Kerangka Robot - Bekerja Dengan Dropdown
Pada bab ini, kita akan belajar bagaimana bekerja dengan dropdown menggunakan Selenium Library.
Pengaturan Proyek untuk Pengujian Dropdown
Kami pertama-tama akan membuat proyek di Ride untuk bekerja dengan browser. Buka ride menggunakan ride.py dari baris perintah -

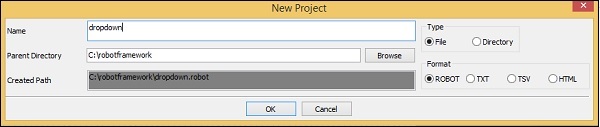
Klik Proyek Baru dan beri nama untuk proyek Anda.

Nama yang diberikan adalah dropdown. Klik OK untuk menyimpan proyek.
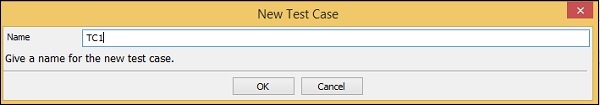
Klik kanan pada nama proyek yang dibuat dan klik New Test Case -


Beri nama test case dan klik OK untuk menyimpannya.
Kami selesai dengan pengaturan proyek. Sekarang, kami akan menulis kasus uji untuk dropdown. Karena kami membutuhkan perpustakaan Selenium, kami perlu mengimpor yang sama dalam proyek kami.
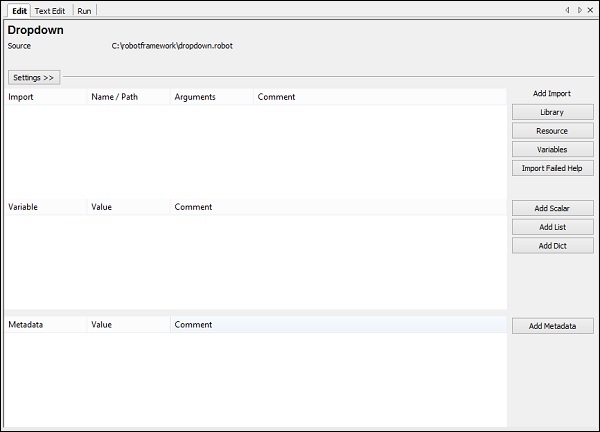
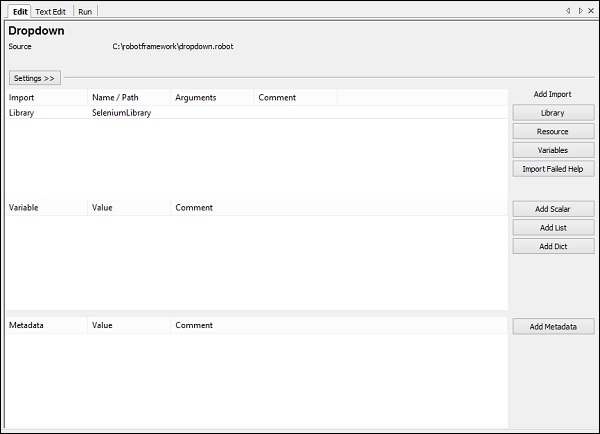
Klik pada proyek Anda di sisi kiri dan gunakan Library dari Add Import seperti yang ditunjukkan di bawah ini -

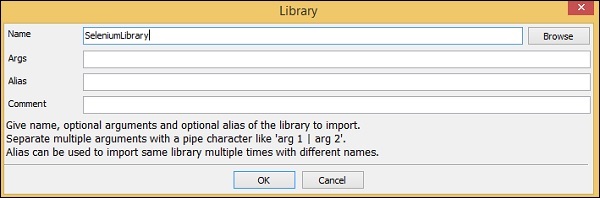
Sekarang, klik Perpustakaan . Sebuah layar akan muncul di mana Anda perlu memasukkan nama perpustakaan -

Klik OK dan perpustakaan akan ditampilkan di pengaturan.

Nama yang diberikan harus sesuai dengan nama folder yang diinstal di paket situs.
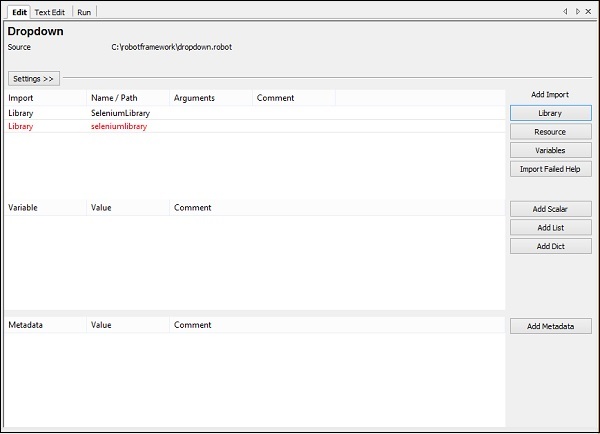
Jika namanya tidak cocok, nama perpustakaan akan ditampilkan dengan warna merah -

Impor perpustakaan dengan warna merah sama baiknya dengan perpustakaan yang tidak ada di dalam python. Jadi sekarang kita selesai dengan impor perpustakaan selenium.
Kasus Uji untuk Dropdown
Kasus uji untuk dropdown akan memilih nilai dari dropdown. Untuk mengerjakan ini, kita membutuhkan locator (pengidentifikasi) untuk dropdown itu.
Pertimbangkan tampilan html berikut untuk dropdown -
<select name = "carbrand">
<option value = "">Select car brand..</option>
<option value = "audi">AUDI</option>
<option value = "bmw">BMW</option>
<option value = "chevrolet">CHEVROLET</option>
<option value = "datsun">DATSUN</option>
</select>Untuk dropdown, name adalah locatornya . Pada contoh di atas, namanya adalah carbrand . Kami juga membutuhkan nilai agar kami dapat memilih yang sama. Nilai dalam contoh di atas adalah - audi, bmw, chevrolet dan datsun .
Sekarang, kita akan membuat halaman uji dengan dropdown, buka yang sama di browser dan pilih nilai dari dropdown.
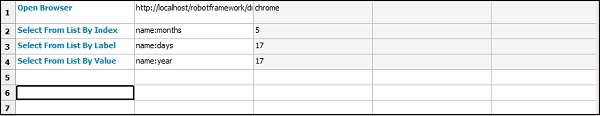
Rincian kasus uji adalah sebagai berikut -
Buka URL browser - http://localhost/robotframework/dropdown.html di chrome
Masukkan detail dropdown
Jalankan kasus uji
Saat menulis kata kunci untuk kasus uji di RIDE, tekan Ctrl + Spacebar. Ini memberikan semua detail perintah.
Untuk dropdown, kami memiliki tiga cara untuk melakukannya -
- Pilih Dari Daftar Dengan Indeks
- Pilih Dari Daftar Dengan Label
- Pilih Dari Daftar Berdasarkan Nilai
Kami akan mengerjakan contoh untuk menunjukkan bekerja untuk semua kasus yang disebutkan di atas.
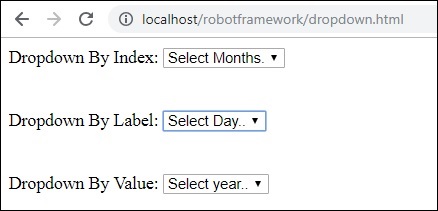
Di halaman pengujian kami, kami akan membuat 3 dropdown dan akan menggunakan kasus pengujian di atas untuk memilih dropdown berdasarkan indeks, label dan nilai.
dropdown.html
<html>
<head>
<title>Dropdown</title>
</head>
<body>
<form name="myform" method="POST">
<div>
Dropdown By Index:
<select name = "months">
<option value = "">Select Months.</option>
<option value = "Jan">January</option>
<option value = "Feb">February</option>
<option value = "Mar">March</option>
<option value = "Apr">April</option>
<option value = "May">May</option>
<option value = "Jun">June</option>
<option value = "Jul">July</option>
<option value = "Aug">August</option>
<option value = "Sept">September</option>
<option value = "Oct">October</option>
<option value = "Nov">November</option>
<option value = "Dec">December</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Label:
<select name = "days">
<option value = "">Select Day..</option>
<option value = "01">01</option>
<option value = "02">02</option>
<option value = "03">03</option>
<option value = "04">04</option>
<option value = "05">05</option>
<option value = "06">06</option>
<option value = "07">07</option>
<option value = "08">08</option>
<option value = "09">09</option>
<option value = "10">10</option>
<option value = "11">11</option>
<option value = "12">12</option>
<option value = "13">13</option>
<option value = "14">14</option>
<option value = "15">15</option>
<option value = "16">16</option>
<option value = "17">17</option>
<option value = "18">18</option>
<option value = "19">19</option>
<option value = "20">20</option>
<option value = "21">21</option>
<option value = "22">22</option>
<option value = "23">23</option>
<option value = "24">24</option>
<option value = "25">25</option>
<option value = "26">26</option>
<option value = "27">27</option>
<option value = "28">28</option>
<option value = "29">29</option>
<option value = "30">30</option>
<option value = "31">31</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Value:
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>
</div>
</form>
</body>
</html>
Kami akan menambahkan kasus uji untuk semua 3 pilihan dropdown di Ride.
Untuk indeks, kita perlu meneruskan locator dari dropdown - name atau id dan indeks elemen yang perlu dipilih.
Pilih Daftar berdasarkan Indeks - Contoh
<select name = "months">
<option value = "">Select Months.</option> // index 0
<option value = "Jan">January</option> //index 1
<option value = "Feb">February</option> // index 2
<option value = "Mar">March</option> // index 3
<option value = "Apr">April</option> // index 4
<option value = "May">May</option> // index 5
<option value = "Jun">June</option> // index 6
<option value = "Jul">July</option> // index 7
<option value = "Aug">August</option> // index 8
<option value = "Sept">September</option> //index 9
<option value = "Oct">October</option> //index 10
<option value = "Nov">November</option> //index 11
<option value = "Dec">December</option> // index 12
</select>Sekarang, kami ingin memilih bulan sebagai Mei sehingga indeks yang diberikan dalam kasus uji adalah 5.
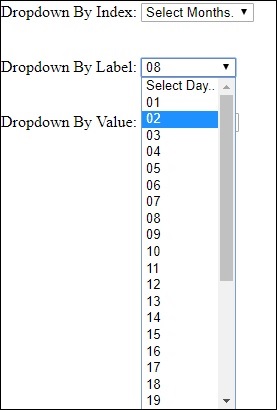
Label terlihat saat Anda membuka dropdown di layar.

Jika Anda ingin memilih hari, Anda dapat memilih salah satu dari menu dropdown.
Pilih Dari Daftar berdasarkan Nilai
Berikut adalah daftar tahun ini. Daftar tersebut memiliki nilai dari 0 hingga 18.
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>Jika Anda ingin memilih tahun apa saja, ambil nilai yang sesuai dengan tahun dan tambahkan yang sama dalam kasus uji. Misalnya, jika Anda ingin memilih tahun 2017 nilainya adalah 17.
Berikut adalah daftar akhir kasus uji -

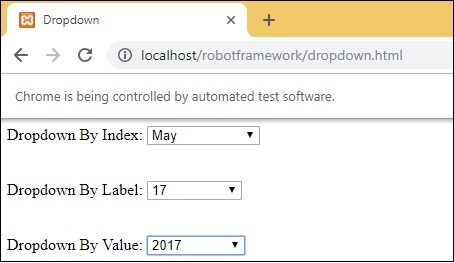
Setelah eksekusi, berikut adalah pemilihan yang dilakukan untuk dropdown berdasarkan kasus uji -

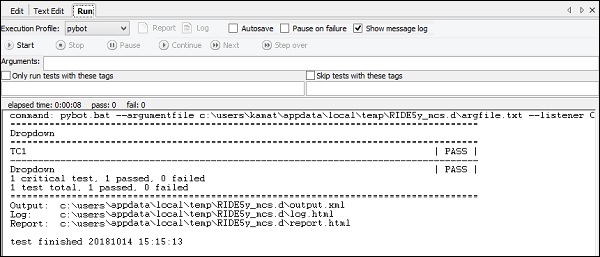
Detail Eksekusi

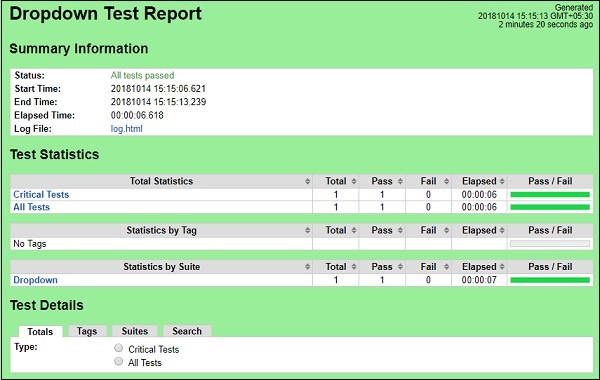
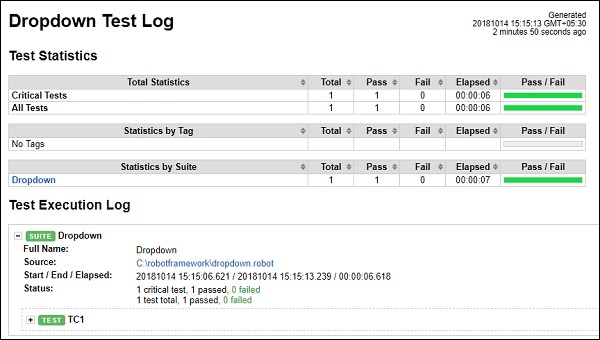
Detail Laporan

Detail Log

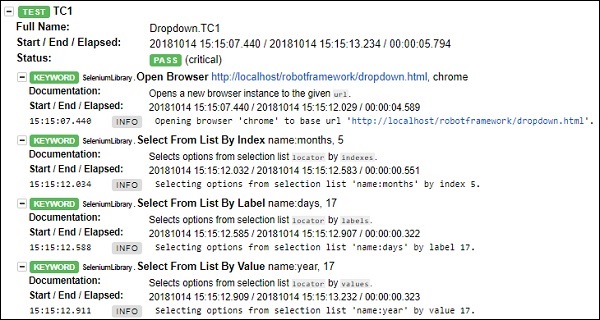
Detail kasus uji dari log

Kesimpulan
Kami telah melihat bagaimana bekerja dengan dropdown berdasarkan nilai, indeks dan label. Kita dapat merujuk ke log dan laporan untuk mendapatkan rincian kasus uji yang dieksekusi.