GWT Google Charts - Panduan Cepat
Google Chartsadalah pustaka bagan berbasis JavaScript murni yang dimaksudkan untuk meningkatkan aplikasi web dengan menambahkan kemampuan bagan interaktif. Ini mendukung berbagai grafik. Grafik digambar menggunakan SVG di browser standar seperti Chrome, Firefox, Safari, Internet Explorer (IE). Di IE 6 yang lama, VML digunakan untuk menggambar grafik.
Google Chart Java Moduleadalah pustaka berbasis java open source untuk memberikan visualisasi Google Charts yang elegan dan kaya fitur dalam aplikasi GWT dan dapat digunakan bersama dengan pustaka widget GWT. Ada beberapa bab yang membahas semua komponen dasar Google Charts dengan contoh yang sesuai di dalam aplikasi GWT.
fitur
Berikut adalah fitur-fitur penting dari pustaka Google Charts.
Compatability - Bekerja tanpa hambatan di semua browser utama dan platform seluler seperti android dan iOS.
Multitouch Support- Mendukung multitouch pada platform berbasis layar sentuh seperti android dan iOS. Ideal untuk iPhone / iPad dan ponsel pintar / tablet berbasis android.
Free to Use - Sumber terbuka dan gratis untuk digunakan untuk tujuan non-komersial.
Lightweight - Perpustakaan inti loader.js, adalah perpustakaan yang sangat ringan.
Simple Configurations - Menggunakan json untuk menentukan berbagai konfigurasi grafik dan sangat mudah dipelajari dan digunakan.
Dynamic - Memungkinkan untuk mengubah grafik bahkan setelah pembuatan grafik.
Multiple axes- Tidak terbatas pada sumbu x, y. Mendukung banyak sumbu pada grafik.
Configurable tooltips- Keterangan alat muncul saat pengguna mengarahkan kursor ke titik mana pun pada bagan. googlecharts menyediakan pemformat inbuilt tooltip atau pemformat panggilan balik untuk mengontrol tooltip secara terprogram.
DateTime support- Tangani waktu tanggal secara khusus. Menyediakan banyak kontrol bawaan atas kategori tanggal bijaksana.
Print - Cetak grafik menggunakan halaman web.
External data- Mendukung memuat data secara dinamis dari server. Memberikan kontrol atas data menggunakan fungsi panggilan balik.
Text Rotation - Mendukung rotasi label ke segala arah.
Jenis Bagan yang Didukung
Perpustakaan Google Charts menyediakan jenis grafik berikut -
| No Sr | Jenis / Deskripsi Bagan |
|---|---|
| 1 | Line Charts Digunakan untuk menggambar grafik berbasis garis / spline. |
| 2 | Area Charts Digunakan untuk menggambar grafik area bijaksana. |
| 3 | Pie Charts Digunakan untuk menggambar diagram lingkaran. |
| 4 | Sankey Charts, Scatter Charts, Stepped area charts, Table, Timelines, TreeMap, Trendlines Digunakan untuk menggambar bagan yang tersebar. |
| 5 | Bubble Charts Digunakan untuk menggambar grafik berbasis gelembung. |
| 6 | Dynamic Charts Digunakan untuk menggambar grafik dinamis dimana pengguna dapat memodifikasi grafik. |
| 7 | Combinations Digunakan untuk menggambar kombinasi berbagai grafik. |
| 8 | 3D Charts Digunakan untuk menggambar grafik 3D. |
| 9 | Angular Gauges Digunakan untuk menggambar bagan jenis speedometer. |
| 10 | Heat Maps Digunakan untuk menggambar peta panas. |
| 11 | Tree Maps Digunakan untuk menggambar peta pohon. |
Pada bab selanjutnya, kita akan membahas setiap jenis grafik yang disebutkan di atas secara rinci dengan contoh.
Lisensi
Google Charts adalah open source dan gratis untuk digunakan. Ikuti tautannya: Persyaratan Layanan .
Tutorial ini akan memandu Anda tentang cara mempersiapkan lingkungan pengembangan untuk memulai pekerjaan Anda dengan Google Charts dan GWT Framework. Tutorial ini juga akan mengajari Anda cara menyiapkan JDK, Tomcat, dan Eclipse di komputer Anda sebelum Anda menyiapkan Kerangka GWT -
Persyaratan Sistem
GWT membutuhkan JDK 1.6 atau lebih tinggi, jadi persyaratan pertama adalah menginstal JDK di mesin Anda.
| JDK | 1.6 atau lebih tinggi. |
|---|---|
| Penyimpanan | tidak ada persyaratan minimum. |
| Ruang Disk | tidak ada persyaratan minimum. |
| Sistem operasi | tidak ada persyaratan minimum. |
Ikuti langkah-langkah yang diberikan untuk menyiapkan lingkungan Anda untuk memulai pengembangan aplikasi GWT.
Langkah 1 - Verifikasi Instalasi Java di Mesin Anda
Sekarang buka konsol dan jalankan perintah java berikut.
| OS | Tugas | Perintah |
|---|---|---|
| Windows | Buka Konsol Perintah | c: \> java -version |
| Linux | Buka Terminal Perintah | $ java -version |
| Mac | Buka Terminal | mesin: ~ joseph $ java -version |
Mari kita verifikasi keluaran untuk semua sistem operasi
| Sr.No. | OS & Output yang Dihasilkan |
|---|---|
| 1 | Windows versi java "1.6.0_21" Java (TM) SE Runtime Environment (build 1.6.0_21-b07) VM Klien Java HotSpot (TM) (build 17.0-b17, mode campuran, berbagi) |
| 2 | Linux versi java "1.6.0_21" Java (TM) SE Runtime Environment (build 1.6.0_21-b07) ava HotSpot (TM) Client VM (build 17.0-b17, mode campuran, berbagi) |
| 3 | Mac versi java "1.6.0_21" Java (TM) SE Runtime Environment (build 1.6.0_21-b07) Java HotSpot (TM) 64-Bit Server VM (build 17.0-b17, mode campuran, berbagi) |
Langkah 2 - Siapkan Java Development Kit (JDK)
Jika Anda belum menginstal Java, Anda dapat menginstal Java Software Development Kit (SDK) dari situs Java Oracle: Java SE Downloads . Anda akan menemukan instruksi untuk menginstal JDK dalam file yang diunduh, ikuti instruksi yang diberikan untuk menginstal dan mengkonfigurasi pengaturan. Terakhir, setel variabel lingkungan PATH dan JAVA_HOME untuk merujuk ke direktori yang berisi java dan javac, biasanya masing-masing java_install_dir / bin dan java_install_dir.
Mengatur JAVA_HOMEvariabel lingkungan untuk menunjuk ke lokasi direktori dasar tempat Java diinstal pada mesin Anda. Sebagai contoh
| Sr.No. | OS & Output |
|---|---|
| 1 | Windows Setel variabel lingkungan JAVA_HOME ke C: \ Program Files \ Java \ jdk1.6.0_21 |
| 2 | Linux ekspor JAVA_HOME = / usr / local / java-current |
| 3 | Mac ekspor JAVA_HOME = / Library / Java / Home |
Tambahkan lokasi compiler Java ke System Path.
| Sr.No. | OS & Output |
|---|---|
| 1 | Windows Tambahkan string;% JAVA_HOME% \ bin ke akhir variabel sistem, Path. |
| 2 | Linux ekspor PATH = $ PATH: $ JAVA_HOME / bin / |
| 3 | Mac tidak dibutuhkan |
Alternatifnya, jika Anda menggunakan Integrated Development Environment (IDE) seperti Borland JBuilder, Eclipse, IntelliJ IDEA, atau Sun ONE Studio, kompilasi dan jalankan program sederhana untuk memastikan bahwa IDE mengetahui di mana Anda menginstal Java, jika tidak lakukan pengaturan yang tepat seperti dokumen yang diberikan. dari IDE.
Langkah 3 - Siapkan Eclipse IDE
Semua contoh dalam tutorial ini telah ditulis menggunakan Eclipse IDE. Jadi saya sarankan Anda harus menginstal Eclipse versi terbaru pada mesin Anda berdasarkan sistem operasi Anda.
Untuk menginstal Eclipse IDE, unduh binari Eclipse terbaru dari https://www.eclipse.org/downloads/. Setelah Anda mengunduh instalasi, buka paket distribusi biner ke lokasi yang nyaman. Misalnya di C: \ eclipse on windows, atau / usr / local / eclipse di Linux / Unix dan terakhir atur variabel PATH dengan tepat.
Eclipse dapat dimulai dengan menjalankan perintah berikut di mesin windows, atau Anda cukup mengklik dua kali pada eclipse.exe
%C:\eclipse\eclipse.exeEclipse dapat dimulai dengan menjalankan perintah berikut di mesin Unix (Solaris, Linux, dll.) -
$/usr/local/eclipse/eclipseSetelah startup berhasil, jika semuanya baik-baik saja maka itu akan menampilkan hasil
Langkah 4: Instal GWT SDK & Plugin untuk Eclipse
Ikuti petunjuk yang diberikan di tautan Plugin untuk Eclipse (termasuk SDK) untuk memasang GWT SDK & Plugin untuk versi Eclipse yang dipasang di komputer Anda.
Setelah penyiapan berhasil untuk plugin GWT, jika semuanya baik-baik saja maka itu akan menampilkan layar berikut dengan Google icon ditandai dengan kotak merah.
Langkah 5: Instal Google Charts
Unduh jar Google Charts terbaru dari halaman Repositori MVN dan tambahkan ke classpath proyek.
Tambahkan entri berikut dalam file <project-name> .gwt.xml
<inherits name = "com.googlecode.gwt.charts.Charts"/>Dalam bab ini, kami akan menampilkan konfigurasi yang diperlukan untuk menggambar diagram menggunakan Google Charts API di GWT.
Langkah 1: Buat Aplikasi GWT
Ikuti langkah-langkah berikut untuk memperbarui aplikasi GWT yang kami buat di GWT - bab Membuat Aplikasi -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama HelloWorld di bawah paket com.tutorialspoint seperti yang dijelaskan di bab GWT - Membuat Aplikasi . |
| 2 | Ubah HelloWorld.gwt.xml , HelloWorld.html dan HelloWorld.java seperti yang dijelaskan di bawah ini. Jaga sisa file tidak berubah. |
| 3 | Kompilasi dan jalankan aplikasi untuk memverifikasi hasil dari logika yang diimplementasikan. |
Berikut adalah isi dari deskriptor modul yang dimodifikasi src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<inherits name = 'com.google.gwt.user.User'/>
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<inherits name="com.googlecode.gwt.charts.Charts"/>
<source path = 'client'/>
<source path = 'shared'/>
</module>Berikut adalah konten file host HTML yang dimodifikasi war/HelloWorld.html.
<html>
<head>
<title>GWT Highcharts Showcase</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</head>
<body>
</body>
</html>Kita akan melihat HelloWorld.java yang diperbarui pada akhirnya setelah memahami konfigurasi.
Langkah 2: Buat Konfigurasi
Muat Perpustakaan dan buat bagan
Muat perpustakaan menggunakan ChartLoader dan kemudian buat bagan.
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
PieChart chart = new PieChart();
}
});Tabel data
Konfigurasi detailnya dengan membuat tabel data.
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Browser");
data.addColumn(ColumnType.NUMBER, "Percentage");
data.addRow("Firefox", 45.0);
data.addRow("IE", 26.8);
data.addRow("Chrome", 12.8);
data.addRow("Safari", 8.5);
data.addRow("Opera", 6.2);
data.addRow("Others", 0.7);
// Draw the chart
chart.draw(data);Ukuran
Konfigurasi lebar dan tinggi yang akan diatur.
chart.setWidth("700px");
chart.setHeight("700px");Langkah 3: Tambahkan diagram ke panel induk.
Kami menambahkan grafik ke panel root.
RootPanel.get().add(chart);Contoh
Pertimbangkan contoh berikut untuk lebih memahami Sintaks Konfigurasi -
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.PieChart;
public class HelloWorld implements EntryPoint {
private PieChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new PieChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Browser");
data.addColumn(ColumnType.NUMBER, "Percentage");
data.addRow("Firefox", 45.0);
data.addRow("IE", 26.8);
data.addRow("Chrome", 12.8);
data.addRow("Safari", 8.5);
data.addRow("Opera", 6.2);
data.addRow("Others", 0.7);
// Draw the chart
chart.draw(data);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}Hasil
Verifikasi hasilnya.

Diagram area digunakan untuk menggambar diagram berbasis area. Di bagian ini kita akan membahas jenis grafik berbasis area berikut.
| No Sr | Jenis / Deskripsi Bagan |
|---|---|
| 1 | Area Dasar Bagan area dasar |
| 2 | Area dengan nilai negatif Bagan area yang memiliki nilai negatif. |
| 3 | Area bertumpuk Bagan memiliki area yang bertumpuk satu sama lain. |
| 4 | Area dengan poin yang hilang Bagan dengan poin yang hilang dalam data. |
Grafik batang digunakan untuk menggambar grafik berbasis batang. Di bagian ini kita akan membahas jenis grafik berbasis batang berikut.
| No Sr | Jenis / Deskripsi Bagan |
|---|---|
| 1 | Bilah Dasar Bagan batang dasar |
| 2 | Bagan Batang yang Dikelompokkan Bagan batang yang dikelompokkan. |
| 3 | Batang Bertumpuk Bagan batang memiliki batang yang ditumpuk satu sama lain. |
| 4 | Bilah Negatif Bagan batang dengan tumpukan negatif. |
| 5 | Diagram Batang Diff Bagan batang menunjukkan Perbedaan. |
Bagan gelembung digunakan untuk menggambar bagan berbasis gelembung. Di bagian ini kita akan membahas jenis grafik berbasis gelembung berikut.
| No Sr | Jenis / Deskripsi Bagan |
|---|---|
| 1 | Gelembung Dasar Bagan gelembung dasar. |
| 2 | Bagan gelembung dengan label data Bagan gelembung dengan label data. |
Grafik candlestick digunakan untuk menunjukkan nilai pembukaan dan penutupan pada varians nilai dan biasanya digunakan untuk mewakili saham. Di bagian ini kita akan membahas jenis grafik berbasis candlestick berikut.
| No Sr | Jenis / Deskripsi Bagan |
|---|---|
| 1 | Candlestick Dasar Grafik dasar candlestick. |
| 2 | Tempat lilin dengan warna yang disesuaikan Grafik Candlestick yang Disesuaikan. |
Bagan kolom digunakan untuk menggambar bagan berbasis kolom. Pada bagian ini kita akan membahas jenis grafik berbasis kolom berikut.
| No Sr | Jenis / Deskripsi Bagan |
|---|---|
| 1 | Kolom Dasar Bagan kolom dasar |
| 2 | Bagan Kolom yang Dikelompokkan Bagan Colummn yang dikelompokkan. |
| 3 | Kolom Bertumpuk Bagan kolom memiliki kolom yang ditumpuk satu sama lain. |
| 4 | Kolom Bertumpuk Negatif Bagan kolom dengan tumpukan negatif. |
| 5 | Bagan Kolom Diff Bagan kolom yang menunjukkan Perbedaan. |
Bagan kombinasi membantu dalam menampilkan setiap rangkaian sebagai jenis penanda yang berbeda dari daftar berikut: garis, area, batang, kandil, dan area berundak. Untuk menetapkan tipe penanda default untuk seri, gunakan properti seriesType. Properti seri akan digunakan untuk menentukan properti dari setiap seri secara individual. Berikut adalah contoh Bagan Kolom yang memperlihatkan perbedaan.
Kita telah melihat konfigurasi yang digunakan untuk menggambar grafik di bab Sintaks Konfigurasi Google Charts . Sekarang, mari kita lihat contoh Bagan Kolom yang menunjukkan perbedaan.
Konfigurasi
Kami telah menggunakan ComboChart kelas untuk menunjukkan Bagan Kombinasi.
// Combination chart
ComboChart chart = new ComboChart();Contoh
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.ComboChart;
import com.googlecode.gwt.charts.client.corechart.ComboChartOptions;
import com.googlecode.gwt.charts.client.corechart.ComboChartSeries;
import com.googlecode.gwt.charts.client.options.HAxis;
import com.googlecode.gwt.charts.client.options.SeriesType;
import com.googlecode.gwt.charts.client.options.VAxis;
public class HelloWorld implements EntryPoint {
private ComboChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new ComboChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Fruits");
data.addColumn(ColumnType.NUMBER, "Jane");
data.addColumn(ColumnType.NUMBER, "Jone");
data.addColumn(ColumnType.NUMBER, "Average");
data.addRow("Apples", 3, 2, 2.5);
data.addRow("Oranges",2, 3, 2.5);
data.addRow("Pears", 1, 5, 3);
data.addRow("Bananas", 3, 9, 6);
data.addRow("Plums", 4, 2, 3);
// Set options
ComboChartOptions options = ComboChartOptions.create();
options.setTitle("Fruits distribution");
options.setHAxis(HAxis.create("Person"));
options.setVAxis(VAxis.create("Fruits"));
options.setSeriesType(SeriesType.BARS);
ComboChartSeries lineSeries = ComboChartSeries.create();
lineSeries.setType(SeriesType.LINE);
options.setSeries(2,lineSeries);
// Draw the chart
chart.draw(data,options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}Hasil
Verifikasi hasilnya.

Histogram adalah bagan yang mengelompokkan data numerik ke dalam kotak, menampilkan kotak sebagai kolom tersegmentasi. Mereka digunakan untuk menggambarkan distribusi set data sebagai seberapa sering nilai masuk ke dalam rentang. Google Charts secara otomatis memilih jumlah keranjang untuk Anda. Semua bucket memiliki lebar yang sama dan memiliki tinggi yang sebanding dengan jumlah titik data di bucket. Histogram mirip dengan bagan kolom dalam aspek lain. Pada bagian ini kita akan membahas jenis grafik berbasis histogram berikut.
| No Sr | Jenis / Deskripsi Bagan |
|---|---|
| 1 | Histogram Dasar Bagan Histogram Dasar. |
| 2 | Mengontrol Warna Warna Bagan Histogram yang Disesuaikan. |
| 3 | Mengontrol Bucket Keranjang yang Disesuaikan dari Bagan Histrogram. |
| 4 | Beberapa Seri Diagram Histogram memiliki banyak rangkaian. |
Grafik garis digunakan untuk menggambar grafik berbasis garis. Di bagian ini kita akan membahas jenis grafik berbasis garis berikut.
| No Sr | Jenis / Deskripsi Bagan |
|---|---|
| 1 | Garis dasar Bagan garis dasar. |
| 2 | Dengan poin yang terlihat Bagan dengan titik data yang terlihat. |
| 3 | Warna latar belakang yang dapat disesuaikan Bagan dengan warna latar yang disesuaikan. |
| 4 | Warna garis yang dapat disesuaikan Bagan dengan warna garis yang disesuaikan. |
| 5 | Sumbu dan label centang yang dapat disesuaikan Bagan dengan sumbu dan label centang yang disesuaikan. |
| 6 | Garis bidik Diagram garis menunjukkan bidik pada titik data pada pilihan. |
| 7 | Gaya garis yang dapat disesuaikan Bagan dengan warna garis yang disesuaikan. |
| 8 | Diagram Garis dengan garis lengkung Bagan dengan garis kurva halus. |
Bagan Peta Google menggunakan Google Maps API untuk menampilkan Peta. Nilai data ditampilkan sebagai penanda di peta. Nilai data dapat berupa koordinat (pasangan bujur lintang) atau alamat sebenarnya. Peta akan diskalakan sedemikian rupa sehingga mencakup semua titik yang teridentifikasi.
| No Sr | Jenis / Deskripsi Bagan |
|---|---|
| 1 | Peta Dasar Peta Google Dasar. |
| 2 | Peta menggunakan Garis Lintang / Bujur Peta yang lokasinya ditentukan menggunakan Lintang dan Bujur. |
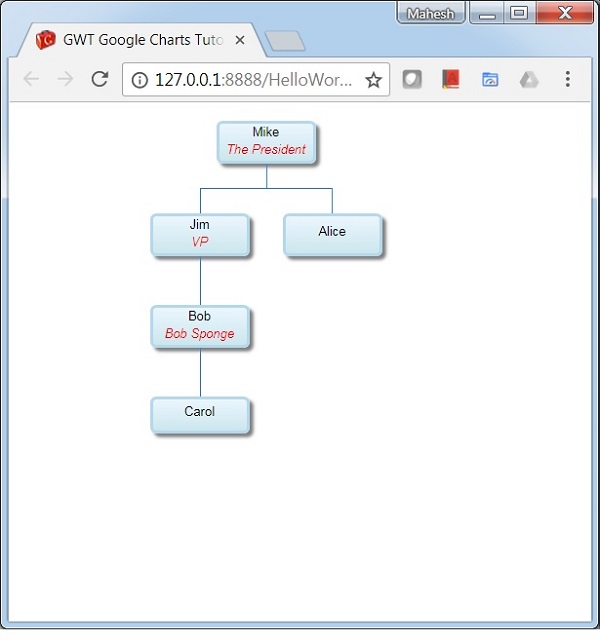
Berikut adalah contoh Bagan Organisasi.
Bagan organisasi membantu dalam membuat hierarki node, digunakan untuk menggambarkan hubungan atasan / bawahan dalam suatu organisasi. Misalnya, pohon keluarga adalah jenis bagan organisasi. Kita telah melihat konfigurasi yang digunakan untuk menggambar grafik di bab Sintaks Konfigurasi Google Charts . Sekarang, mari kita lihat contoh Bagan Organisasi.
Konfigurasi
Kami telah menggunakan OrgChart kelas untuk menunjukkan Bagan Organisasi.
// Organization chart
OrgChart chart = new OrgChart();Contoh
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.format.PatternFormat;
import com.googlecode.gwt.charts.client.orgchart.OrgChart;
import com.googlecode.gwt.charts.client.orgchart.OrgChartOptions;
public class HelloWorld implements EntryPoint {
private OrgChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.ORGCHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new OrgChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Name");
dataTable.addColumn(ColumnType.STRING, "Manager");
dataTable.addColumn(ColumnType.STRING, "ToolTip");
dataTable.addRows(5);
dataTable.setValue(0, 0, "Mike");
dataTable.setValue(0, 1, "");
dataTable.setValue(0, 2, "The President");
dataTable.setValue(1, 0, "Jim");
dataTable.setValue(1, 1, "Mike");
dataTable.setValue(1, 2, "VP");
dataTable.setValue(2, 0, "Alice");
dataTable.setValue(2, 1, "Mike");
dataTable.setValue(2, 2, "");
dataTable.setValue(3, 0, "Bob");
dataTable.setValue(3, 1, "Jim");
dataTable.setValue(3, 2, "Bob Sponge");
dataTable.setValue(4, 0, "Carol");
dataTable.setValue(4, 1, "Bob");
dataTable.setValue(4, 2, "");
PatternFormat format = PatternFormat.create("{0} {1}");
format.format(dataTable, 0, 2);
// Set options
OrgChartOptions options = OrgChartOptions.create();
options.setAllowHtml(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}Hasil
Verifikasi hasilnya.

Bagan pai digunakan untuk menggambar bagan berbasis pai. Pada bagian ini kita akan membahas jenis diagram berbasis pai berikut.
| No Sr | Jenis / Deskripsi Bagan |
|---|---|
| 1 | Pai Dasar Diagram lingkaran dasar. |
| 2 | Bagan Donat Bagan Donat. |
| 3 | Bagan Pai 3D Bagan Pai 3D. |
| 4 | Bagan pai dengan irisan yang meledak Bagan pai dengan irisan yang meledak. |
Diagram sankey adalah alat visualisasi dan digunakan untuk menggambarkan aliran dari satu kumpulan nilai ke nilai lainnya. Objek yang terhubung disebut node dan koneksi disebut link. Sankey digunakan untuk menunjukkan pemetaan banyak ke banyak antara dua domain atau beberapa jalur melalui serangkaian tahapan.
| No Sr | Jenis / Deskripsi Bagan |
|---|---|
| 1 | Diagram Sankey Dasar Diagram Sankey Dasar. |
| 2 | Bagan Sankey Bertingkat Bagan Sankey Bertingkat. |
| 3 | Menyesuaikan Grafik Sankey Bagan Sankey yang Disesuaikan. |
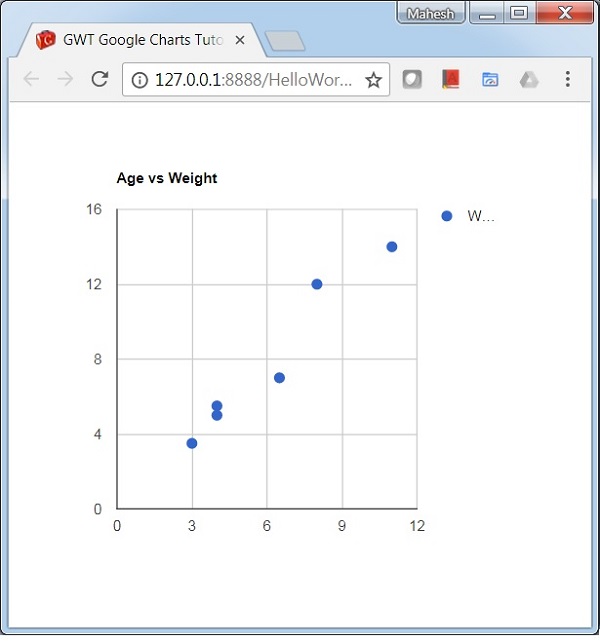
Berikut adalah contoh Bagan Sebar.
Kita telah melihat konfigurasi yang digunakan untuk menggambar grafik di bab Sintaks Konfigurasi Google Charts . Sekarang, mari kita lihat contoh Bagan Sebar.
Konfigurasi
Kami telah menggunakan ScatterChart kelas untuk menunjukkan bagan Sebar.
ScatterChart chart = new ScatterChart();Contoh
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.ScatterChart;
import com.googlecode.gwt.charts.client.corechart.ScatterChartOptions;
public class HelloWorld implements EntryPoint {
private ScatterChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new ScatterChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.NUMBER, "Age");
data.addColumn(ColumnType.NUMBER, "Weight");
data.addRow(8,12);
data.addRow(4, 5.5);
data.addRow(11,14);
data.addRow(4,5);
data.addRow(3,3.5);
data.addRow(6.5,7);
ScatterChartOptions options = ScatterChartOptions.create();
options.setTitle("Age vs Weight");
options.setLegend(null);
// Draw the chart
chart.draw(data, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}Hasil
Verifikasi hasilnya.

Bagan area berundak adalah bagan area berbasis langkah. Kita akan membahas jenis bagan area berundak berikut.
| No Sr | Jenis / Deskripsi Bagan |
|---|---|
| 1 | Bagan Bertingkat Dasar Bagan Area Bertingkat Dasar. |
| 2 | Bagan Bertumpuk Bertumpuk Bagan Area Bertumpuk Bertumpuk. |
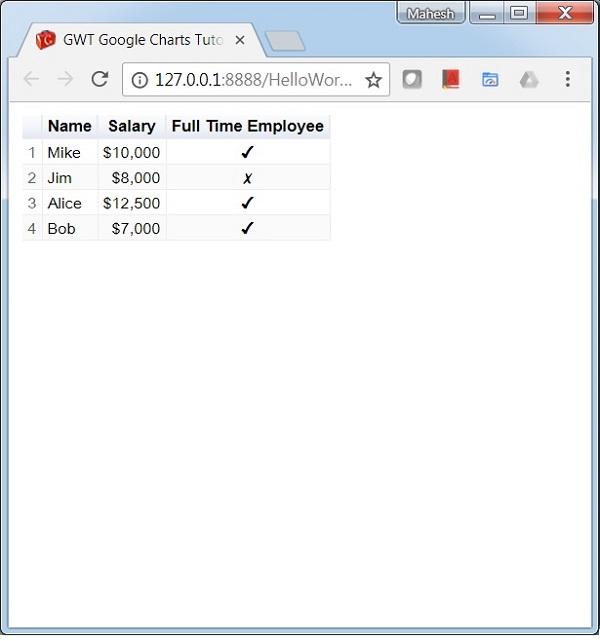
Bagan tabel membantu dalam merender tabel yang dapat diurutkan dan diberi halaman. Sel tabel dapat diformat menggunakan string format, atau dengan langsung memasukkan HTML sebagai nilai sel. Nilai numerik diratakan ke kanan secara default; nilai boolean ditampilkan sebagai tanda centang atau tanda silang. Pengguna dapat memilih satu baris baik dengan keyboard atau mouse. Tajuk kolom dapat digunakan untuk menyortir. Baris tajuk tetap diperbaiki selama pengguliran. Tabel mengaktifkan peristiwa yang sesuai dengan interaksi pengguna.
Kita telah melihat konfigurasi yang digunakan untuk menggambar grafik di bab Sintaks Konfigurasi Google Charts . Sekarang, mari kita lihat contoh Bagan Tabel.
Konfigurasi
Kami telah menggunakan Table kelas untuk menunjukkan bagan Tabel.
Table chart = new Chart();Contoh
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.table.Table;
import com.googlecode.gwt.charts.client.table.TableOptions;
public class HelloWorld implements EntryPoint {
private Table chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.TABLE);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new Table();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Name");
dataTable.addColumn(ColumnType.NUMBER, "Salary");
dataTable.addColumn(ColumnType.BOOLEAN, "Full Time Employee");
dataTable.addRows(4);
dataTable.setCell(0, 0, "Mike");
dataTable.setCell(0, 1, 10000, "$10,000");
dataTable.setCell(0, 2, true);
dataTable.setCell(1, 0, "Jim");
dataTable.setCell(1, 1, 8000, "$8,000");
dataTable.setCell(1, 2, false);
dataTable.setCell(2, 0, "Alice");
dataTable.setCell(2, 1, 12500, "$12,500");
dataTable.setCell(2, 2, true);
dataTable.setCell(3, 0, "Bob");
dataTable.setCell(3, 1, 7000, "$7,000");
dataTable.setCell(3, 2, true);
TableOptions options = TableOptions.create();
options.setAlternatingRowStyle(true);
options.setShowRowNumber(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}Hasil
Verifikasi hasilnya.

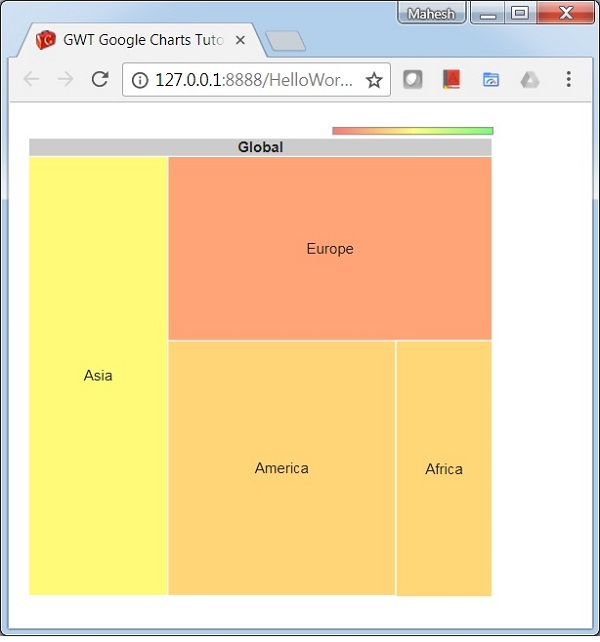
TreeMap adalah representasi visual dari pohon data, di mana setiap node dapat memiliki nol atau lebih anak, dan satu orang tua (kecuali untuk root). Setiap node ditampilkan dalam bentuk persegi panjang, dapat berukuran dan diwarnai sesuai dengan nilai yang kita tetapkan. Ukuran dan warna dinilai relatif terhadap semua node lain dalam grafik. Berikut adalah contoh bagan peta hierarki.
Kita telah melihat konfigurasi yang digunakan untuk menggambar grafik di bab Sintaks Konfigurasi Google Charts . Sekarang, mari kita lihat contoh Bagan Peta Pohon.
Konfigurasi
Kami telah menggunakan TreeMap kelas untuk menampilkan bagan TreeMap.
TreeMap chart = new TreeMap();Contoh
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.treemap.TreeMap;
import com.googlecode.gwt.charts.client.treemap.TreeMapOptions;
public class HelloWorld implements EntryPoint {
private TreeMap chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.TREEMAP);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new TreeMap();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Location");
dataTable.addColumn(ColumnType.STRING, "Parent");
dataTable.addColumn(ColumnType.NUMBER, "Market trade volume (size)");
dataTable.addColumn(ColumnType.NUMBER, "Market increase/decrease (color)");
dataTable.addRow("Global",null,0,0);
dataTable.addRow("America","Global",0,0);
dataTable.addRow("Europe","Global",0,0);
dataTable.addRow("Asia","Global",0,0);
dataTable.addRow("Australia","Global",0,0);
dataTable.addRow("Africa","Global",0,0);
dataTable.addRow("USA","America",52,31);
dataTable.addRow("Mexico","America",24,12);
dataTable.addRow("Canada","America",16,-23);
dataTable.addRow("France","Europe",42,-11);
dataTable.addRow("Germany","Europe",31,-2);
dataTable.addRow("Sweden","Europe",22,-13);
dataTable.addRow("China","Asia",36,4);
dataTable.addRow("Japan","Asia",20,-12);
dataTable.addRow("India","Asia",40,63);
dataTable.addRow("Egypt","Africa",21,0);
dataTable.addRow("Congo","Africa",10,12);
dataTable.addRow("Zaire","Africa",8,10);
// Set options
TreeMapOptions options = TreeMapOptions.create();
options.setMinColor("#ff7777");
options.setMidColor("#ffff77");
options.setMaxColor("#77ff77");
options.setHeaderHeight(15);
options.setShowScale(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}Hasil
Verifikasi hasilnya.