Meteor - Panduan Cepat
Menurut dokumentasi resmi Meteor -
Meteor adalah platform JavaScript lengkap untuk mengembangkan aplikasi web dan seluler modern. Meteor menyertakan sekumpulan teknologi utama untuk membangun aplikasi reaktif klien yang terhubung, alat build, dan sekumpulan paket yang dikurasi dari Node.js dan komunitas JavaScript umum.
fitur
Web and Mobile - Meteor menawarkan platform untuk mengembangkan aplikasi Web, Android, dan iOS.
Universal Apps - Kode yang sama untuk browser web dan perangkat seluler.
Packages - Sejumlah besar paket yang mudah dipasang dan digunakan.
Meteor Galaxy - Layanan cloud untuk penyebaran aplikasi Meteor.
Keuntungan
- Pengembang hanya membutuhkan JavaScript untuk pengembangan sisi server dan klien.
- Coding sangat sederhana dan ramah pemula.
- Aplikasi meteor secara real time secara default.
- Paket resmi dan komunitas sangat menghemat waktu.
Batasan
Meteor tidak terlalu cocok untuk aplikasi besar dan kompleks.
Ada banyak keajaiban yang terjadi saat bekerja dengan Meteor, jadi pengembang mungkin menemukan diri mereka terbatas dalam beberapa hal.
Pada bab ini, kita akan mempelajari cara menginstal Meteor di sistem operasi Windows. Sebelum kita mulai bekerja dengan Meteor, kita perluNodeJS. Jika Anda belum menginstalnya, Anda dapat memeriksa tautan yang disediakan di bawah ini.
Prasyarat
NodeJS adalah platform yang dibutuhkan untuk pengembangan Meteor. Jika Anda belum menyiapkan lingkungan NodeJS, Anda dapat melihatNodeJS Environment Setup.
Pasang Meteor
Unduh pemasang meteor resmi dari halaman ini
Jika terjadi kesalahan selama penginstalan, coba jalankan penginstal sebagai administrator. Setelah penginstalan selesai, Anda akan diminta untuk membuat akun Meteor.
Ketika Anda selesai menginstal penginstal Meteor, Anda dapat menguji apakah semuanya diinstal dengan benar dengan menjalankan kode berikut di jendela prompt perintah.
C:\Users\username>meteorBerikut akan menjadi keluarannya -

Di bab ini, kita akan mempelajari cara membuat aplikasi Meteor pertama Anda.
Langkah 1 - Buat Aplikasi
Untuk membuat aplikasi, kami akan menjalankan meteor createperintah dari jendela prompt perintah. Nama aplikasinya adalahmeteorApp.
C:\Users\username\Desktop\Meteor>meteor create meteorAppLangkah 2 - Jalankan Aplikasi
Kita dapat menjalankan aplikasi dengan mengetik meteor perintah.
C:\Users\username\Desktop\meteorApp>meteorPerintah ini akan memulai beberapa proses, yang dapat dilihat pada gambar berikut.

Langkah 3 - Verifikasi Hasil
Sekarang, kita bisa membuka file http://localhost:3000/ alamat untuk melihat bagaimana Aplikasi Meteor pertama kita terlihat.

Templat meteor menggunakan tiga tag tingkat atas. Dua yang pertama adalahhead dan body. Tag ini menjalankan fungsi yang sama seperti di HTML biasa. Tag ketiga adalahtemplate. Ini adalah tempat kami menghubungkan HTML ke JavaScript.
Template Sederhana
Contoh berikut menunjukkan cara kerjanya. Kami membuat template denganname = "myParagraph"atribut. Kamitemplate tag dibuat di bawah bodyelemen, bagaimanapun, kita perlu memasukkannya sebelum ditampilkan di layar. Kita bisa melakukannya dengan menggunakan{{> myParagraph}}sintaksis. Di template kami, kami menggunakan tanda kurung kurawal ganda({{text}}). Ini adalah bahasa template meteor yang disebutSpacebars.
Di file JavaScript kami, kami menyetel Template.myParagraph.helpers({})metode yang akan menjadi koneksi kita ke template kita. Kami hanya menggunakantext pembantu dalam contoh ini.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<h1>Header</h1>
{{> myParagraph}}
</body>
<template name = "myParagraph">
<p>{{text}}</p>
</template>meteorApp.js
if (Meteor.isClient) {
// This code only runs on the client
Template.myParagraph.helpers({
text: 'This is paragraph...'
});
}Setelah kami menyimpan perubahan, berikut akan menjadi output -

Template Blok
Dalam contoh berikut, kami menggunakan {{#each paragraphs}} untuk mengulangi paragraphs array dan kembali template name = "paragraph" untuk setiap nilai.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{#each paragraphs}}
{{> paragraph}}
{{/each}}
</div>
</body>
<template name = "paragraph">
<p>{{text}}</p>
</template>Kita perlu menciptakan paragraphspembantu. Ini akan menjadi array dengan lima nilai teks.
meteorApp.js
if (Meteor.isClient) {
// This code only runs on the client
Template.body.helpers({
paragraphs: [
{ text: "This is paragraph 1..." },
{ text: "This is paragraph 2..." },
{ text: "This is paragraph 3..." },
{ text: "This is paragraph 4..." },
{ text: "This is paragraph 5..." }
]
});
}Sekarang, kita bisa melihat lima paragraf di layar.

Dalam bab ini, kita akan mempelajari cara menggunakan MongoDB koleksi.
Buat Koleksi
Kami dapat membuat koleksi baru dengan kode berikut -
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');Tambahkan Data
Setelah koleksi dibuat, kita dapat menambahkan data dengan menggunakan insert metode.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);Temukan Data
Kita bisa menggunakan find metode untuk mencari data dalam koleksi.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
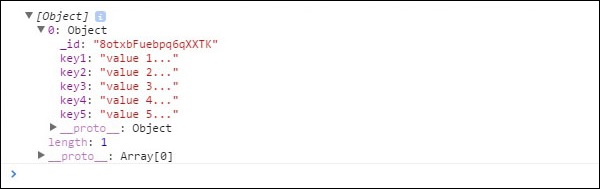
console.log(findCollection);Konsol akan menampilkan data yang kami masukkan sebelumnya.

Kita bisa mendapatkan hasil yang sama dengan menambahkan parameter pencarian.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find({key1: "value 1..."}).fetch();
console.log(findCollection);Perbaharui data
Langkah selanjutnya adalah memperbarui data kami. Setelah kita membuat koleksi dan memasukkan data baru, kita dapat menggunakan fileupdate metode.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
var myId = findCollection[0]._id;
var updatedData = {
key1: "updated value 1...",
key2: "updated value 2...",
key3: "updated value 3...",
key4: "updated value 4...",
key5: "updated value 5..."
}
MyCollection.update(myId, updatedData);
var findUpdatedCollection = MyCollection.find().fetch();
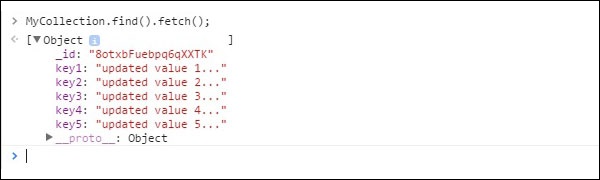
console.log(findUpdatedCollection);Konsol akan menunjukkan bahwa koleksi kami diperbarui.

Hapus Data
Data dapat dihapus dari koleksi menggunakan removemetode. Kami sedang mengaturid dalam contoh ini sebagai parameter untuk menghapus data tertentu.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
var myId = findCollection[0]._id;
MyCollection.remove(myId);
var findDeletedCollection = MyCollection.find().fetch();
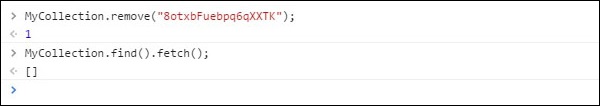
console.log(findDeletedCollection);Konsol akan menampilkan larik kosong.

Jika kita ingin menghapus semuanya dari koleksi, kita dapat menggunakan metode yang sama, sebagai ganti id kami akan menggunakan objek kosong {}. Kami perlu melakukan ini di server untuk alasan keamanan.
meteorApp.js
if (Meteor.isServer) {
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
MyCollection.remove({});
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
}Kami juga dapat menghapus data menggunakan parameter lain. Seperti pada contoh sebelumnya, Meteor akan memaksa kita melakukan ini dari server.
meteorApp.js
if (Meteor.isServer) {
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
MyCollection.remove({key1: "value 1..."});
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
}Dapat dilihat bahwa data dihapus dari jendela perintah.

Dalam bab ini, kita akan belajar bagaimana bekerja dengan bentuk Meteor.
Input Teks
Pertama, kami akan membuat file form elemen dengan kolom input teks dan tombol kirim.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "text" name = "myForm">
<input type = "submit" value = "SUBMIT">
</form>
</template>Dalam file JavaScript, kami akan membuat submitperistiwa. Kita perlu mencegah perilaku event default untuk menghentikan browser dari refresh. Selanjutnya, kita akan mengambil konten field input dan menugaskannyatextValue variabel.
Pada contoh berikut, kami hanya akan mencatat konten tersebut ke konsol pengembang. Dan hal terakhir yang kita butuhkan adalah menghapus field input.
meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var textValue = event.target.myForm.value;
console.log(textValue);
event.target.myForm.value = "";
}
});
}Saat kami mengetik "Beberapa teks ..." di bidang masukan kami dan mengirimkannya, konsol akan mencatat teks yang kami masukkan.

Tombol radio
Konsep serupa dapat digunakan untuk tombol radio.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "radio" name = "myForm" value = "form-1">FORM 1
<input type = "radio" name = "myForm" value = "form-2">FORM 2
<input type = "submit" value = "SUBMIT">
</form>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var radioValue = event.target.myForm.value;
console.log(radioValue);
}
});
}Saat kami mengirimkan tombol pertama, konsol akan menampilkan output berikut.

Kotak centang
Contoh berikut menunjukkan cara menggunakan kotak centang. Anda dapat melihat bahwa kami hanya mengulangi proses yang sama.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "checkbox" name = "myForm" value = "form-1">FORM 1
<input type = "checkbox" name = "myForm" value = "form-2">FORM 2
<input type = "submit" value = "SUBMIT">
</form>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var checkboxValue1 = event.target.myForm[0].checked;
var checkboxValue2 = event.target.myForm[1].checked;
console.log(checkboxValue1);
console.log(checkboxValue2);
}
});
}Setelah formulir dikirimkan, input yang diperiksa akan dicatat sebagai true, sedangkan yang tidak dicentang akan dicatat sebagai false.

Pilih Dropdown
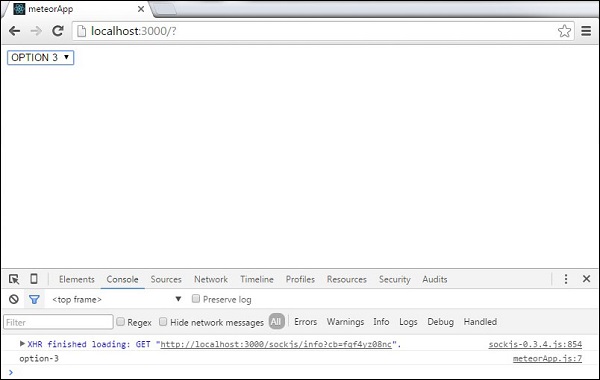
Dalam contoh berikut, kita akan belajar cara menggunakan file selectelemen. Kami akan menggunakanchange acara untuk memperbarui data setiap kali opsi berubah.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<select>
<option name = "myOption" value = "option-1">OPTION 1</option>
<option name = "myOption" value = "option-2">OPTION 2</option>
<option name = "myOption" value = "option-3">OPTION 3</option>
<option name = "myOption" value = "option-4">OPTION 4</option>
</select>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'change select': function(event) {
event.preventDefault();
var selectValue = event.target.value;
console.log(selectValue);
}
});
}Jika kita memilih opsi ketiga, konsol akan mencatat nilai opsi.

Dalam bab ini, kita akan mempelajari cara menggunakan tag, class dan idsebagai pemilih acara. Bekerja dengan acara cukup mudah.
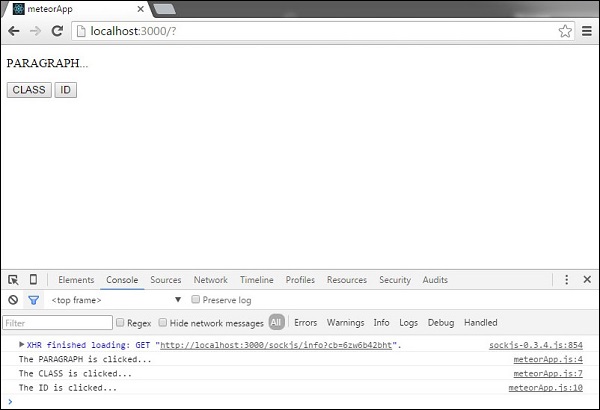
Mari buat tiga elemen di template HTML. Yang pertama adalahp, yang kedua adalah myClass kelas dan yang terakhir adalah myId Indo.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<p>PARAGRAPH...</p>
<button class = "myClass">CLASS</button>
<button id = "myId">ID</button>
</template>Di file JavaScript kami, kami menyetel tiga peristiwa untuk tiga elemen yang kami buat di atas. Anda dapat melihat bahwa kami hanya menambahkanp, .myClass dan #myId setelah clickperistiwa. Ini adalahselectors kami sebutkan di atas.
meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'click p': function() {
console.log("The PARAGRAPH is clicked...");
},
'click .myClass': function() {
console.log("The CLASS is clicked...");
},
'click #myId': function() {
console.log("The ID is clicked...");
},
});
}Untuk mengujinya, pertama kita bisa klik PARAGRAPH, lalu CLASS tombol dan akhirnya IDtombol. Kami akan mendapatkan log konsol berikut.

Kita dapat menggunakan semua event JavaScript lainnya - klik, dbclick, menu konteks, mousedown, mouseup, mouseover, mouseout, mousemove - mengikuti contoh di atas.
Sesi digunakan untuk menyimpan data saat pengguna menggunakan aplikasi. Data ini akan dihapus saat pengguna keluar dari aplikasi.
Dalam bab ini, kita akan mempelajari cara menyetel objek sesi, menyimpan beberapa data, dan mengembalikan data tersebut. Kami akan menggunakan pengaturan HTML dasar.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
</template>Sekarang, kami akan menyimpannya myData menggunakan secara lokal Session.set()metode. Setelah metode disetel, kita dapat mengembalikannya menggunakanSession.get() metode.
meteorApp.js
if (Meteor.isClient) {
var myData = {
key1: "value1",
key2: "value2"
}
Session.set('mySession', myData);
var sessionDataToLog = Session.get('mySession');
console.log(sessionDataToLog);
}Jika kita memeriksa konsol, kita akan melihat bahwa data yang disimpan dicatat.

Di bab berikutnya, kita akan mempelajari cara memperbarui template secara otomatis menggunakan variabel Session.
Tracker adalah pustaka kecil yang digunakan untuk memperbarui template secara otomatis setelah variabel Sesi berubah. Dalam bab ini, kita akan mempelajari cara kerja pelacak.
Pertama, kami akan membuat file button yang akan digunakan untuk memperbarui sesi.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<button id = "myButton">CLICK ME</button>
</template>Selanjutnya, kami akan menetapkan nilai sesi awal myData dan membuat mySession obyek. Tracker.autorun metode digunakan untuk mengawasi mySession. Setiap kali objek ini berubah, template akan diperbarui secara otomatis. Untuk mengujinya, kami akan menyetel acara klik untuk memperbarui.
meteorApp.js
if (Meteor.isClient) {
var myData = 0
Session.set('mySession', myData);
Tracker.autorun(function () {
var sessionData = Session.get('mySession');
console.log(sessionData)
});
Template.myTemplate.events({
'click #myButton': function() {
Session.set('mySession', myData ++);
}
});
}Jika kita mengklik CLICK ME tombol lima kali, kita akan melihat bahwa pelacak mencatat nilai baru setiap kali sesi diperbarui.
Meteor menawarkan ribuan paket komunitas yang dapat Anda gunakan saat mengembangkan aplikasi Anda.
Menambahkan Paket
Anda dapat memeriksa server paket Meteor resmi di sini . Cukup cari paket yang Anda butuhkan dan tambahkan di jendela prompt perintah. Jika, misalnya, Anda ingin menambahkanhttp paket ke aplikasi Anda, Anda dapat melakukannya dengan menjalankan kode berikut -
C:\Users\username\Desktop\meteorApp>meteor add httpMenghapus Paket
Prinsip serupa dapat digunakan untuk menghapus paket -
C:\Users\username\Desktop\meteorApp>meteor remove httpMemperbarui Paket
Anda dapat memperbarui paket yang menjalankan kode berikut -
C:\Users\username\Desktop\meteorApp>meteor update httpMemeriksa Paket Saat Ini
Anda juga dapat memeriksa paket apa yang digunakan aplikasi Anda saat ini.
C:\Users\username\Desktop\meteorApp>meteor listPemeliharaan Paket
Jika sebuah paket memiliki : dalam namanya, artinya ini adalah paket komunitas, sedangkan yang tanpa awalan dikelola oleh grup Meteor Development.
Menambahkan Paket Grup Pengembangan Meteor
C:\Users\username\Desktop\meteorApp>meteor add httpMenambahkan Paket Komunitas
C:\Users\username\Desktop\meteorApp>meteor add cfs:http-methodsJika Anda ingin membatasi kode agar hanya berjalan di server atau sisi klien, Anda dapat menggunakan kode berikut -
meteorApp.js
if (Meteor.isClient) {
// Code running on client...
}
if (Meteor.isServer) {
// Code running on server...
}Anda dapat membatasi kode untuk berjalan hanya ketika aplikasi menggunakan bundling Cordova.
if (Meteor.isCordova) {
// Code running on Cordova...
}Beberapa plugin perlu menunggu hingga server dan DOM siap. Anda dapat menggunakan kode berikut untuk menunggu sampai semuanya dimulai.
Meteor.startup(function () {
// Code running after platform is ready...
});Tabel berikut mencantumkan beberapa metode API inti lainnya.
| Sr.No. | Metode & Detail |
|---|---|
| 1 | Meteor.wrapAsync(function) Digunakan untuk membungkus kode asinkron dan mengubahnya menjadi sinkron. |
| 2 | Meteor.absoluteUrl([path], [options]) Digunakan untuk menghasilkan URL absolut yang mengarah ke aplikasi. |
| 3 | Meteor.settings Digunakan untuk menyetel konfigurasi penerapan. |
| 4 | Meteor.publish(name, function) Digunakan untuk menerbitkan catatan ke klien. |
Metode pemeriksaan digunakan untuk mengetahui apakah argumen atau tipe cocok dengan pola.
Menginstal Paket Cek
Buka jendela prompt perintah dan instal paket.
C:\Users\username\Desktop\meteorApp>meteor add checkMenggunakan Cek
Dalam contoh berikut, kami ingin memeriksa apakah myValueadalah sebuah string. Karena itu benar, aplikasi akan melanjutkan tanpa kesalahan.
meteorApp.js
var myValue = 'My Value...';
check(myValue, String);Dalam contoh ini, myValue bukan string tapi angka, maka konsol akan mencatat kesalahan.
meteorApp.js
var myValue = 1;
check(myValue, String);
Tes Pertandingan
Itu Match.test mirip dengan memeriksa, perbedaannya adalah ketika pengujian gagal dan bukan kesalahan konsol, kita akan mendapatkan file valuetanpa merusak server. Contoh berikut menunjukkan cara menguji objek dengan beberapa kunci.
meteorApp.js
var myObject = {
key1 : "Value 1...",
key2 : "Value 2..."
}
var myTest = Match.test(myObject, {
key1: String,
key2: String
});
if ( myTest ) {
console.log("Test is TRUE...");
} else {
console.log("Test is FALSE...");
}Karena kedua kunci adalah string, maka pengujiannya adalah true. Konsol akan mencatat opsi pertama.

Jika kita mengubah key2 ke nomor, pengujian akan gagal dan konsol akan mencatat opsi kedua.
meteorApp.js
var myObject = {
key1 : "Value 1...",
key2 : 1
}
var myValue = 1;
var myTest = Match.test(myObject, {
key1: String,
key2: String
});
if ( myTest ) {
console.log("Test is TRUE...");
} else {
console.log("Test is FALSE...");
}
Blaze adalah paket Meteor untuk membuat template reaktif langsung.
Metode Render
Metode ini digunakan untuk merender template ke DOM. Pertama, kami akan membuatmyNewTemplateyang akan diberikan. Kami juga akan menambahkanmyContainer, yang akan digunakan sebagai elemen induk, jadi render metode tahu di mana merender template kita.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div id = "myContainer">
</div>
</body>
<template name = "myNewTemplate">
<p>Text from my new template...</p>
</template>Selanjutnya, kita akan membuat fungsi render yang membutuhkan dua argumen. Yang pertama adalah templat yang akan dirender dan yang kedua adalah elemen induk yang kami sebutkan di atas.
meteorApp.js
Meteor.startup(function () {
if(Meteor.isClient) {
var myNewTemplate = Template.myNewTemplate;
var myContainer = document.getElementById('myContainer');
Blaze.render(myNewTemplate, myContainer);
}
});
Render dengan Data
Jika Anda perlu meneruskan beberapa data secara reaktif, Anda dapat menggunakan renderWithDatametode. HTML-nya akan sama persis dengan contoh sebelumnya.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div id = "myContainer">
</div>
</body>
<template name = "myNewTemplate">
<p>Text from my new template...</p>
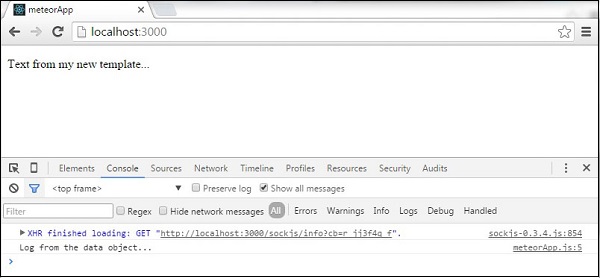
</template>Kita bisa menambahkan data kita sebagai argumen kedua di Meteor.renderWithDatametode. Dua argumen lainnya sama dengan contoh sebelumnya. Dalam contoh ini, data kami adalah fungsi yang akan mencatat beberapa teks.
meteorApp.js
Meteor.startup(function () {
if(Meteor.isClient) {
var myNewTemplate = Template.myNewTemplate;
var myData = function() {
console.log('Log from the data object...')
}
var myContainer = document.getElementById('myContainer');
Blaze.renderWithData(myNewTemplate, myData, myContainer);
}
});
Hapus Metode
Kami dapat menambahkan remove metode.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div id = "myContainer">
</div>
</body>
<template name = "myNewTemplate">
<p>Text from my new template...</p>
</template>Dalam contoh ini, kami merender template yang akan dihapus setelah tiga detik. PerhatikanBlaze.Remove metode yang kami gunakan untuk menghapus template.
meteorApp.js
Meteor.startup(function () {
if(Meteor.isClient) {
var myNewTemplate = Template.myNewTemplate;
var myContainer = document.getElementById('myContainer');
var myRenderedTemplate = Blaze.render(myNewTemplate, myContainer);
Meteor.setTimeout(function() {
Blaze.remove(myRenderedTemplate);
}, 3000);
}
});Tabel berikut menunjukkan metode lain yang dapat digunakan.
| Sr.No. | Metode & Detail |
|---|---|
| 1 | Blaze.getData([elementOrView]) Digunakan untuk mengambil data dari elemen rendering. |
| 2 | Blaze.toHTML(templateOrView) Digunakan untuk merender template atau tampilan ke string. |
| 3 | Blaze.toHTMLWithData(templateOrView, data) Digunakan untuk merender template atau tampilan ke string dengan data tambahan. |
| 4 | new Blaze.View([name], renderFunction) Digunakan untuk membuat bagian reaktif Blaze baru dari DOM. |
| 5 | Blaze.currentView Digunakan untuk mendapatkan tampilan saat ini. |
| 6 | Blaze.getView([element]) Digunakan untuk mendapatkan tampilan saat ini. |
| 7 | Blaze.With(data, contentFunc) Digunakan untuk membangun tampilan yang merender beberapa konten dengan konteks. |
| 8 | Blaze.If(conditionFunc, contentFunc, [elseFunc]) Digunakan untuk membangun tampilan yang menampilkan beberapa konten bersyarat. |
| 9 | Blaze.Unless(conditionFunc, contentFunc, [elseFunc]) Digunakan untuk membangun tampilan yang merender beberapa konten bersyarat (terbalik Blaze.if). |
| 10 | Blaze.Each(argFunc, contentFunc, [elseFunc]) Digunakan untuk membangun tampilan yang merender contentFunct untuk setiap item. |
| 11 | new Blaze.Template([viewName], renderFunction) Digunakan untuk membuat tampilan Blaze baru dengan nama dan konten. |
| 12 | Blaze.isTemplate(value) Digunakan untuk mengembalikan true, jika nilainya adalah objek template. |
Meteor menawarkannya sendiri setTimeout dan setIntervalmetode. Metode ini digunakan untuk memastikan bahwa semua variabel global memiliki nilai yang benar. Mereka bekerja seperti JavaScript biasasetTimout dan setInterval.
Waktu habis
Ini adalah Meteor.setTimeout contoh.
Meteor.setTimeout(function() {
console.log("Timeout called after three seconds...");
}, 3000);Kita dapat melihat di konsol bahwa fungsi waktu tunggu dipanggil setelah aplikasi dimulai.

Selang
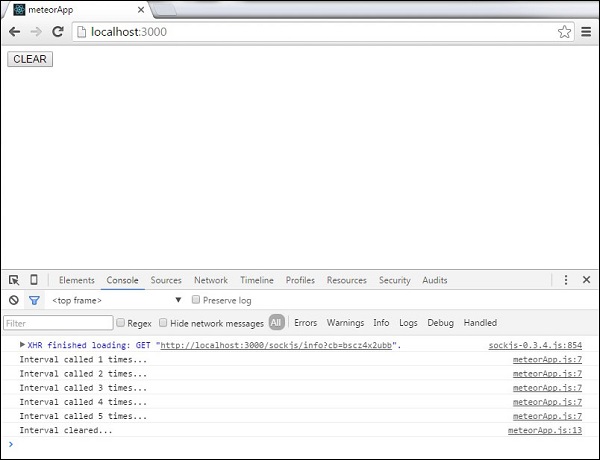
Contoh berikut menunjukkan cara mengatur dan menghapus interval.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<button>CLEAR</button>
</template>Kami akan mengatur awal counter variabel yang akan diperbarui setelah setiap panggilan interval.
meteorApp.js
if (Meteor.isClient) {
var counter = 0;
var myInterval = Meteor.setInterval(function() {
counter ++
console.log("Interval called " + counter + " times...");
}, 3000);
Template.myTemplate.events({
'click button': function() {
Meteor.clearInterval(myInterval);
console.log('Interval cleared...')
}
});
}Konsol akan mencatat pembaruan countervariabel setiap tiga detik. Kami dapat menghentikan ini dengan mengklikCLEARtombol. Ini akan memanggilclearInterval metode.

EJSON merupakan ekstensi dari sintaks JSON yang mendukung Date dan Binary jenis.
Instal EJSON
Untuk menginstal paket EJSON, kita perlu menambahkannya dari jendela command prompt.
C:\Users\username\Desktop\meteorApp>meteor add ejsonContoh Tanggal
Kami dapat menghapus date menggunakan parse metode.
if (Meteor.isClient) {
var myEjsonDate = '{"$date": 1455029631493}';
var myDate = EJSON.parse(myEjsonDate);
console.log(myDate);
}Konsol akan mencatat nilai tanggal yang benar.

Contoh Biner
Hal yang sama dapat diterapkan pada tipe biner.
if (Meteor.isClient) {
var myEjsonBinary = '{"$binary": "c3VyZS4="}';
var myBinary = EJSON.parse(myEjsonBinary);
console.log(myBinary);
}Anda dapat melihat bahwa konsol sedang mencatat nilai deserialisasi baru.

Stringify
Kita dapat membuat serial objek menggunakan stringifymetode. Ini adalah proses terbalik dari contoh di atas.
if (Meteor.isClient) {
var myObject = {
myDate : new Date(),
myBinary : new Uint8Array([115, 117, 114, 101, 46])
}
var myEjosnData = EJSON.stringify(myObject);
console.log(myEjosnData);
}Kami dapat melihat nilai-nilai baru kami di konsol.

| Sr.No. | Metode & Detail |
|---|---|
| 1 | EJSON.parse(string) Digunakan untuk mengurai string menjadi nilai EJSON. |
| 2 | EJSON.stringify(value) Digunakan untuk membuat serialisasi nilai ke string. |
| 3 | EJSON.fromJSONValue(value) Digunakan untuk deserialisasi nilai EJSON dari JSON. |
| 4 | EJSON.toJSONValue(value) Digunakan untuk membuat serialisasi nilai EJSON menjadi JSON. |
| 5 | EJSON.equals(value1, value2) Digunakan untuk membandingkan jika dua nilai sama. |
| 6 | EJSON.clone(value) Digunakan untuk mengembalikan salinan nilai yang dalam. |
| 7 | EJSON.newBinary Digunakan untuk menetapkan data biner yang dapat dibuat serial oleh EJSON. |
| 8 | EJSON.isBinary(x) Digunakan untuk memeriksa apakah nilainya adalah data biner. |
| 9 | EJSON.addType(name, factory) Digunakan untuk membuat jenis EJSON kustom. |
| 10 | customType.typeName() Digunakan untuk mengembalikan nama tipe kustom. |
| 11 | customType.toJSONValue() Digunakan untuk membuat serial tipe kustom. |
| 12 | customType.clone() Digunakan untuk mengembalikan salinan dalam dari tipe kustom. |
| 13 | customType.equals(otherValue) Digunakan untuk perbandingan antara nilai tipe khusus dan nilai lainnya. |
Paket ini menyediakan API permintaan HTTP dengan get, post, put dan delete metode.
Instal Paket
Kami akan menginstal paket ini dengan menjalankan kode berikut di jendela prompt perintah.
C:\Users\username\Desktop\meteorApp>meteor add httpMetode CALL
Ini adalah metode universal yang bisa digunakan GET, POST, PUT dan DELETEargumen. Contoh berikut menunjukkan cara menggunakanGETargumen. Contoh dalam bab ini akan menggunakan REST API palsu dari situs web ini .
Anda dapat melihat bahwa metode ini menggunakan empat argumen. Kami telah menyebutkan argumen pertamaGET. Yang kedua adalah URL API. Argumen ketiga adalah objek kosong, di mana kita dapat mengatur beberapa parameter opsional. Metode terakhir adalah panggilan balik asinkron, di mana kita dapat menangani kesalahan dan bekerja dengan tanggapan.
HTTP.call( 'GET', 'http://jsonplaceholder.typicode.com/posts/1', {},
function( error, response ) {
if (error) {
console.log(error);
} else {
console.log(response);
}
});GET Metode
Permintaan yang sama dapat dikirim menggunakan GET dari pada CALLmetode. Anda dapat melihat bahwa argumen pertama sekarang adalah URL API.
HTTP.get('http://jsonplaceholder.typicode.com/posts/1', {}, function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});Kedua contoh sebelumnya akan mencatat keluaran yang sama.

Metode POST
Dalam metode ini, kami mengatur data yang perlu dikirim ke server (postData) sebagai argumen kedua. Segala sesuatu yang lain sama seperti di kamiGET permintaan.
var postData = {
data: {
"name1": "Value1",
"name2": "Value2",
}
}
HTTP.post( 'http://jsonplaceholder.typicode.com/posts', postData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response);
}
});Konsol akan mencatat file postData obyek.

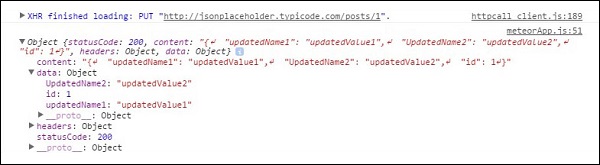
Metode PUT
Kami dapat memperbarui data kami menggunakan PUTmetode. Konsepnya sama dengan contoh terakhir kita.
var updateData = {
data: {
"updatedName1": "updatedValue1",
"UpdatedName2": "updatedValue2",
}
}
HTTP.put( 'http://jsonplaceholder.typicode.com/posts/1', updateData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});Sekarang, kita dapat melihat objek yang telah diperbarui di konsol.

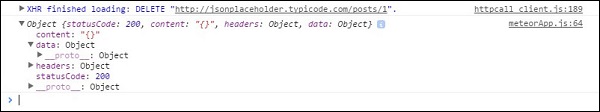
Metode DEL
Kami dapat mengirim permintaan hapus ke server menggunakan DELmetode. Kami akan menghapus semua yang ada di dalam filedata obyek.
var deleteData = {
data: {}
}
HTTP.del( 'http://jsonplaceholder.typicode.com/posts/1', deleteData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});Konsol akan menunjukkan bahwa proses penghapusan berhasil.

Paket ini digunakan ketika Anda perlu mengirim email dari Aplikasi Meteor.
Langkah 1 - Tambahkan Paket
Buka jendela prompt perintah dan jalankan perintah berikut -
C:\Users\username\Desktop\meteorApp>meteor add emailLangkah 2 - Akun Mailgun
Kami perlu membuat akun di sini . Ini adalah penyedia email default untuk aplikasi Meteor.
Setelah Anda masuk, buka file Domains tab dan klik sandbox URL dibawah Domain Name. Ini akan membuka halaman baru di mana kita dapat menemukannyaDefault SMTP Login dan Default Password. Kami akan membutuhkan keduanya untuk membuat fileMAIL_URL variabel lingkungan.
Mengirim email
Untuk membuat yang valid MAIL_URL cukup masukkan kredensial Mailgun Anda sebagai ganti YOUR_DEFAULT_SMTP_LOGIN dan YOUR_DEFAULT_PASSWORD.
if (Meteor.isServer) {
Meteor.startup( function() {
process.env.MAIL_URL =
"smtp://YOUR_DEFAULT_SMTP_LOGIN:[email protected]:587";
Email.send({
to: "[email protected]",
from: "[email protected]",
subject: "Meteor Email",
text: "The email content..."
});
});
}Saat Anda menjalankan aplikasi, email akan dikirim ke alamat Anda.

Aset server statis terletak di a privatesubfolder di dalam aplikasi. Pada contoh berikut, kita akan belajar bagaimana menggunakan data dari file JSON sederhana.
Langkah 1 - Buat File dan Folder
Mari buat private folder dan my-json.jsonfile di dalam folder itu. Kami akan melakukan ini menggunakan perintah berikut dicommand prompt jendela, namun, Anda juga dapat membuatnya secara manual.
C:\Users\username\Desktop\meteorApp>mkdir private
C:\Users\username\Desktop\meteorApp\private>touch my-json.jsonLangkah 2 - Dapatkan Teks
Untuk dapat membaca data dari file kami, kami akan menggunakan Asssets.getTextmetode. Perhatikan, ini hanya dapat dilakukan dari sisi server. Karena kami menggunakan JSON, kami perlu menguraikannya.
if (Meteor.isServer) {
var myFile = JSON.parse(Assets.getText('my-json.json'));
console.log(myFile.data.text)
}Berikut akan menjadi output di jendela prompt perintah.

Langkah 3 - Buat File EJSON
Kami akan membuat file ini di dalam privatemap. File ini akan berisi data biner"myBinary": {"$binary": "c3VyZS4="}
C:\Users\username\Desktop\meteorApp\private>touch my-ejson.ejsonLangkah 4 - Dapatkan Biner
Untuk membaca file EJSON, kita bisa menggunakan Assets.getBinary metode.
if (Meteor.isServer) {
var myFile = Assets.getBinary('my-ejson.ejson');
console.log(EJSON.stringify(myFile));
}Prompt perintah akan mencatat nilai EJSON.

Dalam bab ini, kita akan mempelajari cara mengamankan aplikasi kita dan apa yang harus dipertimbangkan saat mengembangkan aplikasi.
Penerbitan Otomatis dan Pengamanan Otomatis
Autopublishadalah paket yang secara otomatis menerbitkan semua data dari database ke klien. Ini adalah kenyamanan yang harus dinonaktifkan saat diproduksi. Ini dapat dinonaktifkan dari command prompt.
C:\Users\username\Desktop\meteorApp>meteor remove autopublishAnda dapat mempublikasikan beberapa data ke klien dengan menggunakan Meteor.publish() dan Meteor.subscribe() metode yang akan kita bahas di bab Publikasikan dan Berlangganan.
Insecureadalah paket yang memungkinkan perintah MongoDB ditulis di konsol pengembang, sehingga setiap pengguna aplikasi dapat mengakses database. Paket dapat dihapus dengan menjalankan perintah berikut pada prompt perintah.
C:\Users\username\Desktop\meteorApp>meteor remove insecurePraktik yang baik adalah menghapus kedua paket segera setelah Anda mulai mengembangkan aplikasi, jadi Anda tidak perlu mengubah dan memperbarui kode Anda nanti.
Gunakan Metode Sisi Server
Anda harus selalu membuat metode Anda di server. Anda dapat melakukannya dengan menggunakanMeteor.methods() di server dan Meteor.call()pada klien. Kita akan mempelajari lebih lanjut tentang ini di bab Metode.
Keamanan Tambahan
Jika Anda ingin menambahkan lapisan keamanan tambahan ke aplikasi Anda, Anda harus mempertimbangkan untuk menggunakan beberapa paket Meteor seperti -
Kebijakan Browser dapat digunakan untuk mengontrol sumber daya eksternal yang harus dimuat ke aplikasi Anda.
Paket cek dapat digunakan untuk memeriksa jenis input pengguna sebelum diproses.
Pemeriksaan Argumen Audit adalah paket yang akan memastikan semua parameter diperiksa dengan benar sebelum diproses. Jika Anda melewatkan beberapa parameter, paket ini akan memberi tahu Anda.
Paket mylar dapat menambahkan beberapa lapisan keamanan tambahan. Anda dapat memeriksanya jika Anda membutuhkan perlindungan semacam itu.
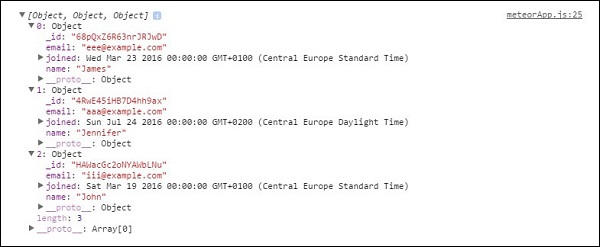
Kami dapat mengurutkan data setelah kami mendapatkannya dari database. Pada contoh berikut, kami akan membuatUserskoleksi. Kami akan menggunakan filesort argumen ({sort: {name: 1}}) untuk menyortir data koleksi berdasarkan nama. Nomor1digunakan untuk mengatur urutan naik. Jika kami ingin menggunakan urutan turun, kami akan menggunakan-1 sebagai gantinya.
Users = new Mongo.Collection('users');
Users.insert({
name: 'James',
email: '[email protected]',
joined: new Date(2016, 2, 23)
});
Users.insert({
name: 'John',
email: '[email protected]',
joined: new Date(2016, 2, 19)
});
Users.insert({
name: 'Jennifer',
email: '[email protected]',
joined: new Date(2016, 6, 24)
});
var sortByName = Users.find({}, {sort: {name: 1}}).fetch();
var sortByEmail = Users.find({}, {sort: {email: 1}}).fetch();
var sortByJoined = Users.find({}, {sort: {joined: 1}}).fetch();
console.log(sortByName);
console.log(sortByEmail);
console.log(sortByJoined);
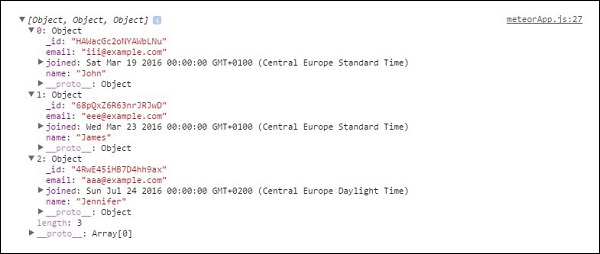
Kita bisa mengurutkan data melalui email dengan cara yang sama.
Users = new Mongo.Collection('users');
Users.insert({
name: 'James',
email: '[email protected]',
joined: new Date(2016, 2, 23)
});
Users.insert({
name: 'John',
email: '[email protected]',
joined: new Date(2016, 2, 19)
});
Users.insert({
name: 'Jennifer',
email: '[email protected]',
joined: new Date(2016, 6, 24)
});
var sortByEmail = Users.find({}, {sort: {email: 1}}).fetch();
console.log(sortByEmail);
Akhirnya, kita bisa mengurutkannya berdasarkan tanggal bergabung.
Users = new Mongo.Collection('users');
Users.insert({
name: 'James',
email: '[email protected]',
joined: new Date(2016, 2, 23)
});
Users.insert({
name: 'John',
email: '[email protected]',
joined: new Date(2016, 2, 19)
});
Users.insert({
name: 'Jennifer',
email: '[email protected]',
joined: new Date(2016, 6, 24)
});
var sortByJoined = Users.find({}, {sort: {joined: 1}}).fetch();
console.log(sortByJoined);
Paket ini memungkinkan fungsionalitas otentikasi pengguna lengkap. Anda dapat menambahkannya dengan menjalankan kode berikut di jendela prompt perintah.
C:\Users\username\Desktop\meteorApp>meteor add accounts-passwordContoh Otentikasi
Contoh ini akan menunjukkan otentikasi dasar. Kami akan membuatregister, login, dan hometemplate. Jika adacurrentUser (jika pengguna berhasil terdaftar atau masuk), file hometemplate akan ditampilkan. Jika tidak adacurrentUser, itu register dan login template akan terlihat.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
{{#if currentUser}}
{{> home}}
{{else}}
{{> register}}
{{> login}}
{{/if}}
</body>
<template name = "register">
<h2>REGISTER:</h2>
<form>
<input type = "email" name = "registerEmail"><br>
<input type = "password" name = "registerPassword"><br>
<input type = "submit" value = "Register"><br>
</form>
</template>
<template name = "login">
<h2>LOGIN:</h2>
<form>
<input type = "email" name = "loginEmail"><br>
<input type = "password" name="loginPassword"><br>
<input type = "submit" value = "Login"><br>
</form>
</template>
<template name = "home">
<p>You're logged in.</p>
<button class = "logout">Logout</button>
</template>Pertama, kita perlu membuat file registerperistiwa. Fungsi ini akan membaca masukan register, membuat pengguna baru, dan menyimpannya ke database.
Acara kedua adalah login. Kali ini fungsi tersebut akan membaca masukan darilogin template, log in pengguna jika email dan kata sandi valid atau kembalikan kesalahan jika tidak.
Dan akhirnya logout acara akan digunakan untuk mengeluarkan pengguna, setelah tombol diklik.
meteorApp.js
if (Meteor.isClient) {
Template.register.events({
'submit form': function(event) {
event.preventDefault();
var registerData = {
email: event.target.registerEmail.value,
password: event.target.registerPassword.value
}
Accounts.createUser(registerData, function(error) {
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.login.events({
'submit form': function(event) {
event.preventDefault();
var myEmail = event.target.loginEmail.value;
var myPassword = event.target.loginPassword.value;
Meteor.loginWithPassword(myEmail, myPassword, function(error) {
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.home.events({
'click .logout': function(event) {
event.preventDefault();
Meteor.logout(function(error) {
if(error) {
console.log("ERROR: " + error.reason);
}
});
}
});
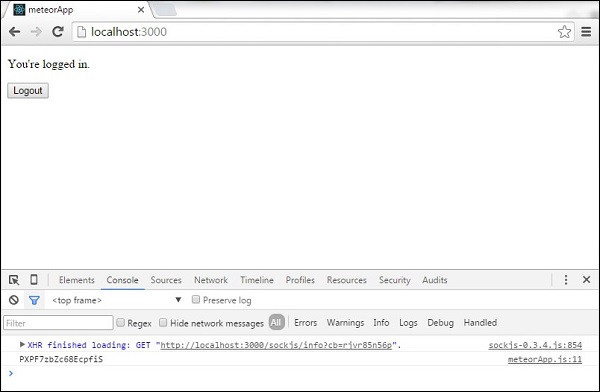
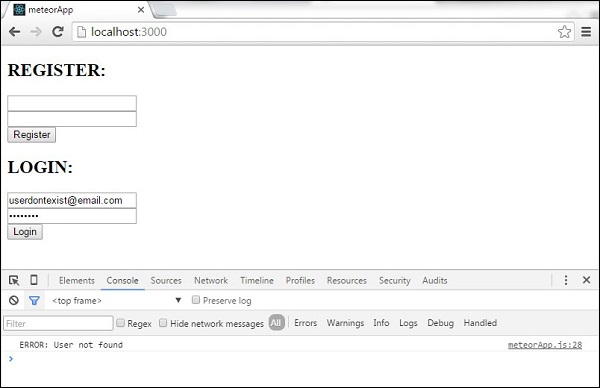
}Setelah aplikasi dimulai, kita akan mendapatkan halaman berikut.

Saat memasukkan email dan kata sandi di registerformulir, kita dapat mendaftar dan login pengguna baru. Kami akan melihat bahwa konsol mencatat penggunaid dan home template dirender.

Itu loginacara akan memeriksa database dan login pengguna, jika email dan kata sandi benar. Jika tidak, konsol akan mencatat kesalahan.

Jika pengguna mengklik LOGOUT tombol, aplikasi akan mengeluarkan pengguna dan menampilkan register dan login template.
Metode meteor adalah fungsi yang ditulis di sisi server, tetapi dapat dipanggil dari sisi klien.
Di sisi server, kami akan membuat dua metode sederhana. Yang pertama akan menambahkan 5 ke argumen kita, sedangkan yang kedua akan menambahkan10.
Menggunakan Metode
meteorApp.js
if(Meteor.isServer) {
Meteor.methods({
method1: function (arg) {
var result = arg + 5;
return result;
},
method2: function (arg) {
var result = arg + 10;
return result;
}
});
}
if(Meteor.isClient) {
var aaa = 'aaa'
Meteor.call('method1', aaa, function (error, result) {
if (error) {
console.log(error);
else {
console.log('Method 1 result is: ' + result);
}
}
);
Meteor.call('method2', 5, function (error, result) {
if (error) {
console.log(error);
} else {
console.log('Method 2 result is: ' + result);
}
});
}Setelah kami memulai aplikasi, kami akan melihat nilai yang dihitung di konsol.

Penanganan Error
Untuk menangani kesalahan, Anda dapat menggunakan Meteor.Errormetode. Contoh berikut menunjukkan cara menangani kesalahan untuk pengguna yang tidak masuk.
if(Meteor.isServer) {
Meteor.methods({
method1: function (param) {
if (! this.userId) {
throw new Meteor.Error("logged-out",
"The user must be logged in to post a comment.");
}
return result;
}
});
}
if(Meteor.isClient) { Meteor.call('method1', 1, function (error, result) {
if (error && error.error === "logged-out") {
console.log("errorMessage:", "Please log in to post a comment.");
} else {
console.log('Method 1 result is: ' + result);
}});
}Konsol akan menampilkan pesan kesalahan khusus kami.

Dalam bab ini, kita akan belajar cara membuat paket meteor kita sendiri.
Membuat Paket
Mari tambahkan folder baru di desktop, tempat paket akan dibuat. Kami akan menggunakan jendela prompt perintah.
C:\Users\username\Desktop\meteorApp> mkdir packagesSekarang, kita bisa membuat paket tersebut di folder yang telah kita buat di atas. Jalankan perintah berikut dari prompt perintah.Username adalah nama pengguna Meteor Developer dan package-name adalah nama paketnya.
C:\Users\username\Desktop\meteorApp\packages>meteor create --package username:package-nameMenambahkan Paket
Untuk dapat menambahkan paket lokal ke aplikasi kita, kita perlu mengatur ENVIRONMENT VARIABLEyang akan memberi tahu Meteor untuk memuat paket dari folder lokal. Klik kanan ikon komputer dan pilihproperties/Advanced system settings/Environment Variables/NEW.
Variable Name seharusnya PACKAGE_DIRS. Variable Valueharus menjadi jalur ke folder yang kita buat. Dalam kasus kami,C:\Users\username\Desktop\meteorApp\packages.
Jangan lupa untuk memulai ulang command prompt setelah menambahkan Variabel Lingkungan baru.
Sekarang kita dapat menambahkan paket ke aplikasi kita dengan menjalankan kode berikut -
C:\Users\username\Desktop\meteorApp>meteor add username:package-nameFile Paket
Empat file berikut akan ditemukan dalam paket yang kami buat.
- package-name-test.js
- package-name.js
- package.js
- README.md
Paket Pengujian (nama-paket-test.js)
Penawaran Meteor tinytestpaket untuk pengujian. Mari instal terlebih dahulu menggunakan perintah berikut di jendela prompt perintah.
C:\Users\username\Desktop\meteorApp>meteor add tinytestJika kita buka package-name-test.js, kita akan melihat contoh uji default. Kami akan menggunakan contoh ini untuk menguji aplikasi. Catatan: Itu selalu lebih baik untuk menulis pengujian kami sendiri saat mengembangkan paket meteor.
Untuk menguji paket, mari kita jalankan kode ini di command prompt.
C:\Users\username\Desktop>meteor test-packages packages/package-nameKami akan mendapatkan hasil sebagai berikut.

package.js File
Ini adalah file dimana kita bisa menulis kodenya. Mari buat beberapa fungsi sederhana untuk paket kita. Paket kami akan mencatat beberapa teks di konsol.
paket / package.js
myPackageFunction = function() {
console.log('This is simple package...');
}File nama-paket.js
Ini adalah file dimana kita dapat mengatur beberapa konfigurasi paket. Kami akan membahasnya nanti, tetapi untuk saat ini kami perlu mengekspormyPackageFunctionsehingga kami dapat menggunakannya di aplikasi kami. Kita perlu menambahkan ini ke dalamPackage.onUsefungsi. File tersebut akan terlihat seperti ini.
paket / nama-paket.js
Package.describe({
name: 'username:package-name',
version: '0.0.1',
// Brief, one-line summary of the package.
summary: '',
// URL to the Git repository containing the source code for this package.
git: '',
// By default, Meteor will default to using README.md for documentation.
// To avoid submitting documentation, set this field to null.
documentation: 'README.md'
});
Package.onUse(function(api) {
api.versionsFrom('1.2.1');
api.use('ecmascript');
api.addFiles('mypackage.js');
api.export('myPackageFunction'); // We are exporting the function we created above...
});
Package.onTest(function(api) {
api.use('ecmascript');
api.use('tinytest');
api.use('username:package-name');
api.addFiles('package-name-tests.js');
});Menggunakan Package
Sekarang kita akhirnya bisa memanggil myPackageFunction() dari kami meteorApp.js mengajukan.
paket / package.js
if(Meteor.isClient) {
myPackageFunction();
}Konsol akan mencatat teks dari paket kami.

Untuk lebih memahami bagaimana package.js file dapat dikonfigurasi, kami akan menggunakan contoh dari dokumentasi resmi Meteor.
Ini adalah contoh file ...
/* Information about this package */
Package.describe({
// Short two-sentence summary.
summary: "What this does",
// Version number.
version: "1.0.0",
// Optional. Default is package directory name.
name: "username:package-name",
// Optional github URL to your source repository.
git: "https://github.com/something/something.git",
});
/* This defines your actual package */
Package.onUse(function (api) {
// If no version is specified for an 'api.use' dependency, use the
// one defined in Meteor 0.9.0.
api.versionsFrom('0.9.0');
// Use Underscore package, but only on the server.
// Version not specified, so it will be as of Meteor 0.9.0.
api.use('underscore', 'server');
// Use iron:router package, version 1.0.0 or newer.
api.use('iron:[email protected]');
// Give users of this package access to the Templating package.
api.imply('templating')
// Export the object 'Email' to packages or apps that use this package.
api.export('Email', 'server');
// Specify the source code for the package.
api.addFiles('email.js', 'server');
});
/* This defines the tests for the package */
Package.onTest(function (api) {
// Sets up a dependency on this package
api.use('username:package-name');
// Allows you to use the 'tinytest' framework
api.use('[email protected]');
// Specify the source code for the package tests
api.addFiles('email_tests.js', 'server');
});
/* This lets you use npm packages in your package*/
Npm.depends({
simplesmtp: "0.3.10",
"stream-buffers": "0.2.5"
});Seperti yang telah dibahas di bab Koleksi, semua data kami tersedia di sisi klien. Ini adalah masalah keamanan yang dapat ditangani dengan metode publikasi dan langganan.
Menghapus Penerbitan Otomatis
Dalam contoh ini, kami akan menggunakan PlayersCollectionpengumpulan dengan data berikut. Kami mempersiapkan koleksi ini sebelumnya agar dapat berkonsentrasi pada bab itu sendiri. Jika Anda tidak yakin cara membuat koleksi MongoDB di aplikasi meteor, lihat bab koleksi kami .

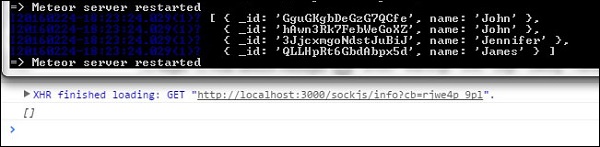
Untuk mengamankan data kami, kami perlu menghapus autopublish paket yang memungkinkan kami menggunakan data di sisi klien.
C:\Users\username\Desktop\meteorApp>meteor remove autopublishSetelah langkah ini, kita tidak akan bisa mendapatkan data database dari sisi klien. Kami hanya dapat melihatnya dari sisi server di jendela prompt perintah. Lihat kode berikut -
meteorApp.js
var PlayersCollection = new Mongo.Collection('playersCollection');
var myLog = PlayersCollection.find().fetch();
console.log(myLog);Itu command prompt jendela akan menampilkan seluruh koleksi dengan empat objek, sedangkan developers consoleakan menampilkan array kosong. Sekarang aplikasi kami lebih aman.

Menggunakan Publikasikan dan Berlangganan
Katakanlah kami ingin mengizinkan klien untuk menggunakan data kami. Untuk ini, kita perlu membuatMeteor.publish()metode di server. Metode ini akan mengirimkan data ke klien.
Untuk dapat menerima dan menggunakan data tersebut di sisi klien, kami akan membuat Meteor.subscribe()metode. Di akhir contoh, kami mencari database. Kode ini berjalan di sisi klien dan server.
var PlayersCollection = new Mongo.Collection('playersCollection');
if(Meteor.isServer) {
Meteor.publish('allowedData', function() {
return PlayersCollection.find();
})
}
if (Meteor.isClient) {
Meteor.subscribe('allowedData');
};
Meteor.setTimeout(function() {
var myLog = PlayersCollection.find().fetch();
console.log(myLog);
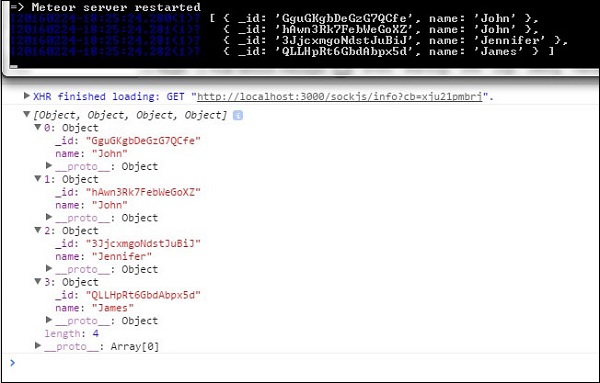
}, 1000);Kami dapat melihat bahwa data kami masuk di kedua file developers console dan command prompt jendela.

Memfilter Data Klien
Kami juga dapat mempublikasikan sebagian dari data. Dalam contoh ini, kami menerbitkan data denganname = "John".
var PlayersCollection = new Mongo.Collection('playersCollection');
if(Meteor.isServer) {
Meteor.publish('allowedData', function() {
return PlayersCollection.find({name: "John"});
})
}
if (Meteor.isClient) {
Meteor.subscribe('allowedData');
};
Meteor.setTimeout(function() {
myLog = PlayersCollection.find().fetch();
console.log(myLog);
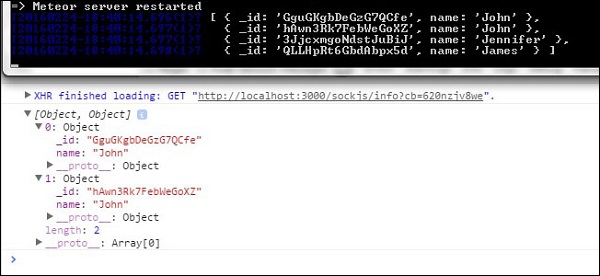
}, 1000);Setelah kami menjalankan kode ini, file command prompt akan mencatat semua data, sedangkan sisi klien console hanya akan mencatat dua objek dengan nama John.

Meteor menawarkan beberapa folder khusus yang dapat membantu pengembang dalam menyusun aplikasi mereka.
klien
Jika Anda membuat file clientfolder, semua yang ada di dalam folder ini akan dijalankan di sisi klien. Ini adalah folder tempat Anda menempatkan fileHTML, CSS, dan sisi klien JavaScript. Anda harus menempatkanMeteor.subscribe fungsi, templates, helpers, dan eventsdi dalam folder ini. Catatan, Anda tidak perlu menjalankanMeteor.isClient berfungsi di file yang ditempatkan di dalam client map.
server
File dari folder ini hanya akan dijalankan di server side. Ini adalah tempat dimanamethods, Meteor.Publish()fungsi, dan data sensitif lainnya harus disimpan. Semua data otentikasi harus disimpan di sini. Anda tidak perlu menggunakanMeteor.isServer() untuk file di dalam folder ini.
publik
Ini adalah tempat di mana Anda harus menempatkan gambar, favicon, dan semua data lain yang disajikan ke klien.
pribadi
File dari folder ini hanya dapat diakses dari server. Mereka akan disembunyikan dari klien. Anda bisa meletakkanJSON atau EJSON file yang hanya akan digunakan server di dalam folder ini.
klien / kompatibilitas
Beberapa perpustakaan JavaScript mengekspor variabel sebagai global. Gunakan folder ini untuk file yang perlu dijalankan tanpa dibungkus dalam lingkup variabel baru.
Sisanya
Folder lainnya dapat disusun sesuai keinginan Anda. Kode yang ditempatkan di luar folder yang disebutkan di atas akan dijalankan diclient dan serversisi. Ini adalah tempat yang bagus untuk menentukan model Anda.
Muat Pesanan
Itu selalu baik untuk mengetahui urutan pemuatan file. Daftar berikut diambil dari Dokumentasi Resmi Meteor.
File template HTML selalu dimuat sebelum yang lainnya
File dimulai dengan main. dimuat terakhir
File di dalam lib/ direktori dimuat berikutnya
File dengan jalur yang lebih dalam dimuat berikutnya
File kemudian dimuat dalam urutan alfabetis dari seluruh jalur
Salah satu hal hebat tentang Meteor adalah betapa mudahnya menerapkan aplikasi. Setelah aplikasi Anda selesai dibuat, ada cara mudah untuk membagikannya dengan dunia. Yang harus Anda lakukan adalah menjalankan kode berikut di jendela prompt perintah.
C:\Users\username\Desktop\meteorApp>meteor deploy my-first-app-ever.meteor.comAnda akan diminta untuk memasukkan akun pengembang Meteor username dan password.
Sekarang, Anda akan dapat mengakses aplikasi dari browser di tautan berikut yang memiliki nama aplikasi Anda.
http://my-first-app-ever.meteor.com/
Dalam bab ini, kita akan mempelajari cara menjalankan aplikasi di perangkat android. Meteor baru saja menambahkan fungsionalitas ini untuk sistem operasi windows, jadi kami perlu memperbarui aplikasi meteor kami ke versi 1.3 beta.
Note- Pada saat menulis tutorial ini, Meteor versi 1.3 ada dalam Beta. Kami akan memperbarui ini setelah versi produksi dirilis.
Karena kami ingin menggunakan versi Meteor terbaru, kami dapat memperbaruinya dengan menjalankan kode berikut di jendela prompt perintah.
C:\Users\username\Desktop\meteorApp>meteor update --release 1.3-beta.11Langkah 1 - Instal SDK Android
Gunakan link di tabel berikut untuk menginstal Android SDK.
| Sr.No. | Software & Deskripsi |
|---|---|
| 1 | Java Development Kit & Android SDK Anda memerlukan SDK Android untuk dapat menjalankan aplikasi Meteor di lingkungan seluler. Jika Anda belum menginstalnya, Anda dapat melihat tutorial Penyiapan Lingkungan Android kami . |
Langkah 2 - Tambahkan Platform Android
Sekarang, kita perlu menambahkan platform Android ke proyek kita.
C:\Users\username\Desktop\meteorApp>meteor add-platform androidLangkah 3 - Jalankan Aplikasi di Android Emulator
Untuk menjalankan aplikasi di emulator Android, kami akan menggunakan –verbose perintah di akhir baris untuk dapat mengidentifikasi kemungkinan kesalahan selama proses penyiapan.
C:\Users\username\Desktop\meteorApp>meteor run android --verbose
Jalankan Aplikasi di Perangkat Android
Karena emulator Android lambat, itu selalu merupakan pilihan yang lebih baik untuk menjalankan aplikasi Anda langsung di perangkat Anda. Anda dapat melakukannya dengan menghubungkan perangkat ke komputer Anda, mengaktifkan mode pengembang dan debugging USB.
Proses ini berbeda untuk perangkat tertentu. Anda perlu menemukanBuild Number di settings/Aboutdan ketuk tujuh kali. Anda akan mendapatkan notifikasi bahwa Anda adalah pengembang danDeveloper Options akan dibuka.
Cari melalui Anda settings lagi dan aktifkan USB debugging.
Anda dapat menjalankan aplikasi Meteor di perangkat seluler Anda menggunakan perintah berikut di command prompt.
C:\Users\username\Desktop\meteorApp>meteor run android-deviceDi bab ini, kita akan belajar cara membuat aplikasi rencana sederhana.
Langkah1 - Buat Aplikasi
Buka command prompt dan jalankan perintah berikut -
C:\Users\username\Desktop>meteor create todo-appUntuk melihat aplikasi, Anda perlu menjalankan aplikasi dengan meteor perintah dan pergi ke http://localhost:3000
C:\Users\username\Desktop\todo-app>meteorLangkah2 - Buat Folder dan File
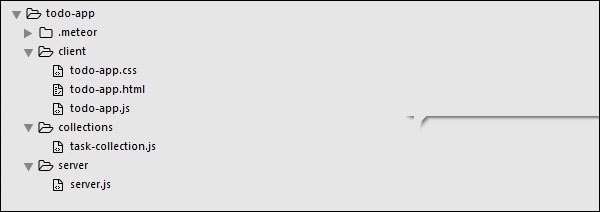
Alih-alih struktur file default, kami akan memfaktor ulangnya. Mari buatclient folder, tempat kami akan membuat todo-app.html, todo-app.css dan todo-app.js.
C:\Users\username\Desktop\todo-app>mkdir client
C:\Users\username\Desktop\todo-app\client>touch todo-app.html
C:\Users\username\Desktop\todo-app\client>touch todo-app.jsKami juga akan membuat file server folder dengan server.js dalam.
C:\Users\username\Desktop\todo-app>mkdir server
C:\Users\username\Desktop\todo-app\server>touch server.jsTerakhir, mari kita buat collections folder dengan task-collection.js file di dalam.
C:\Users\username\Desktop\todo-app>mkdir server
C:\Users\username\Desktop\todo-app\collections>touch task-collection.jsAnda dapat melihat struktur aplikasi pada gambar berikut -

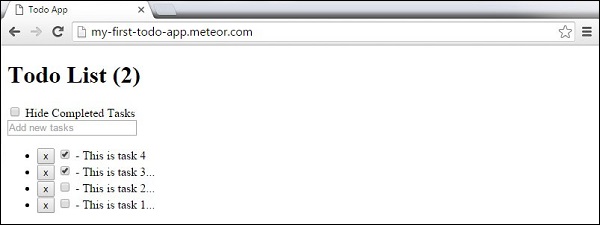
Langkah 3 - client / todo-app.html
Langkah pengembangan pertama kami adalah membuat HTML untuk aplikasi. Kami membutuhkan bidang masukan tempat kami dapat menambahkan tugas baru. Tugas akan berupa daftar dengandelete dan checkKegunaan. Kami juga akan memiliki fungsi untuk menampilkan atau menyembunyikan tugas yang sudah selesai.
<head>
<title>Todo App</title>
</head>
<body>
<h1>Todo List ({{incompleteCount}})</h1>
<label class = "hide-completed">
<input type = "checkbox" checked = "{{hideCompleted}}" />
Hide Completed Tasks
</label>
<form class = "new-task">
<input type = "text" name = "text" placeholder = "Add new tasks" />
</form>
<ul>
{{#each tasks}}
{{> task}}
{{/each}}
</ul>
</body>
<template name = "task">
<li class = "{{#if checked}}checked{{/if}}">
<button class = "delete">x</button>
<input type = "checkbox" checked = "{{checked}}" class = "toggle-checked" />
<span>{{username}} - {{text}}</span>
</li>
</template>Langkah 4 - collections / task-collection.js
Ini adalah tempat di mana kita hanya akan membuat Koleksi MongoDB baru, sehingga kita dapat menggunakannya di server dan di sisi klien.
Tasks = new Mongo.Collection("tasks");Langkah 5 - server / server.js
Kami akan menentukan metode untuk aplikasi kami di sisi server. Metode ini akan dipanggil dari klien. Di file ini, kami juga akan menerbitkan kueri database.
// Publishing tasks from the server...
Meteor.publish("tasks", function () {
return Tasks.find({});
});
// Methods for handling MongoDb Tasks collection data...
Meteor.methods({
addTask: function (text) {
Tasks.insert({
text: text,
createdAt: new Date(),
});
},
deleteTask: function (taskId) {
var task = Tasks.findOne(taskId);
Tasks.remove(taskId);
},
setChecked: function (taskId, setChecked) {
var task = Tasks.findOne(taskId);
Tasks.update(taskId, { $set: { checked: setChecked} });
}
});Langkah 6 - client / todo-app.js
Ini adalah file JavaScript klien utama. File ini juga dapat difaktorkan ulang tetapi kami akan menulis semua kode sisi klien di sini. Pertama, kami berlangganantaskkoleksi yang diterbitkan di server. Lalu, kami buathelpers untuk dapat menangani logika aplikasi, dan akhirnya, kami mendefinisikan events yang akan memanggil metode dari server.
// Subscribing to the published tasks
Meteor.subscribe("tasks");
// Show/Hide functionality
Template.body.helpers({
tasks: function () {
if (Session.get("hideCompleted")) {
// If hide completed is checked, filter tasks
return Tasks.find({checked: {$ne: true}}, {sort: {createdAt: -1}}); } else { // Otherwise, return all of the tasks return Tasks.find({}, {sort: {createdAt: -1}}); } }, hideCompleted: function () { return Session.get("hideCompleted"); }, incompleteCount: function () { return Tasks.find({checked: {$ne: true}}).count();
}
});
// Events for creating new tasks and Show/Hide functionality.
// Calling methods from the server
Template.body.events({
"submit .new-task": function (event) {
event.preventDefault();
var text = event.target.text.value;
Meteor.call("addTask", text);
event.target.text.value = "";
},
"change .hide-completed input": function (event) {
Session.set("hideCompleted", event.target.checked);
}
});
// Events for Deleting and Check/Uncheck functionality
Template.task.events({
"click .toggle-checked": function () {
// Set the checked property to the opposite of its current value
Meteor.call("setChecked", this._id, ! this.checked);
},
"click .delete": function () {
Meteor.call("deleteTask", this._id);
}
});Langkah 7 - Terapkan
Setelah kita selesai dengan pengembangan, kita dapat menerapkan aplikasi dari jendela command prompt. Nama penerapan aplikasi kita adalahmy-first-todo-app.
C:\Users\username\Desktop\todo-app>meteor deploy my-first-todo-appKita bisa membuka http://my-first-todo-app.meteor.com/ untuk mulai menggunakan aplikasi kami.

Kami sudah membahas beberapa praktik terbaik pengembangan Meteor di bab-bab sebelumnya. Berikut adalah beberapa praktik terbaik yang harus diingat saat menggunakan Meteor.
Struktur Direktori
Tidak ada aturan ketat tentang struktur direktori di aplikasi Meteor. Untuk info lebih lanjut tentang pedoman, lihat bab Meteor - Struktur .
Gunakan Metode
Anda harus selalu menggunakan Meteor - Metode saat bekerja dengan data sensitif alih-alih meneleponinsert, update, dan remove langsung dari klien.
Manajemen data
Lindungi data Anda menggunakan metode Publikasikan dan Berlangganan . Jika Anda ingin data Anda tersedia untuk semua klien, Anda dapat menggunakannullsebagai nama publikasi. Menerbitkan potongan kecil data juga akan meningkatkan kinerja aplikasi.
Validasi Data
Anda harus memvalidasi semua data yang akan disimpan di dalam koleksi. Salah satu opsi terbaik adalah paket collection2 . Paket ini memudahkan untuk mengatur validasi sisi server dan klien.
Minimalkan Sesi
Itu session variabel adalah variabel global dan penggunaan global bertentangan dengan praktik terbaik JavaScript.
Router
Ada dua opsi terpopuler untuk perutean Meteor. Untuk aplikasi yang lebih kecil, ada Iron Router . Ini secara otomatis dijalankan kembali setelah data berubah. Untuk aplikasi yang lebih besar, ada Flow Router . Router ini memberi Anda lebih banyak kebebasan untuk mengoptimalkan rendering ulang template dengan biaya kode boilerplate yang lebih sedikit.
Paket
Selalu periksa apakah paket diperbarui secara teratur sebelum Anda memilih untuk menggunakannya di dalam aplikasi Anda.