LeafletJS - Multi Polyline dan Polygon
Pada bab sebelumnya, kita telah mempelajari cara menambahkan berbagai bentuk seperti lingkaran, poligon, persegi panjang, polylines, dll. Dalam bab ini, mari kita bahas cara menambahkan multi-poligon, multirectangles, dan polylines.
Multi-Polyline
Untuk menggambar overlay multi-polyline pada peta menggunakan pustaka JavaScript Leaflet, ikuti langkah-langkah yang diberikan di bawah ini -
Step 1 - Buat Mapobjek dengan melewatkan elemen < div > (String atau objek) dan opsi peta (opsional).
Step 2 - Buat Layer objek dengan meneruskan URL ubin yang diinginkan.
Step 3 - Tambahkan objek lapisan ke peta menggunakan addLayer() metode dari Map kelas.
Step 4 - Buat variabel latlangs untuk menahan titik untuk menggambar multi-polyline.
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];Step 5 - Buat multi-polyline menggunakan L.multiPolyline()fungsi. Teruskan lokasi sebagai variabel untuk menggambar multi-polyline dan opsi untuk menentukan warna dan ketebalan garis.
// Creating multi polyline options
var multiPolyLineOptions = {color:'red'};
// Creating multi polylines
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);Step 6 - Tambahkan multi-polyline ke peta menggunakan addTo() metode dari Multipolyline kelas.
// Adding multi polyline to map
multipolyline.addTo(map);Contoh
Berikut adalah kode untuk menggambar multi-polyline yang meliputi kota Hyderabad, Vijayawada, dan Vishakhapatnam; dan Kurnool, Bengaluru, dan Chennai.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polylines</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// Creating poly line options
var multiPolyLineOptions = {color:'red'};
// Creating multi poly-lines
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);
// Adding multi poly-line to map
multipolyline.addTo(map);
</script>
</body>
</html>Ini menghasilkan output berikut -

Multi Poligon
Untuk menggambar hamparan multi-poligon pada peta menggunakan pustaka JavaScript Leaflet, ikuti langkah-langkah yang diberikan di bawah ini -
Step 1 - Buat Mapobjek dengan melewatkan elemen < div > (String atau objek) dan opsi peta (opsional).
Step 2 - Buat Layer objek dengan meneruskan URL ubin yang diinginkan.
Step 3 - Tambahkan objek lapisan ke peta menggunakan addLayer() metode dari Map kelas.
Step 4 - Buat variabel latlangs untuk menahan titik untuk menggambar multi poligon.
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];Step 5 - Buat multi-poligon menggunakan L.multiPolygon()fungsi. Teruskan lokasi sebagai variabel untuk menggambar multi-poligon dan opsi untuk menentukan warna dan berat garis.
// Creating multi polygon options
var multiPolygonOptions = {color:'red'};
// Creating multi polygon
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);Step 6 - Tambahkan multi-poligon ke peta menggunakan addTo() metode dari MultiPolygon kelas.
// Adding multi polygon to map
multipolygon.addTo(map);Contoh
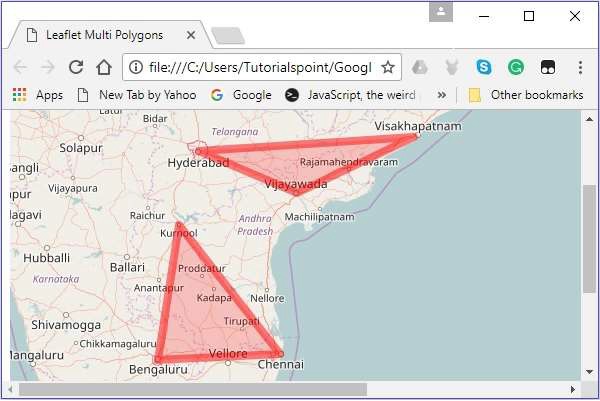
Berikut ini adalah kode untuk menggambar multi-poligon menyentuh kota Hyderabad, Vijayawada, dan Vishakhapatnam; dan Kurnool, Bengaluru, dan Chennai.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// Creating multi polygon options
var multiPolygonOptions = {color:'red', weight:8};
// Creating multi polygons
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);
// Adding multi polygon to map
multipolygon.addTo(map);
</script>
</body>
</html>Ini menghasilkan output berikut -