KnockoutJS - Pengaturan Lingkungan
Sangat mudah untuk menggunakan KnockoutJS. Cukup lihat file JavaScript menggunakan tag <script> di halaman HTML.
Knockout.js dapat diakses dengan cara berikut -
Anda dapat mengunduh build produksi Knockout.js dari situs resminya
Halaman seperti pada gambar berikut akan ditampilkan. Klik tautan unduhan dan Anda akan mendapatkan file knockout.js terbaru.

Sekarang lihat file seperti yang ditunjukkan pada kode berikut.
<script type = 'text/javascript' src = 'knockout-3.3.0.js'></script>Perbarui atribut src agar sesuai dengan lokasi penyimpanan file yang diunduh.
Anda dapat merujuk ke pustaka KnockoutJS dari CDN -
Anda dapat merujuk pustaka KnockoutJS dari Microsoft Ajax CDN dalam kode Anda sebagai berikut -
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>Atau Anda dapat merujuk ke versi pustaka KnockoutJS yang dikecilkan dari CDNJS sebagai berikut -
<script src = "https://cdnjs.cloudflare.com/ajax/libs/knockout/3.3.0/knockout-min.js"
type = "text/javascript"></script>Note - Di semua bab tutorial ini, kami telah merujuk ke versi CDN dari pustaka KnockoutJS.
Contoh
KnockoutJS didasarkan pada pola Model-View-ViewModel (MVVM). Kita akan mempelajari pola ini secara mendalam di bab KnockoutJS - MVVM Framework . Pertama mari kita lihat contoh sederhana KnockoutJS.
<!DOCTYPE html>
<head>
<title>KnockoutJS Simple Example</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>
</head>
<body>
<!-- This is called "view" of HTML markup that defines the appearance of UI -->
<p>First String: <input data-bind = "value: firstString" /></p>
<p>Second String: <input data-bind = "value: secondString" /></p>
<p>First String: <strong data-bind = "text: firstString">Hi</strong></p>
<p>Second String: <strong data-bind = "text: secondString">There</strong></p>
<p>Derived String: <strong data-bind = "text: thirdString"></strong></p>
<script>
<!-- This is called "viewmodel". This javascript section defines the data and
behavior of UI -->
function AppViewModel() {
this.firstString = ko.observable("Enter First String");
this.secondString = ko.observable("Enter Second String");
this.thirdString = ko.computed(function() {
return this.firstString() + " " + this.secondString();
}, this);
}
// Activates knockout.js
ko.applyBindings(new AppViewModel());
</script>
</body>
</html>Baris berikut mengacu pada pustaka KnockoutJS.
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"> </script>Baris ini mengacu pada pustaka KnockoutJS.
Kami memiliki dua kotak masukan: First String dan Second String. 2 variabel ini diinisialisasi dengan nilai Enter First String dan Enter Second String masing-masing di ViewModel.
<p>First String: < input data-bind = "value: firstString" /> </p>Ini adalah cara kami mengikat nilai dari ViewModel ke elemen HTML menggunakan 'data-bind' atribut di bagian tubuh.
Di sini, 'firstString' merujuk ke variabel ViewModel.
this.firstString = ko.observable("Enter First String");ko.observable adalah konsep yang mengawasi perubahan nilai sehingga dapat memperbarui data ViewModel yang mendasarinya.
Untuk memahami ini lebih baik, mari perbarui kotak masukan pertama menjadi "Halo" dan kotak masukan kedua menjadi "TutorialsPoint". Anda akan melihat nilai diperbarui secara bersamaan. Kami akan mempelajari lebih lanjut tentang konsep ini di KnockoutJS - bab Observables .
this.thirdString = ko.computed(function() {
return this.firstString() + " " + this.secondString();
}, this);Selanjutnya, kami telah menghitung fungsi di viewmodel. Fungsi ini mendapatkan string ketiga berdasarkan 2 string yang disebutkan sebelumnya. Jadi, pembaruan apa pun yang dilakukan pada string ini secara otomatis tercermin dalam string turunan ini. Tidak perlu menulis kode tambahan untuk melakukannya. Ini hanyalah contoh sederhana. Kita akan mempelajari konsep ini di bab KnockoutJS - Computed Observables .
Keluaran
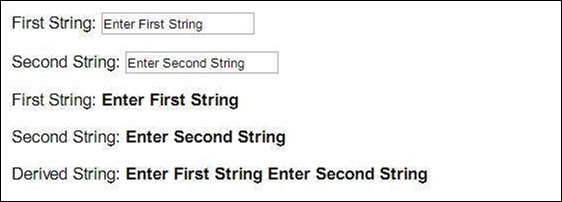
Simpan kode di atas sebagai my_first_knockoutjs_program.html. Buka file ini di browser Anda dan Anda akan melihat output sebagai berikut.

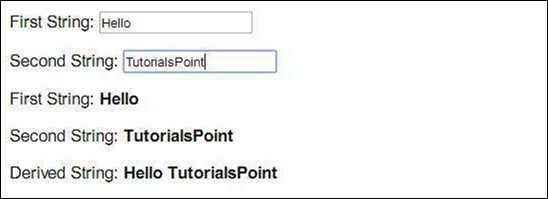
Ubah string menjadi "Hello" dan "TutorialsPoint" dan hasilnya akan berubah sebagai berikut.