Redux - Alat Pengembang
Redux-Devtools memberi kami platform debugging untuk aplikasi Redux. Ini memungkinkan kami melakukan debugging perjalanan waktu dan pengeditan langsung. Beberapa fitur dalam dokumentasi resmi adalah sebagai berikut -
Ini memungkinkan Anda memeriksa setiap muatan status dan tindakan.
Ini memungkinkan Anda kembali ke masa lalu dengan tindakan "membatalkan".
Jika Anda mengubah kode peredam, setiap tindakan "bertahap" akan dievaluasi ulang.
Jika reduksi melempar, kami dapat mengidentifikasi kesalahan dan juga selama tindakan apa ini terjadi.
Dengan penyempurna penyimpanan persistState (), Anda bisa mempertahankan sesi debug di seluruh pemuatan ulang halaman.
Ada dua varian dev-tools Redux seperti yang diberikan di bawah ini -
Redux DevTools - Ini dapat diinstal sebagai paket dan diintegrasikan ke dalam aplikasi Anda seperti yang diberikan di bawah ini -
https://github.com/reduxjs/redux-devtools/blob/master/docs/Walkthrough.md#manual-integration
Redux DevTools Extension - Ekstensi browser yang menerapkan alat pengembang yang sama untuk Redux adalah sebagai berikut -
https://github.com/zalmoxisus/redux-devtools-extension
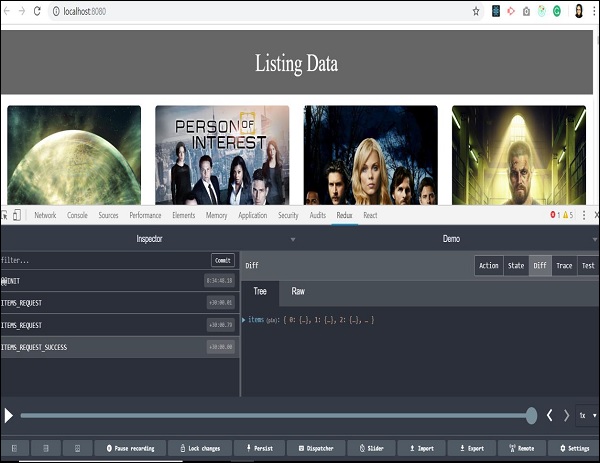
Sekarang mari kita periksa bagaimana kita dapat melewati tindakan dan kembali ke masa lalu dengan bantuan alat pengembang Redux. Screenshot berikut menjelaskan tentang tindakan yang telah kami kirim sebelumnya untuk mendapatkan daftar item. Di sini kita dapat melihat tindakan yang dikirim di tab inspektur. Di sebelah kanan, Anda dapat melihat tab Demo yang menunjukkan perbedaan pohon negara.

Anda akan terbiasa dengan alat ini saat Anda mulai menggunakannya. Anda dapat mengirimkan tindakan tanpa menulis kode sebenarnya hanya dari alat plugin Redux ini. Opsi Dispatcher di baris terakhir akan membantu Anda dalam hal ini. Mari kita periksa tindakan terakhir di mana item berhasil diambil.

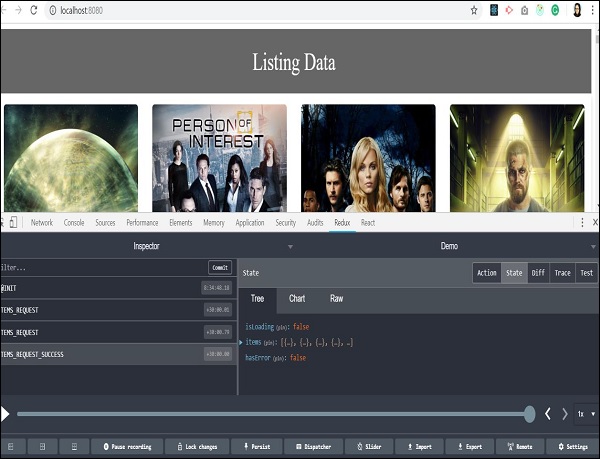
Kami menerima berbagai objek sebagai respons dari server. Semua data tersedia untuk menampilkan daftar di halaman kami. Anda juga dapat melacak status toko pada saat yang sama dengan mengklik tab status di sisi kanan atas.

Di bagian sebelumnya, kita telah mempelajari tentang proses debug perjalanan waktu. Sekarang, mari kita periksa cara melewati satu tindakan dan kembali ke masa lalu untuk menganalisis status aplikasi kita. Saat Anda mengklik jenis tindakan apa pun, dua opsi: 'Lompat' dan 'Lewati' akan muncul.
Dengan mengklik tombol lewati pada jenis tindakan tertentu, Anda dapat melewati tindakan tertentu. Bertindak seolah-olah tindakan itu tidak pernah terjadi. Saat Anda mengklik tombol lompat pada jenis tindakan tertentu, Anda akan dibawa ke status saat tindakan itu terjadi dan melewati semua tindakan yang tersisa secara berurutan. Dengan cara ini Anda akan dapat mempertahankan status saat tindakan tertentu terjadi. Fitur ini berguna untuk men-debug dan menemukan kesalahan dalam aplikasi.

Kami melewatkan tindakan terakhir, dan semua data daftar dari latar belakang lenyap. Dibutuhkan kembali ke waktu ketika data item belum sampai, dan aplikasi kita tidak memiliki data untuk dirender di halaman. Itu sebenarnya membuat pengkodean menjadi mudah dan debugging lebih mudah.