GraphQL - Klien Apollo
Kami telah menggunakan Apollo Server untuk membangun spesifikasi graphql di sisi server. Cepat dan mudah untuk membangun server GraphQL yang siap produksi. Sekarang mari kita pahami sisi klien.
Apollo Client adalah cara terbaik menggunakan GraphQL untuk membangun aplikasi klien. Klien dirancang untuk membantu pengembang dengan cepat membangun UI yang mengambil data dengan GraphQL dan dapat digunakan dengan front-end JavaScript apa pun.
Apollo Client mendukung platform berikut -
| Sr.No. | Platform & Kerangka |
|---|---|
| 1 | Javascript Bereaksi, Sudut, Vue, Meteor, Ember |
| 2 | WebComponents Polimer, menyala-apollo |
| 3 | Native Mobile Android Asli dengan Java, iOS Asli dengan Swift |
Caching adalah salah satu fitur utama Apollo Client. apollo-boost adalah paket kemudahan yang membawa banyak dependensi lainnya.
Ilustrasi
Mari kita lihat bagaimana menggunakan Apollo Client untuk membangun aplikasi klien menggunakan langkah-langkah berikut -
Menyiapkan Server
Kami harus mengikuti langkah-langkah di bawah ini untuk menyiapkan server -
Langkah 1 - Unduh dan Instal Dependensi yang Diperlukan untuk Proyek
Buat folder apollo-server-app. Ubah direktori Anda menjadi apollo-server-app dari terminal. Kemudian, ikuti langkah 3 hingga 5 yang dijelaskan di bab Pengaturan Lingkungan.
Langkah 2 - Buat Skema
Menambahkan schema.graphql file di folder proyek apollo-server-app dan tambahkan kode berikut -
type Query
{
students:[Student]
}
type Student {
id:ID!
firstName:String
lastName:String
college:College
}
type College {
id:ID!
name:String
location:String
rating:Float
}Langkah 3 - Tambahkan Resolver
Buat file resolvers.js di folder proyek dan tambahkan kode berikut -
const db = require('./db')
const Query = {
//resolver function for students returns list
students:() => db.students.list(),
}
const Student = {
college:(root) => {
return db.colleges.get(root.collegeId);
}
}
module.exports = {Query,Student}Langkah 4 - Jalankan Aplikasi
Membuat server.jsmengajukan. Lihat langkah 8 di Bab Pengaturan Lingkungan. Jalankan perintah npm start di terminal. Server akan aktif dan berjalan pada 9000 port. Di sini, kami akan menggunakan GraphiQL sebagai klien untuk menguji aplikasi.
Buka browser dan ketik URL-nya http://localhost:9000/graphiql. Ketik kueri berikut di editor.
{
students{
id
firstName
college{
name
}
}
}Tanggapan untuk pertanyaan tersebut adalah seperti yang diberikan di bawah ini -
{
"data": {
"students": [
{
"id": "S1001",
"firstName": "Mohtashim",
"college": {
"name": "CUSAT"
}
},
{
"id": "S1002",
"firstName": "Kannan",
"college": {
"name": "AMU"
}
},
{
"id": "S1003",
"firstName": "Kiran",
"college": {
"name": "AMU"
}
}
]
}
}Menyiapkan Klien
Buka terminal baru untuk klien. Terminal server harus tetap berjalan sebelum menjalankan aplikasi klien. Aplikasi React akan berjalan pada port number 3000 dan aplikasi server pada port number 9000.
Langkah 1 - Buat Aplikasi React
Di terminal klien, ketik perintah berikut -
npx create-react-app hello-world-clientIni akan menginstal semua yang diperlukan untuk aplikasi react yang khas. Utilitas npx dan alat create-react-app membuat proyek dengan namahello-world-client. Setelah instalasi selesai, buka proyek di VSCode.
Langkah 2 - Mulai hello-world-client
Ubah jalur folder saat ini di terminal menjadi hello-world-client. Ketik npm start untuk meluncurkan proyek. Ini akan menjalankan server pengembangan pada port 3000 dan secara otomatis akan membuka browser dan memuat halaman indeks.
Ini ditunjukkan pada gambar yang diberikan di bawah ini -

Langkah 3 - Instal Perpustakaan Klien Apollo
Untuk menginstal Klien Apollo, buka terminal baru dan berada di jalur folder proyek saat ini. Ketik perintah berikut -
npm install apollo-boost graphqlIni akan mengunduh pustaka graphql untuk sisi klien dan juga paket Apollo Boost. Kita dapat memeriksa silang ini dengan mengetikkan tampilan npm di dependensi apollo-boost. Ini akan memiliki banyak dependensi seperti yang ditunjukkan di bawah ini -
{
'apollo-cache': '^1.1.15',
'apollo-cache-inmemory': '^1.2.8',
'apollo-client': '^2.4.0',
'apollo-link': '^1.0.6',
'apollo-link-error': '^1.0.3',
'apollo-link-http': '^1.3.1',
'apollo-link-state': '^0.4.0',
'graphql-tag': '^2.4.2'
}Kami dapat dengan jelas melihat bahwa perpustakaan Apollo-Client diinstal.
Langkah 4 - Ubah Komponen Aplikasi di File index.js
Dengan Apollo Client, kita bisa langsung memanggil server tanpa menggunakan fetch API. Selain itu, kueri dan mutasi tidak boleh disematkan dalam string yang dibuat dengan notasi centang belakang. Ini karena,gqlfungsi secara langsung mem-parsing kueri. Artinya, seorang programmer bisa langsung menulis query dengan cara yang sama saat menulis query di tool GraphiQL. gql adalah fungsi tag yang akan mengurai string template yang ditulis dalam notasi centang kembali ke objek kueri graphql. Metode kueri Apollo Client mengembalikan sebuah janji.
Potongan kode berikut menunjukkan cara mengimpor Klien Apollo -
import {ApolloClient, HttpLink, InMemoryCache} from 'apollo-boost'
const endPointUrl = 'http://localhost:9000/graphql'
const client = new ApolloClient({
link: new HttpLink({uri:endPointUrl}),
cache:new InMemoryCache()
});Di bab sebelumnya, kita membahas cara menggunakan fetch API untuk permintaan HTTP. Kode berikut menunjukkan cara menggunakangqlfungsi. ItuloadStudentsAsync Fungsi menggunakan klien graphql untuk menanyakan server.
async function loadStudentsAsync() {
const query = gql`
{
students{
id
firstName
lastName
college{
name
}
}
}`
const {data} = await client.query({query}) ;
return data.students;
}Anda hanya perlu menyimpan file index.js di srcfolder dan index.html di folder publik; semua file lain yang dibuat secara otomatis dapat dihapus.
Struktur direktori diberikan di bawah ini -
hello-world-client /
-->node_modules
-->public
index.html
-->src
index.js
-->package.jsonBerikut ini adalah index.js dalam aplikasi reaksi -
import React, {Component} from 'react';
import ReactDOM from 'react-dom';
// apollo client
import {ApolloClient, HttpLink, InMemoryCache} from 'apollo-boost'
import gql from 'graphql-tag'
const endPointUrl = 'http://localhost:9000/graphql'
const client = new ApolloClient({
link: new HttpLink({uri:endPointUrl}),
cache:new InMemoryCache()
});
async function loadStudentsAsync() {
const query = gql`
{
students{
id
firstName
lastName
college{
name
}
}
}
`
const {data} = await client.query({query}) ;
return data.students;
}
class App extends Component {
constructor(props) {
super(props);
this.state = {
students:[]
}
this.studentTemplate = [];
}
async loadStudents() {
const studentData = await loadStudentsAsync();
this.setState({
students: studentData
})
console.log("loadStudents")
}
render() {
return(
<div>
<input type = "button" value = "loadStudents" onClick = {this.loadStudents.bind(this)}/>
<div>
<br/>
<hr/>
<table border = "3">
<thead>
<tr>
<td>First Name</td>
<td>Last Name</td>
<td>college Name</td>
</tr>
</thead>
<tbody>
{
this.state.students.map(s => {
return (
<tr key = {s.id}>
<td>
{s.firstName}
</td>
<td>
{s.lastName}
</td>
<td>
{s.college.name}
</td>
</tr>
)
})
}
</tbody>
</table>
</div>
</div>
)
}
}
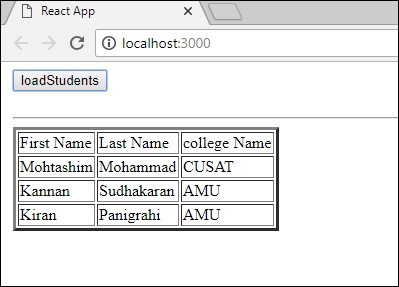
ReactDOM.render(<App/>, document.getElementById('root'));Aplikasi react akan memuat siswa dari server GraphQL, setelah kita mengklik tombol loadStudents seperti yang ditunjukkan di bawah ini -