Ruby on Rails - AJAX
Ajax adalah singkatan dari Asinkronis JavaScript dan XML. Ajax bukanlah teknologi tunggal; itu adalah rangkaian dari beberapa teknologi. Ajax menggabungkan yang berikut -
- XHTML untuk markup halaman web
- CSS untuk penataan
- Tampilan dinamis dan interaksi menggunakan DOM
- Manipulasi dan pertukaran data menggunakan XML
- Pengambilan data menggunakan XMLHttpRequest
- JavaScript sebagai perekat yang menyatukan semua ini
Ajax memungkinkan Anda mengambil data untuk halaman web tanpa harus menyegarkan konten seluruh halaman. Dalam arsitektur web dasar, pengguna mengklik link atau mengirimkan formulir. Formulir tersebut dikirimkan ke server, yang kemudian mengirimkan kembali tanggapan. Tanggapan tersebut kemudian ditampilkan untuk pengguna di halaman baru.
Saat Anda berinteraksi dengan halaman web yang didukung Ajax, itu memuat mesin Ajax di latar belakang. Mesin tersebut ditulis dalam JavaScript dan tanggung jawabnya adalah untuk berkomunikasi dengan server web dan menampilkan hasilnya kepada pengguna. Saat Anda mengirimkan data menggunakan formulir yang didukung Ajax, server mengembalikan fragmen HTML yang berisi respons server dan hanya menampilkan data yang baru atau diubah, bukan menyegarkan seluruh halaman.
Untuk detail lengkap tentang AJAX Anda bisa melalui Tutorial AJAX kami
Bagaimana Rails Menerapkan Ajax
Rails memiliki model yang sederhana dan konsisten tentang cara mengimplementasikan operasi Ajax. Setelah browser merender dan menampilkan halaman web awal, tindakan pengguna yang berbeda menyebabkannya menampilkan halaman web baru (seperti aplikasi web tradisional) atau memicu operasi Ajax -
Some trigger fires - Pemicu ini bisa jadi pengguna mengklik tombol atau link, pengguna membuat perubahan pada data di formulir atau di lapangan, atau hanya pemicu berkala (berdasarkan timer).
The web client calls the server- Metode JavaScript, XMLHttpRequest , mengirimkan data yang terkait dengan pemicu ke penangan tindakan di server. Data tersebut mungkin ID kotak centang, teks di bidang entri, atau seluruh formulir.
The server does processing - Penangan tindakan sisi server (Tindakan pengontrol Rails) - melakukan sesuatu dengan data dan mengembalikan fragmen HTML ke klien web.
The client receives the response - JavaScript sisi klien, yang dibuat Rails secara otomatis, menerima fragmen HTML dan menggunakannya untuk memperbarui bagian tertentu dari HTML halaman saat ini, sering kali konten dari tag <div>.
Langkah-langkah ini adalah cara termudah untuk menggunakan Ajax di aplikasi Rails, tetapi dengan sedikit kerja ekstra, Anda dapat meminta server mengembalikan segala jenis data sebagai tanggapan atas permintaan Ajax, dan Anda dapat membuat JavaScript khusus di browser untuk melakukan lebih banyak interaksi yang terlibat.
Contoh AJAX
Contoh ini bekerja berdasarkan scaffold, konsep Hancurkan bekerja berdasarkan ajax.
Dalam contoh ini, kami akan menyediakan, mendaftar, menampilkan, dan membuat operasi pada tabel poni. Jika Anda tidak memahami teknologi scaffold maka kami sarankan Anda untuk membaca bab sebelumnya terlebih dahulu dan kemudian melanjutkan dengan AJAX on Rails.
Membuat Aplikasi
Mari kita mulai dengan pembuatan aplikasi Itu akan dilakukan sebagai berikut -
rails new poniesPerintah di atas membuat aplikasi, sekarang kita perlu memanggil direktori aplikasi menggunakan perintah cd. Ini akan masuk ke direktori aplikasi kemudian kita perlu memanggil perintah perancah. Itu akan dilakukan sebagai berikut -
rails generate scaffold Pony name:string profession:stringPerintah di atas menghasilkan perancah dengan kolom nama dan profesi. Kita perlu memigrasi basis data sebagai perintah berikut
rake db:migrateSekarang Jalankan aplikasi Rails sebagai perintah berikut
rails sSekarang buka browser web dan panggil url sebagai http: // localhost: 3000 / ponies / new, Outputnya akan seperti berikut

Membuat Ajax
Sekarang buka app / views / ponies / index.html.erb dengan editor teks yang sesuai. Perbarui baris perusakan Anda dengan: remote => true,: class => 'delete_pony'. Akhirnya, terlihat seperti berikut.

Buat file, destroy.js.erb, letakkan di samping file .erb Anda yang lain (di bawah app / views / ponies). Seharusnya terlihat seperti ini -

Sekarang masukkan kode seperti yang ditunjukkan di bawah ini di destroy.js.erb
$('.delete_pony').bind('ajax:success', function() {
$(this).closest('tr').fadeOut();
});Sekarang Buka file controller Anda yang ditempatkan di app / controllers / ponies_controller.rb dan tambahkan kode berikut dalam metode penghancuran seperti yang ditunjukkan di bawah ini -
# DELETE /ponies/1
# DELETE /ponies/1.json
def destroy
@pony = Pony.find(params[:id])
@pony.destroy
respond_to do |format|
format.html { redirect_to ponies_url }
format.json { head :no_content }
format.js { render :layout => false }
end
endAkhirnya halaman pengontrol seperti yang ditunjukkan gambar.

Sekarang jalankan aplikasi, Output dipanggil dari http: // localhost: 3000 / ponies / new, akan terlihat seperti gambar berikut

Tekan tombol create pony, maka akan muncul hasil sebagai berikut

Sekarang klik tombol kembali, itu akan menampilkan semua informasi yang dibuat kuda poni seperti yang ditunjukkan gambar

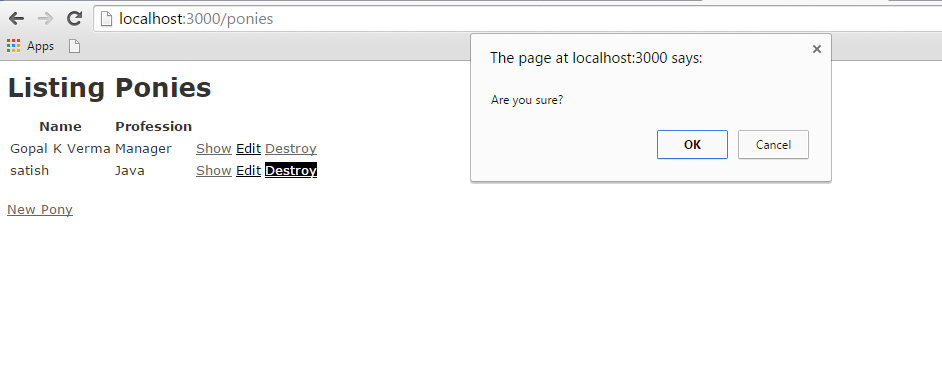
Sampai sekarang, kita sedang mengerjakan scaffold, sekarang klik tombol hancurkan, maka akan muncul pop-up seperti gambar di bawah ini, pop-up bekerja berdasarkan Ajax.

Jika Klik tombol ok, itu akan menghapus catatan dari pony. Di sini saya telah mengklik tombol ok. Hasil akhirnya adalah sebagai berikut -