Meteor - Formulir
Dalam bab ini, kita akan belajar bagaimana bekerja dengan bentuk Meteor.
Input Teks
Pertama, kami akan membuat file form elemen dengan kolom input teks dan tombol kirim.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "text" name = "myForm">
<input type = "submit" value = "SUBMIT">
</form>
</template>Dalam file JavaScript, kami akan membuat submitperistiwa. Kita perlu mencegah perilaku event default untuk menghentikan browser dari refresh. Selanjutnya, kita akan mengambil konten dari field input dan menugaskannyatextValue variabel.
Pada contoh berikut, kami hanya akan mencatat konten tersebut ke konsol pengembang. Dan hal terakhir yang kita butuhkan adalah menghapus field input.
meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var textValue = event.target.myForm.value;
console.log(textValue);
event.target.myForm.value = "";
}
});
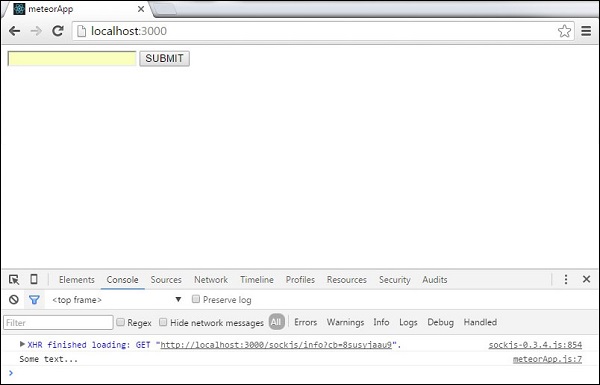
}Saat kami mengetik "Beberapa teks ..." di bidang masukan kami dan mengirimkannya, konsol akan mencatat teks yang kami masukkan.

Tombol radio
Konsep serupa dapat digunakan untuk tombol radio.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "radio" name = "myForm" value = "form-1">FORM 1
<input type = "radio" name = "myForm" value = "form-2">FORM 2
<input type = "submit" value = "SUBMIT">
</form>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var radioValue = event.target.myForm.value;
console.log(radioValue);
}
});
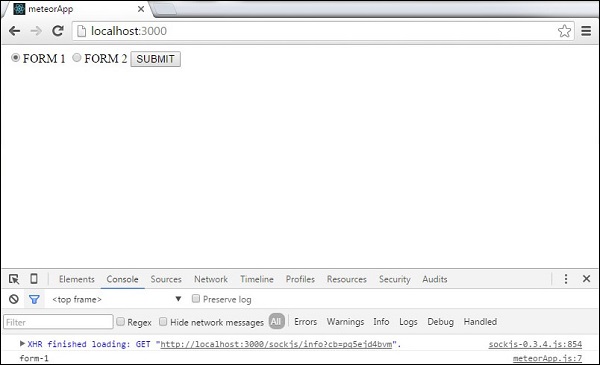
}Saat kami mengirimkan tombol pertama, konsol akan menampilkan keluaran sebagai berikut.

Kotak centang
Contoh berikut menunjukkan cara menggunakan kotak centang. Anda dapat melihat bahwa kami hanya mengulangi proses yang sama.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "checkbox" name = "myForm" value = "form-1">FORM 1
<input type = "checkbox" name = "myForm" value = "form-2">FORM 2
<input type = "submit" value = "SUBMIT">
</form>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var checkboxValue1 = event.target.myForm[0].checked;
var checkboxValue2 = event.target.myForm[1].checked;
console.log(checkboxValue1);
console.log(checkboxValue2);
}
});
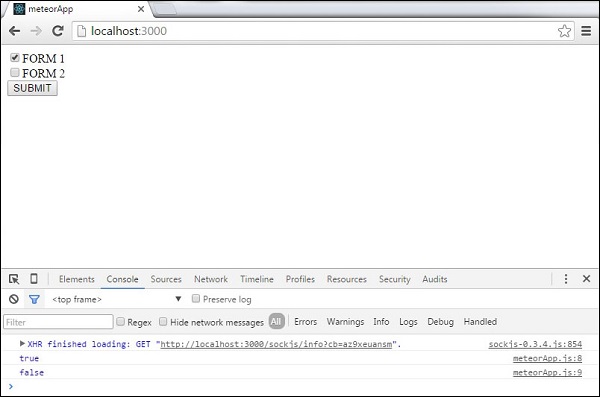
}Setelah formulir dikirimkan, input yang diperiksa akan dicatat sebagai true, sedangkan yang tidak dicentang akan dicatat sebagai false.

Pilih Dropdown
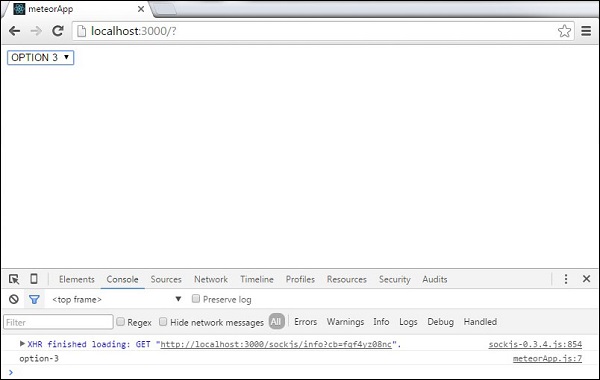
Dalam contoh berikut, kita akan belajar cara menggunakan file selectelemen. Kami akan menggunakanchange acara untuk memperbarui data setiap kali opsi berubah.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<select>
<option name = "myOption" value = "option-1">OPTION 1</option>
<option name = "myOption" value = "option-2">OPTION 2</option>
<option name = "myOption" value = "option-3">OPTION 3</option>
<option name = "myOption" value = "option-4">OPTION 4</option>
</select>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'change select': function(event) {
event.preventDefault();
var selectValue = event.target.value;
console.log(selectValue);
}
});
}Jika kita memilih opsi ketiga, konsol akan mencatat nilai opsi.