Google Tag Manager - Memulai
Bab ini memberikan ringkasan tentang cara memulai Google Tag Manager, menambahkan tag, dan menganalisis kelengkapannya.
Saat menjalani proses ini, kami akan menggunakan blog (dibuat di bab sebelumnya) untuk mendemonstrasikan langkah-langkah yang berbeda.

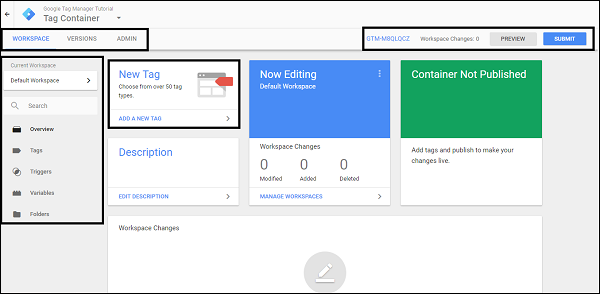
Step 1 - Seperti yang ditunjukkan pada tangkapan layar di atas, klik kode penampung (GTM-XXXXXXX) di sudut kanan atas di samping label Perubahan Ruang Kerja: 0.
Anda akan melihat kotak dialog Pasang Google Pengelola Tag.

Sekarang, di sini kita ingin menginstal kode Google Tag Manager di blog kita.
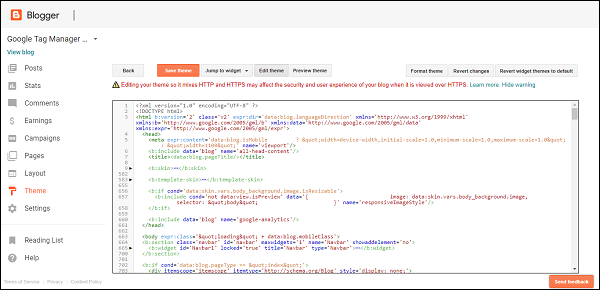
Step 2 - Untuk menambahkan kode GTM pada gambar di atas di blog, buka https://Blogger.com dan masuk dengan kredensial Anda.
Anda akan disajikan dengan layar seperti yang ditunjukkan di bawah ini dengan nama posting blog Anda dalam daftar.

Step 3 - Dari panel di sebelah kiri, cari opsi: Tema.
Anda akan melihat layar berikut.

Step 4- Klik Edit HTML untuk mengedit kode HTML blog. Kode sumber HTML untuk blog Anda akan terlihat, seperti yang ditunjukkan pada gambar berikut.

Di sini, kami ingin memasang kode Google Tag Manager. Seperti yang diinstruksikan oleh GTM, kami diminta untuk memasukkan kode di lokasi berikut -
- Setinggi mungkin di tag <head>
- Di tag <body>
Step 5- Temukan tag <head> pada kode HTML di atas. Kembali kehttps://tagmanager.google.comdan salin kode di kotak dialog Pasang Google Pengelola Tag pada langkah 1 di atas. Tempel kode yang disalin tepat di bawah pembukaan tag <head>.
Step 6 - Demikian pula, temukan tag <body> di kode HTML.
Note- Anda dapat menggunakan tombol pintas Ctrl + F untuk menemukan tag <head> dan <body>. Fungsionalitas pencarian browser akan berguna untuk menemukan tag.
Setelah Anda menemukan tag <body>, ulangi prosedur untuk menyalin kode yang terkait dengan tag <body> dari Google Tag Manager.
Untuk kemudahan menemukan tag, biasanya, tag <body> akan dimulai dengan <body expr: class = '"loading" + data: blog.mobileClass'>.
Tempel kode yang diperlukan di bawah tag <body>, lalu klik Simpan tema.
Ini akan menunjukkan kesalahan berikut, dan itu normal untuk melihat kesalahan itu.

Step 7 - Untuk mengatasi masalah ini, pada kode Google Tag Manager di bawah tag <head>, cari baris dengan -
j = d.createElement(s),dl = l != 'dataLayer'?' &l = '+l:'';j.async = true;j.src =Ganti & seperti yang digarisbawahi pada baris di atas dengan &dan klik Simpan tema. Kesalahan akan teratasi.
Ini mengakhiri proses penambahan Kode Google Tag Manager ke blog Anda.
Pengantar Tag
Sederhananya di situs web Dukungan Google Tag Manager, tag adalah bagian kode yang mengirimkan informasi ke pihak ketiga, seperti Google Analytics.
Mengambil petunjuk dari sana, sehubungan dengan alat analitik tertentu, mungkin ada beberapa tag yang terkait. Memiliki semuanya dalam satu halaman memang merupakan nilai tambah, karena pemasar produk akan melihat beberapa metrik yang terkait dengan halaman tersebut.
Namun, ada hal yang sama pentingnya untuk diperhatikan di sini, tag tidak boleh berlebihan di situs web. Hal ini tidak hanya meningkatkan kebingungan saat mengelola tag, tetapi juga mempersulit pembedaan data yang berasal dari berbagai tag.
Kode berikut, seperti yang telah kita lihat pada dialog Pasang Google Pengelola Tag, sebenarnya adalah Tag.
<!-- Google Tag Manager -->
<script>
(function(w,d,s,l,i){
w[l] = w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});
var f = d.getElementsByTagName(s)[0], j = d.createElement(s),
dl = l != 'dataLayer'?' &l = '+l:'';
j.async = true;
j.src = 'https://www.googletagmanager.com/gtm.js?id='+i+dl;
f.parentNode.insertBefore(j,f);
})
(window,document,'script','dataLayer','GTM-M8QLQCZ');
</script>
<!-- End Google Tag Manager -->Lokasi Tag
Lokasi tag dapat berada di mana saja di kode sumber halaman. Itu bisa sangat banyak di atas seperti yang di atas atau bisa duduk di footer mentransmisikan informasi yang diperlukan.
Ini menyimpulkan pengantar singkat tentang Tag dan bagaimana itu dapat dibuat.
Pemicu
Pemicu sebenarnya mendeteksi kapan tag akan diaktifkan. Ini adalah sekumpulan aturan untuk mengonfigurasi tag yang akan diaktifkan. Misalnya, pemicu dapat memutuskan bahwa tag 'X' tertentu akan diaktifkan saat pengguna melakukan tindakan 'Y'. Lebih khusus lagi, pemicu dapat mengarahkan tag untuk diaktifkan saat tombol tertentu dalam bentuk tertentu diklik.
Pemicu adalah kondisi yang dapat dilampirkan ke tag agar berfungsi dengan cara yang diinginkan. Contoh dunia nyata adalah, pertimbangkan bahwa tag sedang dikonfigurasi untuk transaksi yang berhasil di halaman e-niaga.
Tag akan menunjukkan apakah transaksi berhasil dilakukan. Untuk melakukannya, pemicu akan dibuat, yang akan mengatakan, aktifkan tag hanya saat halaman konfirmasi transaksi ditampilkan kepada pengguna.
Lebih jelasnya, pertimbangkan Anda ingin melacak semua tampilan halaman blog / situs web. Jadi, secara khusus, Anda dapat membuat tag dengan Google Analytics, yang akan diaktifkan saat pengguna mengakses halaman mana pun di blog / situs web Anda. Pemicu dalam kasus ini, akan bersifat umum, yang menyatakan aktifkan tag ini di semua halaman. Pemicu akan diatur sesuai.
Pemicunya terkadang bisa menjadi rumit. Misalnya, jika seseorang mengklik tombol di halaman tertentu, kemudian aktifkan tag.
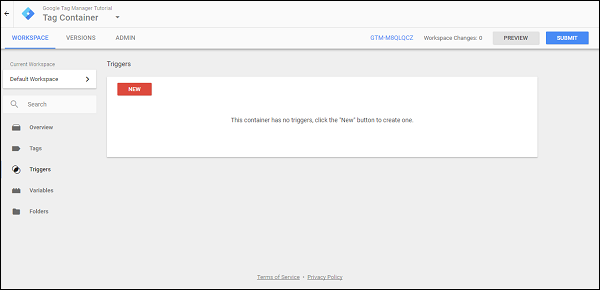
Seperti yang ditunjukkan pada gambar berikut, Anda dapat mengakses pemicu dengan mengklik Pemicu di panel sisi kiri layar.

Karena belum ada pemicu yang dikonfigurasi, Anda tidak akan melihat hasil pada pemicu tersebut.

Variabel
Pada dasarnya, variabel adalah nilai yang dapat diubah.
Misalnya, mari kita pertimbangkan klik tautan sederhana. Saat link diklik, ada beberapa variabel built-in yang dikumpulkan dengan peristiwa klik ini. Variabel ini pada akhirnya dapat digunakan untuk merekam tautan, yang dialihkan ketika pengguna mengklik tombol tautan tertentu.
Dengan sedikit detail, Anda juga dapat merekam kelas div tertentu dari elemen yang diklik, menggunakan variabel. Mereka disebut variabel, karena jika ada 10 tombol tautan berbeda pada halaman, pengalihan dari tombol tautan ini akan berubah, tergantung elemen mana yang diklik.
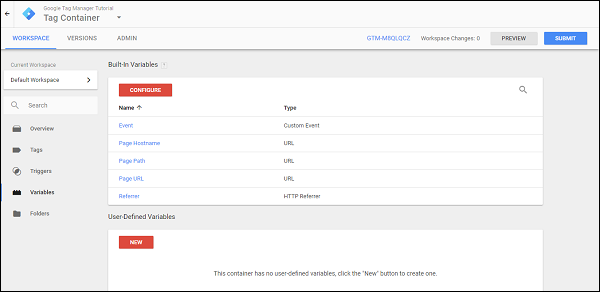
Anda dapat mengakses variabel dengan menggunakan panel kiri dan mengklik Variabel.

Google Tag Manager menawarkan dua jenis variabel -
- Variabel built-in
- Variabel buatan pengguna
Seperti yang ditunjukkan oleh namanya, Anda memiliki cakupan penggunaan variabel yang ada seperti yang ditawarkan oleh Google Tag Manager atau Anda dapat membuat variabel Anda sendiri.
Mari kita pertimbangkan contoh dan lihat bagaimana sebuah tag berfungsi. Kami akan men-debug tag sekarang dengan Google Pengelola Tag.
Debugging sebuah Tag
Pada bagian awal bab ini, kami meluangkan waktu untuk menambahkan Kode Pelacakan Google Tag Manager ke blog kami di Blogger.com.
Ini adalah langkah pertama agar Google Pengelola Tag mengidentifikasi kode pelacakan kami. Jika Anda amati dengan saksama, di skrip yang telah disertakan dalam tag <head>, terdapat Kode Pelacakan Google Tag Manager dalam format GTM-XXXXXXX.
Sekarang, untuk men-debug tag, cukup sederhana dengan Antarmuka Google Pengelola Tag. Kami akan menggunakan tag Google Analytics Dasar untuk demonstrasi. Kami berasumsi bahwa Akun Google Analytics sudah ada.
Membuat Tag Google Analytics Dasar
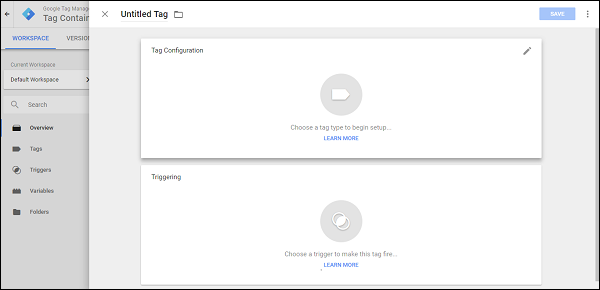
Di Google Tag Manager, untuk membuat tag, ada berbagai langkah yang terlibat. Untuk masuk ke detail masing-masing, mari kita pertimbangkan layar berikut.

Step 1 - Klik tombol TAMBAHKAN TAG BARU.
Panel dari kanan akan meluncur untuk memulai proses pembuatan tag baru. Ini akan menampilkan tag kosong tanpa judul untuk Anda konfigurasikan.

Step 2- Berikan nama untuk tag Anda. Mari kita beri nama - Tag Pertama.
Step 3 - Setelah selesai, klik teks / ikon - Pilih jenis tag untuk memulai penyiapan….
Panel lain akan bergeser dari kanan, yang akan menampilkan jenis tag berikut.

Seperti yang telah kita lihat dalam definisi, ada tag berbeda yang terkait dengan alat analisis yang berbeda. Pada langkah khusus ini, Google Pengelola Tag mengharuskan Anda untuk menentukan jenis tag yang ingin Anda buat.
Anda akan melihat beberapa jenis tag sebagai berikut -
- Universal Analytics
- Google Analytics Klasik
- Pemasaran Ulang AdWords
- Google Optimize
Note- Analisis universal adalah versi Google Analytics yang disempurnakan dan paling populer. Namun, ada banyak situs yang menggunakan Google Analytics Klasik.
Untuk contoh ini, mari kita lanjutkan menentukan Universal Analytics.
Step 4- Klik Universal Analytics untuk melanjutkan. Kontrol akan beralih kembali ke layar sebelumnya dan Anda akan diminta untuk memilih apa yang ingin Anda lacak. Lihat tangkapan layar berikut untuk referensi.

Step 5 - Centang Enable overriding settings in this tag.
Note- Kami menggunakan langkah ini untuk memahami Pembuatan Tag dengan lebih cepat. Anda dapat melanjutkan dan membuat variabel pengaturan Google Analytics tanpa mencentang kotak di atas juga.
Step 6- Buka antarmuka Google Analytics. Di Google Analytics, cari tombolnyaADMINdi halaman depan. Di bawah bagian Properti, klik Pengaturan Properti. Anda akan dapat melihat layar yang mirip dengan berikut ini.

Step 7- Salin ID Pelacakan. ID pelacakan akan memiliki format UA-XXXXX-X.
Step 8- Setelah Anda menyalin ID pelacakan, kembali ke antarmuka Google Pengelola Tag. Seperti yang telah diperlihatkan sebelumnya, tempel ID Pelacakan di kotak teks terkait.
Sekarang, kita akan mengonfigurasi elemen penting dari tag - pemicu.
Kami akan mengarahkan Google Tag Manager bahwa tag harus diaktifkan jika halaman dilihat oleh pengguna. Untuk melakukan itu, kita harus mengkonfigurasi pemicu menggunakan bagian selanjutnya di layar.
Step 9 - Klik Pilih pemicu untuk mengaktifkan tag ini…
Kotak dialog akan bergeser dari kiri, meminta Anda untuk memilih pemicu. Ini akan menunjukkan pemicu seperti yang ditunjukkan pada tangkapan layar berikut.

Step 10 - Klik Semua Halaman.
Kontrol akan kembali ke layar konfigurasi tag. Klik tombol SIMPAN biru di pojok kanan atas. Anda telah berhasil mengkonfigurasi tag pertama Anda!
Step 11 - Sekarang untuk mode debugging, klik tombol PREVIEW dalam warna abu-abu.

Seperti yang ditunjukkan pada gambar di atas, kotak oranye akan muncul. Ini menunjukkan bahwa mode debugging aktif. Akses blog Anda menggunakan tautan yang tersedia.
Step 12 - Sekarang, saat Anda mengakses blog, Anda seharusnya dapat melihat bagian di blog Anda yang menampilkan bagian Debug Google Pengelola Tag.

Juga, jika Anda amati dengan cermat, ada First Tagsedang ditampilkan di bawah Tag Diaktifkan Pada Halaman Ini. Ini menunjukkan bahwa tag kami diaktifkan pada tampilan halaman yang berhasil.
Step 13- Dari bagian debug, klik Variabel. Kemudian, klik Window Loaded di panel kiri. Tindakan ini berarti bahwa kami memilih tindakan untuk menganalisis variabel yang dimuat sebagai hasil dari tindakan tersebut.
Ini akan menunjukkan bagian Variabel seperti yang terlihat ditandai dalam kotak hijau di tangkapan layar berikut.

Anda dapat menganalisis variabel dengan lebih jelas saat kita melanjutkan ke bab berikutnya.