Google Tag Manager - Panduan Cepat
Untuk memahami Google Pengelola Tag, pertama-tama kita perlu memahami beberapa konsep terkait.
Pemasaran Produk - Latar Belakang
Dengan munculnya Internet dan web, ada kebutuhan yang sangat besar untuk menonjol dari yang lain untuk mempromosikan produk Anda. Era ini telah melampaui masa-masa ketika periklanan dan pemasaran dulu bekerja secara fantastis dengan media kertas.
Dengan persyaratan pemasaran produk menjadi tugas yang terfokus dan terampil, ada generasi baru profesional yang disebut "Pemasar Produk". Orang-orang ini harus diperbarui dengan tren pasar, perilaku pengguna, dan suka dan tidak suka dari audiens mereka.
Pemasar produk, yang menggunakan topi analis dan pengiklan, perlu mengetahui banyak hal untuk menjadi yang teratas. Salah satunya adalah - membuat kampanye pemasaran untuk keterlibatan pengguna yang sukses.
Jika kita menggunakan definisi Wikipedia untuk pemasaran produk - Product Marketing is the process of promoting and selling a product to an audience.
Singkatnya, pemasar produk perlu membuat berbagai kampanye promosi untuk tetap berada di puncak persaingan, sehingga meningkatkan penjualan.
Sejak booming dot com, untuk pemasaran produk yang sukses, keberadaan suatu produk dibutuhkan tidak hanya di dunia nyata tetapi juga di dunia web. Kehadiran dan penerimaan di dunia web berbanding lurus dengan kesuksesan produk.
Alat Pemasaran Produk
Dalam upaya meningkatkan penjualan produk sekaligus menjadi kreatif, pemasar produk perlu mengetahui alat efektif tertentu. Alat-alat ini sendiri terbukti bermanfaat untuk memasarkan produk dan menganalisis tren pengguna yang sesuai.
Berikut adalah beberapa alat pemasaran produk yang umum digunakan -
- Google Analytics
- Chartbeat
- Kissmetrics
- Metrik Sprint
- Woopra
- Clicky
- Pengujian Pengguna
- Crazy Egg
- Mouseflow
- Mint
Google, jelas menempati urutan teratas dengan penawaran mereka - Google Analytics. Google memperkenalkan alat analisis ini sejak awal selama evolusi pemasaran produk. Memang, ini adalah alat yang paling andal dan paling sering digunakan dalam komunitas pemasaran produk.
Alat ini memiliki cara pengoperasian yang unik menggunakan antarmuka yang ramah pengguna. Pengguna harus menambahkan Nomor Akun Google Analytics ke halaman situs / blog masing-masing. Dengan demikian, kunjungan pengguna dan klik dilacak oleh Google Analytics.
Menggunakan Alat Analisis yang Berbeda
Mirip dengan Google Analytics, setiap alat lain seperti yang disediakan dalam daftar di atas memiliki cara fungsi yang berbeda. Saat menggunakan alat tertentu, kode situs web / blog harus dimodifikasi untuk mulai melacak perilaku pengguna.
Alat-alat ini memberikan analisis tentang halaman mana yang paling sering digunakan, aktivitas apa yang dilakukan oleh pengguna, dll. Selain itu, alat ini dapat memberikan umpan balik cepat dalam bentuk data untuk fitur yang baru diluncurkan.
Cara kerja Google Analytics sangat mirip dengan cara kerja sebagian besar alat terdaftar lainnya. Sekarang, pertimbangkan organisasi produk yang relatif besar, yang berfokus pada membangun fitur baru untuk meningkatkan pengalaman pelanggan mereka. Untuk organisasi berskala besar seperti itu, sangat berguna untuk memiliki proses / pipeline rilis yang besar, yang mengeluarkan fitur yang diinginkan dengan mulus.
Masuk ke Google Analytics. Agar Google Analytics berguna, semua halaman di kode situs produk harus memiliki nomor akun ini. Betapapun sederhananya, untuk organisasi produk besar, terkadang, menambahkan potongan kecil kode di halaman dapat merepotkan dan memerlukan pengujian yang ketat setelah membuat fitur ini.
Jika organisasi produk bertujuan untuk menggunakan beberapa alat analitik data seperti yang diberikan dalam daftar di atas, kalikan upaya dalam hal waktu dan biaya dengan jumlah alat yang digunakan. Ini menjadi menyakitkan saat produk matang. Akhirnya, mengukur perilaku pengguna juga menjadi suatu keharusan. Dalam kasus seperti itu, penting untuk memiliki mekanisme satu untuk semua, sehingga menjadi lebih mudah bagi pemasar produk untuk membuat kampanye yang berbeda dengan cepat.
Karena alat yang berbeda menggunakan teknik yang berbeda untuk melacak perilaku pengguna, ada kebutuhan untuk menggunakan satu media, yang menjelaskan teknik yang berbeda ini dengan alat yang berbeda.
Google Tag Manager - Pendahuluan
Untuk pemasar produk, untuk menggunakan alat yang berbeda membutuhkan kurva pembelajaran masing-masing. Memiliki alat yang berbeda memerlukan kode yang berbeda untuk dimasukkan dan karenanya perubahan di situs web. Jika ada proses yang sederhana dan mudah untuk mengubah kode situs web, itu menjadi kebahagiaan untuk menambahkan berbagai kode yang terkait dengan alat analisis yang berbeda.
Google Tag Manager (GTM) adalah alat gratis yang memudahkan pemasar untuk menambahkan dan memperbarui tag situs web. Tag mengaktifkan pemantauan tampilan halaman situs, pelacakan konversi, dll. Dengan menggunakan Google Tag Manager, seseorang dapat memiliki solusi pengelolaan tag yang efektif yang memungkinkan pembaruan yang cepat dan mudah di tag situs. Tag pada dasarnya adalah cuplikan kode, yang ditujukan untuk analisis lalu lintas dan pengoptimalan pemasaran.
Untuk pemasar produk yang terlibat dalam berbagai solusi analisis produk, Google Pengelola Tag harus dimiliki, karena mencakup banyak aspek pemasaran produk dalam satu atap. Anda dapat menambahkan dan memperbarui tag AdWords, Google Analytics, Firebase Analytics, Floodlight, dan pihak ketiga lainnya menggunakan Google Pengelola Tag.
Untuk menyiapkan Google Tag Manager, memiliki situs web adalah suatu keharusan. Untuk tujuan tutorial ini, kita akan melalui proses berikut untuk menyiapkan Google Pengelola Tag.
- Siapkan blog dengan Blogger.com
- Buat akun dengan Google Tag Manager
- Pasang tag di blog
Buat Blog dengan Blogger.com
Step 1 - Untuk mulai membuat blog, ikuti tautan ini - https://blogger.com. Beranda untuk blogger akan muncul seperti yang ditunjukkan pada gambar berikut.

Step 2 - Klik tombol - BUAT BLOG ANDA untuk mulai membuat blog.
Sebagai langkah selanjutnya, Blogger akan meminta akun Google Anda. Blogger, sebagai salah satu produk Google, mempermudah hidup Anda dengan mengizinkan akun Google membuat blog secara online.
Step 3 - Masukkan kredensial Anda untuk Google, dan Anda akan melihat layar berikut untuk membuat blog Anda.

Step 4 - Pilih judul, alamat, dan tema blog pilihan Anda.
Memasukkan judul sangatlah mudah, Anda dapat memberikan judul apa pun sesuka Anda. Dengan alamat tersebut, saat Anda mulai mengetik alamat blog yang diinginkan, antarmuka akan mulai mencari ketersediaan. Tangkapan layar berikut menunjukkan bagaimana alamat blog sedang dicari.

Setelah Anda selesai dengan proses ini dan alamat blog tersedia, Anda akan melihat pesan berikut di kotak teks.

Seperti yang ditunjukkan pada gambar di atas, alamat blog - https://gtmtutorial2017.blogspot.com dipilih.
Step 5 - Setelah Anda memilih desain yang diinginkan, klik tombol merah - Buat blog!
Sistem akan memakan waktu beberapa detik dan blog baru Anda akan siap. Setelah selesai, Anda akan disajikan dengan antarmuka berikut untuk mulai menulis blog.

Setidaknya satu postingan diperlukan untuk melihat Google Tag Manager bekerja secara efektif.
Step 6 - Buat posting pertama Anda di blog dengan mengklik tombol tautan berwarna biru - Buat posting baru.

Step 7- Anda dapat mulai menulis konten posting blog pertama Anda. Berikan judul postingan sesuai kebutuhan di bagian atas layar.
Seringkali, blogger mempermudah untuk membuat HTML dan konten teks kaya. Hal ini dimungkinkan dengan menggunakan tombol sakelar Tulis / HTML di sudut kiri atas layar. Mari kita lihat cara menggunakan opsi Tulis sebagai contoh.
Step 8- Klik Tulis, editor teks kaya akan ditampilkan. Mulailah menambahkan beberapa konten.
Step 9 - Setelah selesai, klik tombol Publikasikan di bagian kanan atas layar.
Anda akan diarahkan kembali ke layar seperti yang ditunjukkan pada gambar di atas, dengan posting baru terlihat di daftar. Ini menyimpulkan pembuatan situs di Blogger.com
Langkah selanjutnya, adalah membuat akun Google Tag Manager. Kemudian, kami akan menambahkan kode kontainer ke situs web. Terakhir, kami akan dapat melacak tampilan halaman / acara terkait dengan GTM.
Buat Akun dengan Google Tag Manager (GTM)
Step 1- Untuk memulai Google Pengelola Tag, gunakan tautan ini: Google Pengelola Tag . Anda akan melihat beranda berikut untuk Google Pengelola Tag.

Step 2- Klik salah satu tautan untuk DAFTAR GRATIS. Tautan tersedia di halaman - di tengah dan di sudut kanan atas.
Step 3 - Lanjutkan dan jelajahi laman sesuka Anda karena ini memberikan informasi yang sangat berguna tentang Google Pengelola Tag.
Setelah Anda mengklik DAFTAR GRATIS, Anda akan disajikan dengan layar berikut dan URL akan berubah menjadi - https://tagmanager.google.com/?hl=en. Ini akan muncul di bawah layar untuk login dengan Akun Google Anda.

Setelah Anda memasukkan kredensial Anda untuk Google, antarmuka pengelola tag akan muncul.
Step 4- GTM akan meminta Anda untuk Menambahkan Akun Baru Anda. Ada dua langkah -
- Siapkan Akun
- Siapkan Penampung

Step 5- Sebagai langkah pertama, tambahkan Nama Akun. Untuk keperluan tutorial ini, kita akan menggunakan nama - Tutorial Google Tag Manager. Anda dapat memilih untuk Berbagi data secara anonim dengan Google dan orang lain, untuk meningkatkan pengalaman pemasaran produk Anda.
Step 6 - Klik Lanjutkan.
Step 7- Langkah selanjutnya adalah Setup Container. Berikan nama untuk wadah tersebut. Mari kita tambahkan nama sebagai - Tag Container. Di bawah Tempat Menggunakan Penampung seperti yang ditunjukkan pada tangkapan layar berikut, pilih Web.
Step 8 - Klik BUAT.

Anda kemudian akan disajikan dengan layar untuk menerima Perjanjian Persyaratan Layanan Google Pengelola Tag.
Step 9 - Klik YA untuk melanjutkan.
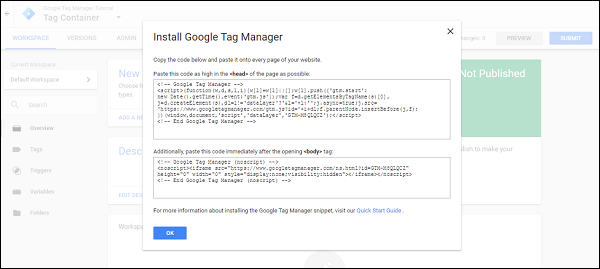
Step 10 - Terakhir, Anda akan disajikan dengan satu set cuplikan kode seperti yang ditunjukkan pada tangkapan layar berikut, yang akan ditambahkan di bawah head dan body tag.

Cuplikan kode ini diperlukan agar data dari blog yang dibuat dapat mengalir ke Antarmuka Google Pengelola Tag.
Kita akan membahas pembuatan tag dan masing-masing proses di bab berikutnya.
Antarmuka Google Pengelola Tag
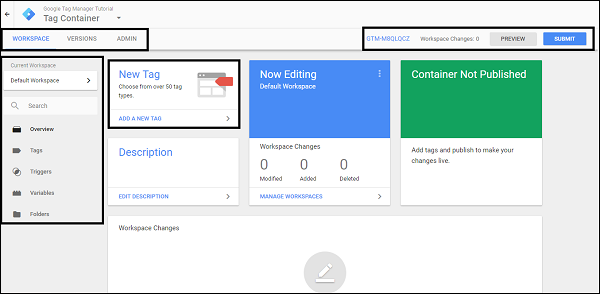
Mari kita luangkan waktu untuk mempelajari berbagai bagian di antarmuka Google Pengelola Tag.

Pertama, mari kita pahami cara mengelola bagian berikut -
- Workspace
- Versions
- Admin
Ruang kerja
Bagian ruang kerja menunjukkan pekerjaan aktif yang sedang berlangsung. Bagian ini memiliki sub-bagian yang berbeda seperti -
- Overview
- Tags
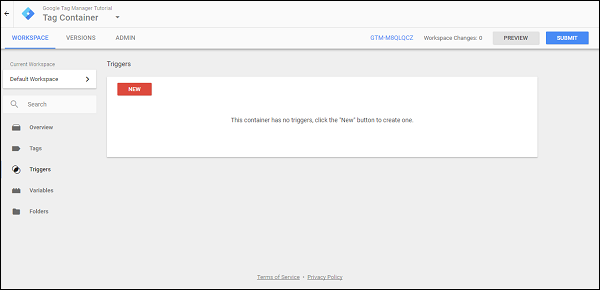
- Triggers
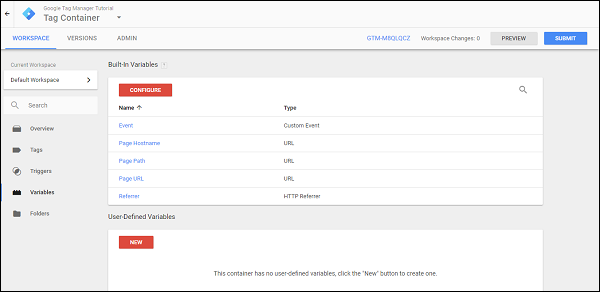
- Variables
- Folders
Kita akan mempelajari lebih lanjut tentang sub-bagian ini di bab-bab selanjutnya.
Versi
Sangat umum bagi organisasi besar untuk membuat beberapa tag dan memilikinya untuk ditinjau atau proses persetujuan.
Pada saat yang sama, seseorang mungkin perlu memiliki pemahaman tentang tag sebelumnya yang dipublikasikan di situs web. Untuk semua tujuan ini, kita dapat menggunakan bagian Versi. Ini menunjukkan setiap tag yang mungkin dipublikasikan di ruang kerja saat ini dan memungkinkan untuk memutar kembali perubahan, jika diperlukan.

Admin
Jika Anda ingin mengonfigurasi akun Google Pengelola Tag untuk lingkungan yang berbeda atau pengguna yang berbeda, Anda dapat menggunakan bagian ini.

Anda juga dapat mengonfigurasi detail akun dan meninjau aktivitas yang terkait dengan akun tersebut, jika ada beberapa pengguna yang terkait dengan akun ini.
Bab ini memberikan ringkasan tentang cara memulai Google Tag Manager, menambahkan tag, dan menganalisis kelengkapannya.
Saat menjalani proses ini, kami akan menggunakan blog (dibuat di bab sebelumnya) untuk mendemonstrasikan langkah-langkah yang berbeda.

Step 1 - Seperti yang ditunjukkan pada tangkapan layar di atas, klik kode penampung (GTM-XXXXXXX) di sudut kanan atas di samping label Perubahan Ruang Kerja: 0.
Anda akan melihat kotak dialog Pasang Google Pengelola Tag.

Sekarang, di sini kita ingin menginstal kode Google Tag Manager di blog kita.
Step 2 - Untuk menambahkan kode GTM pada gambar di atas di blog, buka https://Blogger.com dan masuk dengan kredensial Anda.
Anda akan disajikan dengan layar seperti yang ditunjukkan di bawah ini dengan nama posting blog Anda dalam daftar.

Step 3 - Dari panel di sebelah kiri, cari opsi: Tema.
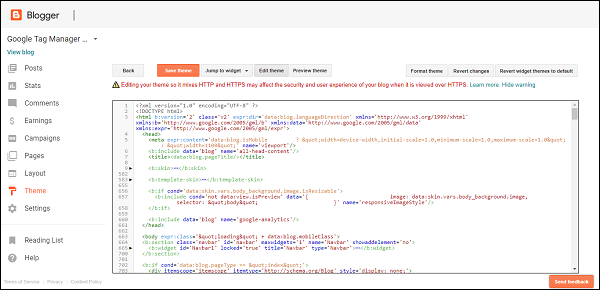
Anda akan melihat layar berikut.

Step 4- Klik Edit HTML untuk mengedit kode HTML blog. Kode sumber HTML untuk blog Anda akan terlihat, seperti yang ditunjukkan pada gambar berikut.

Di sini, kami ingin memasang kode Google Tag Manager. Seperti yang diinstruksikan oleh GTM, kami diminta untuk memasukkan kode di lokasi berikut -
- Setinggi mungkin di tag <head>
- Di tag <body>
Step 5- Temukan tag <head> pada kode HTML di atas. Kembali kehttps://tagmanager.google.comdan salin kode di kotak dialog Pasang Google Pengelola Tag pada langkah 1 di atas. Tempel kode yang disalin tepat di bawah pembukaan tag <head>.
Step 6 - Demikian pula, temukan tag <body> di kode HTML.
Note- Anda dapat menggunakan tombol pintas Ctrl + F untuk menemukan tag <head> dan <body>. Fungsionalitas pencarian browser akan berguna untuk menemukan tag.
Setelah Anda menemukan tag <body>, ulangi prosedur untuk menyalin kode yang terkait dengan tag <body> dari Google Tag Manager.
Untuk kemudahan menemukan tag, biasanya, tag <body> akan dimulai dengan <body expr: class = '"loading" + data: blog.mobileClass'>.
Tempel kode yang diperlukan di bawah tag <body>, lalu klik Simpan tema.
Ini akan menunjukkan kesalahan berikut, dan itu normal untuk melihat kesalahan itu.

Step 7 - Untuk mengatasi masalah ini, pada kode Google Tag Manager di bawah tag <head>, cari baris dengan -
j = d.createElement(s),dl = l != 'dataLayer'?' &l = '+l:'';j.async = true;j.src =Ganti & seperti yang digarisbawahi pada baris di atas dengan &dan klik Simpan tema. Kesalahan akan teratasi.
Ini mengakhiri proses penambahan Kode Google Tag Manager ke blog Anda.
Pengantar Tag
Sederhananya di situs web Dukungan Google Tag Manager, tag adalah bagian kode yang mengirimkan informasi ke pihak ketiga, seperti Google Analytics.
Mengambil petunjuk dari sana, sehubungan dengan alat analitik tertentu, mungkin ada beberapa tag yang terkait. Memiliki semuanya dalam satu halaman memang merupakan nilai tambah, karena pemasar produk akan melihat beberapa metrik yang terkait dengan halaman tersebut.
Namun, ada hal yang sama pentingnya untuk diperhatikan di sini, tag tidak boleh berlebihan di situs web. Hal ini tidak hanya meningkatkan kebingungan saat mengelola tag, tetapi juga mempersulit pembedaan data yang berasal dari berbagai tag.
Kode berikut, seperti yang telah kita lihat pada dialog Pasang Google Pengelola Tag, sebenarnya adalah Tag.
<!-- Google Tag Manager -->
<script>
(function(w,d,s,l,i){
w[l] = w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});
var f = d.getElementsByTagName(s)[0], j = d.createElement(s),
dl = l != 'dataLayer'?' &l = '+l:'';
j.async = true;
j.src = 'https://www.googletagmanager.com/gtm.js?id='+i+dl;
f.parentNode.insertBefore(j,f);
})
(window,document,'script','dataLayer','GTM-M8QLQCZ');
</script>
<!-- End Google Tag Manager -->Lokasi Tag
Lokasi tag dapat berada di mana saja di kode sumber halaman. Itu bisa sangat banyak di atas seperti yang di atas atau bisa duduk di footer mentransmisikan informasi yang diperlukan.
Ini menyimpulkan pengantar singkat tentang Tag dan bagaimana itu dapat dibuat.
Pemicu
Pemicu sebenarnya mendeteksi kapan tag akan diaktifkan. Ini adalah sekumpulan aturan untuk mengonfigurasi tag yang akan diaktifkan. Misalnya, pemicu dapat memutuskan bahwa tag 'X' tertentu akan diaktifkan saat pengguna melakukan tindakan 'Y'. Lebih khusus lagi, pemicu dapat mengarahkan tag untuk diaktifkan saat tombol tertentu dalam bentuk tertentu diklik.
Pemicu adalah kondisi yang dapat dilampirkan ke tag agar berfungsi dengan cara yang diinginkan. Contoh dunia nyata adalah, pertimbangkan bahwa tag sedang dikonfigurasi untuk transaksi yang berhasil di halaman e-niaga.
Tag akan menunjukkan apakah transaksi berhasil dilakukan. Untuk melakukannya, pemicu akan dibuat, yang akan mengatakan, aktifkan tag hanya saat halaman konfirmasi transaksi ditampilkan kepada pengguna.
Lebih jelasnya, pertimbangkan Anda ingin melacak semua tampilan halaman blog / situs web. Jadi, secara khusus, Anda dapat membuat tag dengan Google Analytics, yang akan diaktifkan saat pengguna mengakses halaman mana pun di blog / situs web Anda. Pemicu dalam kasus ini, akan bersifat umum, yang menyatakan aktifkan tag ini di semua halaman. Pemicu akan diatur sesuai.
Pemicunya terkadang bisa menjadi rumit. Misalnya, jika seseorang mengklik tombol di halaman tertentu, kemudian aktifkan tag.
Seperti yang ditunjukkan pada gambar berikut, Anda dapat mengakses pemicu dengan mengklik Pemicu di panel sisi kiri layar.

Karena belum ada pemicu yang dikonfigurasi, Anda tidak akan melihat hasil pada pemicu tersebut.

Variabel
Pada dasarnya, variabel adalah nilai yang dapat diubah.
Misalnya, mari kita pertimbangkan klik tautan sederhana. Saat link diklik, ada beberapa variabel built-in yang dikumpulkan dengan peristiwa klik ini. Variabel ini pada akhirnya dapat digunakan untuk merekam tautan, yang dialihkan ketika pengguna mengklik tombol tautan tertentu.
Sedikit detail, Anda juga dapat merekam kelas div tertentu dari elemen yang diklik, menggunakan variabel. Mereka disebut variabel, karena jika ada 10 tombol tautan berbeda pada halaman, pengalihan dari tombol tautan ini akan berubah, tergantung elemen mana yang diklik.
Anda dapat mengakses variabel dengan menggunakan panel kiri dan mengklik Variabel.

Google Tag Manager menawarkan dua jenis variabel -
- Variabel built-in
- Variabel buatan pengguna
Seperti yang ditunjukkan oleh namanya, Anda memiliki cakupan penggunaan variabel yang ada seperti yang ditawarkan oleh Google Tag Manager atau Anda dapat membuat variabel Anda sendiri.
Mari kita pertimbangkan contoh dan lihat bagaimana sebuah tag berfungsi. Kami akan men-debug tag sekarang dengan Google Pengelola Tag.
Debugging sebuah Tag
Pada bagian awal bab ini, kami meluangkan waktu untuk menambahkan Kode Pelacakan Google Tag Manager ke blog kami di Blogger.com.
Ini adalah langkah pertama agar Google Pengelola Tag mengidentifikasi kode pelacakan kami. Jika Anda amati dengan saksama, di skrip yang telah disertakan dalam tag <head>, terdapat Kode Pelacakan Google Tag Manager dalam format GTM-XXXXXXX.
Sekarang, untuk men-debug tag, cukup sederhana dengan Antarmuka Google Pengelola Tag. Kami akan menggunakan tag Google Analytics Dasar untuk demonstrasi. Kami berasumsi bahwa Akun Google Analytics sudah ada.
Membuat Tag Google Analytics Dasar
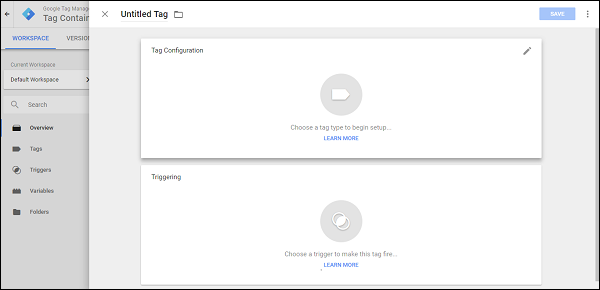
Di Google Tag Manager, untuk membuat tag, ada berbagai langkah yang terlibat. Untuk masuk ke detail masing-masing, mari kita pertimbangkan layar berikut.

Step 1 - Klik tombol TAMBAHKAN TAG BARU.
Panel dari kanan akan meluncur untuk memulai proses pembuatan tag baru. Ini akan menampilkan tag kosong tanpa judul untuk Anda konfigurasikan.

Step 2- Berikan nama untuk tag Anda. Mari kita beri nama - Tag Pertama.
Step 3 - Setelah selesai, klik teks / ikon - Pilih jenis tag untuk memulai penyiapan….
Panel lain akan bergeser dari kanan, yang akan menampilkan jenis tag berikut.

Seperti yang telah kita lihat dalam definisi, ada tag berbeda yang terkait dengan alat analisis yang berbeda. Pada langkah khusus ini, Google Pengelola Tag mengharuskan Anda untuk menentukan jenis tag yang ingin Anda buat.
Anda akan melihat beberapa jenis tag sebagai berikut -
- Universal Analytics
- Google Analytics Klasik
- Pemasaran Ulang AdWords
- Google Optimize
Note- Analisis universal adalah versi Google Analytics yang disempurnakan dan paling populer. Namun, ada banyak situs yang menggunakan Google Analytics Klasik.
Untuk contoh ini, mari kita lanjutkan menentukan Universal Analytics.
Step 4- Klik Universal Analytics untuk melanjutkan. Kontrol akan beralih kembali ke layar sebelumnya dan Anda akan diminta untuk memilih apa yang ingin Anda lacak. Lihat tangkapan layar berikut untuk referensi.

Step 5 - Centang Enable overriding settings in this tag.
Note- Kami menggunakan langkah ini untuk memahami Pembuatan Tag dengan lebih cepat. Anda dapat melanjutkan dan membuat variabel pengaturan Google Analytics tanpa mencentang kotak di atas juga.
Step 6- Buka antarmuka Google Analytics. Di Google Analytics, cari tombolnyaADMINdi halaman depan. Di bawah bagian Properti, klik Pengaturan Properti. Anda akan dapat melihat layar yang mirip dengan berikut ini.

Step 7- Salin ID Pelacakan. ID pelacakan akan memiliki format UA-XXXXX-X.
Step 8- Setelah Anda menyalin ID pelacakan, kembali ke antarmuka Google Pengelola Tag. Seperti yang telah diperlihatkan sebelumnya, tempel ID Pelacakan di kotak teks terkait.
Sekarang, kita akan mengonfigurasi elemen penting dari tag - pemicu.
Kami akan mengarahkan Google Tag Manager bahwa tag harus diaktifkan jika halaman dilihat oleh pengguna. Untuk melakukan itu, kita harus mengkonfigurasi pemicu menggunakan bagian selanjutnya di layar.
Step 9 - Klik Pilih pemicu untuk mengaktifkan tag ini…
Kotak dialog akan bergeser dari kiri, meminta Anda untuk memilih pemicu. Ini akan menunjukkan pemicu seperti yang ditunjukkan pada tangkapan layar berikut.

Step 10 - Klik Semua Halaman.
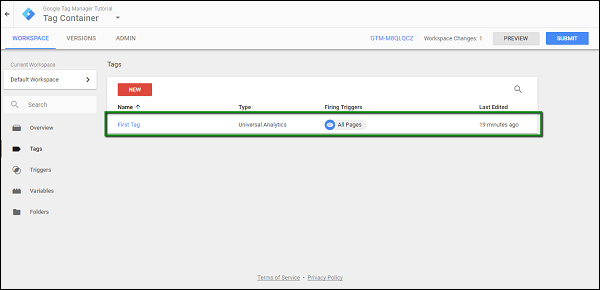
Kontrol akan kembali ke layar konfigurasi tag. Klik tombol SIMPAN biru di pojok kanan atas. Anda telah berhasil mengkonfigurasi tag pertama Anda!
Step 11 - Sekarang untuk mode debugging, klik tombol PREVIEW dalam warna abu-abu.

Seperti yang ditunjukkan pada gambar di atas, kotak oranye akan muncul. Ini menunjukkan bahwa mode debugging aktif. Akses blog Anda menggunakan tautan yang tersedia.
Step 12 - Sekarang, saat Anda mengakses blog, Anda seharusnya dapat melihat bagian di blog Anda yang menampilkan bagian Debug Google Pengelola Tag.

Juga, jika Anda amati dengan cermat, ada First Tagsedang ditampilkan di bawah Tag Diaktifkan Pada Halaman Ini. Ini menunjukkan bahwa tag kami diaktifkan pada tampilan halaman yang berhasil.
Step 13- Dari bagian debug, klik Variabel. Kemudian, klik Window Loaded di panel kiri. Tindakan ini berarti bahwa kami memilih tindakan untuk menganalisis variabel yang dimuat sebagai hasil dari tindakan tersebut.
Ini akan menunjukkan bagian Variabel seperti yang terlihat ditandai dalam kotak hijau di tangkapan layar berikut.

Anda dapat menganalisis variabel dengan lebih jelas saat kita melanjutkan ke bab berikutnya.
Setelah Anda memahami proses pembuatan tag, masuk akal untuk menyelami lebih dalam dan melihat bagaimana pelacakan dicapai menggunakan pendekatan yang berbeda.
Tag Tampilan Halaman
Seorang pemasar produk perlu memahami jumlah pengunjung situs / blog produk. Ini sangat penting karena membantu memahami tren pengunjung. Bisa untuk mengetahui apakah suatu peningkatan / fitur tertentu yang ditambahkan pada website / blog dihargai oleh pengunjung, apakah pengunjung mengakses website setiap hari / mingguan, dll.
Mengingat 'Tampilan Halaman' sangat penting dalam memahami keunggulan situs / blog, mari kita lihat bagaimana Tampilan Halaman dapat dilacak menggunakan tag.
Step 1 - Karena kita telah mengikuti langkah-langkah di bab sebelumnya, mari kita akses bagian tag di Google Pengelola Tag.

Ini akan menampilkan tag yang baru dibuat - Tag Pertama.
Step 2 - Klik Tag Pertama, ini akan menampilkan kotak dialog dengan pemicu yang dikonfigurasi, dll.

Seperti yang disorot pada tangkapan layar di atas, mari kita fokuskan perhatian kita pada ID Pelacakan.
ID pelacakan ini dikaitkan dengan Google Analytics. Saat kita memulai mode debugging, dan mengunjungi blog, itu akan dihitung sebagai tampilan halaman tunggal.
Pada momen khusus ini, Google Analytics akan merekam tampilan halaman di antarmukanya.
Step 3 - Debug menggunakan Google Tag Manager, dan buka Google Analytics dashboard, di bawah Sumber Lalu Lintas → Ikhtisar, Anda akan melihat statistik berikut.

Ini menunjukkan bahwa tampilan halaman dicatat dan tampilan halaman yang sesuai akan dilacak lebih lanjut di Google Analytics.
Tag Tautan
Seringkali akan ada penawaran promosi tertentu yang mengharuskan pengguna untuk meninggalkan blog atau situs web. Bersamaan dengan promosi, ini bisa berupa beberapa survei pihak ketiga yang mungkin harus diambil oleh pengguna. Survei ini akan menghasilkan statistik tertentu, yang akan berbeda dari data yang masuk melalui tag yang berbeda.
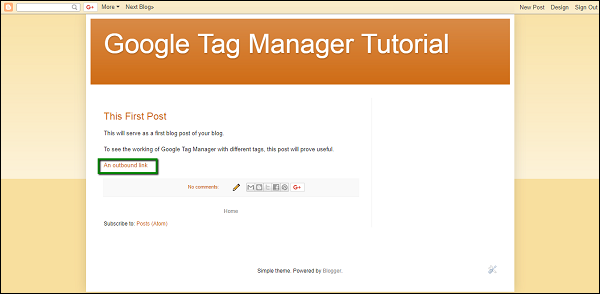
Untuk tujuan ini, sebaiknya aktifkan pelacakan tentang berapa kali tautan diklik dan pengguna diarahkan keluar dari situs web. Tautan semacam itu disebut sebagaioutbound links dan tautan ini dapat dilacak dengan mudah menggunakan Google Pengelola Tag.
Untuk menunjukkan ini, kami akan membuat tautan di blog kami.

Tangkapan layar di atas menunjukkan tautan bernama - Tautan keluar. Tautan ini akan digunakan untuk melacak di Google Pengelola Tag. Ini dialihkan kehttps://www.google.com
Step 1- Buka ruang kerja Google Pengelola Tag. Klik Tag dari panel kiri. Klik tombol BARU di halaman untuk mulai membuat tag link keluar.
Mari kita beri nama tag tersebut sebagai - Tag Tautan Keluar.
Step 2 - Ikuti proses yang sama seperti penyiapan tag awal untuk memasukkan kode Google Analytics di bidang yang benar - ID Pelacakan.
Step 3- Pilih bidang Jenis Pelacakan sebagai Acara. Anda akan dapat melihat opsi berikut lebih lanjut.

Opsi ini sesuai dengan Jenis Pelacakan - Peristiwa. Perhatikan bahwa opsi ini tidak akan tersedia sama sekali di bawah Jenis Pelacakan - Tampilan Halaman. Ini karena, saat kami melampirkan kode Google Analytics dengan Google Pengelola Tag, untuk melihat detail peristiwa secara real time, kami memerlukan parameter tertentu.
Step 4- Isi detail form seperti di bawah ini. Teks yang dicetak tebal adalah nilai yang akan dimasukkan ke dalam kotak teks.
Kategori - Outbound
Aksi - Click
Biarkan bidang Label dan Nilai kosong
Pertahankan Klik Non-Interaksi sebagai False
Step 5 - Selanjutnya, di bawah bagian Pemicuan, klik Pilih pemicu untuk mengaktifkan tag ini…
Step 6- Klik ikon + biru di pojok kanan atas. Ini akan membuka bagian pemicu kustom. Berikan nama untuk pemicu ini sebagai - Klik Pemicu.
Step 7 - Klik Pilih jenis pemicu untuk memulai penyiapan…
Ini akan menunjukkan jenis pemicu berikut seperti yang ditunjukkan pada tangkapan layar berikut.

Step 8- Seperti yang disorot pada gambar di atas, klik Hanya Tautan di bawah Jenis pemicu Klik. Ini akan menunjukkan opsi berbeda untuk mengonfigurasi jenis pemicu yang baru dibuat.
Sekarang, kita perlu mengonfigurasi pemicu untuk diaktifkan jika URL yang diklik memiliki Jalur Halaman sebagai https://www.google.com. Perhatikan bahwa kami telah mengonfigurasi tautan di blog kami untuk mengarahkan ke URL yang sama.

Step 9 - Konfigurasi pemicu seperti yang disediakan persis pada gambar di atas.
Kami ingin mengonfigurasi pemicu ini untuk diaktifkan pada Beberapa Klik Tautan saat URL Halaman samahttps://www.google.com. Setelah selesai, layar akan terlihat seperti berikut.

Step 10 - Klik SAVEtombol untuk menyimpan pemicu yang baru dibuat ini. Layar akan kembali ke konfigurasi tag untuk Tag Tautan Keluar .
Step 11 - Klik SIMPAN untuk menyelesaikan konfigurasi.

Seperti yang disorot pada gambar di atas, tag lengkap untuk tautan keluar akan terlihat seperti di atas.
Sekarang, mari kita menjalankan tag.
Step 12- Dari ruang kerja, klik tombol PRATINJAU. Mode debug akan dimulai.
Step 13- Di browser Anda, di tab lain, buka blog Anda. Jendela debug akan ditampilkan di bagian bawah layar.

Seperti yang ditunjukkan di atas, karena kami belum mengeklik tautan tersebut, tag masih muncul di bawah Tag Tidak Diaktifkan Di Halaman Ini.
Step 14- Klik tautan keluar seperti yang dibuat pada langkah sebelumnya, tag akan diaktifkan. Anda dapat melihatnya muncul di bawah Tag Diaktifkan di Halaman Ini.

Ini menyimpulkan pendekatan untuk membuat tag untuk tautan keluar untuk melacak tautan di blog / situs web.
Pelacakan Peristiwa
Pelacakan peristiwa adalah tindakan apa pun yang berbeda dari pemuatan halaman. Browser memiliki respons khusus terhadap tindakan apa pun yang Anda lakukan di halaman. Misalnya, tindakannya bisa sesederhana mengklik link atau mengirimkan formulir ke yang rumit seperti melacak tampilan file dan download.
Dengan Google Tag Manager, Anda dapat dengan mudah melacak peristiwa yang dihasilkan di browser. Ini merekam respons dari browser untuk tindakan potensial, sehingga mendapatkan trek peristiwa tertentu dengan mudah.
Kami akan menggunakan contoh di atas untuk melihat pelacakan peristiwa beraksi. Pada contoh sebelumnya kami telah membuat tautan, yang dialihkan dari blog kami. Dalam contoh ini, kami akan membuat tautan lain, yang akan mengarah ke blog kami. Kami menggunakan contoh ini, untuk menunjukkan bagaimana tautan yang keluar dari blog dapat dilacak dengan mulus.
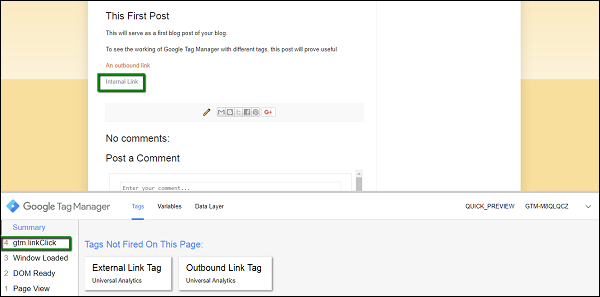
Saya telah membuat tautan bernama Tautan Internal di blog. Link ini akan mengarahkan ke halaman blog yang sama.

Mari kita buka Dasbor Google Pengelola Tag dan buat pemicu baru untuk tautan keluar. Kami akan menggunakan URL Klik variabel built-in untuk ini. Menggunakan URL Klik, kita akan mendeteksi apakah tautan yang diklik, mengarahkan pengguna ke luar blog atau tidak.
Untuk mengaktifkan URL Klik variabel built-in, berikut adalah langkah-langkahnya.
Step 1- Di bawah bagian Variables, klik tombol berwarna merah, CONFIGURE. Ini akan menunjukkan variabel built-in yang tersedia. Ada berbagai variabel built-in yang tersedia, yaitu - Halaman, Utilitas, Kesalahan, Klik, dll.
Step 2- Dari kategori Klik, centang kotak Klik URL. Ini akan segera menampilkan variabel yang tersedia di URL Klik. Lihat layar berikut untuk referensi.

Sekarang variabel telah dikonfigurasi, kita dapat mengkonfigurasi pemicu.
Pemicu akan diaktifkan ketika pengguna mengklik semua URL, yang dialihkan ke luar blog. Membuat pemicu ini cukup sederhana.
Step 3- Buka Pemicu, klik Baru. Berikan nama untuk pemicu. Katakanlah, namanya - Pemicu Tautan Eksternal.
Step 4 - Di bawah Konfigurasi pemicu, klik Pilih jenis pemicu untuk memulai penyiapan…
Step 5- Dari opsi yang tersedia, di bawah Klik, pilih Hanya Tautan. Lihat layar berikut untuk langkah-langkah sejauh ini.

Saat Just Links diklik, Anda diarahkan kembali ke bagian pertama, di mana Anda perlu memberikan pengecualian URL. Berikut langkah-langkah untuk melakukannya.
Step 6 - Untuk opsi, Pemicu ini aktif, pilih Beberapa Klik Tautan.
Step 7- Di bawah ketentuan, pilih Klik URL, yang harus dipilih sebelumnya. Pilih nilai tidak berisi dari opsi kondisi.
Step 8- Di kotak teks untuk nilai, masukkan nilai yang merupakan URL blog Anda. Dalam kasus kami, kami akan masuk ke gtmtutorial2017.blogspot.in. Setelah selesai, layar akan terlihat seperti berikut ini.

Step 9 - Klik tombol Simpan dengan warna biru untuk menyimpan pemicu baru Anda.
Sekarang saatnya mengkonfigurasi tag kita, yang akan kita gunakan untuk melacak event klik, yang akan mengarahkan pengguna ke luar blog.
Step 10- Buka bagian Tag, klik tombol BARU. Berikan nama untuk tag Anda, kami menyebutnya - Tag Tautan Eksternal.
Step 11 - Di bawah Konfigurasi Tag, klik Pilih jenis tag untuk memulai penyiapan… Pilih jenis tag sebagai Universal Analytics dan masukkan detail berikut di layar.
- Di bawah Jenis Pelacakan, pilih Peristiwa
- Untuk Kategori - masukkan Tautan Eksternal
- Dalam Tindakan - masukkan Klik
- Untuk label, klik ikon opsi

Step 12 - Di panel samping yang ditampilkan, pilih Klik URL.
Step 13- Setelah selesai, centang kotak Aktifkan pengaturan pengganti di tag ini. Di kotak teks ID Pelacakan, masukkan Kode Pelacakan Google Analytics Anda.
Step 14- Gulir ke bawah untuk mengonfigurasi Pemicuan. Kami akan menggunakan pemicu yang baru kami buat.
Step 15- Klik Pilih pemicu untuk mengaktifkan tag ini ... Ini akan menampilkan pemicu yang tersedia. Pilih External Link Trigger yang sudah kita buat sebelumnya.

Ini menyimpulkan konfigurasi tag. Klik tombol Simpan.
Step 16- Sekarang, untuk men-debug tag, klik tombol Pratinjau dalam warna abu-abu. Ini akan memulai Google Pengelola Tag dalam mode debug.
Step 17- Kembali ke blog Anda dan segarkan blog agar Debugger Google Tag Manager memulai. Mempertimbangkan contoh di atas, ada dua link yang ditampilkan di halaman. Juga, ada Tag Tautan Eksternal, yang ditampilkan di bawah Tag Tidak Diaktifkan Di Halaman Ini.

Sekarang saatnya menguji konfigurasi tag. Kami akan menggunakan Ctrl + Klik di kedua skenario untuk memeriksa apakah tag telah diaktifkan. Ctrl + Klik akan membuat tautan dibuka di tab baru, tanpa menyegarkan laman saat ini. Kami harus memiliki halaman yang utuh, karena kami tidak dapat melihat tag diaktifkan, jika halaman disegarkan.
Step 18- Pertama, gunakan Ctrl + Klik pada Tautan Internal seperti yang disorot pada gambar di atas. Idealnya, tag tidak boleh diaktifkan, karena tautan mengarahkan pengguna ke blog yang sama itu sendiri.

Seperti yang ditunjukkan pada gambar di atas, di bawah bagian Ringkasan di debugger, Anda akan melihat peristiwa lain - gtm.linkClick. Artinya, GTM telah mencatat peristiwa klik.
Tapi, Anda tidak akan melihat perubahan apa pun di bagian Tag yang Diaktifkan di Halaman Ini. Ini karena kami telah mengonfigurasi tab untuk tautan keluar.
Step 19 - Sekarang Ctrl + Klik Tautan keluar (ini dibuat di bagian sebelumnya).
Amati bagian ringkasan, itu akan diperbarui lagi untuk acara lain - gtm.linkClick.

Seperti yang ditunjukkan pada gambar di atas, untuk rekaman peristiwa berikutnya, akan ada tag yang diaktifkan - Tag Tautan Eksternal. Anda akan dapat melihatnya di bawah Tag Diaktifkan Pada Halaman Ini.
Dengan cara ini, Anda dapat menggunakan pelacakan peristiwa dengan Google Pengelola Tag dan mengonfigurasi tag untuk data penting yang Anda butuhkan dari situs web / blog Anda.
Pelacakan Formulir
Lebih sering daripada tidak, di situs web / blog mana pun Anda akan melihat formulir, yang akan menangkap detail tertentu dari pengguna. Sebagai pemasar produk, akan membosankan untuk mengetahui apakah Formulir tersebut digunakan oleh pengunjung.
Ini bisa menjadi pendekatan yang baik untuk mengetahui berapa kali pengguna telah mengisi informasi di formulir ini dan berapa kali mereka menemukan kesalahan. Dengan Google Tag Manager, Anda dapat dengan mudah melacak pengiriman formulir. Bagian ini akan memandu Anda melalui proses tersebut.
Untuk contoh ini, kami akan membuat formulir Hubungi Kami di blog kami.
Step 1- Untuk blogger, untuk membuat formulir kontak, gunakan opsi Tata Letak → Tambah Gadget. Setelah Anda mengklik Tambah Gadget, Anda akan melihat layar berikut, di mana Anda akan menemukan gadget Pencarian Blog. Klik ikon plus (+) biru untuk memasukkannya ke dalam blog.

Setelah selesai, itu akan muncul di blog Anda seperti yang ditunjukkan pada tangkapan layar berikut.

Sekarang, mari kita konfigurasikan pemicu terkait dan tag.
Untuk memulai dengan pemicu, kami akan mengikuti langkah-langkah yang sama. Kami pertama-tama akan menambahkan mengaktifkan variabel bawaan yang disebut ID Formulir, kemudian kami akan membuat pemicu yang akan memanfaatkan variabel yang baru dibuat ini.
Setelah selesai, kami akan menggunakan pemicu baru ini untuk mengonfigurasi tag untuk melacak interaksi dengan formulir.
Untuk mengaktifkan ID Formulir variabel built-in, berikut adalah langkah-langkahnya.
Step 2- Di bawah bagian Variables, klik tombol berwarna merah, CONFIGURE. Dari kategori Formulir, centang kotak ID Formulir. Ini akan segera menampilkan ID Formulir di variabel yang tersedia. Lihat layar berikut untuk referensi.

Sekarang variabel telah dikonfigurasi, kita dapat mengkonfigurasi pemicu.
Pemicu akan diaktifkan ketika pengguna mengirimkan data apa pun dalam formulir Hubungi Kami.
Step 3- Untuk melakukannya, buka Pemicu, klik Baru. Berikan nama untuk pemicu. Mari kita beri nama sebagai - Pemicu Pengiriman Formulir.
Step 4 - Di bawah Konfigurasi pemicu, klik Pilih jenis pemicu untuk memulai penyiapan…
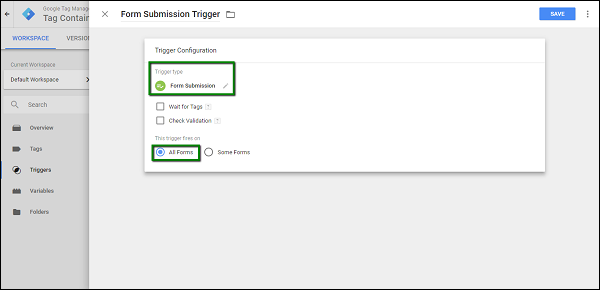
Step 5- Dari opsi yang tersedia, di bawah Keterlibatan Pengguna, pilih Pengiriman Formulir. Lihat layar berikut untuk langkah-langkah sejauh ini.

Saat Pengiriman Formulir diklik, Anda akan diarahkan kembali ke bagian pertama, di mana Anda perlu memberikan ID Formulir.
Step 6 - Untuk opsi, Pemicu ini aktif, pilih Semua Formulir.
Setelah Anda selesai dengan langkah di atas, ini akan mengaktifkan pelacakan untuk semua formulir yang dikirimkan di halaman blog. Anda juga dapat menggunakan ID Formulir tertentu, yang dapat dikonfigurasi saat Anda membuat blog.
Untuk mengonfigurasi ID Formulir tertentu, Anda dapat menggunakan dukungan pengembang situs web / blog Anda untuk mendapatkan detail lebih lanjut. Setelah menyelesaikan langkah-langkah ini, lihat layar berikut untuk referensi lengkap.

Step 7 - Klik tombol Simpan dengan warna biru untuk menyimpan pemicu baru Anda.
Sekarang saatnya mengkonfigurasi tag kita, yang akan kita gunakan untuk melacak event klik yang akan mengarahkan pengguna ke luar blog.
Step 8- Buka bagian Tag, klik tombol BARU. Berikan nama untuk tag Anda, sebut saja kami - Tag Pengiriman Formulir.
Step 9 - Di bawah Konfigurasi Tag, klik Pilih jenis tag untuk memulai penyiapan ... Pilih jenis tag sebagai Universal Analytics dan isi detail berikut -
- Di bawah Jenis Pelacakan, pilih Peristiwa
- Untuk Kategori - masukkan Pengiriman Formulir
- Dalam Tindakan - masukkan Formulir yang Dikirim
- Untuk label, klik ikon opsi

Step 10 - Di panel samping yang ditampilkan, pilih ID Formulir.
Step 11- Setelah selesai, centang pilih Aktifkan pengaturan pengganti di tag ini. Di kotak teks ID Pelacakan, masukkan Kode Pelacakan Google Analytics Anda.

Gulir ke bawah untuk mengonfigurasi Pemicuan. Kami akan menggunakan pemicu yang baru kami buat.
Step 12- Klik Pilih pemicu untuk mengaktifkan tag ini ... Ini akan menampilkan pemicu yang tersedia. Pilih Form Submission Trigger yang sudah kita buat sebelumnya.

Ini menyimpulkan konfigurasi tag. Klik tombol Simpan.
Step 13- Sekarang, untuk men-debug tag, klik tombol Pratinjau dalam warna abu-abu. Ini akan memulai Google Pengelola Tag dalam mode debug.
Step 14- Kembali ke blog Anda dan segarkan blog agar Debugger Google Tag Manager memulai. Akan ada Tag Pengiriman Formulir, yang ditampilkan di bawah Tag Tidak Diaktifkan Di Halaman Ini.

Step 15- Sekarang berinteraksi dengan formulir Cari Blog Ini dengan memasukkan beberapa nilai di dalamnya. Mari kita ketikkan First, karena posting blog pertama kita berisi kata First.
Step 16- Klik Cari. Acara baru akan terlihat di bawah Ringkasan, dan Tag Pengiriman Formulir akan muncul di bawah Tag Yang Diaktifkan Di Halaman Ini.

Dengan cara ini, kita dapat membuat Tag Pengiriman Formulir menggunakan Google Tag Manager.
Bersamaan dengan membuat tag dan mengelola pemicu dan variabel terkait, Google Pengelola Tag memiliki beberapa fitur lainnya untuk ditawarkan. Ini termasuk hal-hal rumah tangga seperti mengatur pengguna, folder yang digunakan untuk mengatur tag sesuai pesanan yang diinginkan, dll.
Di bagian ini, kita akan mendapatkan gambaran umum tentang cara mengelola pengguna dan folder berbeda yang terkait dengan tag.
manajemen pengguna
Bukan hal yang tidak biasa bagi tim pemasaran produk untuk menggunakan satu akun Google Pengelola Tag untuk mengelola kampanye pemasaran yang berbeda. Akan ada peran yang berbeda, yang akan memiliki izin tertentu seperti membuat tag, menghapus / memodifikasi tag, membuat pengguna lain, dll.
Manajemen Pengguna menyediakan portal lengkap untuk mengelola pengguna yang memanfaatkan fitur GTM. Manajemen pengguna bekerja di dua tingkat -
- Tingkat Akun
- Level Penampung
Untuk mengakses User Management, klik ADMIN dari bilah menu kiri atas.

Seperti yang ditunjukkan pada gambar berikut, Anda akan dapat melihat User Management yang terkait dengan Akun dan Penampung.

Perbedaan penting antara keduanya adalah - jika Anda memberikan akses ke pengguna di tingkat akun, pengguna tersebut memiliki akses ke semua penampung dalam akun tersebut. Sedangkan, jika akses diberikan kepada pengguna di tingkat penampung, pengguna dapat mengubah / menambah / menghapus tag di bawah penampung itu saja.
Untuk melihat detail dari semua tingkat akses yang tersedia, klik Manajemen Pengguna under the Container level (disorot dengan warna kuning di atas).
Ini akan menunjukkan akun yang tersedia dengan izin yang mereka berikan. Biasanya, ini adalah Akun Google yang Anda gunakan untuk masuk ke GTM.
Klik tombol BARU berwarna merah. Ini akan menunjukkan layar berikut.

Seperti yang ditunjukkan pada gambar, Anda dapat menambahkan alamat email pilihan Anda, kepada siapa Anda ingin memberikan izin untuk mengakses dan kemudian memberikan izin yang diinginkan di tingkat penampung.
Berikut adalah izin yang tersedia -
No Access - Blokir pengguna dari mengakses tag penampung.
Read- Pengguna hanya dapat membaca tag. Tidak ada modifikasi atau operasi penghapusan yang dapat dilakukan.
Edit - Pengguna dapat menambah / mengubah / menghapus tag yang tersedia.
Approve- Pengguna memiliki izin yang lebih tinggi untuk menyetujui tag ke lingkungan hidup. Lebih lanjut tentang lingkungan nanti di tutorial.
Publish - Semua izin, mirip dengan pengguna admin.
Ini menyimpulkan ikhtisar manajemen pengguna di tingkat Penampung.
At the account level, seseorang dapat mengkonfigurasi pengguna sebagai pengguna umum atau pengguna admin.

Izin serupa dapat dialokasikan untuk pengguna yang ditambahkan; satu-satunya perbedaan adalah - pengguna akan memiliki akses ke semua penampung dalam akun ini.
Ini menyimpulkan ikhtisar manajemen pengguna di tingkat akun.
Folder
Folder diperlukan terutama ketika Anda memiliki banyak tag dan pemicu di akun Anda. Folder terbukti berguna jika Anda memiliki begitu banyak tag / pemicu untuk ditangani.
Untuk mengatur tag dan pemicu dalam folder ini, seseorang dapat menggunakan kreativitasnya sendiri. Folder dapat dibuat berdasarkan area aplikasi yang berbeda atau pengguna atau mungkin tujuan mengapa folder tersebut dibuat. Tim pemasaran hasil dapat mengambil keputusan sendiri untuk memiliki struktur folder tertentu.
Cara lain untuk melihat folder dapat dari aspek alat analisis yang digunakan. Berdasarkan alat analisis, seseorang dapat membuat tag, yang akan berguna dalam jangka panjang.
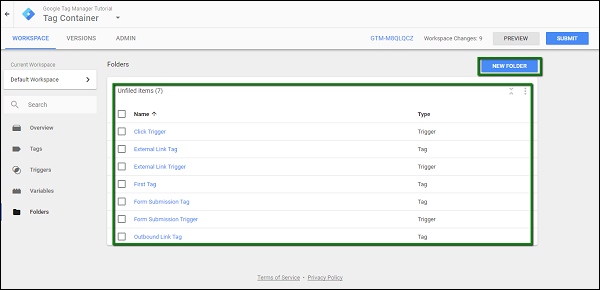
Untuk membuat folder yang berbeda, klik Folder dari panel kiri. Anda akan melihat layar berikut.

Tag yang dibuat sampai sekarang akan ditampilkan di layar. Anda mungkin memiliki tag yang diatur dengan membuat folder berbeda menggunakan opsi - FOLDER BARU yang ditampilkan di sudut kanan atas layar.
Setelah Anda mengklik FOLDER BARU, popup cepat akan terbuka seperti berikut.

Dari layar sebelumnya, Anda selalu dapat memindahkan tag sesuai kebutuhan Anda ke folder yang diinginkan.
Ini menyimpulkan pengantar untuk membuat folder di Google Tag Manager.
Kami telah membuat, memodifikasi, dan men-debug tag di lingkungan debugger kami. Sampai sekarang, kami belum melihat tag tersebut secara langsung di blog kami.
Agar tag aktif di blog, kita perlu Publikasikan tag. Kami ingin tag Dipublikasikan daripada selalu memiliki mode Pratinjau.
Menerbitkan tag cukup sederhana.
Step 1 - Klik tombol KIRIM di pojok kanan atas layar.
Ini akan menunjukkan layar berikut.

Step 2 - Masukkan nama Versi yang dapat diidentifikasi sehingga dapat dengan mudah dipahami untuk perubahan yang dibuat.
Dengan deskripsi versi, Anda dapat menjelaskan sedetail mungkin tentang perubahan / penambahan tag dalam versi tersebut.
Step 3 - Gulir ke bawah ke Perubahan Ruang Kerja, Anda akan melihat semua perubahan yang dibuat di tag, yang tidak dipublikasikan atau dalam mode PREVIEW.

Demikian pula, di bawah Riwayat Aktivitas, Anda bisa mendapatkan pemahaman yang tepat tentang perubahan / pembaruan yang dilakukan di akun sejak awal waktu.
Step 4- Berikan nama versi, deskripsi. Anda mungkin ingin memberikan nama versi sebagai Versi Pertama dan Anda dapat memberikan deskripsi sebagai Pembaruan Google Pengelola Tag Pertama.
Untuk saat ini, kami akan meninggalkan Publikasikan ke Lingkungan sebagai Live. Ini karena kami belum memiliki lingkungan lain selain Live.

Step 5 - Klik PUBLIKASIKAN dan ringkasan untuk versi khusus ini akan ditampilkan.

Ini adalah cara Anda dapat memublikasikan perubahan yang dilakukan di ruang kerja untuk Google Tag Manager.
Anda dapat menggunakan plugin Google Chrome - Google Tag Assistant untuk melihat tag diaktifkan tanpa mode pratinjau aktif.
Membuat Lingkungan di Google Tag Manager
Ada berbagai cara untuk mengonfigurasi lingkungan untuk digunakan dengan Google Pengelola Tag.
Biasanya, dalam dunia perangkat lunak, kata Lingkungan digunakan dalam konteks di mana fitur tertentu sedang diuji / ditinjau.
Step 1 - Untuk melihat lingkungan yang tersedia di Google Tag Manager, klik ADMIN.
Step 2 - Di bawah bagian Penampung, klik Lingkungan.

Anda akan dapat melihat layar seperti gambar di atas.
Biasanya, perusahaan perangkat lunak besar memiliki situs web mereka yang terbagi dalam lingkungan yang berbeda untuk memudahkan proses peluncuran fitur. Pengembang mengerjakan situs web pengembangan mereka, kemudian perubahan fitur didorong ke situs pementasan. Terakhir, saat perubahan diverifikasi di situs pementasan, perubahan tersebut didorong ke lingkungan Live.
Dalam konteks Google Tag Manager, ada fleksibilitas untuk menambahkan lingkungan yang berbeda, yang akan memungkinkan Anda untuk memvalidasi tag Anda sepenuhnya sebelum mereka berada di situs Live. Untuk tutorial ini, kami akan membuat lingkungan, yang disebut lingkungan Dev. Berikut langkah-langkahnya.
Step 3- Klik tombol BARU berwarna merah. Anda akan dapat melihat kotak dialog berikut.

Step 4- Isi detail seperti yang ditunjukkan pada gambar di atas. Kami akan menganggap bahwa situs pengembang kami adalah situs yang sama tempat kami bekerja sekarang, untuk mendorong perubahan yang sesuai.
Step 5 - Klik BUAT dan Anda akan melihat prompt sebagai berikut.

Seperti yang ditunjukkan pada gambar di atas, prompt menunjukkan dua cara untuk menggunakan lingkungan.
Using a Share Preview Link - Tautan ini berguna ketika Anda ingin menyebarkan perubahan di tag Anda ke anggota tim Anda, ketika ada tim yang lebih besar.
With a snippet- Jika Anda yakin bahwa situs tertentu akan berfungsi sebagai lingkungan pengembangan / pementasan Anda, Anda dapat menggunakan opsi cuplikan ini. Cuplikan untuk lingkungan ini tersedia, sehingga Anda dapat membuka situs web tersebut untuk melihat perubahan apa pun yang telah dilakukan belakangan ini.
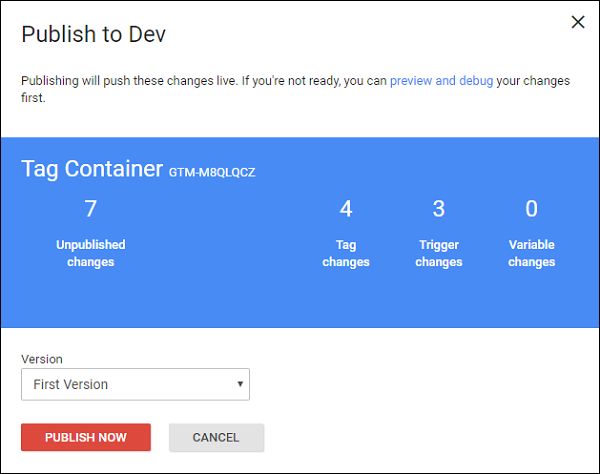
Step 6- Klik PUBLIKASIKAN KE PERANGKAT untuk melihat ini beraksi. Layar berikutnya akan meminta perubahan yang tersedia untuk diterapkan di lingkungan yang baru dibuat.

Perubahan yang belum dikirim ke lingkungan masing-masing akan ditampilkan. Selain itu, nama versi ditampilkan, sehingga pengguna mengetahui versi mana yang sedang dipublikasikan ke lingkungan masing-masing.
Step 7- Klik PUBLIKASIKAN SEKARANG untuk melihat perubahan yang tersedia di lingkungan yang baru Anda buat. Ini akan menunjukkan pesan sukses dengan cap tanggal dan waktu.
Dari daftar lingkungan yang tersedia, klik nama lingkungan baru, dalam kasus kami - Dev.

Opsi yang tersedia untuk membagikan tautan lingkungan akan ditampilkan, seperti yang ditunjukkan di bawah ini.

Dengan menggunakan salah satu pendekatan di atas, Anda akan dapat melihat perubahan pada tag Anda di lingkungan pengembangan (Dev) Anda.
Lapisan data dapat dilihat sebagai objek yang menyimpan semua informasi untuk diteruskan dan diproses dengan Google Pengelola Tag. Ini adalah konsep yang agak teknis. Istilah lapisan data digunakan untuk menunjukkan struktur data yang digunakan oleh Google Pengelola Tag untuk menyimpan, memproses, dan meneruskan data antara situs web / blog Anda dan pengelola tag.
Untuk menguraikannya lebih lanjut, Lapisan Data dapat memasukkan data ke dalam alat analisis Anda tentang pengunjung Anda. Mengambil perspektif lain untuk definisi tersebut, Lapisan Data sebenarnya adalah daftar persyaratan dan sasaran bisnis untuk setiap subkumpulan konteks digital.
Mari kita ambil contoh situs web e-niaga, persyaratan bisnis mungkin termasuk -
Informasi transaksional, memiliki detail tentang apa yang dibeli
Data pengunjung, tentang siapa yang membeli
Detail lain tentang pembelian, seperti di mana pembelian dilakukan dan jam berapa
Terakhir, informasi tentang faktor-faktor lain, seperti apakah pengunjung berlangganan pembaruan email atau tidak
Singkatnya, lapisan data membawa informasi yang dapat digunakan oleh berbagai alat / pengguna / pemangku kepentingan sesuai kebutuhan.
Di Google Tag Manager, dataLayer adalah susunan JavaScript. Ini terdiri dari pasangan nilai kunci. Berikut adalah contoh singkat dataLayer dengan tipe data berbeda -
dataLayer = [{
'products': [{
'name': 'Western Cotton',
'tuning': 'High-G',
'price': 49.75
},
{
'name': 'Fenda Speakers',
'tuning': 'Drop-C',
'price': 199
}],
'stores': ['Hyderabad', 'Bangloer],
'date': Sat Sep 13 2017 17:05:32 GMT+0530 (IST),
'employee': {'name': 'Raghav}
}];Di sini, kami memiliki nilai yang berbeda seperti array objek (produk), nilai numerik (harga), array string (toko), objek tanggal dan objek (nama).
Di catatan lain, ketika Anda menempatkan Kode Penampung Google Pengelola Tag di situs web Anda, lapisan data secara otomatis dibuat.
Lapisan data itu sendiri adalah konsep yang cukup kompleks untuk dipahami sejak awal. Bab ini akan memberikan lebih banyak wawasan tentang cara berinteraksi dengan lapisan data.
Peristiwa Lapisan Data
Contoh singkat dari peristiwa lapisan data adalah, formulir pendaftaran buletin, yang tidak dapat dilacak dengan mudah dengan pendengar GTM otomatis. Pengembang situs web dapat mendukung Anda untuk mendorong peristiwa lapisan data setelah pelanggan baru memasukkan emailnya di situs web Anda. Kode acara ini akan terlihat seperti ini -
push({‘event’: ‘new_subscriber’});Jika Anda membutuhkan, Anda dapat meminta pengembang Anda untuk beberapa informasi lebih lanjut, seperti lokasi formulir. Ini diperlukan jika ada lebih dari satu formulir di situs web Anda. Itu dapat dicapai dengan menggunakan kode berikut.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'formLocation': ‘footer’,
'event': new_subscriber
});Selain itu, Google Pengelola Tag mendorong kumpulan nilai tertentu ke lapisan data aplikasi web secara default. Nilai-nilai ini adalah -
gtm.js - Didorong ke lapisan data segera setelah Google Pengelola Tag siap dijalankan
gtm.dom - Dorong ke lapisan data saat DOM sudah siap
gtm.load - Dorong ke lapisan data saat jendela terisi penuh
Memeriksa Lapisan Data
Seperti yang sudah kita ketahui sekarang, ada peristiwa tertentu yang dibuat sebagai hasil dari interaksi apa pun di layar.
Misalnya, mari kita pertimbangkan acara pemuatan halaman sederhana ini. Untuk melihat kejadian, Anda harus menjalankan debugger. Setelah Anda menjalankan debugger (dalam mode pratinjau), kunjungi blog. Jika Anda melihat jendela ringkasan di sudut kiri bawah, inilah yang akan Anda lihat -

Step 1 - Klik Window Loaded lalu Data Layer.
Informasi yang ditampilkan di tab Lapisan Data adalah tentang peristiwa Window Loaded.
Ini ditampilkan sebagai - {event: 'gtm.load', gtm.uniqueEventId: 3}
Selanjutnya, jika Anda ingin melihat lebih dekat, Anda perlu mengambil dukungan dari tab konsol Chrome. Memeriksa lapisan data menjadi mudah jika Anda tahu cara menggunakan debugger Chrome dengan cara yang benar.
Step 2- Saat Anda berada di blog, klik kanan di bagian mana pun di halaman. Dalam menu konteks yang ditampilkan, klik Periksa. Panel akan ditampilkan di sisi kanan layar, dengan tab Elemen diaktifkan.
Step 3- Klik Konsol. Saat dalam mode konsol, klik ikon pojok kiri atas untuk menghapus semua pesan yang ditampilkan. Lihat tangkapan layar berikut untuk referensi.

Step 4- Setelah jendela dibersihkan untuk pesan sebelumnya, ketik dataLayer, pastikan kapitalisasi untuk L sudah selesai. Nama ini diberikan oleh Google Pengelola Tag ke lapisan datanya. Namun, pengembang Anda dapat memberikan nama yang berbeda jika diperlukan.
Step 5- Tekan enter setelah dataLayer. Ini akan menunjukkan detail berikut.

Ada tiga objek, dan setiap objek berisi beberapa informasi. Sekarang, objek ini mungkin tidak sama untuk Anda, seperti yang ditunjukkan pada gambar di atas. DataLayer dapat dikonfigurasi dan berada dalam kendali pengembang untuk mengonfigurasinya sesuai kebutuhan.
Nilai-nilai yang ada disebabkan oleh gadget Blogger yang digunakan pada posisi / ruang tertentu. Inilah alasan mengapa ada informasi tertentu di sana.
Jika Anda melihat objek 1, Anda akan melihat bahwa acara yang dipicu adalah - gtm.dom . Itu dipicu oleh GTM saat memuat halaman.
Dengan cara ini, Anda dapat memeriksa lapisan data dan menambahkan informasi di dalamnya jika diperlukan.
Variabel di Lapisan Data
Sekarang setelah kita memahami lapisan data, mari kita coba dan membaca salah satu variabel menggunakan Antarmuka Google Pengelola Tag.
Di sini, kita akan mencoba dan membaca acara tersebut menggunakan variabel lapisan data.
Jika kita melihat gambar di atas, event variabel memegang gtm.dom . Kami akan membuat variabel dari antarmuka GTM dan melihat bagaimana hal itu tercermin di tab Variabel di bawah Google Pengelola Tag.
Step 1- Di Antarmuka Google Pengelola Tag, buka Variabel. Gulir ke bawah ke variabel buatan pengguna. Klik BARU.
Step 2 - Berikan nama untuk variabel baru ini, mari kita sebut sebagai varEvent.
Step 3 - Klik Pilih jenis variabel untuk memulai penyiapan…

Step 4 - Pilih Variabel Lapisan Data dari daftar.
Step 5 - Jika Anda memilih Variabel Lapisan Data, Anda akan diminta untuk memberikan nama dan versinya.

Nama ini akan berasal dari Lapisan Data Google Pengelola Tag yang sebenarnya. Seperti yang disebutkan sebelumnya, variabel yang akan kita lacak adalah - event.
Step 6 - Masukkan peristiwa di Nama Variabel Lapisan Data.
Step 7 - Klik SIMPAN.
Step 8 - Klik Pratinjau untuk melihat perubahan yang dilakukan di debugger.

Step 9- Setelah halaman dimuat, klik Window Loaded dan kemudian Variables. Gulir ke bagian paling bawah Variabel, Anda akan melihat varEvent, seperti yang disorot pada gambar di atas.
Seperti yang terlihat pada tangkapan layar di atas, nilainya akan menjadi gtm.load.
Dengan cara ini, seseorang dapat memeriksa lapisan data dan menangkap nilai di lapisan data sesuai kebutuhan.
Inilah saatnya untuk melihat beberapa skenario kompleks, di mana Anda dapat melacak elemen penting untuk bisnis. Kami akan melihat cara membuat acara khusus, yang tidak ditentukan sebelumnya atau tersedia secara default.
Dalam bab ini, kita akan melihat -
- Menerapkan Peristiwa Kustom
- Pelacakan Gulir Mouse
Menerapkan Peristiwa Kustom
Akan ada kasus di mana Anda mungkin ingin membuat acara, yang berbeda dari acara yang tersedia di GTM. Untuk melakukannya, kita perlu membuat acara khusus, yang memanfaatkan variabel yang ada dari lapisan data.
Perhatikan skenario ketika kita mengklik Tautan Internal yang dibuat sebelumnya. Mari kita buat peristiwa khusus yang disebut urlClick, yang akan membaca variabel lapisan data gtm.elementurl.
Step 1- Untuk melakukannya, mari kita buat variabel bernama urlName dari bagian Variabel. Menggunakan proses biasa, buat variabel.

Di atas adalah contoh variabel lapisan data - urlName.
Sekarang, kami akan menggunakan variabel ini untuk membuat acara khusus kami. Acara khusus akan digunakan saat kami membuat pemicu. Lihat tangkapan layar berikut untuk referensi.

Step 2- Buat pemicu untuk mengaktifkan acara yang sudah ada, dengan mengklik Tautan Internal. Di bawah Nama Peristiwa, tentukan gtm.linkClick.

Sekarang, mari kita buat tagnya.
Step 3- Ikuti proses yang sama untuk membuat tag. Berikut detailnya -
- Jenis Tag - Universal Analytics
- Jenis Pelacakan - Peristiwa
- Kategori - Klik Tautan
- Tindakan - Klik
Step 4 - Untuk label, gunakan label yang baru dibuat, urlName.

Step 5- Setelah selesai, centang Enable overriding settings in this tag. Di kotak teks ID Pelacakan, masukkan Kode Pelacakan Google Analytics Anda.
Saat memilih pemicu, pastikan Anda memilih pemicu yang baru dibuat - URL Diklik.

Step 6- Simpan tagnya. Klik Pratinjau untuk melihat perubahan di blog Anda.
Step 7- Ctrl + Klik pada Tautan Internal. Anda seharusnya dapat melihat peristiwa gtm.linkClick di kotak Ringkasan. Selain itu, Anda akan melihat tag diaktifkan seperti yang ditunjukkan pada tangkapan layar berikut.

Dengan cara ini, kita dapat menggunakan peristiwa yang ada untuk membuat peristiwa kustom kita sendiri dan berhasil melacak kontrol yang kita inginkan.
Pelacakan Gulir Mouse
Ketika datang untuk melibatkan pengguna di blog, pemasar produk mungkin ingin mendeteksi gulir mouse. Deteksi mouse scroll sangat penting karena akan meminta tindakan lebih lanjut, seperti menampilkan link buletin atau memicu popup yang memberikan semacam diskon pada produk.
Dengan menggunakan Google Pengelola Tag, kita dapat dengan mudah melacak peristiwa gulir. Untuk tujuan ini, kita perlu menggunakan kode pihak ketiga, yang akan kita gunakan saat membuat tag.
Kode tersedia di lokasi ini . Kami akan menggunakannya saat membuat tag.
Step 1- Buat pemicu. Kami akan menyebut pemicu ini - pemicu gulir.
Lihat gambar berikut untuk konfigurasi pemicu.

Step 2- Konfigurasi Jenis Pemicu - DOM Siap. Izinkan pemicu ini diaktifkan - Semua Peristiwa Siap DOM.
Step 3 - Klik SIMPAN setelah selesai dengan langkah-langkah di atas.
Sekarang mari kita buat tagnya.
Step 4 - Kali ini, saat membuat tag, pilih jenis Pelacakan yang berbeda seperti yang ditunjukkan pada tangkapan layar berikut.

Step 5 - Saat HTML khusus dipilih, akan muncul ruang untuk memasukkan kode HTML.

Step 6- Masukkan kode seperti yang disalin dari tautan ini .
Step 7- Gulir ke bawah untuk mengkonfigurasi pemicunya. Pemicu yang baru-baru ini kami buat (Scroll Trigger di atas), harus dipilih.
Step 8 - Klik SIMPAN.
Step 9- Sekarang, mulai GTM Debugger dan segarkan halaman blog. Anda akan melihat dua perubahan besar di bagian Ringkasan dan Tag.

Step 10 - Sekarang, gulir ke bawah untuk melihat sisa blog, beberapa acara lainnya akan dipicu.
- ScrollDistance
- ScrollTiming
Peristiwa ini pada akhirnya akan digunakan untuk mendeteksi lokasi gulir mouse dan mengambil tindakan lebih lanjut yang sesuai.
