Koa.js - Kompresi
Kompresi adalah cara yang sederhana dan efektif untuk menghemat bandwidth dan mempercepat situs Anda. Ini hanya kompatibel dengan browser modern dan harus digunakan dengan hati-hati jika pengguna Anda juga menggunakan browser lama.
Saat mengirim respons dari server, jika kompresi digunakan, ini dapat sangat meningkatkan waktu buka. Kami akan menggunakan middleware bernamakoa-compress untuk menangani kompresi file serta menyetel header yang sesuai.
Lanjutkan dan instal middleware menggunakan -
$ npm install --save koa-compressSekarang di file app.js Anda, tambahkan kode berikut -
var koa = require('koa');
var router = require('koa-router');
var app = koa();
var Pug = require('koa-pug');
var pug = new Pug({
viewPath: './views',
basedir: './views',
app: app //Equivalent to app.use(pug)
});
app.use(compress({
filter: function (content_type) {
return /text/i.test(content_type)
},
threshold: 2048,
flush: require('zlib').Z_SYNC_FLUSH
}));
var _ = router(); //Instantiate the router
_.get('/', getRoot);
function *getRoot(next){
this.render('index');
}
app.use(_.routes()); //Use the routes defined using the router
app.listen(3000);Ini menempatkan middleware kompresi kami pada tempatnya. Opsi filter adalah fungsi yang memeriksa jenis konten respons untuk memutuskan apakah akan dikompres. Opsi ambang adalah ukuran respons minimum dalam byte untuk dikompres. Ini memastikan kami tidak memampatkan setiap respons kecil.
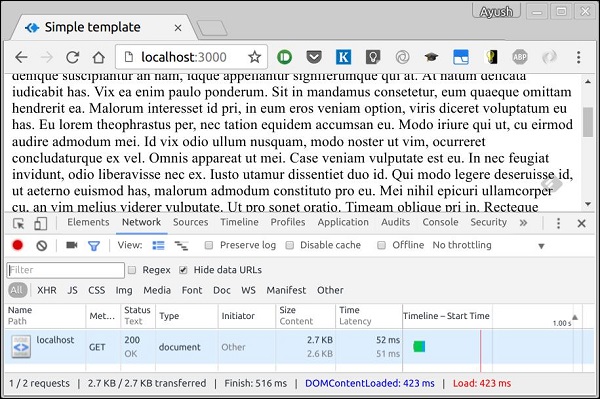
Berikut adalah respon tanpa kompresi.

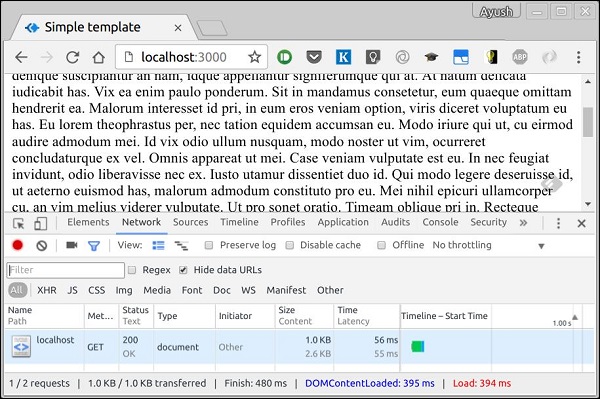
Berikut adalah respon serupa dengan kompresi.

Jika Anda melihat tab ukuran di bagian bawah, Anda dapat melihat dengan jelas perbedaan antara keduanya. Ada lebih dari 150% peningkatan, saat kami mengompres file.