Redux - Contoh React
Berikut adalah contoh kecil dari react dan aplikasi Redux. Anda juga dapat mencoba mengembangkan aplikasi kecil. Kode contoh untuk penghitung kenaikan atau penurunan diberikan di bawah ini -
Ini adalah file root yang bertanggung jawab untuk pembuatan store dan rendering komponen aplikasi react kita.
/src/index.js
import React from 'react'
import { render } from 'react-dom'
import { Provider } from 'react-redux'
import { createStore } from 'redux';
import reducer from '../src/reducer/index'
import App from '../src/App'
import './index.css';
const store = createStore(
reducer,
window.__REDUX_DEVTOOLS_EXTENSION__ &&
window.__REDUX_DEVTOOLS_EXTENSION__()
)
render(
<Provider store = {store}>
<App />
</Provider>, document.getElementById('root')
)Ini adalah komponen utama dari react. Ini bertanggung jawab untuk merender komponen kontainer counter sebagai anak.
/src/app.js
import React, { Component } from 'react';
import './App.css';
import Counter from '../src/container/appContainer';
class App extends Component {
render() {
return (
<div className = "App">
<header className = "App-header">
<Counter/>
</header>
</div>
);
}
}
export default App;Berikut ini adalah komponen wadah yang bertanggung jawab untuk menyediakan status Redux untuk bereaksi komponen -
/container/counterContainer.js
import { connect } from 'react-redux'
import Counter from '../component/counter'
import { increment, decrement, reset } from '../actions';
const mapStateToProps = (state) => {
return {
counter: state
};
};
const mapDispatchToProps = (dispatch) => {
return {
increment: () => dispatch(increment()),
decrement: () => dispatch(decrement()),
reset: () => dispatch(reset())
};
};
export default connect(mapStateToProps, mapDispatchToProps)(Counter);Diberikan di bawah ini adalah komponen react yang bertanggung jawab untuk bagian tampilan -
/component/counter.js
import React, { Component } from 'react';
class Counter extends Component {
render() {
const {counter,increment,decrement,reset} = this.props;
return (
<div className = "App">
<div>{counter}</div>
<div>
<button onClick = {increment}>INCREMENT BY 1</button>
</div>
<div>
<button onClick = {decrement}>DECREMENT BY 1</button>
</div>
<button onClick = {reset}>RESET</button>
</div>
);
}
}
export default Counter;Berikut ini adalah pembuat tindakan yang bertanggung jawab untuk membuat tindakan -
/actions/index.js
export function increment() {
return {
type: 'INCREMENT'
}
}
export function decrement() {
return {
type: 'DECREMENT'
}
}
export function reset() {
return { type: 'RESET' }
}Di bawah ini, kami telah menunjukkan baris kode untuk file peredam yang bertanggung jawab untuk memperbarui status di Redux.
reducer/index.js
const reducer = (state = 0, action) => {
switch (action.type) {
case 'INCREMENT': return state + 1
case 'DECREMENT': return state - 1
case 'RESET' : return 0 default: return state
}
}
export default reducer;Awalnya, aplikasi terlihat sebagai berikut -

Ketika saya mengklik kenaikan dua kali, layar output akan seperti yang ditunjukkan di bawah ini -

Ketika kami mengurangi sekali, itu menunjukkan layar berikut -

Dan reset akan membawa aplikasi kembali ke keadaan awal yaitu nilai counter 0. Ini ditunjukkan di bawah -

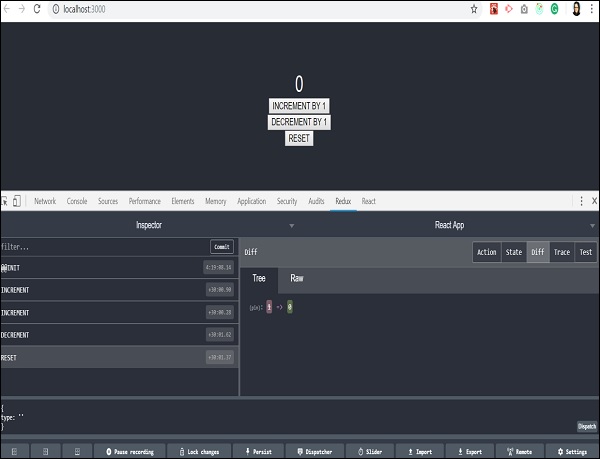
Mari kita pahami apa yang terjadi dengan alat dev Redux ketika tindakan kenaikan pertama terjadi -

Status aplikasi akan dipindahkan ke waktu ketika hanya tindakan kenaikan yang dikirim dan tindakan lainnya dilewati.
Kami mendorong untuk mengembangkan Aplikasi Todo kecil sebagai tugas sendiri dan memahami alat Redux dengan lebih baik.