Ngx-Bootstrap - TimePicker
ngx-bootstrap timepicker component menyediakan komponen Time Picker yang mudah digunakan dan sangat dapat dikonfigurasi.
TimepickerComponent
pemilih
timepicker
Masukan
arrowkeys - boolean, jika benar nilai jam dan menit dapat diubah dengan menggunakan tombol panah atas / bawah pada keyboard.
disabled - boolean, jika kolom jam dan menit yang sebenarnya akan dinonaktifkan.
hoursPlaceholder - string, placeholder untuk bidang jam di pemilih waktu.
hourStep - jumlah, jam perubahan langkah.
max - Tanggal, waktu maksimum yang dapat dipilih pengguna.
meridians - string [], label meridian berdasarkan lokal.
min - Tanggal, waktu minimum yang dapat dipilih pengguna.
minutesPlaceholder - string, placeholder untuk bidang menit di pemilih waktu.
minuteStep - jumlah, jam perubahan langkah.
mousewheel - boolean, jika benar gulir di dalam jam dan menit masukan akan mengubah waktu.
readonlyInput - boolean, jika kolom jam dan menit yang sebenarnya hanya akan dibaca.
secondsPlaceholder - string, placeholder untuk bidang detik di pemilih waktu.
secondsStep - angka, detik mengubah langkah.
showMeridian - boolean, jika tombol meridian benar akan ditampilkan.
showMinutes - boolean, tunjukkan menit di pemilih waktu.
showSeconds - boolean, tampilkan detik di pemilih waktu.
showSpinners - boolean, jika panah pemintal sejati di atas dan di bawah, input akan ditampilkan.
Keluaran
isValid - memancarkan true jika nilainya adalah tanggal yang valid.
Contoh
Karena kita akan menggunakan TimePicker, Kita harus memperbarui app.module.ts yang digunakan dalam bab Tab ngx-bootstrap untuk digunakan.TimepickerModule.
Perbarui app.module.ts untuk menggunakan TimepickerModule.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
import { TimepickerModule } from 'ngx-bootstrap/timepicker';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule,
TimepickerModule.forRoot()
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Perbarui test.component.html untuk menggunakan komponen timepicker.
test.component.html
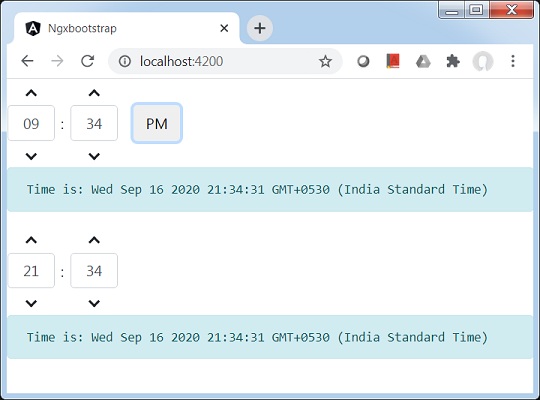
<timepicker [(ngModel)]="time"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>
<timepicker [(ngModel)]="time" [showMeridian]="false"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>Perbarui test.component.ts untuk variabel dan metode yang sesuai.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
time: Date = new Date();
constructor() {}
ngOnInit(): void {
}
}Bangun dan Sajikan
Jalankan perintah berikut untuk memulai server sudut.
ng serveSetelah server aktif dan berjalan. Buka http: // localhost: 4200. Klik tombol Open modal dan verifikasi keluaran berikut.