Kerangka Robot - Bekerja Dengan Kotak Teks
Untuk pengujian, menjadi penting untuk memahami cara berinteraksi dengan browser dan menemukan elemen html. Sangat mudah untuk bekerja dengan bidang masukan dengan kerangka robot. Pada bab ini, kita akan belajar bagaimana bekerja dengan kotak teks menggunakan Perpustakaan Selenium. Untuk bekerja dengan input field - textbox, kita membutuhkan locator, yang merupakan pengenal unik utama untuk textbox tersebut dan bisa berupa id, name, class, dll.
Dalam bab ini, kita akan membahas bidang-bidang berikut -
- Penyiapan Proyek untuk Pengujian Kotak Teks
- Masukkan Data di Kotak Teks Pencarian
- Klik pada Tombol Pencarian
Penyiapan Proyek untuk Pengujian Kotak Teks
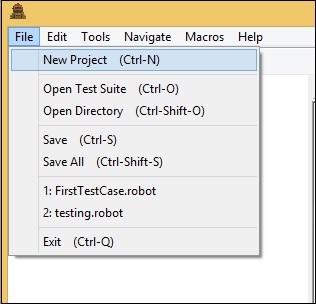
Kami pertama-tama akan membuat proyek di Ride untuk bekerja dengan browser. Buka ride menggunakan ride.py dari baris perintah.

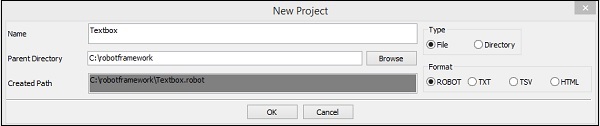
Klik Proyek Baru dan masukkan Nama proyek Anda seperti yang ditunjukkan di bawah ini.

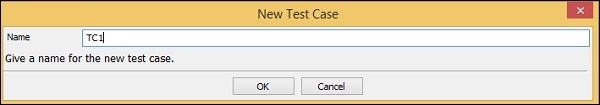
Nama yang diberikan untuk proyek tersebut adalah Textbox . Klik OK untuk menyimpan proyek. Klik kanan pada nama proyek yang dibuat dan klik New Test Case -


Beri nama kasus uji Anda dan klik OK untuk menyimpannya. Kami sekarang selesai dengan pengaturan proyek. Selanjutnya, kami akan menulis kasus uji untuk kotak teks. Karena kami membutuhkan perpustakaan Selenium, kami perlu mengimpor yang sama dalam proyek kami.
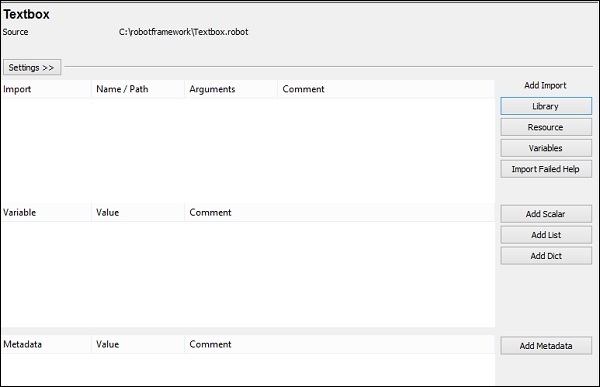
Klik pada proyek Anda di sisi kiri dan gunakan Library dari Add Import.

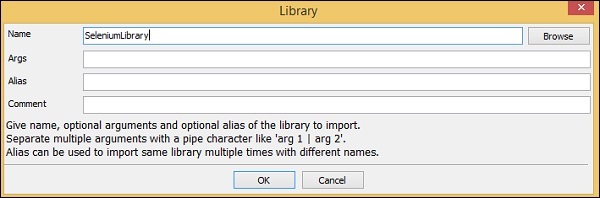
Setelah mengklik Perpustakaan, layar akan muncul di mana Anda perlu memasukkan nama perpustakaan -

Klik OK dan perpustakaan akan ditampilkan di pengaturan.

Nama yang diberikan harus sesuai dengan nama folder yang diinstal di paket situs.
Jika namanya tidak cocok, nama perpustakaan akan ditampilkan dengan warna merah seperti pada tangkapan layar berikut -

Masukkan Data di Kotak Teks
Kami sekarang akan menulis kasus uji. Rincian kasus uji adalah sebagai berikut -
Buka browser - URL - https://www.tutorialspoint.com/ di Chrome
Masukkan data di kotak teks pencarian di https://www.tutorialspoint.com/
Klik Search
Untuk bekerja dengan kotak teks, kita membutuhkan pencari lokasi. Locator adalah pengenal untuk kotak teks seperti id, name, class, dll. Misalnya, jika Anda menggunakan -
name atribut kotak teks, itu harus name - Nameofthetextbox atau name = Nameofthetextbox
id dari kotak teks, itu akan menjadi id: idoftextbox atau id = idoftextbox
class kotak teks, itu akan menjadi class - classfortextbox atau class = classfortextbox
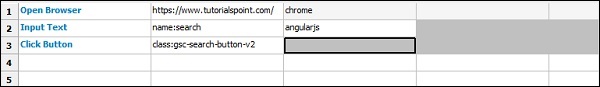
Sekarang, kami akan menambahkan detail kasus uji untuk kotak teks dalam perjalanan. Berikut adalah kata kunci yang dimasukkan untuk kasus uji kotak teks -

Open Browser - Kata kunci membuka browser untuk URL yang diberikan dan browser yang ditentukan.
Input Text - Kata kunci ini bekerja pada jenis masukan dan akan mencari nama pencari lokasi: cari di situs https://www.tutorialspoint.com/ dan angularjs adalah nilai yang ingin kita ketik di kotak teks.
Click button digunakan untuk mengklik tombol dengan kelas lokasi: gsc-search-button-v2.
Kami sekarang akan melakukan hal yang sama -

Setelah mengklik ikon Pencarian, layar akan muncul seperti yang ditunjukkan pada gambar berikut -
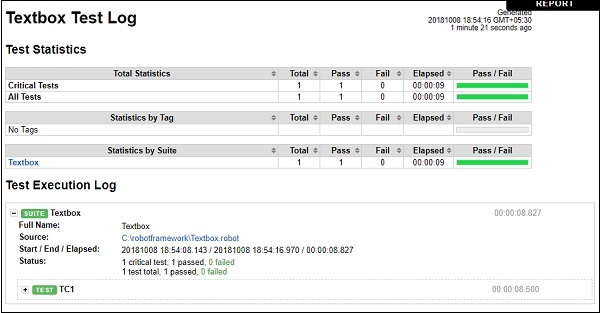
Sekarang mari kita lihat laporan dan detail log -
Melaporkan

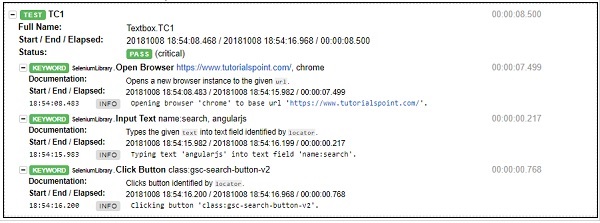
Catatan


Kesimpulan
Kita telah melihat bagaimana berinteraksi dengan kotak teks menggunakan perpustakaan selenium dalam kerangka robot. Dengan menggunakan kata kunci yang tersedia dengan kerangka robot dan perpustakaan yang diimpor kita dapat menemukan kotak teks dan memasukkan data dan mengujinya.