Busur derajat - Menulis Tes Pertama
Dalam bab ini, mari kita pahami bagaimana menulis tes pertama di Busur derajat.
File dibutuhkan oleh Busur derajat
Busur derajat membutuhkan dua file berikut untuk dijalankan -
Spec atau file tes
Ini adalah salah satu file penting untuk menjalankan Protractor. Di file ini, kami akan menulis kode pengujian kami yang sebenarnya. Kode pengujian ditulis dengan menggunakan sintaks kerangka pengujian kami.
Misalnya, jika kita menggunakan Jasmine framework, maka kode uji akan ditulis dengan menggunakan sintaks Jasmine. File ini akan berisi semua aliran fungsional dan pernyataan pengujian.
Dengan kata sederhana, kita dapat mengatakan bahwa file ini berisi logika dan pelacak untuk berinteraksi dengan aplikasi.
Contoh
Berikut ini adalah skrip sederhana, TestSpecification.js, yang memiliki kasus uji untuk menavigasi ke URL dan memeriksa judul halaman -
//TestSpecification.js
describe('Protractor Demo', function() {
it('to check the page title', function() {
browser.ignoreSynchronization = true;
browser.get('https://www.tutorialspoint.com/tutorialslibrary.htm');
browser.driver.getTitle().then(function(pageTitle) {
expect(pageTitle).toEqual('Free Online Tutorials and Courses');
});
});
});Penjelasan Kode
Kode file spesifikasi diatas dapat dijelaskan sebagai berikut -
Browser
Ini adalah variabel global yang dibuat oleh Protractor untuk menangani semua perintah level browser. Ini pada dasarnya adalah pembungkus di sekitar instance WebDriver. browser.get () adalah metode Selenium sederhana yang akan memberi tahu Protractor untuk memuat halaman tertentu.
describe dan it- Keduanya adalah sintaks kerangka uji Jasmine. Itu’Describe’ digunakan untuk menampung aliran ujung ke ujung kasus uji kami sedangkan ‘it’berisi beberapa skenario pengujian. Kami dapat memiliki lebih dari satu‘it’ blok dalam program kasus uji kami.
Expect - Ini adalah pernyataan di mana kami membandingkan judul halaman web dengan beberapa data yang telah ditentukan.
ignoreSynchronization- Ini adalah tag browser yang digunakan saat kami mencoba menguji situs web non-sudut. Busur derajat mengharapkan untuk bekerja dengan situs web sudut saja tetapi jika kita ingin bekerja dengan situs web non-sudut, maka tag ini harus disetel ke“true”.
File Konfigurasi
Seperti namanya, file ini memberikan penjelasan untuk semua opsi konfigurasi Busur Derajat. Ini pada dasarnya memberi tahu Busur derajat berikut ini -
- Di mana menemukan file pengujian atau spesifikasi
- Browser mana yang harus dipilih
- Kerangka pengujian mana yang akan digunakan
- Di mana berbicara dengan Server Selenium
Contoh
Berikut ini adalah skrip sederhana, config.js, yang sedang diuji
// config.js
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
// Framework to use. Jasmine is recommended.
framework: 'jasmine',
// Spec patterns are relative to the current working directory when
// protractor is called.
specs: ['TestSpecification.js'],Penjelasan Kode
Kode file konfigurasi di atas memiliki tiga parameter dasar, dapat dijelaskan sebagai berikut -
Parameter Kemampuan
Parameter ini digunakan untuk menentukan nama browser. Itu dapat dilihat pada blok kode berikut dari file conf.js -
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},Seperti yang terlihat di atas, nama browser yang diberikan di sini adalah 'chrome' yang merupakan browser default untuk Protractor. Kami juga dapat mengubah nama browser.
Parameter Kerangka
Parameter ini digunakan untuk menentukan nama kerangka pengujian. Itu dapat dilihat di blok kode berikut dari file config.js -
exports.config = {
directConnect: true,
// Framework to use. Jasmine is recommended.
framework: 'jasmine',Di sini kami menggunakan kerangka uji 'jasmine'.
Parameter Deklarasi File Sumber
Parameter ini digunakan untuk menentukan nama deklarasi file sumber. Itu dapat dilihat pada blok kode berikut dari file conf.js -
exports.config = {
directConnect: true,
// Spec patterns are relative to the current working
directory when protractor is called.
specs: ['TsetSpecification.js'],Seperti yang terlihat di atas, nama deklarasi file sumber yang diberikan di sini adalah ‘TestSpecification.js’. Itu karena, untuk contoh ini kami telah membuat file spesifikasi dengan namaTestSpecification.js.
Menjalankan kode
Karena kita telah mendapatkan pemahaman dasar tentang file yang diperlukan dan pengkodeannya untuk menjalankan Protractor, mari kita coba menjalankan contoh. Kita dapat mengikuti langkah-langkah berikut untuk menjalankan contoh ini -
Step 1 - Pertama, buka command prompt.
Step 2 - Selanjutnya, kita perlu pergi ke direktori tempat kita menyimpan file kita yaitu config.js dan TestSpecification.js.
Step 3 - Sekarang, jalankan file config.js dengan menjalankan perintah Protrcator config.js.
Tangkapan layar yang ditunjukkan di bawah ini akan menjelaskan langkah-langkah di atas untuk menjalankan contoh -

Terlihat di screen shot bahwa tes telah lulus.
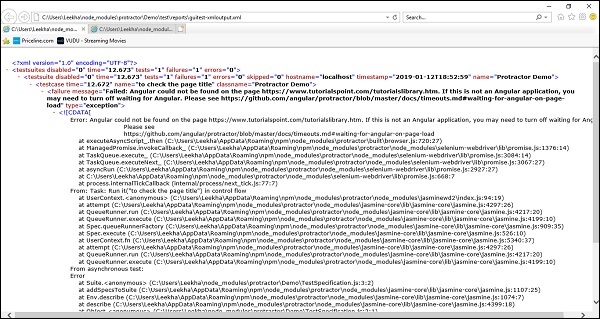
Sekarang, misalkan jika kita menguji situs web non-sudut dan tidak meletakkan tag ignoreSynchronization ke true maka setelah menjalankan kode kita akan mendapatkan kesalahan "Angular tidak dapat ditemukan di halaman".
Itu bisa dilihat pada screen shot berikut -

Pembuatan Laporan
Sampai sekarang, kita telah membahas tentang file yang diperlukan dan pengkodeannya untuk menjalankan kasus uji. Busur derajat juga dapat menghasilkan laporan untuk kasus uji. Untuk tujuan ini, mendukung Jasmine. JunitXMLReporter dapat digunakan untuk menghasilkan laporan eksekusi uji secara otomatis.
Tetapi sebelum itu, kita perlu menginstal reporter Jasmine dengan bantuan perintah berikut -
npm install -g jasmine-reportersSeperti yang Anda lihat, opsi -g digunakan saat menginstal Jasmine Reporters, karena kami telah menginstal Protractor secara global, dengan opsi -g.
Setelah berhasil menginstal jasmine-reporter, kita perlu menambahkan kode berikut ke file config.js yang kita gunakan sebelumnya -
onPrepare: function(){ //configure junit xml report
var jasmineReporters = require('jasmine-reporters');
jasmine.getEnv().addReporter(new jasmineReporters.JUnitXmlReporter({
consolidateAll: true,
filePrefix: 'guitest-xmloutput',
savePath: 'test/reports'
}));Sekarang, file config.js baru kita adalah sebagai berikut -
// An example configuration file.
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
// Framework to use. Jasmine is recommended.
framework: 'jasmine',
// Spec patterns are relative to the current working directory when
// protractor is called.
specs: ['TestSpecification.js'],
//framework: "jasmine2", //must set it if you use JUnitXmlReporter
onPrepare: function(){ //configure junit xml report
var jasmineReporters = require('jasmine-reporters');
jasmine.getEnv().addReporter(new jasmineReporters.JUnitXmlReporter({
consolidateAll: true,
filePrefix: 'guitest-xmloutput',
savePath: 'reports'
}));
},
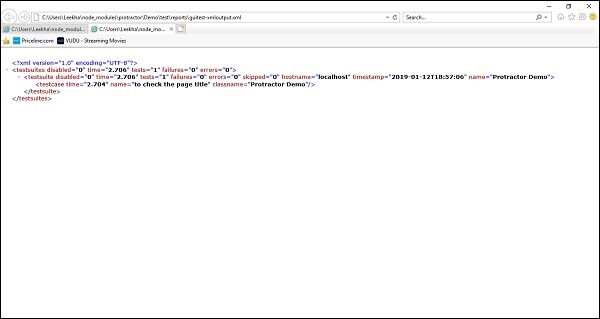
};Setelah menjalankan file config di atas dengan cara yang sama, yang telah kita jalankan sebelumnya, akan menghasilkan file XML yang berisi laporan di bawah direktori root di reportsmap. Jika tes berhasil, laporannya akan terlihat seperti di bawah ini -

Tetapi, jika tes gagal, laporan akan terlihat seperti di bawah ini -