LeafletJS - Panduan Cepat
Apa itu Leaflet.js
Leaflet.js adalah pustaka sumber terbuka yang dapat digunakan untuk menerapkan peta web yang sederhana, interaktif, dan ringan.
Pustaka JavaScript Leaflet memungkinkan Anda menggunakan lapisan seperti lapisan Ubin, WMS, Penanda, Popup, lapisan Vektor (polylines, poligon, lingkaran, dll.), Hamparan gambar, dan GeoJSON.
Anda dapat berinteraksi dengan peta Leaflet dengan menyeret peta, memperbesar (dengan klik dua kali atau, menggulir roda), menggunakan keyboard, menggunakan penanganan acara, dan dengan menyeret penanda.
Leaflet mendukung browser seperti Chrome, Firefox, Safari 5+, Opera 12+, IE 7–11 di desktop dan, browser seperti Safari, Android, Chrome, Firefox untuk seluler.
Langkah-langkah untuk Memuat Peta di Halaman Web
Ikuti langkah-langkah yang diberikan di bawah ini untuk memuat peta di halaman web Anda -
Langkah 1: Buat Halaman HTML
Buat halaman HTML dasar dengan head dan body tag seperti yang ditunjukkan di bawah ini -
<!DOCTYPE html>
<html>
<head>
</head>
<body>
...........
</body>
</html>Langkah 2: Muat Skrip CSS Leaflet
Sertakan skrip CSS Leaflet dalam contoh -
<head>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" />
</head>Langkah 3: Muat Skrip Leaflet
Muat atau sertakan API Leaflet menggunakan tag skrip -
<head>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>Langkah 4: Buat Penampung
Untuk menahan peta, kita harus membuat elemen kontainer. Umumnya, tag <div> (penampung generik) digunakan untuk tujuan ini.
Buat elemen kontainer dan tentukan dimensinya -
<div id = "sample" style = "width:900px; height:580px;"></div>Langkah 5: Opsi Peta
Leaflet menyediakan beberapa opsi seperti tipe opsi Kontrol, Opsi Interaksi, Opsi Status Peta, Opsi Animasi, dll. Dengan menyetel nilai-nilai ini, kita dapat menyesuaikan peta sesuai keinginan.
Membuat mapOptions objek (dibuat seperti literal) dan nilai set untuk pusat opsi dan zoom, di mana
center - Sebagai nilai untuk opsi ini, Anda harus meneruskan a LatLngobjek yang menentukan lokasi di mana kita ingin memusatkan peta. (Cukup tentukan nilai garis lintang dan garis bujur di dalamnya[] kawat gigi)
zoom - Sebagai nilai untuk opsi ini, Anda perlu meneruskan bilangan bulat yang mewakili tingkat zoom peta, seperti yang ditunjukkan di bawah ini.
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}Langkah 6: Buat Objek Peta
Menggunakan Mapkelas API selebaran, Anda dapat membuat peta pada halaman. Anda dapat membuat objek peta dengan membuat instance yang dipanggilMapdari Leaflet API. Saat membuat instance kelas ini, Anda perlu meneruskan dua parameter -
Sebagai parameter untuk opsi ini, Anda harus meneruskan variabel String yang mewakili id DOM atau instance dari elemen <div>. Di sini, elemen <div> adalah wadah HTML untuk menampung peta.
Literal objek opsional dengan opsi peta.
Buat objek Map dengan meneruskan id dari elemen <div> dan objek mapOptions yang dibuat di langkah sebelumnya.
var map = new L.map('map', mapOptions);Langkah 7: Membuat Objek Lapisan
Anda dapat memuat dan menampilkan berbagai jenis peta (lapisan ubin) dengan membuat instance TileLayerkelas. Saat membuat instance, Anda harus meneruskan template URL yang meminta lapisan ubin yang diinginkan (peta) dari penyedia layanan, dalam bentuk variabel String.
Buat objek lapisan ubin seperti yang ditunjukkan di bawah ini.
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');Di sini kami telah menggunakan openstreetmap.
Langkah 8: Tambahkan Layer ke Peta
Terakhir, tambahkan layer yang dibuat pada langkah sebelumnya ke objek peta menggunakan addlayer() metode seperti yang ditunjukkan di bawah ini.
map.addLayer(layer);Contoh
Contoh berikut menunjukkan cara memuat file open street map kota Hyderabad dengan nilai zoom 10.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet sample</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
</script>
</body>
</html>Ini menghasilkan output berikut -

Penyedia Peta Leaflet
Seperti open street map, Anda dapat memuat layer dari berbagai penyedia layanan seperti Open Topo, Thunder forest, Hydda, ESRI, Open weather, NASA GIBS, dll. Untuk melakukannya, Anda harus meneruskan URL masing-masing saat membuat TileLayer obyek
var layer = new L.TileLayer('URL of the required map');Tabel berikut mencantumkan URL dan masing-masing contoh peta dari lapisan yang disediakan oleh Openstreetmap.
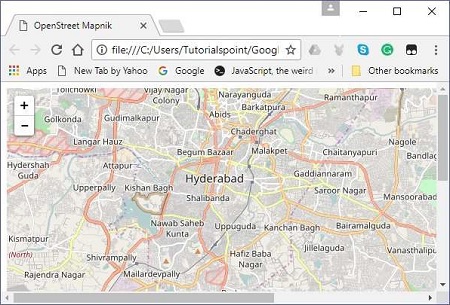
| Jenis peta | URL dan Output |
|---|---|
| Mapnik | http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png

|
| Hitam dan putih | http://{s}.tiles.wmflabs.org/bw-mapnik/{z}/{x}/{y}.png

|
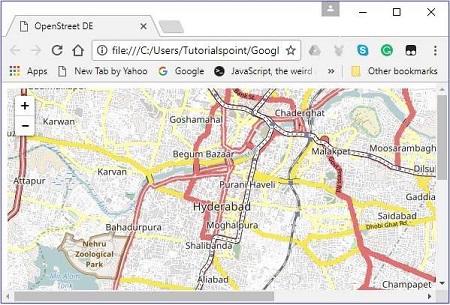
| DE | http://{s}.tile.openstreetmap.de/tiles/osmde/{z}/{x}/ {y}.png

|
| Perancis | http://{s}.tile.openstreetmap.fr/osmfr/{z}/{x}/{y}.png

|
| Panas | http://{s}.tile.openstreetmap.fr/hot/{z}/{x}/{y}.png

|
| BZH | http://tile.openstreetmap.bzh/br/{z}/{x}/{y}.png

|
Untuk menandai satu lokasi di peta, selebaran menyediakan penanda. Penanda ini menggunakan simbol standar dan simbol ini dapat disesuaikan. Di bab ini, kita akan melihat cara menambahkan penanda dan cara menyesuaikan, menghidupkan, dan menghapusnya.
Menambahkan Penanda Sederhana
Untuk menambahkan penanda ke peta menggunakan pustaka JavaScript Leaflet, ikuti langkah-langkah yang diberikan di bawah ini -
Step 1 - Buat Mapobjek dengan melewatkan elemen < div > (String atau objek) dan opsi peta (opsional).
Step 2 - Buat Layer objek dengan meneruskan URL ubin yang diinginkan.
Step 3 - Tambahkan objek lapisan ke peta menggunakan addLayer() metode dari Map kelas.
Step 4 - Instantiate Marker kelas dengan melewati a latlng objek yang mewakili posisi yang akan ditandai, seperti yang ditunjukkan di bawah ini.
// Creating a marker
var marker = new L.Marker([17.385044, 78.486671]);Step 5 - Tambahkan objek penanda yang dibuat pada langkah sebelumnya ke peta menggunakan addTo() metode dari Marker kelas.
// Adding marker to the map
marker.addTo(map);Contoh
Kode berikut menetapkan penanda di kota bernama Hyderabad (India).
<!DOCTYPE html>
<html>
<head>
<title>Leaflet sample</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating a marker
var marker = L.marker([17.385044, 78.486671]);
// Adding marker to the map
marker.addTo(map);
</script>
</body>
</html>Ini menghasilkan output berikut -

Mengikat Pop-up ke Marker
Untuk mengikat popup sederhana yang menampilkan pesan ke penanda, ikuti langkah-langkah yang diberikan di bawah ini -
Step 1 - Buat Mapobjek dengan melewatkan elemen < div > (String atau objek) dan opsi peta (opsional).
Step 2 - Buat Layer objek dengan meneruskan URL ubin yang diinginkan.
Step 3 - Tambahkan objek lapisan ke peta menggunakan addLayer() metode dari Map kelas.
Step 4 - Instantiate Marker kelas dengan melewati a latlng objek yang mewakili posisi yang akan ditandai.
Step 5 - Lampirkan popup ke penanda menggunakan bindPopup() seperti gambar dibawah.
// Adding pop-up to the marker
marker.bindPopup('Hi Welcome to Tutorialspoint').openPopup();Step 6 - Terakhir, tambahkan Marker objek yang dibuat pada langkah sebelumnya ke peta menggunakan addTo() metode dari Marker kelas.
Contoh
Kode berikut menetapkan penanda di kota Hyderabad (India) dan menambahkan pop-up padanya.
<!DOCTYPE html>
<html>
<head>
<title>Binding pop-Ups to marker</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 15
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
var marker = L.marker([17.438139, 78.395830]); // Creating a Marker
// Adding popup to the marker
marker.bindPopup('This is Tutorialspoint').openPopup();
marker.addTo(map); // Adding marker to the map
</script>
</body>
</html>Ini menghasilkan keluaran berikut

Opsi Penanda
Saat membuat penanda, Anda juga bisa memberikan marker optionsvariabel selain objek latlang. Dengan menggunakan variabel ini, Anda dapat menyetel nilai ke berbagai opsi marker seperti ikon, dapat diseret, keyboard, judul, alt, zInsexOffset, opacity, riseOnHover, riseOffset, panel, dragable, dll.
Untuk membuat peta menggunakan opsi peta, Anda perlu mengikuti langkah-langkah yang diberikan di bawah ini -
Step 1 - Buat Mapobjek dengan melewatkan elemen < div > (String atau objek) dan opsi peta (opsional).
Step 2 - Buat Layer objek dengan meneruskan URL ubin yang diinginkan.
Step 3 - Tambahkan objek lapisan ke peta menggunakan addLayer() metode dari Map kelas.
Step 4 - Buat variabel untuk markerOptions dan tentukan nilai ke opsi yang diperlukan.
Membuat markerOptions objek (dibuat seperti literal) dan nilai set untuk opsi iconUrl dan iconSize.
// Options for the marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true
}Step 5 - Instantiate Marker kelas dengan melewati a latlng objek yang mewakili posisi yang akan ditandai dan objek opsi, dibuat pada langkah sebelumnya.
// Creating a marker
var marker = L.marker([17.385044, 78.486671], markerOptions);Step 6 - Terakhir, tambahkan Marker objek yang dibuat pada langkah sebelumnya ke peta menggunakan addTo() metode dari Marker kelas.
Contoh
Kode berikut menetapkan penanda di kota Hyderabad (India). Penanda ini dapat diklik, diseret dengan judulMyLocation.
<html>
<head>
<title>Marker Options Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating a Marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true
}
// Creating a marker
var marker = L.marker([17.385044, 78.486671], markerOptions);
// Adding marker to the map
marker.addTo(map);
</script>
</body>
</html>Ini menghasilkan keluaran berikut

Ikon Kustom Penanda
Alih-alih ikon default yang disediakan oleh pustaka Leaflet, Anda juga dapat menambahkan ikon Anda sendiri. Anda dapat menggunakan langkah-langkah berikut untuk menambahkan ikon khusus ke peta daripada yang default.
Step 1 - Buat Mapobjek dengan melewatkan elemen < div > (String atau objek) dan opsi peta (opsional).
Step 2 - Buat Layer objek dengan meneruskan URL ubin yang diinginkan.
Step 3 - Tambahkan objek lapisan ke peta menggunakan addLayer() metode dari Map kelas.
Step 4 - Buat variabel untuk markerOptions dan tentukan nilai ke opsi yang diperlukan -
iconUrl - Sebagai nilai untuk opsi ini, Anda harus meneruskan a String objek yang menentukan jalur gambar yang ingin Anda gunakan sebagai ikon.
iconSize - Dengan menggunakan opsi ini, Anda dapat menentukan ukuran ikon.
Note - Selain itu, Anda juga dapat menyetel nilai ke opsi lain seperti iconSize, shadowSize, iconAnchor, shadowAnchor, dan popupAnchor.
Buat ikon khusus menggunakan L.icon() dengan melewatkan variabel opsi di atas seperti yang ditunjukkan di bawah ini.
// Icon options
var iconOptions = {
iconUrl: 'logo.png',
iconSize: [50, 50]
}
// Creating a custom icon
var customIcon = L.icon(iconOptions);Step 5- Buat variabel untuk markerOptions dan tentukan nilai ke opsi yang diperlukan. Selain itu, tentukan ikon dengan meneruskan variabel ikon yang dibuat pada langkah sebelumnya sebagai nilai.
// Options for the marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true,
icon: customIcon
}Step 6 - Instantiate Marker kelas dengan melewati a latlng objek yang mewakili posisi yang akan ditandai dan objek opsi dibuat pada langkah sebelumnya.
// Creating a marker
var marker = L.marker([17.438139, 78.395830], markerOptions);Step 7 - Terakhir, tambahkan Marker objek yang dibuat pada langkah sebelumnya ke peta menggunakan addTo() metode dari Marker kelas.
Contoh
Kode berikut menetapkan penanda di lokasi Tutorialspoint. Di sini kami menggunakan logo Tutorialspoint alih-alih penanda default.
<!DOCTYPE html>
<html>
<head>
<title>Marker Custom Icons Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.438139, 78.395830],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Icon options
var iconOptions = {
iconUrl: 'logo.png',
iconSize: [50, 50]
}
// Creating a custom icon
var customIcon = L.icon(iconOptions);
// Creating Marker Options
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true,
icon: customIcon
}
// Creating a Marker
var marker = L.marker([17.438139, 78.395830], markerOptions);
// Adding popup to the marker
marker.bindPopup('Hi welcome to Tutorialspoint').openPopup();
// Adding marker to the map
marker.addTo(map);
</script>
</body>
</html>Ini menghasilkan keluaran berikut
Di bab sebelumnya, kita belajar bagaimana menggunakan penanda di Leaflet. Bersama dengan marker, kita juga dapat menambahkan berbagai bentuk seperti lingkaran, poligon, persegi panjang, polylines, dll. Pada bab ini, kita akan membahas cara menggunakan bentuk yang disediakan oleh Google Maps.
Polyline
Untuk menggambar hamparan polyline pada peta menggunakan pustaka JavaScript Leaflet, ikuti langkah-langkah yang diberikan di bawah ini -
Step 1 - Buat Mapobjek dengan melewatkan elemen < div > (String atau objek) dan opsi peta (opsional).
Step 2 - Buat Layer objek dengan meneruskan URL ubin yang diinginkan.
Step 3 - Tambahkan objek lapisan ke peta menggunakan addLayer() metode dari Map kelas.
Step 4 - Buat latlangs variabel untuk menahan poin menggambar polyline, seperti yang ditunjukkan di bawah ini.
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.000538, 81.804034],
[17.686816, 83.218482]
];Step 5 - Buat polyline menggunakan L.polyline(). Untuk menggambar polyline, teruskan lokasi sebagai variabel dan opsi untuk menentukan warna garis.
// Creating a poly line
var polyline = L.polyline(latlngs, {color: 'red'});Step 6 - Tambahkan polyline ke peta menggunakan addTo() metode dari Polyline kelas.
// Adding to poly line to map
polyline.addTo(map);Contoh
Berikut adalah kode yang menarik polyline, meliputi kota-kota Hyderabad, Vijayawada, Rajamahendrawaram dan, Vishakhapatnam (India).
DOCTYPE html>
<html>
<head>
<title>Leaflet Poly lines</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.000538, 81.804034],
[17.686816, 83.218482]
];
// Creating a poly line
var polyline = L.polyline(latlngs, {color: 'red'});
// Adding to poly line to map
polyline.addTo(map);
</script>
</body>
</html>Ini menghasilkan keluaran berikut

Poligon
Untuk menggambar hamparan poligon pada peta menggunakan pustaka JavaScript Leaflet, ikuti langkah-langkah yang diberikan di bawah ini -
Step 1 - Buat Mapobjek dengan melewatkan elemen < div > (String atau objek) dan opsi peta (opsional).
Step 2 - Buat Layer objek dengan meneruskan URL ubin yang diinginkan.
Step 3 - Tambahkan objek lapisan ke peta menggunakan addLayer() metode dari Map kelas.
Step 4 - Buat latlangs variabel untuk menahan titik untuk menggambar poligon.
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];Step 5 - Buat poligon menggunakan L.polygon(). Teruskan lokasi / titik sebagai variabel untuk menggambar poligon, dan opsi untuk menentukan warna poligon.
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});Step 6 - Tambahkan poligon ke peta menggunakan addTo() metode dari Polygon kelas.
// Adding to polygon to map
polygon.addTo(map);Contoh
Berikut adalah kode untuk menggambar poligon yang meliputi kota-kota Hyderabad, Vijayawada, dan Vishakhapatnam (India).
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
// Adding to polygon to map
polygon.addTo(map);
</script>
</body>
</html>Ini menghasilkan output berikut -

Empat persegi panjang
Untuk menggambar hamparan Persegi panjang pada peta menggunakan pustaka JavaScript Leaflet, ikuti langkah-langkah yang diberikan di bawah ini
Step 1 - Buat Mapobjek dengan melewatkan elemen < div > (String atau objek) dan opsi peta (opsional).
Step 2 - Buat Layer objek dengan meneruskan URL ubin yang diinginkan.
Step 3 - Tambahkan objek lapisan ke peta menggunakan addLayer() metode dari Map kelas.
Step 4 - Buat variabel latlangs untuk menahan titik untuk menggambar persegi panjang pada peta.
// Creating latlng object
var latlngs = [
[17.342761, 78.552432],
[16.396553, 80.727725]
];Step 5 - Buat persegi panjang menggunakan L.rectangle()fungsi. Meneruskan lokasi / titik sebagai variabel untuk menggambar persegi panjang danrectangleOptions untuk menentukan warna dan berat persegi panjang.
// Creating rectOptions
var rectOptions = {color: 'Red', weight: 1}
// Creating a rectangle
var rectangle = L.rectangle(latlngs, rectOptions);Step 6 - Tambahkan persegi panjang ke peta menggunakan addTo() metode dari Polygon kelas.
// Adding to rectangle to map
rectangle.addTo(map);Contoh
Berikut adalah kode untuk menggambar persegi panjang pada peta menggunakan library JavaScript Leaflet.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Rectangle</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating latlng object
var latlngs = [
[17.342761, 78.552432],
[16.396553, 80.727725]
];
var rectOptions = {color: 'Red', weight: 1} // Creating rectOptions
// Creating a rectangle
var rectangle = L.rectangle(latlngs, rectOptions);
rectangle.addTo(map); // Adding to rectangle to map
</script>
</body>
</html>Ini menghasilkan output berikut -

Lingkaran
Untuk menggambar hamparan lingkaran pada peta menggunakan pustaka JavaScript Leaflet ikuti langkah-langkah yang diberikan di bawah ini.
Step 1 - Buat Mapobjek dengan melewatkan elemen < div > (String atau objek) dan opsi peta (opsional).
Step 2 - Buat Layer objek dengan meneruskan URL ubin yang diinginkan.
Step 3 - Tambahkan objek lapisan ke peta menggunakan addLayer() metode dari Map kelas.
Step 4 - Buat variabel latlangs untuk menahan pusat lingkaran seperti yang ditunjukkan di bawah ini.
// Center of the circle
var circleCenter = [17.385044, 78.486671];Step 5 - Buat circleOptions variabel untuk menentukan nilai pada opsi color, fillColor dan, fillOpacity seperti yang ditunjukkan di bawah ini.
// Circle options
var circleOptions = {
color: 'red',
fillColor: '#f03',
fillOpacity: 0
}Step 6 - Buat lingkaran menggunakan L.circle(). Teruskan pusat lingkaran, radius, dan opsi lingkaran ke fungsi ini.
// Creating a circle
var circle = L.circle(circleCenter, 50000, circleOptions);Step 7 - Tambahkan lingkaran yang dibuat di atas ke peta menggunakan addTo() metode dari Polyline kelas.
// Adding circle to the map
circle.addTo(map);Contoh
Berikut kode untuk menggambar lingkaran dengan koordinat kota Hyderabad sebagai radiusnya.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Circle</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
var circleCenter = [17.385044, 78.486671]; // Center of the circle
// Circle options
var circleOptions = {
color: 'red',
fillColor: '#f03',
fillOpacity: 0
}
// Creating a circle
var circle = L.circle(circleCenter, 50000, circleOptions);
circle.addTo(map); // Adding circle to the map
</script>
</body>
</html>>Ini menghasilkan output berikut -

Pada bab sebelumnya, kita telah mempelajari cara menambahkan berbagai bentuk seperti lingkaran, poligon, persegi panjang, polylines, dll. Dalam bab ini, mari kita bahas cara menambahkan multi-poligon, multirectangles, dan polylines.
Multi-Polyline
Untuk menggambar overlay multi-polyline pada peta menggunakan pustaka JavaScript Leaflet, ikuti langkah-langkah yang diberikan di bawah ini -
Step 1 - Buat Mapobjek dengan melewatkan elemen < div > (String atau objek) dan opsi peta (opsional).
Step 2 - Buat Layer objek dengan meneruskan URL ubin yang diinginkan.
Step 3 - Tambahkan objek lapisan ke peta menggunakan addLayer() metode dari Map kelas.
Step 4 - Buat variabel latlangs untuk menahan titik untuk menggambar multi-polyline.
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];Step 5 - Buat multi-polyline menggunakan L.multiPolyline()fungsi. Teruskan lokasi sebagai variabel untuk menggambar multi-polyline dan opsi untuk menentukan warna dan ketebalan garis.
// Creating multi polyline options
var multiPolyLineOptions = {color:'red'};
// Creating multi polylines
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);Step 6 - Tambahkan multi-polyline ke peta menggunakan addTo() metode dari Multipolyline kelas.
// Adding multi polyline to map
multipolyline.addTo(map);Contoh
Berikut adalah kode untuk menggambar multi-polyline yang meliputi kota Hyderabad, Vijayawada, dan Vishakhapatnam; dan Kurnool, Bengaluru, dan Chennai.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polylines</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// Creating poly line options
var multiPolyLineOptions = {color:'red'};
// Creating multi poly-lines
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);
// Adding multi poly-line to map
multipolyline.addTo(map);
</script>
</body>
</html>Ini menghasilkan output berikut -

Multi Poligon
Untuk menggambar hamparan multi-poligon pada peta menggunakan pustaka JavaScript Leaflet, ikuti langkah-langkah yang diberikan di bawah ini -
Step 1 - Buat Mapobjek dengan melewatkan elemen < div > (String atau objek) dan opsi peta (opsional).
Step 2 - Buat Layer objek dengan meneruskan URL ubin yang diinginkan.
Step 3 - Tambahkan objek lapisan ke peta menggunakan addLayer() metode dari Map kelas.
Step 4 - Buat variabel latlangs untuk menahan titik untuk menggambar multi poligon.
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];Step 5 - Buat multi-poligon menggunakan L.multiPolygon()fungsi. Teruskan lokasi sebagai variabel untuk menggambar multi-poligon dan opsi untuk menentukan warna dan berat garis.
// Creating multi polygon options
var multiPolygonOptions = {color:'red'};
// Creating multi polygon
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);Step 6 - Tambahkan multi-poligon ke peta menggunakan addTo() metode dari MultiPolygon kelas.
// Adding multi polygon to map
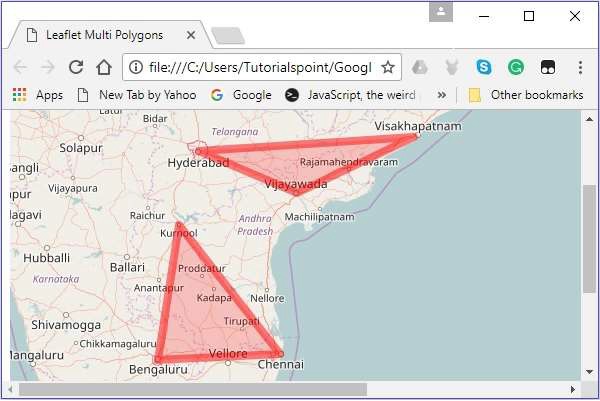
multipolygon.addTo(map);Contoh
Berikut ini adalah kode untuk menggambar multi-poligon menyentuh kota Hyderabad, Vijayawada, dan Vishakhapatnam; dan Kurnool, Bengaluru, dan Chennai.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// Creating multi polygon options
var multiPolygonOptions = {color:'red', weight:8};
// Creating multi polygons
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);
// Adding multi polygon to map
multipolygon.addTo(map);
</script>
</body>
</html>Ini menghasilkan output berikut -

Grup Lapisan
Dengan menggunakan grup lapisan, Anda dapat menambahkan beberapa lapisan ke peta dan mengelolanya sebagai satu lapisan.
Ikuti langkah-langkah yang diberikan di bawah ini untuk membuat file LayerGroup dan menambahkannya ke peta.
Step 1 - Buat Mapobjek dengan melewatkan elemen < div > (String atau objek) dan opsi peta (opsional).
Step 2 - Buat Layer objek dengan meneruskan URL ubin yang diinginkan.
Step 3 - Tambahkan objek lapisan ke peta menggunakan addLayer() metode dari Map kelas.
Step 4 - Membuat elemen (lapisan) seperti penanda, poligon, lingkaran, dll., Yang diperlukan, dengan membuat instance kelas masing-masing seperti yang ditunjukkan di bawah ini.
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});Step 5 - Buat Grup Lapisan menggunakan l.layerGroup(). Lewati penanda yang dibuat di atas, poligon, dll., Seperti yang ditunjukkan di bawah.
// Creating layer group
var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);Step 6 - Tambahkan grup lapisan yang dibuat pada langkah sebelumnya menggunakan addTo() metode.
// Adding layer group to map
layerGroup.addTo(map);Contoh
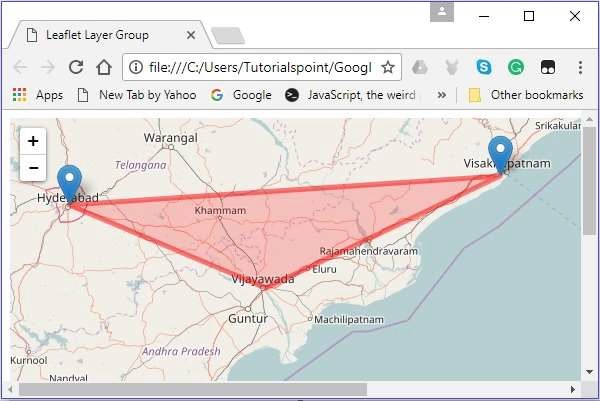
Kode berikut membuat grup lapisan yang menampung 3 penanda dan poligon, dan menambahkannya ke peta.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Layer Group</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
// Creating layer group
var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
layerGroup.addTo(map); // Adding layer group to map
</script>
</body>
</html>Ini menghasilkan output berikut -

Menambahkan lapisan (elemen)
Anda dapat menambahkan lapisan ke grup fitur menggunakan addLayer()metode. Untuk metode ini, Anda harus meneruskan elemen yang akan ditambahkan.
Anda dapat menambahkan lingkaran dengan kota Hyderabad di tengahnya.
// Creating a circle
var circle = L.circle([16.506174, 80.648015], 50000, {color: 'red', fillColor:
'#f03', fillOpacity: 0} );
// Adding circle to the layer group
layerGroup.addLayer(circle);Ini akan menghasilkan keluaran sebagai berikut. -

Menghapus Lapisan (Elemen)
Anda dapat menghapus lapisan dari grup fitur menggunakan removeLayer()metode. Untuk metode ini, Anda harus meneruskan elemen yang akan dihapus.
Anda dapat menghapus penanda pada kota bernama Vijayawada seperti yang ditunjukkan di bawah ini.
// Removing layer from map
layerGroup.removeLayer(vjwdMarker);Ini akan menghasilkan keluaran sebagai berikut -

Grup Fitur
Ini mirip dengan LayerGrouptetapi memungkinkan kejadian mouse dan mengikat popup ke sana. Anda juga dapat mengatur gaya ke seluruh grup menggunakansetStyle() metode.
Ikuti langkah-langkah yang diberikan di bawah ini untuk membuat Grup Fitur dan menambahkannya ke peta.
Step 1 - Buat Mapobjek dengan melewatkan elemen < div > (String atau objek) dan opsi peta (opsional).
Step 2 - Buat Layer objek dengan meneruskan URL ubin yang diinginkan.
Step 3 - Tambahkan objek lapisan ke peta menggunakan addLayer() metode dari Map kelas.
Step 4 - Membuat elemen (lapisan) seperti penanda, poligon, dan lingkaran yang diperlukan, dengan membuat instance kelas masing-masing seperti yang ditunjukkan di bawah ini.
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});>Step 5 - Buat Grup Fitur menggunakan l.featureGroup(). Teruskan penanda, poligon, dll. Yang dibuat di atas, seperti yang ditunjukkan di bawah ini.
// Creating feature group
var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);Step 6- Jika Anda menyetel gaya ke grup fitur, itu akan diterapkan ke setiap elemen (lapisan) di grup. Anda dapat melakukannya dengan menggunakansetStyle() metode dan ke metode ini, Anda perlu meneruskan nilai ke opsi seperti warna dan opasitas, dll.
Setel gaya ke grup fitur yang dibuat pada langkah di atas.
// Setting style to the feature group
featureGroup.setStyle({color:'blue',opacity:.5});Step 7 - Ikat popup menggunakan bindPopup() metode, seperti yang ditunjukkan di bawah ini.
// Binding popup to the feature group
featureGroup.bindPopup("Feature Group");Step 8 - Tambahkan grup fitur yang dibuat pada langkah sebelumnya menggunakan addTo() metode.
// Adding layer group to map
featureGroup.addTo(map);Contoh
Kode berikut membuat grup fitur yang menampung 3 penanda dan poligon, dan menambahkannya ke peta.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Feature Group</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
var polygon = L.polygon(latlngs, {color: 'red'}); // Creating a polygon
// Creating feature group
var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
featureGroup.setStyle({color:'blue',opacity:.5});
featureGroup.bindPopup("Feature Group");
featureGroup.addTo(map); // Adding layer group to map
</script>
</body>
</html>Ini menghasilkan output berikut -

Program Leaflet JavaScript dapat menanggapi berbagai kejadian yang dibuat oleh pengguna. Di bab ini, kami akan memberikan beberapa contoh yang mendemonstrasikan cara melakukan penanganan acara saat bekerja dengan Leaflet.
Penanganan Acara
Ikuti langkah-langkah yang diberikan di bawah ini untuk menambahkan acara ke peta.
Step 1 - Buat Mapobjek dengan melewatkan elemen < div > (String atau objek) dan opsi peta (opsional).
Step 2 - Buat Layer objek dengan meneruskan URL ubin yang diinginkan.
Step 3 - Tambahkan objek lapisan ke peta menggunakan addLayer() metode dari Map kelas.
Step 4 - Tambahkan handler ke peta, seperti yang ditunjukkan di bawah ini.
map.on("click", function(e){
new L.Marker([e.latlng.lat, e.latlng.lng]).addTo(map);
})Contoh
Kode berikut menunjukkan bahkan penanganan menggunakan Leaflet. Saat dijalankan, jika Anda mengklik peta, penanda akan dibuat di lokasi tersebut.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
map.on("click", function(e){
new L.Marker([e.latlng.lat, e.latlng.lng]).addTo(map);
})
</script>
</body>
</html>Ini menghasilkan output berikut -

Alih-alih hamparan peta, Anda juga dapat menggunakan hamparan gambar, video dalam aplikasi Leaflet. Dalam bab ini, kita akan melihat bagaimana menggunakan overlay tersebut.
Hamparan Gambar
Ikuti langkah-langkah yang diberikan di bawah ini untuk menggunakan hamparan gambar.
Step 1 - Buat Mapobjek dengan melewatkan elemen < div > (String atau objek) dan opsi peta (opsional).
Step 2 - Buat Layer objek dengan meneruskan URL ubin yang diinginkan.
Step 3 - Tambahkan objek lapisan ke peta menggunakan addLayer() metode dari Map kelas.
Step 4 - Buat overlay gambar menggunakan L.imageOverlay(). Meneruskan URL gambar dan objek yang mewakili batas gambar, seperti yang ditunjukkan di bawah ini.
// Creating Image overlay
var imageUrl = 'tpPoster.jpg';
var imageBounds = [[17.342761, 78.552432], [16.396553, 80.727725]];
var overlay = L.imageOverlay(imageUrl, imageBounds);Step 5 - Tambahkan overlay ke peta menggunakan addTo() metode dari imageOverlay kelas, seperti yang ditunjukkan di bawah ini.
// Adding overlay to the map
overlay.addTo(map);Contoh
Kode berikut menunjukkan penggunaan overlay gambar.
<!DOCTYPE html>
<html>
<head>
<title>Image Overlay Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.342761, 78.552432],
zoom: 8
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating Image overlay
var imageUrl = 'tpPoster.jpg';
var imageBounds = [[17.342761, 78.552432], [16.396553, 80.727725]];
var overlay = L.imageOverlay(imageUrl, imageBounds);
overlay.addTo(map);
</script>
</body>
</html>Ini menghasilkan output berikut -

Leaflet menyediakan berbagai kontrol seperti zoom, atribusi, skala, dll., Di mana -
Zoom- Secara default, kontrol ini ada di sudut kiri atas peta. Ini memiliki dua tombol"+" dan "–", yang dengannya Anda dapat memperbesar atau memperkecil peta. Anda dapat menghapus kontrol zoom default dengan mengaturzoomControl opsi dari opsi peta ke false.
Attribution- Secara default, kontrol ini ada di sudut kanan bawah peta. Ini menampilkan data atribusi dalam kotak teks kecil. Secara default, ini menampilkan teks. Anda dapat menghapus kontrol atribusi default dengan mengaturattributionControl opsi dari opsi peta ke false.
Scale- Secara default, kontrol ini ada di sudut kiri bawah peta. Ini menampilkan tengah layar saat ini.
Dalam bab ini, kami akan menjelaskan bagaimana Anda dapat membuat dan menambahkan ketiga kontrol ini ke peta Anda menggunakan pustaka JavaScript Leaflet.
Perbesar
Untuk menambahkan kontrol zoom Anda sendiri ke peta menggunakan pustaka JavaScript Leaflet, ikuti langkah-langkah yang diberikan di bawah ini -
Step 1 - Buat Map objek dengan melewatkan elemen (String atau objek) dan opsi peta (opsional).
Step 2 - Buat Layer objek dengan meneruskan URL ubin yang diinginkan.
Step 3 - Tambahkan objek lapisan ke peta menggunakan addLayer() metode dari Map kelas.
Step 4 - Buat variabel zoomOptions dan tentukan nilai teks Anda sendiri untuk opsi zoom-in dan zoom-out, bukan yang default (+ dan -).
Kemudian, buat kontrol zoom dengan meneruskan variabel zoomOptions ke L.control.zoom() seperti gambar dibawah.
// zoom control options
var zoomOptions = {
zoomInText: '1',
zoomOutText: '0',
};
// Creating zoom control
var zoom = L.control.zoom(zoomOptions);Step 5 - Tambahkan objek kontrol zoom yang dibuat pada langkah sebelumnya ke peta menggunakan addTo() metode.
// Adding zoom control to the map
zoom.addTo(map);Contoh
Berikut adalah kode untuk menambahkan kontrol zoom Anda sendiri ke peta Anda, bukan yang default. Di sini, saat menekan 1, peta diperbesar, dan saat menekan 0, peta memperkecil.
<!DOCTYPE html>
<html>
<head>
<title>Zoom Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10,
zoomControl: false
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// zoom control options
var zoomOptions = {
zoomInText: '1',
zoomOutText: '0',
};
var zoom = L.control.zoom(zoomOptions); // Creating zoom control
zoom.addTo(map); // Adding zoom control to the map
</script>
</body>
</html>Ini menghasilkan output berikut -

Atribusi
Untuk menambahkan atribusi Anda sendiri ke peta menggunakan pustaka JavaScript Leaflet, ikuti langkah-langkah yang diberikan di bawah ini -
Step 1 - Buat Mapobjek dengan melewatkan elemen < div > (String atau objek) dan opsi peta (opsional).
Step 2 - Buat Layer objek dengan meneruskan URL ubin yang diinginkan.
Step 3 - Tambahkan objek lapisan ke peta menggunakan addLayer() metode dari Map kelas.
Step 4 - Buat attrOptions variabel dan tentukan nilai awalan Anda sendiri, bukan nilai default (selebaran).
Kemudian, buat kontrol atribusi dengan meneruskan attrOptions variabel untuk L.control.attribution() seperti gambar dibawah.
// Attribution options
var attrOptions = {
prefix: 'attribution sample'
};
// Creating an attribution
var attr = L.control.attribution(attrOptions);Step 5 - Tambahkan attribution control objek yang dibuat pada langkah sebelumnya ke peta menggunakan addTo() metode.
// Adding attribution to the map
attr.addTo(map);Contoh
Kode berikut menambahkan kontrol atribusi kita sendiri ke peta Anda, bukan yang default. Di sini, sebagai gantinya sampel atribusi teks akan ditampilkan.
<!DOCTYPE html>
<html>
<head>
<title>Attribution Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10,
attributionControl: false
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Attribution options
var attrOptions = {
prefix: 'attribution sample'
};
// Creating an attribution
var attr = L.control.attribution(attrOptions);
attr.addTo(map); // Adding attribution to the map
</script>
</body>
</html>>Ini menghasilkan output berikut -

Skala
Untuk menambahkan kontrol skala Anda sendiri ke peta menggunakan pustaka JavaScript Leaflet, ikuti langkah-langkah yang diberikan di bawah ini -
Step 1 - Buat Mapobjek dengan melewatkan elemen < div > (String atau objek) dan opsi peta (opsional).
Step 2 - Buat Layer objek dengan meneruskan URL ubin yang diinginkan.
Step 3 - Tambahkan layer objek ke peta menggunakan addLayer() metode dari Map kelas.
Step 4 - Buat kontrol skala dengan melewatkan penggunaan L.control.scale() seperti gambar dibawah.
// Creating scale control
var scale = L.control.scale();Step 5 - Tambahkan scale control objek yang dibuat pada langkah sebelumnya ke peta menggunakan addTo() metode seperti yang ditunjukkan di bawah ini.
// Adding scale control to the map
scale.addTo(map);Contoh
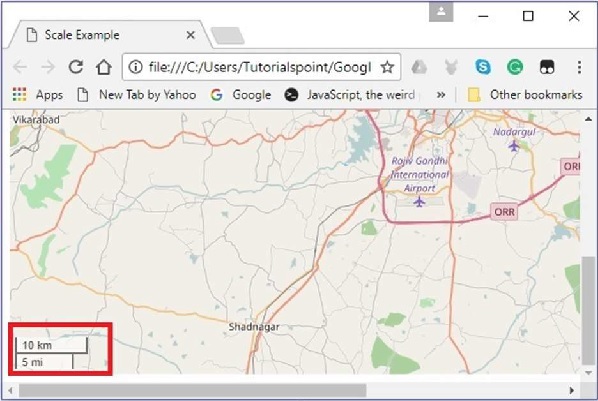
Kode berikut menambahkan kontrol skala ke peta Anda.
<!DOCTYPE html>
<html>
<head>
<title>Scale Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" />
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
var scale = L.control.scale(); // Creating scale control
scale.addTo(map); // Adding scale control to the map
</script>
</body>
</html>Ini menghasilkan output berikut -