NativeScript - Pengikatan Data
Data binding adalah salah satu konsep lanjutan yang didukung oleh NativeScript. NativeScript mengikuti konsep pengikatan data Angular sedekat mungkin. Data binding memungkinkan komponen UI untuk menampilkan / memperbarui nilai model data aplikasi saat ini tanpa upaya pemrograman apa pun.
NativeScript mendukung dua jenis pengikatan data. Mereka adalah sebagai berikut -
One-Way data binding - Perbarui UI setiap kali model diubah.
Two-Way data binding- Sinkronkan UI dan model. Setiap kali model diperbarui, UI diperbarui secara otomatis dan juga setiap kali UI mendapatkan data dari pengguna (UI diperbarui), model akan diperbarui.
Mari kita pelajari kedua konsep di bagian ini.
Pengikatan Data Satu Arah
NativeScript menyediakan opsi sederhana untuk mengaktifkan pengikatan data satu arah dalam komponen UI. Untuk mengaktifkan data binding satu arah, cukup tambahkan tanda kurung siku di properti UI target, lalu tetapkan properti model yang diperlukan.
Misalnya, untuk memperbarui konten teks komponen Label, cukup ubah kode UI seperti di bawah ini -
<Label [text]='this.model.prop' />Sini,
this.model.prop mengacu pada properti model, this.model.
Mari kita ubah BlankNgApp kita untuk memahami pengikatan data satu arah.
Langkah 1
Tambahkan model baru, User (src / model / user.ts) sebagai berikut -
export class User {
name: string
}Langkah 2
Buka UI komponen kami, src/app/home/home.component.html dan perbarui kode seperti di bawah ini -
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<GridLayout columns="*" rows="auto, auto, auto">
<Button text="Click here to greet" class="-primary" color='gray'
(tap)='onButtonTap($event)' row='1' column='0'>
</Button>
<Label [text]='this.user.name' row='2' column='0'
height="50px" textAlignment='center' style='font-size: 16px;
font-weight: bold; margin: 0px 32px 0 25px;'>
</Label>
</GridLayout>Sini,
Teks label disetel ke nama properti model pengguna.
Acara ketukan tombol dilampirkan ke metode onButtonTap.
LANGKAH 3
Buka kode komponen rumah, src/app/home/home.component.ts dan perbarui kode seperti di bawah ini -
import { Component, OnInit } from "@angular/core";
import { User } from "../../model/user"
@Component({
selector: "Home",
templateUrl: "./home.component.html"
})
export class HomeComponent implements OnInit {
public user: User;
constructor() {
// Use the component constructor to inject providers.
this.user = new User();
this.user.name = "User1";
}
ngOnInit(): void {
// Init your component properties here.
}
onButtonTap(args: EventData) {
this.user.name = 'User2';
}
}Sini,
model pengguna diimpor
Objek pengguna dibuat di konstruktor komponen
Acara onButtonTap diimplementasikan. Implementasi onButtonTap memperbarui objek Pengguna dan menyetel nama properti sebagai User2
LANGKAH 4
Kompilasi dan jalankan aplikasi dan klik tombol untuk mengubah model dan secara otomatis akan mengubah Label teks.
Keadaan awal dan akhir aplikasi adalah sebagai berikut -
Keadaan Awal
Status Awal Pengikatan Data Satu Arah ditunjukkan di bawah ini -

Status Akhir
Status Akhir Pengikatan Data Satu Arah ditunjukkan di bawah ini -

Pengikatan Data dua arah
NativeScript juga menyediakan pengikatan data dua arah untuk fungsionalitas tingkat lanjut. Ini mengikat data model ke UI dan juga mengikat data yang diperbarui di UI ke model.
Untuk melakukan pengikatan data dua arah, gunakan properti ngModel lalu lingkari dengan [] dan () seperti di bawah ini -
<TextField [(ngModel)] = 'this.user.name'></TextField>Mari kita ubah aplikasi BlankNgApp untuk lebih memahami pengikatan data dua arah.
Langkah 1
Impor NativeScriptFormsModule ke HomeModule (src/app/home/home.module.ts) seperti yang ditentukan di bawah ini -
import { NgModule, NO_ERRORS_SCHEMA } from "@angular/core";
import { NativeScriptCommonModule } from "nativescript-angular/common";
import { HomeRoutingModule } from "./home-routing.module";
import { HomeComponent } from "./home.component";
import { NativeScriptFormsModule } from "nativescript-angular/forms";
@NgModule({
imports: [
NativeScriptCommonModule,
HomeRoutingModule,
NativeScriptFormsModule
],
declarations: [
HomeComponent
],
schemas: [
NO_ERRORS_SCHEMA
]
})
export class HomeModule { }Sini,
NativeScriptFormsModule memungkinkan pengikatan data dua arah. Jika tidak, pengikatan data dua arah tidak akan berfungsi seperti yang diharapkan.
Langkah 2
Ubah UI komponen rumah seperti yang diberikan di bawah ini -
<ActionBar> <Label text="Home"></Label></ActionBar>
<GridLayout columns="*" rows="auto, auto">
<TextField hint="Username" row='0' column='0' color="gray"
backgroundColor="lightyellow" height="75px" [(ngModel)]='this.user.name'>
</TextField>
<Label [text]='this.user.name' row='1' column='0' height="50px"
textAlignment='center' style='font-size: 16px; font-weight: bold;
margin: 0px 32px 0 25px;'>
</Label>
</GridLayout>Sini,
Properti teks komponen label disetel dengan pengikatan data satu arah. Jika pengguna model diperbarui, maka properti teksnya akan secara otomatis diperbarui.
Komponen TextField menyetel ngModel sebagai this.user.name. Jika pengguna model diperbarui, maka properti teksnya akan secara otomatis diperbarui. Pada saat yang sama, jika pengguna mengubah nilai BidangTeks, model juga akan diperbarui. Jika model diperbarui, itu akan memicu perubahan properti teks Label juga. Jadi, jika pengguna mengubah data, maka itu akan ditampilkan di properti teks Label.
LANGKAH 3
Jalankan aplikasi dan coba ubah nilai kotak teks.
Status awal dan akhir aplikasi akan sama seperti yang ditentukan di bawah ini -
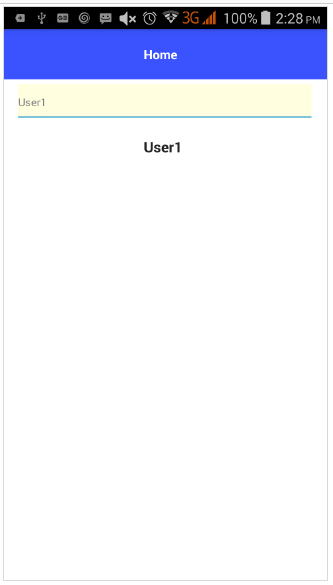
Keadaan Awal
Pengikatan data dua arah - Keadaan awal diberikan di bawah ini -

Status Akhir
Pengikatan data dua arah - Status akhir ditunjukkan di bawah -
