NativeScript - Widget
NativeScript menyediakan sekumpulan besar komponen antarmuka pengguna dan disebut sebagai 'widget'. Setiap widget melakukan tugas khusus dan dilengkapi dengan serangkaian metode. Mari kita pahami widget NativeScript secara detail di bagian ini.
Tombol
Tombol adalah komponen untuk menjalankan aksi peristiwa tap. Saat pengguna mengetuk tombol, ia melakukan tindakan yang sesuai. Ini didefinisikan di bawah -
<Button text="Click here!" tap="onTap"></Button>Mari kita tambahkan tombol di BlankNgApp kita seperti di bawah ini -
Langkah 1
Buka src\app\home\home.component.html. Ini adalah halaman desain UI dari komponen rumah kami.
Langkah 2
Tambahkan tombol di dalam GirdLayoutkomponen. Kode lengkapnya adalah sebagai berikut -
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<GridLayout>
<button text="Click Here!"></button>
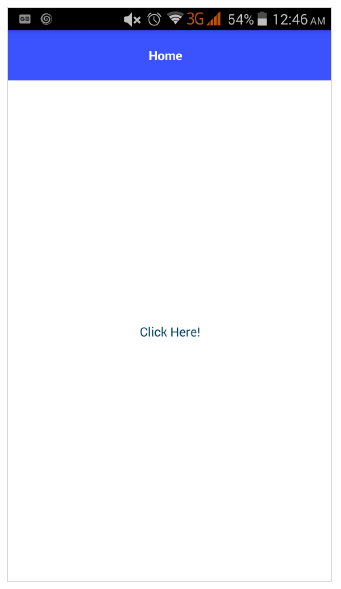
</GridLayout>Keluaran
Di bawah ini adalah keluaran dari tombol -

LANGKAH 3
Kita dapat mengatur gaya tombol menggunakan CSS seperti yang ditentukan di bawah ini -
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<GridLayout>
<button text="Click Here!" class="-primary"></button>
</GridLayout>Di sini, -primary kelas digunakan untuk mewakili tombol utama.
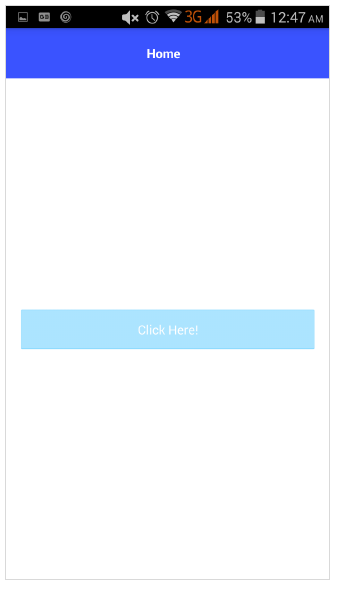
Keluaran
Di bawah ini adalah keluaran dari ButtonPrimary -

LANGKAH 4
NativeScript menyediakan opsi yang diformat untuk menyediakan ikon khusus di tombol. Kode sampelnya adalah sebagai berikut -
<GridLayout>
<Button class="-primary">
<FormattedString>
<Span text="" class="fa"></Span>
<Span text=" Button.-primary with icon"></Span>
</FormattedString>
</Button>
</GridLayout>
.fa {
font-family: "FontAwesome", "fontawesome-webfont";
}Sini,
& # xf099 menetapkan lokasi ikon dalam font, FontAwesome. Unduh font Font Awesome terbaru dan tempatkan fontawesome-webfont.ttf di folder src \ font.
Keluaran
Di bawah ini adalah keluaran dari ButtonPrimary -

LANGKAH 5
Tombol bulat dapat dibuat menggunakan sintaks di bawah ini -
<Button text="Button.-primary.-rounded-sm" class="-primary -rounded-sm"></Button>Keluaran
Di bawah ini adalah output dari ButtonPrimary -

Label
Komponen label digunakan untuk menampilkan teks statis. Ubah halaman beranda seperti di bawah ini -
<GridLayout>
<Label text="NativeScript is an open source framework for creating native iOS and Android apps in TypeScript or JavaScript." textWrap="true">
</Label>
</GridLayout>Di sini, textWrap membungkus konten label, jika label melampaui lebar layar.
Keluaran
Di bawah ini adalah output dari Label -

BidangTeks
Komponen TextField digunakan untuk mendapatkan informasi dari pengguna. Mari kita ubah beranda kita seperti yang ditentukan di bawah ini -
<GridLayout>
<TextField hint="Username"
color="lightblue"
backgroundColor="lightyellow"
height="75px">
</TextField>
</GridLayout>Sini,
warna mewakili warna teks
backgroundColor mewakili latar belakang kotak teks
tinggi mewakili tinggi kotak teks
Keluaran
Di bawah ini adalah output dari Text Field -

TextView
Komponen TextView digunakan untuk mendapatkan konten teks multi-baris dari pengguna. Mari kita ubah beranda kita seperti yang ditentukan di bawah ini -
<GridLayout>
<TextView loaded="onTextViewLoaded" hint="Enter text" returnKeyType="done" autocorrect="false" maxLength="100">
</TextView>
</GridLayout>Di sini, maxLength mewakili panjang maksimum yang diterima oleh TextView .
Keluaran
Di bawah ini adalah output dari TextView -

SearchBar
Komponen ini digunakan untuk mencari kueri apa pun atau mengirimkan permintaan apa pun. Ini didefinisikan di bawah -
<StackLayout>
<SearchBar id="bar" hint="click here to search ..."></SearchBar>
<StackLayout>
Kita bisa menerapkan gaya -
<StackLayout>
<SearchBar id="bar" hint="click here to search ..." color="green" backgroundColor="green"></SearchBar>
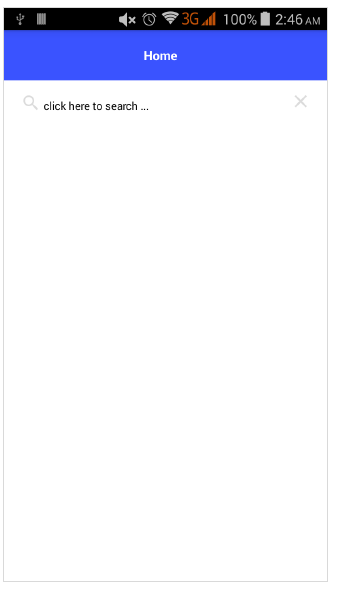
</StackLayout>Di bawah ini adalah output dari SearchBarStyle -

Beralih
Sakelar didasarkan pada sakelar untuk memilih di antara opsi. Keadaan default salah. Ini didefinisikan di bawah -
<StackLayout>
<Switch checked="false" loaded="onSwitchLoaded"></Switch>
</StackLayout>Output untuk program di atas ditunjukkan di bawah ini -

Penggeser
Slider adalah komponen geser untuk memilih range numerik. Ini didefinisikan di bawah -
<Slider value="30" minValue="0" maxValue="50" loaded="onSliderLoaded"></Slider>Output untuk program di atas diberikan di bawah ini -

Kemajuan
Widget kemajuan menunjukkan kemajuan dalam suatu operasi. Kemajuan saat ini direpresentasikan sebagai batang. Ini didefinisikan di bawah -
<StackLayout verticalAlign="center" height="50">
<Progress value="90" maxValue="100" backgroundColor="red" color="green" row="0"></Progress>
</StackLayout>Di bawah ini adalah output dari widget Progress -

Indikator Aktivitas
ActivityIndicator menunjukkan tugas yang sedang berlangsung. Ini didefinisikan di bawah -
<StackLayout verticalAlign="center" height="50">
<ActivityIndicator busy="true" color="red" width="50"
height="50"></ActivityIndicator>
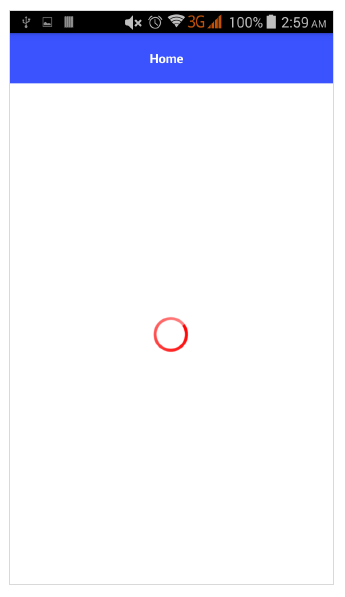
</StackLayout>Di bawah ini adalah keluaran untuk ActivityIndicator -

Gambar
Widget gambar digunakan untuk menampilkan gambar. Ini dapat dimuat menggunakan url 'ImageSource'. Ini didefinisikan di bawah -
<StackLayout class="m-15" backgroundColor="lightgray">
<Image src="~/images/logo.png" stretch="aspectFill"></Image>
</StackLayout>Output untuk Widget Gambar seperti yang ditunjukkan di bawah ini -

WebView
WebView menunjukkan halaman web. Halaman web dapat dimuat menggunakan URL. Ini didefinisikan di bawah -
<WebView row="1" loaded="onWebViewLoaded" id="myWebView" src="http://www.google.com"></WebView>Output untuk kode di atas adalah seperti yang ditunjukkan di bawah ini -

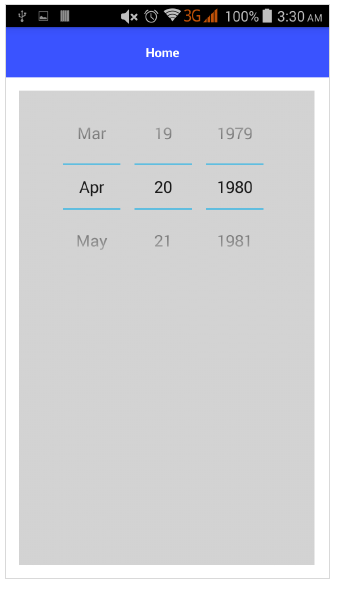
DatePicker
Komponen DatePicker digunakan untuk memilih tanggal. Ini didefinisikan di bawah -
<StackLayout class="m-15" backgroundColor="lightgray">
<DatePicker year="1980" month="4" day="20" verticalAlignment="center"></DatePicker>
</StackLayout>Output dari komponen DatePicker adalah seperti yang ditunjukkan di bawah ini -

TimePicker
Komponen TimePicker digunakan untuk memilih waktu. Ini didefinisikan di bawah -
<StackLayout class="m-15" backgroundColor="lightgray">
<TimePicker hour="9"
minute="25"
maxHour="23"
maxMinute="59"
minuteInterval="5">
</TimePicker>
</StackLayout>Di bawah ini adalah output dari komponen TimePicker -
