Busur derajat - Panduan Cepat
Bab ini memberi Anda pengantar Busur derajat, di mana Anda akan belajar tentang asal mula kerangka pengujian ini dan mengapa Anda harus memilih ini, cara kerja dan batasan alat ini.
Apa itu busur derajat?
Busur derajat adalah kerangka pengujian ujung ke ujung open source untuk aplikasi Angular dan AngularJS. Itu dibuat oleh Google di atas WebDriver. Ini juga berfungsi sebagai pengganti kerangka kerja pengujian AngularJS E2E yang ada yang disebut "Angular Scenario Runner".
Ia juga berfungsi sebagai integrator solusi yang menggabungkan teknologi canggih seperti NodeJS, Selenium, Jasmine, WebDriver, Cucumber, Mocha dll. Seiring dengan pengujian aplikasi AngularJS, ia juga menulis uji regresi otomatis untuk aplikasi web normal. Ini memungkinkan kita untuk menguji aplikasi kita seperti pengguna sungguhan karena menjalankan pengujian menggunakan browser yang sebenarnya.
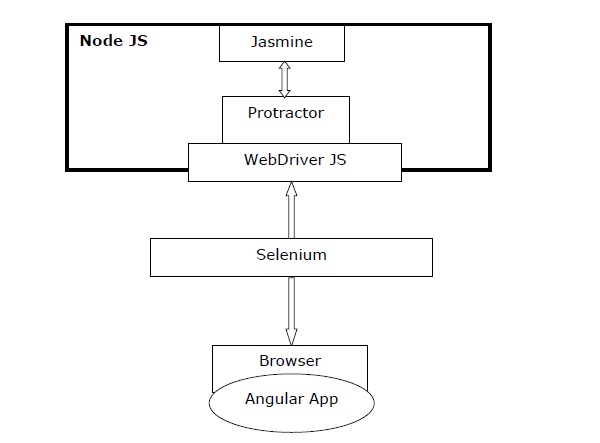
Diagram berikut akan memberikan gambaran singkat tentang busur derajat -

Perhatikan bahwa pada diagram di atas, kita memiliki -
Protractor - Seperti dibahas sebelumnya, ini adalah pembungkus WebDriver JS yang dirancang khusus untuk aplikasi sudut.
Jasmine- Ini pada dasarnya adalah kerangka kerja pengembangan yang digerakkan oleh perilaku untuk menguji kode JavaScript. Kami dapat menulis tes dengan mudah dengan Jasmine.
WebDriver JS - Ini adalah implementasi binding Node JS untuk selenium 2.0 / WebDriver.
Selenium - Ini hanya mengotomatiskan browser.
Asal
Seperti yang dikatakan sebelumnya, Busur derajat adalah pengganti kerangka kerja pengujian AngularJS E2E yang ada yang disebut "Angular Scenario Runner". Pada dasarnya, asal Busur derajat dimulai dengan akhir dari Skenario Runner. Pertanyaan yang muncul disini adalah mengapa kita perlu membangun busur derajat? Untuk memahami ini, pertama-tama kita perlu memeriksa pendahulunya - Scenario Runner.
Awal Busur Derajat
Julie Ralph, kontributor utama pengembangan Protractor, memiliki pengalaman berikut dengan Angular Scenario Runner di proyek lain dalam Google. Ini semakin menjadi motivasi untuk membangun Busur Derajat, khususnya untuk mengisi celah -
“Kami mencoba menggunakan Scenario Runner dan kami menemukan bahwa itu benar-benar tidak dapat melakukan hal-hal yang perlu kami uji. Kami perlu menguji hal-hal seperti login. Halaman login Anda bukan halaman Angular, dan Scenario Runner tidak bisa mengatasinya. Dan tidak dapat menangani hal-hal seperti munculan dan banyak jendela, menavigasi riwayat browser, hal-hal seperti itu. ”
Keuntungan terbesar dari Busur Derajat adalah kematangan proyek Selenium dan ia menyimpulkan metodenya sehingga dapat dengan mudah digunakan untuk proyek Angular. Desain busur derajat dibangun sedemikian rupa sehingga menguji semua lapisan seperti UI web, layanan backend, lapisan persistensi, dan sebagainya dari suatu aplikasi.
Mengapa Busur Derajat?
Seperti yang kita ketahui bahwa hampir semua aplikasi menggunakan JavaScript untuk pengembangannya. Tugas penguji menjadi sulit ketika JavaScript bertambah besar dan menjadi kompleks untuk aplikasi karena meningkatnya jumlah aplikasi itu sendiri. Seringkali menjadi sangat sulit untuk menangkap elemen web dalam aplikasi AngularJS, menggunakan sintaks HTML yang diperluas untuk mengekspresikan komponen aplikasi web, dengan menggunakan JUnit atau Selenium WebDriver.
Pertanyaannya di sini adalah mengapa Selenium Web Driver tidak dapat menemukan elemen web AngularJS? Alasannya adalah karena aplikasi AngularJS memiliki beberapa atribut HTML tambahan seperti ng-repeater, ng-controller dan ng-model dll. Yang tidak termasuk dalam pencari Selenium.
Di sini, pentingnya Busur Derajat muncul karena Busur Derajat di atas Selenium dapat menangani dan mengontrol elemen HTML yang diperluas tersebut dalam aplikasi web AngularJS. Itulah mengapa kami dapat mengatakan bahwa sebagian besar kerangka kerja fokus pada melakukan pengujian unit untuk aplikasi AngularJS, Busur derajat digunakan untuk melakukan pengujian fungsionalitas sebenarnya dari suatu aplikasi.
Kerja Busur Derajat
Busur derajat, kerangka pengujian, bekerja bersama dengan Selenium untuk menyediakan infrastruktur pengujian otomatis untuk mensimulasikan interaksi pengguna dengan aplikasi AngularJS yang berjalan di browser atau perangkat seluler.
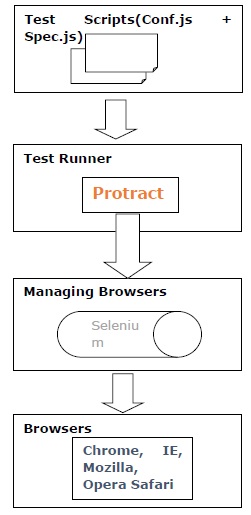
Cara kerja busur derajat dapat dipahami dengan bantuan langkah-langkah berikut -
Step 1- Pada langkah pertama, kita perlu menulis tes. Itu bisa dilakukan dengan bantuan Jasmine atau Mocha atau Cucumber.
Step 2- Sekarang, kita perlu menjalankan tes yang bisa dilakukan dengan bantuan Busur derajat. Ini juga disebut pelari uji.
Step 3 - Pada langkah ini, server Selenium akan membantu untuk mengatur browser.
Step 4 - Akhirnya, API browser dipanggil dengan bantuan Selenium WebDriver.

Keuntungan
Kerangka kerja pengujian ujung ke ujung open source ini menawarkan keuntungan berikut -
Alat open source, Busur derajat sangat mudah dipasang dan diatur.
Bekerja dengan baik dengan framework Jasmine untuk membuat pengujian.
Mendukung pengembangan yang digerakkan oleh pengujian (TDD).
Berisi menunggu otomatis yang berarti kami tidak perlu menambahkan waktu tunggu dan tidur secara eksplisit ke pengujian kami.
Menawarkan semua keunggulan Selenium WebDriver.
Mendukung pengujian paralel melalui beberapa browser.
Memberikan manfaat sinkronisasi otomatis.
Memiliki kecepatan pengujian yang sangat baik.
Batasan
Kerangka kerja pengujian ujung ke ujung open source ini memiliki batasan berikut -
Tidak menemukan vertikal apa pun dalam otomatisasi browser karena ini adalah pembungkus untuk WebDriver JS.
Pengetahuan tentang JavaScript sangat penting bagi pengguna, karena hanya tersedia untuk JavaScript.
Hanya menyediakan pengujian front-end karena ini adalah alat pengujian yang digerakkan oleh UI.
Karena pengetahuan JavaScript sangat penting untuk bekerja dengan Busur derajat, dalam bab ini, mari kita pahami konsep pengujian JavaScript secara rinci.
Pengujian dan Otomatisasi JavaScript
JavaScript adalah bahasa skrip yang paling populer diketik dan ditafsirkan secara dinamis, tetapi tugas yang paling menantang adalah menguji kodenya. Itu karena, tidak seperti bahasa terkompilasi lainnya seperti JAVA, dan C ++, tidak ada langkah kompilasi dalam JavaScript yang dapat membantu penguji untuk mengetahui kesalahan. Selain itu, pengujian berbasis browser sangat memakan waktu; oleh karena itu, diperlukan alat yang mendukung pengujian otomatis untuk JavaScript.
Konsep Pengujian Otomatis
Menulis pengujian selalu merupakan praktik yang baik karena membuat kode menjadi lebih baik; masalah dengan pengujian manual adalah proses ini memakan waktu sedikit dan rawan kesalahan. Proses pengujian manual juga cukup membosankan bagi programmer karena mereka perlu mengulang proses, menulis spesifikasi pengujian, mengubah kode, dan menyegarkan browser beberapa kali. Selain itu, pengujian manual juga memperlambat proses pengembangan.
Karena alasan di atas, selalu berguna untuk memiliki beberapa alat yang dapat mengotomatiskan pengujian ini dan membantu pemrogram untuk menyingkirkan langkah berulang dan membosankan ini. Apa yang harus dilakukan pengembang untuk membuat proses pengujian otomatis?
Pada dasarnya, pengembang dapat mengimplementasikan set alat di CLI (Command Line Interpreter) atau di IDE pengembangan (Lingkungan pengembangan terintegrasi). Kemudian, pengujian ini akan terus berjalan dalam proses terpisah meskipun tanpa masukan dari pengembang. Pengujian otomatis JavaScript juga bukanlah hal baru dan banyak alat seperti Karma, Busur derajat, CasperJS, dll. Telah dikembangkan.
Jenis Pengujian JavaScript
Mungkin ada tes yang berbeda untuk tujuan yang berbeda. Misalnya, beberapa pengujian ditulis untuk memeriksa perilaku fungsi dalam suatu program, sementara beberapa pengujian lainnya ditulis untuk menguji aliran modul atau fitur. Jadi, kami memiliki dua jenis pengujian berikut -
Pengujian Unit
Pengujian dilakukan pada bagian terkecil yang dapat diuji dari program yang disebut unit. Unit pada dasarnya diuji secara terpisah tanpa ketergantungan apa pun dari unit tersebut pada bagian lain. Dalam kasus JavaScript, metode atau fungsi individu yang memiliki perilaku tertentu dapat menjadi unit kode dan unit kode ini harus diuji secara terpisah.
Salah satu keuntungan dari pengujian unit adalah pengujian unit dapat dilakukan dalam urutan apa pun karena unit tersebut tidak bergantung satu sama lain. Keuntungan lain dari pengujian unit yang benar-benar diperhitungkan adalah dapat menjalankan pengujian kapan saja sebagai berikut -
- Dari awal proses pengembangan.
- Setelah menyelesaikan pengembangan modul / fitur apa pun.
- Setelah memodifikasi modul / fitur apa pun.
- Setelah menambahkan fitur baru di aplikasi yang ada.
Untuk pengujian unit otomatis aplikasi JavaScript, kita dapat memilih dari banyak alat pengujian dan kerangka kerja seperti Mocha, Jasmine, dan QUnit.
Pengujian End-to-End
Ini dapat didefinisikan sebagai metodologi pengujian yang digunakan untuk menguji apakah aliran aplikasi dari awal hingga akhir (dari satu ujung ke ujung lainnya) berfungsi dengan baik sesuai desain.
Pengujian ujung ke ujung juga disebut pengujian fungsi / aliran. Tidak seperti pengujian unit, pengujian ujung ke ujung menguji bagaimana masing-masing komponen bekerja bersama sebagai sebuah aplikasi. Inilah perbedaan utama antara pengujian unit dan pengujian ujung ke ujung.
Misalnya, jika kita memiliki modul pendaftaran di mana pengguna perlu memberikan beberapa informasi yang valid untuk menyelesaikan pendaftaran, maka pengujian E2E untuk modul tersebut akan mengikuti langkah-langkah berikut untuk menyelesaikan pengujian -
- Pertama, itu akan memuat / mengkompilasi formulir atau modul.
- Sekarang, itu akan mendapatkan DOM (Model objek dokumen) dari elemen formulir.
- Selanjutnya, picu acara klik tombol kirim untuk memeriksa apakah itu berfungsi atau tidak.
- Sekarang, untuk tujuan validasi, kumpulkan nilai dari kolom input.
- Selanjutnya, bidang masukan harus divalidasi.
- Untuk tujuan pengujian, panggil API palsu untuk menyimpan data.
Setiap langkah memberikan hasil masing-masing yang akan dibandingkan dengan hasil yang diharapkan.
Sekarang, pertanyaan yang muncul adalah, sementara E2E atau pengujian fungsional semacam ini juga dapat dilakukan secara manual, mengapa kita perlu otomatisasi untuk ini? Alasan utamanya adalah otomatisasi akan mempermudah proses pengujian ini. Beberapa alat yang tersedia yang dapat dengan mudah diintegrasikan dengan aplikasi apapun, untuk tujuan ini adalah Selenium, PhantomJS dan Protractor.
Alat & Kerangka Pengujian
Kami memiliki berbagai alat pengujian dan kerangka kerja untuk pengujian Angular. Berikut ini adalah beberapa alat dan kerangka kerja yang terkenal -
Karma
Karma, dibuat oleh Vojta Jina, adalah pelari uji coba. Awalnya proyek ini disebut Testacular. Ini bukan kerangka kerja pengujian, yang berarti memberi kita kemampuan untuk dengan mudah dan otomatis menjalankan pengujian unit JavaScript di browser nyata. Karma dibangun untuk AngularJS karena sebelum Karma tidak ada alat pengujian otomatis untuk pengembang JavaScript berbasis web. Di sisi lain, dengan otomatisasi yang disediakan oleh Karma, pengembang dapat menjalankan satu perintah sederhana dan menentukan apakah seluruh rangkaian pengujian telah lulus atau gagal.
Kelebihan menggunakan Karma
Berikut ini adalah beberapa kelebihan menggunakan Karma dibandingkan dengan proses manual -
- Mengotomatiskan pengujian di beberapa browser serta perangkat.
- Memantau kesalahan file dan memperbaikinya.
- Memberikan dukungan dan dokumentasi online.
- Memudahkan integrasi dengan server integrasi berkelanjutan.
Kontra Menggunakan Karma
Berikut ini adalah beberapa kekurangan dalam menggunakan Karma -
Kerugian utama dari penggunaan Karma adalah membutuhkan alat tambahan untuk mengkonfigurasi dan memelihara.
Jika Anda menggunakan runner pengujian Karma dengan Jasmine, maka lebih sedikit dokumentasi yang tersedia untuk menemukan informasi tentang menyiapkan CSS Anda jika memiliki beberapa id untuk satu elemen.
Melati
Jasmine, kerangka kerja pengembangan berbasis perilaku untuk menguji kode JavaScript, dikembangkan di Pivotal Labs. Sebelum framework Jasmine dikembangkan secara aktif, framework pengujian unit serupa bernama JsUnit juga dikembangkan oleh Pivotal Labs, yang memiliki runner pengujian bawaan. Pengujian browser dapat dijalankan melalui pengujian Jasmine dengan menyertakan file SpecRunner.html atau dengan menggunakannya sebagai runner pengujian baris perintah juga. Dapat digunakan dengan atau tanpa Karma juga.
Kelebihan Menggunakan Jasmine
Berikut ini adalah beberapa keuntungan menggunakan Jasmine -
Kerangka kerja yang tidak bergantung pada browser, platform, dan bahasa.
Mendukung pengembangan yang didorong oleh tes (TDD) bersama dengan pengembangan yang didorong perilaku.
Memiliki integrasi default dengan Karma.
Sintaks yang mudah dipahami.
Menyediakan fungsi mata-mata uji, pemalsuan, dan penerusan yang membantu pengujian sebagai fungsi tambahan.
Kontra Menggunakan Jasmine
Berikut ini adalah tipuan menggunakan Jasmine -
Pengujian harus dikembalikan oleh pengguna saat berubah karena tidak ada fitur menonton file yang tersedia di Jasmine saat menjalankan pengujian.
Moka
Mocha, ditulis untuk aplikasi Node.js, adalah kerangka kerja pengujian tetapi juga mendukung pengujian browser. Ini sangat mirip dengan Jasmine tetapi perbedaan utama di antara mereka adalah Mocha membutuhkan beberapa plugin dan pustaka karena tidak dapat berjalan mandiri sebagai kerangka kerja pengujian. Di sisi lain, Jasmine berdiri sendiri. Namun, Mocha lebih fleksibel digunakan daripada Jasmine.
Kelebihan menggunakan Mocha
Berikut ini adalah beberapa keuntungan menggunakan Mocha -
- Mocha sangat mudah dipasang dan dikonfigurasi.
- Dokumentasi yang ramah pengguna dan sederhana.
- Berisi plugin dengan beberapa proyek node.
Kontra menggunakan Mocha
Berikut ini adalah beberapa kekurangan penggunaan Mocha -
- Perlu modul terpisah untuk pernyataan, mata-mata, dll.
- Ini juga membutuhkan konfigurasi tambahan untuk digunakan dengan Karma.
Hentikan
QUint, awalnya dikembangkan oleh John Resig pada tahun 2008 sebagai bagian dari jQuery, adalah rangkaian pengujian unit JavaScript yang kuat namun mudah digunakan. Ini dapat digunakan untuk menguji kode JavaScript umum apa pun. Meskipun berfokus pada pengujian JavaScript di browser, namun sangat nyaman digunakan oleh pengembang.
Kelebihan menggunakan QUnit
Berikut ini adalah beberapa keuntungan menggunakan QUnit -
- Mudah dipasang dan dikonfigurasi.
- Dokumentasi yang ramah pengguna dan sederhana.
Kontra menggunakan QUnit
Berikut ini adalah tipuan menggunakan QUnit -
- Ini terutama dikembangkan untuk jQuery dan karenanya tidak begitu baik untuk digunakan dengan kerangka kerja lain.
Selenium
Selenium, awalnya dikembangkan oleh Jason Huggins pada tahun 2004 sebagai alat internal di ThoughtWorks, adalah alat otomatisasi pengujian open source. Selenium mendefinisikan dirinya sebagai “Selenium mengotomatiskan browser. Itu dia!". Otomatisasi browser berarti bahwa pengembang dapat berinteraksi dengan browser dengan sangat mudah.
Kelebihan menggunakan Selenium
Berikut ini adalah beberapa keuntungan menggunakan Selenium -
- Berisi set fitur besar.
- Mendukung pengujian terdistribusi.
- Memiliki dukungan SaaS melalui layanan seperti Sauce Labs.
- Mudah digunakan dengan dokumentasi sederhana dan sumber daya yang kaya tersedia.
Kontra menggunakan Selenium
Berikut ini adalah beberapa kekurangan dalam menggunakan Selenium -
- Kerugian utama menggunakan Selenium adalah harus dijalankan sebagai proses terpisah.
- Konfigurasi agak rumit karena pengembang perlu mengikuti beberapa langkah.
Pada bab sebelumnya, kita telah mempelajari dasar-dasar busur derajat. Di bab ini, mari kita pelajari cara menginstal dan mengkonfigurasinya.
Prasyarat
Kami perlu memenuhi prasyarat berikut sebelum menginstal Busur Derajat di komputer Anda -
Node.js
Busur derajat adalah modul Node.js, oleh karena itu prasyarat yang sangat penting adalah kita harus menginstal Node.js di komputer kita. Kami akan menginstal paket Protractor menggunakan npm (manajer paket JavaScript), yang disertakan dengan Node.js.
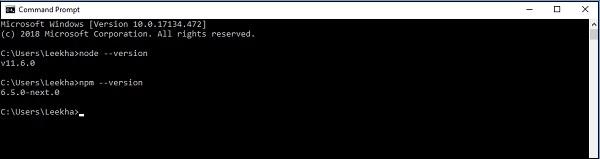
Untuk menginstal Node.js silakan ikuti tautan resmi - https://nodejs.org/en/download/. Setelah menginstal Node.js, Anda dapat memeriksa versi Node.js dan npm dengan menulis perintahnode --version dan npm --version di command prompt seperti yang ditunjukkan di bawah ini -

Chrome
Google Chrome, browser web yang dibangun oleh Google, akan digunakan untuk menjalankan tes ujung-ke-ujung di Protractor tanpa memerlukan server Selenium. Anda dapat mengunduh chrome dengan mengklik tautan -https://www.google.com/chrome/.
Selenium WebDriver untuk Chrome
Alat ini dilengkapi dengan modul busur derajat npm dan memungkinkan kita untuk berinteraksi dengan aplikasi web.
Memasang Busur Derajat
Setelah menginstal Node.js di komputer kita, kita dapat menginstal Protractor dengan bantuan perintah berikut -
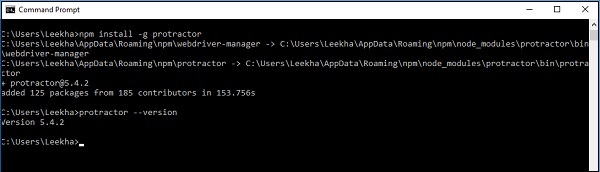
npm install -g protractorSetelah busur derajat berhasil dipasang, kita dapat memeriksa versinya dengan menulis protractor --version perintah di command prompt seperti yang ditunjukkan di bawah ini -

Memasang WebDriver untuk Chrome
Setelah menginstal Protractor, kita perlu menginstal Selenium WebDriver for Chrome. Itu dapat diinstal dengan bantuan perintah berikut -
webdriver-manager updatePerintah di atas akan membuat direktori Selenium yang berisi driver Chrome yang diperlukan untuk digunakan dalam proyek.
Mengonfirmasi Instalasi & Konfigurasi
Kita dapat mengkonfirmasi instalasi dan konfigurasi Busur derajat dengan melakukan sedikit mengubah conf.js yang disediakan dalam contoh setelah menginstal Protractor. Anda dapat menemukan file conf.js ini di direktori rootnode_modules/Protractor/example.
Untuk ini, pertama buat file baru bernama testingconfig.js di direktori yang sama yaitu node_modules/Protractor/example.
Sekarang, di file conf.js, di bawah parameter deklarasi file sumber, tulis testingconfig.js.
Selanjutnya, simpan dan tutup semua file dan buka command prompt. Jalankan file conf.js seperti yang ditunjukkan pada gambar di bawah ini.
Konfigurasi dan instalasi Busur Derajat berhasil jika Anda mendapatkan output seperti yang ditunjukkan di bawah ini -

Output di atas menunjukkan bahwa tidak ada spesifikasi karena kami menyediakan file kosong di parameter deklarasi file sumber di file conf.js. Tetapi dari keluaran di atas, kita dapat melihat bahwa busur derajat dan WebDriver berjalan dengan sukses.
Masalah dalam penginstalan & konfigurasi
Saat menginstal dan mengonfigurasi Protractor dan WebDriver, kami mungkin menemukan masalah umum berikut -
Selenium tidak terpasang dengan benar
Ini adalah masalah paling umum saat menginstal WebDriver. Masalah ini muncul jika Anda tidak memperbarui WebDriver. Perhatikan bahwa kita harus memperbarui WebDriver, jika tidak, kita tidak akan bisa mereferensikannya ke instalasi Protractor.
Tidak dapat menemukan tes
Masalah umum lainnya adalah setelah menjalankan Busur derajat, itu menunjukkan bahwa tidak dapat menemukan tes. Untuk ini, kita harus memastikan bahwa jalur relatif, nama file atau ekstensi sudah benar. Kita juga perlu menulis file conf.js dengan sangat hati-hati karena ini dimulai dengan file konfigurasi itu sendiri.
Seperti dibahas sebelumnya, Protractor adalah open source, kerangka pengujian end-to-end untuk aplikasi Angular dan AngularJS. Ini adalah program Node.js. Di sisi lain, Selenium adalah kerangka kerja otomatisasi browser yang mencakup Server Selenium, API WebDriver, dan driver browser WebDriver.
Busur derajat dengan Selenium
Jika kita berbicara tentang hubungan busur derajat dan selenium, busur derajat dapat bekerja dengan server selenium untuk menyediakan infrastruktur pengujian otomatis. Infrastruktur dapat mensimulasikan interaksi pengguna dengan aplikasi sudut yang berjalan di browser atau perangkat seluler. Hubungan Protractor dan Selenium dapat dibagi menjadi tiga partisi yaitu test, server dan Browser, seperti yang ditunjukkan pada diagram berikut -

Proses Selenium WebDriver
Seperti yang telah kita lihat pada diagram di atas, pengujian menggunakan Selenium WebDriver melibatkan tiga proses berikut -
- Skrip uji
- Server
- Browser
Pada bagian ini, mari kita bahas komunikasi antara ketiga proses ini.
Komunikasi antara Skrip Tes & Server
Komunikasi antara dua proses pertama - skrip pengujian dan server bergantung pada cara kerja Selenium Server. Dengan kata lain, dapat dikatakan bahwa cara kerja server Selenium akan memberikan bentuk pada proses komunikasi antara skrip uji dan server.
Server Selenium dapat berjalan secara lokal di mesin kami sebagai Server Selenium mandiri (selenium-server-standalone.jar) atau dapat berjalan dari jarak jauh melalui layanan (Sauce Labs). Dalam kasus server Selenium mandiri, akan ada komunikasi http antara Node.js dan server selenium.
Komunikasi antara server dan browser
Seperti yang kita ketahui bahwa server bertanggung jawab untuk meneruskan perintah ke browser setelah menafsirkan hal yang sama dari skrip pengujian. Itulah sebabnya server dan browser juga membutuhkan media komunikasi dan disini komunikasi dilakukan dengan bantuanJSON WebDriver Wire Protocol. Browser diperluas dengan Driver Browser yang digunakan untuk menafsirkan perintah.
Konsep di atas tentang proses Selenium WebDriver dan komunikasinya dapat dipahami dengan bantuan diagram berikut -

Saat bekerja dengan Protractor, proses pertama, yaitu skrip uji dijalankan menggunakan Node.js tetapi sebelum melakukan tindakan apa pun di browser, ia akan mengirimkan perintah tambahan untuk memastikan bahwa aplikasi yang diuji sudah stabil.
Menyiapkan Server Selenium
Selenium Server bertindak seperti server proxy di antara skrip pengujian kami dan driver browser. Ini pada dasarnya meneruskan perintah dari skrip pengujian kami ke WebDriver dan mengembalikan respons dari WebDriver ke skrip pengujian kami. Ada opsi berikut untuk mengatur server Selenium yang termasuk di dalamnyaconf.js file skrip uji -
Server Selenium Mandiri
Jika kita ingin menjalankan server di mesin lokal kita, kita perlu menginstal server selenium mandiri. Prasyarat untuk menginstal server selenium mandiri adalah JDK (Java Development Kit). Kita harus menginstal JDK di mesin lokal kita. Kita dapat memeriksanya dengan menjalankan perintah berikut dari baris perintah -
java -versionSekarang, kami memiliki opsi untuk menginstal dan memulai Server Selenium secara manual atau dari skrip uji.
Menginstal dan memulai server Selenium secara manual
Untuk menginstal dan memulai server Selenium secara manual, kita perlu menggunakan alat baris perintah WebDriver-Manager yang disertakan dengan Protractor. Langkah-langkah untuk menginstal dan memulai server Selenium adalah sebagai berikut -
Step 1- Langkah pertama adalah menginstal server Selenium dan ChromeDriver. Itu dapat dilakukan dengan bantuan menjalankan perintah berikut -
webdriver-manager updateStep 2- Selanjutnya, kita perlu memulai server. Itu dapat dilakukan dengan bantuan menjalankan perintah berikut -
webdriver-manager startStep 3- Akhirnya kita perlu mengatur seleniumAddress di file config ke alamat server yang sedang berjalan. Alamat defaultnya adalahhttp://localhost:4444/wd/hub.
Memulai server Selenium dari Test Script
Untuk memulai server Selenium dari Test Script, kita perlu mengatur opsi berikut di file konfigurasi kita -
Location of jar file - Kita perlu mengatur lokasi file jar untuk server Selenium mandiri di file konfigurasi dengan mengatur seleniumServerJar.
Specifying the port- Kami juga perlu menentukan port yang akan digunakan untuk memulai Server Selenium mandiri. Ini dapat ditentukan dalam file konfigurasi dengan mengatur seleniumPort. Port default adalah 4444.
Array of command line options- Kami juga perlu mengatur larik opsi baris perintah untuk diteruskan ke server. Ini dapat ditentukan dalam file konfigurasi dengan mengatur seleniumArgs. Jika Anda membutuhkan daftar lengkap dari berbagai perintah, maka mulai server dengan-help bendera.
Bekerja dengan Server Selenium Jarak Jauh
Pilihan lain untuk menjalankan pengujian kami adalah menggunakan server Selenium dari jarak jauh. Prasyarat untuk menggunakan server jarak jauh adalah kita harus memiliki akun dengan layanan yang menghosting server. Saat bekerja dengan Protractor, kami memiliki dukungan bawaan untuk layanan berikut yang menghosting server -
TestObject
Untuk menggunakan TestObject sebagai Server Selenium jarak jauh, kita perlu mengatur testobjectUser, nama pengguna akun TestObject kita dan testobjectKey, kunci API dari akun TestObject kita.
BrowserStack
Untuk menggunakan BrowserStack sebagai Server Selenium jarak jauh, kita perlu mengatur browserstackUser, nama pengguna akun BrowserStack dan browserstackKey, kunci API dari akun BrowserStack kita.
Lab Saus
Untuk menggunakan Sauce Labs sebagai Remote Selenium Server, kita perlu mengatur sauceUser, nama pengguna akun Sauce Labs dan SauceKey, kunci API dari akun Sauce Labs kita.
Kobiton
Untuk menggunakan Kobiton sebagai Server Selenium jarak jauh kita perlu mengatur kobitonUser, nama pengguna akun Kobiton kita dan kobitonKey, kunci API dari akun Kobiton kita.
Langsung terhubung ke Driver Browser tanpa menggunakan Server Selenium
Satu lagi pilihan untuk menjalankan pengujian kami adalah menghubungkan ke Driver Browser secara langsung tanpa menggunakan server Selenium. Busur derajat dapat menguji secara langsung, tanpa menggunakan Server Selenium, terhadap Chrome dan Firefox dengan mengatur directConnect: true di file konfigurasi.
Menyiapkan Browser
Sebelum mengkonfigurasi dan mengatur browser, kita perlu mengetahui browser mana yang didukung oleh Protractor. Berikut ini adalah daftar browser yang didukung oleh Busur derajat -
- ChromeDriver
- FirefoxDriver
- SafariDriver
- IEDriver
- Appium-iOS/Safari
- Appium-Android/Chrome
- Selendroid
- PhantomJS
Untuk setting dan konfigurasi browser, kita perlu pindah ke file config Protractor karena setup browser dilakukan di dalam objek kapabilitas file config.
Menyiapkan Chrome
Untuk menyiapkan Browser Chrome, kita perlu menyetel objek kemampuan sebagai berikut
capabilities: {
'browserName': 'chrome'
}Kami juga dapat menambahkan opsi Khusus Chrome yang bersarang di chromeOptions dan daftar lengkapnya dapat dilihat di https://sites.google.com/a/chromium.org/chromedriver/capabilities.
Misalnya, jika Anda ingin menambahkan penghitung FPS di kanan atas, maka dapat dilakukan seperti berikut di file konfigurasi -
capabilities: {
'browserName': 'chrome',
'chromeOptions': {
'args': ['show-fps-counter=true']
}
},Menyiapkan Firefox
Untuk mengatur browser Firefox, kita perlu mengatur objek kemampuan sebagai berikut -
capabilities: {
'browserName': 'firefox'
}Kami juga dapat menambahkan opsi Khusus Firefox yang bersarang di objek moz: firefoxOptions dan daftar lengkapnya dapat dilihat di https://github.com/mozilla/geckodriver#firefox-capabilities.
Misalnya, jika Anda ingin menjalankan pengujian di Firefox dalam mode aman, maka dapat dilakukan seperti berikut di file konfigurasi -
capabilities: {
'browserName': 'firefox',
'moz:firefoxOptions': {
'args': ['—safe-mode']
}
},Menyiapkan browser lain
Untuk menyiapkan peramban selain Chrome atau Firefox, kita perlu memasang biner terpisah dari https://docs.seleniumhq.org/download/.
Menyiapkan PhantonJS
Sebenarnya, PhantomJS tidak lagi didukung karena masalah kerusakannya. Daripada itu, disarankan untuk menggunakan Chrome tanpa kepala atau Firefox tanpa kepala. Mereka dapat diatur sebagai berikut -
Untuk menyiapkan Chrome tanpa kepala, kita perlu memulai Chrome dengan –panji tanpa kepala sebagai berikut -
capabilities: {
'browserName': 'chrome',
'chromeOptions': {
'args': [“--headless”, “--disable-gpu”, “--window-size=800,600”]
}
},Untuk menyiapkan Firefox tanpa kepala, kita perlu memulai Firefox dengan –headless tandai sebagai berikut -
capabilities: {
'browserName': 'firefox',
'moz:firefoxOptions': {
'args': [“--headless”]
}
},Menyiapkan beberapa browser untuk pengujian
Kami juga dapat menguji beberapa browser. Untuk ini kita perlu menggunakan opsi konfigurasi multiCapabilities sebagai berikut -
multiCapabilities: [{
'browserName': 'chrome'
},{
'browserName': 'firefox'
}]Kerangka yang mana?
Dua kerangka kerja pengujian BDD (Behavior driven development), Jasmine dan Mocha didukung oleh Protractor. Kedua kerangka kerja tersebut didasarkan pada JavaScript dan Node.js. Sintaks, report dan scaffolding, yang diperlukan untuk menulis dan mengelola tes, disediakan oleh framework ini.
Selanjutnya, kita melihat bagaimana kita dapat menginstal berbagai kerangka kerja -
Kerangka Jasmine
Ini adalah kerangka uji default untuk Busur derajat. Saat Anda menginstal Protractor, Anda akan mendapatkan versi Jasmine 2.x dengannya. Kami tidak perlu menginstalnya secara terpisah.
Kerangka mocha
Mocha adalah kerangka pengujian JavaScript lain yang pada dasarnya berjalan di Node.js. Untuk menggunakan Mocha sebagai framework pengujian kami, kami perlu menggunakan antarmuka BDD (Behavior driven development) dan pernyataan Chai dengan Chai As Promised. Instalasi dapat dilakukan dengan bantuan perintah berikut -
npm install -g mocha
npm install chai
npm install chai-as-promisedSeperti yang Anda lihat, opsi -g digunakan saat menginstal mocha, itu karena kami telah menginstal Protractor secara global menggunakan opsi -g. Setelah menginstalnya, kami perlu meminta dan menyiapkan Chai di dalam file pengujian kami. Itu dapat dilakukan sebagai berikut -
var chai = require('chai');
var chaiAsPromised = require('chai-as-promised');
chai.use(chaiAsPromised);
var expect = chai.expect;Setelah ini, kita dapat menggunakan Chai As Promised seperti itu -
expect(myElement.getText()).to.eventually.equal('some text');Sekarang, kita perlu mengatur properti framework ke mocha file config dengan menambahkan framework: 'mocha'. Opsi seperti 'reporter' dan 'slow' untuk mocha dapat ditambahkan dalam file konfigurasi sebagai berikut -
mochaOpts: {
reporter: "spec", slow: 3000
}Kerangka Mentimun
Untuk menggunakan Ketimun sebagai kerangka pengujian kami, kami perlu mengintegrasikannya dengan Busur derajat dengan opsi kerangka kerja custom. Instalasi dapat dilakukan dengan bantuan perintah berikut
npm install -g cucumber
npm install --save-dev protractor-cucumber-frameworkSeperti yang Anda lihat, opsi -g digunakan saat memasang Ketimun, karena kami telah memasang Busur Derajat secara global yaitu dengan opsi -g. Selanjutnya, kita perlu mengatur properti framework kecustom file config dengan menambahkan framework: 'custom' dan frameworkPath: 'Protractor-cucumber-framework' ke file konfigurasi bernama cucumberConf.js.
Kode contoh yang ditunjukkan di bawah ini adalah file cucumberConf.js dasar yang dapat digunakan untuk menjalankan file fitur mentimun dengan Busur derajat -
exports.config = {
seleniumAddress: 'http://localhost:4444/wd/hub',
baseUrl: 'https://angularjs.org/',
capabilities: {
browserName:'Firefox'
},
framework: 'custom',
frameworkPath: require.resolve('protractor-cucumber-framework'),
specs: [
'./cucumber/*.feature'
],
// cucumber command line options
cucumberOpts: {
require: ['./cucumber/*.js'],
tags: [],
strict: true,
format: ["pretty"],
'dry-run': false,
compiler: []
},
onPrepare: function () {
browser.manage().window().maximize();
}
};Dalam bab ini, mari kita pahami bagaimana menulis tes pertama di Busur derajat.
File dibutuhkan oleh Busur derajat
Busur derajat membutuhkan dua file berikut untuk dijalankan -
Spec atau file tes
Ini adalah salah satu file penting untuk menjalankan Protractor. Di file ini, kami akan menulis kode pengujian kami yang sebenarnya. Kode pengujian ditulis dengan menggunakan sintaks kerangka pengujian kami.
Misalnya, jika kita menggunakan Jasmine framework, maka kode uji akan ditulis dengan menggunakan sintaks Jasmine. File ini akan berisi semua aliran fungsional dan pernyataan pengujian.
Dengan kata sederhana, kita dapat mengatakan bahwa file ini berisi logika dan pelacak untuk berinteraksi dengan aplikasi.
Contoh
Berikut ini adalah skrip sederhana, TestSpecification.js, dengan kasus uji untuk menavigasi ke URL dan memeriksa judul halaman -
//TestSpecification.js
describe('Protractor Demo', function() {
it('to check the page title', function() {
browser.ignoreSynchronization = true;
browser.get('https://www.tutorialspoint.com/tutorialslibrary.htm');
browser.driver.getTitle().then(function(pageTitle) {
expect(pageTitle).toEqual('Free Online Tutorials and Courses');
});
});
});Penjelasan Kode
Kode file spesifikasi diatas dapat dijelaskan sebagai berikut -
Browser
Ini adalah variabel global yang dibuat oleh Busur derajat untuk menangani semua perintah tingkat browser. Ini pada dasarnya adalah pembungkus di sekitar instance WebDriver. browser.get () adalah metode Selenium sederhana yang akan memberi tahu Protractor untuk memuat halaman tertentu.
describe dan it- Keduanya adalah sintaks kerangka uji Jasmine. Itu’Describe’ digunakan untuk menampung aliran ujung ke ujung dari kasus uji kami sedangkan ‘it’berisi beberapa skenario pengujian. Kami dapat memiliki lebih dari satu‘it’ blok dalam program kasus uji kami.
Expect - Ini adalah pernyataan di mana kami membandingkan judul halaman web dengan beberapa data yang telah ditentukan sebelumnya.
ignoreSynchronization- Ini adalah tag browser yang digunakan saat kami mencoba menguji situs web non-sudut. Busur derajat mengharapkan untuk bekerja dengan situs web sudut saja tetapi jika kita ingin bekerja dengan situs web non-sudut, maka tag ini harus disetel ke“true”.
File Konfigurasi
Seperti namanya, file ini memberikan penjelasan untuk semua opsi konfigurasi Busur Derajat. Ini pada dasarnya memberi tahu Busur derajat berikut ini -
- Di mana menemukan file pengujian atau spesifikasi
- Browser mana yang harus dipilih
- Framework pengujian mana yang akan digunakan
- Tempat berbicara dengan Server Selenium
Contoh
Berikut ini adalah skrip sederhana, config.js, yang sedang diuji
// config.js
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
// Framework to use. Jasmine is recommended.
framework: 'jasmine',
// Spec patterns are relative to the current working directory when
// protractor is called.
specs: ['TestSpecification.js'],Penjelasan Kode
Kode file konfigurasi di atas yang memiliki tiga parameter dasar, dapat dijelaskan sebagai berikut -
Parameter Kemampuan
Parameter ini digunakan untuk menentukan nama browser. Itu dapat dilihat pada blok kode berikut dari file conf.js -
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},Seperti yang terlihat di atas, nama browser yang diberikan di sini adalah 'chrome' yang merupakan browser default untuk Protractor. Kami juga dapat mengubah nama browser.
Parameter Kerangka
Parameter ini digunakan untuk menentukan nama kerangka pengujian. Itu dapat dilihat di blok kode berikut dari file config.js -
exports.config = {
directConnect: true,
// Framework to use. Jasmine is recommended.
framework: 'jasmine',Di sini kami menggunakan kerangka uji 'jasmine'.
Parameter Deklarasi File Sumber
Parameter ini digunakan untuk menentukan nama deklarasi file sumber. Itu dapat dilihat pada blok kode berikut dari file conf.js -
exports.config = {
directConnect: true,
// Spec patterns are relative to the current working
directory when protractor is called.
specs: ['TsetSpecification.js'],Seperti yang terlihat di atas, nama deklarasi file sumber yang diberikan di sini adalah ‘TestSpecification.js’. Itu karena, untuk contoh ini kami telah membuat file spesifikasi dengan namaTestSpecification.js.
Menjalankan kode
Karena kita telah mendapatkan pemahaman dasar tentang file yang diperlukan dan pengkodeannya untuk menjalankan Protractor, mari kita coba menjalankan contoh. Kita dapat mengikuti langkah-langkah berikut untuk menjalankan contoh ini -
Step 1 - Pertama, buka command prompt.
Step 2 - Selanjutnya, kita perlu pergi ke direktori tempat kita menyimpan file kita yaitu config.js dan TestSpecification.js.
Step 3 - Sekarang, jalankan file config.js dengan menjalankan perintah Protrcator config.js.
Tangkapan layar yang ditunjukkan di bawah ini akan menjelaskan langkah-langkah di atas untuk menjalankan contoh -

Terlihat di screen shot bahwa tes telah lulus.
Sekarang, misalkan jika kita menguji situs web non-sudut dan tidak meletakkan tag ignoreSynchronization ke true maka setelah menjalankan kode kita akan mendapatkan kesalahan "Angular tidak dapat ditemukan pada halaman".
Itu bisa dilihat pada screen shot berikut -

Pembuatan Laporan
Sampai sekarang, kita telah membahas tentang file yang diperlukan dan pengkodeannya untuk menjalankan kasus uji. Busur derajat juga dapat menghasilkan laporan untuk kasus uji. Untuk tujuan ini, mendukung Jasmine. JunitXMLReporter dapat digunakan untuk menghasilkan laporan eksekusi uji secara otomatis.
Tetapi sebelum itu, kita perlu menginstal reporter Jasmine dengan bantuan perintah berikut -
npm install -g jasmine-reportersSeperti yang Anda lihat, opsi -g digunakan saat menginstal Jasmine Reporters, karena kami telah menginstal Protractor secara global, dengan opsi -g.
Setelah berhasil menginstal jasmine-reporter, kita perlu menambahkan kode berikut ke file config.js yang kita gunakan sebelumnya -
onPrepare: function(){ //configure junit xml report
var jasmineReporters = require('jasmine-reporters');
jasmine.getEnv().addReporter(new jasmineReporters.JUnitXmlReporter({
consolidateAll: true,
filePrefix: 'guitest-xmloutput',
savePath: 'test/reports'
}));Sekarang, file config.js baru kita adalah sebagai berikut -
// An example configuration file.
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
// Framework to use. Jasmine is recommended.
framework: 'jasmine',
// Spec patterns are relative to the current working directory when
// protractor is called.
specs: ['TestSpecification.js'],
//framework: "jasmine2", //must set it if you use JUnitXmlReporter
onPrepare: function(){ //configure junit xml report
var jasmineReporters = require('jasmine-reporters');
jasmine.getEnv().addReporter(new jasmineReporters.JUnitXmlReporter({
consolidateAll: true,
filePrefix: 'guitest-xmloutput',
savePath: 'reports'
}));
},
};Setelah menjalankan file config di atas dengan cara yang sama, yang telah kita jalankan sebelumnya, akan menghasilkan file XML yang berisi laporan di bawah direktori root di reportsmap. Jika tes berhasil, laporannya akan terlihat seperti di bawah ini -

Tetapi, jika tes gagal, laporan akan terlihat seperti di bawah ini -

Busur derajat - Inti APIS
Bab ini memungkinkan Anda memahami berbagai API inti yang merupakan kunci fungsi busur derajat.
Pentingnya API Busur Derajat
Busur derajat memberi kami berbagai macam API yang sangat penting untuk melakukan tindakan berikut untuk mendapatkan keadaan situs web saat ini -
- Mendapatkan elemen DOM dari halaman web yang akan kita uji.
- Berinteraksi dengan elemen DOM.
- Menetapkan tindakan untuk mereka.
- Berbagi informasi kepada mereka.
Untuk melakukan tugas di atas, sangat penting untuk memahami API Protractor.
Berbagai API Busur Derajat
Seperti yang kita ketahui bahwa Protractor adalah pembungkus di sekitar Selenium-WebDriver yang merupakan binding WebDriver untuk Node.js. Busur derajat memiliki API berikut -
Browser
Ini adalah pembungkus di sekitar contoh WebDriver yang digunakan untuk menangani perintah tingkat browser seperti navigasi, informasi seluruh halaman, dll. Misalnya, metode browser.get memuat halaman.
Elemen
Ini digunakan untuk mencari dan berinteraksi dengan elemen DOM di halaman yang kami uji. Untuk tujuan ini, diperlukan satu parameter untuk menemukan elemen.
Locators (oleh)
Ini adalah kumpulan strategi pelacak elemen. Elemen, misalnya, dapat ditemukan oleh pemilih CSS, ID atau atribut lain yang terikat dengan ng-model.
Selanjutnya, kita akan membahas secara detail tentang API ini dan fungsinya.
API browser
Seperti yang dibahas di atas, ini adalah pembungkus di sekitar contoh WebDriver untuk menangani perintah level browser. Itu melakukan berbagai fungsi sebagai berikut -
Fungsi dan Deskripsinya
Fungsi ProtractorBrowser API adalah sebagai berikut-
browser.angularAppRoot
Fungsi API Peramban ini menetapkan pemilih CSS untuk elemen yang akan kita temukan Angular. Biasanya, fungsi ini ada di 'body', tetapi dalam kasus jika ng-app kita, itu ada di sub-bagian halaman; mungkin juga sub-elemen.
browser.waitForAngularEnabled
Fungsi API Browser ini dapat disetel ke benar atau salah. Seperti namanya, jika fungsi ini diset ke false maka Busur derajat tidak akan menunggu Angular$http and $tugas waktu tunggu untuk diselesaikan sebelum berinteraksi dengan browser. Kita juga bisa membaca keadaan saat ini tanpa mengubahnya dengan memanggil waitForAngularEnabled () tanpa meneruskan nilai.
browser.getProcessedConfig
Dengan bantuan fungsi API browser ini kita bisa mendapatkan objek konfigurasi yang diproses, termasuk spesifikasi & kapabilitas, yang sedang dijalankan.
browser.forkNewDriverInstance
Seperti namanya, fungsi ini akan mem-fork instance lain dari browser untuk digunakan dalam tes interaktif. Ini dapat dijalankan dengan aliran kontrol diaktifkan dan dinonaktifkan. Contoh diberikan di bawah untuk kedua kasus -
Example 1
Lari browser.forkNewDriverInstance() dengan aliran kontrol diaktifkan -
var fork = browser.forkNewDriverInstance();
fork.get(‘page1’);Example 2
Lari browser.forkNewDriverInstance() dengan aliran kontrol dinonaktifkan -
var fork = await browser.forkNewDriverInstance().ready;
await forked.get(‘page1’);browser.restart
Seperti namanya, ini akan memulai ulang browser dengan menutup instance browser dan membuat yang baru. Itu juga dapat berjalan dengan aliran kontrol diaktifkan dan dinonaktifkan. Contoh diberikan di bawah untuk kedua kasus -
Example 1 - Lari browser.restart() dengan aliran kontrol diaktifkan -
browser.get(‘page1’);
browser.restart();
browser.get(‘page2’);Example 2 - Lari browser.forkNewDriverInstance() dengan aliran kontrol dinonaktifkan -
await browser.get(‘page1’);
await browser.restart();
await browser.get(‘page2’);browser.restartSync
Ini mirip dengan fungsi browser.restart (). Satu-satunya perbedaan adalah ia mengembalikan instance browser baru secara langsung daripada mengembalikan janji penyelesaian ke instance browser baru. Itu hanya dapat berjalan ketika aliran kontrol diaktifkan.
Example - Lari browser.restartSync() dengan aliran kontrol diaktifkan -
browser.get(‘page1’);
browser.restartSync();
browser.get(‘page2’);browser.useAllAngular2AppRoots
Seperti namanya, ini hanya kompatibel dengan Angular2. Ini akan mencari melalui semua aplikasi sudut yang tersedia di halaman sambil menemukan elemen atau menunggu stabilitas.
browser.waitForAngular
Fungsi API browser ini menginstruksikan WebDriver untuk menunggu sampai Angular selesai rendering dan tidak ada yang beredar $http or $panggilan batas waktu sebelum melanjutkan.
browser.findElement
Seperti namanya, fungsi API browser ini menunggu Angular menyelesaikan rendering sebelum mencari elemen.
browser.isElementPresent
Seperti namanya, fungsi API browser ini akan menguji apakah elemen tersebut ada di halaman atau tidak.
browser.addMockModule
Ini akan menambahkan modul untuk dimuat sebelum Angular setiap kali metode Protractor.get dipanggil.
Example
browser.addMockModule('modName', function() {
angular.module('modName', []).value('foo', 'bar');
});browser.clearMockModules
tidak seperti browser.addMockModule, itu akan menghapus daftar modul tiruan terdaftar.
browser.removeMockModule
Seperti namanya, itu akan menghapus modul tiruan register. Contoh: browser.removeMockModule ('modName');
browser.getRegisteredMockModules
Berlawanan dengan browser.clearMockModule, itu akan mendapatkan daftar modul tiruan terdaftar.
browser.get
Kita bisa menggunakan browser.get () untuk menavigasi browser ke alamat web tertentu dan memuat modul tiruan untuk halaman itu sebelum Angular dimuat.
Example
browser.get(url);
browser.get('http://localhost:3000');
// This will navigate to the localhost:3000 and will load mock module if neededbrowser.refresh
Seperti namanya, ini akan memuat ulang halaman saat ini dan memuat modul tiruan sebelum Angular.
browser.navigate
Seperti namanya, ini digunakan untuk menggabungkan metode navigasi kembali ke objek navigasi sehingga dipanggil seperti sebelumnya. Contoh: driver.navigate (). Refresh ().
browser.setLocation
Ini digunakan untuk menjelajahi halaman lain menggunakan navigasi dalam halaman.
Example
browser.get('url/ABC');
browser.setLocation('DEF');
expect(browser.getCurrentUrl())
.toBe('url/DEF');Ini akan menavigasi dari ABC ke halaman DEF.
browser.debugger
Seperti namanya, ini harus digunakan dengan debug busur derajat. Fungsi ini pada dasarnya menambahkan tugas ke aliran kontrol untuk menjeda pengujian dan menyuntikkan fungsi pembantu ke browser sehingga debugging dapat dilakukan di konsol browser.
browser.pause
Ini digunakan untuk men-debug pengujian WebDriver. Kita bisa gunakanbrowser.pause() dalam pengujian kami untuk memasukkan debugger busur derajat dari titik tersebut di aliran kontrol.
Example
element(by.id('foo')).click();
browser.pause();
// Execution will stop before the next click action.
element(by.id('bar')).click();browser.controlFlowEnabled
Ini digunakan untuk menentukan apakah aliran kontrol diaktifkan atau tidak.
Busur derajat - Inti APIS (CONTD…)
Dalam bab ini, mari kita pelajari beberapa API inti Protractor.
Elemen API
Elemen adalah salah satu fungsi global yang diekspos oleh busur derajat. Fungsi ini mengambil locater dan mengembalikan yang berikut ini -
- ElementFinder, yang menemukan satu elemen berdasarkan pelacak.
- ElementArrayFinder, yang menemukan larik elemen berdasarkan locator.
Kedua metode rantai dukungan di atas seperti yang dibahas di bawah ini.
Fungsi rantai dari ElementArrayFinder dan deskripsinya
Berikut ini adalah fungsi dari ElementArrayFinder -
element.all(locator).clone
Seperti namanya, fungsi ini akan membuat salinan dangkal dari larik elemen yaitu ElementArrayFinder.
element.all(locator).all(locator)
Fungsi ini pada dasarnya mengembalikan ElementArrayFinder baru yang bisa kosong atau berisi elemen turunan. Ini dapat digunakan untuk memilih beberapa elemen sebagai array sebagai berikut
Example
element.all(locator).all(locator)
elementArr.all(by.css(‘.childselector’));
// it will return another ElementFindArray as child element based on child locator.element.all(locator).filter(filterFn)
Seperti namanya, setelah menerapkan fungsi filter ke setiap elemen dalam ElementArrayFinder, ia mengembalikan ElementArrayFinder baru dengan semua elemen yang meneruskan fungsi filter. Ini pada dasarnya memiliki dua argumen, pertama adalah ElementFinder dan kedua adalah indeks. Ini juga dapat digunakan di objek halaman.
Example
View
<ul class = "items">
<li class = "one">First</li>
<li class = "two">Second</li>
<li class = "three">Third</li>
</ul>Code
element.all(by.css('.items li')).filter(function(elem, index) {
return elem.getText().then(function(text) {
return text === 'Third';
});
}).first().click();element.all(locator).get(index)
Dengan bantuan ini, kita bisa mendapatkan elemen dalam ElementArrayFinder menurut indeks. Perhatikan bahwa indeks dimulai dari 0 dan indeks negatif dibungkus.
Example
View
<ul class = "items">
<li>First</li>
<li>Second</li>
<li>Third</li>
</ul>Code
let list = element.all(by.css('.items li'));
expect(list.get(0).getText()).toBe('First');
expect(list.get(1).getText()).toBe('Second');element.all(locator).first()
Seperti namanya, ini akan mendapatkan elemen pertama untuk ElementArrayFinder. Itu tidak akan mengambil elemen yang mendasarinya.
Example
View
<ul class = "items">
<li>First</li>
<li>Second</li>
<li>Third</li>
</ul>Code
let first = element.all(by.css('.items li')).first();
expect(first.getText()).toBe('First');element.all(locator).last()
Seperti namanya, ini akan mendapatkan elemen terakhir untuk ElementArrayFinder. Itu tidak akan mengambil elemen yang mendasarinya.
Example
View
<ul class = "items">
<li>First</li>
<li>Second</li>
<li>Third</li>
</ul>Code
let first = element.all(by.css('.items li')).last();
expect(last.getText()).toBe('Third');element.all(locator).all(selector)
Ini digunakan untuk menemukan larik elemen dalam induk ketika panggilan ke $$ mungkin dirantai.
Example
View
<div class = "parent">
<ul>
<li class = "one">First</li>
<li class = "two">Second</li>
<li class = "three">Third</li>
</ul>
</div>Code
let items = element(by.css('.parent')).$$('li');element.all(locator).count()
Seperti namanya, ini akan menghitung jumlah elemen yang diwakili oleh ElementArrayFinder. Itu tidak akan mengambil elemen yang mendasarinya.
Example
View
<ul class = "items">
<li>First</li>
<li>Second</li>
<li>Third</li>
</ul>Code
let list = element.all(by.css('.items li'));
expect(list.count()).toBe(3);element.all(locator).isPresent()
Ini akan mencocokkan elemen dengan finder. Ini bisa mengembalikan benar atau salah. True, jika ada elemen yang cocok dengan finder dan False sebaliknya.
Example
expect($('.item').isPresent()).toBeTruthy();element.all(locator).locator
Seperti namanya, ini akan mengembalikan pencari lokasi yang paling relevan.
Example
$('#ID1').locator();
// returns by.css('#ID1')
$('#ID1').$('#ID2').locator();
// returns by.css('#ID2')
$$('#ID1').filter(filterFn).get(0).click().locator();
// returns by.css('#ID1')element.all(locator).then(thenFunction)
Ini akan mengambil elemen yang diwakili oleh ElementArrayFinder.
Example
View
<ul class = "items">
<li>First</li>
<li>Second</li>
<li>Third</li>
</ul>Code
element.all(by.css('.items li')).then(function(arr) {
expect(arr.length).toEqual(3);
});element.all(locator).each(eachFunction)
Seperti namanya, ini akan memanggil fungsi input pada setiap ElementFinder yang diwakili oleh ElementArrayFinder.
Example
View
<ul class = "items">
<li>First</li>
<li>Second</li>
<li>Third</li>
</ul>Code
element.all(by.css('.items li')).each(function(element, index) {
// It will print First 0, Second 1 and Third 2.
element.getText().then(function (text) {
console.log(index, text);
});
});element.all(locator).map(mapFunction)
Seperti namanya, ini akan menerapkan fungsi peta pada setiap elemen dalam ElementArrayFinder. Ini memiliki dua argumen. Pertama adalah ElementFinder dan kedua adalah indeks.
Example
View
<ul class = "items">
<li>First</li>
<li>Second</li>
<li>Third</li>
</ul>Code
let items = element.all(by.css('.items li')).map(function(elm, index) {
return {
index: index,
text: elm.getText(),
class: elm.getAttribute('class')
};
});
expect(items).toEqual([
{index: 0, text: 'First', class: 'one'},
{index: 1, text: 'Second', class: 'two'},
{index: 2, text: 'Third', class: 'three'}
]);element.all(locator).reduce(reduceFn)
Seperti namanya, ini akan menerapkan fungsi pengurangan terhadap akumulator dan setiap elemen yang ditemukan menggunakan pencari lokasi. Fungsi ini akan mereduksi setiap elemen menjadi satu nilai.
Example
View
<ul class = "items">
<li>First</li>
<li>Second</li>
<li>Third</li>
</ul>Code
let value = element.all(by.css('.items li')).reduce(function(acc, elem) {
return elem.getText().then(function(text) {
return acc + text + ' ';
});
}, '');
expect(value).toEqual('First Second Third ');element.all(locator).evaluate
Seperti namanya, itu akan mengevaluasi input apakah itu dalam lingkup elemen yang mendasari saat ini atau tidak.
Example
View
<span class = "foo">{{letiableInScope}}</span>Code
let value =
element.all(by.css('.foo')).evaluate('letiableInScope');element.all(locator).allowAnimations
Seperti namanya, ini akan menentukan apakah animasi diizinkan pada elemen yang mendasari saat ini atau tidak.
Example
element(by.css('body')).allowAnimations(false);Fungsi rantai dari ElementFinder dan deskripsinya
Fungsi rantai dari ElementFinder dan deskripsinya -
element(locator).clone
Seperti namanya, fungsi ini akan membuat salinan ElementFinder yang dangkal.
element(locator).getWebElement()
Ini akan mengembalikan WebElement yang diwakili oleh ElementFinder ini dan kesalahan WebDriver akan muncul jika elemen tidak ada.
Example
View
<div class="parent">
some text
</div>Code
// All the four following expressions are equivalent.
$('.parent').getWebElement();
element(by.css('.parent')).getWebElement();
browser.driver.findElement(by.css('.parent'));
browser.findElement(by.css('.parent'));element(locator).all(locator)
Ini akan menemukan array elemen dalam induk.
Example
View
<div class = "parent">
<ul>
<li class = "one">First</li>
<li class = "two">Second</li>
<li class = "three">Third</li>
</ul>
</div>Code
let items = element(by.css('.parent')).all(by.tagName('li'));element(locator).element(locator)
Ini akan menemukan elemen dalam induk.
Example
View
<div class = "parent">
<div class = "child">
Child text
<div>{{person.phone}}</div>
</div>
</div>Code
// Calls Chain 2 element.
let child = element(by.css('.parent')).
element(by.css('.child'));
expect(child.getText()).toBe('Child text\n981-000-568');
// Calls Chain 3 element.
let triple = element(by.css('.parent')).
element(by.css('.child')).
element(by.binding('person.phone'));
expect(triple.getText()).toBe('981-000-568');element(locator).all(selector)
Ini akan menemukan larik elemen dalam induk saat panggilan ke $$ mungkin dirantai.
Example
View
<div class = "parent">
<ul>
<li class = "one">First</li>
<li class = "two">Second</li>
<li class = "three">Third</li>
</ul>
</div>Code
let items = element(by.css('.parent')).$$('li'));element(locator).$(locator)
Ini akan menemukan elemen dalam induk ketika panggilan ke $ mungkin dirantai.
Example
View
<div class = "parent">
<div class = "child">
Child text
<div>{{person.phone}}</div>
</div>
</div>Code
// Calls Chain 2 element.
let child = element(by.css('.parent')).
$('.child')); expect(child.getText()).toBe('Child text\n981-000-568'); // Calls Chain 3 element. let triple = element(by.css('.parent')). $('.child')).
element(by.binding('person.phone'));
expect(triple.getText()).toBe('981-000-568');element(locator).isPresent()
Ini akan menentukan apakah elemen disajikan di halaman atau tidak.
Example
View
<span>{{person.name}}</span>Code
expect(element(by.binding('person.name')).isPresent()).toBe(true);
// will check for the existence of element
expect(element(by.binding('notPresent')).isPresent()).toBe(false);
// will check for the non-existence of elementelement(locator).isElementPresent()
Ini sama dengan elemen (locator) .isPresent (). Satu-satunya perbedaan adalah ia akan memeriksa apakah elemen yang diidentifikasi oleh sublocator ada daripada pencari elemen saat ini.
element.all(locator).evaluate
Seperti namanya, itu akan mengevaluasi input apakah itu dalam lingkup elemen yang mendasari saat ini atau tidak.
Example
View
<span id = "foo">{{letiableInScope}}</span>Code
let value = element(by.id('.foo')).evaluate('letiableInScope');element(locator).allowAnimations
Seperti namanya, ini akan menentukan apakah animasi diperbolehkan pada elemen yang mendasari saat ini atau tidak.
Example
element(by.css('body')).allowAnimations(false);element(locator).equals
Seperti namanya, ini akan membandingkan elemen kesetaraan.
Locators (oleh) API
Ini pada dasarnya adalah kumpulan strategi pelacak elemen yang menyediakan cara menemukan elemen dalam aplikasi Angular dengan mengikat, model, dll.
Functions and their descriptions
Fungsi ProtractorLocators API adalah sebagai berikut -
by.addLocator(locatorName,fuctionOrScript)
Ini akan menambahkan locator ke instance ProtrcatorBy ini yang selanjutnya dapat digunakan dengan elemen (by.locatorName (args)).
Example
View
<button ng-click = "doAddition()">Go!</button>Code
// Adding the custom locator.
by.addLocator('buttonTextSimple',
function(buttonText, opt_parentElement, opt_rootSelector) {
var using = opt_parentElement || document,
buttons = using.querySelectorAll('button');
return Array.prototype.filter.call(buttons, function(button) {
return button.textContent === buttonText;
});
});
element(by.buttonTextSimple('Go!')).click();// Using the custom locator.by.binding
Seperti namanya, ia akan menemukan elemen dengan pengikatan teks. Pencocokan parsial akan dilakukan sehingga setiap elemen yang terikat ke variabel yang berisi string input akan dikembalikan.
Example
View
<span>{{person.name}}</span>
<span ng-bind = "person.email"></span>Code
var span1 = element(by.binding('person.name'));
expect(span1.getText()).toBe('Foo');
var span2 = element(by.binding('person.email'));
expect(span2.getText()).toBe('[email protected]');by.exactbinding
Seperti namanya, ia akan menemukan elemen dengan pengikatan yang tepat.
Example
View
<spangt;{{ person.name }}</spangt;
<span ng-bind = "person-email"gt;</spangt;
<spangt;{{person_phone|uppercase}}</span>Code
expect(element(by.exactBinding('person.name')).isPresent()).toBe(true);
expect(element(by.exactBinding('person-email')).isPresent()).toBe(true);
expect(element(by.exactBinding('person')).isPresent()).toBe(false);
expect(element(by.exactBinding('person_phone')).isPresent()).toBe(true);
expect(element(by.exactBinding('person_phone|uppercase')).isPresent()).toBe(true);
expect(element(by.exactBinding('phone')).isPresent()).toBe(false);by.model(modelName)
Seperti namanya, ia akan menemukan elemen dengan ekspresi model-ng.
Example
View
<input type = "text" ng-model = "person.name">Code
var input = element(by.model('person.name'));
input.sendKeys('123');
expect(input.getAttribute('value')).toBe('Foo123');by.buttonText
Seperti namanya, ia akan menemukan tombol demi teks.
Example
View
<button>Save</button>Code
element(by.buttonText('Save'));by.partialButtonText
Seperti namanya, ia akan menemukan tombol dengan teks parsial.
Example
View
<button>Save my file</button>Code
element(by.partialButtonText('Save'));by.repeater
Seperti namanya, ia akan menemukan elemen di dalam ng-repeat.
Example
View
<div ng-repeat = "cat in pets">
<span>{{cat.name}}</span>
<span>{{cat.age}}</span>
<</div>
<div class = "book-img" ng-repeat-start="book in library">
<span>{{$index}}</span>
</div>
<div class = "book-info" ng-repeat-end>
<h4>{{book.name}}</h4>
<p>{{book.blurb}}</p>
</div>Code
var secondCat = element(by.repeater('cat in
pets').row(1)); // It will return the DIV for the second cat.
var firstCatName = element(by.repeater('cat in pets').
row(0).column('cat.name')); // It will return the SPAN for the first cat's name.by.exactRepeater
Seperti namanya, ia akan menemukan elemen dengan repeater yang tepat.
Example
View
<li ng-repeat = "person in peopleWithRedHair"></li>
<li ng-repeat = "car in cars | orderBy:year"></li>Code
expect(element(by.exactRepeater('person in
peopleWithRedHair')).isPresent())
.toBe(true);
expect(element(by.exactRepeater('person in
people')).isPresent()).toBe(false);
expect(element(by.exactRepeater('car in cars')).isPresent()).toBe(true);by.cssContainingText
Seperti namanya, itu akan menemukan elemen, berisi string yang tepat, oleh CSS
Example
View
<ul>
<li class = "pet">Dog</li>
<li class = "pet">Cat</li>
</ul>Code
var dog = element(by.cssContainingText('.pet', 'Dog'));
// It will return the li for the dog, but not for the cat.by.options(optionsDescriptor)
Seperti namanya, ia akan menemukan elemen dengan ekspresi ng-options.
Example
View
<select ng-model = "color" ng-options = "c for c in colors">
<option value = "0" selected = "selected">red</option>
<option value = "1">green</option>
</select>Code
var allOptions = element.all(by.options('c for c in colors'));
expect(allOptions.count()).toEqual(2);
var firstOption = allOptions.first();
expect(firstOption.getText()).toEqual('red');by.deepCSS(selector)
Seperti namanya, ia akan menemukan elemen oleh pemilih CSS di dalam shadow DOM.
Example
View
<div>
<span id = "outerspan">
<"shadow tree">
<span id = "span1"></span>
<"shadow tree">
<span id = "span2"></span>
</>
</>
</div>Code
var spans = element.all(by.deepCss('span'));
expect(spans.count()).toEqual(3);Busur derajat - Benda
Bab ini membahas secara detail tentang objek-objek di Busur derajat.
Apa itu Objek Halaman?
Objek halaman adalah pola desain yang telah menjadi populer untuk menulis tes e2e untuk meningkatkan pemeliharaan tes dan mengurangi duplikasi kode. Ini dapat didefinisikan sebagai kelas berorientasi objek yang berfungsi sebagai antarmuka ke halaman AUT Anda (aplikasi yang sedang diuji). Namun, sebelum mendalami objek halaman, kita harus memahami tantangan dengan pengujian UI otomatis dan cara menanganinya.
Tantangan dengan pengujian UI otomatis
Berikut adalah beberapa tantangan umum dengan pengujian UI otomatis -
Perubahan UI
Masalah yang paling umum saat bekerja dengan pengujian UI adalah perubahan yang terjadi di UI. Misalnya, ini sering terjadi ketika tombol atau kotak teks, dll. Biasanya berubah dan menimbulkan masalah untuk pengujian UI.
Kurangnya dukungan DSL (Domain Specific Language)
Masalah lain dengan pengujian UI adalah kurangnya dukungan DSL. Dengan masalah ini, menjadi sangat sulit untuk memahami apa yang sedang diuji.
Banyak pengulangan / duplikasi Kode
Masalah umum berikutnya dalam pengujian UI adalah banyaknya pengulangan atau duplikasi kode. Ini dapat dipahami dengan bantuan baris kode berikut -
element(by.model(‘event.name’)).sendKeys(‘An Event’);
element(by.model(‘event.name’)).sendKeys(‘Module 3’);
element(by.model(‘event.name’));Perawatan yang sulit
Karena tantangan di atas, perawatannya jadi pusing. Itu karena kita harus mencari semua instance, ganti dengan nama baru, selector & kode lain. Kami juga perlu menghabiskan banyak waktu untuk menjaga agar pengujian sejalan dengan pemfaktoran ulang.
Tes rusak
Tantangan lain dalam pengujian UI adalah terjadinya banyak kegagalan dalam pengujian.
Cara Menangani Tantangan
Kami telah melihat beberapa tantangan umum dalam pengujian UI. Beberapa cara untuk menangani tantangan tersebut adalah sebagai berikut -
Memperbarui Referensi Secara Manual
Opsi pertama untuk menangani tantangan di atas adalah memperbarui referensi secara manual. Masalah dengan opsi ini adalah kita harus melakukan perubahan manual pada kode serta pengujian kita. Ini dapat dilakukan ketika Anda memiliki satu atau dua file tes tetapi bagaimana jika Anda memiliki ratusan file tes dalam sebuah proyek?
Menggunakan Objek Halaman
Pilihan lain untuk menangani tantangan di atas adalah menggunakan objek halaman. Objek halaman pada dasarnya adalah JavaScript biasa yang merangkum properti template Angular. Misalnya, file spesifikasi berikut ditulis tanpa dan dengan objek halaman untuk memahami perbedaannya -
Without Page Objects
describe('angularjs homepage', function() {
it('should greet the named user', function() {
browser.get('http://www.angularjs.org');
element(by.model('yourName')).sendKeys('Julie');
var greeting = element(by.binding('yourName'));
expect(greeting.getText()).toEqual('Hello Julie!');
});
});With Page Objects
Untuk menulis kode dengan Objek Halaman, hal pertama yang perlu kita lakukan adalah membuat Objek Halaman. Karenanya, Objek Halaman untuk contoh di atas bisa terlihat seperti ini -
var AngularHomepage = function() {
var nameInput = element(by.model('yourName'));
var greeting = element(by.binding('yourName'));
this.get = function() {
browser.get('http://www.angularjs.org');
};
this.setName = function(name) {
nameInput.sendKeys(name);
};
this.getGreetingText = function() {
return greeting.getText();
};
};
module.exports = new AngularHomepage();Menggunakan Objek Halaman untuk Mengatur Pengujian
Kami telah melihat penggunaan objek halaman pada contoh di atas untuk menangani tantangan pengujian UI. Selanjutnya, kita akan membahas bagaimana kita dapat menggunakannya untuk mengatur tes. Untuk ini kita perlu memodifikasi skrip uji tanpa mengubah fungsionalitas skrip uji.
Contoh
Untuk memahami konsep ini kita mengambil file konfigurasi di atas dengan objek halaman. Kita perlu memodifikasi skrip pengujian sebagai berikut -
var angularHomepage = require('./AngularHomepage');
describe('angularjs homepage', function() {
it('should greet the named user', function() {
angularHomepage.get();
angularHomepage.setName('Julie');
expect(angularHomepage.getGreetingText()).toEqual
('Hello Julie!');
});
});Di sini, perhatikan bahwa jalur ke objek halaman akan sesuai dengan spesifikasi Anda.
Pada catatan yang sama, kami juga dapat memisahkan rangkaian pengujian kami ke dalam berbagai rangkaian pengujian. File konfigurasi kemudian dapat diubah sebagai berikut
exports.config = {
// The address of a running selenium server.
seleniumAddress: 'http://localhost:4444/wd/hub',
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
// Spec patterns are relative to the location of the spec file. They may
// include glob patterns.
suites: {
homepage: 'tests/e2e/homepage/**/*Spec.js',
search: ['tests/e2e/contact_search/**/*Spec.js',
'tests/e2e/venue_search/**/*Spec.js']
},
// Options to be passed to Jasmine-node.
jasmineNodeOpts: {
showColors: true, // Use colors in the command line report.
}
};Sekarang, kita dapat dengan mudah beralih antara menjalankan satu atau rangkaian pengujian lainnya. Perintah berikut hanya akan menjalankan bagian beranda pengujian -
protractor protractor.conf.js --suite homepageDemikian pula, kita dapat menjalankan rangkaian pengujian tertentu dengan perintah sebagai berikut -
protractor protractor.conf.js --suite homepage,searchBusur derajat - Debugging
Sekarang kita telah melihat semua konsep busur derajat di bab-bab sebelumnya, mari kita memahami konsep debugging secara mendetail di bab ini.
pengantar
Tes ujung-ke-ujung (e2e) sangat sulit untuk di-debug karena bergantung pada seluruh ekosistem aplikasi itu. Kami telah melihat bahwa mereka bergantung pada berbagai tindakan atau khususnya kami dapat mengatakannya pada tindakan sebelumnya seperti login dan terkadang mereka bergantung pada izin. Kesulitan lain dalam men-debug tes e2e adalah ketergantungannya pada WebDriver karena tindakannya berbeda dengan sistem operasi dan browser yang berbeda. Terakhir, debugging tes e2e juga menghasilkan pesan kesalahan yang panjang dan menyulitkan untuk memisahkan masalah terkait browser dan kesalahan proses pengujian.
Jenis Kegagalan
Ada berbagai alasan untuk kegagalan rangkaian pengujian dan berikut ini adalah beberapa jenis kegagalan yang terkenal -
Kegagalan WebDriver
Jika perintah tidak dapat diselesaikan, kesalahan terjadi oleh WebDriver. Misalnya, browser tidak bisa mendapatkan alamat yang ditentukan, atau elemen tidak ditemukan seperti yang diharapkan.
WebDriver gagal mendadak
Peramban yang tidak terduga dan kegagalan terkait OS terjadi saat gagal memperbarui pengelola driver web.
Kegagalan busur derajat untuk Angular
Kegagalan busur derajat untuk sudut terjadi ketika busur derajat tidak menemukan sudut di perpustakaan seperti yang diharapkan.
Kegagalan busur derajat 2
Dalam jenis kegagalan ini, Protractor akan gagal jika parameter useAllAngular2AppRoots tidak ditemukan dalam konfigurasi. Itu terjadi karena, tanpa ini, proses pengujian akan melihat satu elemen root tunggal sambil mengharapkan lebih dari satu elemen dalam proses.
Kegagalan busur derajat untuk batas waktu
Jenis kegagalan ini terjadi ketika spesifikasi pengujian mencapai loop atau pool yang panjang dan gagal mengembalikan data tepat waktu.
Kegagalan ekspektasi
Salah satu kegagalan pengujian paling umum yang menunjukkan seperti apa kegagalan ekspektasi normal.
Mengapa debugging penting di Protractor?
Misalkan, jika Anda telah menulis kasus uji dan gagal maka sangat penting untuk mengetahui cara men-debug kasus uji tersebut karena akan sangat sulit untuk menemukan tempat yang tepat di mana kesalahan telah terjadi. Saat bekerja dengan Busur derajat, Anda akan mendapatkan beberapa kesalahan panjang dalam font warna merah di baris perintah.
Menjeda dan Men-debug Pengujian
Cara untuk men-debug di Busur derajat dijelaskan di sini & miuns;
Metode Jeda
Menggunakan metode jeda untuk men-debug kasus uji di Busur derajat adalah salah satu cara termudah. Kita dapat mengetikkan perintah berikut di tempat kita ingin menghentikan sementara kode pengujian kita & miuns;
browser.pause();Ketika kode yang sedang berjalan mengenai perintah di atas, itu akan menghentikan program yang sedang berjalan pada saat itu. Setelah itu kami dapat memberikan perintah berikut sesuai dengan preferensi kami -
Ketik C untuk Bergerak Maju
Setiap kali perintah habis, kita harus mengetik C untuk bergerak maju. Jika Anda tidak mengetik C, pengujian tidak akan menjalankan kode lengkap dan akan gagal karena error waktu habis Jasmine.
Ketik repl untuk memasuki mode interaktif
Manfaat dari mode interaktif adalah kita dapat mengirim perintah WebDriver ke browser kita. Jika kita ingin masuk ke mode interaktif, maka ketikrepl.
Ketik Ctrl-C untuk keluar dan melanjutkan pengujian
Untuk keluar dari pengujian dari status jeda dan melanjutkan pengujian dari tempat berhenti, kita perlu mengetik Ctrl-C.
Contoh
Dalam contoh ini, kami memiliki file spesifikasi di bawah ini bernama example_debug.js, busur derajat mencoba mengidentifikasi elemen dengan pelacak by.binding('mmmm') tetapi URL (https://angularjs.org/ halaman tidak memiliki elemen dengan pelacak yang ditentukan.
describe('Suite for protractor debugger',function(){
it('Failing spec',function(){
browser.get("http://angularjs.org");
element(by.model('yourName')).sendKeys('Vijay');
//Element doesn't exist
var welcomeText =
element(by.binding('mmmm')).getText();
expect('Hello '+welcomeText+'!').toEqual('Hello Ram!')
});
});Sekarang, untuk menjalankan pengujian di atas kita perlu menambahkan kode browser.pause (), di mana Anda ingin menghentikan sementara pengujian, dalam file spesifikasi di atas. Ini akan terlihat sebagai berikut -
describe('Suite for protractor debugger',function(){
it('Failing spec',function(){
browser.get("http://angularjs.org");
browser.pause();
element(by.model('yourName')).sendKeys('Vijay');
//Element doesn't exist
var welcomeText =
element(by.binding('mmmm')).getText();
expect('Hello '+welcomeText+'!').toEqual('Hello Ram!')
});
});Tetapi sebelum menjalankan, kita perlu melakukan beberapa perubahan pada file konfigurasi juga. Kami melakukan perubahan berikut di file konfigurasi yang digunakan sebelumnya, bernamaexample_configuration.js di bab sebelumnya -
// An example configuration file.
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
// Framework to use. Jasmine is recommended.
framework: 'jasmine',
// Spec patterns are relative to the current working directory when
// protractor is called.
specs: ['example_debug.js'],
allScriptsTimeout: 999999,
jasmineNodeOpts: {
defaultTimeoutInterval: 999999
},
onPrepare: function () {
browser.manage().window().maximize();
browser.manage().timeouts().implicitlyWait(5000);
}
};Sekarang, jalankan perintah berikut -
protractor example_configuration.jsDebugger akan dimulai setelah perintah di atas.
Metode Debugger
Menggunakan metode jeda untuk men-debug kasus uji di Protractor adalah cara yang sedikit lebih maju. Kita dapat mengetikkan perintah berikut di tempat kita ingin memecahkan kode tes kita -
browser.debugger();Ini menggunakan node debugger untuk men-debug kode pengujian. Untuk menjalankan perintah di atas, kita harus mengetikkan perintah berikut di command prompt terpisah yang dibuka dari lokasi proyek uji -
protractor debug protractor.conf.jsDalam metode ini, kita juga perlu mengetik C di terminal untuk melanjutkan kode pengujian. Tetapi berlawanan dengan metode pause, dalam metode ini metode ini hanya diketik satu kali.
Contoh
Dalam contoh ini, kami menggunakan file spesifikasi yang sama bernama bexample_debug.js, digunakan di atas. Satu-satunya perbedaan adalah bahwa alih-alihbrowser.pause(), kita perlu menggunakan browser.debugger()di mana kami ingin memecahkan kode tes. Ini akan terlihat sebagai berikut -
describe('Suite for protractor debugger',function(){
it('Failing spec',function(){
browser.get("http://angularjs.org");
browser.debugger();
element(by.model('yourName')).sendKeys('Vijay');
//Element doesn't exist
var welcomeText = element(by.binding('mmmm')).getText();
expect('Hello '+welcomeText+'!').toEqual('Hello Ram!')
});
});Kami menggunakan file konfigurasi yang sama, example_configuration.js, digunakan dalam contoh di atas.
Sekarang, jalankan uji busur derajat dengan opsi baris perintah debug berikut
protractor debug example_configuration.jsDebugger akan dimulai setelah perintah di atas.
Busur derajat - Panduan Gaya Untuk Busur Derajat
Dalam bab ini, mari kita pelajari secara mendetail tentang panduan gaya busur derajat.
pengantar
Panduan gaya dibuat oleh dua insinyur perangkat lunak bernama, Carmen Popoviciu, insinyur front-end di ING dan Andres Dominguez, insinyur perangkat lunak di Google. Karenanya, panduan gaya ini juga disebut Carmen Popoviciu dan panduan gaya Google untuk busur derajat.
Panduan gaya ini dapat dibagi menjadi lima titik tombol berikut -
- Aturan umum
- Struktur Proyek
- Strategi pencari lokasi
- Objek Halaman
- Suite uji
Aturan Umum
Berikut ini adalah beberapa aturan umum yang harus diperhatikan saat menggunakan busur derajat untuk pengujian -
Jangan uji ujung-ke-ujung apa yang telah diuji unit
Ini adalah aturan umum pertama yang diberikan oleh Carmen dan Andres. Mereka menyarankan agar kita tidak melakukan tes e2e pada kode yang sudah diuji unit. Alasan utama di baliknya adalah bahwa tes unit jauh lebih cepat daripada tes e2e. Alasan lainnya adalah kita harus menghindari tes duplikat (jangan melakukan pengujian unit dan e2e) untuk menghemat waktu kita.
Gunakan hanya satu file konfigurasi
Hal penting lainnya yang direkomendasikan adalah kita harus menggunakan hanya satu file konfigurasi. Jangan buat file konfigurasi untuk setiap lingkungan yang Anda uji. Kamu dapat memakaigrunt-protractor-coverage untuk mengatur lingkungan yang berbeda.
Hindari menggunakan logika untuk pengujian Anda
Kita harus menghindari penggunaan pernyataan IF atau pengulangan FOR dalam kasus pengujian kita karena jika kita melakukannya maka pengujian dapat lulus tanpa menguji apapun atau mungkin berjalan sangat lambat.
Buat pengujian independen di tingkat file
Busur derajat dapat menjalankan pengujian secara paralel saat berbagi diaktifkan. File-file ini kemudian dijalankan di berbagai browser saat dan ketika tersedia. Carmen dan Andres merekomendasikan untuk membuat tes independen setidaknya pada level file karena urutan mereka akan dijalankan oleh busur derajat tidak pasti dan selain itu cukup mudah untuk menjalankan tes secara terpisah.
Struktur Proyek
Poin kunci penting lainnya mengenai panduan gaya Busur Derajat adalah struktur proyek Anda. Berikut ini adalah rekomendasi tentang struktur proyek -
Uji meraba-raba e2e dalam struktur yang masuk akal
Carmen dan Andres merekomendasikan agar kami mengelompokkan pengujian e2e kami dalam struktur yang sesuai dengan struktur proyek Anda. Alasan di balik rekomendasi ini adalah menemukan file menjadi lebih mudah dan struktur folder lebih mudah dibaca. Langkah ini juga akan memisahkan tes e2e dari tes unit. Mereka merekomendasikan bahwa jenis struktur berikut harus dihindari -
|-- project-folder
|-- app
|-- css
|-- img
|-- partials
home.html
profile.html
contacts.html
|-- js
|-- controllers
|-- directives
|-- services
app.js
...
index.html
|-- test
|-- unit
|-- e2e
home-page.js
home-spec.js
profile-page.js
profile-spec.js
contacts-page.js
contacts-spec.jsDi sisi lain, mereka merekomendasikan jenis struktur berikut -
|-- project-folder
|-- app
|-- css
|-- img
|-- partials
home.html
profile.html
contacts.html
|-- js
|-- controllers
|-- directives
|-- services
app.js
...
index.html
|-- test
|-- unit
|-- e2e
|-- page-objects
home-page.js
profile-page.js
contacts-page.js
home-spec.js
profile-spec.js
contacts-spec.jsStrategi Penunjuk Lokasi
Berikut ini adalah beberapa strategi pelacak yang harus diperhatikan saat menggunakan busur derajat untuk pengujian -
Jangan pernah menggunakan XPATH
Ini adalah strategi pelacak pertama yang direkomendasikan dalam panduan gaya busur derajat. Alasan di balik hal yang sama adalah XPath membutuhkan banyak perawatan karena markup sangat mudah berubah. Selain itu, ekspresi XPath adalah yang paling lambat dan sangat sulit untuk di-debug.
Selalu pilih lokasi khusus busur derajat seperti by.model dan by.binding
Lokasi busur derajat khusus seperti by.model dan by.binding pendek, spesifik dan mudah dibaca. Dengan bantuan mereka, sangat mudah untuk menulis locator kami juga.
Contoh
View
<ul class = "red">
<li>{{color.name}}</li>
<li>{{color.shade}}</li>
<li>{{color.code}}</li>
</ul>
<div class = "details">
<div class = "personal">
<input ng-model = "person.name">
</div>
</div>Untuk kode di atas, disarankan untuk menghindari hal berikut -
var nameElement = element.all(by.css('.red li')).get(0);
var personName = element(by.css('.details .personal input'));Di sisi lain, berikut ini disarankan untuk digunakan -
var nameElement = element.all(by.css('.red li')).get(0);
var personName = element(by.css('.details .personal input'));var nameElement = element(by.binding('color.name'));
var personName = element(by.model('person.name'));Jika tidak ada pencari busur derajat yang tersedia, maka disarankan untuk memilih by.id dan by.css.
Selalu hindari pencari teks karena sering mengubah teks
Kita harus menghindari pencari berbasis teks seperti by.linkText, by.buttonText, dan by.cssContaningText karena teks untuk tombol, tautan, dan label sering berubah seiring waktu.
Objek Halaman
Seperti yang dibahas sebelumnya, objek halaman merangkum informasi tentang elemen-elemen pada halaman aplikasi kami dan karenanya membantu kami menulis kasus pengujian yang lebih bersih. Keuntungan yang sangat berguna dari objek halaman adalah bahwa mereka dapat digunakan kembali di beberapa pengujian dan jika template aplikasi kita telah diubah, kita hanya perlu memperbarui objek halaman. Berikut ini adalah beberapa rekomendasi objek halaman yang harus diperhatikan saat menggunakan busur derajat untuk pengujian -
Untuk berinteraksi dengan halaman yang sedang diuji, gunakan objek halaman
Sebaiknya gunakan objek halaman untuk berinteraksi dengan halaman yang sedang diuji karena objek tersebut dapat merangkum informasi tentang elemen pada halaman yang diuji dan dapat digunakan kembali juga.
Selalu nyatakan objek satu halaman per file
Kita harus mendefinisikan setiap objek halaman dalam filenya sendiri karena ini menjaga kode tetap bersih dan menemukan banyak hal menjadi mudah.
Di akhir file objek halaman selalu menggunakan satu module.exports
Direkomendasikan bahwa setiap objek halaman harus mendeklarasikan satu kelas sehingga kita hanya perlu mengekspor satu kelas. Misalnya, penggunaan file objek berikut harus dihindari -
var UserProfilePage = function() {};
var UserSettingsPage = function() {};
module.exports = UserPropertiesPage;
module.exports = UserSettingsPage;Namun di sisi lain, berikut ini disarankan untuk digunakan -
/** @constructor */
var UserPropertiesPage = function() {};
module.exports = UserPropertiesPage;Deklarasikan semua modul yang diperlukan di bagian atas
Kita harus mendeklarasikan semua modul yang diperlukan di bagian atas objek halaman karena itu membuat dependensi modul menjadi jelas dan mudah ditemukan.
Buat instance semua objek halaman di awal rangkaian pengujian
Direkomendasikan untuk membuat instance semua objek halaman di awal rangkaian pengujian karena ini akan memisahkan dependensi dari kode pengujian serta membuat dependensi tersedia untuk semua spesifikasi rangkaian.
Jangan gunakan ekspektasi () di objek halaman
Kita tidak boleh menggunakan ekspektasi () dalam objek halaman, yaitu kita tidak boleh membuat pernyataan apa pun di objek halaman karena semua pernyataan harus dilakukan dalam kasus pengujian.
Alasan lain adalah bahwa pembaca tes harus dapat memahami perilaku aplikasi hanya dengan membaca kasus uji.