KnockoutJS - Panduan Cepat
KnockoutJS pada dasarnya adalah pustaka yang ditulis dalam JavaScript, berdasarkan pola MVVM yang membantu pengembang membangun situs web yang kaya dan responsif. Model tersebut memisahkan Model aplikasi (data yang disimpan), Tampilan (UI) dan Model Tampilan (Representasi model JavaScript).
KnockoutJS dikembangkan dan dipertahankan sebagai proyek open source oleh Steve Sanderson, seorang karyawan Microsoft pada tanggal 5 Juli 2010. KO adalah singkatan yang digunakan untuk KnockoutJS. KO mendukung semua browser utama - IE 6+, Firefox 3.5+, Chrome, Opera, Safari (desktop / seluler).
Fitur KnockoutJS
Berikut adalah daftar dari beberapa fitur KnockoutJS yang paling menonjol -
Declarative Binding- Elemen HTML DOM terhubung ke model melalui atribut data-bind menggunakan sintaks yang sangat sederhana. Sangat mudah untuk mencapai daya tanggap menggunakan fitur ini.
Automatic UI Refresh- Setiap perubahan yang dilakukan untuk melihat data model tercermin di UI secara otomatis dan sebaliknya. Tidak perlu menulis kode tambahan.
Dependency Tracking- Hubungan antara atribut KO dan fungsi / komponen perpustakaan KO bersifat transparan. Secara otomatis melacak perubahan data dalam atribut KO dan memperbarui masing-masing area yang terpengaruh.
Templating - Template adalah cara sederhana dan nyaman untuk membangun struktur UI yang kompleks - dengan kemungkinan blok berulang atau bersarang - sebagai fungsi data model tampilan.
Extensible - Memperluas perilaku kustom dengan sangat mudah.
Mengapa Menggunakan KnockoutJS?
Pustaka KnockoutJS menyediakan cara yang mudah dan bersih untuk menangani antarmuka berbasis data yang kompleks. Seseorang dapat membuat UI yang dapat diperbarui sendiri untuk objek Javascript.
Ini adalah Perpustakaan JavaScript murni dan berfungsi dengan kerangka web apa pun. Ini bukan pengganti JQuery tetapi dapat berfungsi sebagai suplemen yang menyediakan fitur pintar.
File pustaka KnockoutJS sangat kecil dan ringan.
KnockoutJS tidak bergantung pada kerangka kerja lainnya. Ini kompatibel dengan teknologi sisi klien atau server lain.
Yang terpenting dari semua KnockoutJS adalah open source dan karenanya gratis untuk digunakan.
KnockoutJS sepenuhnya didokumentasikan. Situs resmi memiliki dokumentasi lengkap termasuk dokumen API, contoh langsung, dan tutorial interaktif.
Sangat mudah untuk menggunakan KnockoutJS. Cukup lihat file JavaScript menggunakan tag <script> di halaman HTML.
Knockout.js dapat diakses dengan cara berikut -
Anda dapat mengunduh build produksi Knockout.js dari situs resminya
Halaman seperti pada gambar berikut akan ditampilkan. Klik tautan unduhan dan Anda akan mendapatkan file knockout.js terbaru.

Sekarang lihat file seperti yang ditunjukkan pada kode berikut.
<script type = 'text/javascript' src = 'knockout-3.3.0.js'></script>Perbarui atribut src agar sesuai dengan lokasi penyimpanan file yang diunduh.
Anda dapat merujuk ke perpustakaan KnockoutJS dari CDN -
Anda dapat merujuk pustaka KnockoutJS dari Microsoft Ajax CDN dalam kode Anda sebagai berikut -
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>Atau Anda dapat merujuk ke versi pustaka KnockoutJS yang diperkecil dari CDNJS sebagai berikut -
<script src = "https://cdnjs.cloudflare.com/ajax/libs/knockout/3.3.0/knockout-min.js"
type = "text/javascript"></script>Note - Di semua bab tutorial ini, kami merujuk ke versi CDN dari pustaka KnockoutJS.
Contoh
KnockoutJS didasarkan pada pola Model-View-ViewModel (MVVM). Kita akan mempelajari pola ini secara mendalam di bab KnockoutJS - MVVM Framework . Pertama mari kita lihat contoh sederhana KnockoutJS.
<!DOCTYPE html>
<head>
<title>KnockoutJS Simple Example</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>
</head>
<body>
<!-- This is called "view" of HTML markup that defines the appearance of UI -->
<p>First String: <input data-bind = "value: firstString" /></p>
<p>Second String: <input data-bind = "value: secondString" /></p>
<p>First String: <strong data-bind = "text: firstString">Hi</strong></p>
<p>Second String: <strong data-bind = "text: secondString">There</strong></p>
<p>Derived String: <strong data-bind = "text: thirdString"></strong></p>
<script>
<!-- This is called "viewmodel". This javascript section defines the data and
behavior of UI -->
function AppViewModel() {
this.firstString = ko.observable("Enter First String");
this.secondString = ko.observable("Enter Second String");
this.thirdString = ko.computed(function() {
return this.firstString() + " " + this.secondString();
}, this);
}
// Activates knockout.js
ko.applyBindings(new AppViewModel());
</script>
</body>
</html>Baris berikut mengacu pada pustaka KnockoutJS.
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"> </script>Baris ini mengacu pada pustaka KnockoutJS.
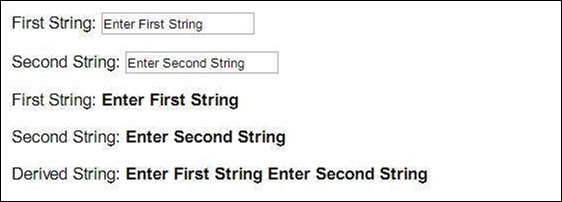
Kami memiliki dua kotak masukan: First String dan Second String. 2 variabel ini diinisialisasi dengan nilai Enter First String dan Enter Second String masing-masing di ViewModel.
<p>First String: < input data-bind = "value: firstString" /> </p>Ini adalah cara kami mengikat nilai dari ViewModel ke elemen HTML menggunakan 'data-bind' atribut di bagian tubuh.
Di sini, 'firstString' merujuk ke variabel ViewModel.
this.firstString = ko.observable("Enter First String");ko.observable adalah konsep yang mengawasi perubahan nilai sehingga dapat memperbarui data ViewModel yang mendasarinya.
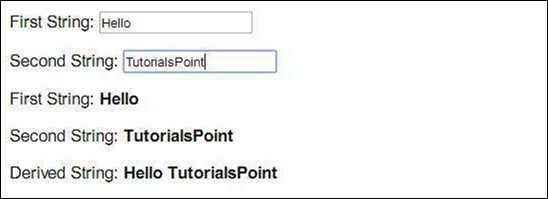
Untuk memahami ini lebih baik, mari perbarui kotak masukan pertama menjadi "Halo" dan kotak masukan kedua menjadi "TutorialsPoint". Anda akan melihat nilai diperbarui secara bersamaan. Kami akan mempelajari lebih lanjut tentang konsep ini di KnockoutJS - bab Observables .
this.thirdString = ko.computed(function() {
return this.firstString() + " " + this.secondString();
}, this);Selanjutnya, kami telah menghitung fungsi di viewmodel. Fungsi ini mendapatkan string ketiga berdasarkan 2 string yang disebutkan sebelumnya. Jadi, pembaruan apa pun yang dilakukan pada string ini secara otomatis tercermin dalam string turunan ini. Tidak perlu menulis kode tambahan untuk melakukannya. Ini hanyalah contoh sederhana. Kita akan mempelajari konsep ini di bab KnockoutJS - Computed Observables .
Keluaran
Simpan kode di atas sebagai my_first_knockoutjs_program.html. Buka file ini di browser Anda dan Anda akan melihat output sebagai berikut.

Ubah string menjadi "Hello" dan "TutorialsPoint" dan hasilnya akan berubah sebagai berikut.

KnockoutJS banyak digunakan untuk Aplikasi Halaman Tunggal - Sebuah situs web yang dibuat dengan kemampuan untuk mengambil semua data yang diperlukan secara dinamis dengan satu halaman yang mengurangi perjalanan bolak-balik server.
KnockoutJS adalah kerangka sisi klien. Ini adalah pustaka JavaScript yang membuatnya sangat mudah untuk mengikat HTML ke data domain. Ini mengimplementasikan pola yang disebut Model-View-ViewModel (MVVM). Observables adalah bahan ajaib KnockoutJS. Semua data tetap sinkron karena atribut Observable.
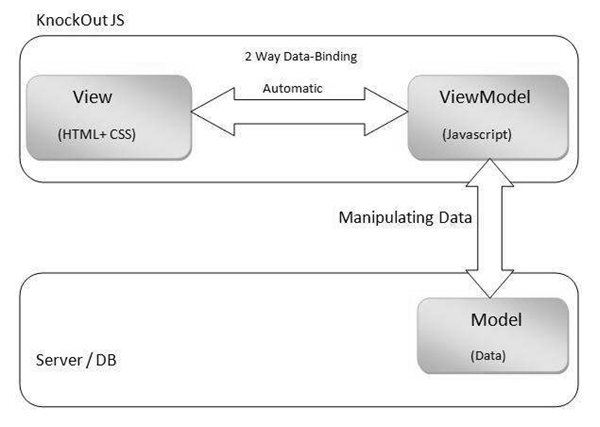
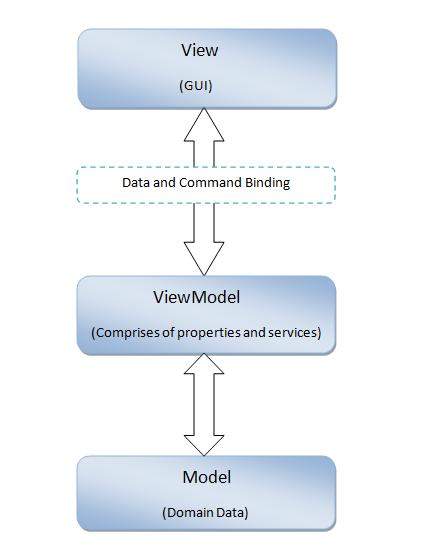
Arsitektur

Melihat
Tampilan tidak lain adalah antarmuka pengguna yang dibuat menggunakan elemen HTML dan gaya CSS.
Anda dapat mengikat elemen HTML DOM ke model data menggunakan KnockoutJS. Ini menyediakan pengikatan data 2 arah antara View dan ViewModel menggunakan konsep 'data-bind', yang berarti setiap pembaruan yang dilakukan di UI tercermin dalam model data dan setiap perubahan yang dilakukan dalam model data tercermin di UI. Seseorang dapat membuat UI yang memperbarui diri dengan bantuan knockoutJS.
ViewModel
ViewModel adalah objek JavaScript, yang berisi properti dan fungsi yang diperlukan untuk merepresentasikan data. View dan ViewModel dihubungkan bersama dengan konsep data-bind deklaratif yang digunakan dalam HTML. Ini memudahkan untuk mengubah HTML tanpa mengubah ViewModel. KnockoutJS menangani penyegaran data otomatis di antara mereka melalui penggunaan Observables.
Sinkronisasi data dicapai melalui pengikatan elemen DOM ke Model Data, pertama menggunakan data-bind dan kemudian menyegarkan 2 komponen ini melalui penggunaan Observables. Pelacakan ketergantungan dilakukan secara otomatis karena sinkronisasi data ini. Tidak diperlukan pengkodean tambahan untuk mencapainya. KnockoutJS memungkinkan untuk membuat koneksi langsung antara tampilan dan data yang mendasarinya.
Anda bisa membuat binding sendiri yang disebut sebagai binding kustom untuk perilaku khusus aplikasi. Dengan cara ini Knockout memberikan kendali langsung tentang bagaimana Anda ingin mengubah data Anda menjadi HTML.
Model
Model adalah data domain di server dan akan dimanipulasi saat dan saat permintaan dikirim / diterima dari ViewModel.
Data dapat disimpan dalam database, cookie, atau bentuk penyimpanan persisten lainnya. KnockoutJS tidak khawatir tentang cara penyimpanannya. Terserah programmer untuk berkomunikasi antara data yang disimpan dan KnockoutJS.
Sering kali, data disimpan dan dimuat melalui panggilan Ajax.
Model-View-ViewModel (MVVM)adalah pola desain arsitektur untuk mengembangkan aplikasi perangkat lunak. MVVM dikembangkan oleh Microsoft Architect John Gossman pada tahun 2005. Pola ini berasal dari pola Model-View-Controller (MVC). Keuntungan MVVM adalah memisahkan antarmuka pengguna grafis lapisan aplikasi dari logika bisnis. MVVM bertanggung jawab untuk menangani data dari model yang mendasarinya sedemikian rupa sehingga diwakili dan dikelola dengan sangat mudah. ViewModel di MVVM mewakili versi abstrak dari status dan tindakan View.
Kelas tampilan tidak tahu bahwa kelas Model dan ViewModel ada, juga Model dan ViewModel tidak tahu bahwa Tampilan ada. Model juga tidak menyadari bahwa ViewModel dan View ada.
Arsitektur

Melihat
View adalah Graphical User Interface yang dibuat menggunakan bahasa markup untuk merepresentasikan data. View mengikat ke properti ViewModel melalui konsep data-bind, yang secara tidak langsung terhubung ke data model. Tampilan tidak perlu diubah untuk setiap perubahan yang dilakukan di ViewModel. Perubahan yang dilakukan pada data di ViewModel secara otomatis disebarkan di View karena pengikatan.
Model
Model adalah data domain atau objek bisnis, yang menyimpan data real-time. Model tidak membawa perilaku. Perilaku sebagian besar diterapkan dalam logika bisnis.
ViewModel
ViewModel adalah tempat pusat, tempat data dari logika tampilan Model dan Tampilan digabungkan bersama. ViewModel menyimpan status dinamis data. Ada pengikat implisit di antara View dan ViewModel untuk berkomunikasi satu sama lain. Pengikatan ini termasuk data deklaratif dan pengikatan perintah. Sinkronisasi View dan ViewModel dicapai melalui pengikatan ini. Setiap perubahan yang dibuat di View tercermin di ViewModel, dan begitu pula setiap perubahan di ViewModel secara otomatis tercermin di View. Keberadaan mekanisme pengikatan 2 arah ini merupakan aspek kunci dari pola MVVM ini.
KnockoutJS dibangun di atas 3 konsep penting berikut.
Pelacakan observasi dan dependensi di antara mereka - elemen DOM terhubung ke ViewModel melalui 'data-bind'. Mereka bertukar informasi melalui Observables. Ini secara otomatis menangani pelacakan ketergantungan.
Binding Deklaratif antara UI dan ViewModel - Elemen DOM terhubung ke ViewModel melalui konsep 'data-bind'.
Membuat template untuk membuat komponen yang dapat digunakan kembali - Template menyediakan cara yang kuat untuk membuat aplikasi web yang kompleks.
Kami akan mempelajari Observables dalam bab ini.
Seperti yang ditentukan oleh namanya, saat Anda mendeklarasikan data / properti ViewModel sebagai Dapat diobservasi, setiap modifikasi data setiap kali secara otomatis direfleksikan di semua tempat data digunakan. Ini juga termasuk menyegarkan dependensi terkait. KO menangani hal-hal ini dan tidak perlu menulis kode tambahan untuk mencapai ini.
Menggunakan Observable, menjadi sangat mudah untuk membuat UI dan ViewModel berkomunikasi secara dinamis.
Sintaksis
Anda hanya perlu mendeklarasikan properti ViewModel dengan fungsi ko.observable() agar bisa diamati.
this.property = ko.observable('value');Contoh
Mari kita lihat contoh berikut yang mendemonstrasikan penggunaan Observable.
<!DOCTYPE html>
<head>
<title>KnockoutJS Observable Example</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>
</head>
<body>
<!-- This is called "view" of HTML markup that defines the appearance of UI -->
<p>Enter your name: <input data-bind = "value: yourName" /></p>
<p>Hi <strong data-bind = "text: yourName"></strong> Good Morning!!!</p>
<script>
<!-- This is called "viewmodel". This javascript section defines the data and behavior of UI -->
function AppViewModel() {
this.yourName = ko.observable("");
}
// Activates knockout.js
ko.applyBindings(new AppViewModel());
</script>
</body>
</html>Baris berikut adalah untuk kotak masukan. Seperti yang bisa dilihat, kami telah menggunakan atribut data-bind untuk mengikat nilai yourName ke ViewModel.
<p>Enter your name: <input data-bind = "value: yourName" /> <p>Baris berikut hanya mencetak nilai yourName. Perhatikan, bahwa di sini tipe data-bind adalah teks karena kita hanya membaca nilainya.
<p>Hi <strong data-bind = "text: yourName"></strong> Good Morning!!!</p>Di baris berikut, ko.observable mengawasi variabel yourName untuk setiap modifikasi dalam data. Setelah ada modifikasi, tempat yang sesuai juga akan diperbarui dengan nilai yang dimodifikasi. Ketika Anda menjalankan kode berikut, kotak input akan muncul. Saat dan saat Anda memperbarui kotak masukan itu, nilai baru akan direfleksikan atau disegarkan di tempat mana pun itu digunakan.
this.yourName = ko.observable("");Keluaran
Mari kita lakukan langkah-langkah berikut untuk melihat cara kerja kode di atas -
Simpan kode di atas first_observable_pgm.htm mengajukan.
Buka file HTML ini di browser.
Masukkan nama sebagai Scott dan amati bahwa nama tersebut tercermin dalam output.
Modifikasi data dapat dilakukan dari UI atau dari ViewModel. Terlepas dari mana data diubah, UI dan ViewModel menjaga sinkronisasi di antara mereka. Ini membuatnya menjadi mekanisme pengikatan dua arah. Dalam contoh di atas, saat Anda mengubah nama Anda di kotak input, ViewModel mendapatkan nilai baru. Saat Anda mengubah properti yourName dari dalam ViewModel, UI akan menerima nilai baru.
Membaca dan Menulis Observable
Tabel berikut mencantumkan operasi baca dan tulis yang dapat dilakukan pada Observable.
| Sr.No. | Operasi Baca / Tulis & Sintaks |
|---|---|
| 1 | Read Untuk membaca nilai cukup panggil properti Observable tanpa parameter seperti: AppViewModel.yourName (); |
| 2 | Write Untuk menulis / memperbarui nilai dalam properti Observable, cukup teruskan nilai yang diinginkan dalam parameter seperti: AppViewModel.yourName ('Bob'); |
| 3 | Write multiple Beberapa properti ViewModel dapat diperbarui dalam satu baris dengan bantuan chaining-syntax seperti: AppViewModel.yourName ('Bob'). YourAge (45); |
Array yang Dapat Diamati
Deklarasi yang dapat diamati menangani modifikasi data dari satu objek. ObservableArray bekerja dengan koleksi objek. Ini adalah fitur yang sangat berguna ketika Anda berurusan dengan aplikasi kompleks yang berisi beberapa tipe nilai dan sering mengubah statusnya berdasarkan tindakan pengguna.
Sintaksis
this.arrayName = ko.observableArray(); // It's an empty arrayArray yang dapat diamati hanya melacak objek mana di dalamnya yang ditambahkan atau dihapus. Itu tidak memberi tahu jika properti objek individu diubah.
Inisialisasi untuk Pertama Kalinya
Anda bisa menginisialisasi array Anda dan pada saat yang sama Anda bisa mendeklarasikannya sebagai Observable dengan meneruskan nilai awal ke konstruktor sebagai berikut.
this.arrayName = ko.observableArray(['scott','jack']);Membaca dari Array yang Dapat Diamati
Anda dapat mengakses elemen array yang dapat diamati sebagai berikut.
alert('The second element is ' + arrayName()[1]);Fungsi ObservableArray
KnockoutJS memiliki serangkaian fungsi array yang Dapat Diobservasi sendiri. Mereka nyaman karena -
Fungsi ini berfungsi di semua browser.
Fungsi-fungsi ini akan menangani pelacakan ketergantungan secara otomatis.
Sintaks mudah digunakan. Misalnya, untuk menyisipkan elemen ke dalam array, Anda hanya perlu menggunakan arrayName.push ('value'), bukan arrayName (). Push ('value').
Berikut adalah daftar berbagai metode Array yang Dapat Diamati.
| Sr.No. | Metode & Deskripsi |
|---|---|
| 1 | dorong ('nilai') Menyisipkan item baru di akhir larik. |
| 2 | pop () Menghapus item terakhir dari larik dan mengembalikannya. |
| 3 | unshift ('value') Menyisipkan nilai baru di awal larik. |
| 4 | bergeser() Menghapus item pertama dari larik dan mengembalikannya. |
| 5 | balik() Membalik urutan larik. |
| 6 | menyortir() Mengurutkan item array dalam urutan menaik. |
| 7 | sambungan (indeks-awal, indeks-akhir) Menerima 2 parameter - indeks-awal dan indeks-akhir - menghapus item mulai dari indeks awal hingga akhir dan mengembalikannya sebagai array. |
| 8 | indexOf ('nilai') Fungsi ini mengembalikan indeks kemunculan pertama dari parameter yang disediakan. |
| 9 | irisan (indeks-awal, indeks-akhir) Metode ini mengiris sepotong array. Mengembalikan item dari indeks awal hingga indeks akhir. |
| 10 | menghapus semua() Menghapus semua item dan mengembalikannya sebagai array. |
| 11 | hapus ('nilai') Menghapus item yang cocok dengan parameter dan mengembalikannya sebagai array. |
| 12 | hapus (fungsi (item) {condition}) Menghapus item yang memenuhi kondisi tersebut dan mengembalikannya sebagai array. |
| 13 | hapus ([kumpulan nilai]) Menghapus item yang cocok dengan kumpulan nilai tertentu. |
| 14 | destroyAll() Menandai semua item dalam array dengan properti _destroy dengan nilai true. |
| 15 | destroy('value') Mencari item yang sama dengan parameter dan menandainya dengan properti khusus _destroy dengan nilai true. |
| 16 | destroy(function(item) { condition}) Menemukan semua item yang memenuhi kondisi tersebut, menandainya dengan properti _destroy dengan nilai sebenarnya. |
| 17 | destroy([set of values]) Menemukan item yang cocok dengan sekumpulan nilai tertentu, menandainya sebagai _destroy dengan nilai sebenarnya. |
Note - Hancurkan dan Hancurkan Semua Fungsi dari ObservableArays sebagian besar hanya untuk pengembang 'Ruby on Rails'.
Saat Anda menggunakan metode penghancuran, item terkait tidak benar-benar dihapus dari larik pada saat itu tetapi disembunyikan dengan menandainya dengan properti _destroy dengan nilai true sehingga tidak dapat dibaca oleh UI. Item yang ditandai sebagai _destroy sama dengan true dihapus nanti saat berurusan dengan grafik objek JSON.
Computed Observable adalah fungsi yang bergantung pada satu atau lebih Observable dan secara otomatis diperbarui setiap kali Observable yang mendasarinya (dependensi) berubah.
Pengamatan Terkomputasi dapat dirantai.
Sintaksis
this.varName = ko.computed(function(){
...
... // function code
...
},this);Contoh
Mari kita lihat contoh berikut yang mendemonstrasikan penggunaan Computed Observables.
<!DOCTYPE html>
<head >
<title>KnockoutJS Computed Observables</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"></script>
</head>
<body>
<p>Enter first number: <input data-bind = "value: a" /></p>
<p>Enter second number: <input data-bind = "value: b"/></p>
<p>Average := <span data-bind="text: totalAvg"></span></p>
<script>
function MyViewModel() {
this.a = ko.observable(10);
this.b = ko.observable(40);
this.totalAvg = ko.computed(function() {
if(typeof(this.a()) !== "number" || typeof(this.b()) !== "number") {
this.a(Number(this.a())); //convert string to Number
this.b(Number(this.b())); //convert string to Number
}
total = (this.a() + this.b())/2 ;
return total;
},this);
}
ko.applyBindings(new MyViewModel());
</script>
</body>
</html>Pada baris berikut, dua baris pertama untuk menerima nilai input. Baris ketiga mencetak rata-rata dari dua angka ini.
<p>Enter first number: <input data-bind = "value: a" /></p>
<p>Enter second number: <input data-bind = "value: b"/></p>
<p>Average := <span data-bind = "text: totalAvg"></span></p>Di baris berikut, jenis Observable a dan badalah angka saat mereka diinisialisasi untuk pertama kalinya di dalam ViewModel. Namun, dalam KO setiap input yang diterima dari UI secara default dalam format String. Jadi mereka perlu diubah menjadi Angka untuk melakukan operasi aritmatika pada mereka.
this.totalAvg = ko.computed(function() {
if(typeof(this.a()) !== "number" || typeof(this.b()) !== "number") {
this.a(Number(this.a())); //convert string to Number
this.b(Number(this.b())); //convert string to Number
}
total = (this.a() + this.b())/2 ;
return total;
},this);Di baris berikut, rata-rata yang dihitung ditampilkan di UI. Perhatikan bahwa tipe data-bind dari totalAvg hanyalah teks.
<p>Average := <span data-bind = "text: totalAvg"></span></p>Keluaran
Mari kita lakukan langkah-langkah berikut untuk melihat cara kerja kode di atas -
Simpan kode di atas computed-observable.htm mengajukan.
Buka file HTML ini di browser.
Masukkan 2 angka apa saja ke dalam kotak teks dan amati bahwa rata-ratanya sudah dihitung.
Mengelola 'Ini'
Perhatikan bahwa dalam contoh di atas, parameter kedua diberikan sebagai thiske fungsi Computed. Tidak mungkin mengacu pada Observablea() dan b() tanpa menyediakan this.
Untuk mengatasinya, self variabel digunakan yang menyimpan referensi this. Melakukannya, tidak perlu melacakthisdi seluruh kode. Sebagai gantinya,self dapat digunakan.
Kode ViewModel berikut ini ditulis ulang untuk contoh di atas menggunakan self.
function MyViewModel(){
self = this;
self.a = ko.observable(10);
self.b = ko.observable(40);
this.totalAvg = ko.computed(function() {
if(typeof(self.a()) !== "number" || typeof(self.b()) !== "number") {
self.a(Number(self.a())); //convert string to Number
self.b(Number(self.b())); //convert string to Number
}
total = (self.a() + self.b())/2 ;
return total;
});
}Pure Computed Observables
A Computed Observable harus dideklarasikan sebagai PureComputed Observable jika Observable itu hanya menghitung dan mengembalikan nilai dan tidak secara langsung memodifikasi objek atau status lain. Pure Computed Observables membantu Knockout mengelola evaluasi ulang dan penggunaan memori secara efisien.
Memberi tahu pelanggan secara eksplisit
Ketika Computed Observable menampilkan nilai tipe data primitif (String, Boolean, Null, dan Number), pelanggannya akan diberi tahu jika dan hanya jika terjadi perubahan nilai aktual. Artinya, jika Observable telah menerima nilai yang sama dengan nilai sebelumnya, maka pelanggannya tidak akan diberi tahu.
Anda bisa membuat Computed Observables selalu secara eksplisit memberi tahu pengamat, meskipun nilai baru sama dengan yang lama dengan menggunakan notify sintaks sebagai berikut.
myViewModel.property = ko.pureComputed(function() {
return ...; // code logic goes here
}).extend({ notify: 'always' });Membatasi Pemberitahuan Perubahan
Terlalu banyak pembaruan yang mahal dapat menyebabkan masalah kinerja. Anda dapat membatasi jumlah notifikasi yang akan diterima dari Observable menggunakanrateLimit atribut sebagai berikut.
// make sure there are updates no more than once per 100-millisecond period
myViewModel.property.extend({ rateLimit: 100 });Mencari Tahu Jika Properti Dihitung Dapat Diamati
Dalam situasi tertentu, mungkin perlu untuk mengetahui apakah sebuah properti adalah Computed Observable. Fungsi berikut dapat digunakan untuk mengidentifikasi jenis Observable.
| Sr.No. | Fungsi |
|---|---|
| 1 | ko.isComputed Kembali true jika properti tersebut adalah Computed Observable. |
| 2 | ko.isObservable Kembali true jika properti adalah Observable, Observable array, atau Computed Observable. |
| 3 | ko.isWritableObservable Kembali trueapakah Observable, Observable array, atau Writable Computed Observable. (Ini juga disebut sebagai ko.isWriteableObservable) |
Dapat ditulisi Computed Observables
Computed Observable diturunkan dari satu atau beberapa Observable lainnya, jadi hanya bisa dibaca. Namun, ada kemungkinan seseorang dapat membuat Computed Observable dapat ditulis. Untuk ini, Anda perlu menyediakan fungsi panggilan balik yang berfungsi pada nilai tertulis.
Computed Observables yang dapat ditulis ini bekerja seperti Observable biasa. Selain itu, mereka membutuhkan logika khusus yang akan dibangun untuk mengganggu tindakan baca dan tulis.
Seseorang dapat menetapkan nilai ke banyak properti Observable atau Computed Observable menggunakan sintaks chaining sebagai berikut.
myViewModel.fullName('Tom Smith').age(45)Contoh
Contoh berikut menunjukkan penggunaan Writable Computable Observable.
<!DOCTYPE html>
<head >
<title>KnockoutJS Writable Computed Observable</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.3.0.js"></script>
</head>
<body>
<p>Enter your birth Date: <input type = "date" data-bind = "value: rawDate" ></p>
<p><span data-bind = "text: yourAge"></span></p>
<script>
function MyViewModel() {
this.yourAge = ko.observable();
today = new Date();
rawDate = ko.observable();
this.rawDate = ko.pureComputed ({
read: function() {
return this.yourAge;
},
write: function(value) {
var b = Date.parse(value); // convert birth date into milliseconds
var t = Date.parse(today); // convert todays date into milliseconds
diff = t - b; // take difference
var y = Math.floor(diff/31449600000); // difference is converted
// into years. 31449600000
//milliseconds form a year.
var m = Math.floor((diff % 31449600000)/604800000/4.3); // calculating
// months.
// 604800000
// milliseconds
// form a week.
this.yourAge("You are " + y + " year(s) " + m +" months old.");
},
owner: this
});
}
ko.applyBindings(new MyViewModel());
</script>
</body>
</html>Pada kode di atas, rawDate adalah properti pureComputed yang diterima dari UI. yourAge Dapat diamati berasal dari rawDate.
Tanggal di JavaScript dimanipulasi dalam milidetik. Oleh karena itu, kedua tanggal (hari ini tanggal dan tanggal lahir) diubah menjadi milidetik dan kemudian perbedaan di antara keduanya diubah kembali dalam tahun dan bulan.
Keluaran
Mari kita lakukan langkah-langkah berikut untuk melihat cara kerja kode di atas -
Simpan kode di atas writable_computed_observable.htm mengajukan.
Buka file HTML ini di browser.
Masukkan tanggal lahir dan amati bahwa usianya sudah dihitung.
Pengikatan deklaratif di KnockoutJS menyediakan cara yang ampuh untuk menghubungkan data ke UI.
Penting untuk memahami hubungan antara binding dan Observable. Secara teknis, keduanya berbeda. Anda dapat menggunakan objek JavaScript normal karena ViewModel dan KnockoutJS dapat memproses pengikatan View dengan benar.
Tanpa Observable, properti dari UI hanya akan diproses untuk pertama kalinya. Dalam kasus ini, itu tidak dapat memperbarui secara otomatis berdasarkan pembaruan data yang mendasarinya. Untuk mencapai ini, binding harus mengacu pada properti yang Dapat diamati.
Binding Syntax
Penjilidan terdiri dari 2 item, yaitu penjilidan name dan value. Berikut adalah contoh sederhana -
Today is : <span data-bind = "text: whatDay"></span>Di sini, teks adalah nama pengikat dan whatDay adalah nilai pengikatan. Anda dapat memiliki beberapa binding yang dipisahkan dengan koma, seperti yang ditunjukkan dalam sintaks berikut.
Your name: <input data-bind = "value: yourName, valueUpdate: 'afterkeydown'" />Di sini, nilai diperbarui setelah setiap tombol ditekan.
Nilai-Nilai yang Mengikat
Nilai pengikatan dapat berupa a single value, literal, Sebuah variable atau bisa menjadi JavaScriptekspresi. Jika pengikatan mengacu pada ekspresi atau referensi yang tidak valid, maka KO akan menghasilkan kesalahan dan menghentikan pemrosesan pengikatan.
Berikut adalah beberapa contoh binding.
<!-- simple text binding -->
<p>Enter employee name: <input -bind = 'value: empName' /></p>
<!-- click binding, call a specific function -->
<button data-bind="click: sortEmpArray">Sort Array</button>
<!-- options binding -->
<select multiple = "true" size = "8" data-bind = "options: empArray ,
selectedOptions: chosenItem"> </select>Perhatikan poin-poin berikut -
Spasi putih tidak membuat perbedaan apa pun.
Mulai dari KO 3.0, Anda dapat melewati nilai penjilidan yang akan memberikan nilai penjilidan yang tidak ditentukan.
Konteks yang Mengikat
Data yang digunakan dalam binding saat ini dapat direferensikan oleh sebuah objek. Objek ini disebutbinding context.
Hierarki konteks dibuat dan dikelola oleh KnockoutJS secara otomatis. Tabel berikut mencantumkan berbagai jenis konteks pengikatan yang disediakan oleh KO.
| Sr.No. | Jenis & Deskripsi Konteks yang Mengikat |
|---|---|
| 1 | $root Ini selalu mengacu pada ViewModel tingkat atas. Ini memungkinkan untuk mengakses metode tingkat atas untuk memanipulasi ViewModel. Biasanya ini adalah objek yang diteruskan ke ko.applyBindings. |
| 2 | $data Properti ini sangat mirip thiskata kunci dalam objek Javascript. Properti $ data dalam konteks yang mengikat merujuk ke objek ViewModel untuk konteks saat ini. |
| 3 | $index Properti ini berisi indeks item saat ini dari larik di dalam perulangan foreach. Nilai $ index akan berubah secara otomatis saat dan ketika array Observable yang mendasarinya diperbarui. Jelas, konteks ini hanya tersedia untukforeach binding. |
| 4 | $parent Properti ini merujuk ke objek ViewModel induk. Ini berguna saat Anda ingin mengakses properti ViewModel luar dari dalam loop bersarang. |
| 5 | $parentContext Objek konteks yang terikat pada tingkat induk disebut $parentContext. Ini berbeda dengan$parent. $ parent mengacu pada data. Sedangkan, $ parentContext mengacu pada konteks pengikatan. Misalnya, Anda mungkin perlu mengakses indeks item luar foreach dari konteks dalam. |
| 6 | $rawdata Konteks ini menyimpan nilai ViewModel mentah dalam situasi saat ini. Ini menyerupai$data but the difference is, if ViewModel is wrapped in Observable, then $data menjadi terbuka begitu saja. ViewModel dan $ rawdata menjadi data Observable aktual. |
| 7 | $component Konteks ini digunakan untuk merujuk ke ViewModel dari komponen tersebut, ketika Anda berada di dalam komponen tertentu. Misalnya, Anda mungkin ingin mengakses beberapa properti dari ViewModel daripada data saat ini di bagian template komponen. |
| 8 | $componentTemplateNodes Ini mewakili larik simpul DOM yang diteruskan ke komponen tertentu itu ketika Anda berada di dalam templat komponen tertentu. |
Istilah berikut juga tersedia dalam konteks yang mengikat tetapi sebenarnya bukan konteks yang mengikat.
$context - Ini tidak lain adalah objek konteks yang mengikat.
$element - Objek ini merujuk ke elemen di DOM dalam pengikatan saat ini.
Bekerja dengan Teks dan Penampilan
Berikut adalah daftar jenis penjilidan yang disediakan oleh KO untuk menangani teks dan tampilan visual.
| Sr.No. | Jenis & Penggunaan Jilid |
|---|---|
| 1 | terlihat: Untuk menampilkan atau menyembunyikan elemen DOM HTML tergantung pada kondisi tertentu. |
| 2 | teks: Untuk mengatur konten elemen HTML DOM. |
| 3 | html: Untuk menyetel konten markup HTML dari elemen DOM. |
| 4 | css: Untuk menerapkan kelas CSS ke sebuah elemen. |
| 5 | gaya: Untuk menentukan atribut gaya sebaris suatu elemen. |
| 6 | attr: Untuk menambahkan atribut ke elemen secara dinamis. |
Bekerja dengan Control Flow Bindings
Berikut adalah daftar tipe Control Flow Binding yang disediakan oleh KO.
| Sr.No. | Jenis & Penggunaan Jilid |
|---|---|
| 1 | foreach: Dalam pengikatan ini, setiap item array direferensikan dalam markup HTML dalam satu putaran. |
| 2 | jika: Jika kondisinya benar, maka markup HTML yang diberikan akan diproses. Jika tidak, ini akan dihapus dari DOM. |
| 3 | ifnot: Negasi dari If. Jika kondisinya benar, maka markup HTML yang diberikan akan diproses. Jika tidak, ini akan dihapus dari DOM. |
| 4 | dengan: Pengikatan ini digunakan untuk mengikat elemen anak dari sebuah objek dalam konteks objek yang ditentukan. |
| 5 | komponen: Pengikatan ini digunakan untuk memasukkan komponen ke dalam elemen DOM dan meneruskan parameter secara opsional. |
Bekerja dengan Binding Bidang Formulir
Berikut ini adalah daftar jenis Form Fields Binding yang disediakan oleh KO.
| Sr.No. | Jenis & Penggunaan Jilid |
|---|---|
| 1 | klik: Pengikatan ini digunakan untuk menjalankan fungsi JavaScript yang terkait dengan elemen DOM berdasarkan satu klik. |
| 2 | acara: Pengikatan ini digunakan untuk mendengarkan kejadian DOM yang ditentukan dan memanggil fungsi penangan terkait berdasarkan padanya. |
| 3 | kirimkan: Pengikatan ini digunakan untuk menjalankan fungsi JavaScript saat elemen DOM terkait dikirimkan. |
| 4 | aktifkan: Pengikatan ini digunakan untuk mengaktifkan elemen DOM tertentu berdasarkan kondisi yang ditentukan. |
| 5 | nonaktifkan: Pengikatan ini menonaktifkan elemen DOM terkait saat parameter bernilai true. |
| 6 | nilai: Pengikatan ini digunakan untuk menautkan masing-masing nilai elemen DOM ke properti ViewModel. |
| 7 | textInput: Pengikatan ini digunakan untuk membuat pengikatan 2 arah antara kotak teks atau area teks dan properti ViewModel. |
| 8 | hasFocus: Pengikatan ini digunakan untuk menyetel fokus elemen DOM HTML secara manual melalui properti ViewModel. |
| 9 | dicentang: Pengikatan ini digunakan untuk membuat tautan antara elemen formulir yang dapat diperiksa dan properti ViewModel. |
| 10 | pilihan: Pengikatan ini digunakan untuk menentukan opsi untuk elemen pilih. |
| 11 | selectedOptions: Pengikatan ini digunakan untuk bekerja dengan elemen yang dipilih saat ini dalam kontrol formulir pilih multi daftar. |
| 12 | uniqueName: Pengikatan ini digunakan untuk menghasilkan nama unik untuk elemen DOM. |
KnockoutJs secara otomatis melacak dependensi saat nilainya diperbarui. Ini memiliki satu objek yang disebutdependency tracker (ko.dependencyDetection) yang bertindak sebagai perantara antara dua pihak untuk berlangganan dependensi.
Berikut algoritma untuk pelacakan ketergantungan.
Step 1 - Kapanpun Anda mendeklarasikan sebuah observasi yang dapat dihitung, KO segera memanggil fungsi evaluatornya untuk mendapatkan nilai awalnya.
Step 2- Langganan diatur ke setiap observasi yang dibaca evaluator. Dalam sebuah aplikasi, langganan lama yang tidak lagi digunakan akan dibuang.
Step 3 - KO akhirnya memberi tahu hasil observasi yang dihitung.
Example
<!DOCTYPE html>
<html>
<head>
<title>KnockoutJS How Dependency Tracking Works</title>
<!-- CDN's-->
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>
</head>
<body>
<div>
<form data-bind = "submit: addFruits">
<b>Add Fruits:</b>
<input data-bind = 'value: fruitToAdd, valueUpdate: "afterkeydown"'/>
<button type = "submit" data-bind = "enable: fruitToAdd().length > 0">Add</button>
<p><b>Your fruits list:</b></p>
<select multiple = "multiple" width = "50" data-bind = "options: fruits"> </select>
</form>
</div>
<script>
var Addfruit = function(fruits) {
this.fruits = ko.observableArray(fruits);
this.fruitToAdd = ko.observable("");
this.addFruits = function() {
if (this.fruitToAdd() != "") {
this.fruits.push(this.fruitToAdd()); // Adds a fruit
this.fruitToAdd(""); // Clears the text box
}
}.bind(this); // "this" is the view model
};
ko.applyBindings(new Addfruit(["Apple", "Orange", "Banana"]));
</script>
</body>
</html>Output
Mari kita lakukan langkah-langkah berikut untuk melihat cara kerja kode di atas -
Simpan kode di atas dependency_tracking.htm mengajukan.
Buka file HTML ini di browser.
Masukkan nama buah apa saja dan klik tombol Tambah.
Mengontrol Dependensi Menggunakan Peek
The Computed Observable dapat diakses tanpa membuat ketergantungan, dengan menggunakan peekfungsi. Ini mengontrol Observable dengan memperbarui properti yang dihitung.
Example
<!DOCTYPE html>
<html>
<head>
<title>KnockoutJs Controlling Dependencies Using Peek</title>
<!-- CDN's-->
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>
</head>
<body>
<div class = "logblock">
<h3>Computed Log</h3>
<pre class = "log" data-bind = "html: computedLog"></pre>
</div>
<script>
function AppData() {
this.firstName = ko.observable('John');
this.lastName = ko.observable('Burns');
this.computedLog = ko.observable('Log: ');
this.fullName = ko.computed(function () {
var value = this.firstName() + " " + this.lastName();
this.computedLog(this.computedLog.peek() + value + '; <br/>');
return value;
}, this);
this.step = ko.observable(0);
this.next = function () {
this.step(this.step() === 2 ? 0 : this.step()+1);
};
};
ko.applyBindings(new AppData());
</script>
</body>
</html>Output
Mari kita lakukan langkah-langkah berikut untuk melihat cara kerja kode di atas -
Simpan kode di atas dependency_tracking_peek.htm mengajukan.
Buka file HTML ini di browser.
Pengamatan
Mengabaikan Dependensi Dalam Dependensi yang Dihitung
Itu ko.ignoreDependenciesfunction membantu mengabaikan dependensi yang tidak ingin Anda lacak dalam dependensi yang dihitung. Berikut ini adalah sintaksnya.
ko.ignoreDependencies( callback, callbackTarget, callbackArgs );Mengapa Ketergantungan Melingkar Tidak Berarti
Jika KO mengevaluasi Pengamatan Terhitung, maka KO tidak akan memulai kembali evaluasi Pengamatan Terhitung yang bergantung. Karenanya, tidak masuk akal untuk menyertakan siklus dalam rantai ketergantungan Anda.
Templateadalah sekumpulan elemen DOM yang dapat digunakan berulang kali. Templating memudahkan untuk membangun aplikasi yang kompleks karena propertinya meminimalkan duplikasi elemen DOM.
Ada 2 cara untuk membuat template.
Native templating- Metode ini mendukung pengikatan aliran kontrol seperti foreach, with, dan if. Binding ini menangkap markup HTML yang ada di elemen dan menggunakannya sebagai template untuk item acak. Tidak ada pustaka eksternal yang diperlukan untuk pembuatan template ini.
String-based templating- KO terhubung ke mesin pihak ketiga untuk meneruskan nilai ViewModel ke dalamnya dan memasukkan markup yang dihasilkan ke dalam dokumen. Misalnya, JQuery.tmpl dan Underscore Engine.
Syntax
template: <parameter-value>
<script type = "text/html" id = "template-name">
...
... // DOM elemets to be processed
...
</script>Catat itu type disediakan sebagai text/html di blok skrip untuk memberi tahu KO itu, ini bukan blok yang dapat dieksekusi melainkan hanya blok template yang perlu dirender.
Parameters
Kombinasi dari properti berikut dapat dikirim sebagai nilai parameter ke template.
name - Ini mewakili nama template.
nodes- Ini mewakili larik simpul DOM untuk digunakan sebagai templat. Parameter ini diabaikan jika parameter nama dilewatkan.
data - Ini tidak lain adalah data yang akan ditampilkan melalui template.
if - Template akan disajikan jika kondisi yang diberikan menghasilkan nilai true atau true-like.
foreach - Untuk melayani template dalam format foreach.
as - Ini hanya untuk membuat alias di setiap elemen.
afterAdd, afterRender, beforeRemove - Ini semua untuk mewakili fungsi yang dapat dipanggil untuk dijalankan tergantung pada operasi yang dilakukan.
Pengamatan
Merender Template bernama
Template didefinisikan secara implisit oleh markup HTML di dalam DOM saat digunakan dengan pengikatan aliran kontrol. Namun jika mau, Anda dapat memfaktorkan keluar template menjadi elemen terpisah dan kemudian mereferensikannya dengan nama.
Example
<!DOCTYPE html>
<head>
<title>KnockoutJS Templating - Named Template</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.3.0.js"
type = "text/javascript"></script>
</head>
<body>
<h2>Friends List</h2>
Here are the Friends from your contact page:
<div data-bind = "template: { name: 'friend-template', data: friend1 }"></div>
<div data-bind = "template: { name: 'friend-template', data: friend2 }"></div>
<script type = "text/html" id = "friend-template">
<h3 data-bind = "text: name"></h3>
<p>Contact Number: <span data-bind = "text: contactNumber"></span></p>
<p>Email-id: <span data-bind = "text: email"></span></p>
</script>
<script type = "text/javascript">
function MyViewModel() {
this.friend1 = {
name: 'Smith',
contactNumber: 4556750345,
email: '[email protected]'
};
this.friend2 = {
name: 'Jack',
contactNumber: 6789358001,
email: '[email protected]'
};
}
var vm = new MyViewModel();
ko.applyBindings(vm);
</script>
</body>
</html>Output
Mari kita lakukan langkah-langkah berikut untuk melihat cara kerja kode di atas -
Simpan kode di atas template-named.htm mengajukan.
Buka file HTML ini di browser.
Di sini template teman digunakan 2 kali.
Menggunakan "foreach" di Template
Berikut adalah contoh penggunaan foreach parameter bersama dengan nama template.
Example
<!DOCTYPE html>
<head>
<title>KnockoutJS Templating - foreach used with Template</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.3.0.js"
type = "text/javascript"></script>
</head>
<body>
<h2>Friends List</h2>
Here are the Friends from your contact page:
<div data-bind = "template: { name: 'friend-template', foreach: friends }"></div>
<script type = "text/html" id = "friend-template">
<h3 data-bind = "text: name"></h3>
<p>Contact Number: <span data-bind = "text: contactNumber"></span></p>
<p>Email-id: <span data-bind = "text: email"></span></p>
</script>
<script type = "text/javascript">
function MyViewModel() {
this.friends = [
{ name: 'Smith', contactNumber: 4556750345, email: '[email protected]' },
{ name: 'Jack', contactNumber: 6789358001, email: '[email protected]' },
{ name: 'Lisa', contactNumber: 4567893131, email: '[email protected]' }
]
}
var vm = new MyViewModel();
ko.applyBindings(vm);
</script>
</body>
</html>Output
Mari kita lakukan langkah-langkah berikut untuk melihat cara kerja kode di atas -
Simpan kode di atas template-foreach.htm mengajukan.
Buka file HTML ini di browser.
Di sini, kontrol foreach digunakan dalam penjilidan template.
Membuat alias Menggunakan sebagai Kata Kunci untuk setiap Item
Berikut adalah bagaimana sebuah alias dapat dibuat untuk setiap item -
<div data-bind = "template: {
name: 'friend-template',
foreach: friends,
as: 'frnz'
}"></div>Menjadi mudah untuk merujuk ke objek induk dari dalam loop foreach dengan membuat alias. Fitur ini berguna jika kodenya rumit dan bersarang di beberapa level.
Example
<!DOCTYPE html>
<head>
<title>KnockoutJS Templating - using alias in Template</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.3.0.js"
type = "text/javascript"></script>
</head>
<body>
<h2>Friends List</h2>
Here are the Friends from your contact page:
<ul data-bind = "template: {
name: 'friend-template',
foreach: friends,
as: 'frnz'
}"></ul>
<script type = "text/html" id = "friend-template">
<li>
<h3 data-bind = "text: name"></h3>
<span>Contact Numbers</span>
<ul data-bind = "template: {
name : 'contacts-template',
foreach:contactNumber,
as: 'cont'
} "></ul>
<p>Email-id: <span data-bind = "text: email"></span></p>
</li>
</script>
<script type = "text/html" id = "contacts-template">
<li>
<p><span data-bind = "text: cont"></span></p>
</li>
</script>
<script type = "text/javascript">
function MyViewModel() {
this.friends = ko.observableArray ( [
{
name: 'Smith',
contactNumber: [ 4556750345, 4356787934 ],
email: '[email protected]'
},
{
name: 'Jack',
contactNumber: [ 6789358001, 3456895445 ],
email: '[email protected]'
},
{
name: 'Lisa',
contactNumber: [ 4567893131, 9876456783, 1349873445 ],
email: '[email protected]'
}
]);
}
var vm = new MyViewModel();
ko.applyBindings(vm);
</script>
</body>
</html>Output
Mari kita lakukan langkah-langkah berikut untuk melihat cara kerja kode di atas -
Simpan kode di atas template-as-alias.htm mengajukan.
Buka file HTML ini di browser.
Alias digunakan sebagai pengganti nama lengkap array.
Menggunakan afterAdd, beforeRemove, dan afterRender
Ada situasi di mana logika kustom tambahan perlu dijalankan pada elemen DOM yang dibuat oleh template. Dalam kasus seperti itu, callback berikut dapat digunakan. Pertimbangkan bahwa Anda menggunakan foreach elemen kemudian -
afterAdd - Fungsi ini dipanggil saat item baru ditambahkan ke larik yang disebutkan di foreach.
beforeRemove - Fungsi ini dipanggil sebelum menghapus item dari larik yang disebutkan di foreach.
afterRender - Fungsi yang disebutkan di sini dipanggil setiap kali foreach dirender dan entri baru ditambahkan ke array.
Example
<!DOCTYPE html>
<head>
<title>KnockoutJS Templating - Use of afterRender Template</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.3.0.js"
type = "text/javascript"></script>
<script src = "https://code.jquery.com/jquery-2.1.3.min.js"
type = "text/javascript"></script>
</head>
<body>
<h2>Friends List</h2>
Here are the Friends from your contact page:
<div data-bind = "template: {
name: 'friend-template',
foreach: friends ,
afterRender: afterProcess
}"></div>
<script type = "text/html" id = "friend-template">
<h3 data-bind = "text: name"></h3>
<p>Contact Number: <span data-bind = "text: contactNumber"></span></p>
<p>Email-id: <span data-bind = "text: email"></span></p>
<button data-bind = "click: $root.removeContact">remove </button>
</script>
<script type = "text/javascript">
function MyViewModel() {
self = this;
this.friends = ko.observableArray ([
{ name: 'Smith', contactNumber: 4556750345, email: '[email protected]' },
{ name: 'Jack', contactNumber: 6789358001, email: '[email protected]' },
])
this.afterProcess = function(elements, data){
$(elements).css({color: 'magenta' });
}
self.removeContact = function() {
self.friends.remove(this);
}
}
var vm = new MyViewModel();
ko.applyBindings(vm);
</script>
</body>
</html>Output
Mari kita lakukan langkah-langkah berikut untuk melihat cara kerja kode di atas -
Simpan kode di atas template-afterrender.htm mengajukan.
Buka file HTML ini di browser.
Di sini, fungsi afterProcess dijalankan setiap kali foreach dirender.
Memilih Template Secara Dinamis
Jika ada beberapa template yang tersedia, maka salah satu dapat dipilih secara dinamis dengan membuat nama sebagai observableparameter. Karenanya, nilai template akan dievaluasi ulang saat parameter nama berubah dan pada gilirannya data akan ditampilkan ulang.
Example
<!DOCTYPE html>
<head>
<title>KnockoutJS Templating - Dynamic Template</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.3.0.js"
type = "text/javascript"></script>
</head>
<body>
<h2>Friends List</h2>
Here are the Friends from your contact page:
<div data-bind = "template: {
name: whichTemplate,
foreach: friends
}"></div>
<script type = "text/html" id = "only-phon">
<h3 data-bind = "text: name"></h3>
<p>Contact Number: <span data-bind = "text: contactNumber"></span></p>
</script>
<script type = "text/html" id = "only-email">
<h3 data-bind = "text: name"></h3>
<p>Email-id: <span data-bind = "text: email"></span></p>
</script>
<script type = "text/javascript">
function MyViewModel() {
this.friends = ko.observableArray ([
{
name: 'Smith',
contactNumber: 4556750345,
email: '[email protected]',
active: ko.observable(true)
},
{
name: 'Jack',
contactNumber: 6789358001,
email: '[email protected]',
active: ko.observable(false)
},
]);
this.whichTemplate = function(friends) {
return friends.active() ? "only-phon" : "only-email";
}
}
var vm = new MyViewModel();
ko.applyBindings(vm);
</script>
</body>
</html>Output
Mari kita lakukan langkah-langkah berikut untuk melihat cara kerja kode di atas -
Simpan kode di atas template-dynamic.htm mengajukan.
Buka file HTML ini di browser.
Template yang akan digunakan ditentukan tergantung pada nilai flag aktif.
Menggunakan mesin berbasis string eksternal
Template asli berfungsi sempurna dengan berbagai elemen aliran kontrol bahkan dengan blok kode bersarang. KO juga menawarkan cara untuk berintegrasi dengan pustaka template eksternal seperti Mesin template Underscore atau JQuery.tmpl.
Seperti yang disebutkan di situs resmi JQuery.tmpl tidak lagi aktif dikembangkan sejak Desember 2011. Oleh karena itu, template asli KO hanya direkomendasikan daripada JQuery.tmpl atau mesin template berbasis string lainnya.
Silakan merujuk ke situs resmi untuk detail lebih lanjut tentang ini.
Komponen adalah cara terbaik untuk mengatur kode UI untuk menyusun aplikasi besar dan mempromosikan penggunaan ulang kode.
Itu diwarisi atau disarangkan dari komponen lain. Untuk pemuatan dan konfigurasi, ia mendefinisikan konvensi atau logikanya sendiri.
Itu dikemas untuk digunakan kembali di seluruh aplikasi atau proyek. Mewakili bagian lengkap aplikasi atau kontrol / widget kecil. Ini dapat dimuat atau dimuat sebelumnya sesuai permintaan.
Registrasi Komponen
Komponen dapat mendaftar menggunakan ko.components.register()API. Ini membantu untuk memuat dan mewakili komponen dalam KO. Nama komponen dengan konfigurasi diharapkan untuk pendaftaran. Konfigurasi menentukan cara menentukan viewModel dan template.
Syntax
Komponen dapat didaftarkan sebagai berikut -
ko.components.register('component-name', {
viewModel: {...}, //function code
template: {....) //function code
});Itu component-name bisa berupa string tidak kosong.
viewModel bersifat opsional, dan dapat menggunakan format viewModel apa pun yang tercantum di bagian berikutnya.
template diperlukan, dan dapat menggunakan salah satu format template yang tercantum di bagian selanjutnya.
Menyatakan ViewModel
Tabel berikut mencantumkan format viewModel yang dapat digunakan untuk mendaftarkan komponen.
| Sr.No. | viewModel Bentuk & Deskripsi |
|---|---|
| 1 | constructor function Ini membuat objek viewModel terpisah untuk setiap komponen. Objek atau fungsi digunakan untuk mengikat dalam tampilan komponen. |
| 2 | shared object instance Instance objek viewModel dibagikan. Properti instance diteruskan untuk menggunakan objek secara langsung. |
| 3 | createViewModel Ini memanggil fungsi yang bertindak sebagai pabrik dan dapat digunakan sebagai model tampilan yang dapat mengembalikan objek. |
| 4 | AMD module Ini adalah format modul untuk menentukan modul di mana modul dan dependensi dimuat secara asynchronous. |
Menyatakan Template
Tabel berikut mencantumkan format template yang dapat digunakan untuk mendaftarkan komponen.
| Sr.No. | Formulir Template |
|---|---|
| 1 | element ID |
| 2 | element instance |
| 3 | string of markup |
| 4 | DOM nodes |
| 5 | document fragement |
| 6 | AMD module |
Komponen Terdaftar sebagai Modul AMD Tunggal
Modul AMD dapat mendaftarkan komponen dengan sendirinya tanpa menggunakan viewModel / template pair.
ko.components.register('component name',{ require: 'some/module'});Pengikatan Komponen
Ada dua cara pengikatan komponen.
Full syntax- Melewati parameter dan objek ke komponen. Itu bisa lewat menggunakan properti berikut.
name - Ini menambahkan nama komponen.
params - Dapat melewatkan beberapa parameter dalam objek pada komponen.
<div data-bind='component: {
name: "tutorials point",
params: { mode: "detailed-list", items: productsList }
}'>
</div>Shorthand syntax - Ini melewati string sebagai nama komponen dan tidak menyertakan parameter di dalamnya.
<div data-bind = 'component: "component name"'></div>Template-only components - Komponen hanya dapat mendefinisikan template tanpa menentukan viewModel.
ko.components.register('component name', {
template:'<input data-bind = "value: someName" />,
});Using Component without a container element- Komponen dapat digunakan tanpa menggunakan elemen kontainer tambahan. Ini bisa dilakukan dengan menggunakancontainerless flow kontrol yang mirip dengan tag komentar.
<!--ko.component: ""-->
<!--/ko-->Elemen Kustom
Elemen khusus adalah cara untuk merender komponen. Di sini, Anda dapat langsung menulis nama elemen markup yang mendeskripsikan diri alih-alih menentukan placeholder, tempat komponen terikat melaluinya.
<products-list params = "name: userName, type: userType"></products-list>Meneruskan Parameter
paramsatribut digunakan untuk meneruskan parameter ke komponen viewModel. Ini mirip dengan atribut data-bind. Konten atribut params diinterpretasikan seperti literal objek JavaScript (seperti atribut data-bind), sehingga Anda dapat meneruskan nilai sembarang jenis apa pun. Itu dapat melewati parameter dengan cara berikut -
Communication between parent and child components- Komponen tidak dibuat dengan sendirinya sehingga properti viewmodel dirujuk dari luar komponen dan dengan demikian akan diterima oleh viewmodel komponen turunan. Misalnya, Anda dapat melihat di sintaks berikut ituModelValue adalah tampilan model induk, yang diterima oleh konstruktor viewModel anak ModelProperty.
Passing observable expressions - Ini memiliki tiga nilai dalam parameter params.
simpleExpression- Ini adalah nilai numerik. Ini tidak melibatkan observasi apa pun.
simpleObservable- Ini adalah contoh yang didefinisikan pada viewModel induk. ViewModel induk secara otomatis akan mendapatkan perubahan pada observable yang dilakukan oleh viewModel anak.
observableExpression- Ekspresi membaca yang dapat diamati saat ekspresi dievaluasi dengan sendirinya. Jika nilai observasi berubah, hasil ekspresi juga dapat berubah seiring waktu.
Kami dapat mengirimkan parameter sebagai berikut -
<some-component
params = 'simpleExpression: 1 + 1,
simpleObservable: myObservable,
observableExpression: myObservable() + 1'>
</some-component>Kita bisa melewatkan parameter di viewModel sebagai berikut -
<some-component
params = 'objectValue:{a: 3, b: 2},
dateValue: new date(),
stringValue: "Hi",
numericValue:123,
boolValue: true/false,
ModelProperty: ModelValue'>
</some-component>Meneruskan Markup ke dalam Komponen
Markup yang diterima digunakan untuk membuat komponen dan dipilih sebagai bagian dari output. Node berikut diteruskan sebagai bagian dari output di template komponen.
template: { nodes: $componentTemplateNodes }Mengontrol nama tag elemen khusus
Nama-nama yang Anda daftarkan di komponen menggunakan ko.components.register, nama yang sama terkait dengan nama tag elemen khusus. Kita bisa mengubah nama tag elemen kustom dengan menimpanya ke kontrol menggunakangetComponentNameForNode.
ko.components.getComponentNameForNode = function(node) {
...
... //function code
...
}Mendaftarkan Elemen Kustom
Elemen khusus dapat segera disediakan, jika pemuat komponen default digunakan dan karenanya komponen didaftarkan menggunakan ko.components.register. Jika kami tidak menggunakanko.components.registerdan mengimplementasikan pemuat komponen khusus, kemudian elemen khusus dapat digunakan dengan menentukan nama elemen apa pun yang dipilih. Tidak perlu menentukan konfigurasi saat Anda menggunakanko.components.register karena pemuat komponen khusus tidak menggunakannya lagi.
ko.components.register('custom-element', { ......... });Example
<!DOCTYPE html>
<head>
<title>KnockoutJS Components</title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/knockout/3.2.0/knockout-min.js"></script>
</head>
<body>
<!--params attribute is used to pass the parameter to component viewModel.-->
<click params = "a: a, b: b"></click>
<!--template is used for a component by specifying its ID -->
<template id = "click-l">
<div data-bind = "text: a"></div>
<!--Use data-bind attribute to bind click:function() to ViewModel. -->
<button data-bind = "click:function(){callback(1)}">Increase</button>
<button data-bind = "click:function(){callback(-1)}">Decrease</button>
</template>
<script>
//Here components are registered
ko.components.register('click', {
viewModel: function(params) {
self = this;
this.a = params.a;
this.b = params.b;
this.callback = function(num) {
self.b(parseInt(num));
self.a( self.a() + parseInt(num) );
};
},
template: { element: 'click-l' }
});
//keeps an eye on variable for any modification in data
function viewModel() {
this.a = ko.observable(2);
this.b = ko.observable(0);
}
ko.applyBindings(new viewModel() );
</script>
</body>
</html>Output
Mari kita lakukan langkah-langkah berikut untuk melihat cara kerja kode di atas -
Simpan kode di atas component_register.htm mengajukan.
Buka file HTML ini di browser.
Pemuat Komponen
Pemuat komponen digunakan untuk meneruskan pasangan template / viewModel secara asinkron untuk nama komponen yang diberikan.
Pemuat komponen default
Pemuat komponen default bergantung pada konfigurasi yang terdaftar secara eksplisit. Setiap komponen didaftarkan sebelum menggunakan komponen.
ko.components.defaultLoaderFungsi Utilitas Pemuat Komponen
Pemuat komponen default dapat membaca dan menulis menggunakan fungsi berikut.
| Sr.No. | Fungsi & Deskripsi Utilitas |
|---|---|
| 1 | ko.components.register(name, configuration) Komponen terdaftar. |
| 2 | ko.components.isRegistered(name) Jika nama komponen tertentu sudah terdaftar, maka ia mengembalikan sebagai benar jika tidak salah. |
| 3 | ko.components.unregister(name) Nama komponen dihapus dari registri. |
| 4 | ko.components.get(name, callback) Fungsi ini bergiliran ke setiap loader terdaftar untuk menemukan siapa yang telah melewati definisi viewModel / template untuk nama komponen sebagai yang pertama. Kemudian ia mengembalikan deklarasi viewModel / template dengan memanggilcallback. Jika loader terdaftar tidak dapat menemukan apa pun tentang komponen tersebut, maka ia akan memanggilcallback(null). |
| 5 | ko.components.clearCachedDefinition(name) Fungsi ini dapat dipanggil ketika kita ingin menghapus entri cache komponen yang diberikan. Jika komponen diperlukan lain kali, lagi-lagi loader akan dikonsultasikan. |
Menerapkan pemuat komponen khusus
Pemuat komponen khusus dapat diimplementasikan dengan cara berikut -
getConfig(name, callback)- Bergantung pada namanya, kita dapat meneruskan konfigurasi secara terprogram. Kita dapat memanggil callback (componentConfig) untuk meneruskan konfigurasi, di mana objek componentConfig dapat digunakan oleh loadComponent atau pemuat lainnya.
loadComponent(name, componentConfig, callback)- Fungsi ini menyelesaikan viewModel dan bagian template dari konfigurasi tergantung pada cara konfigurasinya. Kita bisa memanggil callback (result) untuk melewatkan pasangan viewmodel / template, di mana hasil objek ditentukan oleh properti berikut.
template- Wajib. Kembalikan larik node DOM.
createViewModel(params, componentInfo)- Opsional. Mengembalikan Objek viewModel bergantung pada bagaimana properti viewModel dikonfigurasi.
loadTemplate(name, templateConfig, callback)- Node DOM diteruskan dalam template menggunakan logika khusus. Objek templateConfig adalah properti template dari objek componentConfig. callback (domNodeArray) dipanggil untuk meneruskan larik simpul DOM.
loadViewModel(name, templateConfig, callback) - Pabrik viewModel diteruskan dalam konfigurasi viewModel menggunakan logika kustom.