Koa.js - Panduan Cepat
Kerangka aplikasi web memberi Anda API sederhana untuk membangun situs web, aplikasi web, dan backend. Anda tidak perlu khawatir tentang protokol tingkat rendah, proses, dll.
Apa itu Koa?
Koa menyediakan antarmuka minimal untuk membangun aplikasi. Ini adalah kerangka kerja yang sangat kecil (600 LoC) yang menyediakan alat yang diperlukan untuk membangun aplikasi dan cukup fleksibel. Ada banyak modul yang tersedia di npm for Koa, yang dapat langsung dicolokkan ke dalamnya. Koa dapat dianggap sebagai inti dari express.js tanpa semua fitur yang ada.
Mengapa Koa?
Koa memiliki footprint kecil (600 LoC) dan merupakan lapisan abstraksi yang sangat tipis di atas node untuk membuat aplikasi sisi server. Ini benar-benar dapat dicolokkan dan memiliki komunitas yang besar. Ini juga memungkinkan kami untuk dengan mudah memperpanjang Koa dan menggunakannya sesuai dengan kebutuhan kami. Itu dibangun menggunakan teknologi mutakhir (ES6) yang memberikan keunggulan atas kerangka kerja lama seperti ekspres.
Pug
Pug (sebelumnya dikenal sebagai Jade) adalah bahasa singkat untuk menulis template HTML.
- Menghasilkan HTML
- Mendukung kode dinamis
- Mendukung usabilitas (KERING)
Ini adalah salah satu bahasa templating paling populer yang digunakan dengan Koa.
MongoDB dan Mongoose
MongoDB adalah database dokumen sumber terbuka yang dirancang untuk kemudahan pengembangan dan penskalaan. Kami akan menggunakan database ini untuk menyimpan data.
Mongoose adalah API klien untuk node.js yang memudahkan untuk mengakses database kami dari aplikasi Koa kami.
Untuk mulai mengembangkan menggunakan framework Koa, Anda perlu menginstal Node dan npm (node package manager). Jika Anda belum memilikinya, buka Pengaturan node untuk menginstal node di sistem lokal Anda. Konfirmasikan bahwa node dan npm diinstal dengan menjalankan perintah berikut di terminal Anda.
$ node --version
$ npm --versionAnda harus menerima keluaran yang mirip dengan -
v5.0.0
3.5.2Harap pastikan versi node Anda di atas 6.5.0. Sekarang kita telah menyiapkan Node dan npm, mari kita pahami apa itu npm dan bagaimana menggunakannya.
Manajer Paket Node (npm)
npm adalah manajer paket untuk node. Registri npm adalah kumpulan publik dari paket kode sumber terbuka untuk Node.js, aplikasi web front-end, aplikasi seluler, robot, router, dan kebutuhan lain yang tak terhitung jumlahnya dari komunitas JavaScript. npm memungkinkan kita untuk mengakses semua paket ini dan menginstalnya secara lokal. Anda dapat menelusuri daftar paket yang tersedia di npm di npmJS .
Bagaimana cara menggunakan npm?
Ada dua cara untuk menginstal paket menggunakan npm - secara global dan lokal.
Globally- Metode ini umumnya digunakan untuk menginstal alat pengembangan dan paket berbasis CLI. Untuk menginstal paket secara global, gunakan perintah berikut.
$ npm install -g <package-name>Locally- Metode ini umumnya digunakan untuk menginstal kerangka kerja dan pustaka. Paket yang diinstal secara lokal hanya dapat digunakan di dalam direktori yang diinstal. Untuk menginstal paket secara lokal, gunakan perintah yang sama seperti di atas tanpa -g bendera.
$ npm install <package-name>Setiap kali kami membuat proyek menggunakan npm, kami perlu menyediakan file package.json, yang memiliki semua detail tentang proyek kami. npm memudahkan kami menyiapkan file ini. Mari kita siapkan proyek pengembangan kita.
Step 1 - Jalankan terminal / cmd Anda, buat folder baru bernama hello-world dan cd ke dalamnya -

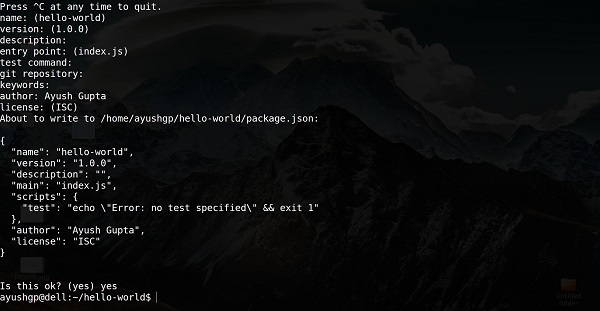
Step 2 - Sekarang untuk membuat file package.json menggunakan npm, gunakan yang berikut ini.
npm initIni akan meminta Anda untuk informasi berikut -

Terus tekan enter, dan masukkan nama Anda di kolom "nama penulis".
Step 3- Sekarang kita sudah menyiapkan file package.json, kita akan menginstal Koa. Untuk menginstal Koa dan menambahkannya ke file package.json kami, gunakan perintah berikut.
$ npm install --save koaUntuk mengonfirmasi Koa diinstal dengan benar, jalankan perintah berikut.
$ ls node_modules #(dir node_modules for windows)Tip - Itu --save bendera bisa diganti dengan -Sbendera. Bendera ini memastikan bahwa Koa ditambahkan sebagai dependensi ke file package.json kami. Ini memiliki keuntungan, lain kali kami perlu menginstal semua dependensi proyek kami, kami hanya perlu menjalankan perintah npm install dan itu akan menemukan dependensi di file ini dan menginstalnya untuk kami.
Ini semua yang kita butuhkan untuk memulai pengembangan menggunakan kerangka Koa. Untuk membuat proses pengembangan kami jauh lebih mudah, kami akan menginstal alat dari npm, nodemon. Apa yang dilakukan alat ini adalah, ia me-restart server kami segera setelah kami membuat perubahan di salah satu file kami, jika tidak, kami perlu me-restart server secara manual setelah setiap modifikasi file. Untuk menginstal nodemon, gunakan perintah berikut.
$ npm install -g nodemonSekarang kita semua siap untuk terjun ke Koa!
Setelah kami menyiapkan pengembangan, sekarang saatnya untuk mulai mengembangkan aplikasi pertama kami menggunakan Koa. Buat file baru bernamaapp.js dan ketik berikut ini di dalamnya.
var koa = require('koa');
var app = new koa();
app.use(function* (){
this.body = 'Hello world!';
});
app.listen(3000, function(){
console.log('Server running on https://localhost:3000')
});Simpan file, pergi ke terminal Anda dan ketik.
$ nodemon app.jsIni akan memulai server. Untuk menguji aplikasi ini, buka browser Anda dan pergi kehttps://localhost:3000 dan Anda akan menerima pesan berikut.

Bagaimana Aplikasi Ini Bekerja?
Baris pertama mengimpor Koa ke dalam file kita. Kami memiliki akses ke API-nya melalui variabel Koa. Kami menggunakannya untuk membuat aplikasi dan menetapkannya ke aplikasi var.
app.use(function)- Fungsi ini adalah middleware, yang dipanggil setiap kali server kami mendapat permintaan. Kita akan mempelajari lebih lanjut tentang middleware di bab-bab selanjutnya. Fungsi callback adalah generator, yang akan kita lihat di bab selanjutnya. Konteks generator ini disebut konteks dalam Koa. Konteks ini digunakan untuk mengakses dan mengubah objek permintaan dan respons. Kami menetapkan tubuh respons ini menjadiHello world!.
app.listen(port, function)- Fungsi ini mengikat dan mendengarkan koneksi pada port tertentu. Port adalah satu-satunya parameter yang diperlukan di sini. Fungsi callback dijalankan, jika aplikasi berhasil dijalankan.
Salah satu fitur baru yang paling menarik dari JavaScript ES6 adalah fungsi baru, yang disebut generator. Sebelum generator, seluruh skrip digunakan untuk biasanya dieksekusi dalam urutan atas ke bawah, tanpa cara mudah untuk menghentikan eksekusi kode dan melanjutkan dengan tumpukan yang sama nanti. Generator adalah fungsi yang dapat keluar dan kemudian dimasukkan kembali. Konteksnya (pengikatan variabel) akan disimpan di seluruh pintu masuk kembali.
Generator memungkinkan kita menghentikan eksekusi kode di antaranya. Karenanya, mari kita lihat generator sederhana.
var generator_func = function* (){
yield 1;
yield 2;
};
var itr = generator_func();
console.log(itr.next());
console.log(itr.next());
console.log(itr.next());Saat menjalankan kode di atas, berikut akan menjadi hasilnya.
{ value: 1, done: false }
{ value: 2, done: false }
{ value: undefined, done: true }Mari kita lihat ke dalam kode di atas. Kami pertama kali membuat generator bernamagenerator_func(). Kami membuat sebuah instance dari fungsi yang tampak aneh ini dan menugaskannya keitr. Lalu kami mulai meneleponnext() pada variabel itr ini.
Memanggil next () memulai generator dan berjalan sampai mencapai hasil. Kemudian ia mengembalikan objek dengan nilai dan selesai, di mana nilai tersebut memiliki nilai ekspresi. Ekspresi ini bisa apa saja. Pada titik ini, eksekusi akan dihentikan. Sekali lagi ketika kita memanggil fungsi ini (berikutnya), generator melanjutkan eksekusi dari titik hasil terakhir dengan status fungsi yang sama pada saat jeda, hingga titik hasil berikutnya. Ini dilakukan sampai tidak ada lagi poin hasil dalam kode.
Generator di Koa
Jadi mengapa kita membahas generator dalam tutorial ini. Seperti yang mungkin Anda ingat dari program hello world, kami menggunakan filefunction* ()notasi untuk meneruskan callback ke app.use (). Koa adalah sebuah objek, yang berisi larik fungsi generator middleware, yang kesemuanya disusun dan dijalankan dengan cara seperti tumpukan pada setiap permintaan. Koa juga menerapkan downstreaming diikuti dengan upstreaming control flow.
Lihat contoh berikut untuk memahami hal ini dengan lebih baik.
var koa = require('koa');
var app = koa();
app.use(function* (next) {
//do something before yielding to next generator function
//in line which will be 1st event in downstream
console.log("1");
yield next;
//do something when the execution returns upstream,
//this will be last event in upstream
console.log("2");
});
app.use(function* (next) {
// This shall be 2nd event downstream
console.log("3");
yield next;
// This would be 2nd event upstream
console.log("4");
});
app.use(function* () {
// Here it would be last function downstream
console.log("5");
// Set response body
this.body = "Hello Generators";
// First event of upstream (from the last to first)
console.log("6");
});
app.listen(3000);Saat menjalankan kode di atas dan menavigasi ke https://localhost:3000/ kami mendapatkan keluaran berikut di konsol kami.
1
3
5
6
4
2Ini pada dasarnya adalah bagaimana Koa menggunakan generator. Ini memungkinkan kita untuk membuat middleware kompak menggunakan properti ini dan menulis kode untuk fungsi upstream dan downstream, sehingga menyelamatkan kita dari callback.
Kerangka kerja web menyediakan sumber daya seperti halaman HTML, skrip, gambar, dll. Pada rute yang berbeda. Koa tidak mendukung rute dalam modul inti. Kita perlu menggunakan modul Koa-router untuk membuat rute dengan mudah di Koa. Instal modul ini menggunakan perintah berikut.
npm install --save koa-routerSekarang setelah kita menginstal Koa-router, mari kita lihat contoh rute GET sederhana.
var koa = require('koa');
var router = require('koa-router');
var app = koa();
var _ = router(); //Instantiate the router
_.get('/hello', getMessage); // Define routes
function *getMessage() {
this.body = "Hello world!";
};
app.use(_.routes()); //Use the routes defined using the router
app.listen(3000);Jika kita menjalankan aplikasi kita dan pergi ke localhost: 3000 / hello, server menerima permintaan get di route "/ hello". Aplikasi Koa kami menjalankan fungsi panggilan balik yang dilampirkan ke rute ini dan mengirimkan "Hello World!" sebagai tanggapannya.

Kami juga dapat memiliki beberapa metode berbeda pada rute yang sama. Sebagai contoh,
var koa = require('koa');
var router = require('koa-router');
var app = koa();
var _ = router(); //Instantiate the router
_.get('/hello', getMessage);
_.post('/hello', postMessage);
function *getMessage() {
this.body = "Hello world!";
};
function *postMessage() {
this.body = "You just called the post method at '/hello'!\n";
};
app.use(_.routes()); //Use the routes defined using the router
app.listen(3000);Untuk menguji permintaan ini, buka terminal Anda dan gunakan cURL untuk menjalankan permintaan berikut
curl -X POST "https://localhost:3000/hello"
Metode khusus, all, disediakan oleh express untuk menangani semua jenis metode http pada rute tertentu menggunakan fungsi yang sama. Untuk menggunakan metode ini, coba yang berikut -
_.all('/test', allMessage);
function *allMessage(){
this.body = "All HTTP calls regardless of the verb will get this response";
};Sekarang kita dapat menentukan rute; mereka statis atau tetap. Untuk menggunakan rute dinamis, kita perlu menyediakan jenis rute yang berbeda. Menggunakan rute dinamis memungkinkan kita melewatkan parameter dan memproses berdasarkan parameter tersebut. Berikut adalah contoh rute dinamis.
var koa = require('koa');
var router = require('koa-router');
var app = koa();
var _ = router();
_.get('/:id', sendID);
function *sendID() {
this.body = 'The id you specified is ' + this.params.id;
}
app.use(_.routes());
app.listen(3000);Untuk menguji ini pergi ke https://localhost:3000/123. Anda akan mendapatkan tanggapan berikut.

Anda dapat mengganti '123' di URL dengan yang lain dan itu akan tercermin dalam responnya. Berikut adalah contoh kompleks di atas.
var koa = require('koa');
var router = require('koa-router');
var app = koa();
var _ = router();
_.get('/things/:name/:id', sendIdAndName);
function *sendIdAndName(){
this.body = 'id: ' + this.params.id + ' and name: ' + this.params.name;
};
app.use(_.routes());
app.listen(3000);Untuk menguji ini pergi ke https://localhost:3000/things/tutorialspoint/12345.

Anda bisa menggunakan this.paramsobjek untuk mengakses semua parameter yang Anda berikan di URL. Perhatikan bahwa dua di atas memiliki jalur yang berbeda. Mereka tidak akan pernah tumpang tindih. Juga jika Anda ingin mengeksekusi kode ketika Anda mendapatkan '/ things', maka Anda perlu mendefinisikannya secara terpisah.
Pola Rute yang Cocok
Anda juga dapat menggunakan regex untuk membatasi pencocokan parameter URL. Katakanlah Anda membutuhkan id menjadi lima digit angka. Anda dapat menggunakan definisi rute berikut.
var koa = require('koa');
var router = require('koa-router');
var app = koa();
var _ = router();
_.get('/things/:id([0-9]{5})', sendID);
function *sendID(){
this.body = 'id: ' + this.params.id;
}
app.use(_.routes());
app.listen(3000);Perhatikan bahwa ini akan onlycocok dengan permintaan yang memiliki id panjang 5 digit. Anda dapat menggunakan ekspresi reguler yang lebih kompleks untuk mencocokkan / memvalidasi rute Anda. Jika tidak ada rute Anda yang cocok dengan permintaan, Anda akan mendapatkan pesan Tidak ditemukan sebagai tanggapan.
Misalnya, jika kita mendefinisikan rute yang sama seperti di atas, saat meminta dengan URL yang valid, kita mendapatkan -

Metode HTTP disediakan dalam permintaan dan menentukan operasi yang diminta klien. Tabel berikut merangkum metode HTTP yang umum digunakan.
| Sr.No. | Metode & Deskripsi |
|---|---|
| 1 | GET Metode GET meminta representasi dari sumber yang ditentukan. Permintaan yang menggunakan GET seharusnya hanya mengambil data dan seharusnya tidak memiliki efek lain. |
| 2 | POST Metode POST meminta server menerima data yang disertakan dalam permintaan sebagai objek / entitas baru dari sumber daya yang diidentifikasi oleh URI. |
| 3 | PUT Metode PUT meminta server menerima data yang disertakan dalam permintaan sebagai modifikasi objek yang ada yang diidentifikasi oleh URI. Jika tidak ada, maka metode PUT harus membuatnya. |
| 4 | DELETE Metode DELETE meminta server menghapus sumber daya yang ditentukan. |
Ini adalah metode HTTP yang paling umum. Untuk mempelajari lebih lanjut tentang mereka, kunjungihttps://www.tutorialspoint.com/http/http_methods.htm.
Objek Permintaan Koa adalah abstraksi di atas objek permintaan vanilla node, menyediakan fungsionalitas tambahan yang berguna untuk pengembangan server HTTP sehari-hari. Objek permintaan Koa disematkan di objek konteks,this. Mari kita logout objek permintaan setiap kali kita mendapatkan permintaan.
var koa = require('koa');
var router = require('koa-router');
var app = koa();
var _ = router();
_.get('/hello', getMessage);
function *getMessage(){
console.log(this.request);
this.body = 'Your request has been logged.';
}
app.use(_.routes());
app.listen(3000);Saat Anda menjalankan kode ini dan menavigasi ke https://localhost:3000/hello, maka Anda akan menerima tanggapan berikut.

Di konsol Anda, Anda akan mendapatkan objek permintaan keluar.
{
method: 'GET',
url: '/hello/',
header:
{
host: 'localhost:3000',
connection: 'keep-alive',
'upgrade-insecure-requests': '1',
'user-agent': 'Mozilla/5.0 (X11; Linux x86_64)
AppleWebKit/537.36 (KHTML, like Gecko) Chrome/52.0.2743.116 Safari/537.36',
accept: 'text/html,application/xhtml+xml,
application/xml;q = 0.9,image/webp,*/*;q = 0.8',
dnt: '1',
'accept-encoding': 'gzip, deflate, sdch',
'accept-language': 'en-US,en;q = 0.8'
}
}Kami memiliki akses ke banyak properti berguna dari permintaan menggunakan objek ini. Mari kita lihat beberapa contoh.
request.header
Menyediakan semua header permintaan.
request.method
Menyediakan metode permintaan (GET, POST, dll.)
request.href
Memberikan URL permintaan lengkap.
request.path
Menyediakan jalur permintaan. Tanpa string kueri dan url dasar.
request.query
Memberikan string kueri yang diurai. Misalnya, jika kita mencatat ini atas permintaan sepertihttps://localhost:3000/hello/?name=Ayush&age=20&country=India, lalu kita akan mendapatkan objek berikut.
{
name: 'Ayush',
age: '20',
country: 'India'
}request.accepts (tipe)
Fungsi ini mengembalikan benar atau salah berdasarkan apakah sumber daya yang diminta menerima jenis permintaan yang diberikan.
Anda dapat membaca lebih lanjut tentang objek request dalam dokumen di Request .
Objek Respons Koa adalah abstraksi di atas objek respons vanilla node, menyediakan fungsionalitas tambahan yang berguna untuk pengembangan server HTTP sehari-hari. Objek respons Koa tertanam dalam objek konteks,this. Mari kita logout objek respon setiap kali kita mendapatkan permintaan.
var koa = require('koa');
var router = require('koa-router');
var app = koa();
var _ = router();
_.get('/hello', getMessage);
function *getMessage(){
this.body = 'Your request has been logged.';
console.log(this.response);
}
app.use(_.routes());
app.listen(3000);Saat Anda menjalankan kode ini dan menavigasi ke https://localhost:3000/hello maka Anda akan menerima tanggapan berikut.

Di konsol Anda, Anda akan mendapatkan objek permintaan keluar.
{
status: 200,
message: 'OK',
header:
{
'content-type': 'text/plain; charset=utf-8',
'content-length': '12'
},
body: 'Your request has been logged.'
}Status dan pesan secara otomatis diatur oleh Koa tetapi dapat diubah oleh kami. Jika kita tidak menyetel isi tanggapan, kode status disetel ke 404. Setelah kita menyetel isi tanggapan, status disetel ke 200 secara default. Kami dapat secara eksplisit mengganti perilaku ini.
Kami memiliki akses ke banyak properti berguna dari respons menggunakan objek ini. Mari kita lihat beberapa contoh -
response.header
Menyediakan semua header respons.
response.status
Memberikan status tanggapan (200, 404, 500, dll). Properti ini juga digunakan untuk mengatur status respons.
response.message
Memberikan pesan tanggapan. Properti ini juga digunakan untuk menyetel pesan khusus dengan tanggapan. Ini terkait dengan response.status.
response.body
Dapatkan atau atur isi respons. Biasanya kita mengaksesnya menggunakan objek konteks. Ini hanyalah cara lain untuk mengaksesnya. Badan dapat berupa jenis: String, Buffer, Stream, Object atau Null.
response.type
Dapatkan atau setel jenis konten dari respons saat ini.
response.get (bidang)
Fungsi ini digunakan untuk mendapatkan nilai header dengan bidang nilai tidak peka huruf besar / kecil.
response.set (bidang, nilai)
Fungsi ini digunakan untuk mengatur header pada respon menggunakan field dan pasangan nilai.
response.remove (bidang)
Fungsi ini digunakan untuk menghapus header pada respon menggunakan nama field.
Anda dapat membaca selengkapnya tentang objek respons dalam dokumen di Response .
Pengalihan sangat penting saat membuat situs web. Jika format URL yang salah diminta atau ada beberapa kesalahan di server Anda, Anda harus mengarahkannya ke halaman kesalahan masing-masing. Pengalihan juga dapat digunakan untuk menjauhkan orang-orang dari area terlarang di situs Anda.
Mari kita membuat halaman kesalahan dan mengarahkan ke halaman itu setiap kali seseorang meminta URL yang rusak.
var koa = require('koa');
var router = require('koa-router');
var app = koa();
var _ = router();
_.get('/not_found', printErrorMessage);
_.get('/hello', printHelloMessage);
app.use(_.routes());
app.use(handle404Errors);
function *printErrorMessage() {
this.status = 404;
this.body = "Sorry we do not have this resource.";
}
function *printHelloMessage() {
this.status = 200;
this.body = "Hey there!";
}
function *handle404Errors(next) {
if (404 != this.status) return;
this.redirect('/not_found');
}
app.listen(3000);Saat kita menjalankan kode ini dan menavigasi ke rute selain / hello, kita akan dialihkan ke / not_found. Kami telah menempatkan middleware di bagian akhir (panggilan fungsi app.use ke middleware ini). Ini memastikan kami akhirnya mencapai middleware dan mengirimkan respons yang sesuai. Berikut adalah hasil yang kita lihat ketika kita menjalankan kode di atas.
Saat kami menavigasi ke https://localhost:3000/hello, kami mendapatkan -

Jika kita menavigasi ke rute lain, kita mendapatkan -

Penanganan kesalahan memainkan peran penting dalam membangun aplikasi web. Koa menggunakan middleware untuk tujuan ini juga.
Di Koa, Anda menambahkan middleware yang bisa melakukannya try { yield next }sebagai salah satu middleware pertama. Jika kami menemukan kesalahan apa pun di hilir, kami kembali ke klausa catch terkait dan menangani kesalahan di sini. Misalnya -
var koa = require('koa');
var app = koa();
//Error handling middleware
app.use(function *(next) {
try {
yield next;
} catch (err) {
this.status = err.status || 500;
this.body = err.message;
this.app.emit('error', err, this);
}
});
//Create an error in the next middleware
//Set the error message and status code and throw it using context object
app.use(function *(next) {
//This will set status and message
this.throw('Error Message', 500);
});
app.listen(3000);Kami sengaja membuat kesalahan dalam kode di atas dan menangani kesalahan di blok catch middleware pertama kami. Ini kemudian dipancarkan ke konsol kami serta dikirim sebagai tanggapan kepada klien kami. Berikut adalah pesan kesalahan yang kami dapatkan ketika kami memicu kesalahan ini.
InternalServerError: Error Message
at Object.module.exports.throw
(/home/ayushgp/learning/koa.js/node_modules/koa/lib/context.js:91:23)
at Object.<anonymous> (/home/ayushgp/learning/koa.js/error.js:18:13)
at next (native)
at onFulfilled (/home/ayushgp/learning/koa.js/node_modules/co/index.js:65:19)
at /home/ayushgp/learning/koa.js/node_modules/co/index.js:54:5
at Object.co (/home/ayushgp/learning/koa.js/node_modules/co/index.js:50:10)
at Object.toPromise (/home/ayushgp/learning/koa.js/node_modules/co/index.js:118:63)
at next (/home/ayushgp/learning/koa.js/node_modules/co/index.js:99:29)
at onFulfilled (/home/ayushgp/learning/koa.js/node_modules/co/index.js:69:7)
at /home/ayushgp/learning/koa.js/node_modules/co/index.js:54:5Saat ini setiap permintaan yang dikirim ke server akan menghasilkan kesalahan ini.
Fungsi middleware adalah fungsi yang memiliki akses ke file context objectdan fungsi middleware berikutnya dalam siklus permintaan-respons aplikasi. Fungsi-fungsi ini digunakan untuk memodifikasi objek permintaan dan respons untuk tugas-tugas seperti mengurai badan permintaan, menambahkan header respons, dll. Koa melangkah lebih jauh dengan menghasilkan'downstream', lalu alirkan kembali kendali 'upstream'. Efek ini disebutcascading.
Berikut ini adalah contoh sederhana dari fungsi middleware.
var koa = require('koa');
var app = koa();
var _ = router();
//Simple request time logger
app.use(function* (next) {
console.log("A new request received at " + Date.now());
//This function call is very important. It tells that more processing is
//required for the current request and is in the next middleware function/route handler.
yield next;
});
app.listen(3000);Middleware di atas dipanggil untuk setiap permintaan di server. Jadi setelah setiap permintaan, kami akan mendapatkan pesan berikut di konsol.
A new request received at 1467267512545Untuk membatasinya ke rute tertentu (dan semua subrute-nya), kita hanya perlu membuat rute seperti yang kita lakukan untuk perutean. Sebenarnya hanya middleware ini yang menangani permintaan kita.
Sebagai contoh,
var koa = require('koa');
var router = require('koa-router');
var app = koa();
var _ = router();
//Simple request time logger
_.get('/request/*', function* (next) {
console.log("A new request received at " + Date.now());
yield next;
});
app.use(_.routes());
app.listen(3000);Sekarang setiap kali Anda meminta subroute dari '/ request', hanya itu yang akan mencatat waktu.
Urutan Panggilan Middleware
Salah satu hal terpenting tentang middleware di Koa adalah urutan penulisan / pencantumannya dalam file Anda, adalah urutan eksekusi di hilir. Segera setelah kita mencapai pernyataan yield di middleware, ia beralih ke middleware berikutnya yang sejalan, sampai kita mencapai yang terakhir. Kemudian lagi kita mulai bergerak kembali dan melanjutkan fungsi dari pernyataan hasil.
Misalnya, dalam potongan kode berikut, fungsi pertama dijalankan pertama sampai hasil, kemudian middleware kedua sampai hasil, lalu yang ketiga. Karena kami tidak memiliki middleware lagi di sini, kami mulai bergerak kembali, mengeksekusi dalam urutan terbalik, yaitu, ketiga, kedua, pertama. Contoh ini merangkum cara menggunakan middleware dengan cara Koa.
var koa = require('koa');
var app = koa();
//Order of middlewares
app.use(first);
app.use(second);
app.use(third);
function *first(next) {
console.log("I'll be logged first. ");
//Now we yield to the next middleware
yield next;
//We'll come back here at the end after all other middlewares have ended
console.log("I'll be logged last. ");
};
function *second(next) {
console.log("I'll be logged second. ");
yield next;
console.log("I'll be logged fifth. ");
};
function *third(next) {
console.log("I'll be logged third. ");
yield next;
console.log("I'll be logged fourth. ");
};
app.listen(3000);Ketika kami mengunjungi '/' setelah menjalankan kode ini, di konsol kami, kami akan mendapatkan -
I'll be logged first.
I'll be logged second.
I'll be logged third.
I'll be logged fourth.
I'll be logged fifth.
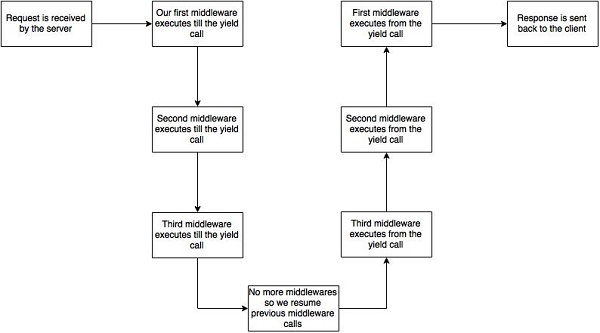
I'll be logged last.Diagram berikut merangkum apa yang sebenarnya terjadi pada contoh di atas.

Sekarang kita tahu cara membuat middleware kita sendiri, mari kita bahas beberapa middleware yang dibuat oleh komunitas yang paling umum digunakan.
Middleware Pihak Ketiga
Daftar middleware pihak ketiga untuk express tersedia di sini. Berikut adalah beberapa middleware yang paling umum digunakan -
- koa-bodyparser
- koa-router
- koa-static
- koa-compress
Kami akan membahas beberapa middleware di bab-bab selanjutnya.
Pug adalah mesin templating. Mesin template digunakan untuk menghilangkan kekacauan kode server kami dengan HTML, menggabungkan string secara liar ke template HTML yang ada. Pug adalah mesin template yang sangat bertenaga, yang memiliki berbagai fitur sepertifilters, includes, inheritance, interpolation, dll. Ada banyak alasan untuk menutupi hal ini.
Untuk menggunakan Pug dengan Koa, kita perlu menginstalnya menggunakan perintah berikut.
$ npm install --save pug koa-pugSetelah pug diinstal, setel sebagai mesin template untuk aplikasi Anda. Tambahkan kode berikut ke file app.js Anda.
var koa = require('koa');
var router = require('koa-router');
var app = koa();
var Pug = require('koa-pug');
var pug = new Pug({
viewPath: './views',
basedir: './views',
app: app //Equivalent to app.use(pug)
});
var _ = router(); //Instantiate the router
app.use(_.routes()); //Use the routes defined using the router
app.listen(3000);Sekarang, buat direktori baru bernama views. Di dalam direktori, buat file bernama first_view.pug, dan masukkan data berikut di dalamnya.
doctype html
html
head
title = "Hello Pug"
body
p.greetings#people Hello Views!Untuk menjalankan halaman ini, tambahkan rute berikut ke aplikasi Anda.
_.get('/hello', getMessage); // Define routes
function *getMessage(){
this.render('first_view');
};Anda akan menerima output sebagai -

Apa yang dilakukan Pug adalah, ia mengubah markup yang tampak sangat sederhana ini menjadi html. Kami tidak perlu terus menerus menutup tag kami, tidak perlu menggunakan kata kunci class dan id, lebih baik gunakan '.' dan '#' untuk mendefinisikannya. Kode di atas pertama kali diubah menjadi
<!DOCTYPE html>
<html>
<head>
<title>Hello Pug</title>
</head>
<body>
<p class = "greetings" id = "people">Hello Views!</p>
</body>
</html>Pug mampu melakukan lebih dari sekedar menyederhanakan markup HTML. Mari jelajahi beberapa fitur Pug ini.
Tag Sederhana
Tag bertingkat sesuai dengan indentasinya. Seperti contoh di atas,<title> menjorok di dalam <head>tag, jadi itu ada di dalamnya. Namun,<body> tag berada di lekukan yang sama, jadi itu adalah saudara dari <head> menandai.
Kami tidak perlu menutup tag. Segera setelah Pug menemukan tag berikutnya di tingkat indentasi yang sama atau di luar, itu menutup tag untuk kita.
Ada tiga metode untuk meletakkan teks di dalam tag -
- Ruang dipisahkan -
h1 Welcome to Pug- Teks beralur -
div
| To insert multiline text,
| You can use the pipe operator.- Blok teks -
div.
But that gets tedious if you have a lot of text.
You can use "." at the end of tag to denote block of text.
To put tags inside this block, simply enter tag in a new line and
indent it accordingly.Komentar
Pug menggunakan sintaks yang sama dengan JavaScript (//) untuk membuat komentar. Komentar ini diubah menjadi komentar html (<! - comment ->). Sebagai contoh,
//This is a Pug commentKomentar ini diubah menjadi -
<!--This is a Pug comment-->Atribut
Untuk mendefinisikan atribut, kami menggunakan daftar atribut yang dipisahkan koma, dalam tanda kurung. Atribut kelas dan ID memiliki representasi khusus. Baris kode berikut mencakup pendefinisian atribut, kelas, dan id untuk tag html tertentu.
div.container.column.main#division(width = "100",height = "100")Baris kode ini, diubah menjadi -
<div class = "container column main" id = "division" width = "100" height = "100"></div>Meneruskan Nilai ke Template
Saat kita merender template Pug, kita sebenarnya bisa meneruskan nilai dari penangan rute kita, yang kemudian bisa kita gunakan di template kita. Buat penangan rute baru dengan kode berikut.
var koa = require('koa');
var router = require('koa-router');
var app = koa();
var Pug = require('koa-pug');
var pug = new Pug({
viewPath: './views',
basedir: './views',
app: app // equals to pug.use(app) and app.use(pug.middleware)
});
var _ = router(); //Instantiate the router
_.get('//dynamic_view', dynamicMessage); // Define routes
function *dynamicMessage(){
this.render('dynamic', {
name: "TutorialsPoint",
url:"https://www.tutorialspoint.com"
});
};
app.use(_.routes()); //Use the routes defined using the router
app.listen(3000);Kemudian, buat file view baru di direktori views, bernama dynamic.pug, menggunakan kode berikut.
html
head
title = name
body
h1 = name
a(href = url) URLBuka localhost:3000/dynamicdi browser Anda dan berikut harus menjadi output. -

Kami juga dapat menggunakan variabel yang diteruskan ini di dalam teks. Untuk memasukkan variabel yang diteruskan di antara teks tag, kami menggunakan sintaks # {variableName}. Misalnya pada contoh di atas, jika kita ingin memasukkan Greetings dari TutorialsPoint, maka kita harus menggunakan kode berikut.
html
head
title = name
body
h1 Greetings from #{name}
a(href = url) URLMetode penggunaan nilai ini disebut interpolasi.
Persyaratan
Kita bisa menggunakan pernyataan bersyarat dan konstruksi perulangan juga. Pertimbangkan contoh praktis ini, jika seorang pengguna login, kami ingin menampilkan "Hai, Pengguna" dan jika tidak, kami ingin menunjukkan link "Masuk / Daftar" kepadanya. Untuk mencapai ini, kita dapat menentukan template sederhana seperti -
html
head
title Simple template
body
if(user)
h1 Hi, #{user.name}
else
a(href = "/sign_up") Sign UpSaat kami merender ini menggunakan rute kami, dan jika kami melewati objek seperti -
this.render('/dynamic',{user:
{name: "Ayush", age: "20"}
});Ini akan memberi pesan yang menampilkan Hai, Ayush. Namun, jika kita tidak melewatkan objek apa pun atau melewatkan satu objek tanpa kunci pengguna, maka kita akan mendapatkan tautan Daftar.
Sertakan dan Komponen
Pug menyediakan cara yang sangat intuitif untuk membuat komponen halaman web. Misalnya, jika Anda melihat situs berita, header dengan logo dan kategori selalu diperbaiki. Daripada menyalinnya ke setiap tampilan, kita dapat menggunakan penyertaan. Contoh berikut menunjukkan bagaimana kita dapat menggunakan include -
Buat tiga tampilan dengan kode berikut -
header.pug
div.header.
I'm the header for this website.content.pug
html
head
title Simple template
body
include ./header.pug
h3 I'm the main content
include ./footer.pugfooter.pug
div.footer.
I'm the footer for this website.Buat rute untuk ini sebagai berikut.
var koa = require('koa');
var router = require('koa-router');
var app = koa();
var Pug = require('koa-pug');
var pug = new Pug({
viewPath: './views',
basedir: './views',
app: app //Equivalent to app.use(pug)
});
var _ = router(); //Instantiate the router
_.get('/components', getComponents);
function *getComponents(){
this.render('content.pug');
}
app.use(_.routes()); //Use the routes defined using the router
app.listen(3000);Pergi ke localhost:3000/components, Anda akan mendapatkan hasil berikut.

include juga dapat digunakan untuk memasukkan teks biasa, CSS dan JavaScript.
Ada banyak fitur lain dari Pug. Namun, itu di luar cakupan tutorial ini. Anda dapat menjelajahi Pug lebih jauh di Pug .
Formulir adalah bagian integral dari web. Hampir setiap situs web yang kami kunjungi menawarkan kepada kami formulir yang mengirimkan atau mengambil beberapa informasi untuk kami. Untuk memulai dengan formulir, pertama-tama kita akan memasang koa-body. Untuk menginstal ini, buka terminal Anda dan gunakan -
$ npm install --save koa-bodyGanti konten file app.js Anda dengan kode berikut.
var koa = require('koa');
var router = require('koa-router');
var bodyParser = require('koa-body');
var app = koa();
//Set up Pug
var Pug = require('koa-pug');
var pug = new Pug({
viewPath: './views',
basedir: './views',
app: app //Equivalent to app.use(pug)
});
//Set up body parsing middleware
app.use(bodyParser({
formidable:{uploadDir: './uploads'},
multipart: true,
urlencoded: true
}));
_.get('/', renderForm);
_.post('/', handleForm);
function * renderForm(){
this.render('form');
}
function *handleForm(){
console.log(this.request.body);
console.log(this.req.body);
this.body = this.request.body; //This is where the parsed request is stored
}
app.use(_.routes());
app.listen(3000);Hal baru yang kami lakukan di sini adalah mengimpor body parser dan multer. Kami menggunakan body parser untuk mengurai permintaan header json dan x-www-form-urlencoded, sementara kami menggunakan multer untuk mem-parsing multipart / form-data.
Mari kita buat formulir html untuk mengujinya! Buat tampilan baru bernama form.pug dengan kode berikut.
html
head
title Form Tester
body
form(action = "/", method = "POST")
div
label(for = "say") Say:
input(name = "say" value = "Hi")
br
div
label(for = "to") To:
input(name = "to" value = "Koa form")
br
button(type = "submit") Send my greetingsJalankan server Anda menggunakan -
nodemon index.jsSekarang masuk ke localhost: 3000 / dan isi formulir sesuka Anda, dan kirimkan. Anda akan menerima tanggapan sebagai -

Lihatlah konsol Anda, ini akan menunjukkan isi permintaan Anda sebagai objek JavaScript. Misalnya -

Itu this.request.bodyobject berisi isi permintaan parsing Anda. Untuk menggunakan bidang dari objek itu, gunakan saja sebagai objek JS biasa.
Ini hanyalah salah satu cara untuk mengirim permintaan. Ada banyak cara lain, tetapi tidak relevan untuk dibahas di sini, karena aplikasi Koa kami akan menangani semua permintaan tersebut dengan cara yang sama. Untuk membaca lebih lanjut tentang berbagai cara untuk membuat permintaan, lihat halaman ini .
Aplikasi web perlu menyediakan fungsionalitas untuk memungkinkan pengunggahan file. Mari kita lihat bagaimana kita dapat menerima file dari klien dan menyimpannya di server kita.
Kami telah menggunakan middleware koa-body untuk permintaan parsing. Middleware ini juga digunakan untuk menangani upload file. Mari kita buat formulir yang memungkinkan kita mengunggah file dan kemudian menyimpan file-file ini menggunakan Koa. Pertama buat template bernamafile_upload.pug dengan isi sebagai berikut.
html
head
title File uploads
body
form(action = "/upload" method = "POST" enctype = "multipart/form-data")
div
input(type = "text" name = "name" placeholder = "Name")
div
input(type = "file" name = "image")
div
input(type = "submit")Perhatikan bahwa Anda perlu memberikan jenis pengkodean yang sama seperti di atas dalam formulir Anda. Sekarang mari kita tangani data ini di server kita.
var koa = require('koa');
var router = require('koa-router');
var bodyParser = require('koa-body');
var app = koa();
//Set up Pug
var Pug = require('koa-pug');
var pug = new Pug({
viewPath: './views',
basedir: './views',
app: app
});
//Set up body parsing middleware
app.use(bodyParser({
formidable:{uploadDir: './uploads'}, //This is where the files would come
multipart: true,
urlencoded: true
}));
var _ = router(); //Instantiate the router
_.get('/files', renderForm);
_.post('/upload', handleForm);
function * renderForm(){
this.render('file_upload');
}
function *handleForm(){
console.log("Files: ", this.request.body.files);
console.log("Fields: ", this.request.body.fields);
this.body = "Received your data!"; //This is where the parsed request is stored
}
app.use(_.routes());
app.listen(3000);Saat Anda menjalankan ini, Anda mendapatkan formulir berikut.

Saat Anda mengirimkan ini, konsol Anda akan menghasilkan keluaran berikut.

File yang diunggah disimpan di jalur pada output di atas. Anda dapat mengakses file dalam permintaan menggunakanthis.request.body.files dan bidang yang diminta oleh this.request.body.fields.
File statis adalah file yang diunduh klien sebagaimana adanya dari server. Buat direktori baru,public. Ekspres, secara default tidak memungkinkan Anda untuk menyajikan file statis.
Kami membutuhkan middleware untuk memenuhi tujuan ini. Lanjutkan dan instalkoa-serve -
$ npm install --save koa-staticSekarang kita perlu usemiddleware ini. Sebelum itu buat direktori bernama publik. Kami akan menyimpan semua file statis kami di sini. Ini memungkinkan kami untuk menjaga kode server kami tetap aman karena tidak ada di atas folder publik ini yang dapat diakses oleh klien. Setelah Anda membuat direktori publik, buat file bernamahello.txtdi dalamnya dengan konten apa pun yang Anda suka. Sekarang tambahkan yang berikut ini ke app.js.
var serve = require('koa-static');
var koa = require('koa');
var app = koa();
app.use(serve('./public'));
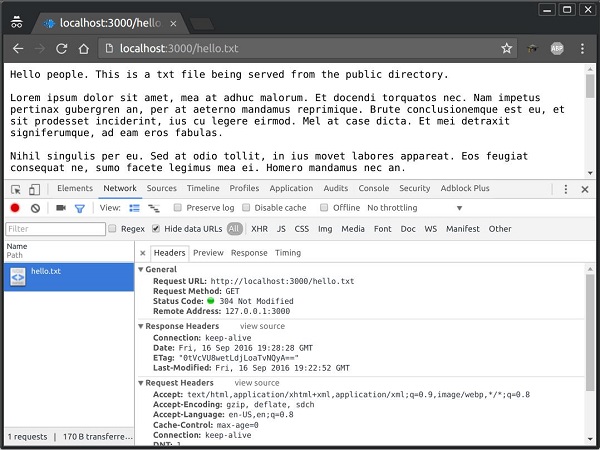
app.listen(3000);Note- Koa mencari file relatif ke direktori statis, jadi nama direktori statis bukan bagian dari URL. Rute root sekarang disetel ke direktori publik Anda, jadi semua file statis yang Anda muat akan dianggap publik sebagai root. Untuk menguji apakah ini berfungsi dengan baik, jalankan aplikasi Anda dan kunjungihttps://localhost:3000/hello.txt
Anda harus mendapatkan keluaran berikut. Perhatikan bahwa ini bukan dokumen HTML atau tampilan Pug, melainkan file txt sederhana.

Beberapa Arah Statis
Kami juga dapat mengatur beberapa direktori aset statis menggunakan -
var serve = require('koa-static');
var koa = require('koa');
var app = koa();
app.use(serve('./public'));
app.use(serve('./images'));
app.listen(3000);Sekarang ketika kami meminta file, Koa akan mencari direktori ini dan mengirimkan file yang cocok.
Cookie adalah file / data kecil yang sederhana yang dikirim ke klien dengan permintaan server dan disimpan di sisi klien. Setiap kali pengguna memuat kembali situs web, cookie ini dikirim bersama permintaan. Ini membantu melacak tindakan pengguna. Ada banyak kegunaan HTTP Cookies.
- Manajemen sesi
- Personalisasi (Sistem rekomendasi)
- Pelacakan pengguna
Untuk menggunakan cookie dengan Koa, kami memiliki fungsi: ctx.cookies.set() dan ctx.cookies.get(). Untuk menyetel cookie baru, mari tentukan rute baru di aplikasi Koa kita.
var koa = require('koa');
var router = require('koa-router');
var app = koa();
_.get('/', setACookie);
function *setACookie() {
this.cookies.set('foo', 'bar', {httpOnly: false});
}
var _ = router();
app.use(_.routes());
app.listen(3000);Untuk memeriksa apakah cookie telah disetel atau tidak, cukup buka browser Anda, jalankan konsol, dan masukkan -
console.log(document.cookie);Ini akan menghasilkan keluaran berikut (Anda mungkin memiliki lebih banyak cookie yang disetel mungkin karena ekstensi di browser Anda).
"foo = bar"Berikut adalah contoh di atas.

Browser juga mengirimkan kembali cookie setiap kali melakukan kueri ke server. Untuk melihat cookie di server Anda, di konsol server dalam sebuah rute, tambahkan kode berikut ke rute itu.
console.log('Cookies: foo = ', this.cookies.get('foo'));Lain kali Anda mengirim permintaan ke rute ini, Anda akan mendapatkan keluaran berikut.
Cookies: foo = barMenambahkan Cookie dengan Waktu Kedaluwarsa
Anda dapat menambahkan cookie yang kedaluwarsa. Untuk menambahkan cookie yang kedaluwarsa, cukup berikan objek dengan properti 'kedaluwarsa' disetel ke waktu saat Anda ingin kedaluwarsa. Sebagai contoh,
var koa = require('koa');
var router = require('koa-router');
var app = koa();
_.get('/', setACookie);
function *setACookie(){
//Expires after 360000 ms from the time it is set.
this.cookies.set('name', 'value', {
httpOnly: false, expires: 360000 + Date.now() });
}
var _ = router();
app.use(_.routes());
app.listen(3000);Menghapus Cookies yang Ada
Untuk menghapus cookie, cukup setel cookie ke string kosong. Misalnya, jika Anda perlu menghapus cookie bernamafoo, gunakan kode berikut.
var koa = require('koa');
var router = require('koa-router');
var app = koa();
_.get('/', setACookie);
function *setACookie(){
//Expires after 360000 ms from the time it is set.
this.cookies.set('name', '');
}
var _ = router();
app.use(_.routes());
app.listen(3000);Ini akan membatalkan pengaturan cookie tersebut. Perhatikan bahwa Anda harus meninggalkan fileHttpOnly opsi menjadi benar saat tidak menggunakan cookie di kode sisi klien.
HTTP tidak memiliki kewarganegaraan, oleh karena itu untuk mengaitkan permintaan ke permintaan lain, Anda memerlukan cara untuk menyimpan data pengguna di antara permintaan HTTP. Cookie dan parameter URL adalah cara yang sesuai untuk mengangkut data antara klien dan server. Namun, keduanya dapat dibaca di sisi klien. Sesi memecahkan masalah ini dengan tepat. Anda menetapkan ID klien dan itu membuat semua permintaan lebih lanjut menggunakan ID itu. Informasi yang terkait dengan klien disimpan di server yang ditautkan ke ID ini.
Kita membutuhkan sesi koa, jadi instal menggunakan -
npm install --save koa-sessionKami akan menempatkan koa-sessionmiddleware di tempatnya. Dalam contoh ini, kami akan menggunakan RAM untuk menyimpan sesi. Jangan pernah gunakan ini di lingkungan produksi. Middleware sesi menangani semuanya, yaitu membuat sesi, mengatur cookie sesi, dan membuat objek sesi dalam objek konteks.
Setiap kali kami membuat permintaan dari klien yang sama lagi, kami akan menyimpan informasi sesi mereka bersama kami (mengingat server tidak direstart). Kita dapat menambahkan lebih banyak properti ke objek sesi ini. Dalam contoh berikut, kami akan membuat penghitung tampilan untuk klien.
var session = require('koa-session');
var koa = require('koa');
var app = koa();
app.keys = ['Shh, its a secret!'];
app.use(session(app)); // Include the session middleware
app.use(function *(){
var n = this.session.views || 0;
this.session.views = ++n;
if(n === 1)
this.body = 'Welcome here for the first time!';
else
this.body = "You've visited this page " + n + " times!";
})
app.listen(3000);Apa yang dilakukan kode di atas adalah, ketika pengguna mengunjungi situs, itu membuat sesi baru untuk pengguna dan menetapkan cookie. Kali berikutnya pengguna berkunjung, cookie akan diperiksa dan variabel sesi page_view diperbarui sebagaimana mestinya.
Sekarang jika Anda menjalankan aplikasi dan pergi ke localhost:3000, Anda akan mendapatkan tanggapan berikut.

Jika Anda mengunjungi kembali halaman tersebut, penghitung halaman akan meningkat. Dalam kasus ini, halaman di-refresh 12 kali.

Otentikasi adalah proses di mana kredensial yang diberikan dibandingkan dengan yang ada di file dalam database informasi pengguna yang sah di sistem operasi lokal atau dalam server otentikasi. Jika kredensial cocok, prosesnya selesai dan pengguna diberikan otorisasi untuk akses.
Kami akan membuat sistem otentikasi yang sangat dasar yang akan digunakan Basic HTTP Authentication. Ini adalah cara yang paling sederhana untuk menerapkan kontrol akses karena tidak memerlukan cookie, sesi, atau apa pun. Untuk menggunakan ini, klien harus mengirim header Otorisasi bersama dengan setiap permintaan yang dibuatnya. Nama pengguna dan kata sandi tidak dienkripsi, tetapi digabungkan dalam satu string seperti berikut.
username:passwordString ini dikodekan dengan Base64, dan kata Basic diletakkan sebelum nilai ini. Misalnya, jika nama pengguna Anda adalah Ayush dan kata sandi India, maka string"Ayush:India" akan dikirim sebagai dikodekan di header otorisasi.
Authorization: Basic QXl1c2g6SW5kaWE=Untuk menerapkan ini di aplikasi koa Anda, Anda memerlukan middleware koa-basic-auth. Instal menggunakan -
$ npm install --save koa-basic-authSekarang buka file app.js Anda dan masukkan kode berikut di dalamnya.
//This is what the authentication would be checked against
var credentials = { name: 'Ayush', pass: 'India' }
var koa = require('koa');
var auth = require('koa-basic-auth');
var _ = require('koa-router')();
var app = koa();
//Error handling middleware
app.use(function *(next){
try {
yield next;
} catch (err) {
if (401 == err.status) {
this.status = 401;
this.set('WWW-Authenticate', 'Basic');
this.body = 'You have no access here';
} else {
throw err;
}
}
});
// Set up authentication here as first middleware.
// This returns an error if user is not authenticated.
_.get('/protected', auth(credentials), function *(){
this.body = 'You have access to the protected area.';
yield next;
});
// No authentication middleware present here.
_.get('/unprotected', function*(next){
this.body = "Anyone can access this area";
yield next;
});
app.use(_.routes());
app.listen(3000);Kami telah membuat middleware penanganan kesalahan untuk menangani semua kesalahan terkait otentikasi. Kemudian, kami telah membuat 2 rute -
/protected- Rute ini hanya dapat diakses jika pengguna mengirimkan header otentikasi yang benar. Untuk yang lainnya, ini akan memberikan kesalahan.
/unprotected - Rute ini dapat diakses oleh siapa saja, dengan atau tanpa otentikasi.
Sekarang jika Anda mengirim permintaan ke / dilindungi tanpa header otentikasi atau dengan kredensial yang salah, Anda akan menerima kesalahan. Sebagai contoh,
$ curl https://localhost:3000/protectedAnda akan menerima tanggapan sebagai -
HTTP/1.1 401 Unauthorized
WWW-Authenticate: Basic
Content-Type: text/plain; charset=utf-8
Content-Length: 28
Date: Sat, 17 Sep 2016 19:05:56 GMT
Connection: keep-alive
Please authenticate yourselfNamun, dengan kredensial yang tepat, Anda akan mendapatkan respons yang diharapkan. Sebagai contoh,
$ curl -H "Authorization: basic QXl1c2g6SW5kaWE=" https://localhost:3000/protected -iAnda akan mendapatkan tanggapan sebagai -
HTTP/1.1 200 OK
Content-Type: text/plain; charset=utf-8
Content-Length: 38
Date: Sat, 17 Sep 2016 19:07:33 GMT
Connection: keep-alive
You have access to the protected area.Rute / tidak terlindungi masih dapat diakses oleh semua orang.
Kompresi adalah cara yang sederhana dan efektif untuk menghemat bandwidth dan mempercepat situs Anda. Ini hanya kompatibel dengan browser modern dan harus digunakan dengan hati-hati jika pengguna Anda juga menggunakan browser lama.
Saat mengirim respons dari server, jika kompresi digunakan, ini dapat sangat meningkatkan waktu buka. Kami akan menggunakan middleware bernamakoa-compress untuk menangani kompresi file serta menyetel header yang sesuai.
Lanjutkan dan instal middleware menggunakan -
$ npm install --save koa-compressSekarang di file app.js Anda, tambahkan kode berikut -
var koa = require('koa');
var router = require('koa-router');
var app = koa();
var Pug = require('koa-pug');
var pug = new Pug({
viewPath: './views',
basedir: './views',
app: app //Equivalent to app.use(pug)
});
app.use(compress({
filter: function (content_type) {
return /text/i.test(content_type)
},
threshold: 2048,
flush: require('zlib').Z_SYNC_FLUSH
}));
var _ = router(); //Instantiate the router
_.get('/', getRoot);
function *getRoot(next){
this.render('index');
}
app.use(_.routes()); //Use the routes defined using the router
app.listen(3000);Ini menempatkan middleware kompresi kami pada tempatnya. Opsi filter adalah fungsi yang memeriksa jenis konten respons untuk memutuskan apakah akan dikompres. Opsi ambang adalah ukuran respons minimum dalam byte untuk dikompres. Ini memastikan kami tidak memampatkan setiap respons kecil.
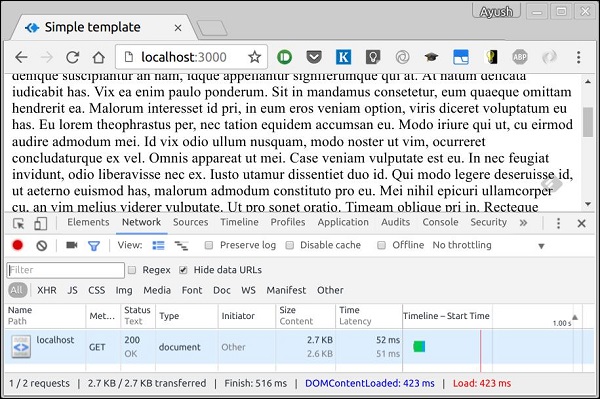
Berikut adalah respon tanpa kompresi.

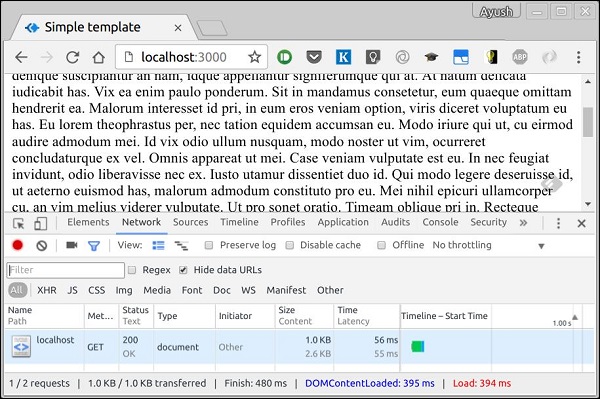
Berikut adalah respon serupa dengan kompresi.

Jika Anda melihat tab ukuran di bagian bawah, Anda dapat melihat dengan jelas perbedaan antara keduanya. Ada lebih dari 150% peningkatan, saat kami mengompres file.
Caching adalah istilah untuk menyimpan respons yang dapat digunakan kembali untuk membuat permintaan selanjutnya lebih cepat. Setiap browser dikirimkan dengan implementasi cache HTTP. Yang harus kita lakukan adalah memastikan bahwa setiap respons server memberikan arahan header HTTP yang benar untuk menginstruksikan browser tentang kapan dan berapa lama respons dapat di-cache oleh browser.
Berikut adalah beberapa keuntungan memasukkan cache di aplikasi web Anda -
Biaya jaringan Anda berkurang. Jika konten Anda di-cache, Anda harus mengirimkannya lebih sedikit untuk setiap permintaan berikutnya.
Kecepatan dan kinerja situs web Anda meningkat.
Konten Anda dapat tersedia meskipun klien Anda sedang offline.
Kami akan menggunakan middleware koa-static-cache untuk mengimplementasikan caching di aplikasi kami. Instal middleware ini menggunakan -
$ npm install --save koa-static-cacheBuka file app.js Anda dan tambahkan kode berikut ke dalamnya.
var koa = require('koa');
var app = koa();
var path = require('path');
var staticCache = require('koa-static-cache');
app.use(staticCache(path.join(__dirname, 'public'), {
maxAge: 365 * 24 * 60 * 60 //Add these files to caches for a year
}))
app.listen(3000);Itu koa-static-cachemiddleware digunakan untuk menyimpan respons server di sisi klien. Itucache-controlheader disetel sesuai dengan opsi yang kami sediakan saat menginisialisasi objek cache. Kami telah menyetel waktu kedaluwarsa tanggapan yang disimpan dalam cache ini menjadi 1 tahun. Berikut adalah perbandingan permintaan yang kami kirimkan sebelum dan sesudah file di-cache.
Sebelum file ini di-cache, kode status yang dikembalikan adalah 200, yang tidak masalah. Header respons memiliki banyak informasi mengenai konten yang akan disimpan dalam cache dan juga telah diberiETag untuk kontennya.

Saat berikutnya permintaan dikirim, itu dikirim bersama dengan ETtag. Karena konten kami tidak berubah di server, ETag yang sesuai juga tetap sama dan klien diberi tahu bahwa salinan yang dimilikinya secara lokal mutakhir dengan apa yang akan disediakan oleh server dan harus menggunakan yang lokal daripada meminta lagi.

Note- Untuk membuat file cache tidak valid, Anda hanya perlu mengubah nama file dan memperbarui referensinya. Ini akan memastikan bahwa Anda memiliki file baru untuk dikirim ke klien dan klien tidak dapat memuatnya kembali dari cache.
Kami menerima permintaan tersebut, tetapi tidak menyimpannya di mana pun. Kami membutuhkan Database untuk menyimpan data. Kami akan menggunakan database NoSQL terkenal yang disebutMongoDB. Untuk menginstal dan membaca tentang Mongo, buka tautan ini.
Untuk menggunakan Mongo dengan Koa, kita membutuhkan API klien untuk node tersebut. Ada beberapa opsi bagi kami, namun untuk tutorial ini kami akan tetap menggunakan luwak . Mongoose digunakan untukdocument modelingdi Node untuk MongoDB. Pemodelan dokumen artinya, kita akan membuat fileModel (seperti class dalam pemrograman berorientasi dokumen), dan kemudian kami akan memproduksi documents menggunakan Model ini (seperti yang kita buat documents of a classdalam OOP). Semua proses kami akan dilakukan pada "dokumen" ini, lalu akhirnya, kami akan menulis dokumen tersebut di database kami.
Menyiapkan Mongoose
Sekarang setelah kita menginstal Mongo, mari kita instal mongoose, sama seperti kita menginstal paket node kita yang lain.
$ npm install --save mongooseSebelum kita mulai menggunakan luwak, kita harus membuat database menggunakan shell Mongo. Untuk membuat database baru, buka terminal Anda dan masukkan "mongo". Shell Mongo akan mulai, masukkan yang berikut ini.
use my_dbDatabase baru akan dibuat untuk Anda. Setiap kali Anda membuka shell Mongo, itu akan default ke "test" db dan Anda harus mengubah ke database Anda menggunakan perintah yang sama seperti di atas.
Untuk menggunakan luwak, kami akan membutuhkannya di file app.js kami dan kemudian terhubung ke layanan mongod yang berjalan di mongodb: // localhost
var koa = require('koa');
var _ = require('koa-router')();
var app = koa();
var mongoose = require('mongoose');
mongoose.connect('mongodb://localhost/my_db');
app.use(_.routes());
app.listen(3000);Sekarang aplikasi kita terhubung ke database kita, mari buat Model baru. Model ini akan bertindak sebagai kumpulan di database kami. Untuk membuat Model baru, gunakan kode berikut, sebelum menentukan rute apa pun.
var koa = require('koa');
var _ = require('koa-router')();
var app = koa();
var mongoose = require('mongoose');
mongoose.connect('mongodb://localhost/my_db');
var personSchema = mongoose.Schema({
name: String,
age: Number,
nationality: String
});
var Person = mongoose.model("Person", personSchema);
app.use(_.routes());
app.listen(3000);Kode di atas mendefinisikan skema untuk seseorang dan digunakan untuk membuat Model luwak Person.
Menyimpan Dokumen
Sekarang kita akan membuat formulir html baru, yang akan mendapatkan detail seseorang dan menyimpannya ke database kita. Untuk membuat formulir, buat file view baru bernama person.pug di direktori views dengan konten berikut.
html
head
title Person
body
form(action = "/person", method = "POST")
div
label(for = "name") Name:
input(name = "name")
br
div
label(for = "age") Age:
input(name = "age")
br
div
label(for = "nationality") Nationality:
input(name = "nationality")
br
button(type = "submit") Create new personTambahkan juga rute get baru di index.js untuk merender dokumen ini.
var koa = require('koa');
var _ = require('koa-router')();
var app = koa();
var mongoose = require('mongoose');
mongoose.connect('mongodb://localhost/my_db');
var personSchema = mongoose.Schema({
name: String,
age: Number,
nationality: String
});
var Person = mongoose.model("Person", personSchema);
_.get('/person', getPerson);
function *getPerson(next){
this.render('person');
yield next;
}
app.use(_.routes());
app.listen(3000);Pergi ke localhost: 3000 / orang untuk memeriksa apakah formulir kami ditampilkan dengan benar. Perhatikan bahwa ini hanya UI, itu belum berfungsi. Beginilah tampilan formulir kami.

Kami sekarang akan menentukan penangan rute pos di '/ person' yang akan menangani permintaan ini.
var koa = require('koa');
var _ = require('koa-router')();
var app = koa();
var mongoose = require('mongoose');
mongoose.connect('mongodb://localhost/my_db');
var personSchema = mongoose.Schema({
name: String,
age: Number,
nationality: String
});
var Person = mongoose.model("Person", personSchema);
_.post('/person', createPerson);
function *createPerson(next){
var self = this;
var personInfo = self.request.body; //Get the parsed information
if(!personInfo.name || !personInfo.age || !personInfo.nationality){
self.render(
'show_message', {message: "Sorry, you provided wrong info", type: "error"});
} else {
var newPerson = new Person({
name: personInfo.name,
age: personInfo.age,
nationality: personInfo.nationality
});
yield newPerson.save(function(err, res) {
if(err)
self.render('show_message',
{message: "Database error", type: "error"});
else
self.render('show_message',
{message: "New person added", type: "success", person: personInfo});
});
}
}
app.use(_.routes());
app.listen(3000);Dalam kode di atas, jika kami menerima kolom kosong atau tidak menerima kolom apa pun, kami akan mengirimkan respons kesalahan. Namun, jika kita menerima dokumen dengan format yang baik, maka kita membuat dokumen Person baru dari model Person dan menyimpannya ke DB kita menggunakannewPerson.save()fungsi. Ini didefinisikan dalam luwak dan menerima panggilan balik sebagai argumen. Callback ini memiliki dua argumen,error dan response. Ini akan membuat tampilan show_message, jadi kita perlu membuatnya juga.
Untuk menunjukkan respon dari rute ini, kita juga perlu membuat file show_messagemelihat. Buat tampilan baru dengan kode berikut.
html
head
title Person
body
if(type = "error")
h3(style = "color:red") #{message}
else
h3 New person, name:
#{person.name}, age:
#{person.age} and nationality:
#{person.nationality} added!Berikut adalah respon yang kami terima setelah berhasil mengirimkan formulir (show_message.pug).

Kami sekarang memiliki antarmuka untuk membuat orang!
Mengambil Dokumen
Mongoose menyediakan banyak fungsi untuk mengambil dokumen, kami akan fokus pada tiga di antaranya. Semua fungsi ini juga menerima callback sebagai parameter terakhir, dan seperti fungsi simpan, argumennya adalah error dan respons.
Ketiga fungsi tersebut adalah -
Model.find (kondisi, callback)
Fungsi ini menemukan semua dokumen yang cocok dengan bidang dalam objek kondisi. Operator yang sama yang digunakan di Mongo juga bekerja di luwak. Misalnya, ini akan mengambil semua dokumen dari koleksi orang.
Person.find(function(err, response){
console.log(response);
});Ini akan mengambil semua dokumen dengan nama field "Ayush" dan umur 20.
Person.find({name: "Ayush", age: 20},
function(err, response){
console.log(response);
});Kami juga dapat memberikan proyeksi yang kami butuhkan, yaitu bidang yang kami butuhkan. Misalnya, jika kita hanya menginginkan filenames dari orang-orang yang nationalityadalah "India" , kami menggunakan -
Person.find({nationality: "Indian"},
"name", function(err, response) {
console.log(response);
});Model.findOne (kondisi, callback)
Fungsi ini selalu mengambil satu dokumen yang paling relevan. Ini memiliki argumen yang persis sama dengan Model.find ().
Model.findById (id, callback)
Fungsi ini mengambil _id(didefinisikan oleh mongo) sebagai argumen pertama, string proyeksi opsional, dan callback untuk menangani respons. Sebagai contoh,
Person.findById("507f1f77bcf86cd799439011",
function(err, response){
console.log(response);
});Mari buat rute untuk melihat semua rekaman orang.
var koa = require('koa');
var _ = require('koa-router')();
var app = koa();
var mongoose = require('mongoose');
mongoose.connect('mongodb://localhost/my_db');
var personSchema = mongoose.Schema({
name: String,
age: Number,
nationality: String
});
var Person = mongoose.model("Person", personSchema);
_.get('/people', getPeople);
function *getPeople(next){
var self = this;
yield Person.find(function(err, response){
self.body = response;
});
}
app.use(_.routes());
app.listen(3000);Memperbarui Dokumen
Mongoose menyediakan tiga fungsi untuk memperbarui dokumen.
Model.update (kondisi, update, callback)
Fungsi ini mengambil kondisi dan memperbarui objek sebagai masukan dan menerapkan perubahan ke semua dokumen yang cocok dengan kondisi dalam koleksi. Misalnya, kode berikut akan memperbarui semua dokumen Person menjadi berkebangsaan "Amerika".
Person.update({age: 25},
{nationality: "American"},
function(err, response){
console.log(response);
});Model.findOneAndUpdate (kondisi, update, callback)
Itu persis seperti yang dikatakan. Menemukan satu dokumen berdasarkan kueri dan pembaruan yang sesuai dengan argumen kedua. Ini juga membutuhkan callback sebagai argumen terakhir. Sebagai contoh,
Person.findOneAndUpdate({name: "Ayush"},
{age: 40},
function(err, response){
console.log(response);
});Model.findByIdAndUpdate (id, update, callback)
Fungsi ini memperbarui satu dokumen yang diidentifikasi oleh id-nya. Sebagai contoh,
Person.findByIdAndUpdate("507f1f77bcf86cd799439011",
{name: "James"},
function(err, response){
console.log(response);
});Mari buat rute untuk memperbarui orang. Ini akan menjadi rute PUT dengan id sebagai parameter dan detail dalam payload.
var koa = require('koa');
var _ = require('koa-router')();
var app = koa();
var mongoose = require('mongoose');
mongoose.connect('mongodb://localhost/my_db');
var personSchema = mongoose.Schema({
name: String,
age: Number,
nationality: String
});
var Person = mongoose.model("Person", personSchema);
_.put('/people/:id', updatePerson);
function *updatePerson() {
var self = this;
yield Person.findByIdAndUpdate(self.params.id,
{$set: {self.request.body}}, function(err, response){
if(err) {
self.body = {
message: "Error in updating person with id " + self.params.id};
} else {
self.body = response;
}
});
}
app.use(_.routes());
app.listen(3000);Untuk menguji rute ini, masukkan yang berikut ini di terminal Anda (ganti id dengan id dari orang yang Anda buat).
curl -X PUT --data "name = James&age = 20&nationality = American" https://localhost:3000/people/507f1f77bcf86cd799439011Ini akan memperbarui dokumen yang terkait dengan id yang disediakan di rute dengan detail di atas.
Menghapus Dokumen
Kami telah meliputnya Create, Read dan Update, sekarang kita akan melihat bagaimana luwak dapat digunakan untuk menghapus dokumen. Ada tiga fungsi di sini, persis seperti pembaruan.
Model.remove (kondisi, [callback])
Fungsi ini mengambil objek kondisi sebagai masukan dan menghapus semua dokumen yang cocok dengan kondisi. Misalnya, jika kita perlu menyingkirkan semua orang yang berusia 20 tahun,
Person.remove({age:20});Model.findOneAndRemove (kondisi, [callback])
Fungsi ini menghilangkan a single, dokumen yang paling relevan sesuai dengan objek kondisi. Sebagai contoh,
Person.findOneAndRemove({name: "Ayush"});Model.findByIdAndRemove (id, [callback])
Fungsi ini menghapus satu dokumen yang diidentifikasi oleh id-nya. Sebagai contoh,
Person.findByIdAndRemove("507f1f77bcf86cd799439011");Sekarang mari buat rute untuk menghapus orang dari database kita.
var koa = require('koa');
var _ = require('koa-router')();
var app = koa();
var mongoose = require('mongoose');
mongoose.connect('mongodb://localhost/my_db');
var personSchema = mongoose.Schema({
name: String,
age: Number,
nationality: String
});
var Person = mongoose.model("Person", personSchema);
_.delete('/people/:id', deletePerson);
function *deletePerson(next){
var self = this;
yield Person.findByIdAndRemove(self.params.id, function(err, response){
if(err) {
self.body = {message: "Error in deleting record id " + self.params.id};
} else {
self.body = {message: "Person with id " + self.params.id + " removed."};
}
});
}
app.use(_.routes());
app.listen(3000);Untuk mengujinya, gunakan perintah curl berikut -
curl -X DELETE https://localhost:3000/people/507f1f77bcf86cd799439011Ini akan menghapus orang dengan id yang diberikan yang menghasilkan pesan berikut. -
{message: "Person with id 507f1f77bcf86cd799439011 removed."}Ini merangkum bagaimana kita dapat membuat aplikasi CRUD sederhana menggunakan MongoDB, mongoose dan Koa. Untuk menjelajahi luwak lebih jauh, baca dokumen API.
Untuk membuat aplikasi seluler, aplikasi satu halaman, menggunakan panggilan AJAX dan memberikan data kepada klien, Anda memerlukan API. Gaya arsitektur populer tentang cara menyusun dan memberi nama API ini dan titik akhir disebutREST(Representational Transfer State). HTTP 1.1 dirancang dengan memperhatikan prinsip REST. REST diperkenalkan olehRoy Fielding pada tahun 2000 dalam makalahnya Fielding Dissertations.
URI dan metode RESTful memberi kami hampir semua informasi yang kami butuhkan untuk memproses permintaan. Tabel berikut merangkum bagaimana berbagai kata kerja harus digunakan dan bagaimana URI harus diberi nama. Kami akan membuat API film menjelang akhir, jadi mari kita bahas bagaimana itu akan terstruktur.
| metode | URI | Detail | Fungsi |
|---|---|---|---|
| DAPATKAN | / film | Aman, dapat disimpan dalam cache | Mendapatkan daftar semua film dan detailnya |
| DAPATKAN | / film / 1234 | Aman, dapat disimpan dalam cache | Mendapat detail Film id 1234 |
| POS | / film | T / A | Membuat film baru dengan detail yang diberikan. Respons berisi URI untuk sumber daya yang baru dibuat ini. |
| TARUH | / film / 1234 | Idempoten | Mengubah id film 1234 (membuatnya jika belum ada). Respons berisi URI untuk sumber daya yang baru dibuat ini. |
| MENGHAPUS | / film / 1234 | Idempoten | Id film 1234 harus dihapus, jika ada. Respon harus berisi status permintaan. |
| HAPUS atau PUT | / film | Tidak valid | Seharusnya tidak valid. DELETE dan PUT harus menentukan resource mana yang sedang mereka kerjakan. |
Sekarang mari buat API ini di Koa. Kami akan menggunakan JSON sebagai format data transportasi kami karena mudah digunakan dalam JavaScript dan memiliki banyak manfaat lainnya. Ganti file index.js Anda dengan yang berikut -
INDEX.JS
var koa = require('koa');
var router = require('koa-router');
var bodyParser = require('koa-body');
var app = koa();
//Set up body parsing middleware
app.use(bodyParser({
formidable:{uploadDir: './uploads'},
multipart: true,
urlencoded: true
}));
//Require the Router we defined in movies.js
var movies = require('./movies.js');
//Use the Router on the sub route /movies
app.use(movies.routes());
app.listen(3000);Sekarang setelah kita menyiapkan aplikasi, mari kita berkonsentrasi pada pembuatan API. Pertama, siapkan file movies.js. Kami tidak menggunakan database untuk menyimpan film tetapi menyimpannya di memori, jadi setiap kali server memulai ulang film yang kami tambahkan akan hilang. Ini dapat dengan mudah ditiru menggunakan database atau file (menggunakan modul node fs).
Impor koa-router, buat Router dan ekspor menggunakan module.exports.
var Router = require('koa-router');
var router = Router({
prefix: '/movies'
}); //Prefixed all routes with /movies
var movies = [
{id: 101, name: "Fight Club", year: 1999, rating: 8.1},
{id: 102, name: "Inception", year: 2010, rating: 8.7},
{id: 103, name: "The Dark Knight", year: 2008, rating: 9},
{id: 104, name: "12 Angry Men", year: 1957, rating: 8.9}
];
//Routes will go here
module.exports = router;DAPATKAN Rute
Tentukan rute GET untuk mendapatkan semua film.
router.get('/', sendMovies);
function *sendMovies(next){
this.body = movies;
yield next;
}Itu dia. Untuk menguji apakah ini berfungsi dengan baik, jalankan aplikasi Anda, lalu buka terminal Anda dan masukkan -
curl -i -H "Accept: application/json" -H "Content-Type: application/json" -X GET localhost:3000/moviesAnda akan mendapatkan tanggapan berikut -
[{"id":101,"name":"Fight
Club","year":1999,"rating":8.1},{"id":102,"name":"Inception","year":2010,"rating":8.7},
{"id":103,"name":"The Dark Knight","year":2008,"rating":9},{"id":104,"name":"12 Angry
Men","year":1957,"rating":8.9}]Kami memiliki rute untuk mendapatkan semua film. Sekarang mari buat rute untuk mendapatkan film tertentu berdasarkan id-nya.
router.get('/:id([0-9]{3,})', sendMovieWithId);
function *sendMovieWithId(next){
var ctx = this;
var currMovie = movies.filter(function(movie){
if(movie.id == ctx.params.id){
return true;
}
});
if(currMovie.length == 1){
this.body = currMovie[0];
} else {
this.response.status = 404;//Set status to 404 as movie was not found
this.body = {message: "Not Found"};
}
yield next;
}Ini akan memberi kita film sesuai dengan id yang kita berikan. Untuk mengujinya, gunakan perintah berikut di terminal Anda.
curl -i -H "Accept: application/json" -H "Content-Type: application/json" -X GET localhost:3000/movies/101Anda akan mendapatkan tanggapan sebagai -
{"id":101,"name":"Fight Club","year":1999,"rating":8.1}Jika Anda mengunjungi rute yang tidak valid, itu akan menghasilkan kesalahan tidak bisa GET, sedangkan jika Anda mengunjungi rute yang valid dengan id yang tidak ada, itu akan menghasilkan kesalahan 404.
Kami selesai dengan rute GET. Sekarang, mari beralih ke rute POST.
Rute POST
Gunakan rute berikut untuk menangani data POST.
router.post('/', addNewMovie);
function *addNewMovie(next){
//Check if all fields are provided and are valid:
if(!this.request.body.name ||
!this.request.body.year.toString().match(/^[0-9]{4}$/g) ||
!this.request.body.rating.toString().match(/^[0-9]\.[0-9]$/g)){
this.response.status = 400;
this.body = {message: "Bad Request"};
} else {
var newId = movies[movies.length-1].id+1;
movies.push({
id: newId,
name: this.request.body.name,
year: this.request.body.year,
rating: this.request.body.rating
});
this.body = {message: "New movie created.", location: "/movies/" + newId};
}
yield next;
}Ini akan membuat film baru dan menyimpannya di variabel film. Untuk menguji rute ini keluar, masukkan yang berikut ini di terminal Anda -
curl -X POST --data "name = Toy%20story&year = 1995&rating = 8.5"
https://localhost:3000/moviesAnda akan mendapatkan tanggapan berikut -
{"message":"New movie created.","location":"/movies/105"}Untuk menguji apakah ini telah ditambahkan ke objek film, jalankan permintaan get untuk / movies / 105 lagi. Anda akan mendapatkan tanggapan berikut -
{"id":105,"name":"Toy story","year":"1995","rating":"8.5"}Mari lanjutkan dengan membuat rute PUT dan DELETE.
Rute PUT
Rute PUT hampir persis sama dengan rute POST. Kami akan menentukan id untuk objek yang akan diperbarui / dibuat. Buat rute dengan cara berikut -
router.put('/:id', updateMovieWithId);
function *updateMovieWithId(next){
//Check if all fields are provided and are valid:
if(!this.request.body.name ||
!this.request.body.year.toString().match(/^[0-9]{4}$/g) ||
!this.request.body.rating.toString().match(/^[0-9]\.[0-9]$/g) ||
!this.params.id.toString().match(/^[0-9]{3,}$/g)){
this.response.status = 400;
this.body = {message: "Bad Request"};
} else {
//Gets us the index of movie with given id.
var updateIndex = movies.map(function(movie){
return movie.id;
}).indexOf(parseInt(this.params.id));
if(updateIndex === -1){
//Movie not found, create new movies.push({
id: this.params.id,
name: this.request.body.name,
year: this.request.body.year,
rating: this.request.body.rating
});
this.body = {message: "New movie created.", location: "/movies/" + this.params.id};
} else {
//Update existing movie
movies[updateIndex] = {
id: this.params.id,
name: this.request.body.name,
year: this.request.body.year,
rating: this.request.body.rating
};
this.body = {message: "Movie id " + this.params.id + " updated.", location: "/movies/" + this.params.id};
}
}
}Rute ini akan melakukan fungsi yang kami tentukan pada tabel di atas. Ini akan memperbarui objek dengan detail baru jika ada. Jika tidak ada, itu akan membuat objek baru. Untuk menguji rute ini, gunakan perintah curl berikut. Ini akan memperbarui film yang ada. Untuk membuat Film baru, cukup ubah id menjadi id yang tidak ada.
curl -X PUT --data "name = Toy%20story&year = 1995&rating = 8.5"
https://localhost:3000/movies/101Tanggapan
{"message":"Movie id 101 updated.","location":"/movies/101"}HAPUS Rute
Gunakan kode berikut untuk membuat rute penghapusan.
router.delete('/:id', deleteMovieWithId);
function *deleteMovieWithId(next){
var removeIndex = movies.map(function(movie){
return movie.id;
}).indexOf(this.params.id); //Gets us the index of movie with given id.
if(removeIndex === -1){
this.body = {message: "Not found"};
} else {
movies.splice(removeIndex, 1);
this.body = {message: "Movie id " + this.params.id + " removed."};
}
}Uji rute dengan cara yang sama seperti yang kami lakukan untuk yang lain. Jika penghapusan berhasil (misalnya id 105), Anda akan mendapatkan -
{message: "Movie id 105 removed."}Akhirnya, file movies.js kami terlihat seperti -
var Router = require('koa-router');
var router = Router({
prefix: '/movies'
}); //Prefixed all routes with /movies
var movies = [
{id: 101, name: "Fight Club", year: 1999, rating: 8.1},
{id: 102, name: "Inception", year: 2010, rating: 8.7},
{id: 103, name: "The Dark Knight", year: 2008, rating: 9},
{id: 104, name: "12 Angry Men", year: 1957, rating: 8.9}
];
//Routes will go here
router.get('/', sendMovies);
router.get('/:id([0-9]{3,})', sendMovieWithId);
router.post('/', addNewMovie);
router.put('/:id', updateMovieWithId);
router.delete('/:id', deleteMovieWithId);
function *deleteMovieWithId(next){
var removeIndex = movies.map(function(movie){
return movie.id;
}).indexOf(this.params.id); //Gets us the index of movie with given id.
if(removeIndex === -1){
this.body = {message: "Not found"};
} else {
movies.splice(removeIndex, 1);
this.body = {message: "Movie id " + this.params.id + " removed."};
}
}
function *updateMovieWithId(next) {
//Check if all fields are provided and are valid:
if(!this.request.body.name ||
!this.request.body.year.toString().match(/^[0-9]{4}$/g) ||
!this.request.body.rating.toString().match(/^[0-9]\.[0-9]$/g) ||
!this.params.id.toString().match(/^[0-9]{3,}$/g)){
this.response.status = 400;
this.body = {message: "Bad Request"};
} else {
//Gets us the index of movie with given id.
var updateIndex = movies.map(function(movie){
return movie.id;
}).indexOf(parseInt(this.params.id));
if(updateIndex === -1){
//Movie not found, create new
movies.push({
id: this.params.id,
name: this.request.body.name,
year: this.request.body.year,
rating: this.request.body.rating
});
this.body = {message: "New movie created.", location: "/movies/" + this.params.id};
} else {
//Update existing movie
movies[updateIndex] = {
id: this.params.id,
name: this.request.body.name,
year: this.request.body.year,
rating: this.request.body.rating
};
this.body = {message: "Movie id " + this.params.id + " updated.",
location: "/movies/" + this.params.id};
}
}
}
function *addNewMovie(next){
//Check if all fields are provided and are valid:
if(!this.request.body.name ||
!this.request.body.year.toString().match(/^[0-9]{4}$/g) ||
!this.request.body.rating.toString().match(/^[0-9]\.[0-9]$/g)){
this.response.status = 400;
this.body = {message: "Bad Request"};
} else {
var newId = movies[movies.length-1].id+1;
movies.push({
id: newId,
name: this.request.body.name,
year: this.request.body.year,
rating: this.request.body.rating
});
this.body = {message: "New movie created.", location: "/movies/" + newId};
}
yield next;
}
function *sendMovies(next){
this.body = movies;
yield next;
}
function *sendMovieWithId(next){
var ctx = this
var currMovie = movies.filter(function(movie){
if(movie.id == ctx.params.id){
return true;
}
});
if(currMovie.length == 1){
this.body = currMovie[0];
} else {
this.response.status = 404;//Set status to 404 as movie was not found
this.body = {message: "Not Found"};
}
yield next;
}
module.exports = router;Ini melengkapi REST API kami. Sekarang Anda dapat membuat aplikasi yang jauh lebih kompleks menggunakan gaya arsitektur dan Koa sederhana ini.
Logging sangat berguna saat membuat aplikasi web karena mereka memberi tahu kami di mana tepatnya terjadi kesalahan. Kami juga mendapatkan konteks untuk hal-hal yang salah dan dapat memberikan solusi yang mungkin untuk hal yang sama.
Untuk mengaktifkan logging di Koa, kita membutuhkan middleware, koa-logger. Instal menggunakan perintah berikut.
$ npm install --save-dev koa-loggerSekarang di aplikasi Anda, tambahkan kode berikut untuk mengaktifkan logging.
var logger = require('koa-logger')
var koa = require('koa')
var app = koa()
app.use(logger())
app.use(function*(){
this.body = "Hello Logger";
})
app.listen(3000)Jalankan server ini dan kunjungi rute mana pun di server. Anda harus melihat log seperti -

Sekarang jika Anda mendapatkan kesalahan pada rute atau permintaan tertentu, log ini akan membantu Anda mencari tahu apa yang salah di masing-masingnya.
Scaffolding memungkinkan kita untuk dengan mudah membuat file skeleton for a web application. Kami secara manual membuat direktori publik kami, menambahkan middleware, membuat file rute terpisah, dll. Alat perancah menyiapkan semua hal ini untuk kami sehingga kami dapat langsung memulai dengan membangun aplikasi kami.
Scaffolder yang akan kita gunakan disebut Yeoman. Ini adalah alat perancah yang dibangun untuk Node.js tetapi juga memiliki generator untuk beberapa kerangka kerja lainnya (seperti flask, rails, django, dll.). Untuk menginstal yeoman, masukkan perintah berikut di terminal Anda.
$ npm install -g yeomanYeoman menggunakan generator untuk menyusun aplikasi. Untuk melihat generator yang tersedia di npm untuk digunakan dengan yeoman, kunjungi di sini . Untuk keperluan tutorial ini, kita akan menggunakan 'generator-koa'. Untuk menginstal generator ini, masukkan perintah berikut di terminal Anda.
$ npm install -g generator-koaUntuk menggunakan generator ini, masukkan -
yo koaKemudian itu akan membuat struktur direktori dan akan membuat file-file berikut untuk Anda. Ini juga akan menginstal modul npm dan komponen bower yang diperlukan untuk Anda.
create package.json
create test/routeSpec.js
create views/layout.html
create views/list.html
create public/styles/main.css
create public/scripts/.gitkeep
create controllers/messages.js
create app.js
create .editorconfig
create .jshintrc
I'm all done. Running npm install & bower install for you to install
the required dependencies.
If this fails, try running the command yourself.Generator ini menciptakan struktur yang sangat sederhana bagi kami.
.
├── controllers
│ └── messages.js
├── public
| ├── scripts
| └── styles
| └── main.css
├── test
| └── routeSpec.js
├── views
| ├── layout.html
| └── list.html
├── .editorconfig
├── .jshintrc
├── app.js
└── package.jsonJelajahi banyak generator yang tersedia untuk Koa dan pilih yang paling cocok untuk Anda. Langkah-langkah untuk bekerja dengan semua generator adalah sama. Anda harus menginstal generator, menjalankannya menggunakan yeoman, itu akan menanyakan beberapa pertanyaan dan kemudian membuat kerangka untuk aplikasi Anda berdasarkan jawaban Anda.
Berikut adalah daftar sumber daya yang telah kami gunakan saat mengembangkan tutorial ini -
Koajs.com
Koajs - Contoh Daftar contoh yang dibuat oleh komunitas
Daftar resmi dan 3 rd middlewares partai.
CRUD API menggunakan koa.js - Screencast singkat yang melalui pembuatan CRUD API di Koa.js
Screencast Mulai Cepat Koa.js
Pengantar Koa.js dan generator