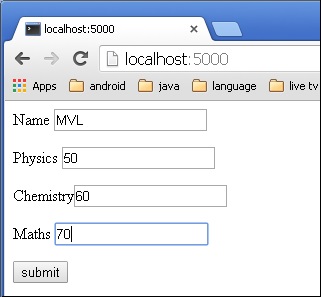
</html>Jalankan skrip Python dan masukkan URL http://localhost:5000/ di browser.

Ketika Submit tombol diklik, data formulir ditampilkan result.html dalam bentuk tabel HTML.