Ngx-Bootstrap - Panduan Cepat
Ngx-bootstrap adalah pustaka yang sangat populer untuk menggunakan komponen bootstrap dalam proyek Berbasis Angular. Ini berisi hampir semua komponen inti Bootstrap. Komponen ngx-bootstrap memiliki desain modular, dapat diperluas, dan dapat disesuaikan. Berikut adalah poin sorotan utama dari pustaka bootstrap ini.
Fleksibilitas
Semua komponen didesain secara modular. Templat khusus, Gaya dapat diterapkan dengan mudah.
Semua komponen dapat diperluas dan dapat disesuaikan serta berfungsi di desktop dan seluler dengan kemudahan dan kinerja yang sama.
Dukung
Semua komponen menggunakan panduan gaya terbaru dan pedoman untuk pemeliharaan kode dan keterbacaan.
Semua komponen diuji unit sepenuhnya dan mendukung versi sudut terbaru.
Dokumentasi ekstensif
Semua komponen didokumentasikan dengan baik dan ditulis dengan baik.
Semua komponen memiliki beberapa demo yang berfungsi untuk menunjukkan berbagai jenis fungsi.
Sumber Terbuka
ngx-bootstrap adalah proyek open source. Ini didukung oleh Lisensi MIT.
Di bab ini, Anda akan mempelajari secara mendetail tentang cara mengatur lingkungan kerja ngx-bootstrap di komputer lokal Anda. Karena ngx-bootstrap terutama untuk proyek bersudut, pastikan Anda memilikinyaNode.js dan npm dan angular diinstal di sistem Anda.
Buat proyek sudut
Pertama buat proyek sudut untuk menguji komponen ngx-bootstrap menggunakan perintah berikut.
ng new ngxbootstrapIni akan membuat proyek bersudut bernama ngxbootstrap.
Tambahkan ngx-bootstrap sebagai dependensi
Anda dapat menggunakan perintah berikut untuk menginstal ngx-bootstrap di proyek yang baru dibuat−
npm install ngx-bootstrapAnda dapat mengamati keluaran berikut setelah ngx-bootstrap berhasil diinstal -
+ [email protected]
added 1 package from 1 contributor and audited 1454 packages in 16.743sSekarang, untuk menguji apakah bootstrap berfungsi dengan baik dengan Node.js, buat komponen uji menggunakan perintah berikut -
ng g component test
CREATE src/app/test/test.component.html (19 bytes)
CREATE src/app/test/test.component.spec.ts (614 bytes)
CREATE src/app/test/test.component.ts (267 bytes)
CREATE src/app/test/test.component.css (0 bytes)
UPDATE src/app/app.module.ts (388 bytes)Hapus konten app.component.html dan perbarui konten berikut.
app.component.html
<app-test></app-test>Perbarui konten app.module.ts untuk menyertakan modul akordeon ngx-bootstrap. Kami akan menambahkan modul lain di bab-bab berikutnya. Perbarui konten berikut.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion'
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule.forRoot()
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Perbarui konten index.html untuk menyertakan bootstrap.css. Perbarui konten berikut.
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Ngxbootstrap</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<app-root></app-root>
</body>
</html>Di bab berikutnya, kami akan memperbarui komponen pengujian untuk menggunakan komponen ngx-bootstrap.
Accordion adalah kontrol untuk menampilkan panel yang dapat dilipat dan digunakan untuk menampilkan informasi dalam ruang terbatas.
AccordionComponent
Menampilkan panel konten yang dapat diciutkan untuk menyajikan informasi dalam ruang terbatas.
pemilih
accordion
Masukan
closeOthers - boolean, jika benar memperluas satu item akan menutup semua item lainnya
isAnimated - boolean, hidupkan / matikan animasi, default: false
AccordionPanelComponent
AccordionHeading
Alih-alih menggunakan atribut heading pada grup-akordeon, Anda dapat menggunakan atribut heading-akordeon pada elemen apa pun di dalam grup yang akan digunakan sebagai template header grup.
pemilih
grup akordeon, panel akordeon
Masukan
heading - string, teks yang dapat diklik di header grup akordeon
isDisabled - boolean, mengaktifkan / menonaktifkan grup akordeon
isOpen- boolean, Apakah grup akordeon terbuka atau tertutup. Properti ini mendukung pengikatan dua arah
panelClass - string, Memberikan kemampuan untuk menggunakan kelas panel kontekstual Bootstrap (panel-primer, panel-sukses, panel-info, dll ...).
Keluaran
isOpenChange - Memancarkan saat keadaan terbuka berubah
AccordionConfig
Layanan konfigurasi, memberikan nilai default untuk AccordionComponent.
Properti
closeOthers- boolean, Apakah panel lain harus ditutup saat panel dibuka. Default: salah
isAnimated - boolean, hidupkan / matikan animasi
Contoh
Karena kami akan menggunakan akordeon, Kami telah memperbarui app.module.ts untuk digunakan AccordionModuleseperti dalam bab Pengaturan Lingkungan ngx-bootstrap .
Perbarui test.component.html untuk menggunakan akordeon.
test.component.html
<accordion>
<accordion-group heading="Open By Default" [isOpen]="open">
<p>Open By Default</p>
</accordion-group>
<accordion-group heading="Disabled" [isDisabled]="disabled">
<p>Disabled</p>
</accordion-group>
<accordion-group heading="with isOpenChange" (isOpenChange)="log($event)">
<p>Open Event</p>
</accordion-group>
</accordion>Perbarui test.component.ts untuk variabel dan metode yang sesuai.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
open: boolean = true;
disabled: boolean = true;
constructor() { }
ngOnInit(): void {
}
log(isOpened: boolean){
console.log(isOpened);
}
}Bangun dan Sajikan
Jalankan perintah berikut untuk memulai server sudut.
ng serveSetelah server aktif dan berjalan. Buka http: // localhost: 4200 dan verifikasi keluaran berikut.

Lansiran memberikan pesan kontekstual untuk tindakan pengguna biasa seperti info, kesalahan dengan pesan peringatan yang tersedia dan fleksibel.
AlertComponent
Menampilkan panel konten yang dapat diciutkan untuk menyajikan informasi dalam ruang terbatas.
pemilih
alert,bs-alert
Masukan
dismissible - boolean, Jika disetel, menampilkan tombol "Tutup" sebaris, default: salah
dismissOnTimeout- string | angka, Angka dalam milidetik, setelah itu peringatan akan ditutup
isOpen - boolean, Apakah peringatan terlihat, default: benar
type- string, tipe peringatan. Menyediakan salah satu dari empat kelas kontekstual yang didukung bootstrap: keberhasilan, info, peringatan dan bahaya, default: peringatan
Keluaran
onClose - Peristiwa ini dijalankan segera setelah metode contoh dekat dipanggil, $ event adalah turunan dari komponen Alert.
onClosed - Acara ini aktif saat peringatan ditutup, $ acara adalah turunan dari komponen Peringatan
AlertConfig
Properti
dismissible - boolean, apakah peringatan dapat ditutup secara default, default: false
dismissOnTimeout - angka, waktu default sebelum peringatan akan ditutup, default: tidak ditentukan
type - string, tipe peringatan default, default: peringatan
Contoh
Karena kami akan menggunakan peringatan, Kami telah memperbarui app.module.ts yang digunakan dalam bab Accordion ngx-bootstrap untuk digunakan.AlertModule dan AlertConfig.
Perbarui app.module.ts untuk menggunakan AlertModule dan AlertConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule, AlertConfig } from 'ngx-bootstrap/alert';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Perbarui test.component.html untuk menggunakan peringatan.
test.component.html
<alert type="success"
[dismissible]="dismissible"
[isOpen]="open"
(onClosed)="log($event)"
[dismissOnTimeout]="timeout">
<h4 class="alert-heading">Well done!</h4>
<p>Success Message</p>
</alert>
<alert type="info">
<strong>Heads up!</strong> Info
</alert>
<alert type="warning">
<strong>Warning!</strong> Warning
</alert>
<alert type="danger">
<strong>Oh snap!</strong> Error
</alert>Perbarui test.component.ts untuk variabel dan metode yang sesuai.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
open: boolean = true;
dismissible: boolean = true;
timeout: number = 10000;
constructor() { }
ngOnInit(): void {
}
log(alert){
console.log('alert message closed');
}
}Bangun dan Sajikan
Jalankan perintah berikut untuk memulai server sudut.
ng serveSetelah server aktif dan berjalan. Buka http: // localhost: 4200 dan verifikasi keluaran berikut.

Tombol ngx-bootstrap memiliki dua arahan khusus yang membuat sekelompok tombol berperilaku sebagai kotak centang atau tombol radio atau hibrid di mana tombol radio tidak dapat dicentang.
ButtonCheckboxDirective
Tambahkan fungsionalitas kotak centang ke elemen apa pun.
pemilih
[btnCheckbox]
Masukan
btnCheckboxFalse - boolean, nilai Falsy, akan disetel ke ngModel, default: false
btnCheckboxTrue - boolean, nilai Truthy, akan disetel ke ngModel, default: true
ButtonRadioDirective
Buat tombol radio atau kelompok tombol. Nilai dari tombol yang dipilih terikat ke variabel yang ditentukan melalui ngModel.
pemilih
[btnRadio]
Masukan
btnRadio - string, nilai tombol Radio, akan disetel ke ngModel
disabled - boolean, Jika true - tombol radio dinonaktifkan
uncheckable - boolean, Jika benar - tombol radio tidak dapat dicentang
value - string, Nilai saat ini dari komponen atau grup radio
ButtonRadioGroupDirective
Sekelompok tombol radio. Nilai dari tombol yang dipilih terikat ke variabel yang ditentukan melalui ngModel.
pemilih
[btnRadioGroup]
Contoh
Karena kami akan menggunakan tombol, Kami telah memperbarui app.module.ts yang digunakan dalam bab Peringatan ngx-bootstrap untuk digunakan.ButtonsModule. Kami juga menambahkan dukungan untuk kontrol masukan menggunakan FormModule.
Perbarui app.module.ts untuk menggunakan AlertModule dan AlertConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Perbarui test.component.html untuk menggunakan tombol.
test.component.html
<button type="button" class="btn btn-primary" (click)="clicked()">
Single Button
</button>
<pre class="card card-block card-header">
{{clickCounter}}
</pre>
<p>Button as Checkbox</p>
<div class="btn-group">
<label class="btn btn-primary" [(ngModel)]="checkModel.left"
btnCheckbox tabindex="0" role="button">Left</label>
<label class="btn btn-primary" [(ngModel)]="checkModel.right"
btnCheckbox tabindex="0" role="button">Right</label>
</div>
<pre class="card card-block card-header">
{{checkModel | json}}
</pre>
<p>Button as RadionButton</p>
<div class="form-inline">
<div class="btn-group" btnRadioGroup [(ngModel)]="radioModel">
<label class="btn btn-success" btnRadio="Left">Left</label>
<label class="btn btn-success" btnRadio="Right">Right</label>
</div>
</div>
<pre class="card card-block card-header">
{{radioModel}}
</pre>Perbarui test.component.ts untuk variabel dan metode yang sesuai.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
checkModel = { left: false, right: false };
radioModel = 'Left';
clickCounter = 0;
constructor() { }
ngOnInit(): void {
}
clicked(): void {
this.clickCounter++;
}
}Bangun dan Sajikan
Jalankan perintah berikut untuk memulai server sudut.
ng serveSetelah server aktif dan berjalan. Buka http: // localhost: 4200 dan verifikasi keluaran berikut.

ngx-bootstrap Carousel digunakan untuk membuat tampilan slide gambar atau teks
CarouselComponent
Elemen dasar untuk membuat carousel.
pemilih
carousel
Masukan
activeSlide - angka, Indeks slide yang sedang ditampilkan (dimulai untuk 0)
indicatorsByChunk - boolean, default: false
interval- nomor, Penundaan siklus item dalam milidetik. Jika salah, carousel tidak akan berputar secara otomatis.
isAnimated- boolean, Hidupkan / matikan animasi. Animasi tidak berfungsi untuk carousel multilist, default: false
itemsPerSlide - nomor, default: 1
noPause - boolean
noWrap - boolean
pauseOnFocus - boolean
showIndicators - boolean
singleSlideOffset - boolean
startFromIndex - nomor, default: 0
Keluaran
activeSlideChange- Akan dipancarkan ketika slide aktif telah diubah. Bagian dari properti two-way-bindable [(activeSlide)]
slideRangeChange - Akan dipancarkan ketika slide aktif telah diubah dalam mode multilist
SlideComponent
pemilih
slide
Masukan
active - boolean, Apakah slide saat ini aktif
Contoh
Karena kami akan menggunakan carousel, Kami telah memperbarui app.module.ts yang digunakan dalam bab Tombol ngx-bootstrap untuk digunakan.CarouselModule.
Perbarui app.module.ts untuk menggunakan CarouselModule.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Perbarui test.component.html untuk menggunakan Korsel.
test.component.html
<div style="width: 500px; height: 500px;">
<carousel [noWrap]="noWrapSlides" [showIndicators]="showIndicator">
<slide *ngFor="let slide of slides; let index=index">
<img [src]="slide.image" alt="image slide" style="display: block; width: 100%;">
<div class="carousel-caption">
<h4>Slide {{index}}</h4>
<p>{{slide.text}}</p>
</div>
</slide>
</carousel>
<br/>
<div>
<div class="checkbox">
<label><input type="checkbox" [(ngModel)]="noWrapSlides">Disable Slide Looping</label>
<label><input type="checkbox" [(ngModel)]="showIndicator">Enable Indicator</label>
</div>
</div>
</div>Perbarui test.component.ts untuk variabel dan metode yang sesuai.
test.component.ts
import { Component, OnInit } from '@angular/core';
import { CarouselConfig } from 'ngx-bootstrap/carousel';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
providers: [
{ provide: CarouselConfig, useValue: { interval: 1500, noPause: false, showIndicators: true } }
],
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
slides = [
{image: 'assets/images/nature/1.jpg', text: 'First'},
{image: 'assets/images/nature/2.jpg',text: 'Second'},
{image: 'assets/images/nature/3.jpg',text: 'Third'}
];
noWrapSlides = false;
showIndicator = true;
constructor() { }
ngOnInit(): void {
}
}Bangun dan Sajikan
Jalankan perintah berikut untuk memulai server sudut.
ng serveSetelah server aktif dan berjalan. Buka http: // localhost: 4200 dan verifikasi keluaran berikut.

ngx-bootstrap Ciutkan direktif membantu menampilkan / menyembunyikan konten wadah.
CiutkanDirective
pemilih
[collapse]
Masukan
collapse - boolean, Bendera yang menunjukkan visibilitas konten (ditampilkan atau disembunyikan)
display - string
isAnimated- boolean, hidupkan / matikan animasi. default: salah
Keluaran
collapsed - Acara ini diaktifkan segera setelah konten ditutup
collapses - Acara ini aktif saat penciutan dimulai
expanded - Acara ini dijalankan segera setelah konten terlihat
expands - Peristiwa ini aktif saat ekspansi dimulai
Metode
toggle() - memungkinkan untuk mengubah visibilitas konten secara manual
hide - memungkinkan untuk menyembunyikan konten secara manual
show - memungkinkan untuk menampilkan konten yang diciutkan secara manual
Contoh
Karena kita akan menggunakan collapse, Kami telah memperbarui app.module.ts yang digunakan dalam bab Carousel ngx-bootstrap untuk digunakanCollapseModule.
Perbarui app.module.ts untuk menggunakan CiutkanModule.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Perbarui test.component.html untuk menggunakan Ciutkan.
test.component.html
<div>
<div class="checkbox">
<label><input type="checkbox" [(ngModel)]="isCollapsed">Collapse</label>
</div>
</div>
<div [collapse]="isCollapsed" [isAnimated]="true">
<div class="well well-lg card card-block card-header">Welcome to Tutorialspoint.</div>
</div>Perbarui test.component.ts untuk variabel dan metode yang sesuai.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
isCollapsed: boolean = false;
constructor() { }
ngOnInit(): void {
}
}Bangun dan Sajikan
Jalankan perintah berikut untuk memulai server sudut.
ng serveSetelah server aktif dan berjalan. Buka http: // localhost: 4200 dan verifikasi keluaran berikut.

Centang kotak ciutkan, lalu konten akan diciutkan.

ngx-bootstrap Komponen DatePicker sangat dapat dikonfigurasi dan disesuaikan sesuai kebutuhan kita. Ini memberikan berbagai opsi untuk memilih tanggal atau rentang tanggal.
BsDatepickerDirective
pemilih
[bsDatepicker]
Masukan
bsConfig - Partial <BsDatepickerConfig>, objek Config untuk datepicker
bsValue - Tanggal, Nilai awal dari datepicker
container- string, Sebuah selector yang menentukan elemen datepicker yang harus ditambahkan. default: body
dateCustomClasses - DatepickerDateCustomClasses [], kelas kustom Tanggal
datesDisabled - Tanggal [], Nonaktifkan tanggal tertentu
datesEnabled - Tanggal [], Aktifkan tanggal tertentu
dateTooltipTexts - DatepickerDateTooltipText [], Teks tooltip tanggal
daysDisabled - number [], Nonaktifkan hari-hari tertentu dalam seminggu
isDisabled - boolean, Menunjukkan apakah konten datepicker diaktifkan atau tidak
isOpen - boolean, Mengembalikan apakah datepicker sedang ditampilkan atau tidak
maxDate - boolean, Tanggal maksimum yang tersedia untuk dipilih
minDate - boolean, Tanggal minimum yang tersedia untuk seleksi
minMode - BsDatepickerViewMode, Mode tampilan minimum: hari, bulan, atau tahun
outsideClick - boolean, Tutup datepicker saat klik luar, default: true
outsideEsc - boolean, Tutup datepicker pada klik escape, default: true
placement- "atas" | "bawah" | "kiri" | "benar", Penempatan pemilih data. Menerima: "top", "bottom", "left", "right", default: bottom
triggers- string, Menentukan peristiwa yang harus dipicu. Mendukung daftar nama acara yang dipisahkan spasi., Default: klik
Keluaran
bsValueChange - Dipancarkan saat nilai pemilih data telah diubah
onHidden - Memancarkan peristiwa saat datepicker disembunyikan
onShown - Memancarkan peristiwa saat datepicker ditampilkan
Metode
show()- Membuka datepicker elemen. Ini dianggap sebagai pemicu 'manual' dari pemilih data.
hide()- Menutup datepicker elemen. Ini dianggap sebagai pemicu 'manual' dari pemilih data.
toggle()- Mengalihkan pemilih data elemen. Ini dianggap sebagai pemicu 'manual' dari pemilih data.
setConfig() - Atur konfigurasi untuk pemilih data
BsDaterangepickerDirective
pemilih
[bsDaterangepicker]
Masukan
bsConfig - Partial <BsDaterangepickerConfig>, objek Config untuk daterangepicker
bsValue - Tanggal, Nilai awal daterangepicker
container- string, Sebuah selector yang menentukan elemen yang harus ditambahkan ke daterangepicker. default: body
dateCustomClasses - DatepickerDateCustomClasses [], kelas kustom Tanggal
datesDisabled - Tanggal [], Nonaktifkan tanggal tertentu
datesEnabled - Tanggal [], Aktifkan tanggal tertentu
dateTooltipTexts - DatepickerDateTooltipText [], Teks tooltip tanggal
daysDisabled - number [], Nonaktifkan hari-hari tertentu dalam seminggu
isDisabled - boolean, Menunjukkan apakah konten daterangepicker diaktifkan atau tidak
isOpen - boolean, Mengembalikan apakah daterangepicker sedang ditampilkan atau tidak
maxDate - boolean, Tanggal maksimum yang tersedia untuk dipilih
minDate - boolean, Tanggal minimum yang tersedia untuk seleksi
minMode - BsDatepickerViewMode, Mode tampilan minimum: hari, bulan, atau tahun
outsideClick - boolean, Tutup daterangepicker pada klik luar, default: true
outsideEsc - boolean, Tutup daterangepicker saat klik escape, default: true
placement- "atas" | "bawah" | "kiri" | "benar", Penempatan daterangepicker. Menerima: "top", "bottom", "left", "right", default: bottom
triggers- string, Menentukan peristiwa yang harus dipicu. Mendukung daftar nama acara yang dipisahkan spasi., Default: klik
Keluaran
bsValueChange - Dipancarkan saat nilai daterangepicker telah diubah
onHidden - Memancarkan peristiwa saat daterangepicker disembunyikan
onShown - Memancarkan peristiwa saat penanda waktu ditampilkan
Metode
show()- Membuka datepicker elemen. Ini dianggap sebagai pemicu 'manual' dari pemilih data.
hide()- Menutup datepicker elemen. Ini dianggap sebagai pemicu 'manual' dari pemilih data.
toggle()- Mengalihkan pemilih data elemen. Ini dianggap sebagai pemicu 'manual' dari pemilih data.
setConfig() - Atur konfigurasi untuk pemilih data
Contoh
Karena kita akan menggunakan DatePicker dan DateRangePicker, kita telah memperbarui app.module.ts yang digunakan dalam ngx-bootstrap Ciutkan bab untuk digunakan.BsDatepickerModule dan BsDatepickerConfig.
Perbarui app.module.ts untuk menggunakan BsDatepickerModule dan BsDatepickerConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot()
],
providers: [AlertConfig, BsDatepickerConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Perbarui index.html untuk menggunakan bs-datepicker.css.
app.module.ts
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Ngxbootstrap</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
<link href="https://unpkg.com/ngx-bootstrap/datepicker/bs-datepicker.css" rel="stylesheet" >
</head>
<body>
<app-root></app-root>
</body>
</html>Perbarui test.component.html untuk menggunakan datepickers.
test.component.html
<div class="row">
<div class="col-xs-12 col-12 col-md-4 form-group">
<input type="text"
placeholder="Datepicker"
class="form-control"
bsDatepicker
[bsValue]="bsValue"
[minDate]="minDate"
[maxDate]="maxDate"
[daysDisabled]="[6,0]"
[datesDisabled]="disabledDates"
[bsConfig]="{ isAnimated: true, dateInputFormat: 'YYYY-MM-DD' }">
</div>
<div class="col-xs-12 col-12 col-md-4 form-group">
<input type="text"
placeholder="Daterangepicker"
class="form-control"
bsDaterangepicker
[(ngModel)]="bsRangeValue"
[datesEnabled]="enabledDates"
[bsConfig]="{ isAnimated: true }">
</div>
</div>Perbarui test.component.ts untuk variabel dan metode yang sesuai.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
bsValue = new Date();
bsRangeValue: Date[];
maxDate = new Date();
minDate = new Date();
constructor() {
this.minDate.setDate(this.minDate.getDate() - 1);
this.maxDate.setDate(this.maxDate.getDate() + 7);
this.bsRangeValue = [this.bsValue, this.maxDate];
}
ngOnInit(): void {
}
}Bangun dan Sajikan
Jalankan perintah berikut untuk memulai server sudut.
ng serveSetelah server aktif dan berjalan. Buka http: // localhost: 4200 dan verifikasi keluaran berikut.

ngx-bootstrap komponen dropdown dapat diubah dan menyediakan overlay kontekstual untuk menampilkan daftar link dll. Dengan perintah dropdown kita dapat membuat dropdown menjadi interaktif.
BsDropdownDirective
pemilih
[bsDropdown],[dropdown]
Masukan
autoClose - boolean, Menunjukkan bahwa dropdown akan ditutup pada item atau klik dokumen, dan setelah menekan ESC
container - string, selektor yang menentukan elemen popover yang harus ditambahkan.
dropup - boolean, Atribut ini menunjukkan bahwa dropdown harus dibuka ke atas.
insideClick - boolean, Atribut ini menunjukkan bahwa dropdown seharusnya tidak menutup di dalam klik ketika autoClose disetel ke true.
isAnimated - boolean, Menunjukkan bahwa dropdown akan dianimasikan
isDisabled - boolean, Nonaktifkan toggle dropdown dan sembunyikan menu dropdown jika dibuka
isOpen - boolean, Mengembalikan apakah popover sedang ditampilkan atau tidak
placement- string, Penempatan popover. Menerima: "top", "bottom", "left", "right"
triggers- string, Menentukan peristiwa yang harus dipicu. Mendukung daftar nama acara yang dipisahkan spasi.
Keluaran
isOpenChange - Memancarkan acara saat perubahan isOpen
onHidden - Memancarkan acara saat popover disembunyikan
onShown - Memancarkan acara saat popover ditampilkan
Metode
show()- Membuka popover elemen. Ini dianggap sebagai pemicu 'manual' dari popover.
hide()- Menutup popover elemen. Ini dianggap sebagai pemicu 'manual' dari popover.
toggle()- Mengalihkan popover elemen. Ini dianggap sebagai pemicu 'manual' dari popover.
setConfig() - Atur konfigurasi untuk popover
Contoh
Karena kita akan menggunakan dropdown, Kami telah memperbarui app.module.ts yang digunakan dalam ngx-bootstrap chapter DatePicker untuk digunakan.BsDropdownModule dan BsDropdownConfig.
Perbarui app.module.ts untuk menggunakan BsDropdownModule dan BsDropdownConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule
],
providers: [AlertConfig, BsDatepickerConfig, BsDropdownConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Perbarui test.component.html untuk menggunakan tarik-turun.
test.component.html
<div class="btn-group" dropdown #dropdown="bs-dropdown" [autoClose]="false">
<button id="button-basic" dropdownToggle type="button"
class="btn btn-primary dropdown-toggle"
aria-controls="dropdown-basic">
Menu <span class="caret"></span>
</button>
<ul id="dropdown-basic" *dropdownMenu class="dropdown-menu"
role="menu" aria-labelledby="button-basic">
<li role="menuitem"><a class="dropdown-item" href="#">File</a></li>
<li role="menuitem"><a class="dropdown-item" href="#">Edit</a></li>
<li role="menuitem"><a class="dropdown-item" href="#">Search</a></li>
<li class="divider dropdown-divider"></li>
<li role="menuitem"><a class="dropdown-item" href="#">Recents</a>
</li>
</ul>
</div>
<button type="button" class="btn btn-primary"
(click)="dropdown.isOpen = !dropdown.isOpen">Show/Hide
</button>Perbarui test.component.ts untuk variabel dan metode yang sesuai.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
constructor() {}
ngOnInit(): void {}
}Bangun dan Sajikan
Jalankan perintah berikut untuk memulai server sudut.
ng serveSetelah server aktif dan berjalan. Buka http: // localhost: 4200 dan verifikasi keluaran berikut.

komponen modal ngx-bootstrap adalah prompt dialog yang fleksibel dan sangat dapat dikonfigurasi dan menyediakan beberapa default dan dapat digunakan dengan kode minimum.
ModalDirective
pemilih
[bsModal]
Masukan
config - ModalOptions, memungkinkan untuk mengatur konfigurasi modal melalui properti elemen
Keluaran
onHidden - Peristiwa ini dijalankan ketika modal telah selesai disembunyikan dari pengguna (akan menunggu transisi CSS selesai).
onHide - Peristiwa ini dijalankan segera ketika metode instans sembunyikan telah dipanggil.
onShow - Peristiwa ini langsung aktif ketika metode contoh acara dipanggil.
onShown - Peristiwa ini dijalankan ketika modal telah dibuat terlihat oleh pengguna (akan menunggu transisi CSS selesai).
Metode
show() - Memungkinkan untuk membuka modal secara manual.
hide() - Memungkinkan untuk menutup modal secara manual.
toggle() - Memungkinkan untuk mengubah visibilitas modal secara manual.
showElement() - Tampilkan dialog.
focusOtherModal() - Trik acara.
Contoh
Karena kita akan menggunakan modal, Kami telah memperbarui app.module.ts yang digunakan dalam bab Dropdowns ngx-bootstrap untuk digunakan.ModalModule dan BsModalService.
Perbarui app.module.ts untuk menggunakan ModalModule dan BsModalService.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { ModalModule, BsModalService } from 'ngx-bootstrap/modal';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule
],
providers: [AlertConfig, BsDatepickerConfig, BsDropdownConfig,BsModalService],
bootstrap: [AppComponent]
})
export class AppModule { }Perbarui test.component.html untuk menggunakan modal.
test.component.html
<button type="button" class="btn btn-primary" (click)="openModal(template)">Open modal</button>
<ng-template #template>
<div class="modal-header">
<h4 class="modal-title pull-left">Modal</h4>
<button type="button" class="close pull-right" aria-label="Close" (click)="modalRef.hide()">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
This is a sample modal dialog box.
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" (click)="modalRef.hide()">Close</button>
</div>
</ng-template>Perbarui test.component.ts untuk variabel dan metode yang sesuai.
test.component.ts
import { Component, OnInit, TemplateRef } from '@angular/core';
import { BsModalRef, BsModalService } from 'ngx-bootstrap/modal';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
modalRef: BsModalRef;
constructor(private modalService: BsModalService) {}
openModal(template: TemplateRef<any>) {
this.modalRef = this.modalService.show(template);
}
ngOnInit(): void {
}
}Bangun dan Sajikan
Jalankan perintah berikut untuk memulai server sudut.
ng serveSetelah server aktif dan berjalan. Buka http: // localhost: 4200. Klik tombol Open modal dan verifikasi keluaran berikut.

ngx-bootstrap komponen pagination menyediakan link pagination atau komponen pager ke situs atau komponen Anda.
PaginationComponent
pemilih
pagination
Masukan
align - boolean, jika true meratakan setiap link ke sisi halaman
boundaryLinks - boolean, jika salah tombol pertama dan terakhir akan disembunyikan
customFirstTemplate - TemplateRef <PaginationLinkContext>, template kustom untuk link pertama
customLastTemplate - TemplateRef <PaginationLinkContext>, template kustom untuk link terakhir
customNextTemplate - TemplateRef <PaginationLinkContext>, template kustom untuk link berikutnya
customPageTemplate - TemplateRef <PaginationLinkContext>, template kustom untuk link halaman
customPreviousTemplate - TemplateRef <PaginationLinkContext>, template kustom untuk link sebelumnya
directionLinks - boolean, jika salah tombol sebelumnya dan berikutnya akan disembunyikan
disabled - boolean, jika komponen pagination benar akan dinonaktifkan
firstText - boolean, teks tombol pertama
itemsPerPage- jumlah, jumlah item maksimum per halaman. Jika nilainya kurang dari 1 akan menampilkan semua item dalam satu halaman
lastText - string, teks tombol terakhir
maxSize - nomor, jumlah batas untuk link halaman di pager
nextText - string, teks tombol berikutnya
pageBtnClass - string, tambahkan kelas ke <li>
previousText - string, teks tombol sebelumnya
rotate - boolean, jika benar halaman saat ini akan berada di tengah daftar halaman
totalItems - jumlah, jumlah item di semua halaman
Keluaran
numPages - diaktifkan saat jumlah halaman berubah, $ event: number sama dengan jumlah halaman total.
pageChanged - diaktifkan ketika halaman diubah, $ event: {page, itemsPerPage} sama dengan objek dengan indeks halaman saat ini dan jumlah item per halaman.
Contoh
Karena kita akan menggunakan pagination, Kami telah memperbarui app.module.ts yang digunakan dalam bab Modals ngx-bootstrap untuk digunakan.PaginationModule dan PaginationConfig.
Perbarui app.module.ts untuk menggunakan PaginationModule dan PaginationConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Perbarui test.component.html untuk menggunakan modal.
test.component.html
<div class="row">
<div class="col-xs-12 col-12">
<div class="content-wrapper">
<p class="content-item" *ngFor="let content of returnedArray">{{content}}</p>
</div>
<pagination [boundaryLinks]="showBoundaryLinks"
[directionLinks]="showDirectionLinks"
[totalItems]="contentArray.length"
[itemsPerPage]="5"
(pageChanged)="pageChanged($event)"></pagination>
</div>
</div>
<div>
<div class="checkbox">
<label><input type="checkbox" [(ngModel)]="showBoundaryLinks">Show Boundary Links</label>
<br/>
<label><input type="checkbox" [(ngModel)]="showDirectionLinks">Show Direction Links</label>
</div>
</div>Perbarui test.component.ts untuk variabel dan metode yang sesuai.
test.component.ts
import { Component, OnInit } from '@angular/core';
import { BsModalService } from 'ngx-bootstrap/modal';
import { PageChangedEvent } from 'ngx-bootstrap/pagination';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
contentArray: string[] = new Array(50).fill('');
returnedArray: string[];
showBoundaryLinks: boolean = true;
showDirectionLinks: boolean = true;
constructor() {}
pageChanged(event: PageChangedEvent): void {
const startItem = (event.page - 1) * event.itemsPerPage;
const endItem = event.page * event.itemsPerPage;
this.returnedArray = this.contentArray.slice(startItem, endItem);
}
ngOnInit(): void {
this.contentArray = this.contentArray.map((v: string, i: number) => {
return 'Line '+ (i + 1);
});
this.returnedArray = this.contentArray.slice(0, 5);
}
}Bangun dan Sajikan
Jalankan perintah berikut untuk memulai server sudut.
ng serveSetelah server aktif dan berjalan. Buka http: // localhost: 4200. Klik tombol Open modal dan verifikasi keluaran berikut.

ngx-bootstrap popover component menyediakan komponen overlay kecil untuk memberikan informasi kecil tentang sebuah komponen.
PopoverDirective
pemilih
popover
Masukan
adaptivePosition - boolean, set menonaktifkan posisi adaptif.
container - string, selektor yang menentukan elemen popover yang harus ditambahkan.
containerClass - string, kelas Css untuk wadah popover
delay - angka, Tunda sebelum menampilkan tooltip
isOpen - boolean, Mengembalikan apakah popover sedang ditampilkan atau tidak
outsideClick - boolean, Tutup popover pada klik luar, default: false
placement- "atas" | "bawah" | "kiri" | "benar" | "otomatis" | "kiri atas" | "kanan atas" | "kanan atas" | "kanan bawah" | "kanan bawah" | "kiri bawah" | "kiri bawah" | "left top", Penempatan popover. Menerima: "top", "bottom", "left", "right".
popover- string | TemplateRef <any>, Konten akan ditampilkan sebagai popover.
popoverContext - apapun, Konteks yang akan digunakan jika popover adalah sebuah template.
popoverTitle - string, Judul popover.
triggers- string, Menentukan peristiwa yang harus dipicu. Mendukung daftar nama acara yang dipisahkan spasi.
Keluaran
onHidden - Memancarkan acara saat popover disembunyikan.
onShown - Memancarkan acara saat popover ditampilkan.
Metode
setAriaDescribedBy() - Set atribut aria-deseskripsiBy untuk direktif elemen dan set id untuk popover.
show()- Membuka popover elemen. Ini dianggap sebagai pemicu "manual" dari popover.
hide()- Menutup popover elemen. Ini dianggap sebagai pemicu "manual" dari popover.
toggle()- Mengalihkan popover elemen. Ini dianggap sebagai pemicu "manual" dari popover.
Contoh
Karena kita akan menggunakan popover, Kami telah memperbarui app.module.ts yang digunakan dalam bab Pagination ngx-bootstrap untuk digunakan.PopoverModule dan PopoverConfig.
Perbarui app.module.ts untuk menggunakan PopoverModule dan PopoverConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Perbarui test.component.html untuk menggunakan modal.
test.component.html
<button type="button" class="btn btn-default btn-primary"
popover="Welcome to Tutorialspoint." [outsideClick]="true">
Default Popover
</button>
<button type="button" class="btn btn-default btn-primary"
popover="Welcome to Tutorialspoint."
popoverTitle="Tutorialspoint"
[outsideClick]="true"
placement="right">
Right Aligned popover
</button>Perbarui test.component.ts untuk variabel dan metode yang sesuai.
test.component.ts
import { Component, OnInit } from '@angular/core';
import { BsModalService } from 'ngx-bootstrap/modal';
import { PageChangedEvent } from 'ngx-bootstrap/pagination';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
constructor() {}
ngOnInit(): void {
}
}Bangun dan Sajikan
Jalankan perintah berikut untuk memulai server sudut.
ng serveSetelah server aktif dan berjalan. Buka http: // localhost: 4200. Klik tombol Open modal dan verifikasi keluaran berikut.

ngx-bootstrap progress bar komponen menyediakan komponen kemajuan untuk menunjukkan kemajuan alur kerja dengan bar fleksibel.
ProgressbarComponent
pemilih
progressbar
Masukan
animate - boolean, jika nilai progress bar yang berubah benar akan dianimasikan.
max - angka, nilai total maksimum dari elemen kemajuan.
striped - boolean, Jika true, kelas bergaris diterapkan.
type - ProgressbarType, sediakan salah satu dari empat kelas kontekstual yang didukung: sukses, info, peringatan, bahaya.
value- nomor | apapun [], nilai progress bar saat ini. Bisa berupa jumlah atau larik objek seperti {"value": 15, "type": "info", "label": "15%"}.
Contoh
Karena kita akan menggunakan progressbar, Kami telah memperbarui app.module.ts yang digunakan dalam bab Popover ngx-bootstrap untuk digunakan.ProgressbarModule dan ProgressbarConfig.
Perbarui app.module.ts untuk menggunakan ProgressbarModule dan ProgressbarConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Perbarui test.component.html untuk menggunakan modal.
test.component.html
<div class="row">
<div class="col-sm-4">
<div class="mb-2">
<progressbar [value]="value"></progressbar>
</div>
</div>
<div class="col-sm-4">
<div class="mb-2">
<progressbar [value]="value" type="warning"
[striped]="true">{{value}}%</progressbar>
</div>
</div>
<div class="col-sm-4">
<div class="mb-2">
<progressbar [value]="value" type="danger"
[striped]="true" [animate]="true"
><i>{{value}} / {{max}}</i></progressbar>
</div>
</div>
</div>Perbarui test.component.ts untuk variabel dan metode yang sesuai.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
max: number = 100;
value: number = 25;
constructor() {}
ngOnInit(): void {
}
}Bangun dan Sajikan
Jalankan perintah berikut untuk memulai server sudut.
ng serveSetelah server aktif dan berjalan. Buka http: // localhost: 4200.
ngx-bootstrap rating komponen menyediakan komponen rating yang dapat dikonfigurasi, bilah bintang secara default.
RatingComponent
pemilih
rating
Masukan
customTemplate - TemplateRef <any>, template kustom untuk ikon.
max- nomor, tidak. ikon, default: 5.
readonly - boolean, jika true tidak akan bereaksi pada kejadian pengguna manapun.
titles - string [], larik judul ikon, default: ([1, 2, 3, 4, 5])
Keluaran
onHover - diaktifkan saat ikon dipilih, $ event: angka sama dengan peringkat yang dipilih.
onLeave - diaktifkan saat ikon dipilih, $ event: angka sama dengan nilai peringkat sebelumnya.
Contoh
Karena kami akan menggunakan peringkat, Kami telah memperbarui app.module.ts yang digunakan dalam bab ProgressBar ngx-bootstrap untuk menggunakanRatingModule, RatingConfig.
Perbarui app.module.ts untuk menggunakan RatingModule dan RatingConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Perbarui test.component.html untuk menggunakan peringkat.
test.component.html
<rating [(ngModel)]="value"
[max]="max"
[readonly]="false"
[titles]="['one','two','three','four']"></rating>Perbarui test.component.ts untuk variabel dan metode yang sesuai.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
max: number = 10;
value: number = 5;
constructor() {}
ngOnInit(): void {
}
}Bangun dan Sajikan
Jalankan perintah berikut untuk memulai server sudut.
ng serveSetelah server aktif dan berjalan. Buka http: // localhost: 4200. Klik tombol Open modal dan verifikasi keluaran berikut.

ngx-bootstrap sortable component menyediakan komponen yang dapat diurutkan, dengan dukungan drag drop.
SortableComponent
pemilih
bs-sortable
Masukan
fieldName - string, nama field jika input array terdiri dari objek.
itemActiveClass - string, nama kelas untuk item aktif.
itemActiveStyle- {[kunci: string]: string; }, gaya objek untuk item aktif.
itemClass - string, nama kelas untuk item
itemStyle - string, nama kelas untuk item
itemTemplate- TemplateRef <any>, digunakan untuk menentukan template item kustom. Variabel template: item dan indeks;
placeholderClass - string, nama kelas untuk placeholder
placeholderItem - string, item placeholder yang akan ditampilkan jika koleksi kosong
placeholderStyle - string, objek gaya untuk placeholder
wrapperClass - string, nama kelas untuk item pembungkus
wrapperStyle- {[kunci: string]: string; }, objek gaya untuk pembungkus item
Keluaran
onChange- diaktifkan pada perubahan array (menyusun ulang, menyisipkan, menghapus), sama seperti ngModelChange. Mengembalikan koleksi item baru sebagai payload.
Contoh
Karena kami akan menggunakan sortable, Kami telah memperbarui app.module.ts yang digunakan dalam bab Rating ngx-bootstrap untuk digunakanSortableModule dan DraggableItemService.
Perbarui app.module.ts untuk menggunakan SortableModule dan DraggableItemService.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService],
bootstrap: [AppComponent]
})
export class AppModule { }Perbarui styles.css untuk menggunakan gaya untuk komponen yang dapat diurutkan.
Styles.css
.sortableItem {
padding: 6px 12px;
margin-bottom: 4px;
font-size: 14px;
line-height: 1.4em;
text-align: center;
cursor: grab;
border: 1px solid transparent;
border-radius: 4px;
border-color: #adadad;
}
.sortableItemActive {
background-color: #e6e6e6;
box-shadow: inset 0 3px 5px rgba(0,0,0,.125);
}
.sortableWrapper {
min-height: 150px;
}Perbarui test.component.html untuk menggunakan komponen yang dapat diurutkan.
test.component.html
<bs-sortable
[(ngModel)]="items"
fieldName="name"
itemClass="sortableItem"
itemActiveClass="sortableItemActive"
wrapperClass="sortableWrapper">
</bs-sortable>Perbarui test.component.ts untuk variabel dan metode yang sesuai.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
items = [
{
id: 1,
name: 'Apple'
},
{
id: 2,
name: 'Orange'
},
{
id: 3,
name: 'Mango'
}
];
constructor() {}
ngOnInit(): void {
}
}Bangun dan Sajikan
Jalankan perintah berikut untuk memulai server sudut.
ng serveSetelah server aktif dan berjalan. Buka http: // localhost: 4200.
Komponen tab ngx-bootstrap menyediakan komponen Tab yang mudah digunakan dan sangat dapat dikonfigurasi.
TabsetComponent
pemilih
tabset
Masukan
justified - boolean, jika tab yang benar mengisi wadah dan memiliki lebar yang konsisten.
type - string, kelas konteks navigasi: 'tab' atau 'pil'.
vertical - jika tab yang benar akan ditempatkan secara vertikal.
TabDirective
pemilih
tab, [tab]
Masukan
active - boolean, tab beralih status aktif.
customClass- string, jika disetel, akan ditambahkan ke atribut kelas tab. Beberapa kelas didukung.
disabled - boolean, jika tab benar tidak dapat diaktifkan.
heading - string, teks header tab.
id- string, id tab. Id yang sama dengan akhiran '-link' akan ditambahkan ke ID yang sesuai
- element.
removable - boolean, jika tab benar bisa dilepas, tombol tambahan akan muncul.
Keluaran
deselect - diaktifkan ketika tab menjadi tidak aktif, $ event: Tab sama dengan contoh komponen Tab yang tidak dipilih.
removed - diaktifkan sebelum tab akan dihapus, $ event: Tab sama dengan kemunculan tab yang dihapus.
selectTab - diaktifkan ketika tab menjadi aktif, $ event: Tab sama dengan contoh komponen Tab yang dipilih.
Contoh
Karena kita akan menggunakan Tab, Kami telah memperbarui app.module.ts yang digunakan dalam ngx-bootstrap bab Sortable untuk digunakanTabsModule dan TabsetConfig.
Perbarui app.module.ts untuk menggunakan TabsModule dan TabsetConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Perbarui test.component.html untuk menggunakan komponen tab.
test.component.html
<tabset>
<tab heading="Home">Home</tab>
<tab *ngFor="let tabz of tabs"
[heading]="tabz.title"
[active]="tabz.active"
(selectTab)="tabz.active = true"
[disabled]="tabz.disabled">
{{tabz?.content}}
</tab>
</tabset>Perbarui test.component.ts untuk variabel dan metode yang sesuai.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
tabs = [
{ title: 'First', content: 'First Tab Content' },
{ title: 'Second', content: 'Second Tab Content', active: true },
{ title: 'Third', content: 'Third Tab Content', removable: true },
{ title: 'Four', content: 'Fourth Tab Content', disabled: true }
];
constructor() {}
ngOnInit(): void {
}
}Bangun dan Sajikan
Jalankan perintah berikut untuk memulai server sudut.
ng serveSetelah server aktif dan berjalan. Buka http: // localhost: 4200. Klik tombol Open modal dan verifikasi keluaran berikut.

ngx-bootstrap timepicker component menyediakan komponen Time Picker yang mudah digunakan dan sangat dapat dikonfigurasi.
TimepickerComponent
pemilih
timepicker
Masukan
arrowkeys - boolean, jika benar nilai jam dan menit dapat diubah menggunakan tombol panah atas / bawah pada keyboard.
disabled - boolean, jika kolom jam dan menit yang sebenarnya akan dinonaktifkan.
hoursPlaceholder - string, placeholder untuk bidang jam di pemilih waktu.
hourStep - jumlah, jam perubahan langkah.
max - Tanggal, waktu maksimum yang dapat dipilih pengguna.
meridians - string [], label meridian berdasarkan lokal.
min - Tanggal, waktu minimum yang dapat dipilih pengguna.
minutesPlaceholder - string, placeholder untuk bidang menit di pemilih waktu.
minuteStep - jumlah, jam perubahan langkah.
mousewheel - boolean, jika benar gulir di dalam jam dan menit masukan akan mengubah waktu.
readonlyInput - boolean, jika kolom jam dan menit yang sebenarnya hanya akan dibaca.
secondsPlaceholder - string, placeholder untuk bidang detik di pemilih waktu.
secondsStep - angka, detik mengubah langkah.
showMeridian - boolean, jika tombol meridian benar akan ditampilkan.
showMinutes - boolean, tunjukkan menit di pemilih waktu.
showSeconds - boolean, tampilkan detik di pemilih waktu.
showSpinners - boolean, jika panah pemintal sejati di atas dan di bawah, input akan ditampilkan.
Keluaran
isValid - memancarkan true jika nilainya adalah tanggal yang valid.
Contoh
Karena kita akan menggunakan TimePicker, Kita harus memperbarui app.module.ts yang digunakan dalam bab Tab ngx-bootstrap untuk digunakan.TimepickerModule.
Perbarui app.module.ts untuk menggunakan TimepickerModule.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
import { TimepickerModule } from 'ngx-bootstrap/timepicker';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule,
TimepickerModule.forRoot()
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Perbarui test.component.html untuk menggunakan komponen timepicker.
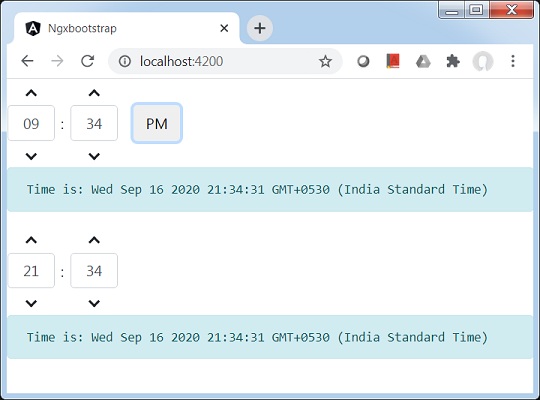
test.component.html
<timepicker [(ngModel)]="time"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>
<timepicker [(ngModel)]="time" [showMeridian]="false"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>Perbarui test.component.ts untuk variabel dan metode yang sesuai.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
time: Date = new Date();
constructor() {}
ngOnInit(): void {
}
}Bangun dan Sajikan
Jalankan perintah berikut untuk memulai server sudut.
ng serveSetelah server aktif dan berjalan. Buka http: // localhost: 4200. Klik tombol Open modal dan verifikasi keluaran berikut.

komponen tooltip ngx-bootstrap menyediakan komponen Tooltip yang mudah digunakan dan sangat dapat dikonfigurasi.
TooltipDirective
pemilih
[tooltip], [tooltipHtml]
Masukan
adaptivePosition - boolean, set menonaktifkan posisi adaptif.
container - string, Selektor yang menentukan elemen tooltip yang harus ditambahkan.
containerClass - string, kelas Css untuk penampung tooltip.
delay - angka, Tunda sebelum menampilkan tooltip.
isDisabled - boolean, Memungkinkan untuk menonaktifkan tooltip.
isOpen - boolean, Mengembalikan apakah tooltip sedang ditampilkan atau tidak.
placement- string, Penempatan tooltip. Menerima: "top", "bottom", "left", "right".
tooltip- string | TemplateRef <any>, Konten akan ditampilkan sebagai tooltip.
tooltipAnimation - boolean, default: true.
tooltipAppendToBody - boolean.
tooltipClass - string.
tooltipContext - apapun.
tooltipEnable - boolean.
tooltipFadeDuration - nomor, default: 150.
tooltipHtml- string | TemplateRef <any>.
tooltipIsOpen - boolean.
tooltipPlacement - string
tooltipPopupDelay - nomor
tooltipTrigger- string | tali[]
triggers- string, Menentukan peristiwa yang harus dipicu. Mendukung daftar nama acara yang dipisahkan spasi.
Keluaran
onHidden - Memancarkan peristiwa saat tooltip disembunyikan.
onShown - Memancarkan peristiwa saat tooltip ditampilkan.
tooltipChange - Diaktifkan saat konten tooltip berubah.
tooltipStateChanged - Diaktifkan saat status tooltip berubah.
Contoh
Karena kita akan menggunakan Tooltip, Kita telah memperbarui app.module.ts yang digunakan dalam bab TimePicker ngx-bootstrap untuk digunakan.TooltipModule.
Perbarui app.module.ts untuk menggunakan TooltipModule.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
import { TimepickerModule } from 'ngx-bootstrap/timepicker';
import { TooltipModule } from 'ngx-bootstrap/tooltip';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule,
TimepickerModule.forRoot(),
TooltipModule.forRoot()
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Perbarui test.component.html untuk menggunakan komponen timepicker.
test.component.html
<timepicker [(ngModel)]="time"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>
<timepicker [(ngModel)]="time" [showMeridian]="false"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>Perbarui test.component.ts untuk variabel dan metode yang sesuai.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
time: Date = new Date();
constructor() {}
ngOnInit(): void {
}
}Bangun dan Sajikan
Jalankan perintah berikut untuk memulai server sudut.
ng serveSetelah server aktif dan berjalan. Buka http: // localhost: 4200. Klik tombol Open modal dan verifikasi keluaran berikut.

ngx-bootstrap Typeahead direktif menyediakan komponen Typeahead yang mudah digunakan dan sangat dapat dikonfigurasi dan digunakan.
TypeaheadDirective
pemilih
[typeahead]
Masukan
adaptivePosition - boolean, set menggunakan posisi adaptif.
container - string, Selektor yang menentukan elemen yang harus ditambahkan ke kepala jenis.
dropup - boolean, Atribut ini menunjukkan bahwa dropdown harus dibuka ke atas, default: false.
isAnimated - boolean, hidupkan / matikan animasi, default: false.
optionsListTemplate- TemplateRef <TypeaheadOptionListContext>, digunakan untuk menentukan template daftar opsi kustom. Variabel template: cocok, itemTemplate, query.
typeahead - Typeahead, sumber opsi, dapat berupa Array string, objek, atau Observable untuk proses pencocokan eksternal.
typeaheadAsync- boolean, sebaiknya digunakan hanya dalam kasus atribut typeahead adalah Observable of array. Jika benar - pemuatan opsi akan asinkron, jika tidak - sinkronkan. benar masuk akal jika array opsi besar.
typeaheadGroupField - string, jika sumber opsi adalah larik objek, nama bidang yang berisi nilai grup, cocok dikelompokkan berdasarkan bidang ini saat disetel.
typeaheadHideResultsOnBlur - boolean, digunakan untuk menyembunyikan hasil buram.
typeaheadIsFirstItemActive- boolean, mengaktifkan item pertama dalam daftar. Default: benar.
typeaheadItemTemplate- TemplateRef <TypeaheadOptionItemContext>, digunakan untuk menentukan template item kustom. Variabel template yang diekspos disebut item dan indeks.
typeaheadLatinize- boolean, cocokkan simbol latin. Jika benar kata súper akan cocok dengan super dan sebaliknya. Default: benar.
typeaheadMinLength- angka, minimal tidak ada karakter yang perlu dimasukkan sebelum kepala jenis dimulai. Saat disetel ke 0, typeahead ditampilkan dalam fokus dengan daftar lengkap opsi (dibatasi seperti biasa oleh typeaheadOptionsLimit)
typeaheadMultipleSearch- boolean, Dapat digunakan untuk melakukan pencarian beberapa item dan memiliki saran bukan untuk seluruh nilai input tetapi untuk nilai yang muncul setelah pembatas yang disediakan melalui atribut typeaheadMultipleSearchDelimiters. Opsi ini hanya dapat digunakan bersama dengan opsi typeaheadSingleWords jika typeaheadWordDelimiters dan typeaheadPhraseDelimiters berbeda dari typeaheadMultipleSearchDelimiters untuk menghindari konflik dalam menentukan kapan harus membatasi beberapa pencarian dan kapan satu kata.
typeaheadMultipleSearchDelimiters- string, sebaiknya digunakan hanya jika atribut typeaheadMultipleSearch benar. Menetapkan beberapa pembatas pencarian untuk mengetahui kapan harus memulai pencarian baru. Defaultnya adalah koma. Jika spasi perlu digunakan, setel typeaheadWordDelimiters ke sesuatu selain spasi karena spasi digunakan secara default ATAU setel atribut typeaheadSingleWords ke false jika Anda tidak perlu menggunakannya bersama dengan banyak pencarian.
typeaheadOptionField- string, jika sumber opsi adalah larik objek, nama bidang yang berisi nilai opsi, kami menggunakan item larik sebagai opsi jika bidang ini hilang. Mendukung properti dan metode bertingkat.
typeaheadOptionsInScrollableView - angka, Nilai default: 5, menentukan jumlah opsi untuk ditampilkan dalam tampilan gulir
typeaheadOptionsLimit- nomor, panjang maksimum daftar item opsi. Nilai defaultnya adalah 20.
typeaheadOrderBy- TypeaheadOrder, Digunakan untuk menentukan urutan pertandingan khusus. Ketika sumber opsi adalah larik objek, bidang untuk penyortiran harus disiapkan. Jika sumber opsi adalah larik string, bidang untuk penyortiran tidak ada. Arah pemesanan bisa diubah menjadi ascending atau descending.
typeaheadPhraseDelimiters- string, sebaiknya digunakan hanya jika atribut typeaheadSingleWords benar. Menyetel pembatas kata agar sama persis dengan frasa. Defaultnya adalah kutipan sederhana dan ganda.
typeaheadScrollable - boolean, Nilai default: false, menentukan apakah typeahead dapat di-scroll
typeaheadSelectFirstItem - boolean, Nilai default: benar, diaktifkan ketika daftar opsi dibuka dan pengguna mengklik Tab Jika nilai sama dengan benar, itu akan dipilih item pertama atau aktif dalam daftar Jika nilainya sama dengan salah, itu akan dipilih item aktif di daftar atau tidak sama sekali
typeaheadSingleWords - boolean, Nilai default: true, Dapat digunakan untuk mencari kata dengan memasukkan satu spasi di antara setiap karakter, misalnya 'C alifornia' akan cocok dengan 'California'.
typeaheadWaitMs - angka, waktu tunggu minimal setelah karakter terakhir diketik sebelum kepala ketik dimulai
typeaheadWordDelimiters- string, sebaiknya digunakan hanya jika atribut typeaheadSingleWords benar. Mengatur pembatas kata untuk memisahkan kata. Default ke luar angkasa.
Keluaran
typeaheadLoading - diaktifkan ketika status 'sibuk' komponen ini diubah, diaktifkan hanya pada mode asinkron, mengembalikan boolean.
typeaheadNoResults - diaktifkan pada setiap peristiwa penting dan mengembalikan nilai true jika kecocokan tidak terdeteksi.
typeaheadOnBlur- dipecat saat peristiwa blur terjadi. mengembalikan item aktif.
typeaheadOnSelect - diaktifkan saat opsi dipilih, kembalikan objek dengan data opsi ini.
Contoh
Karena kita akan menggunakan Typeahead, Kita telah memperbarui app.module.ts yang digunakan dalam bab Timepicker ngx-bootstrap untuk digunakan.TypeaheadModule.
Perbarui app.module.ts untuk menggunakan TypeaheadModule.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
import { TimepickerModule } from 'ngx-bootstrap/timepicker';
import { TypeaheadModule } from 'ngx-bootstrap/typeahead';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule,
TimepickerModule.forRoot(),
TypeaheadModule.forRoot()
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Perbarui test.component.html untuk menggunakan komponen timepicker.
test.component.html
<input [(ngModel)]="selectedState"
[typeahead]="states"
class="form-control">
<pre class="card card-block card-header mb-3">Model: {{selectedState | json}}</pre>Perbarui test.component.ts untuk variabel dan metode yang sesuai.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
selectedState: string;
states: string[] = ['Alabama','Alaska','Arizona','Arkansas','California','Colorado',
'Connecticut','Delaware','Florida','Georgia','Hawaii','Idaho','Illinois',
'Indiana','Iowa','Kansas','Kentucky','Louisiana','Maine',
'Maryland','Massachusetts','Michigan','Minnesota','Mississippi',
'Missouri','Montana','Nebraska','Nevada','New Hampshire','New Jersey',
'New Mexico','New York','North Dakota','North Carolina','Ohio',
'Oklahoma','Oregon','Pennsylvania','Rhode Island','South Carolina',
'South Dakota','Tennessee','Texas','Utah','Vermont',
'Virginia','Washington','West Virginia','Wisconsin','Wyoming'];
constructor() {}
ngOnInit(): void {
}
}Bangun dan Sajikan
Jalankan perintah berikut untuk memulai server sudut.
ng serveSetelah server aktif dan berjalan. Buka http: // localhost: 4200. Klik tombol Open modal dan verifikasi keluaran berikut.
