GraphQL - Panduan Cepat
GraphQL adalah teknologi sisi server open source yang dikembangkan oleh Facebook untuk mengoptimalkan panggilan API RESTful. Ini adalah mesin eksekusi dan bahasa kueri data. Pada bab ini, kita membahas tentang keuntungan menggunakan GraphQL.
Mengapa GraphQL
RESTful API mengikuti pendekatan berorientasi sumber daya yang jelas dan terstruktur dengan baik. Namun, ketika data menjadi lebih kompleks, rute menjadi lebih panjang. Terkadang tidak mungkin mengambil data dengan satu permintaan. Di sinilah GraphQL berguna. GraphQL menyusun data dalam bentuk grafik dengan sintaks kueri yang kuat untuk melintasi, mengambil, dan memodifikasi data.
Berikut ini adalah keuntungan menggunakan bahasa kueri GraphQL -
Mintalah apa yang Anda inginkan - dan dapatkan
Kirim kueri GraphQL ke API Anda dan dapatkan apa yang Anda butuhkan. Kueri GraphQL selalu memberikan hasil yang dapat diprediksi. Aplikasi yang menggunakan GraphQL cepat dan stabil. Tidak seperti layanan Restful, aplikasi ini dapat membatasi data yang harus diambil dari server.
Contoh berikut akan membantu Anda memahami ini dengan lebih baik -
Mari kita pertimbangkan objek bisnis Student dengan atribut id, firstName, lastName dan collegeName . Misalkan aplikasi seluler hanya perlu mengambil firstName dan id . Jika kita mendesain titik akhir REST seperti / api / v1 / students , itu akan mengambil data untuk semua bidang untuk objek siswa . Ini berarti, data diambil berlebihan oleh layanan RESTful. Masalah ini dapat diatasi dengan menggunakan GraphQL.
Pertimbangkan kueri GraphQL yang diberikan di bawah ini -
{
students {
id
firstName
}
}Ini akan mengembalikan nilai hanya untuk bidang id dan nama depan. Kueri tidak akan mengambil nilai untuk atribut lain dari objek siswa. Respon dari query yang diilustrasikan di atas adalah seperti yang ditunjukkan di bawah ini -
{
"data": {
"students": [
{
"id": "S1001",
"firstName": "Mohtashim"
},
{
"id": "S1002",
"firstName": "Kannan"
}
]
}
}Dapatkan banyak sumber daya dalam satu permintaan
Kueri GraphQL membantu mengambil objek bisnis terkait dengan lancar, sementara REST API biasa memerlukan pemuatan dari beberapa URL. API GraphQL mengambil semua data yang dibutuhkan aplikasi Anda dalam satu permintaan. Aplikasi yang menggunakan GraphQL bisa cepat bahkan pada koneksi jaringan seluler yang lambat.
Mari kita perhatikan satu obyek bisnis lagi, Perguruan Tinggi yang memiliki atribut: nama dan lokasi. The Student objek bisnis memiliki hubungan asosiasi dengan objek College. Jika kami menggunakan REST API untuk mengambil detail siswa dan perguruan tinggi mereka, kami akan membuat dua permintaan ke server seperti / api / v1 / students dan / api / v1 / college . Ini akan menyebabkan pengambilan data yang kurang dengan setiap permintaan. Jadi aplikasi seluler terpaksa melakukan beberapa panggilan ke server untuk mendapatkan data yang diinginkan.
Namun, aplikasi seluler dapat mengambil detail untuk objek Student dan College dalam satu permintaan dengan menggunakan GraphQL.
Berikut ini adalah query GraphQL untuk mengambil data -
{
students{
id
firstName
lastName
college{
name
location
}
}
}Output dari kueri di atas berisi persis bidang yang kami minta seperti yang ditunjukkan di bawah ini -
{
"data": {
"students": [
{
"id": "S1001",
"firstName": "Mohtashim",
"lastName": "Mohammad",
"college": {
"name": "CUSAT",
"location": "Kerala"
}
},
{
"id": "S1002",
"firstName": "Kannan",
"lastName": "Sudhakaran",
"college": {
"name": "AMU",
"location": "Uttar Pradesh"
}
},
{
"id": "S1003",
"firstName": "Kiran",
"lastName": "Panigrahi",
"college": {
"name": "AMU",
"location": "Uttar Pradesh"
}
}
]
}
}Jelaskan apa yang mungkin dengan sistem tipe
GraphQL sangat diketik dan kueri didasarkan pada bidang dan tipe data yang terkait. Jika ada jenis ketidakcocokan dalam kueri GraphQL, aplikasi server mengembalikan pesan kesalahan yang jelas dan membantu. Ini membantu dalam debugging yang lancar dan deteksi bug yang mudah oleh aplikasi klien. GraphQL juga menyediakan pustaka sisi klien yang dapat membantu mengurangi konversi dan penguraian data eksplisit.
Contoh tipe data Mahasiswa dan Perguruan Tinggi diberikan di bawah ini -
type Query {
students:[Student]
}
type Student {
id:ID!
firstName:String
lastName:String
fullName:String
college:College
}
type College {
id:ID!
name:String
location:String
rating:Float
students:[Student]
}Bergerak lebih cepat dengan alat pengembang yang canggih
GraphQL menyediakan alat pengembang yang kaya untuk dokumentasi dan pengujian kueri. GraphiQL adalah alat luar biasa yang menghasilkan dokumentasi kueri dan skemanya. Ini juga memberikan editor kueri untuk menguji API GraphQL dan kemampuan penyelesaian kode cerdas sambil membuat kueri.
Pada bab ini, kita akan belajar tentang pengaturan lingkungan untuk GraphQL. Untuk menjalankan contoh dalam tutorial ini, Anda memerlukan yang berikut -
Komputer yang menjalankan Linux, macOS, atau Windows.
Peramban web, sebaiknya versi Google Chrome terbaru.
Versi terbaru Node.js telah diinstal. Versi LTS terbaru direkomendasikan.
Visual Studio Code dengan ekstensi GraphQL untuk VSCode diinstal atau editor kode pilihan Anda.
Cara Membangun server GraphQL dengan Nodejs
Kami akan melalui pendekatan langkah-bijaksana terperinci untuk membangun server GraphQL dengan Nodejs seperti yang ditunjukkan di bawah ini -
Langkah 1 - Verifikasi Versi Node dan Npm
Setelah menginstal NodeJs, verifikasi versi node dan npm menggunakan perintah berikut di terminal -
C:\Users\Admin>node -v
v8.11.3
C:\Users\Admin>npm -v
5.6.0Langkah 2 - Buat Folder Proyek dan Buka di VSCode
Folder akar proyek dapat diberi nama sebagai aplikasi uji.
Buka folder menggunakan editor kode studio visual dengan menggunakan petunjuk di bawah ini -
C:\Users\Admin>mkdir test-app
C:\Users\Admin>cd test-app
C:\Users\Admin\test-app>code.Langkah 3 - Buat package.json dan Instal Dependensi
Buat file package.json yang akan berisi semua dependensi aplikasi server GraphQL.
{
"name": "hello-world-server",
"private": true,
"scripts": {
"start": "nodemon --ignore data/ server.js"
},
"dependencies": {
"apollo-server-express": "^1.4.0",
"body-parser": "^1.18.3",
"cors": "^2.8.4",
"express": "^4.16.3",
"graphql": "^0.13.2",
"graphql-tools": "^3.1.1"
},
"devDependencies": {
"nodemon": "1.17.1"
}
}Instal dependensi dengan menggunakan perintah seperti yang diberikan di bawah ini -
C:\Users\Admin\test-app>npm installLangkah 4 - Buat Database File Datar di Folder Data
Pada langkah ini, kami menggunakan file datar untuk menyimpan dan mengambil data. Buat folder data dan tambahkan dua filestudents.json dan colleges.json.
Berikut ini adalah colleges.json file -
[
{
"id": "col-101",
"name": "AMU",
"location": "Uttar Pradesh",
"rating":5.0
},
{
"id": "col-102",
"name": "CUSAT",
"location": "Kerala",
"rating":4.5
}
]Berikut ini adalah students.json file -
[
{
"id": "S1001",
"firstName":"Mohtashim",
"lastName":"Mohammad",
"email": "[email protected]",
"password": "pass123",
"collegeId": "col-102"
},
{
"id": "S1002",
"email": "[email protected]",
"firstName":"Kannan",
"lastName":"Sudhakaran",
"password": "pass123",
"collegeId": "col-101"
},
{
"id": "S1003",
"email": "[email protected]",
"firstName":"Kiran",
"lastName":"Panigrahi",
"password": "pass123",
"collegeId": "col-101"
}
]Langkah 5 - Buat Lapisan Akses Data
Kita perlu membuat datastore yang memuat konten folder data. Dalam hal ini, kita membutuhkan variabel kumpulan, mahasiswa dan perguruan tinggi . Kapanpun aplikasi membutuhkan data, itu menggunakan variabel koleksi ini.
Buat file db.js dengan dalam folder proyek sebagai berikut -
const { DataStore } = require('notarealdb');
const store = new DataStore('./data');
module.exports = {
students:store.collection('students'),
colleges:store.collection('colleges')
};Langkah 6 - Buat File Skema, schema.graphql
Buat file skema di folder proyek saat ini dan tambahkan konten berikut -
type Query {
test: String
}Langkah 7 - Buat File Penyelesai, resolvers.js
Buat file resolver di folder proyek saat ini dan tambahkan konten berikut -
const Query = {
test: () => 'Test Success, GraphQL server is up & running !!'
}
module.exports = {Query}Langkah 8 - Buat Server.js dan Konfigurasi GraphQL
Buat file server dan konfigurasikan GraphQL sebagai berikut -
const bodyParser = require('body-parser');
const cors = require('cors');
const express = require('express');
const db = require('./db');
const port = process.env.PORT || 9000;
const app = express();
const fs = require('fs')
const typeDefs = fs.readFileSync('./schema.graphql',{encoding:'utf-8'})
const resolvers = require('./resolvers')
const {makeExecutableSchema} = require('graphql-tools')
const schema = makeExecutableSchema({typeDefs, resolvers})
app.use(cors(), bodyParser.json());
const {graphiqlExpress,graphqlExpress} = require('apollo-server-express')
app.use('/graphql',graphqlExpress({schema}))
app.use('/graphiql',graphiqlExpress({endpointURL:'/graphql'}))
app.listen(
port, () => console.info(
`Server started on port ${port}`
)
);Langkah 9 - Jalankan Aplikasi dan Uji dengan GraphiQL
Verifikasi struktur folder project test-app sebagai berikut -
test-app /
-->package.json
-->db.js
-->data
students.json
colleges.json
-->resolvers.js
-->schema.graphql
-->server.jsJalankan perintah npm start seperti yang diberikan di bawah ini -
C:\Users\Admin\test-app>npm startServer berjalan di 9000 port, jadi kita bisa menguji aplikasi menggunakan alat GraphiQL. Buka browser dan masukkan URL http: // localhost: 9000 / graphiql. Ketik kueri berikut di editor -
{
Test
}Tanggapan dari server diberikan di bawah ini -
{
"data": {
"test": "Test Success, GraphQL server is running !!"
}
}
GraphQL adalah spesifikasi yang menggambarkan perilaku server GraphQL. Ini adalah seperangkat pedoman tentang bagaimana permintaan dan tanggapan harus ditangani seperti protokol yang didukung, format data yang dapat diterima oleh server, format tanggapan yang dikembalikan oleh server, dll. Permintaan yang dibuat oleh klien ke GraphQL server disebut Query. Konsep penting lain dari GraphQL adalah agnostik lapisan transportnya. Ini dapat digunakan dengan protokol jaringan yang tersedia seperti TCP, websocket atau protokol lapisan transport lainnya. Ini juga netral untuk database, sehingga Anda dapat menggunakannya dengan database relasional atau NoSQL.
GraphQL Server dapat digunakan dengan menggunakan salah satu dari tiga metode yang tercantum di bawah ini -
- Server GraphQL dengan database yang terhubung
- Server GraphQL yang mengintegrasikan sistem yang ada
- Pendekatan hibrida
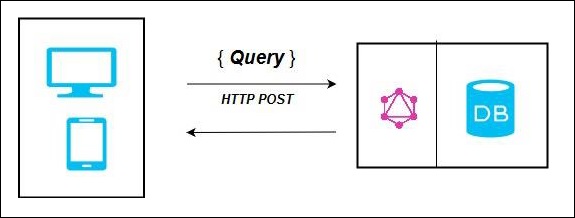
GraphQL Server dengan Connected Database
Arsitektur ini memiliki GraphQL Server dengan database terintegrasi dan sering kali dapat digunakan dengan proyek baru. Saat menerima Kueri, server membaca payload permintaan dan mengambil data dari database. Ini disebut menyelesaikan kueri. Tanggapan yang dikembalikan ke klien mengikuti format yang ditentukan dalam spesifikasi resmi GraphQL.

Pada diagram di atas, server GraphQL dan database terintegrasi pada satu node. Klien (desktop / seluler) berkomunikasi dengan server GraphQL melalui HTTP. Server memproses permintaan, mengambil data dari database dan mengembalikannya ke klien.
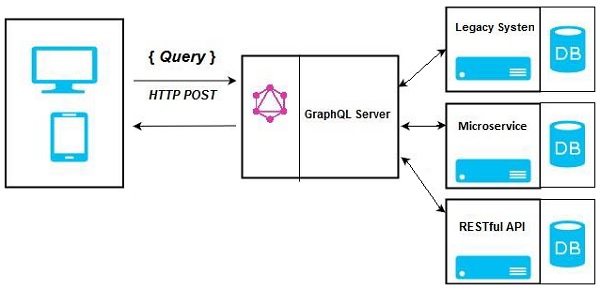
GraphQL Server Mengintegrasikan Sistem yang Ada
Pendekatan ini bermanfaat bagi perusahaan yang memiliki infrastruktur lama dan API yang berbeda. GraphQL dapat digunakan untuk menyatukan layanan mikro, infrastruktur lama, dan API pihak ketiga di sistem yang ada.

Pada diagram di atas, API GraphQL bertindak sebagai antarmuka antara klien dan sistem yang ada. Aplikasi klien berkomunikasi dengan server GraphQL yang pada gilirannya menyelesaikan kueri.
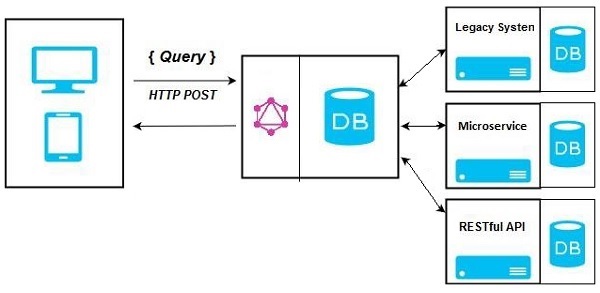
Pendekatan Hibrid
Terakhir, kita dapat menggabungkan dua pendekatan di atas dan membangun server GraphQL. Dalam arsitektur ini, server GraphQL akan menyelesaikan setiap permintaan yang diterima. Ini akan mengambil data dari database yang terhubung atau dari API terintegrasi. Ini diwakili pada gambar di bawah ini -

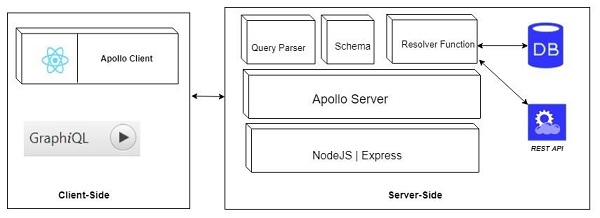
Bab ini membahas berbagai komponen GraphQL dan cara mereka berkomunikasi satu sama lain. Seluruh komponen aplikasi dapat dibedakan seperti di bawah ini -
- Komponen Sisi Server
- Komponen Sisi Klien
Komponen Sisi Server
Server GraphQL membentuk komponen inti di sisi server dan memungkinkan untuk mengurai kueri yang berasal dari aplikasi klien GraphQL. Apollo Server adalah implementasi spesifikasi GraphQL yang paling umum digunakan. Komponen pemrograman server lainnya termasuk yang berikut -
| Sr.No. | Esensi & Deskripsi Server |
|---|---|
| 1 | Schema Skema GraphQL berada di tengah implementasi server GraphQL dan menjelaskan fungsionalitas yang tersedia untuk klien yang terhubung dengannya. |
| 2 | Query Kueri GraphQL adalah permintaan aplikasi klien untuk mengambil data dari database atau API lama. |
| 3 | Resolver Resolver memberikan instruksi untuk mengubah operasi GraphQL menjadi data. Mereka menyelesaikan kueri ke data dengan menentukan fungsi resolver. |
Komponen Sisi Klien
Diberikan di bawah ini adalah komponen sisi klien -
| Sr.No. | Alat & Deskripsi |
|---|---|
| 1 | GraphiQL Antarmuka berbasis browser untuk mengedit dan menguji kueri dan mutasi GraphQL. |
| 2 | ApolloClient Alat terbaik untuk membangun aplikasi klien GraphQL. Terintegrasi dengan baik dengan semua front-end javascript. |
Diagram di bawah ini menunjukkan a Client-Server architecture. Server web dibangun di atas kerangka kerja NodeJs dan Express. Permintaan dibuat ke Apollo GraphQL Server dengan aplikasi ReactJS (dibangun menggunakan pustaka Apollo Client) atau aplikasi browser GraphiQL. Kueri akan diurai dan divalidasi terhadap skema yang ditentukan di server. Jika skema permintaan lolos validasi, maka fungsi resolver terkait akan dijalankan. Penyelesai akan berisi kode untuk mengambil data dari API atau database.

Di bab ini, kita akan membuat API sederhana yang mengembalikan pesan ucapan, HelloWorld, dan mengaksesnya menggunakan GraphiQL.
Contoh
Contoh ini didasarkan pada server NodeJS, Express, dan Apollo. Kita akan belajar menggabungkan semua konsep dengan langkah-langkah berikut -
Langkah 1 - Menyiapkan Express
ExpressJS adalah kerangka aplikasi web yang membantu membangun situs web dan aplikasi web. Dalam contoh ini, kami akan membangun API GraphQL di atas kerangka Express.
Langkah selanjutnya adalah membuat folder hello-world-serverdan arahkan ke folder yang sama dari terminal. Tambahkan package.json, dan beri nama pada paket tersebut. Karena paket ini hanya digunakan secara internal, kami dapat mendeklarasikannya sebagai pribadi.
{
"name":"hello-world-server",
"private":true
}Instal dependensi untuk server Express seperti yang ditunjukkan di bawah ini -
C:\Users\Admin\hello-world-server>npm install express body-parser corsbody-parser adalah paket middleware yang membantu Express menangani permintaan HTTP Post secara efisien. cors adalah paket middleware lain yang menangani berbagi sumber daya lintas sumber.
Membuat server.js file dalam folder proyek dan ketikkan yang berikut di dalamnya -
const bodyParser = require('body-parser')
const cors = require('cors')
const express = require('express')
const port = process.env.PORT|| 9000
const app = express()
//register middleware
app.use(bodyParser.json() , cors())
app.listen(port, () => console.log(`server is up and running at ${port}`)Untuk memverifikasi apakah server Express aktif dan berjalan, jalankan kode berikut di jendela terminal -
C:\Users\Admin\hello-world-server>node server.jsOutput berikut ditampilkan di konsol server. Ini menunjukkan bahwa server ekspres berjalan pada port 9000.
server is up and running at 9000Jika Anda membuka browser dan mengetik http://localhost:9000, Anda akan mendapatkan layar berikut -

Untuk menghentikan server, tekan Ctrl + C.
Langkah 2 - Instal GraphQL dan Apollo Server
Sekarang Express telah dikonfigurasi, langkah selanjutnya adalah mengunduh dependensi GraphQL berikut -
- graphql
- graphql-tools
- apollo-server-express@1
Kami akan menggunakan server Apollo v1.0 karena ini adalah rilis stabil. Ketik perintah berikut untuk menginstal dependensi ini -
C:\Users\Admin\hello-world-server>npm install graphql graphql-tools apollo-server-express@1Kami dapat memverifikasi apakah dependensi ini berhasil diinstal dengan memeriksa package.json file yang kita buat sebelumnya.
{
"name": "hello-world-server",
"private": true,
"dependencies": {
"apollo-server-express": "^1.4.0",
"body-parser": "^1.18.3",
"cors": "^2.8.4",
"express": "^4.16.3",
"graphql": "^0.13.2",
"graphql-tools": "^3.1.1"
}
}Langkah 3 - Tentukan Skema
Skema GraphQL menentukan jenis objek apa yang dapat diambil dari layanan, dan bidang apa yang dimilikinya. Skema dapat ditentukan menggunakanGraphQL Schema Definition Language. Sekarang, tambahkan potongan kode berikut diserver.js file -
// Adding Type Definitions
const typeDefinition = `
type Query {
greeting: String
}Di sini, kueri berisi atribut salam yang mengembalikan nilai string .
Langkah 4 - Buat Pemecah Masalah
Langkah pertama dalam membuat resolver adalah menambahkan beberapa kode untuk memproses permintaan bidang salam. Ini ditentukan dalam aresolver. Struktur fungsi resolver harus sesuai dengan skema. Tambahkan cuplikan kode berikut diserver.js mengajukan.
// Adding resolver
const resolverObject = {
Query : {
greeting: () => 'Hello GraphQL From TutorialsPoint !!'
}
}Langkah kedua adalah mengikat skema dan resolver menggunakan makeExecutableSchema. Fungsi ini telah ditentukan sebelumnya dalam modul graphql-tools. Tambahkan cuplikan kode berikut di server.js mengajukan.
const {makeExecutableSchema} = require('graphql-tools')
const schema = makeExecutableSchema({typeDefs:typeDefinition, resolvers:resolverObject})Langkah 5 - Tentukan Rute untuk Mengambil Data dari Aplikasi ReactJS / GraphiQL
Tambahkan cuplikan kode berikut di server.js file -
const {graphqlExpress, graphiqlExpress} = require('apollo-server-express')
//create routes for graphql and graphiql
app.use('/graphql',graphqlExpress({schema}))
app.use('/graphiql',graphiqlExpress({endpointURL:'/graphql'}))Fungsi graphqlExpress membantu mendaftarkan rutehttp://localhost:9000/graphql. Aplikasi ReactJS dapat menggunakan titik akhir ini untuk melakukan kueri data. Demikian pula, fungsi graphqliExpress membantu mendaftarkan rutehttp://localhost:9000/graphiql. Ini akan digunakan oleh klien browser GraphiQL untuk menguji API.
Kode server.js lengkap seperti yang diberikan di bawah ini -
const bodyParser = require('body-parser')
const cors = require('cors')
const express = require('express')
const port = process.env.PORT||9000
const app = express()
app.use(bodyParser.json() , cors())
const typeDefinition = `
type Query {
greeting: String
}`
const resolverObject = {
Query : {
greeting: () => 'Hello GraphQL From TutorialsPoint !!'
}
}
const {makeExecutableSchema} = require('graphql-tools')
const schema = makeExecutableSchema({typeDefs:typeDefinition, resolvers:resolverObject})
const {graphqlExpress,graphiqlExpress} = require('apollo-server-express')
app.use('/graphql',graphqlExpress({schema}))
app.use('/graphiql',graphiqlExpress({endpointURL:'/graphql'}))
app.listen(port, () => console.log(`server is up and running ${port}`))Langkah 6 - Mulai Aplikasi
Menjalankan server.js menggunakan Node.js sebagai berikut -
C:\Users\Admin\hello-world-server>node server.jsLangkah 7 - Uji API GraphQL
Buka browser dan ketik http://localhost:9000/graphiql. Di tab kueri GraphiQL, masukkan berikut ini -
{
greeting
}Tanggapan dari server diberikan di bawah ini -
{
"data": {
"greeting": "Hello GraphQL From TutorialsPoint !!"
}
}Gambar berikut mengilustrasikan respons -

Note - Harap pastikan bahwa Apollo Server Versi 1.0 digunakan.
GraphQL adalah bahasa yang diketik dengan kuat. Type System mendefinisikan berbagai tipe data yang dapat digunakan dalam aplikasi GraphQL. Sistem tipe membantu untuk menentukan skema, yang merupakan kontrak antara klien dan server. Jenis data GraphQL yang umum digunakan adalah sebagai berikut -
| Sr.No. | Jenis & Deskripsi |
|---|---|
| 1 | Scalar Menyimpan satu nilai |
| 2 | Object Menunjukkan jenis objek yang bisa diambil |
| 3 | Query Jenis titik masuk ke jenis khusus lainnya |
| 4 | Mutation Titik masuk untuk manipulasi data |
| 5 | Enum Berguna dalam situasi di mana Anda membutuhkan pengguna untuk memilih dari daftar opsi yang ditentukan |
Jenis Skalar
Tipe skalar adalah tipe data primitif yang hanya dapat menyimpan satu nilai. Jenis skalar default yang ditawarkan GraphQL adalah -
Int - Integer 32-bit yang ditandatangani
Float - Nilai floating point presisi ganda yang ditandatangani
String - UTF - urutan 8 karakter
Boolean - Benar atau salah
ID - Pengenal unik, sering digunakan sebagai pengenal unik untuk mengambil objek atau sebagai kunci cache.
Sintaks untuk mendefinisikan tipe skalar adalah sebagai berikut -
field: data_typePotongan yang diberikan di bawah ini mendefinisikan bidang bernama salam yang mengembalikan nilai String.
greeting: StringJenis Objek
Tipe objek adalah tipe yang paling umum digunakan dalam skema dan mewakili sekelompok bidang. Setiap bidang di dalam tipe objek dipetakan ke tipe lain, sehingga memungkinkan tipe bertingkat. Dengan kata lain, sebuah tipe objek terdiri dari beberapa tipe skalar atau tipe objek.
Sintaks untuk mendefinisikan tipe objek diberikan di bawah ini -
type object_type_name
{
field1: data_type
field2:data_type
....
fieldn:data_type
}Anda dapat mempertimbangkan cuplikan kode berikut -
--Define an object type--
type Student {
stud_id:ID
firstname: String
age: Int
score:Float
}--Defining a GraphQL schema--
type Query
{
stud_details:[Student]
}Contoh yang diberikan di atas mendefinisikan Student tipe data objek. Bidang stud_details di root Query schema akan mengembalikan daftar objek Student.
Jenis Kueri
Kueri GraphQL digunakan untuk mengambil data. Ini seperti meminta sumber daya dalam API berbasis REST. Sederhananya, tipe Query adalah permintaan yang dikirim dari aplikasi klien ke server GraphQL. GraphQL menggunakanSchema Definition Language (SDL)untuk mendefinisikan Query. Jenis kueri adalah salah satu dari banyak jenis tingkat akar di GraphQL.
Sintaks untuk mendefinisikan Query adalah seperti yang diberikan di bawah ini -
type Query {
field1: data_type
field2:data_type
field2(param1:data_type,param2:data_type,...paramN:data_type):data_type
}Contoh mendefinisikan Query -
type Query {
greeting: String
}Jenis Mutasi
Mutasi adalah operasi yang dikirim ke server ke create, update atau deletedata. Ini analog dengan kata kerja PUT, POST, PATCH dan DELETE untuk memanggil API berbasis REST.
Mutasi adalah salah satu tipe data tingkat akar di GraphQL. Jenis Query mendefinisikan titik masuk untuk operasi pengambilan data sedangkan jenis Mutasi menentukan titik masuk untuk operasi manipulasi data.
Sintaks untuk mendefinisikan tipe Mutasi diberikan di bawah ini -
type Mutation {
field1: data_type
field2(param1:data_type,param2:data_type,...paramN:data_type):data_type
}Sebagai contoh, kita dapat mendefinisikan tipe mutasi untuk menambah Mahasiswa baru seperti di bawah ini -
type Mutation {
addStudent(firstName: String, lastName: String): Student
}Jenis Enum
Enum mirip dengan tipe skalar. Enum berguna dalam situasi di mana nilai bidang harus dari daftar opsi yang ditentukan.
Sintaks untuk mendefinisikan tipe Enum adalah -
type enum_name{
value1
value2
}Cuplikan berikut menggambarkan bagaimana jenis enum dapat didefinisikan -
type Days_of_Week{
SUNDAY
MONDAY
TUESDAY
WEDNESDAY
THURSDAY
FRIDAY
SATURDAY
}Jenis Daftar
Daftar dapat digunakan untuk mewakili larik nilai dengan tipe tertentu. Daftar didefinisikan dengan pengubah tipe [] yang membungkus tipe objek, skalar, dan enum.
Sintaks berikut dapat digunakan untuk menentukan jenis daftar -
field:[data_type]Contoh di bawah ini mendefinisikan tipe daftar todos -
type Query {
todos: [String]
}Jenis Non-Nullable
Secara default, setiap jenis skalar inti dapat disetel ke nol. Dengan kata lain, tipe ini dapat mengembalikan nilai dari tipe yang ditentukan atau tidak memiliki nilai. Untuk mengesampingkan default ini dan menetapkan bahwa bidang harus ditentukan, tanda seru (!) Dapat ditambahkan ke jenis. Ini memastikan adanya nilai dalam hasil yang dikembalikan oleh kueri.
Sintaks berikut dapat digunakan untuk menentukan bidang non-nullable -
field:data_type!Dalam contoh di bawah ini, stud_id dideklarasikan sebagai bidang wajib.
type Student {
stud_id:ID!
firstName:String
lastName:String
fullName:String
college:College
}Skema GraphQL adalah inti dari implementasi server GraphQL apa pun. Ini menjelaskan fungsionalitas yang tersedia untuk aplikasi klien yang terhubung dengannya. Kita dapat menggunakan bahasa pemrograman apa pun untuk membuat skema GraphQL dan membangun antarmuka di sekitarnya.
Runtime GraphQL mendefinisikan skema berbasis grafik generik untuk mempublikasikan kemampuan layanan data yang diwakilinya. Aplikasi klien dapat menanyakan skema dalam kemampuannya. Pendekatan ini memisahkan klien dari server dan memungkinkan keduanya berkembang dan menskalakan secara mandiri.
Di bab ini, kami menggunakan server Apollo untuk mengeksekusi kueri GraphQL. ItumakeExecutableSchema fungsi di graphql-tools membantu Anda mengikat skema dan resolver.
makeExecutableSchema Function Syntax
Itu makeExecutableSchemafungsi mengambil argumen tunggal {} dari tipe Objek. Sintaks untuk menggunakan fungsi ini diberikan di bawah ini -
import { makeExecutableSchema } from 'graphql-tools';
const jsSchema = makeExecutableSchema({
typeDefs,
resolvers, // optional
logger, // optional
allowUndefinedInResolve = false, // optional
resolverValidationOptions = {}, // optional
directiveResolvers = null, // optional
schemaDirectives = null, // optional
parseOptions = {}, // optional
inheritResolversFromInterfaces = false // optional
});| Sr.No. | Parameter & Deskripsi |
|---|---|
| 1 | typeDefs Ini adalah argumen yang diperlukan. Ini mewakili kueri GraphQL sebagai string UTF-8. |
| 2 | Resolvers Ini adalah argumen opsional (objek kosong secara default). Ini memiliki fungsi yang menangani kueri. |
| 3 | logger Ini adalah argumen opsional dan dapat digunakan untuk mencetak kesalahan ke konsol server. |
| 4 | parseOptions Ini adalah argumen opsional dan memungkinkan kustomisasi parse saat menentukan typeDefs sebagai string. |
| 5 | allowUndefinedInResolve Ini benar secara default. Ketika disetel ke false, menyebabkan fungsi penyelesaian Anda menampilkan kesalahan jika kembali tidak ditentukan. |
| 6 | resolverValidationOptions Ini adalah argumen opsional dan menerima objek dengan properti Boolean. |
| 7 | inheritResolversFromInterfaces Ini adalah argumen opsional dan menerima argumen Boolean untuk memeriksa pewarisan objek resolver. |
Ilustrasi
Mari kita buat aplikasi sederhana untuk memahami skema ini. Ini akan membuat skema untuk menanyakan daftar siswa dari server. Data siswa akan disimpan dalam bentuk flat file dan kita akan menggunakan modul node bernamanotarealdb untuk memalsukan database dan membaca dari file datar.
Langkah 1 - Unduh dan Instal Dependensi yang Diperlukan untuk Proyek
Buat folder bernama schema-app. Ubah direktori Anda menjadi aplikasi skema dari terminal. Kemudian, ikuti langkah 3 hingga 5 yang dijelaskan di bab Pengaturan Lingkungan untuk menyelesaikan pengunduhan dan proses instalasi.
Langkah 2 - Buat Skema
Menambahkan schema.graphql file di folder proyek, schema-app dan tambahkan kode berikut -
type Query {
greeting:String
students:[Student]
}
type Student {
id:ID!
firstName:String
lastName:String
password:String
collegeId:String
}Akar skema adalah tipe Query. Kueri memiliki dua bidang - salam dan Siswa yang mengembalikan String dan daftar siswa masing-masing. Mahasiswa dideklarasikan sebagai tipe Objek karena berisi beberapa bidang. Bidang ID dideklarasikan sebagai non-nullable.
Langkah 3 - Buat Pemecah Masalah
Buat file resolvers.js di folder proyek dan tambahkan kode berikut -
const db = require('./db')
const Query = {
greeting:() => {
return "hello from TutorialsPoint !!!"
},
students:() => db.students.list()
}
module.exports = {Query}Disini sapaan dan siswa adalah resolver yang menangani query tersebut. students resolver functionmengembalikan daftar siswa dari lapisan akses data. Untuk mengakses fungsi resolver di luar modul, objek Query harus diekspor menggunakanmodule.exports.
Langkah 4 - Jalankan Aplikasi
Buat file server.js dan lihat langkah 8 di Bab Pengaturan Lingkungan. Langkah selanjutnya adalah menjalankan perintah npm start di terminal. Server akan aktif dan berjalan pada 9000 port. Di sini, kami menggunakan GraphiQL sebagai klien untuk menguji aplikasi. Buka browser dan ketik URL,http://localhost:9000/graphiql.
Ketik kueri berikut di editor -
{
greeting
students {
id
firstName
lastName
}
}Kueri akan menampilkan output seperti yang ditunjukkan di bawah ini -

Note- Kita dapat mengganti students.json dengan panggilan RESTful API untuk mengambil data siswa atau bahkan database nyata seperti MySQL atau MongoDB. GraphQL menjadi pembungkus tipis di sekitar lapisan aplikasi asli Anda untuk meningkatkan kinerja.
Resolver adalah kumpulan fungsi yang menghasilkan respons untuk kueri GraphQL. Secara sederhana, resolver bertindak sebagai penangan kueri GraphQL. Setiap fungsi resolver dalam skema GraphQL menerima empat argumen posisi seperti yang diberikan di bawah ini -
fieldName:(root, args, context, info) => { result }Contoh fungsi resolver ditunjukkan di bawah ini -
//resolver function with no parameters and returning string
greeting:() => {
return "hello from TutorialsPoint !!!"
}
//resolver function with no parameters and returning list
students:() => db.students.list()
//resolver function with arguments and returning object
studentById:(root,args,context,info) => {
return db.students.get(args.id);
}Diberikan di bawah ini adalah argumen posisi dan deskripsinya -
| Sr.No. | Argumen & Deskripsi |
|---|---|
| 1 | root Objek yang berisi hasil yang dikembalikan dari resolver di bidang induk. |
| 2 | args Objek dengan argumen yang diteruskan ke bidang dalam kueri. |
| 3 | context Ini adalah objek yang dibagikan oleh semua resolver dalam kueri tertentu. |
| 4 | info Ini berisi informasi tentang status eksekusi kueri, termasuk nama bidang, jalur ke bidang dari root. |
Format Hasil Penyelesai
Resolver di GraphQL dapat mengembalikan berbagai jenis nilai seperti yang diberikan di bawah ini -
| Sr.No. | Argumen dan Deskripsi |
|---|---|
| 1 | null or undefined ini menunjukkan bahwa objek tidak dapat ditemukan |
| 2 | array ini hanya valid jika skema menunjukkan bahwa hasil bidang harus berupa daftar |
| 3 | promise resolver sering kali melakukan tindakan asinkron seperti mengambil dari database atau API backend, sehingga dapat mengembalikan promise |
| 4 | scalar or object resolver juga bisa mengembalikan nilai lain |
Ilustrasi
Mari kita buat aplikasi sederhana untuk memahami resolver. Ini akan membuat skema untuk menanyakan siswa berdasarkan id dari server. Data siswa akan disimpan dalam bentuk flat file dan kita akan menggunakan modul node bernamanotarealdb untuk memalsukan database dan membaca dari file datar.
Berikut ini adalah proses langkah bijak untuk membuat aplikasi sederhana -
Langkah 1 - Unduh dan Instal Dependensi yang Diperlukan untuk Proyek
Buat folder bernama resolver-app. Ubah direktori Anda menjadiresolver-appdari terminal. Kemudian, ikuti langkah 3 hingga 5 di bab Pengaturan Lingkungan.
Langkah 2 - Buat Skema
Tambahkan file schema.graphql di folder proyek resolver-app dan tambahkan kode berikut -
type Query {
greeting:String
students:[Student]
studentById(id:ID!):Student
}
type Student {
id:ID!
firstName:String
lastName:String
password:String
collegeId:String
}File skema menunjukkan bahwa pengguna dapat melakukan kueri untuk salam, siswa, dan studentById . Untuk mengambil siswa dengan id tertentu, kami menggunakandata type ID!yang menunjukkan bidang pengenal unik yang tidak dapat dinihilkan. Bidang siswa mengembalikan larik siswa, dan salam mengembalikan nilai string sederhana.
Langkah 3 - Buat Pemecah Masalah
Buat file resolvers.js di folder proyek dan tambahkan kode berikut -
const db = require('./db')
const Query = {
//resolver function for greeting
greeting:() => {
return "hello from TutorialsPoint !!!"
},
//resolver function for students returns list
students:() => db.students.list(),
//resolver function for studentbyId
studentById:(root,args,context,info) => {
//args will contain parameter passed in query
return db.students.get(args.id);
}
}
module.exports = {Query}Di sini, studentById mengambil tiga parameter. Seperti yang didiskusikan dalam bab ini, studentId bisa diambil dari args; root akan berisi objek Query itu sendiri. Untuk mengembalikan siswa tertentu, kita perlu memanggil metode get dengan parameter id di koleksi siswa.
Di sini salam, siswa, studentById adalah resolver yang menangani kueri.students resolver functionmengembalikan daftar siswa dari lapisan akses data. Untuk mengakses fungsi resolver di luar modul, objek Query harus diekspor menggunakan module.exports.
Langkah 4 - Jalankan Aplikasi
Buat file server.js. Lihat langkah 8 di Bab Pengaturan Lingkungan. Jalankan perintah npm start di terminal. Server akan aktif dan berjalan pada 9000 port. Di sini, kami menggunakan GraphiQL sebagai klien untuk menguji aplikasi.
Buka browser dan masukkan url, http://localhost:9000/graphiql. Ketik kueri berikut di editor -
{
studentById(id:"S1001") {
id
firstName
lastName
}
}Output untuk query di atas adalah seperti yang ditunjukkan di bawah ini -
{
"data": {
"studentById": {
"id": "S1001",
"firstName": "Mohtashim",
"lastName": "Mohammad"
}
}
}Operasi GraphQL dapat berupa operasi baca atau tulis. Kueri GraphQL digunakan untuk membaca atau mengambil nilai sementara mutasi digunakan untuk menulis atau memposting nilai. Dalam kedua kasus tersebut, operasinya adalah string sederhana yang dapat diurai dan ditanggapi oleh server GraphQL dengan data dalam format tertentu. Format respons populer yang biasanya digunakan untuk aplikasi seluler dan web adalah JSON.
Sintaks untuk mendefinisikan query adalah sebagai berikut -
//syntax 1
query query_name{ someField }
//syntax 2
{ someField }Berikut adalah contoh kueri -
//query with name myQuery
query myQuery{
greeting
}
// query without any name
{
greeting
}Jelas dari contoh di atas bahwa kata kunci kueri bersifat opsional.
Kueri GraphQL membantu mengurangi pengambilan data yang berlebihan. Tidak seperti Restful API, GraphQL memungkinkan pengguna membatasi bidang yang harus diambil dari server. Ini berarti kueri yang lebih kecil dan lalu lintas yang lebih sedikit melalui jaringan; yang pada gilirannya mengurangi waktu respons.
Ilustrasi 1 - Membuat Kueri Model Siswa dengan Bidang Kustom
Dalam contoh ini, kami memiliki satu set siswa yang disimpan dalam file json. Setiap model siswa memiliki field seperti firstName, lastName dan id tetapi tidak ada fullName. Di sini, kami akan membahas cara membuat kueri untuk mengambil nama lengkap semua siswa. Untuk ini, kita perlu membuat kolom fullName di kedua resolver skema.
Mari kita lihat bagaimana melakukan ilustrasi ini menggunakan langkah-langkah di bawah ini -
Langkah 1 - Unduh dan Instal Dependensi yang Diperlukan untuk Proyek
Buat folder bernama query-app. Ubah direktori Anda menjadiquery-appdari terminal. Kemudian, ikuti langkah 3 hingga 5 yang dijelaskan di bab Pengaturan Lingkungan.
Langkah 2 - Buat Skema
Menambahkan schema.graphql file di aplikasi kueri folder proyek dan tambahkan kode berikut -
type Query {
greeting:String
students:[Student]
studentById(id:ID!):Student
}
type Student {
id:ID!
firstName:String
lastName:String
fullName:String
}Perhatikan bahwa tidak ada fullName lapangan distudents.jsonmengajukan. Namun, kami perlu mengambil nama lengkap siswa melalui kueri. The fullName , dalam hal ini akan menjadi bidang khusus yang tidak tersedia dengan sumber data.
Langkah 3 - Buat Pemecah Masalah
Buat file resolvers.js di folder proyek dan tambahkan kode berikut -
const db = require('./db')
const Query = {
//resolver function for greeting
greeting:() => {
return "hello from TutorialsPoint !!!"
},
//resolver function for students returns list
students:() => db.students.list(),
//resolver function for studentbyId
studentById:(root,args,context,info) => {
//args will contain parameter passed in query
return db.students.get(args.id);
}
}
//for each single student object returned,resolver is invoked
const Student = {
fullName:(root,args,context,info) => {
return root.firstName+":"+root.lastName
}
}
module.exports = {Query,Student}Langkah 4 - Jalankan Aplikasi
Membuat server.jsmengajukan. Lihat langkah 8 di Bab Pengaturan Lingkungan. Jalankan perintah npm start di terminal. Server akan aktif dan berjalan pada 9000 port. Di sini, kami menggunakan GraphiQL sebagai klien untuk menguji aplikasi.
Buka browser dan ketik URL-nya http://localhost:9000/graphiql. Ketik kueri berikut di editor -
{
students{
id
fullName
}
}Tanggapan untuk pertanyaan diberikan di bawah ini -
{
"data": {
"students": [
{
"id": "S1001",
"fullName": "Mohtashim:Mohammad"
},
{
"id": "S1002",
"fullName": "Kannan:Sudhakaran"
},
{
"id": "S1003",
"fullName": "Kiran:Panigrahi"
}
]
}
}Membuat server.js dan tambahkan kode berikut -
const bodyParser = require('body-parser');
const cors = require('cors');
const express = require('express');
const db = require('./db');
const port = 9000;
const app = express();
//loading type definitions from schema file
const fs = require('fs')
const typeDefs = fs.readFileSync('./schema.graphql',{encoding:'utf-8'})
//loading resolvers
const resolvers = require('./resolvers')
//binding schema and resolver
const {makeExecutableSchema} = require('graphql-tools')
const schema = makeExecutableSchema({typeDefs, resolvers})
//enabling cross domain calls and form post
app.use(cors(), bodyParser.json());
//enabling routes
const {graphiqlExpress,graphqlExpress} = require('apollo-server-express')
app.use('/graphql',graphqlExpress({schema}))
app.use('/graphiql',graphiqlExpress({endpointURL:'/graphql'}))
//registering port
app.listen(port, () => console.info(`Server started on port ${port}`));Jalankan perintah npm start di terminal. Server akan aktif dan berjalan pada 9000 port. Di sini, kami menggunakan GraphiQL sebagai klien untuk menguji aplikasi.
Buka browser dan ketik URL-nya http://localhost:9000/graphiql. Ketik kueri berikut di editor -
{
students{
id
fullName
}
}Tanggapan untuk pertanyaan diberikan di bawah ini -
{
"data": {
"students": [
{
"id": "S1001",
"fullName": "Mohtashim:Mohammad"
},
{
"id": "S1002",
"fullName": "Kannan:Sudhakaran"
},
{
"id": "S1003",
"fullName": "Kiran:Panigrahi"
}
]
}
}Ilustrasi 2 - Kueri Bertingkat
Mari kita buat kueri berlapis untuk mengambil detail siswa dan detail perguruan tinggi mereka. Kami akan bekerja dengan folder proyek yang sama.
Langkah 1 - Edit Skema
File skema sudah memiliki bidang siswa . Mari kita tambahkan field college dan tentukan tipenya.
type College {
id:ID!
name:String
location:String
rating:Float
}
type Student {
id:ID!
firstName:String
lastName:String
fullName:String
college:College
}Langkah 2 - Ubah resolver.js
Kita perlu menambahkan fungsi resolver perguruan tinggi seperti di bawah ini. Fungsi resolver perguruan tinggi akan dijalankan untuk setiap objek siswa yang dikembalikan. Parameter root resolver dalam hal ini akan berisi siswa .
const Student = {
fullName:(root,args,context,info) => {
return root.firstName+":"+root.lastName
},
college:(root) => {
return db.colleges.get(root.collegeId);
}
}
module.exports = {Query,Student}Penyelesai mengembalikan perguruan tinggi dari setiap siswa dengan memanggil metode get koleksi perguruan tinggi dan lulus collegeId . Kami memiliki hubungan asosiasi antara Mahasiswa dan Perguruan Tinggi melalui CollegeId .
Langkah 3 - Uji Aplikasi
Buka jendela terminal dan arahkan ke folder proyek. Ketik perintah -npm start. Luncurkan browser dan masukkan URLhttp://localhost:9000/graphiql.
Masukkan kueri berikut di jendela GraphiQL -
{
students{
id
firstName
college {
id
name
location
rating
}
}
}Tanggapan untuk pertanyaan tersebut adalah seperti yang diberikan di bawah ini -
{
"data": {
"students": [
{
"id": "S1001",
"firstName": "Mohtashim",
"college": {
"id": "col-102",
"name": "CUSAT",
"location": "Kerala",
"rating": 4.5
}
},
{
"id": "S1002",
"firstName": "Kannan",
"college": {
"id": "col-101",
"name": "AMU",
"location": "Uttar Pradesh",
"rating": 5
}
},
{
"id": "S1003",
"firstName": "Kiran",
"college": {
"id": "col-101",
"name": "AMU",
"location": "Uttar Pradesh",
"rating": 5
}
}
]
}
}Apa itu Variabel Kueri?
Jika kueri memiliki beberapa nilai dinamis untuk diteruskan, maka mewakili nilai dinamis ini menggunakan variabel. Karenanya, kueri dapat digunakan kembali oleh aplikasi klien.
Ilustrasi
Mari kita buat aplikasi sederhana untuk memahami variabel kueri.
Langkah 1 - Edit File Skema
Tambahkan bidang sayHello yang mengambil parameter string dan mengembalikan string. Nilai nama akan dinamis dalam aplikasi klien.
type Query {
sayHello(name:String!):String
}Langkah 2 - Edit File resolver.js
Tambahkan resolver sayHello yang mengambil parameter seperti di bawah ini -
sayHello:(root,args,context,info) => `Hi ${args.name} GraphQL server says Hello to you!!`Langkah 3 - Deklarasikan Variabel Kueri di GraphiQL
Variabel dideklarasikan dengan $ diikuti dengan nama variabel. Misalnya: $ myname_Variable.
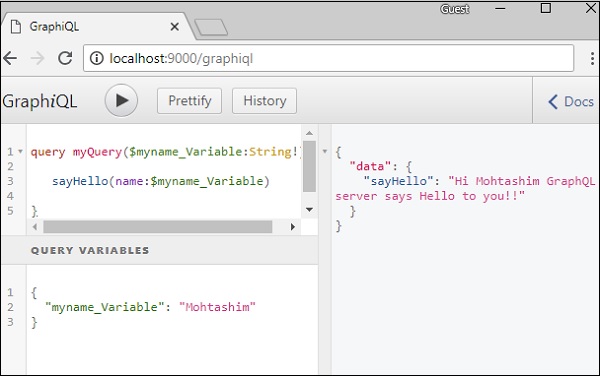
Setelah $ myname_Variable dideklarasikan, itu harus digunakan dengan sintaks kueri bernama. Kueri, myQuery mengambil nilai string dan meneruskannya ke sayHello seperti yang ditunjukkan di bawah ini -
query myQuery($myname_Variable:String!) { sayHello(name:$myname_Variable)
}Tetapkan nilai untuk $ myname_Variable sebagai objek JSON di bagian Variabel Kueri klien GraphiQL.
{
"myname_Variable": "Mohtashim"
}Output dari kode di atas adalah sebagai berikut -
{
"data": {
"sayHello": "Hi Mohtashim GraphQL server says Hello to you!!"
}
}
Cara menggunakan Variabel Kueri dengan Enum
Mari kita lihat cara menggunakan variabel kueri jika parameter bidang adalah enum type.
Langkah 1 - Edit File schema.graphql
enum ColorType {
RED
BLUE
GREEN
}
type Query {
setFavouriteColor(color:ColorType):String
}Fungsi setFavouriteColor menggunakan enum sebagai masukan dan mengembalikan nilai string.
Langkah 2 - Edit File resolvers.js
Fungsi resolver setFavouriteColor mengambil root dan args . Nilai enum yang diteruskan ke fungsi saat runtime dapat diakses melalui parameter args.
setFavouriteColor:(root,args) => {
return "Your Fav Color is :"+args.color;
}Langkah 3 - Deklarasikan Variabel Query di GraphiQL
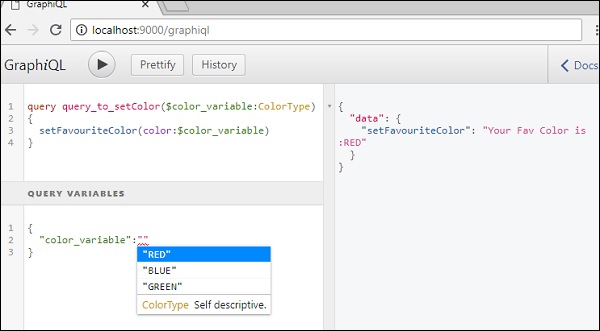
Kueri diberi nama query_to_setColoryang mengambil variabel dengan nama color_variable of ColorType. Variabel ini diteruskan ke metode setFavouriteColor.
query query_to_setColor($color_variable:ColorType) {
setFavouriteColor(color:$color_variable)
}Di bagian variabel kueri GraphiQL, ketik kode berikut -
{
"color_variable":"RED"
}Tanggapannya ditunjukkan di bawah ini -
{
"data": {
"setFavouriteColor": "Your Fav Color is: RED"
}
}
Pada bab ini, kita akan mempelajari kueri mutasi di GraphQL.
Kueri mutasi mengubah data di penyimpanan data dan mengembalikan nilai. Ini dapat digunakan untuk memasukkan, memperbarui, atau menghapus data. Mutasi didefinisikan sebagai bagian dari skema.
Sintaks kueri mutasi diberikan di bawah ini -
mutation{
someEditOperation(dataField:"valueOfField"):returnType
}Ilustrasi
Mari kita memahami cara menambahkan catatan siswa baru ke dalam datastore menggunakan kueri mutasi.
Langkah 1 - Unduh dan Instal Dependensi yang Diperlukan untuk Proyek
Buat folder proyek dengan nama mutation-app. Ubah direktori Anda menjadi aplikasi mutasi dari terminal. Ikuti langkah 3 hingga 5 yang dijelaskan di bab Pengaturan Lingkungan.
Langkah 2 - Buat File schema.graphql
Menambahkan schema.graphql file dalam aplikasi mutasi folder proyek dan tambahkan kode berikut -
type Query {
greeting:String
}
type Mutation {
createStudent(collegeId:ID,firstName:String,lastName:String):String
}Perhatikan bahwa fungsi createStudent mengembalikan tipe String. Ini adalah pengenal unik (ID) yang dihasilkan setelah membuat siswa.
Langkah 3 - Buat File resolver.js
Buat file resolvers.js di folder proyek dan tambahkan kode berikut -
const db = require('./db')
const Mutation = {
createStudent:(root,args,context,info) => {
return db.students.create({collegeId:args.collegeId,
firstName:args.firstName,
lastName:args.lastName})
}
}
const Query = {
greeting:() => "hello"
}
module.exports = {Query,Mutation}Fungsi mutasi menunjuk ke koleksi siswa di datastore. Untuk menambahkan siswa baru , panggil metode buat di koleksi siswa. The args objek akan berisi parameter yang dilewatkan dalam query. Metode buat koleksi siswa akan mengembalikan id dari objek siswa yang baru dibuat.
Langkah 4 - Jalankan Aplikasi
Membuat server.jsmengajukan. Lihat langkah 8 di Bab Pengaturan Lingkungan. Jalankan perintah npm start di terminal. Server akan aktif dan berjalan pada 9000 port. Di sini, kami menggunakan GraphiQL sebagai klien untuk menguji aplikasi.
Langkah selanjutnya adalah membuka browser dan mengetik URL http://localhost:9000/graphiql. Ketik kueri berikut di editor -
//college Id should be matched with data from colleges.json for easy retrieval
mutation {
createStudent(collegeId:"col-2",firstName:"Tim",lastName:"George")
}Kueri di atas akan membuat objek siswa di file student.json. Kueri akan mengembalikan pengenal unik. Respon dari query tersebut seperti yang ditunjukkan di bawah ini -
{
"data": {
"createStudent": "SkQtxYBUm"
}
}Untuk memverifikasi jika objek siswa dibuat, kita dapat menggunakan kueri studentById. Anda juga dapat membuka file students.json dari folder data untuk memverifikasi id.
Untuk menggunakan kueri studentById, edit schema.graphql seperti yang diberikan di bawah ini -
type Query {
studentById(id:ID!):Student
}
type Student {
id:ID!
firstName:String
lastName:String
collegeId:String
}Edit resolver.js file seperti yang diberikan di bawah ini -
const db = require('./db')
const Query = {
studentById:(root,args,context,info) => {
return db.students.get(args.id);
}
}
const Mutation = {
createStudent:(root,args,context,info) => {
return db.students.create({collegeId:args.collegeId,
firstName:args.firstName,
lastName:args.lastName})
}
}
module.exports = {Query,Mutation}Diberikan di bawah ini adalah kueri untuk mendapatkan siswa dengan id unik yang dikembalikan dari kueri mutasi -
{
studentById(id:"SkQtxYBUm") {
id
firstName
lastName
}
}Tanggapan dari server adalah sebagai berikut -
{
"data": {
"studentById": {
"id": "SkQtxYBUm",
"firstName": "Tim",
"lastName":"George"
}
}
}Mengembalikan Objek dalam Mutasi
Merupakan praktik terbaik untuk mengembalikan objek dalam mutasi. Misalnya, aplikasi klien ingin mengambil detail siswa dan perguruan tinggi. Dalam kasus ini, daripada membuat dua permintaan berbeda, kita bisa membuat kueri yang mengembalikan objek yang berisi siswa dan detail perguruan tinggi mereka.
Langkah 1 - Edit File Skema
Tambahkan metode baru bernama addStudent yang mengembalikan objek dalam tipe mutasi schema.graphql.
Mari kita pelajari cara mengakses detail perguruan tinggi melalui detail siswa. Tambahkan jenis perguruan tinggi di file skema.
type Mutation {
addStudent_returns_object(collegeId:ID,firstName:String,lastName:String):Student
createStudent(collegeId:ID,firstName:String,lastName:String):String
}
type College {
id:ID!
name:String
location:String
rating:Float
}
type Student {
id:ID!
firstName:String
lastName:String
college:College
}Langkah 2 - Perbarui File resolvers.js
Perbarui file resolvers.js di folder proyek dan tambahkan kode berikut -
const Mutation = {
createStudent:(root,args,context,info) => {
return db.students.create({
collegeId:args.collegeId,
firstName:args.firstName,
lastName:args.lastName
})
},
// new resolver function
addStudent_returns_object:(root,args,context,info) => {
const id = db.students.create({
collegeId:args.collegeId,
firstName:args.firstName,
lastName:args.lastName
})
return db.students.get(id)
}
}
//for each single student object returned,resolver is invoked
const Student = {
college:(root) => {
return db.colleges.get(root.collegeId);
}
}
module.exports = {Query,Student,Mutation}Langkah 3 - Mulai Server dan Ketik Permintaan Permintaan di GraphiQL
Selanjutnya, kita akan memulai server dan meminta query di GraphiQL dengan kode berikut -
mutation {
addStudent_returns_object(collegeId:"col-101",firstName:"Susan",lastName:"George") {
id
firstName
college{
id
name
}
}
}Kueri di atas menambahkan siswa baru dan mengambil objek siswa bersama dengan objek perguruan tinggi. Ini menghemat perjalanan bolak-balik ke server.
Tanggapannya seperti yang diberikan di bawah ini -
{
"data": {
"addStudent_returns_object": {
"id": "rklUl08IX",
"firstName": "Susan",
"college": {
"id": "col-101",
"name": "AMU"
}
}
}
}Saat menambahkan atau memodifikasi data, penting untuk memvalidasi input pengguna. Misalnya, kita mungkin perlu memastikan bahwa nilai bidang selalu tidak null. Kita bisa gunakan! (non-nullable) ketik penanda di GraphQL untuk melakukan validasi tersebut.
Sintaks untuk menggunakan file ! jenis penanda seperti yang diberikan di bawah ini -
type TypeName {
field1:String!,
field2:String!,
field3:Int!
}Sintaks di atas memastikan bahwa semua field tidak null.
Jika kita ingin menerapkan aturan tambahan seperti memeriksa panjang string atau memeriksa apakah suatu angka berada dalam kisaran tertentu, kita dapat menentukan validator khusus. Logika validasi kustom akan menjadi bagian dari fungsi resolver. Mari kita pahami ini dengan bantuan sebuah contoh.
Ilustrasi - Menerapkan Validator Kustom
Mari kita buat formulir pendaftaran dengan validasi dasar. Formulir akan memiliki bidang email, nama depan dan kata sandi.
Langkah 1 - Unduh dan Instal Dependensi yang Diperlukan untuk Proyek
Buat folder bernama validation-app. Ubah direktori menjadi aplikasi validasi dari terminal. Ikuti langkah 3 hingga 5 yang dijelaskan di bab Pengaturan Lingkungan.
Langkah 2 - Buat Skema
Menambahkan schema.graphql file di folder proyek validation-app dan tambahkan kode berikut -
type Query {
greeting:String
}
type Mutation {
signUp(input:SignUpInput):String
}
input SignUpInput {
email:String!,
password:String!,
firstName:String!
}Note- Kita dapat menggunakan tipe input SignUpInput untuk mengurangi jumlah parameter dalam fungsi signUp. Jadi, fungsi signUp hanya membutuhkan satu parameter bertipe SignUpInput.
Langkah 3 - Buat Penyelesai
Buat file resolvers.js di folder proyek dan tambahkan kode berikut -
const Query = {
greeting:() => "Hello"
}
const Mutation ={
signUp:(root,args,context,info) => {
const {email,firstName,password} = args.input;
const emailExpression = /^(([^<>()\[\]\\.,;:\s@"]+(\.[^<>()\[\]\\.,;:\s@"]+)*)|(".+"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;
const isValidEmail = emailExpression.test(String(email).toLowerCase())
if(!isValidEmail)
throw new Error("email not in proper format")
if(firstName.length > 15)
throw new Error("firstName should be less than 15 characters")
if(password.length < 8 )
throw new Error("password should be minimum 8 characters")
return "success";
}
}
module.exports = {Query,Mutation}Fungsi resolver, signUp menerima email parameter, kata sandi dan nama depan. Ini akan dilewatkan melalui variabel input sehingga dapat diakses melalui args.input.
Langkah 4 - Jalankan Aplikasi
Buat file server.js. Lihat langkah 8 di Bab Pengaturan Lingkungan. Jalankan perintah npm start di terminal. Server akan aktif dan berjalan pada 9000 port. Di sini, kami akan menggunakan GraphiQL sebagai klien untuk menguji aplikasi.
Buka browser dan masukkan URL http://localhost:9000/graphiql. Ketik kueri berikut di editor -
mutation doSignUp($input:SignUpInput) { signUp(input:$input)
}Karena input ke fungsi signup adalah tipe yang kompleks, kita perlu menggunakan variabel query dalam graphiql. Untuk ini, pertama-tama kita perlu memberi nama pada kueri dan menyebutnya doSignUp, $ input adalah variabel kueri.
Variabel kueri berikut harus dimasukkan di tab variabel kueri dari graphiql -
{
"input":{
"email": "abc@abc",
"firstName": "kannan",
"password": "pass@1234"
}
}Array kesalahan berisi detail kesalahan validasi seperti yang ditunjukkan di bawah ini -
{
"data": {
"signUp": null
},
"errors": [
{
"message": "email not in proper format",
"locations": [
{
"line": 2,
"column": 4
}
],
"path": [
"signUp"
]
}
]
}Kami harus memasukkan input yang tepat untuk setiap bidang seperti yang diberikan di bawah ini -
{
"input":{
"email": "[email protected]",
"firstName": "kannan",
"password": "pass@1234"
}
}Tanggapannya adalah sebagai berikut -
{
"data": {
"signUp": "success"
}
}Di sini, dalam kueri di bawah ini, kami tidak memberikan kata sandi apa pun.
{
"input":{
"email": "[email protected]",
"firstName": "kannan"
}
}Jika bidang yang diperlukan tidak tersedia, maka server qraphql akan menampilkan kesalahan berikut -
{
"errors": [
{
"message": "Variable \"$input\" got invalid value {\"email\":\"[email protected]\",\"firstName\":\"kannan\"}; Field value.password of required type String! was not provided.",
"locations": [
{
"line": 1,
"column": 19
}
]
}
]
}Aplikasi web mengirim dan mengambil data secara asinkron (di latar belakang). AJAX memungkinkan situs web memuat konten ke layar tanpa menyegarkan halaman. jQuery menyediakan beberapa metode untuk fungsionalitas AJAX sehingga memudahkan penggunaan AJAX. Pada bab ini, kita akan mempelajari bagaimana kita dapat mengintegrasikan GraphQL dengan jQuery.
Pertimbangkan aplikasi yang menggunakan arsitektur server klien. Kita dapat membangun halaman web ujung depan yang meminta data dari server GraphQL. Halaman web akan membuat panggilan AJAX menggunakan jQuery ke server GraphQL.
Untuk mengintegrasikan GraphQL dengan JQuery, mari kita periksa header permintaan GraphiQL dan pahami parameter permintaannya.
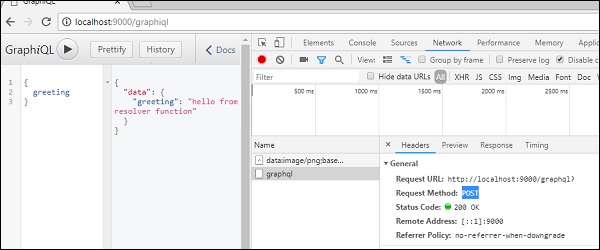
Memulai hello-worldaplikasi (lihat bab 6 untuk ilustrasi yang relevan). Ketik kueri graphql {salam} di jendela GraphiQL. Klik kanan dan periksa atau tekan (ctrl + shift + I) di chrome untuk membuka tab jaringan seperti yang ditunjukkan di bawah ini -

Dari yang sederhana hello-world Misalnya, kita bisa mengerti itu http method digunakan adalah POST. Sekarang di browser, gulir ke bawah ke bagian header untuk melihat payload permintaan .
Setelah Anda mengklik view code, Anda akan melihat yang berikut ini di bagian muatan permintaan di chrome.
{"query":"{\n greeting\n}","variables":null,"operationName":null}Perhatikan juga URL permintaannya, http://localhost:9000/graphql yang harus dipanggil dari aplikasi klien.
Ilustrasi
Mari kita pahami cara mengintegrasikan GraphQL dengan JQuery menggunakan proses langkah-bijaksana.
Menyiapkan Server
Kami akan belajar mengatur server menggunakan langkah-langkah berikut -
Langkah 1 - Unduh dan Instal Dependensi yang Diperlukan untuk Proyek
Buat folder bernama jquery-server-app. Ubah direktori Anda menjadi jquery-server-app dari terminal. Ikuti langkah 3 hingga 5 yang dijelaskan di bab Pengaturan Lingkungan.
Langkah 2 - Buat Skema
Tambahkan file schema.graphql di folder proyek jquery-server-app dan tambahkan kode berikut -
type Query
{
greeting: String
sayHello(name:String!):String
}File tersebut telah menetapkan dua kueri greeting dan sayHello. Kueri sayHello menerima parameter string dan mengembalikan string lain. Parameter ke fungsi sayHello () tidak null.
Langkah 3 - Buat Penyelesai
Buat file resolvers.js di folder proyek dan tambahkan kode berikut -
const Query =
{
greeting: () => 'Hello GraphQL From TutorialsPoint !!' ,
sayHello:(root,args,context,info) => `Hi ${args.name} GraphQL server says Hello to you!!`
}
module.exports = {Query}Sini, greeting dan sayHelloadalah dua resolver. Dalam resolver sayHello, nilai yang diteruskan ke parameter nama dapat diakses melalui args. Untuk mengakses fungsi resolver di luar modul, objek Query harus diekspor menggunakanmodule.exports.
Langkah 4 - Jalankan Aplikasi
Buat file server.js. Lihat langkah 8 di Bab Pengaturan Lingkungan. Jalankan perintah npm start di terminal. Server akan aktif dan berjalan pada 9000 port. Di sini, kami menggunakan GraphiQL sebagai klien untuk menguji aplikasi.
Buka browser dan ketik URL-nya http://localhost:9000/graphiql. Ketik kueri berikut di editor -
{
greeting,
sayHello(name:"Mohtashim")
}Tanggapan dari server seperti yang diberikan di bawah ini -
{
"data": {
"greeting": "Hello GraphQL From TutorialsPoint !!",
"sayHello": "Hi Mohtashim GraphQL server says Hello to you!!"
}
}Menyiapkan Klien
Karena, kita sudah menyiapkan server, sekarang kita akan belajar cara mengatur klien.
Langkah 1 - Buat folder baru jquery-client-app di luar folder proyek saat ini
Pertama, kita akan membuat folder bernama jquery-client-app di luar folder proyek.
Langkah 2 - Buat Halaman HTML index.html untuk Integrasi jQuery
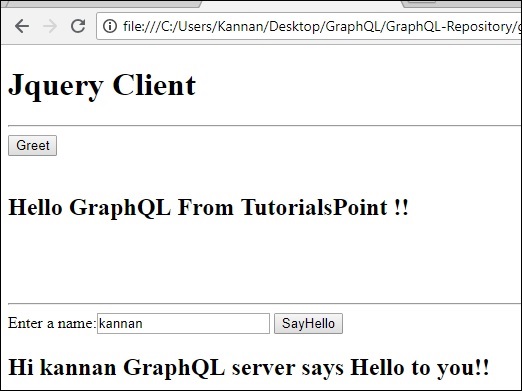
Kami akan membuat aplikasi klien di jquery dan memanggil kedua metode tersebut. Berikut adalah kode untuk index.html mengajukan. Itu index.html halaman mengirimkan permintaan ke server ketika tombol - Greet dan SayHellodiklik. Kami akan membuat permintaan asinkron menggunakan fungsi $ .ajax ().
<!DOCTYPE html>
<html>
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() { $("#btnSayhello").click(function() {
const name = $("#txtName").val(); console.log(name); $("#SayhelloDiv").html('loading....');
$.ajax({url: "http://localhost:9000/graphql", contentType: "application/json",type:'POST', data: JSON.stringify({ query:`{ sayHello(name:"${name}")}`
}),
success: function(result) {
console.log(JSON.stringify(result))
$("#SayhelloDiv").html("<h1>"+result.data.sayHello +"</h1>"); } }); }); $("#btnGreet").click(function() {
$("#greetingDiv").html('loading....'); //https://kannan-first-graphql-app.herokuapp.com/graphql $.ajax({url: "http://localhost:9000/graphql",
contentType: "application/json",
type:'POST',
data: JSON.stringify({
query:`{greeting}`
}),
success: function(result) {
$("#greetingDiv").html("<h1>"+result.data.greeting+"</h1>");
}
});
});
});
</script>
</head>
<body>
<h1>Jquery Client </h1>
<hr/>
<section>
<button id = "btnGreet">Greet</button>
<br/> <br/>
<div id = "greetingDiv"> </div>
</section>
<br/> <br/> <br/>
<hr/>
<section>
Enter a name:<input id = "txtName" type = "text" value = "kannan"/>
<button id = "btnSayhello">SayHello</button>
<div id = "SayhelloDiv"> </div>
</section>
</body>
</html>Buka file ini di browser dan klik tombol untuk melihat responsnya. Outputnya akan seperti yang diberikan di bawah ini -

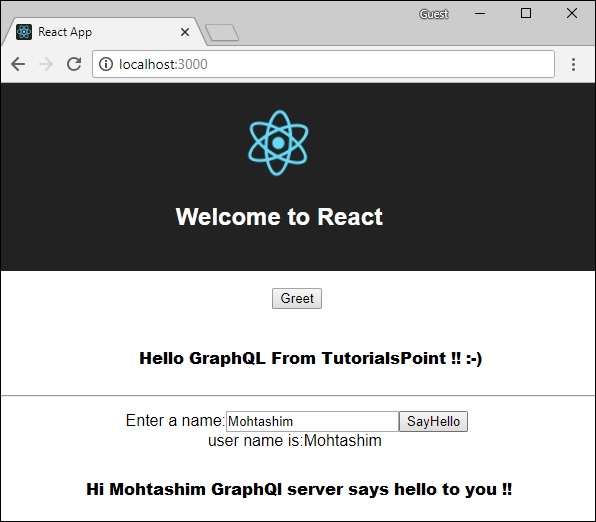
React adalah pustaka Javascript untuk membangun antarmuka pengguna. Bab ini menjelaskan bagaimana seseorang dapat mengintegrasikan GraphQL dengan aplikasi React.
Ilustrasi
Cara tercepat untuk menyiapkan proyek react adalah dengan menggunakan alat Buat Aplikasi React . Di bagian selanjutnya, kita akan mempelajari cara mengatur Server dan Klien.
Menyiapkan Server
Untuk menyiapkan Server, ikuti langkah-langkah di bawah ini -
Langkah 1 - Unduh dan Instal Dependensi yang Diperlukan untuk Proyek
Buat folder react-server-app. Ubah direktori Anda menjadi react-server-app dari terminal. Ikuti langkah 3 hingga 5 yang dijelaskan di bab Pengaturan Lingkungan.
Langkah 2 - Buat Skema
Menambahkan schema.graphql file di folder proyek react-server-app dan tambahkan kode berikut -
type Query
{
greeting: String
sayHello(name:String!):String
}File tersebut telah mendefinisikan dua kueri - salam dan sayHello. Kueri sayHello menerima parameter string dan mengembalikan string lain. Parameter ke fungsi sayHello () tidak null.
Langkah 3 - Buat Penyelesai
Buat file resolvers.js di folder proyek dan tambahkan kode berikut -
const Query =
{
greeting: () => 'Hello GraphQL From TutorialsPoint !!' ,
sayHello:(root,args,context,info) => `Hi ${args.name} GraphQL server says Hello to you!!`
}
module.exports = {Query}Di sini sapaan dan sayHello adalah dua pemecah masalah. Dalam resolver sayHello, nilai yang diteruskan ke parameter nama dapat diakses melalui args. Untuk mengakses fungsi resolver di luar modul, objek Query harus diekspor menggunakan module.exports.
Langkah 4 - Jalankan Aplikasi
Buat file server.js. Lihat langkah 8 di Bab Pengaturan Lingkungan. Jalankan perintah npm start di terminal. Server akan aktif dan berjalan pada 9000 port. Di sini, kami menggunakan GraphiQL sebagai klien untuk menguji aplikasi.
Buka browser dan ketik URL-nya http://localhost:9000/graphiql. Ketik kueri berikut di editor -
{
greeting,
sayHello(name:"Mohtashim")
}Tanggapan dari server diberikan di bawah ini -
{
"data": {
"greeting": "Hello GraphQL From TutorialsPoint !!",
"sayHello": "Hi Mohtashim GraphQL server says Hello to you!!"
}
}Menyiapkan Klien
Buka terminal baru untuk klien. Terminal server harus tetap berjalan sebelum menjalankan aplikasi klien. Aplikasi React akan berjalan pada port number 3000 dan aplikasi server pada port number 9000.
Langkah 1 - Buat Proyek React hello-world-client
Di terminal klien, ketik perintah berikut -
npx create-react-app hello-world-clientIni akan menginstal semua yang diperlukan untuk aplikasi react yang khas. Itunpx utilitas dan create-react-appalat membuat proyek dengan nama hello-world-client. Setelah instalasi selesai, buka proyek di VSCode.
Langkah 2 - Mulai hello-world-client
Ubah jalur folder saat ini di terminal ke hello-world-client. Ketik npm start untuk meluncurkan proyek. Ini akan menjalankan server pengembangan pada port 3000 dan secara otomatis akan membuka browser dan memuat halaman indeks.
Ini ditunjukkan pada gambar yang diberikan di bawah ini -

Langkah 3 - Ubah Komponen Aplikasi
Di App.js di dalam folder src, tambahkan dua fungsi, satu untuk memuat salam dan satu lagi untuk memuat pesan sayHello.
Berikut adalah fungsi loadGreeting yang mengirimkan kueri GraphQL untuk salam.
async function loadGreeting() {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:'{greeting}'})
})
const rsponseBody = await response.json();
return rsponseBody.data.greeting;
console.log("end of function")
}Berikut ini adalah loadSayhello fungsi yang mengirimkan kueri GraphQL untuk sayHello -
async function loadSayhello(name) {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:`{sayHello(name:"${name}")}`})
})
}Selesai App.js file ditampilkan di bawah -
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
async function loadGreeting() {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:'{greeting}'})
})
const rsponseBody = await response.json();
return rsponseBody.data.greeting;
console.log("end of function")
}
async function loadSayhello(name) {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:`{sayHello(name:"${name}")}`})
})
const rsponseBody = await response.json();
return rsponseBody.data.sayHello;
}
class App extends Component {
constructor(props) {
super(props);
this.state = {greetingMessage:'',sayHelloMessage:'',userName:''}
this.updateName = this.updateName.bind(this);
this.showSayHelloMessage = this.showSayHelloMessage.bind(this);
this.showGreeting = this.showGreeting.bind(this);
}
showGreeting() {
loadGreeting().then(g => this.setState({greetingMessage:g+" :-)"}))
}
showSayHelloMessage() {
const name = this.state.userName;
console.log(name)
loadSayhello(name).then(m => this.setState({sayHelloMessage:m}))
}
updateName(event) {
this.setState({userName:event.target.value})
}
render() {
return (
<div className = "App">
<header className = "App-header">
<img src = {logo} className = "App-logo" alt = "logo" />
<h1 className = "App-title">Welcome to React</h1>
</header>
<br/><br/>
<section>
<button id = "btnGreet" onClick = {this.showGreeting}>Greet</button>
<br/> <br/>
<div id = "greetingDiv">
<h1>{this.state.greetingMessage}</h1>
</div>
</section>
<hr/>
<section>
Enter a name:<input id = "txtName" type = "text" onChange = {this.updateName}
value = {this.state.userName}/>
<button id = "btnSayhello" onClick = {this.showSayHelloMessage}>SayHello</button>
<br/>
user name is:{this.state.userName} <br/>
<div id = "SayhelloDiv">
<h1>{this.state.sayHelloMessage}</h1>
</div>
</section>
</div>
);
}
}
export default App;Setelah kedua aplikasi berjalan, klik tombol salam. Selanjutnya, masukkan nama di kotak teks dan klik tombol sayHello. Outputnya akan seperti yang diberikan di bawah ini -

Kami telah menggunakan Apollo Server untuk membangun spesifikasi graphql di sisi server. Cepat dan mudah untuk membangun server GraphQL yang siap produksi. Sekarang mari kita pahami sisi klien.
Apollo Client adalah cara terbaik menggunakan GraphQL untuk membangun aplikasi klien. Klien dirancang untuk membantu pengembang dengan cepat membangun UI yang mengambil data dengan GraphQL dan dapat digunakan dengan front-end JavaScript apa pun.
Apollo Client mendukung platform berikut -
| Sr.No. | Platform & Kerangka |
|---|---|
| 1 | Javascript Bereaksi, Sudut, Vue, Meteor, Ember |
| 2 | WebComponents Polimer, menyala-apollo |
| 3 | Native Mobile Android Asli dengan Java, iOS Asli dengan Swift |
Caching adalah salah satu fitur utama Apollo Client. apollo-boost adalah paket kemudahan yang membawa banyak dependensi lainnya.
Ilustrasi
Mari kita lihat bagaimana menggunakan Apollo Client untuk membangun aplikasi klien menggunakan langkah-langkah berikut -
Menyiapkan Server
Kami harus mengikuti langkah-langkah di bawah ini untuk menyiapkan server -
Langkah 1 - Unduh dan Instal Dependensi yang Diperlukan untuk Proyek
Buat folder apollo-server-app. Ubah direktori Anda menjadi apollo-server-app dari terminal. Kemudian, ikuti langkah 3 hingga 5 yang dijelaskan di bab Pengaturan Lingkungan.
Langkah 2 - Buat Skema
Menambahkan schema.graphql file di folder proyek apollo-server-app dan tambahkan kode berikut -
type Query
{
students:[Student]
}
type Student {
id:ID!
firstName:String
lastName:String
college:College
}
type College {
id:ID!
name:String
location:String
rating:Float
}Langkah 3 - Tambahkan Resolver
Buat file resolvers.js di folder proyek dan tambahkan kode berikut -
const db = require('./db')
const Query = {
//resolver function for students returns list
students:() => db.students.list(),
}
const Student = {
college:(root) => {
return db.colleges.get(root.collegeId);
}
}
module.exports = {Query,Student}Langkah 4 - Jalankan Aplikasi
Membuat server.jsmengajukan. Lihat langkah 8 di Bab Pengaturan Lingkungan. Jalankan perintah npm start di terminal. Server akan aktif dan berjalan pada 9000 port. Di sini, kami akan menggunakan GraphiQL sebagai klien untuk menguji aplikasi.
Buka browser dan ketik URL-nya http://localhost:9000/graphiql. Ketik kueri berikut di editor.
{
students{
id
firstName
college{
name
}
}
}Tanggapan untuk pertanyaan tersebut adalah seperti yang diberikan di bawah ini -
{
"data": {
"students": [
{
"id": "S1001",
"firstName": "Mohtashim",
"college": {
"name": "CUSAT"
}
},
{
"id": "S1002",
"firstName": "Kannan",
"college": {
"name": "AMU"
}
},
{
"id": "S1003",
"firstName": "Kiran",
"college": {
"name": "AMU"
}
}
]
}
}Menyiapkan Klien
Buka terminal baru untuk klien. Terminal server harus tetap berjalan sebelum menjalankan aplikasi klien. Aplikasi React akan berjalan pada port number 3000 dan aplikasi server pada port number 9000.
Langkah 1 - Buat Aplikasi React
Di terminal klien, ketik perintah berikut -
npx create-react-app hello-world-clientIni akan menginstal semua yang diperlukan untuk aplikasi react yang khas. Utilitas npx dan alat create-react-app membuat proyek dengan namahello-world-client. Setelah instalasi selesai, buka proyek di VSCode.
Langkah 2 - Mulai hello-world-client
Ubah jalur folder saat ini di terminal menjadi hello-world-client. Ketik npm start untuk meluncurkan proyek. Ini akan menjalankan server pengembangan pada port 3000 dan secara otomatis akan membuka browser dan memuat halaman indeks.
Ini ditunjukkan pada gambar yang diberikan di bawah ini -

Langkah 3 - Instal Perpustakaan Klien Apollo
Untuk menginstal Klien Apollo, buka terminal baru dan berada di jalur folder proyek saat ini. Ketik perintah berikut -
npm install apollo-boost graphqlIni akan mengunduh pustaka graphql untuk sisi klien dan juga paket Apollo Boost. Kita dapat memeriksa silang ini dengan mengetikkan tampilan npm di dependensi apollo-boost. Ini akan memiliki banyak dependensi seperti yang ditunjukkan di bawah ini -
{
'apollo-cache': '^1.1.15',
'apollo-cache-inmemory': '^1.2.8',
'apollo-client': '^2.4.0',
'apollo-link': '^1.0.6',
'apollo-link-error': '^1.0.3',
'apollo-link-http': '^1.3.1',
'apollo-link-state': '^0.4.0',
'graphql-tag': '^2.4.2'
}Kami dapat dengan jelas melihat bahwa perpustakaan Apollo-Client diinstal.
Langkah 4 - Ubah Komponen Aplikasi di File index.js
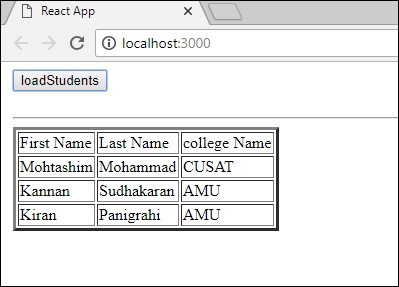
Dengan Apollo Client, kita bisa langsung memanggil server tanpa menggunakan fetch API. Selain itu, kueri dan mutasi tidak boleh disematkan dalam string yang dibuat dengan notasi centang belakang. Ini karena,gqlfungsi secara langsung mem-parsing kueri. Artinya, seorang programmer bisa langsung menulis query dengan cara yang sama saat menulis query di tool GraphiQL. gql adalah fungsi tag yang akan mengurai string template yang ditulis dalam notasi centang kembali ke objek kueri graphql. Metode kueri Apollo Client mengembalikan sebuah janji.
Potongan kode berikut menunjukkan cara mengimpor Klien Apollo -
import {ApolloClient, HttpLink, InMemoryCache} from 'apollo-boost'
const endPointUrl = 'http://localhost:9000/graphql'
const client = new ApolloClient({
link: new HttpLink({uri:endPointUrl}),
cache:new InMemoryCache()
});Di bab sebelumnya, kita membahas cara menggunakan fetch API untuk permintaan HTTP. Kode berikut menunjukkan cara menggunakangqlfungsi. ItuloadStudentsAsync Fungsi menggunakan klien graphql untuk menanyakan server.
async function loadStudentsAsync() {
const query = gql`
{
students{
id
firstName
lastName
college{
name
}
}
}`
const {data} = await client.query({query}) ;
return data.students;
}Anda hanya perlu menyimpan file index.js di srcfolder dan index.html di folder publik; semua file lain yang dibuat secara otomatis dapat dihapus.
Struktur direktori diberikan di bawah ini -
hello-world-client /
-->node_modules
-->public
index.html
-->src
index.js
-->package.jsonBerikut ini adalah index.js dalam aplikasi reaksi -
import React, {Component} from 'react';
import ReactDOM from 'react-dom';
// apollo client
import {ApolloClient, HttpLink, InMemoryCache} from 'apollo-boost'
import gql from 'graphql-tag'
const endPointUrl = 'http://localhost:9000/graphql'
const client = new ApolloClient({
link: new HttpLink({uri:endPointUrl}),
cache:new InMemoryCache()
});
async function loadStudentsAsync() {
const query = gql`
{
students{
id
firstName
lastName
college{
name
}
}
}
`
const {data} = await client.query({query}) ;
return data.students;
}
class App extends Component {
constructor(props) {
super(props);
this.state = {
students:[]
}
this.studentTemplate = [];
}
async loadStudents() {
const studentData = await loadStudentsAsync();
this.setState({
students: studentData
})
console.log("loadStudents")
}
render() {
return(
<div>
<input type = "button" value = "loadStudents" onClick = {this.loadStudents.bind(this)}/>
<div>
<br/>
<hr/>
<table border = "3">
<thead>
<tr>
<td>First Name</td>
<td>Last Name</td>
<td>college Name</td>
</tr>
</thead>
<tbody>
{
this.state.students.map(s => {
return (
<tr key = {s.id}>
<td>
{s.firstName}
</td>
<td>
{s.lastName}
</td>
<td>
{s.college.name}
</td>
</tr>
)
})
}
</tbody>
</table>
</div>
</div>
)
}
}
ReactDOM.render(<App/>, document.getElementById('root'));Aplikasi react akan memuat siswa dari server GraphQL, setelah kita mengklik tombol loadStudents seperti yang ditunjukkan di bawah ini -

Otentikasi adalah proses atau tindakan memverifikasi identitas pengguna atau proses. Aplikasi harus mengautentikasi pengguna untuk memastikan bahwa data tidak tersedia untuk pengguna anonim. Di bagian ini, kita akan mempelajari cara mengotentikasi klien GraphQL.
JWT Ekspres
Dalam contoh ini, kami akan menggunakan jQuery untuk membuat aplikasi klien. Untuk mengotentikasi permintaan, kami akan menggunakan express-jwt modul di sisi server.
Modul express-jwt adalah middleware yang memungkinkan Anda mengautentikasi permintaan HTTP menggunakan token JWT. JSON Web Token (JWT) adalah string panjang yang mengidentifikasi pengguna yang masuk.
Setelah pengguna berhasil masuk, server menghasilkan token JWT. Token ini dengan jelas mengidentifikasi log. Dengan kata lain, token merupakan representasi dari identitas pengguna. Jadi lain kali, ketika klien datang ke server, ia harus menunjukkan token ini untuk mendapatkan sumber daya yang diperlukan. Klien dapat berupa aplikasi seluler atau aplikasi web.

Ilustrasi
Kami akan mengikuti prosedur langkah-bijaksana untuk memahami ilustrasi ini.
Menyiapkan Server
Berikut adalah langkah-langkah untuk menyiapkan server -
Langkah 1 - Unduh dan Instal Dependensi yang Diperlukan untuk Proyek
Buat folder auth-server-app. Ubah direktori Anda menjadi auth-server-app dari terminal. Ikuti langkah 3 hingga 5 yang dijelaskan di bab Pengaturan Lingkungan.
Langkah 2 - Buat Skema
schema.graphql auth-server-apptype Query
{
greetingWithAuth:String
}Langkah 3 - Tambahkan Resolver
Buat file resolvers.js di folder proyek dan tambahkan kode berikut -
Penyelesai akan memverifikasi apakah objek pengguna yang diautentikasi tersedia dalam objek konteks GraphQL. Ini akan memunculkan pengecualian jika pengguna yang diautentikasi tidak tersedia.
const db = require('./db')
const Query = {
greetingWithAuth:(root,args,context,info) => {
//check if the context.user is null
if (!context.user) {
throw new Error('Unauthorized');
}
return "Hello from TutorialsPoint, welcome back : "+context.user.firstName;
}
}
module.exports = {Query}Langkah 4 - Buat File Server.js
Middleware otentikasi mengotentikasi pemanggil menggunakan JSON Web Token. URL untuk otentikasi adalah http://localhost:9000/login.
Ini adalah operasi pasca. Pengguna harus mengirimkan email dan kata sandinya yang akan divalidasi dari backend. Jika token yang valid dibuat menggunakan metode jwt.sign, klien harus mengirimkan ini di header untuk permintaan selanjutnya.
Jika tokennya valid, req.user akan disetel dengan objek JSON yang didekodekan untuk digunakan oleh middleware selanjutnya untuk otorisasi dan kontrol akses.
Kode berikut menggunakan dua modul - jsonwebtoken dan express-jwt untuk mengautentikasi permintaan -
Saat pengguna mengklik file greettombol, permintaan untuk rute / graphql dikeluarkan. Jika pengguna tidak diautentikasi, dia akan diminta untuk mengautentikasi dirinya sendiri.
Pengguna diberikan formulir yang menerima id email dan kata sandi. Dalam contoh kami, / login route bertanggung jawab untuk mengautentikasi pengguna.
Rute / login memverifikasi jika ditemukan kecocokan dalam database untuk kredensial yang diberikan oleh pengguna.
Jika kredensial tidak valid, pengecualian HTTP 401 dikembalikan kepada pengguna.
Jika kredensial valid, token dibuat oleh server. Token ini dikirim sebagai bagian dari tanggapan kepada pengguna. Ini dilakukan oleh fungsi jwt.sign.
const expressJwt = require('express-jwt');
const jwt = require('jsonwebtoken');
//private key
const jwtSecret = Buffer.from('Zn8Q5tyZ/G1MHltc4F/gTkVJMlrbKiZt', 'base64');
app.post('/login', (req, res) => {
const {email, password} = req.body;
//check database
const user = db.students.list().find((user) => user.email === email);
if (!(user && user.password === password)) {
res.sendStatus(401);
return;
}
//generate a token based on private key, token doesn't have an expiry
const token = jwt.sign({sub: user.id}, jwtSecret);
res.send({token});
});Untuk setiap permintaan, fungsi app.use () akan dipanggil. Ini pada gilirannya akan memanggil middleware expressJWT. Middleware ini akan memecahkan kode JSON Web Token. ID pengguna yang disimpan dalam token akan diambil dan disimpan sebagai pengguna properti di objek permintaan.
//decodes the JWT and stores in request object
app.use(expressJwt({
secret: jwtSecret,
credentialsRequired: false
}));Untuk menyediakan properti pengguna dalam konteks GraphQL, properti ini ditugaskan ke file context objek seperti yang ditunjukkan di bawah ini -
//Make req.user available to GraphQL context
app.use('/graphql', graphqlExpress((req) => ({
schema,
context: {user: req.user &&apm; db.students.get(req.user.sub)}
})));Membuat server.js di jalur folder saat ini. File server.js lengkap adalah sebagai berikut -
const bodyParser = require('body-parser');
const cors = require('cors');
const express = require('express');
const expressJwt = require('express-jwt'); //auth
const jwt = require('jsonwebtoken'); //auth
const db = require('./db');
var port = process.env.PORT || 9000
const jwtSecret = Buffer.from('Zn8Q5tyZ/G1MHltc4F/gTkVJMlrbKiZt', 'base64');
const app = express();
const fs = require('fs')
const typeDefs = fs.readFileSync('./schema.graphql',{encoding:'utf-8'})
const resolvers = require('./resolvers')
const {makeExecutableSchema} = require('graphql-tools')
const schema = makeExecutableSchema({typeDefs, resolvers})
app.use(cors(), bodyParser.json(), expressJwt({
secret: jwtSecret,
credentialsRequired: false
}));
const {graphiqlExpress,graphqlExpress} = require('apollo-server-express')
app.use('/graphql', graphqlExpress((req) => ({
schema,
context: {user: req.user && db.students.get(req.user.sub)}
})));
app.use('/graphiql',graphiqlExpress({endpointURL:'/graphql'}))
//authenticate students
app.post('/login', (req, res) => {
const email = req.body.email;
const password = req.body.password;
const user = db.students.list().find((user) => user.email === email);
if (!(user && user.password === password)) {
res.sendStatus(401);
return;
}
const token = jwt.sign({sub: user.id}, jwtSecret);
res.send({token});
});
app.listen(port, () => console.info(`Server started on port ${port}`));Langkah 5 - Jalankan Aplikasi
Jalankan perintah npm start di terminal. Server akan aktif dan berjalan pada 9000 port. Di sini, kami menggunakan GraphiQL sebagai klien untuk menguji aplikasi.
Buka browser dan ketik URL-nya http://localhost:9000/graphiql. Ketik kueri berikut di editor -
{
greetingWithAuth
}Dalam respons di bawah ini, kami mendapat kesalahan karena kami bukan pengguna yang diautentikasi.
{
"data": {
"greetingWithAuth": null
},
"errors": [
{
"message": "Unauthorized",
"locations": [
{
"line": 2,
"column": 3
}
],
"path": [
"greetingWithAuth"
]
}
]
}Di bagian selanjutnya, mari kita buat aplikasi klien untuk mengautentikasi.
Menyiapkan Klien JQuery
Dalam aplikasi klien, tombol salam disediakan yang akan memanggil skema greetingWithAuth. Jika Anda mengklik tombol tanpa login, itu akan memberi Anda pesan kesalahan seperti di bawah ini -

Setelah Anda masuk dengan pengguna yang tersedia di database, layar berikut akan muncul -

Untuk mengakses greeting, kita perlu mengakses URL terlebih dahulu http://localhost:9000/login rute seperti di bawah ini.
Responsnya akan berisi token yang dihasilkan dari server.
$.ajax({
url:"http://localhost:9000/login",
contentType:"application/json",
type:"POST",
data:JSON.stringify({email,password}),
success:function(response) {
loginToken = response.token;
$('#authStatus') .html("authenticated successfully") .css({"color":"green",'font-weight':'bold'}); $("#greetingDiv").html('').css({'color':''});
},
error:(xhr,err) => alert('error')
})Setelah berhasil login, kita dapat mengakses greetingWithAuth skema seperti yang diberikan di bawah ini. Harus ada Authorizationheader untuk semua permintaan berikutnya dengan token pembawa.
{
url: "http://localhost:9000/graphql",
contentType: "application/json",
headers: {"Authorization": 'bearer '+loginToken}, type:'POST',
data: JSON.stringify({
query:`{greetingWithAuth}`
}Berikut ini adalah kode untuk index.html -
<!DOCTYPE html>
<html>
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() { let loginToken = ""; $("#btnGreet").click(function() {
$.ajax({url: "http://localhost:9000/graphql", contentType: "application/json", headers: {"Authorization": 'bearer '+loginToken}, type:'POST', data: JSON.stringify({ query:`{greetingWithAuth}` }), success: function(result) { $("#greetingDiv").html("<h1>"+result.data.greetingWithAuth+"</h1>")
},
error:function(jQxhr,error) {
if(jQxhr.status == 401) {
$("#greetingDiv").html('please authenticate first!!') .css({"color":"red",'font-weight':'bold'}) return; } $("#greetingDiv").html('error').css("color","red");
}
});
});
$('#btnAuthenticate').click(function() { var email = $("#txtEmail").val();
var password = $("#txtPwd").val(); if(email && password) { $.ajax({
url:"http://localhost:9000/login",
contentType:"application/json",
type:"POST",
data:JSON.stringify({email,password}),
success:function(response) {
loginToken = response.token;
$('#authStatus') .html("authenticated successfully") .css({"color":"green",'font-weight':'bold'}); $("#greetingDiv").html('').css({'color':''});
},
error:(xhr,err) => alert('error')
})
}else alert("email and pwd empty")
})
});
</script>
</head>
<body>
<h1> GraphQL Authentication </h1>
<hr/>
<section>
<button id = "btnGreet">Greet</button>
<br/> <br/>
<div id = "greetingDiv"></div>
</section>
<br/> <br/> <br/>
<hr/>
<section id = "LoginSection">
<header>
<h2>*Login first to access greeting </h2>
</header>
<input type = "text" value = "[email protected]" placeholder = "enter email" id = "txtEmail"/>
<br/>
<input type = "password" value = "pass123" placeholder = "enter password" id = "txtPwd"/>
<br/>
<input type = "button" id = "btnAuthenticate" value = "Login"/>
<p id = "authStatus"></p>
</section>
</body>
</html>Caching adalah proses menyimpan data di tempat penyimpanan sementara yang disebut cache. Saat Anda kembali ke halaman yang baru-baru ini Anda kunjungi, browser bisa mendapatkan file-file tersebut dari cache daripada server asli. Ini menghemat waktu Anda, dan jaringan dari beban lalu lintas tambahan.
Aplikasi klien yang berinteraksi dengan GraphQL bertanggung jawab untuk menyimpan data di ujungnya. Salah satu pola yang mungkin untuk ini adalah memesan bidang, seperti id, menjadi pengenal unik global.
Cache InMemory
InMemoryCache adalah penyimpanan data yang dinormalisasi yang biasa digunakan dalam aplikasi klien GraphQL tanpa menggunakan pustaka lain seperti Redux.
Kode contoh untuk menggunakan InMemoryCache dengan ApolloClient diberikan di bawah ini -
import {ApolloClient, HttpLink, InMemoryCache} from 'apollo-boost'
const cache = new InMemoryCache();
const client = new ApolloClient({
link: new HttpLink(),
cache
});Konstruktor InMemoryCache mengambil objek config opsional dengan properti untuk menyesuaikan cache Anda.
| Sr.No. | Parameter & Deskripsi |
|---|---|
| 1 | addTypename Boolean untuk menentukan apakah akan menambahkan __typename ke dokumen (default: true) |
| 2 | dataIdFromObject Fungsi yang mengambil objek data dan mengembalikan pengenal unik untuk digunakan saat menormalkan data di penyimpanan |
| 3 | fragmentMatcher Secara default, InMemoryCache menggunakan pencocokan fragmen heuristik |
| 4 | cacheRedirects Peta fungsi untuk mengarahkan kueri ke entri lain di cache sebelum permintaan dilakukan. |
Ilustrasi
Kami akan membuat aplikasi satu halaman di ReactJS dengan dua tab - satu untuk tab beranda dan satu lagi untuk siswa. Tab siswa akan memuat data dari API server GraphQL. Aplikasi akan meminta data siswa ketika pengguna menavigasi dari tab beranda ke tab siswa. Data yang dihasilkan akan di-cache oleh aplikasi.
Kami juga akan menanyakan waktu server menggunakan getTimebidang untuk memverifikasi apakah halaman tersebut di-cache. Jika data dikembalikan dari cache, halaman akan menampilkan waktu permintaan pertama dikirim ke server. Jika data adalah hasil dari permintaan baru yang dibuat ke server, itu akan selalu menampilkan waktu terbaru dari server.
Menyiapkan Server
Berikut adalah langkah-langkah untuk menyiapkan server -
Langkah 1 - Unduh dan Instal Dependensi yang Diperlukan untuk Proyek
Buat folder cache-server-app. Ubah direktori Anda menjadi cache-server-app dari terminal. Ikuti langkah 3 hingga 5 yang dijelaskan di bab Pengaturan Lingkungan.
Langkah 2 - Buat Skema
Menambahkan schema.graphql file di folder proyek cache-server-app dan tambahkan kode berikut -
type Query {
students:[Student]
getTime:String
}
type Student {
id:ID!
firstName:String
lastName:String
fullName:String
}Langkah 3 - Tambahkan Resolver
Buat file resolvers.js di folder proyek, dan tambahkan kode berikut -
const db = require('./db')
const Query = {
students:() => db.students.list(),
getTime:() => {
const today = new Date();
var h = today.getHours();
var m = today.getMinutes();
var s = today.getSeconds();
return `${h}:${m}:${s}`;
}
}
module.exports = {Query}Langkah 4 - Jalankan Aplikasi
Buat file server.js. Lihat langkah 8 di Bab Pengaturan Lingkungan. Jalankan perintah npm start di terminal. Server akan aktif dan berjalan pada 9000 port. Di sini, kami akan menggunakan GraphiQL sebagai klien untuk menguji aplikasi.
Buka browser dan masukkan URL http://localhost:9000/graphiql. Ketik kueri berikut di editor -
{
getTime
students {
id
firstName
}
}Respon sampel menunjukkan nama siswa dan waktu server.
{
"data": {
"getTime": "22:18:42",
"students": [
{
"id": "S1001",
"firstName": "Mohtashim"
},
{
"id": "S1002",
"firstName": "Kannan"
},
{
"id": "S1003",
"firstName": "Kiran"
}
]
}
}Menyiapkan Klien ReactJS
Buka terminal baru untuk klien. Terminal server harus tetap berjalan sebelum menjalankan aplikasi klien. Aplikasi React akan berjalan pada port number 3000 dan aplikasi server pada port number 9000.
Langkah 1 - Buat Aplikasi React
Di terminal klien, ketik perintah berikut -
npx create-react-app hello-world-clientIni akan menginstal semua yang diperlukan untuk aplikasi react yang khas. Itunpx utility dan create-react-appalat membuat proyek dengan nama hello-world-client. Setelah instalasi selesai, buka proyek di VSCode.
Instal modul router untuk bereaksi menggunakan perintah berikut - npm install react-router-dom.
Langkah 2 - Mulai hello-world-client
Ubah jalur folder saat ini di terminal ke hello-world-client. Ketik npm start untuk meluncurkan proyek. Ini akan menjalankan server pengembangan pada port 3000 dan secara otomatis akan membuka browser dan memuat halaman indeks.
Ini ditunjukkan pada gambar yang diberikan di bawah ini -

Langkah 3 - Instal Perpustakaan Klien Apollo
Untuk menginstal Klien Apollo, buka terminal baru dan berada di jalur folder proyek saat ini. Ketik perintah berikut -
npm install apollo-boost graphqlIni akan mengunduh pustaka graphql untuk sisi klien dan juga paket Apollo Boost. Kita dapat memverifikasi silang ini dengan mengetikkan npm view apollo-boost dependencies. Ini akan memiliki banyak dependensi seperti yang ditunjukkan di bawah ini -
{
'apollo-cache': '^1.1.15',
'apollo-cache-inmemory': '^1.2.8',
'apollo-client': '^2.4.0',
'apollo-link': '^1.0.6',
'apollo-link-error': '^1.0.3',
'apollo-link-http': '^1.3.1',
'apollo-link-state': '^0.4.0',
'graphql-tag': '^2.4.2'
}Kami dapat dengan jelas melihat bahwa pustaka apollo-client diinstal.
Langkah 4 - Ubah Komponen Aplikasi di File index.js
Untuk aplikasi react sederhana, Anda hanya perlu menyimpan index.js di src folder dan index.htmldi folder publik; semua file lain yang dibuat secara otomatis dapat dihapus.
Struktur direktori diberikan di bawah ini -
hello-world-client /
-->node_modules
-->public
index.html
-->src
index.js
students.js
-->package.jsonTambahkan file tambahan students.js yang akan berisi Komponen Siswa. Detail siswa diambil melalui Komponen Siswa. Di Komponen Aplikasi, kami menggunakan HashRouter.
Berikut ini adalah index.js dalam aplikasi reaksi -
import React, {Component} from 'react';
import ReactDOM from 'react-dom';
import {HashRouter, Route, Link} from 'react-router-dom'
//components
import Students from './students'
class App extends Component {
render() {
return(
<div><h1>Home !!</h1>
<h2>Welcome to React Application !! </h2>
</div>
)
}
}
function getTime() {
var d = new Date();
return d.getHours()+":"+d.getMinutes()+":"+d.getSeconds()
}
const routes = <HashRouter>
<div>
<h4>Time from react app:{getTime()}</h4>
<header>
<h1> <Link to="/">Home</Link>
<Link to = "/students">Students</Link> </h1>
</header>
<Route exact path = "/students" component = {Students}></Route>
<Route exact path = "/" component = {App}></Route>
</div>
</HashRouter>
ReactDOM.render(routes, document.querySelector("#root"))Langkah 5 - Edit Siswa Komponen di Students.js
Dalam Komponen Siswa, kami akan menggunakan dua pendekatan berikut untuk memuat data -
Fetch API (loadStudents_noCache) - Ini akan memicu permintaan baru setiap kali klik pada tab siswa.
Apollo Client (loadWithApolloclient) - Ini akan mengambil data dari cache.
Tambahkan fungsi loadWithApolloclientkueri mana untuk siswa dan waktu dari server. Fungsi ini akan mengaktifkan caching. Di sini kami menggunakan fungsi gql untuk mengurai kueri.
async loadWithApolloclient() {
const query = gql`{
getTime
students {
id
firstName
}
}`;
const {data} = await client.query({query})
return data;
}Itu Fetch APIadalah antarmuka sederhana untuk mengambil sumber daya. Pengambilan memudahkan untuk membuat permintaan web dan menangani tanggapan daripada dengan XMLHttpRequest yang lebih lama. Metode berikut menunjukkan memuat data secara langsung menggunakan fetch api -
async loadStudents_noCache() {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:`{
getTime
students {
id
firstName
}
}`})
})
const rsponseBody = await response.json();
return rsponseBody.data;
}Dalam konstruktor StudentsComponent, panggil loadWithApolloClientmetode. Selesai Student.js file di bawah -
import React, {Component} from 'react';
import { Link} from 'react-router-dom'
//Apollo Client
import {ApolloClient, HttpLink, InMemoryCache} from 'apollo-boost'
import gql from 'graphql-tag'
const client = new ApolloClient({
link: new HttpLink({uri:`http://localhost:9000/graphql`}),
cache:new InMemoryCache()
})
class Students extends Component {
constructor(props) {
super(props);
this.state = {
students:[{id:1,firstName:'test'}],
serverTime:''
}
this.loadWithApolloclient().then(data => {
this.setState({
students:data.students,
serverTime:data.getTime
})
})
}
async loadStudents_noCache() {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:`{
getTime
students {
id
firstName
}
}`})
})
const rsponseBody = await response.json();
return rsponseBody.data;
}
async loadWithApolloclient() {
console.log("inside apollo client function")
const query = gql`{
getTime
students {
id
firstName
}
}`;
const {data} = await client.query({query})
return data;
}
render() {
return(
<div>
<h3>Time from GraphQL server :{this.state.serverTime}</h3>
<p>Following Students Found </p>
<div>
<ul>
{
this.state.students.map(s => {
return(
<li key = {s.id}>
{s.firstName}
</li>
)
})
}
</ul>
</div>
</div>
)
}
}
export default StudentsLangkah 6 - Jalankan Aplikasi React dengan npm start
Anda dapat menguji aplikasi react dengan beralih dari tab beranda ke tab siswa. Setelah tab siswa dimuat dengan data dari server. Ini akan menyimpan data ke dalam cache. Anda dapat mengujinya dengan beralih dari rumah ke tab siswa beberapa kali. Outputnya akan seperti yang ditunjukkan di bawah ini -

Jika Anda telah memuat halaman siswa terlebih dahulu dengan mengetik URL, http://localhost:3000/#/students, Anda dapat melihat bahwa waktu buka untuk aplikasi react dan GraphQL akan kurang lebih sama. Setelah itu jika Anda beralih ke tampilan beranda dan kembali ke server GraphQL, waktu tidak akan berubah. Ini menunjukkan bahwa data di-cache.
Langkah 7 - Ubah Panggilan loadWithApolloclient ke loadStudents_noCache
Jika Anda mengubah metode muat menjadi loadStudents_noCachedalam konstruktor StudentComponent, output tidak akan menyimpan data dalam cache. Ini menunjukkan perbedaan antara caching dan non-caching.
this.loadStudents_noCache().then(data => {
this.setState({
students:data.students,
serverTime:data.getTime
})
})
Dari output di atas, terlihat jelas bahwa jika Anda beralih antar tab, waktu dari server graphql akan selalu terbaru yang berarti data tidak di-cache.