Ruby on Rails - Panduan Cepat
Apa itu Ruby?
Sebelum kita naik Rails, mari kita rekapitulasi beberapa poin Ruby, yang merupakan basis Rails.
Ruby adalah kombinasi sukses dari -
- Keanggunan konseptual Smalltalk,
- Kemudahan penggunaan dan pembelajaran Python, dan
- Pragmatisme Perl.
Ruby adalah -
- Bahasa pemrograman tingkat tinggi.
- Ditafsirkan seperti Perl, Python, Tcl / TK.
- Berorientasi objek seperti Smalltalk, Eiffel, Ada, Java.
Mengapa Ruby?
Ruby berasal dari Jepang dan sekarang populer di AS dan Eropa juga. Faktor-faktor berikut berkontribusi terhadap popularitasnya -
- Mudah untuk dipelajari
- Sumber terbuka (lisensi sangat liberal)
- Perpustakaan yang kaya
- Sangat mudah untuk diperpanjang
- Benar-benar berorientasi objek
- Lebih sedikit pengkodean dengan lebih sedikit bug
- Komunitas yang membantu
Meskipun kami memiliki banyak alasan untuk menggunakan Ruby, ada beberapa kekurangan yang mungkin harus Anda pertimbangkan sebelum mengimplementasikan Ruby -
Performance Issues - Meskipun menyaingi Perl dan Python, ini masih merupakan bahasa yang ditafsirkan dan kami tidak dapat membandingkannya dengan bahasa pemrograman tingkat tinggi seperti C atau C ++.
Threading model- Ruby tidak menggunakan utas asli. Thread Ruby disimulasikan di VM daripada dijalankan sebagai thread OS asli.
Contoh Kode Ruby
Berikut ini contoh kode Ruby untuk mencetak "Hello Ruby"
# The Hello Class
class Hello
def initialize( name )
@name = name.capitalize
end
def salute
puts "Hello #{@name}!"
end
end
# Create a new object
h = Hello.new("Ruby")
# Output "Hello Ruby!"
h.saluteOutput - Ini akan menghasilkan hasil sebagai berikut -
Hello Ruby!Ruby Tertanam
Ruby menyediakan program bernama ERB (Embedded Ruby), yang ditulis oleh Seki Masatoshi . ERB memungkinkan Anda untuk meletakkan kode Ruby di dalam file HTML. ERB membaca bersama, kata demi kata, dan kemudian pada titik tertentu, ketika menemukan kode Ruby yang disematkan dalam dokumen, ia mulai mengeksekusi kode Ruby.
Anda hanya perlu mengetahui dua hal untuk menyiapkan dokumen ERB -
Jika Anda ingin beberapa kode Ruby dieksekusi, masukkan di antaranya <% dan %>.
Jika Anda ingin hasil eksekusi kode dicetak, sebagai bagian dari output, apit kode di antaranya <%= dan %>.
Berikut contohnya. Simpan kode dalam file erbdemo.rb. Perhatikan bahwa file Ruby akan memiliki ekstensi.rb -
<% page_title = "Demonstration of ERB" %>
<% salutation = "Dear programmer," %>
<html>
<head>
<title><%= page_title %></title>
</head>
<body>
<p><%= salutation %></p>
<p>This is an example of how ERB fills out a template.</p>
</body>
</html>Sekarang, jalankan program menggunakan utilitas baris perintah erb.
tp> erb erbdemo.rbIni akan menghasilkan hasil sebagai berikut -
<html>
<head>
<title>Demonstration of ERb</title>
</head>
<body>
<p>Dear programmer,</p>
<p>This is an example of how ERb fills out a template.</p>
</body>
</html>Apa itu Rails?
Kerangka aplikasi web yang sangat produktif.
Ditulis di Ruby oleh David Heinemeier Hansson.
Anda dapat mengembangkan aplikasi web setidaknya sepuluh kali lebih cepat dengan Rails dibandingkan dengan kerangka kerja Java pada umumnya.
Kerangka kerja Ruby open source untuk mengembangkan aplikasi web yang didukung database.
Konfigurasikan kode Anda dengan Skema Database.
Tidak perlu fase kompilasi.
Kerangka Stack Penuh
Mencakup semua yang diperlukan untuk membuat aplikasi web berbasis database, menggunakan pola Model-View-Controller.
Menjadi kerangka kerja tumpukan penuh berarti semua lapisan dibuat untuk bekerja secara mulus bersama dengan lebih sedikit kode.
Membutuhkan lebih sedikit baris kode daripada kerangka kerja lainnya.
Konvensi atas Konfigurasi
Rails menghindari file konfigurasi yang mendukung konvensi, refleksi, dan ekstensi runtime dinamis.
Kode aplikasi dan database Anda yang sedang berjalan sudah berisi semua yang perlu diketahui Rails!
Kekuatan Rel
Rails dikemas dengan fitur-fitur yang membuat Anda lebih produktif, dengan banyak fitur berikut yang dibangun di atas satu sama lain.
Metaprogramming
Di mana kerangka kerja lain menggunakan pembuatan kode ekstensif dari awal, kerangka kerja Rail menggunakan teknik Metaprogramming untuk menulis program. Ruby adalah salah satu bahasa terbaik untuk Metaprogramming, dan Rails menggunakan kemampuan ini dengan baik. Rails juga menggunakan pembuatan kode tetapi lebih mengandalkan Metaprogramming untuk pekerjaan berat.
Rekaman Aktif
Rails memperkenalkan kerangka kerja Rekaman Aktif, yang menyimpan objek ke dalam database. Versi Rails dari Rekaman Aktif menemukan kolom dalam skema database dan secara otomatis melampirkannya ke objek domain Anda menggunakan metaprogramming.
Konvensi atas konfigurasi
Sebagian besar kerangka kerja pengembangan web untuk .NET atau Java memaksa Anda untuk menulis halaman kode konfigurasi. Jika Anda mengikuti konvensi penamaan yang disarankan, Rails tidak membutuhkan banyak konfigurasi.
Perancah
Anda sering kali membuat kode sementara pada tahap awal pengembangan untuk membantu menyiapkan aplikasi dengan cepat dan melihat bagaimana komponen utama bekerja sama. Rel secara otomatis membuat banyak perancah yang Anda perlukan.
Pengujian built-in
Rails membuat pengujian otomatis sederhana yang kemudian dapat Anda kembangkan. Rails juga menyediakan kode pendukung yang disebut harness dan fixture yang membuat kasus uji lebih mudah untuk ditulis dan dijalankan. Ruby kemudian dapat menjalankan semua pengujian otomatis Anda dengan utilitas rake.
Tiga lingkungan
Rails memberi Anda tiga lingkungan default: pengembangan, pengujian, dan produksi. Masing-masing berperilaku sedikit berbeda, membuat seluruh siklus pengembangan perangkat lunak Anda lebih mudah. Misalnya, Rails membuat salinan baru dari database Test untuk setiap pengujian yang dijalankan.
Untuk mengembangkan aplikasi web menggunakan Ruby on Rails Framework, Anda perlu menginstal perangkat lunak berikut -
- Ruby
- Kerangka Rel
- Sebuah Server Web
- Sebuah Sistem Database
Kami berasumsi bahwa Anda telah menginstal Server Web dan Sistem Database di komputer Anda. Anda dapat menggunakan WEBrick Web Server yang disertakan dengan Ruby. Namun sebagian besar situs web menggunakan server web Apache atau lightTPD dalam produksi.
Rails bekerja dengan banyak sistem database, termasuk MySQL, PostgreSQL, SQLite, Oracle, DB2 dan SQL Server. Silakan merujuk ke manual Pengaturan Sistem Database yang sesuai untuk mengatur database Anda.
Mari kita lihat petunjuk instalasi untuk Rails di Windows dan Linux.
Instalasi Rails di Windows
Ikuti langkah-langkah yang diberikan di bawah ini untuk menginstal Ruby on Rails.
Langkah 1: Periksa Versi Ruby
Pertama, periksa apakah Anda sudah menginstal Ruby. Buka command prompt dan ketikruby -v. Jika Ruby merespons, dan jika itu menunjukkan nomor versi pada atau di atas 2.2.2, ketikkangem --version. Jika Anda tidak mendapatkan kesalahan, lewatiInstall Rubylangkah. Jika tidak, kami akan memasang Ruby baru.
Langkah 2: Instal Ruby
Jika Ruby belum diinstal, unduh paket instalasi dari rubyinstaller.org. Ikutidownloadtautan, dan jalankan pemasang yang dihasilkan. Ini adalah file exerubyinstaller-2.2.2.x.exedan akan dipasang dalam satu klik. Ini adalah paket yang sangat kecil, dan Anda juga akan mendapatkan RubyGems bersama dengan paket ini. tolong cekRelease Notes untuk lebih detail.

Langkah 3: Pasang Rails
Install Rails - Dengan Rubygems dimuat, Anda dapat menginstal semua Rails dan dependensinya menggunakan perintah berikut melalui baris perintah -
C:\> gem install rails
Note- Perintah di atas mungkin memerlukan waktu untuk menginstal semua dependensi. Pastikan Anda terhubung ke internet saat menginstal dependensi permata.
Langkah 4: Periksa Versi Rails
Gunakan perintah berikut untuk memeriksa versi rel.
C:\> rails -vOutput
Rails 4.2.4Selamat! Anda sekarang berada di Rails over Windows.
Instalasi Rails di Linux
Kami menginstal Ruby On Rails di Linux menggunakan rbenv. Ini adalah Alat Manajemen Versi Ruby yang ringan. Iturbenv menyediakan prosedur instalasi yang mudah untuk mengelola berbagai versi Ruby, dan lingkungan yang solid untuk mengembangkan aplikasi Ruby on Rails.
Ikuti langkah-langkah yang diberikan di bawah ini untuk menginstal Ruby on Rails menggunakan alat rbenv.
Langkah 1: Instal Dependensi Prasyarat
Pertama-tama, kita harus menginstal git - coredan beberapa ketergantungan ruby yang membantu menginstal Ruby on Rails. Gunakan perintah berikut untuk menginstal dependensi Rails menggunakanyum.
tp> sudo yum install -y git-core zlib zlib-devel gcc-c++ patch readline readline-devel libyaml-devel libffi-devel openssl-devel make bzip2 autoconf automake libtool bison curl sqlite-develLangkah 2: Instal rbenv
Sekarang kita akan menginstal rbenv dan mengatur variabel lingkungan yang sesuai. Gunakan rangkaian perintah berikut untuk mendapatkan rbenv untuk repositori git.
tp> git clone git://github.com/sstephenson/rbenv.git .rbenv
tp> echo 'export PATH="$HOME/.rbenv/bin:$PATH"' >> ~/.bash_profile
tp> echo 'eval "$(rbenv init -)"' >> ~/.bash_profile
tp> exec $SHELL
tp> git clone git://github.com/sstephenson/ruby-build.git ~/.rbenv/plugins/ruby-build
tp> echo 'export PATH="$HOME/.rbenv/plugins/ruby-build/bin:$PATH"' << ~/.bash_profile
tp> exec $SHELLLangkah 3: Instal Ruby
Sebelum menginstal Ruby, tentukan versi Ruby yang ingin Anda instal. Kami akan menginstal Ruby 2.2.3. Gunakan perintah berikut untuk menginstal Ruby.
tp> rbenv install -v 2.2.3Gunakan perintah berikut untuk menyiapkan versi Ruby saat ini sebagai default.
tp> rbenv global 2.2.3Gunakan perintah berikut untuk memverifikasi versi Ruby.
tp> ruby -vOutput
ruby 2.2.3p173 (2015-08-18 revivion 51636) [X86_64-linux]Ruby menyediakan kata kunci gemuntuk menginstal dependensi yang didukung; kami menyebutnyagems. Jika Anda tidak ingin menginstal dokumentasi untuk Ruby-gems, gunakan perintah berikut.
tp> echo "gem: --no-document" > ~/.gemrcSetelah itu, lebih baik menginstal permata Bundler, karena ini membantu mengelola dependensi aplikasi Anda. Gunakan perintah berikut untuk menginstal bundler gem.
tp> gem install bundlerLangkah 4: Pasang Rails
Gunakan perintah berikut untuk menginstal Rails versi 4.2.4.
tp> install rails -v 4.2.4Gunakan perintah berikut untuk membuat Rails dapat dieksekusi tersedia.
tp> rbenv rehashGunakan perintah berikut untuk memeriksa versi rel.
tp> rails -vOutput
tp> Rails 4.2.4Framework Ruby on Rails memerlukan JavaScript Runtime Environment (Node.js) untuk mengelola fitur Rails. Selanjutnya, kita akan melihat bagaimana kita dapat menggunakan Node.js untuk mengelola Asset Pipeline yang merupakan fitur Rails.
Langkah 5: Instal JavaScript Runtime
Mari kita instal Node.js dari repositori Yum. Kami akan mengambil Node.js dari repositori EPEL yum. Gunakan perintah berikut untuk menambahkan paket EPEL ke gudang yum.
tp> sudo yum -y install epel-releaseGunakan perintah berikut untuk menginstal paket Node.js.
tp> sudo yum install nodejsSelamat! Anda sekarang menggunakan Rails melalui Linux.
Langkah 6: Instal Database
Secara default, Rails menggunakan sqlite3, tetapi Anda mungkin ingin menginstal MySQL, PostgreSQL, atau RDBMS lainnya. Ini opsional; Jika Anda telah menginstal database, Anda dapat melewati langkah ini dan tidak wajib memiliki database yang diinstal untuk memulai server rel. Untuk tutorial ini, kami menggunakan database PostgreSQL. Oleh karena itu gunakan perintah berikut untuk menginstal PostgreSQL.
tp> sudo yum install postgresql-server postgresql-contribTerima permintaannya, dengan menanggapi dengan a y. Gunakan perintah berikut untuk membuat cluster database PostgreSQl.
tp> sudo postgresql-setup initdbGunakan perintah berikut untuk memulai dan mengaktifkan PostgreSQL.
tp> sudo systemctl start postgresql
tp> sudo systemctl enable postgresqlMenjaga Rel Tetap Diperbarui
Dengan asumsi Anda telah menginstal Rails menggunakan RubyGems, memperbaruinya relatif mudah. Kita dapat menggunakan perintah yang sama di platform Windows dan Linux. Gunakan perintah berikut -
tp> gem update railsOutput
Tangkapan layar berikut menunjukkan prompt perintah Windows. Terminal Linux juga menyediakan keluaran yang sama.

Ini secara otomatis akan memperbarui instalasi Rails Anda. Lain kali Anda memulai ulang aplikasi, versi Rails terbaru ini akan diambil. Saat menggunakan perintah ini, pastikan Anda terhubung ke internet.
Verifikasi Instalasi
Anda dapat memverifikasi apakah semuanya sudah diatur sesuai dengan kebutuhan Anda atau tidak. Gunakan perintah berikut untuk membuat proyek demo.
tp> rails new demoOutput

Ini akan menghasilkan proyek rel demo; kita akan membahasnya nanti. Saat ini kami harus memeriksa apakah lingkungan sudah diatur atau tidak. Selanjutnya, gunakan perintah berikut untuk menjalankan server web WEBrick di komputer Anda.
tp> cd demo
tp> rails serverIni akan menghasilkan kode otomatis untuk memulai server

Sekarang buka browser Anda dan ketik yang berikut -
http://localhost:3000Ini harus menampilkan pesan, sesuatu seperti, "Selamat bergabung" atau "Selamat".

Kerangka kerja adalah program, sekumpulan program, dan / atau pustaka kode yang menulis sebagian besar aplikasi Anda untuk Anda. Saat Anda menggunakan kerangka kerja, tugas Anda adalah menulis bagian-bagian aplikasi yang membuatnya melakukan hal-hal spesifik yang Anda inginkan.
Saat Anda mulai menulis aplikasi Rails, mengesampingkan konfigurasi dan pekerjaan rumah tangga lainnya, Anda harus melakukan tiga tugas utama -
Describe and model your application's domain- Domain adalah semesta aplikasi Anda. Domainnya bisa berupa toko musik, universitas, layanan kencan, buku alamat, atau inventaris perangkat keras. Jadi di sini Anda harus mencari tahu apa yang ada di dalamnya, entitas apa yang ada di alam semesta ini dan bagaimana benda-benda di dalamnya berhubungan satu sama lain. Ini setara dengan pemodelan struktur database untuk menjaga entitas dan hubungannya.
Specify what can happen in this domain- Model domain bersifat statis; Anda harus membuatnya dinamis. Alamat dapat ditambahkan ke buku alamat. Skor musik dapat dibeli dari toko musik. Pengguna dapat masuk ke layanan kencan. Siswa dapat mendaftar untuk kelas di universitas. Anda perlu mengidentifikasi semua kemungkinan skenario atau tindakan yang dapat diikuti oleh elemen domain Anda.
Choose and design the publicly available views of the domain- Pada titik ini, Anda dapat mulai berpikir dalam istilah browser web. Setelah Anda memutuskan bahwa domain Anda memiliki siswa, dan bahwa mereka dapat mendaftar untuk kelas, Anda dapat membayangkan halaman selamat datang, halaman pendaftaran, dan halaman konfirmasi, dll. Masing-masing halaman ini, atau tampilan, menunjukkan kepada pengguna bagaimana sesuatu berdiri di titik tertentu.
Berdasarkan tiga tugas di atas, Ruby on Rails berurusan dengan kerangka Model / View / Controller (MVC).
Framework Ruby on Rails MVC
Itu Model View CPrinsip ontroller membagi pekerjaan aplikasi menjadi tiga subsistem yang terpisah tetapi sangat kooperatif.
Model (ActiveRecord)
Ini memelihara hubungan antara objek dan database dan menangani validasi, asosiasi, transaksi, dan lainnya.
Subsistem ini diimplementasikan di pustaka ActiveRecord, yang menyediakan antarmuka dan pengikatan antara tabel dalam database relasional dan kode program Ruby yang memanipulasi catatan database. Nama metode Ruby secara otomatis dibuat dari nama field tabel database.
Lihat (ActionView)
Ini adalah penyajian data dalam format tertentu, yang dipicu oleh keputusan pengontrol untuk menyajikan data. Mereka adalah sistem template berbasis skrip seperti JSP, ASP, PHP, dan sangat mudah diintegrasikan dengan teknologi AJAX.
Subsistem ini diimplementasikan dalam pustaka ActionView, yang merupakan sistem berbasis Embedded Ruby (ERb) untuk menentukan templat presentasi untuk presentasi data. Setiap koneksi Web ke aplikasi Rails menghasilkan tampilan.
Pengontrol (ActionController)
Fasilitas di dalam aplikasi yang mengarahkan lalu lintas, di satu sisi, meminta model untuk data tertentu, dan di sisi lain, mengatur data itu (mencari, menyortir, mengirim pesan) ke dalam bentuk yang sesuai dengan kebutuhan tampilan tertentu.
Subsistem ini diimplementasikan di ActionController, yang merupakan perantara data yang berada di antara ActiveRecord (antarmuka database) dan ActionView (mesin presentasi).
Representasi Gambar Kerangka MVC
Diberikan di bawah ini adalah representasi bergambar Ruby on Rails Framework -

Representasi Direktori MVC Framework
Dengan asumsi instalasi standar dan default melalui Linux, Anda dapat menemukannya seperti ini -
tp> cd /usr/local/lib/ruby/gems/2.2.0/gems
tp> lsAnda akan melihat subdirektori termasuk (tetapi tidak terbatas pada) berikut ini -
- actionpack-x.y.z
- activerecord-x.y.z
- rails-x.y.z
Melalui instalasi windows, Anda dapat menemukannya seperti ini -
tp>cd ruby\lib\ruby\gems\2.2.0\gems
ruby\lib\ruby\gems\2.2.0\gems\>dirAnda akan melihat subdirektori termasuk (tetapi tidak terbatas pada) berikut ini -

ActionView dan ActionController digabungkan menjadi satu di bawah ActionPack.
ActiveRecord menyediakan berbagai teknik pemrograman dan pintasan untuk memanipulasi data dari database SQL. ActionController dan ActionView menyediakan fasilitas untuk memanipulasi dan menampilkan data tersebut. Rel mengikat semuanya.
Saat Anda menggunakan skrip pembantu Rails untuk membuat aplikasi Anda, ini membuat seluruh struktur direktori untuk aplikasi tersebut. Rails tahu di mana menemukan hal-hal yang dibutuhkan dalam struktur ini, jadi Anda tidak perlu memberikan masukan apa pun.
Berikut adalah tampilan tingkat atas dari pohon direktori yang dibuat oleh skrip helper pada saat pembuatan aplikasi. Kecuali untuk perubahan kecil di antara rilis, setiap proyek Rails akan memiliki struktur yang sama, dengan konvensi penamaan yang sama. Konsistensi ini memberi Anda keuntungan luar biasa; Anda dapat dengan cepat berpindah antar proyek Rails tanpa mempelajari kembali organisasi proyek.
Untuk memahami struktur direktori ini, mari gunakan demoaplikasi yang dibuat di bab Instalasi. Itu bisa dibuat dengan menggunakan perintah helper sederhanarails demo.
Sekarang, masuk ke direktori root aplikasi demo sebagai berikut -
tp> cd demo
demo> dirAnda akan menemukan struktur direktori di Windows sebagai berikut -

Sekarang mari kita jelaskan tujuan setiap direktori
app- Ini mengatur komponen aplikasi Anda. Itu punya subdirektori yang menampung view (views dan helper), controller (controller), dan backend business logic (model).
app/controllers- Subdirektori controller adalah tempat Rails mencari kelas controller. Pengontrol menangani permintaan web dari pengguna.
app/helpers- Subdirektori helper menampung semua kelas pembantu yang digunakan untuk membantu kelas model, tampilan, dan pengontrol. Ini membantu menjaga model, tampilan, dan kode pengontrol kecil, fokus, dan tidak berantakan.
app/models- Subdirektori models menyimpan kelas yang memodelkan dan membungkus data yang disimpan dalam database aplikasi kita. Di sebagian besar framework, bagian aplikasi ini dapat menjadi sangat berantakan, membosankan, bertele-tele, dan rawan kesalahan. Rel membuatnya sangat sederhana!
app/view - Subdirektori views menyimpan template tampilan untuk diisi dengan data dari aplikasi kita, dikonversi ke HTML, dan kembali ke browser pengguna.
app/view/layouts- Menyimpan file template untuk tata letak yang akan digunakan dengan tampilan. Ini memodelkan metode header / footer umum untuk menggabungkan tampilan. Dalam tampilan Anda, tentukan layout menggunakan <tt> layout: default </tt> dan buat file bernama default.html.erb. Di dalam default.html.erb, panggil <% yield%> untuk merender tampilan menggunakan layout ini.
components - Direktori ini menampung komponen, aplikasi kecil yang berdiri sendiri yang menggabungkan model, tampilan, dan pengontrol.
config- Direktori ini berisi sejumlah kecil kode konfigurasi yang dibutuhkan aplikasi Anda, termasuk konfigurasi database Anda (dalam database.yml), struktur lingkungan Rails Anda (environment.rb), dan perutean permintaan web yang masuk (routes.rb). Anda juga dapat menyesuaikan perilaku tiga lingkungan Rails untuk pengujian, pengembangan, dan penerapan dengan file yang ditemukan di direktori lingkungan.
db- Biasanya, aplikasi Rails Anda akan memiliki objek model yang mengakses tabel database relasional. Anda dapat mengelola database relasional dengan skrip yang Anda buat dan tempatkan di direktori ini.
doc- Ruby memiliki kerangka kerja, yang disebut RubyDoc, yang secara otomatis dapat menghasilkan dokumentasi untuk kode yang Anda buat. Anda dapat membantu RubyDoc dengan komentar di kode Anda. Direktori ini menampung semua Rails yang dihasilkan RubyDoc dan dokumentasi aplikasi.
lib - Anda akan meletakkan perpustakaan di sini, kecuali mereka secara eksplisit dimiliki di tempat lain (seperti perpustakaan vendor).
log- Log kesalahan buka di sini. Rails membuat skrip yang membantu Anda mengelola berbagai log kesalahan. Anda akan menemukan log terpisah untuk server (server.log) dan setiap lingkungan Rails (development.log, test.log, dan production.log).
public - Seperti direktori publik untuk server web, direktori ini memiliki file web yang tidak berubah, seperti file JavaScript (publik / javascripts), grafik (publik / gambar), lembar gaya (publik / lembar gaya), dan file HTML (publik ).
script- Direktori ini menyimpan skrip untuk meluncurkan dan mengelola berbagai alat yang akan Anda gunakan dengan Rails. Misalnya, ada script untuk menghasilkan kode (menghasilkan) dan meluncurkan web server (server).
test- Tes yang Anda tulis dan yang dibuat Rails untuk Anda, semuanya ada di sini. Anda akan melihat subdirektori untuk tiruan (tiruan), pengujian unit (unit), perlengkapan (perlengkapan), dan pengujian fungsional (fungsional).
tmp - Rails menggunakan direktori ini untuk menyimpan file sementara untuk pemrosesan menengah.
vendor - Pustaka yang disediakan oleh vendor pihak ketiga (seperti pustaka keamanan atau utilitas basis data di luar distribusi Rails dasar) buka di sini.
Selain direktori ini, akan ada dua file yang tersedia di direktori demo.
README - File ini berisi detail dasar tentang Aplikasi Kereta Api dan deskripsi struktur direktori yang dijelaskan di atas.
Rakefile- File ini mirip dengan Unix Makefile, yang membantu membuat, mengemas, dan menguji kode Rails. Ini akan digunakan oleh utilitas rake yang disertakan dengan instalasi Ruby.
Pada bab ini, kita akan membuat sistem perpustakaan online yang sederhana namun operasional untuk menyimpan dan mengelola buku.
Aplikasi ini memiliki arsitektur dasar dan akan dibangun menggunakan dua model ActiveRecord untuk menggambarkan jenis data yang disimpan -
- Buku, yang menggambarkan daftar sebenarnya.
- Subjek, yang digunakan untuk mengelompokkan buku menjadi satu.
Alur Kerja untuk Membuat Aplikasi Rails
Alur kerja yang direkomendasikan untuk membuat Aplikasi Rails adalah sebagai berikut -
Gunakan perintah rails untuk membuat kerangka dasar aplikasi.
Buat database di server PostgreSQL untuk menyimpan data Anda.
Konfigurasikan aplikasi untuk mengetahui di mana database Anda berada dan kredensial loginnya.
Buat Rails Active Records (Model), karena itu adalah objek bisnis yang akan Anda kerjakan di pengontrol Anda.
Hasilkan Migrasi yang menyederhanakan pembuatan dan pemeliharaan tabel dan kolom database.
Tulis Kode Pengontrol untuk menghidupkan aplikasi Anda.
Buat Tampilan untuk menyajikan data Anda melalui Antarmuka Pengguna.
Jadi, mari kita mulai dengan membuat aplikasi perpustakaan kita.
Membuat Aplikasi Web Empty Rails
Rails adalah framework aplikasi web runtime dan sekumpulan skrip pembantu yang mengotomatiskan banyak hal yang Anda lakukan saat mengembangkan aplikasi web. Pada langkah ini, kita akan menggunakan satu skrip pembantu untuk membuat seluruh struktur direktori dan kumpulan file awal untuk memulai aplikasi Sistem Perpustakaan kita.
Masuk ke direktori instalasi ruby untuk membuat aplikasi Anda.
Jalankan perintah berikut untuk membuat kerangka untuk aplikasi perpustakaan. Ini akan membuat struktur direktori di direktori saat ini.
tp> rails new libraryIni akan membuat subdirektori untuk aplikasi perpustakaan yang berisi pohon direktori lengkap dari folder dan file untuk aplikasi Rails kosong. Periksa struktur direktori lengkap aplikasi. Periksa Struktur Direktori Rails untuk detail lebih lanjut.
Sebagian besar pekerjaan pengembangan kami akan membuat dan mengedit file di library/appsubdirektori. Berikut adalah penjelasan singkat tentang cara menggunakannya -
The pengendali subdirektori adalah tempat Rails terlihat untuk menemukan kelas kontroler. Pengontrol menangani permintaan web dari pengguna.
The pandangan subdirektori memegang tampilan template untuk mengisi dengan data dari aplikasi kita, convert ke HTML, dan kembali ke browser pengguna.
The model subdirektori memegang kelas model dan membungkus data yang tersimpan dalam database aplikasi kita. Di sebagian besar framework, bagian aplikasi ini dapat menjadi sangat berantakan, membosankan, bertele-tele, dan rawan kesalahan. Rel membuatnya sangat sederhana.
The pembantu subdirektori memegang setiap kelas pembantu digunakan untuk membantu kelas model, melihat, dan kontroler. Ini membantu menjaga model, tampilan, dan kode pengontrol kecil, fokus, dan tidak berantakan.
Memulai Server Web
Aplikasi web Rails dapat berjalan di bawah hampir semua server web, tetapi cara yang paling mudah untuk mengembangkan aplikasi web Rails adalah dengan menggunakan server web WEBrick bawaan. Mari mulai server web ini dan kemudian jelajahi ke aplikasi perpustakaan kosong kami -
Server ini akan dimulai dari direktori aplikasi sebagai berikut. Ini berjalan pada nomor port 3000.
tp> cd ruby\library
tp\ruby\library\> Rails serverIni menghasilkan kode otomatis untuk memulai server seperti yang ditunjukkan di bawah ini -

Ini akan memulai server web WEBrick Anda.
Sekarang buka browser Anda dan jelajahi http://127.0.0.1:3000. Jika semuanya baik-baik saja, maka Anda akan melihat pesan salam dari WEBrick, jika tidak ada yang salah dengan pengaturan Anda. Jika semuanya berjalan dengan baik maka akan menghasilkan output sebagai berikut.

Apa selanjutnya?
Bab selanjutnya menjelaskan cara membuat database untuk aplikasi Anda dan konfigurasi apa yang diperlukan untuk mengakses database yang dibuat ini.
Selanjutnya, kita akan melihat apa itu Rails Migration dan bagaimana itu digunakan untuk memelihara tabel database.
Sebelum memulai dengan bab ini, pastikan server database Anda sudah aktif dan berjalan. Ruby on Rails merekomendasikan untuk membuat tiga database - masing-masing database untuk pengembangan, pengujian, dan lingkungan produksi. Menurut konvensi, nama mereka harus -
- library_development
- library_production
- library_test
Anda harus menginisialisasi ketiganya dan membuat pengguna dan kata sandi untuk mereka dengan hak akses penuh membaca dan menulis. Kami menggunakanroot ID pengguna untuk aplikasi kita.
Pengaturan Database untuk MySQL
Di MySQL, kami menggunakan rootID pengguna untuk aplikasi kita. Sesi konsol MySQL tempat Anda melakukan ini terlihat seperti -
mysql> create database library_development;
Query OK, 1 row affected (0.01 sec)
mysql> grant all privileges on library_development.*
to 'root'@'localhost' identified by 'password';
Query OK, 0 rows affected (0.00 sec)
mysql> FLUSH PRIVILEGES;
Query OK, 0 rows affected (0.00 sec)Anda dapat melakukan hal yang sama untuk dua database lagi library_production dan library_test.
Konfigurasi database.yml
Pada titik ini, Anda perlu memberi tahu Rails tentang nama pengguna dan kata sandi untuk database. Anda melakukan ini di filedatabase.yml, tersedia di library\configsubdirektori dari Aplikasi Rails yang Anda buat. File ini memiliki bagian konfigurasi langsung untuk database MySQL. Di setiap bagian yang Anda gunakan, Anda perlu mengubah baris nama pengguna dan kata sandi untuk mencerminkan izin pada database yang Anda buat.
Saat Anda selesai, akan terlihat seperti -
development:
adapter: mysql
database: library_development
username: root
password: [password]
host: localhost
test:
adapter: mysql
database: library_test
username: root
password: [password]
host: localhost
production:
adapter: mysql
database: library_production
username: root
password: [password]
host: localhostPengaturan Database untuk PostgreSQL
Secara default, PostgreSQL tidak menyediakan pengguna. Kami harus membuat pengguna baru. Gunakan perintah berikut untuk membuat pengguna dengan nama tersebutrubyuser.
tp> sudo -u postgres createuser rubyuser -sJika Anda ingin membuat kata sandi untuk pengguna baru, gunakan perintah berikut.
tp> sudo -u postgres psql
postgres=# \password rubyuserGunakan perintah berikut untuk membuat database library_development.
postgres=# CREATE DATABASE library_development OWNER rubyuser;
CREATE DATABASEGunakan perintah berikut untuk membuat database library_production.
postgres=# CREATE DATABASE library_production OWNER rubyuser;
CREATE DATABASEGunakan perintah berikut untuk membuat database library_test.
postgres=# CREATE DATABASE library_test OWNER rubyuser;
CREATE DATABASEtekan Ctrl+D untuk menghentikan PosgreSQL.
Konfigurasi database.yml
Pada titik ini, Anda perlu memberi tahu Rails nama pengguna dan kata sandi untuk database. Anda melakukan ini di filedatabase.yml, tersedia di library\configsubdirektori dari Aplikasi Rails yang Anda buat. File ini memiliki bagian konfigurasi langsung untuk database PostgreSQL. Di setiap bagian, Anda perlu mengubah baris nama pengguna dan kata sandi untuk mencerminkan izin pada database yang Anda buat.
Setelah Anda selesai, akan terlihat seperti berikut -
default: &default
adapter: postgresql
encoding: unicode
development:
adapter: postgresql
encoding: unicode
database: library_development
username: rubyuser
password: <Password for rubyuser>
test:
adapter: postgresql
encoding: unicode
database: library_test
username: rubyuser
password: <Password for rubyuser>
production:
adapter: postgresql
encoding: unicode
database: library_production
username: rubyuser
password: <Password for rubyuser>Apa selanjutnya?
Dua bab berikutnya menjelaskan cara memodelkan tabel database Anda dan cara mengelolanya menggunakan Rails Migration.
Rails Active Record adalah layer Object / Relational Mapping (ORM) yang disertakan dengan Rails. Ini mengikuti model ORM standar, yaitu sebagai berikut -
- tabel memetakan ke kelas,
- baris dipetakan ke objek dan
- kolom dipetakan ke atribut objek.
Rails Active Records menyediakan antarmuka dan binding antara tabel-tabel dalam database relasional dan kode program Ruby yang memanipulasi record database. Nama metode Ruby secara otomatis dibuat dari nama field tabel database.
Setiap objek Rekaman Aktif memiliki CRUD (Create, Read, Utanggal, dan Delete) metode untuk akses database. Strategi ini memungkinkan desain sederhana dan pemetaan langsung antara tabel database dan objek aplikasi.
Menerjemahkan Model Domain ke dalam SQL
Menerjemahkan model domain ke dalam SQL umumnya sangat mudah, selama Anda ingat bahwa Anda harus menulis SQL yang ramah Rails. Dalam istilah praktis, Anda harus mengikuti aturan tertentu -
Setiap entitas (seperti book) mendapatkan tabel dalam database yang dinamai menurut namanya, tetapi dalam bentuk jamak (books).
Setiap tabel pencocokan entitas memiliki bidang yang disebut id , yang berisi bilangan bulat unik untuk setiap rekaman yang dimasukkan ke dalam tabel.
Diberikan entitas x dan entitas y, jika entitas y milik entitas x, maka tabel y memiliki bidang yang disebut x_id.
Sebagian besar bidang di tabel mana pun menyimpan nilai untuk properti sederhana entitas itu (apa pun yang berupa angka atau string).
Membuat File Rekaman Aktif (Model)
Untuk membuat file Rekaman Aktif entitas kita untuk aplikasi perpustakaan, yang diperkenalkan di bab sebelumnya, keluarkan perintah berikut dari tingkat atas direktori aplikasi.
library\> ruby script/generate model Book
library\> ruby script/generate model SubjectAtas rails generate model book perintah menghasilkan kode otomatis seperti di bawah ini -

Anda memberi tahu generator untuk membuat model yang disebut Buku dan Subjek untuk menyimpan contoh buku dan subjek. Perhatikan bahwa Anda menggunakan huruf besar untuk Buku dan Subjek dan menggunakan bentuk tunggalnya. Ini adalah paradigma Rails yang harus Anda ikuti setiap kali Anda membuat model.
Saat Anda menggunakan alat penghasil, Rails membuat file model aktual yang menampung semua metode unik untuk model dan aturan bisnis yang Anda tetapkan, file pengujian unit untuk melakukan pengembangan yang digerakkan oleh pengujian, file data sampel (disebut perlengkapan) untuk digunakan dengan pengujian unit, dan migrasi Rails yang membuat pembuatan tabel dan kolom database menjadi mudah.
Selain membuat banyak file dan direktori lain, ini akan membuat file bernama book.rb dan subject.rb mengandung definisi kerangka di app/models direktori.
Konten tersedia di book.rb -
class Book < ActiveRecord::Base
endKonten tersedia di subject.rb -
class Subject < ActiveRecord::Base
endMembuat Asosiasi antar Model
Jika Anda memiliki lebih dari satu model dalam aplikasi rel Anda, Anda perlu membuat koneksi di antara model-model tersebut. Anda dapat melakukannya melalui asosiasi. Rekaman Aktif mendukung tiga jenis asosiasi -
one-to-one- Hubungan satu-ke-satu terjadi ketika satu item memiliki tepat satu item lainnya. Misalnya, seseorang berulang tahun tepat satu atau seekor anjing memiliki tepat satu pemilik.
one-to-many- Hubungan satu ke banyak ada ketika satu objek bisa menjadi anggota dari banyak objek lainnya. Misalnya, satu mata pelajaran bisa memiliki banyak buku.
many-to-many - Hubungan banyak-ke-banyak terjadi ketika objek pertama terkait dengan satu atau lebih objek kedua, dan objek kedua terkait dengan satu atau banyak objek pertama.
Anda menunjukkan asosiasi ini dengan menambahkan deklarasi ke model Anda: has_one, has_many, belonging_to, dan has_and_belongs_to_many.
Sekarang, Anda perlu memberi tahu Rails hubungan apa yang ingin Anda buat dalam sistem data pustaka. Untuk melakukannya, ubah book.rb dan subject.rb agar terlihat seperti ini -
class Book < ActiveRecord::Base
belongs_to :subject
endKami telah menggunakan subjek tunggal dalam contoh di atas, karena satu Buku dapat dimiliki oleh satu Subjek.
class Subject < ActiveRecord::Base
has_many :books
endKami telah menggunakan buku jamak di sini, karena satu mata pelajaran dapat memiliki banyak buku.
Menerapkan Validasi pada Model
Implementasi validasi dilakukan dalam model Rails. Data yang Anda masukkan ke dalam database ditentukan dalam model Rails yang sebenarnya, jadi masuk akal untuk menentukan data valid apa yang diperlukan di lokasi yang sama.
Validasi adalah -
Nilai bidang judul tidak boleh NULL.
Nilai bidang harga harus numerik.
Buka book.rb dalam app\model subdirektori dan letakkan validasi berikut -
class Book < ActiveRecord::Base
belongs_to :subject
validates_presence_of :title
validates_numericality_of :price, :message=>"Error Message"
endvalidates_presence_of - melindungi kolom "NOT NULL" dari input pengguna yang hilang.
validates_numericality_of - mencegah pengguna memasukkan data non numerik.
Selain validasi yang disebutkan di atas, ada validasi umum lainnya. Periksa Panduan Cepat Rails .
Apa selanjutnya?
Di bab berikutnya, kita akan mempelajari Rails Migration, yang memungkinkan Anda menggunakan Ruby untuk menentukan perubahan pada skema database Anda, sehingga memungkinkan untuk menggunakan sistem kontrol versi untuk menjaga sinkronisasi dengan kode yang sebenarnya.
Rails Migration memungkinkan Anda menggunakan Ruby untuk menentukan perubahan pada skema database Anda, sehingga memungkinkan untuk menggunakan sistem kontrol versi untuk menjaga sinkronisasi dengan kode yang sebenarnya.
Ini memiliki banyak kegunaan, termasuk -
Teams of developers - Jika satu orang membuat perubahan skema, pengembang lain hanya perlu memperbarui, dan menjalankan "rake migrate".
Production servers - Jalankan "rake migrate" saat Anda meluncurkan rilis baru untuk memperbarui database.
Multiple machines - Jika Anda mengembangkan di desktop dan laptop, atau di lebih dari satu lokasi, migrasi dapat membantu Anda menyinkronkan semuanya.
Apa yang Dapat Dilakukan Rails Migration?
- create_table (nama, opsi)
- drop_table(name)
- rename_table (nama_lama, nama_baru)
- add_column (nama_tabel, nama_kolom, jenis, opsi)
- ganti nama_kolom (nama_tabel, nama_kolom, nama_kolom baru)
- change_column (table_name, column_name, type, options)
- hapus_kolom (nama_tabel, nama_kolom)
- add_index (nama_tabel, nama_kolom, jenis_indeks)
- remove_index (nama_tabel, nama_kolom)
Migrations support all the basic data types - Berikut ini adalah daftar tipe data yang didukung migrasi -
string - untuk tipe data kecil seperti judul.
text - untuk potongan data tekstual yang lebih panjang, seperti deskripsi.
integer - untuk bilangan bulat.
float - untuk desimal.
datetime and timestamp - simpan tanggal dan waktu ke dalam kolom.
date and time - simpan hanya tanggal atau waktu saja.
binary - untuk menyimpan data seperti gambar, audio, atau film.
Boolean - untuk menyimpan nilai benar atau salah.
Valid column options are - Berikut ini adalah daftar opsi kolom yang valid.
limit (: limit => "50")
default (: default => “bla”)
null(: null => false berarti NOT NULL )
NOTE - Aktivitas yang dilakukan oleh Rails Migration dapat dilakukan menggunakan GUI front-end apa pun atau langsung pada prompt SQL, tetapi Rails Migration membuat semua aktivitas tersebut menjadi sangat mudah.
Lihat Rails API untuk detailnya.
Buat Migrasi
Berikut adalah sintaks umum untuk membuat migrasi -
application_dir> rails generate migration table_nameIni akan membuat file db / migrate / 001_table_name.rb. File migrasi berisi sintaks Ruby dasar yang menggambarkan struktur data tabel database.
NOTE - Sebelum menjalankan generator migrasi, disarankan untuk membersihkan migrasi yang ada yang dihasilkan oleh generator model.
Kami akan membuat dua migrasi sesuai dengan tiga tabel kami - books and subjects.
Migrasi buku harus sebagai berikut -
tp> cd library
library> rails generate migration booksPerintah di atas menghasilkan kode berikut.

migrasi subjek harus sebagai berikut -
tp> cd library
library> rails generate migration subjectsPerintah di atas menghasilkan kode berikut.

Perhatikan bahwa Anda menggunakan huruf kecil untuk buku dan subjek dan bentuk jamak saat membuat migrasi. Ini adalah paradigma Rails yang harus Anda ikuti setiap kali Anda membuat Migrasi.
Edit Kode
Pergi ke db / migrate subdirektori dari aplikasi Anda dan edit setiap file satu per satu menggunakan editor teks sederhana.
Ubah 001_books.rb sebagai berikut -
Kolom ID akan dibuat secara otomatis, jadi jangan lakukan di sini juga.
class Books < ActiveRecord::Migration
def self.up
create_table :books do |t|
t.column :title, :string, :limit => 32, :null => false
t.column :price, :float
t.column :subject_id, :integer
t.column :description, :text
t.column :created_at, :timestamp
end
end
def self.down
drop_table :books
end
endMetode self.up digunakan saat bermigrasi ke versi baru, self.downdigunakan untuk mengembalikan perubahan apa pun jika diperlukan. Saat ini, skrip di atas akan digunakan untuk membuatbooks meja.
Ubah 002_subjects.rb sebagai berikut -
class Subjects < ActiveRecord::Migration
def self.up
create_table :subjects do |t|
t.column :name, :string
end
Subject.create :name => "Physics"
Subject.create :name => "Mathematics"
Subject.create :name => "Chemistry"
Subject.create :name => "Psychology"
Subject.create :name => "Geography"
end
def self.down
drop_table :subjects
end
endSkrip di atas akan digunakan untuk membuat subjects tabel dan akan membuat lima catatan di tabel subjek.
Jalankan Migrasi
Sekarang Anda telah membuat semua file migrasi yang diperlukan. Saatnya untuk mengeksekusinya terhadap database. Untuk melakukan ini, buka prompt perintah dan masuk ke direktori perpustakaan tempat aplikasi berada, lalu ketikrake migrate sebagai berikut -
library> rake db:migrateIni akan membuat tabel "schema_info" jika tidak ada, yang melacak versi database saat ini - setiap migrasi baru akan menjadi versi baru, dan setiap migrasi baru akan dijalankan hingga database Anda pada versi saat ini.
Rakeadalah program build Ruby yang mirip dengan Unix make program yang dimanfaatkan Rails, untuk menyederhanakan pelaksanaan tugas-tugas kompleks seperti memperbarui struktur database, dll.
Menjalankan Migrasi untuk Produksi dan Menguji Database
Jika Anda ingin menentukan lingkungan Rails yang akan digunakan untuk migrasi, gunakan variabel shell RAILS_ENV.
Misalnya -
library> export RAILS_ENV = production
library> rake db:migrate
library> export RAILS_ENV = test
library> rake db:migrate
library> export RAILS_ENV = development
library> rake db:migrateNOTE- Di Windows, gunakan "set RAILS_ENV = production" alih-alih perintah ekspor .
Apa selanjutnya?
Sekarang kami memiliki database kami dan tabel yang diperlukan tersedia. Dalam dua bab berikutnya, kita akan menjelajahi dua komponen penting yang disebut Controller (ActionController) dan View (ActionView).
Membuat Pengontrol (Pengontrol Tindakan).
Membuat Tampilan (Tampilan Tindakan).
Pengontrol Rails adalah pusat logis dari aplikasi Anda. Ini mengoordinasikan interaksi antara pengguna, pandangan, dan model. Pengontrol juga merupakan rumah bagi sejumlah layanan tambahan penting.
Ini bertanggung jawab untuk mengarahkan permintaan eksternal ke tindakan internal. Ini menangani URL yang ramah orang dengan sangat baik.
Ia mengelola caching, yang dapat memberikan aplikasi peningkatan kinerja yang sangat besar.
Ia mengelola modul pembantu, yang memperluas kapabilitas template tampilan tanpa memperbesar kodenya.
Ini mengelola sesi, memberi pengguna kesan tentang interaksi yang sedang berlangsung dengan aplikasi kami.
Proses untuk membuat pengontrol sangat mudah, dan ini mirip dengan proses yang telah kita gunakan untuk membuat model. Kami akan membuat hanya satu pengontrol di sini -
library\> rails generate controller BookPerhatikan bahwa Anda menggunakan huruf besar Book dan menggunakan bentuk tunggalnya. Ini adalah paradigma Rails yang harus Anda ikuti setiap kali Anda membuat pengontrol.
Perintah ini menyelesaikan beberapa tugas, yang berikut ini relevan di sini -
Ini membuat file bernama app/controllers/book_controller.rb
Jika Anda melihat book_controller.rb, Anda akan menemukannya sebagai berikut -
class BookController < ApplicationController
endKelas pengontrol mewarisi dari ApplicationController, yang merupakan file lain di folder pengontrol:application.rb.
The ApplicationController berisi kode yang dapat dijalankan di semua kontroler Anda dan mewarisi dari Rails ActionController :: Basis kelas.
Anda tidak perlu khawatir dengan ApplicationController , jadi mari kita definisikan beberapa metode bertopikbook_controller.rb. Berdasarkan kebutuhan Anda, Anda dapat menentukan sejumlah fungsi di file ini.
Ubah file agar terlihat seperti berikut dan simpan perubahan Anda. Perhatikan bahwa terserah Anda nama apa yang ingin Anda berikan untuk metode ini, tetapi lebih baik memberikan nama yang relevan.
class BookController < ApplicationController
def list
end
def show
end
def new
end
def create
end
def edit
end
def update
end
def delete
end
endSekarang mari kita menerapkan semua metode satu per satu.
Menerapkan Metode Daftar
Metode daftar memberi Anda daftar semua buku dalam database. Fungsionalitas ini akan dicapai dengan baris kode berikut. Edit baris berikut di file book_controller.rb.
def list
@books = Book.all
endBaris @books = Book.all dalam metode daftar memberitahu Rails untuk mencari tabel books dan menyimpan setiap baris yang ditemukannya di objek instance @books.
Menerapkan Metode Pertunjukan
Metode pertunjukan hanya menampilkan detail lebih lanjut pada satu buku. Fungsionalitas ini akan dicapai dengan baris kode berikut.
def show
@book = Book.find(params[:id])
endBaris metode pertunjukan @book = Book.find (params [: id]) memberitahu Rails untuk hanya menemukan buku yang idnya ditentukan dalam params [: id].
Objek params adalah wadah yang memungkinkan Anda meneruskan nilai di antara panggilan metode. Misalnya, saat Anda berada di halaman yang dipanggil dengan metode daftar, Anda dapat mengklik link untuk buku tertentu, dan itu meneruskan id buku itu melalui objek params sehingga acara dapat menemukan buku tertentu.
Menerapkan Metode baru
Metode baru membuat Rails tahu bahwa Anda akan membuat objek baru. Jadi tambahkan saja kode berikut dalam metode ini.
def new
@book = Book.new
@subjects = Subject.all
endMetode di atas akan dipanggil ketika Anda akan menampilkan halaman kepada pengguna untuk mengambil input pengguna. Di sini baris kedua mengambil semua subjek dari database dan menempatkannya dalam array yang disebut @subjects.
Menerapkan Metode buat
Setelah Anda mengambil input pengguna menggunakan form HTML, sekarang saatnya membuat record ke dalam database. Untuk mencapai ini, edit metode create di book_controller.rb agar sesuai dengan yang berikut -
def create
@book = Book.new(book_params)
if @book.save
redirect_to :action => 'list'
else
@subjects = Subject.all
render :action => 'new'
end
end
def book_params
params.require(:books).permit(:title, :price, :subject_id, :description)
endBaris pertama membuat variabel instance baru yang disebut @book yang menyimpan objek Book yang dibangun dari data, yang dikirimkan pengguna. Itubook_params metode digunakan untuk mengumpulkan semua bidang dari objek :books. Data diteruskan dari metode baru untuk dibuat menggunakan objek params.
Baris berikutnya adalah pernyataan bersyarat yang mengarahkan pengguna ke listmetode jika objek menyimpan dengan benar ke database. Jika tidak disimpan, pengguna akan dikirim kembali ke metode baru. Metode redirect_to mirip dengan melakukan meta refresh pada halaman web: metode ini secara otomatis meneruskan Anda ke tujuan Anda tanpa interaksi pengguna.
Kemudian @subjects = Subject.all diperlukan jika tidak berhasil menyimpan data dan kasusnya menjadi serupa dengan opsi baru.
Menerapkan Metode edit
Metode edit terlihat hampir identik dengan metode pertunjukan. Kedua metode digunakan untuk mengambil satu objek berdasarkan id-nya dan menampilkannya di halaman. Satu-satunya perbedaan adalah bahwa metode pertunjukan tidak dapat diedit.
def edit
@book = Book.find(params[:id])
@subjects = Subject.all
endCara ini akan dipanggil untuk menampilkan data di layar yang akan dimodifikasi oleh pengguna. Baris kedua mengambil semua subjek dari database dan menempatkannya dalam array yang disebut @subjects.
Menerapkan Metode Pembaruan
Metode ini akan dipanggil setelah metode edit, ketika pengguna mengubah data dan ingin memperbarui perubahan ke dalam database. Metode pembaruan mirip dengan metode buat dan akan digunakan untuk memperbarui buku yang ada di database.
def update
@book = Book.find(params[:id])
if @book.update_attributes(book_param)
redirect_to :action => 'show', :id => @book
else
@subjects = Subject.all
render :action => 'edit'
end
end
def book_param
params.require(:book).permit(:title, :price, :subject_id, :description)
endMetode update_attributes mirip dengan metode penyimpanan yang digunakan oleh create tetapi alih-alih membuat baris baru dalam database, metode ini menimpa atribut dari baris yang ada.
Kemudian baris @subjects = Subject.all diperlukan jika tidak berhasil menyimpan data, kemudian menjadi mirip dengan opsi edit.
Menerapkan Metode Hapus
Jika Anda ingin menghapus record dari database maka Anda akan menggunakan metode ini. Terapkan metode ini sebagai berikut.
def delete
Book.find(params[:id]).destroy
redirect_to :action => 'list'
endBaris pertama menemukan yang diklasifikasikan berdasarkan parameter yang diteruskan melalui objek params dan kemudian menghapusnya menggunakan metode penghancuran. Baris kedua mengarahkan pengguna ke metode daftar menggunakan panggilan redirect_to.
Metode Tambahan untuk Menampilkan Subjek
Asumsikan Anda ingin memberi fasilitas kepada pengguna Anda untuk menelusuri semua buku berdasarkan subjek tertentu. Jadi, Anda dapat membuat metode di dalam book_controller.rb untuk menampilkan semua subjek. Asumsikan nama metode adalahshow_subjects -
def show_subjects
@subject = Subject.find(params[:id])
endAkhirnya milik Anda book_controller.rb file akan terlihat seperti berikut -
class BooksController < ApplicationController
def list
@books = Book.all
end
def show
@book = Book.find(params[:id])
end
def new
@book = Book.new
@subjects = Subject.all
end
def book_params
params.require(:books).permit(:title, :price, :subject_id, :description)
end
def create
@book = Book.new(book_params)
if @book.save
redirect_to :action => 'list'
else
@subjects = Subject.all
render :action => 'new'
end
end
def edit
@book = Book.find(params[:id])
@subjects = Subject.all
end
def book_param
params.require(:book).permit(:title, :price, :subject_id, :description)
end
def update
@book = Book.find(params[:id])
if @book.update_attributes(book_param)
redirect_to :action => 'show', :id => @book
else
@subjects = Subject.all
render :action => 'edit'
end
end
def delete
Book.find(params[:id]).destroy
redirect_to :action => 'list'
end
def show_subjects
@subject = Subject.find(params[:id])
end
endSekarang simpan file pengontrol Anda.
Apa selanjutnya?
Anda telah membuat hampir semua metode, yang akan berfungsi di backend. Selanjutnya kita akan menentukan rute (URL) untuk tindakan.
Modul perutean menyediakan penulisan ulang URL di Ruby asli. Ini adalah cara untuk mengarahkan permintaan masuk ke pengontrol dan tindakan. Ini menggantikan aturan mod_rewrite. Yang terbaik dari semuanya, Rails 'Routing berfungsi dengan server web apa pun. Rute ditentukan di app / config / routes.rb.
Pikirkan membuat rute seperti menggambar peta untuk permintaan Anda. Peta memberi tahu mereka ke mana harus pergi berdasarkan beberapa pola yang telah ditentukan -
Rails.application.routes.draw do
Pattern 1 tells some request to go to one place
Pattern 2 tell them to go to another
...
endContoh
Mari kita pertimbangkan aplikasi manajemen perpustakaan kita berisi pengontrol yang disebut BookController. Kita harus menentukan rute untuk tindakan tersebut yang didefinisikan sebagai metode di kelas BookController.
Buka file routes.rb di library / config / direktori dan edit dengan konten berikut.
Rails.application.routes.draw do
get 'book/list'
get 'book/new'
post 'book/create'
patch 'book/update'
get 'book/list'
get 'book/show'
get 'book/edit'
get 'book/delete'
get 'book/update'
get 'book/show_subjects'
endFile routes.rb mendefinisikan tindakan yang tersedia di aplikasi dan jenis tindakan seperti get, post, dan patch.
Gunakan perintah berikut untuk mencantumkan semua rute yang Anda tentukan, yang berguna untuk melacak masalah perutean di aplikasi Anda, atau memberi Anda gambaran umum yang baik tentang URL dalam aplikasi yang Anda coba pahami.
library> rake routesApa selanjutnya?
Selanjutnya, kita akan membuat kode untuk menghasilkan layar untuk menampilkan data dan mengambil masukan dari pengguna.
A Rails View adalah program ERb yang berbagi data dengan pengontrol melalui variabel yang dapat diakses bersama.
Jika Anda melihat di direktori app / views dari aplikasi perpustakaan, Anda akan melihat satu subdirektori untuk masing-masing pengontrol, kami telah membuat: book. Masing-masing subdirektori ini dibuat secara otomatis saat pengontrol bernama sama dibuat dengan skrip generate.
Rails memberi tahu Anda bahwa Anda perlu membuat file tampilan untuk setiap metode baru. Setiap metode yang Anda tetapkan di pengontrol harus memiliki yang sesuaierb file, dengan nama yang sama dengan metode, untuk menampilkan data yang dikumpulkan metode.
Jadi mari kita buat file tampilan untuk semua metode yang telah kita definisikan di book_controller.rb. Saat menjalankan tampilan ini, periksa secara bersamaan tindakan ini dapat diterapkan ke database atau tidak.
Membuat Lihat File untuk Metode daftar
Buat file bernama list.html.erbmenggunakan editor teks favorit Anda dan menyimpannya ke aplikasi / tampilan / buku. Setelah membuat dan menyimpan file, segarkan browser web Anda. Anda akan melihat halaman kosong; jika tidak, periksa ejaan file Anda dan pastikan itu sama persis dengan metode pengontrol Anda.
Sekarang, tampilkan konten sebenarnya. Mari kita masukkan kode berikut ke list.html.erb.
<% if @books.blank? %>
<p>There are not any books currently in the system.</p>
<% else %>
<p>These are the current books in our system</p>
<ul id = "books">
<% @books.each do |c| %>
<li><%= link_to c.title, {:action => 'show', :id => c.id} -%></li>
<% end %>
</ul>
<% end %>
<p><%= link_to "Add new Book", {:action => 'new' }%></p>Kode yang akan dieksekusi adalah untuk memeriksa apakah array @books memiliki objek di dalamnya. Itu.blank?metode mengembalikan nilai true jika array kosong, dan false jika berisi objek apa pun. Objek @books ini dibuat di controller di dalam metode list.
Kode antara tag <% =%> adalah a link_topemanggilan metode. Parameter pertama dari link_to adalah teks yang akan ditampilkan di antara tag <a>. Parameter kedua adalah apa yang disebut tindakan ketika tautan diklik. Dalam hal ini, ini adalah metode pertunjukan. Parameter terakhir adalah id buku yang dilewatkan melalui objek params.
Sekarang, coba segarkan browser Anda dan Anda akan mendapatkan layar berikut karena kami tidak memiliki buku di perpustakaan kami.

Membuat File Tampilan untuk Metode baru
Hingga saat ini, kami tidak memiliki buku di perpustakaan kami. Kami harus membuat beberapa buku dalam sistem. Jadi, mari kita rancang tampilan yang sesuai dengannew metode yang ditentukan di book_controller.rb.
Buat file bernama new.html.erb menggunakan editor teks favorit Anda dan simpan ke app / views / book. Tambahkan kode berikut ke file new.html.erb.
<h1>Add new book</h1>
<%= form_tag :action => 'create' do %>
<p><label for = "book_title">Title</label>:
<%= text_field 'books', 'title' %></p>
<p><label for = "book_price">Price</label>:
<%= text_field 'books', 'price' %></p>
<p><label for = "book_subject_id">Subject</label>:
<%= collection_select(:books, :subject_id, @subjects, :id, :name, prompt: true) %></p>
<p><label for = "book_description">Description</label><br/>
<%= text_area 'books', 'description' %></p>
<%= submit_tag "Create" %>
<% end -%>
<%= link_to 'Back', {:action => 'list'} %>Sini form_tagmetode menafsirkan kode Ruby menjadi tag <form> HTML biasa menggunakan semua informasi yang diberikan padanya. Tag ini, misalnya, menghasilkan HTML berikut -
<form action = "/book/create" method = "post">Metode selanjutnya adalah text_fieldyang menghasilkan bidang teks <input>. Parameter untuk text_field adalah objek dan nama field. Dalam hal ini objeknya adalah buku dan namanya adalah judul .
Metode rel disebut collection_select, membuat menu pemilihan HTML yang dibangun dari larik, seperti @books satu. Ada lima parameter yaitu sebagai berikut -
:book - Objek yang kamu manipulasi. Dalam hal ini, itu adalah objek buku.
:subject_id - Bidang yang diisi saat buku disimpan.
@books - Array yang sedang Anda kerjakan.
:id- Nilai yang disimpan di database. Dalam hal HTML, ini adalah parameter nilai dari tag <option>.
:name- Output yang dilihat pengguna di menu pull-down. Ini adalah nilai di antara tag <option>.
Yang digunakan selanjutnya adalah submit_tag, yang mengeluarkan tombol <input> yang mengirimkan formulir. Terakhir, adaend metode yang diterjemahkan menjadi </form>.
Buka browser Anda dan kunjungi http://localhost:3000/book/new. Ini akan memberi Anda layar berikut.

Masukkan beberapa data di formulir ini lalu klik tombol Buat. Di sini saya telah menambahkan detail berikut ke dalam bidang -
Title: Advance Physics
Price: 390
Subject: Physics
Description: This is test to create new bookSaat Anda mengklik Create tombol, itu akan memanggil create metode, yang tidak memerlukan tampilan apa pun karena metode ini menggunakan salah satunya list atau newmetode untuk melihat hasil. Jadi, ketika Anda mengklik tombol Buat, data harus berhasil dikirim dan mengarahkan Anda ke halaman daftar, di mana Anda sekarang memiliki satu item yang terdaftar sebagai berikut -

Jika Anda mengklik link tersebut, Anda akan melihat kesalahan Template hilang, karena Anda belum membuat file template untuk metode pertunjukan.
Membuat File Tampilan untuk Metode pertunjukan
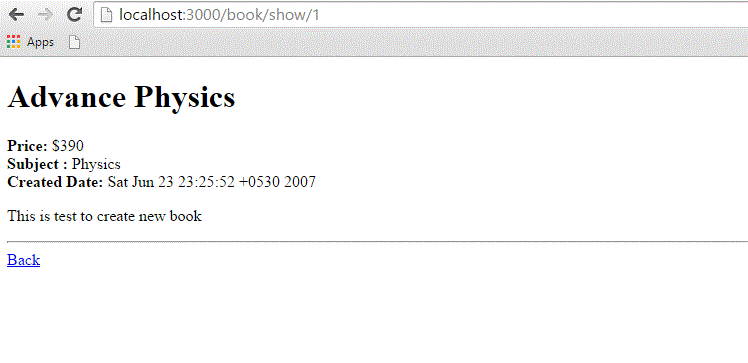
Metode ini akan menampilkan detail lengkap tentang buku apa pun yang tersedia di perpustakaan. Buat file show.html.erb di bawah app / views / book dan isi dengan kode berikut -
<h1><%= @book.title %></h1>
<p>
<strong>Price: </strong> $<%= @book.price %><br />
<strong>Subject :</strong> <%= @book.subject.name %><br />
<strong>Created Date:</strong> <%= @book.created_at %><br />
</p>
<p><%= @book.description %></p>
<hr />
<%= link_to 'Back', {:action => 'list'} %>Ini adalah pertama kalinya Anda memanfaatkan sepenuhnya asosiasi, yang memungkinkan Anda menarik data dengan mudah dari objek terkait.
Format yang digunakan adalah @variable.relatedObject.column. Dalam contoh ini, Anda dapat menarik nilai nama subjek melalui variabel @book menggunakanbelongs_toasosiasi. Jika klik pada salah satu catatan yang terdaftar maka itu akan menunjukkan kepada Anda layar berikut.

Membuat View File untuk Metode edit
Buat file baru bernama edit.html.erb dan simpan di app / views / book. Isi dengan kode berikut -
<h1>Edit Book Detail</h1>
<%= form_for @book, :url =>{:action => "update", :id =>@book} do |f| %>
<p>Title: <%= f.text_field 'title' %></p>
<p>Price: <%= f.text_field 'price' %></p>
<p>Subject: <%= f.collection_select :subject_id, Subject.all, :id, :name %></p>
<p>Description<br/>
<%= f.text_area 'description' %></p>
<%= f.submit "Save changes" %>
<% end %>
<%= link_to 'Back', {:action => 'list' } %>Kode ini sangat mirip dengan new metode kecuali tindakan yang akan diperbarui alih-alih membuat dan menentukan id.
Dalam skenario ini, kami menggunakan form_fortag untuk tindakan formulir. Ini akan bekerja lebih baik daripadaform_tag. Mengapa karena itu akan membuat interaksi dengan Model dengan mudah. Oleh karena itu, lebih baik menggunakan tag form_for setiap kali Anda membutuhkan interaksi antara model dan bidang formulir.
Pada titik ini, kami membutuhkan beberapa modifikasi pada file list method'sLihat file. Buka elemen <li> </li> dan ubah agar terlihat seperti berikut -
<li>
<%= link_to c.title, {:action => "show", :id => c.id} -%>
<b> <%= link_to 'Edit', {:action => "edit",
:id => c.id} %></b>
</li>Sekarang, coba ramban buku menggunakan http://localhost:3000/book/list. Ini akan memberi Anda daftar semua buku bersama Editpilihan. Ketika Anda mengklik opsi Edit, maka Anda akan melihat layar berikutnya sebagai berikut -

Sekarang, Anda mengedit informasi ini dan kemudian klik tombol Simpan Perubahan . Ini akan menghasilkan panggilan keupdatemetode yang tersedia di file pengontrol dan itu akan memperbarui semua atribut yang diubah. Perhatikan bahwaupdate metode tidak memerlukan file tampilan karena menggunakan salah satunya show atau edit metode untuk menunjukkan hasilnya.
Membuat View File untuk Hapus Metode
Menghapus informasi dari database menggunakan Ruby on Rails hampir terlalu mudah. Anda tidak perlu menulis kode tampilan apa pun untuk metode hapus karena metode ini digunakanlistmetode untuk menampilkan hasilnya. Jadi, mari kita ubah list.html.erb lagi dan tambahkan tautan hapus.
Buka elemen <li> </li> dan ubah agar terlihat seperti berikut -
<li>
<%= link_to c.title, {:action => 'show', :id => c.id} -%>
<b> <%= link_to 'Edit', {:action => 'edit', :id => c.id} %></b>
<b> <%= link_to "Delete", {:action => 'delete', :id => c.id},
:confirm => "Are you sure you want to delete this item?" %></b>
</li>Itu :confirmparameter menampilkan kotak konfirmasi JavaScript yang menanyakan apakah Anda benar-benar ingin melakukan tindakan tersebut. Jika pengguna mengklik OK, tindakan dilanjutkan, dan item dihapus.
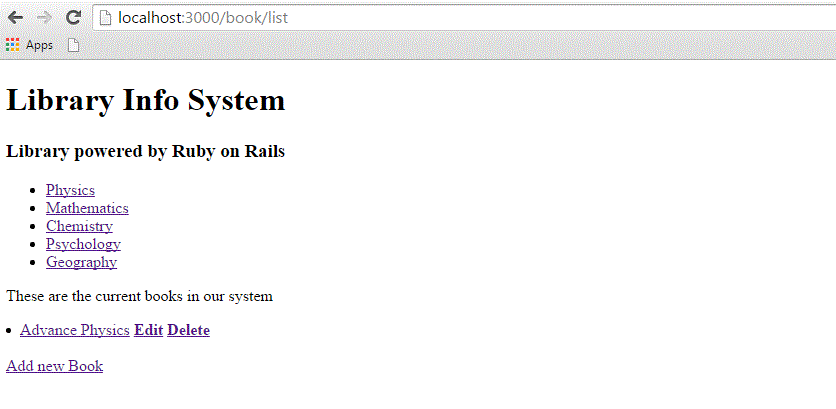
Sekarang, coba ramban buku menggunakan http://localhost:3000/book/list. Ini akan memberi Anda daftar semua buku bersama Edit dan Delete pilihan sebagai berikut -

Sekarang menggunakan opsi Hapus, Anda dapat menghapus semua catatan yang terdaftar.
Membuat File Tampilan untuk Metode show_subjects
Buat file baru, show_subjects.html.erb, di direktori app / views / book dan tambahkan kode berikut ke dalamnya -
<h1><%= @subject.name -%></h1>
<ul>
<% @subject.books.each do |c| %>
<li><%= link_to c.title, :action => "show", :id => c.id -%></li>
<% end %>
</ul>Anda mengambil keuntungan dari asosiasi dengan mengulang melalui daftar buku satu subjek.
Sekarang ubah baris Subjek: show.html.erb sehingga daftar subjek menunjukkan tautan.
<strong>Subject: </strong> <%= link_to @book.subject.name,
:action => "show_subjects", :id => @book.subject.id %><br />Ini akan menampilkan daftar subjek pada halaman indeks, sehingga pengguna dapat mengaksesnya secara langsung.
Memodifikasi list.html.erb untuk menambahkan berikut ini ke bagian atas file -
<ul id = "subjects">
<% Subject.find(:all).each do |c| %>
<li><%= link_to c.name, :action => "show_subjects", :id => c.id %></li>
<% end %>
</ul>Sekarang coba jelajahi buku menggunakan http: // localhost: 3000 / book / list. Ini akan menampilkan semua subjek dengan tautan sehingga Anda dapat menelusuri semua buku yang terkait dengan subjek itu.

Apa selanjutnya?
Semoga sekarang Anda merasa nyaman dengan semua pengoperasian Rails.
Bab selanjutnya menjelaskan cara menggunakan Layoutsuntuk menjadikan data Anda lebih baik. Kami akan menunjukkan cara menggunakan CSS di aplikasi Rails Anda.
Tata letak menentukan lingkungan sekitar halaman HTML. Ini adalah tempat untuk menentukan tampilan dan nuansa umum dari hasil akhir Anda. File tata letak berada di app / views / layouts.
Proses ini melibatkan penentuan template tata letak dan kemudian memberi tahu pengontrol bahwa template itu ada dan menggunakannya. Pertama, mari buat template.
Tambahkan file baru bernama standard.html.erb ke app / views / layouts. Anda memberi tahu pengontrol template apa yang akan digunakan dengan nama file, jadi mengikuti skema penamaan yang sama disarankan.
Tambahkan kode berikut ke file standard.html.erb baru dan simpan perubahan Anda -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv = "Content-Type" content = "text/html; charset = iso-8859-1" />
<meta http-equiv = "Content-Language" content = "en-us" />
<title>Library Info System</title>
<%= stylesheet_link_tag "style" %>
</head>
<body id = "library">
<div id = "container">
<div id = "header">
<h1>Library Info System</h1>
<h3>Library powered by Ruby on Rails</h3>
</div>
<div id = "content">
<%= yield -%>
</div>
<div id = "sidebar"></div>
</div>
</body>
</html>Semua yang baru saja Anda tambahkan adalah elemen HTML standar kecuali dua baris. Itustylesheet_link_tagmetode helper mengeluarkan stylesheet <link>. Dalam contoh ini, kami menghubungkan style sheet style.css. Ituyield perintah memungkinkan Rails mengetahui bahwa ia harus meletakkan html.erb untuk metode yang dipanggil di sini.
Sekarang buka book_controller.rb dan tambahkan baris berikut tepat di bawah baris pertama -
class BookController < ApplicationController
layout 'standard'
def list
@books = Book.all
end
...................Ini menginstruksikan pengontrol bahwa kita ingin menggunakan tata letak yang tersedia di file standard.html.erb. Sekarang coba jelajahi buku yang akan menghasilkan layar berikut.

Menambahkan Style Sheet
Sampai sekarang, kami belum membuat lembar gaya apa pun, jadi Rails menggunakan lembar gaya default. Sekarang mari buat file baru bernama style.css dan simpan di / public / stylesheets. Tambahkan kode berikut ke file ini.
body {
font-family: Helvetica, Geneva, Arial, sans-serif;
font-size: small;
font-color: #000;
background-color: #fff;
}
a:link, a:active, a:visited {
color: #CD0000;
}
input {
margin-bottom: 5px;
}
p {
line-height: 150%;
}
div#container {
width: 760px;
margin: 0 auto;
}
div#header {
text-align: center;
padding-bottom: 15px;
}
div#content {
float: left;
width: 450px;
padding: 10px;
}
div#content h3 {
margin-top: 15px;
}
ul#books {
list-style-type: none;
}
ul#books li {
line-height: 140%;
}
div#sidebar {
width: 200px;
margin-left: 480px;
}
ul#subjects {
width: 700px;
text-align: center;
padding: 5px;
background-color: #ececec;
border: 1px solid #ccc;
margin-bottom: 20px;
}
ul#subjects li {
display: inline;
padding-left: 5px;
}Sekarang segarkan browser Anda dan lihat perbedaannya -

Apa selanjutnya?
Bab selanjutnya menjelaskan cara mengembangkan aplikasi menggunakan Rails Scaffolding untuk memberikan akses kepada pengguna untuk menambah, menghapus, dan mengubah catatan dalam database apa pun.
Saat Anda mengembangkan aplikasi Rails, terutama aplikasi yang menyediakan antarmuka sederhana ke data dalam database, sering kali berguna untuk menggunakan metode scaffold.
Scaffolding memberikan sensasi demo yang lebih murah. Berikut beberapa manfaatnya -
Anda bisa dengan cepat mendapatkan kode di depan pengguna Anda untuk mendapatkan umpan balik.
Anda termotivasi oleh kesuksesan yang lebih cepat.
Anda dapat mempelajari cara kerja Rails dengan melihat kode yang dihasilkan.
Anda dapat menggunakan perancah sebagai fondasi untuk memulai perkembangan Anda.
Contoh Scaffolding
Untuk memahami scaffolding, mari buat database bernamacookbook dan tabel bernama recipes.
Membuat Aplikasi Web Empty Rails
Buka jendela perintah dan arahkan ke tempat Anda ingin membuat ini cookbookaplikasi web. Jadi, jalankan perintah berikut untuk membuat struktur direktori lengkap.
tp> rails new cookbookMenyiapkan Database
Berikut cara membuat database -
mysql> create database cookbook;
Query OK, 1 row affected (0.01 sec)
mysql> grant all privileges on cookbook.*
to 'root'@'localhost' identified by 'password';
Query OK, 0 rows affected (0.00 sec)
mysql> FLUSH PRIVILEGES;
Query OK, 0 rows affected (0.00 sec)Untuk menginstruksikan Rails cara menemukan database, edit file konfigurasi buku masak \ config \ database.yml dan ubah nama database menjadi buku masak. Biarkan kata sandi kosong. Setelah Anda selesai, akan terlihat seperti berikut -
development:
adapter: mysql
database: cookbook
username: root
password: [password]
host: localhost
test:
adapter: mysql
database: cookbook
username: root
password: [password]
host: localhost
production:
adapter: mysql
database: cookbook
username: root
password: [password]
host: localhostRails memungkinkan Anda menjalankan mode pengembangan, mode pengujian, atau mode produksi, menggunakan database yang berbeda. Aplikasi ini menggunakan database yang sama untuk masing-masing.
Kode Perancah yang Dihasilkan
Dengan aksi perancah, Rails menghasilkan semua kode yang dibutuhkannya secara dinamis. Dengan menjalankan scaffold sebagai skrip, kita bisa mendapatkan semua kode yang ditulis ke disk, di mana kita dapat menyelidikinya dan kemudian mulai menyesuaikannya dengan persyaratan kita.
Jadi sekarang, mari kita mulai sekali lagi untuk membuat kode Scaffold secara manual dengan menggunakan skrip pembantu scaffold -
cookbook> rails generate scaffold recipeIni menghasilkan file otomatis seperti yang ditunjukkan di bawah ini -

Pengendali
Mari kita lihat kode di belakang pengontrol. Kode ini dibuat olehscaffoldgenerator. Jika Anda membuka app / controllers / recipes_controller.rb, maka Anda akan menemukan sesuatu sebagai berikut -
class RecipesController < ApplicationController
before_action :set_recipe, only: [:show, :edit, :update, :destroy]
# GET /recipes
# GET /recipes.json
def index
@recipes = Recipe.all
end
# GET /recipes/1
# GET /recipes/1.json
def show
end
# GET /recipes/new
def new
@recipe = Recipe.new
end
# GET /recipes/1/edit
def edit
end
# POST /recipes
# POST /recipes.json
def create
@recipe = Recipe.new(recipe_params)
respond_to do |format|
if @recipe.save
format.html { redirect_to @recipe, notice: 'Recipe was successfully created.' }
format.json { render :show, status: :created, location: @recipe }
else
format.html { render :new }
format.json { render json: @recipe.errors, status: :unprocessable_entity }
end
end
end
# PATCH/PUT /recipes/1
# PATCH/PUT /recipes/1.json
def update
respond_to do |format|
if @recipe.update(recipe_params)
format.html { redirect_to @recipe, notice: 'Recipe was successfully updated.' }
format.json { render :show, status: :ok, location: @recipe }
else
format.html { render :edit }
format.json { render json: @recipe.errors, status: :unprocessable_entity }
end
end
end
# DELETE /recipes/1
# DELETE /recipes/1.json
def destroy
@recipe.destroy
respond_to do |format|
format.html { redirect_to recipes_url, notice: 'Recipe was successfully destroyed.' }
format.json { head :no_content }
end
end
private
# Use callbacks to share common setup or constraints between actions.
def set_recipe
@recipe = Recipe.find(params[:id])
end
# Never trust parameters from the scary internet, only allow the white list through.
def recipe_params
params.require(:recipe).permit(:tittle, :instructions)
end
endKetika pengguna aplikasi Rails memilih sebuah tindakan, misalnya "Show" - controller akan mengeksekusi kode apapun di bagian yang sesuai - "def show" - dan kemudian secara default akan membuat template dengan nama yang sama - "show.html. erb ". Perilaku default ini dapat ditimpa.
Kontroler menggunakan metode ActiveRecord seperti find, find_all, new, save, update_attributes, dan destroy untuk memindahkan data ke dan dari tabel database. Perhatikan bahwa Anda tidak perlu menulis pernyataan SQL apa pun, rel akan mengurusnya secara otomatis.
Baris kode tunggal ini akan menghidupkan tabel database. Ini akan menyediakan antarmuka sederhana ke data Anda, dan cara -
- Membuat entri baru
- Mengedit entri saat ini
- Melihat entri saat ini
- Menghancurkan entri saat ini
Saat membuat atau mengedit entri, scaffold akan melakukan semua kerja keras seperti pembuatan dan penanganan formulir untuk Anda, dan bahkan akan memberikan pembuatan formulir yang cerdas, mendukung jenis masukan berikut -
- String teks sederhana
- Area teks (atau blok teks yang besar)
- Pemilih tanggal
- Pemilih tanggal-waktu
Anda dapat menggunakan Migrasi Rails untuk membuat dan memelihara tabel.
rake db:migrate RAILS_ENV=developmentSekarang, buka direktori buku resep dan jalankan Server Web menggunakan perintah berikut -
cookbook> rails serverSekarang, buka browser dan arahkan ke http://127.0.0.1:3000/recipe/new. Ini akan memberi Anda layar untuk membuat entri baru di tabel resep. Tangkapan layar ditampilkan di bawah -

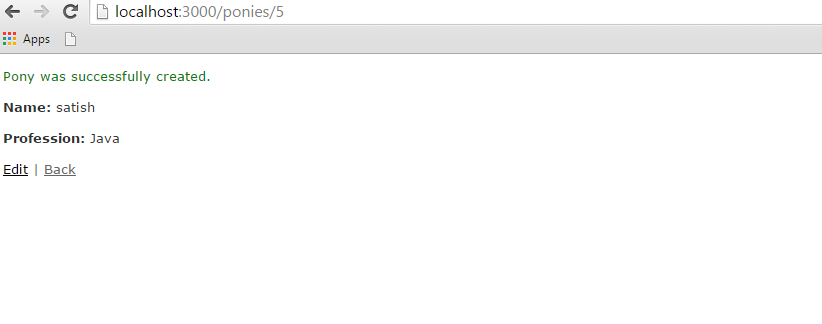
Setelah Anda menekan Create untuk membuat resep baru, catatan Anda ditambahkan ke tabel resep dan menunjukkan hasil sebagai berikut -

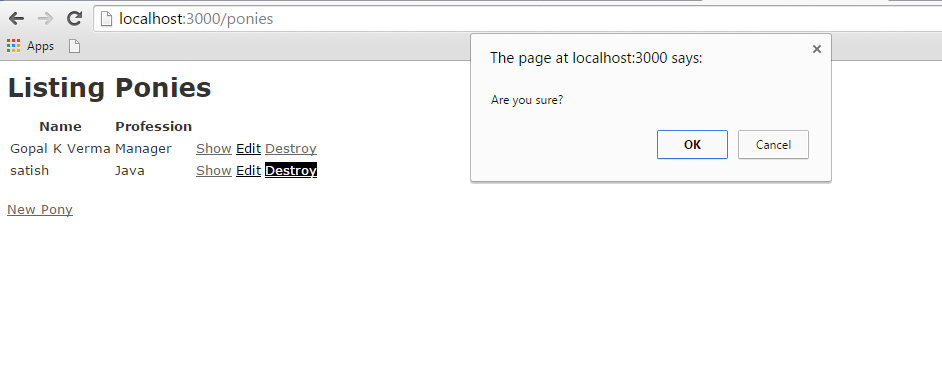
Anda dapat melihat opsi untuk mengedit, menampilkan, dan menghancurkan record. Jadi, coba-coba dengan opsi ini.
Anda juga dapat membuat daftar semua resep yang tersedia di tabel resep menggunakan URL http://127.0.0.1:3000/recipe/list.
Meningkatkan Model
Rails memberi Anda banyak penanganan kesalahan secara gratis. Untuk memahami ini, tambahkan beberapa aturan validasi ke model resep kosong -
Ubah app / models / recipes.rb sebagai berikut dan kemudian uji aplikasi Anda -
class Recipe < ActiveRecord::Base
validates_length_of :title, :within => 1..20
validates_uniqueness_of :title, :message => "already exists"
endEntri ini akan memberikan pemeriksaan otomatis.
validates_length_of - bidang tidak kosong dan tidak terlalu panjang.
validates_uniqueness_of- nilai duplikat terjebak. Alih-alih pesan kesalahan Rails default, kami telah memberikan pesan khusus di sini.
Cara Alternatif Membuat Scaffolding
Buat aplikasi seperti yang ditunjukkan di atas dan The Generated Scaffold Code seperti yang ditunjukkan di bawah ini
rails g scaffold Recipe tittle:string instructions:textKode di atas menghasilkan file otomatis dengan basis data dengan menggunakan sqlite3 dengan judul dan kolom instruksi seperti yang ditunjukkan di bawah gambar.

kita perlu memigrasi basis data dengan menggunakan sintaks di bawah ini.
$ rake db:migrate RAILS_ENV=developmentAkhirnya jalankan aplikasi dengan menggunakan baris perintah berikut -
rails serverIni akan menghasilkan hasil seperti gambar output di atas.
Pemandangan
Semua tampilan dan semua metode pengontrol yang sesuai dibuat oleh scaffold perintah dan mereka tersedia di direktori app / views / recipes.
Bagaimana Scaffolding Berbeda?
Jika Anda telah melalui bab-bab sebelumnya, maka Anda pasti telah melihat bahwa kami telah membuat metode untuk mendaftar, menampilkan, menghapus dan membuat data dll, tetapi scaffolding melakukan pekerjaan itu secara otomatis.
Ajax adalah singkatan dari Asinkronis JavaScript dan XML. Ajax bukanlah teknologi tunggal; itu adalah rangkaian dari beberapa teknologi. Ajax menggabungkan yang berikut -
- XHTML untuk markup halaman web
- CSS untuk penataan
- Tampilan dinamis dan interaksi menggunakan DOM
- Manipulasi dan pertukaran data menggunakan XML
- Pengambilan data menggunakan XMLHttpRequest
- JavaScript sebagai perekat yang menyatukan semua ini
Ajax memungkinkan Anda mengambil data untuk halaman web tanpa harus menyegarkan konten seluruh halaman. Dalam arsitektur web dasar, pengguna mengklik link atau mengirimkan formulir. Formulir tersebut dikirimkan ke server, yang kemudian mengirimkan kembali tanggapan. Tanggapan tersebut kemudian ditampilkan untuk pengguna di halaman baru.
Saat Anda berinteraksi dengan halaman web yang didukung Ajax, itu memuat mesin Ajax di latar belakang. Mesin tersebut ditulis dalam JavaScript dan tanggung jawabnya adalah untuk berkomunikasi dengan server web dan menampilkan hasilnya kepada pengguna. Saat Anda mengirimkan data menggunakan formulir yang didukung Ajax, server mengembalikan fragmen HTML yang berisi respons server dan hanya menampilkan data yang baru atau diubah, bukan menyegarkan seluruh halaman.
Untuk detail lengkap tentang AJAX Anda bisa melalui Tutorial AJAX kami
Bagaimana Rails Menerapkan Ajax
Rails memiliki model yang sederhana dan konsisten tentang cara mengimplementasikan operasi Ajax. Setelah browser merender dan menampilkan halaman web awal, tindakan pengguna yang berbeda menyebabkannya menampilkan halaman web baru (seperti aplikasi web tradisional) atau memicu operasi Ajax -
Some trigger fires - Pemicu ini bisa jadi pengguna mengklik tombol atau link, pengguna membuat perubahan pada data di formulir atau di lapangan, atau hanya pemicu berkala (berdasarkan timer).
The web client calls the server- Metode JavaScript, XMLHttpRequest , mengirimkan data yang terkait dengan pemicu ke penangan tindakan di server. Data tersebut mungkin ID kotak centang, teks di bidang entri, atau seluruh formulir.
The server does processing - Penangan tindakan sisi server (Tindakan pengontrol Rails) - melakukan sesuatu dengan data dan mengembalikan fragmen HTML ke klien web.
The client receives the response - JavaScript sisi klien, yang dibuat Rails secara otomatis, menerima fragmen HTML dan menggunakannya untuk memperbarui bagian tertentu dari HTML halaman saat ini, sering kali konten dari tag <div>.
Langkah-langkah ini adalah cara termudah untuk menggunakan Ajax dalam aplikasi Rails, tetapi dengan sedikit kerja ekstra, Anda dapat meminta server mengembalikan segala jenis data sebagai tanggapan atas permintaan Ajax, dan Anda dapat membuat JavaScript khusus di browser untuk melakukan lebih banyak interaksi yang terlibat.
Contoh AJAX
Contoh ini bekerja berdasarkan scaffold, konsep Hancurkan bekerja berdasarkan ajax.
Dalam contoh ini, kami akan menyediakan, mendaftar, menampilkan, dan membuat operasi pada tabel poni. Jika Anda tidak memahami teknologi scaffold maka kami sarankan Anda untuk membaca bab sebelumnya terlebih dahulu dan kemudian melanjutkan dengan AJAX on Rails.
Membuat Aplikasi
Mari kita mulai dengan pembuatan aplikasi Itu akan dilakukan sebagai berikut -
rails new poniesPerintah di atas membuat aplikasi, sekarang kita perlu memanggil direktori aplikasi menggunakan perintah cd. Ini akan masuk ke direktori aplikasi lalu kita perlu memanggil perintah perancah. Itu akan dilakukan sebagai berikut -
rails generate scaffold Pony name:string profession:stringPerintah di atas menghasilkan perancah dengan kolom nama dan profesi. Kita perlu memigrasi basis data sebagai perintah berikut
rake db:migrateSekarang Jalankan aplikasi Rails sebagai perintah berikut
rails sSekarang buka browser web dan panggil url sebagai http: // localhost: 3000 / ponies / new, Outputnya akan seperti berikut

Membuat Ajax
Sekarang buka app / views / ponies / index.html.erb dengan editor teks yang sesuai. Perbarui baris kehancuran Anda dengan: remote => true,: class => 'delete_pony'. Akhirnya, terlihat seperti berikut.

Buat file, destroy.js.erb, letakkan di samping file .erb Anda yang lain (di bawah app / views / ponies). Seharusnya terlihat seperti ini -

Sekarang masukkan kode seperti yang ditunjukkan di bawah ini di destroy.js.erb
$('.delete_pony').bind('ajax:success', function() {
$(this).closest('tr').fadeOut();
});Sekarang Buka file controller Anda yang ditempatkan di app / controllers / ponies_controller.rb dan tambahkan kode berikut dalam metode penghancuran seperti yang ditunjukkan di bawah ini -
# DELETE /ponies/1
# DELETE /ponies/1.json
def destroy
@pony = Pony.find(params[:id])
@pony.destroy
respond_to do |format|
format.html { redirect_to ponies_url }
format.json { head :no_content }
format.js { render :layout => false }
end
endAkhirnya halaman pengontrol seperti yang ditunjukkan gambar.

Sekarang jalankan aplikasi, Output dipanggil dari http: // localhost: 3000 / ponies / new, akan terlihat seperti gambar berikut

Tekan tombol create pony, maka akan muncul hasil sebagai berikut

Sekarang klik tombol kembali, itu akan menampilkan semua informasi yang dibuat kuda poni seperti yang ditunjukkan gambar

Sampai sekarang, kita sedang mengerjakan scaffold, sekarang klik tombol hancurkan, maka akan muncul pop-up seperti gambar di bawah ini, pop-up bekerja berdasarkan Ajax.

Jika Klik tombol ok, itu akan menghapus catatan dari pony. Di sini saya telah mengklik tombol ok. Hasil akhirnya adalah sebagai berikut -

Anda mungkin memiliki persyaratan di mana Anda ingin pengunjung situs Anda mengunggah file di server Anda. Rel membuatnya sangat mudah untuk menangani persyaratan ini. Sekarang kita akan melanjutkan dengan proyek Rails sederhana dan kecil.
Seperti biasa, mari kita mulai dengan aplikasi Rails baru bernama testfile. Mari buat struktur dasar aplikasi dengan menggunakan perintah rel sederhana.
tp> rails new testfileSebelum memulai pengembangan aplikasi, kita harus menginstal file gem seperti yang ditunjukkan di bawah ini -
gem install carrierwave
gem install bootstrap-sassBuka gemfile Anda dan tambahkan dua permata berikut di bagian bawah seperti yang ditunjukkan pada gambar berikut -

Setelah menambahkan permata di file permata, kita perlu menjalankan perintah berikut di konsol -
bundle installMembuat Model
Kita perlu membuat model dengan dua string sebagai nama dan lampiran seperti yang ditunjukkan di bawah ini -
rails g model Resume name:string attachment:stringKita perlu membuat migrasi database seperti yang ditunjukkan di bawah ini -
rake db:migrateKita perlu membuat pengontrol seperti yang ditunjukkan di bawah ini -
rails g controller Resumes index new create destroyBagus! Sekarang kita sudah menyiapkan struktur dasar. Sekarang kita perlu membuat pengunggah. Pengunggah datang dari permata carrierwave dan memberitahu carrierwave cara menangani file. Singkatnya, ini berisi semua fungsi pemrosesan file. Jalankan perintah untuk membuat pengunggah seperti yang ditunjukkan di bawah ini
rails g uploader attachmentSekarang buka model resume dan panggil pengunggah seperti yang ditunjukkan di bawah ini. Model resume telah ditempatkan di app / models / resume.rb -
class Resume < ActiveRecord::Base
mount_uploader :attachment, AttachmentUploader # Tells rails to use this uploader for this model.
validates :name, presence: true # Make sure the owner's name is present.
endSebelum mengerjakan controller, kita perlu memodifikasi config / routes.db seperti yang ditunjukkan di bawah ini -
CarrierWaveExample::Application.routes.draw do
resources :resumes, only: [:index, :new, :create, :destroy]
root "resumes#index"
endMemungkinkan kami mengedit pengontrol seperti yang ditunjukkan di bawah ini.
class ResumesController < ApplicationController
def index
@resumes = Resume.all
end
def new
@resume = Resume.new
end
def create
@resume = Resume.new(resume_params)
if @resume.save
redirect_to resumes_path, notice: "The resume #{@resume.name} has been uploaded."
else
render "new"
end
end
def destroy
@resume = Resume.find(params[:id])
@resume.destroy
redirect_to resumes_path, notice: "The resume #{@resume.name} has been deleted."
end
private
def resume_params
params.require(:resume).permit(:name, :attachment)
end
endMari tambahkan implementasi bootstrap di file css.css file bisa di app / assets / stylesheets / resumes.css.scss
@import "bootstrap";Sekarang buka app / views / layouts / application.html.erb dan tambahkan kode seperti yang ditunjukkan di bawah ini -
<!DOCTYPE html>
<html>
<head>
<title>Tutorialspoint</title>
<%= stylesheet_link_tag "application", media: "all", "data-turbolinks-track" => true %>
<%= javascript_include_tag "application", "data-turbolinks-track" => true %>
<%= csrf_meta_tags %>
</head>
<body>
<div class = "container" style = "padding-top:20px;">
<%= yield %>
</div>
</body>
</html>Sekarang kita perlu mengatur tampilan indeks seperti yang ditunjukkan di bawah ini -
<% if !flash[:notice].blank? %>
<div class = "alert alert-info">
<%= flash[:notice] %>
</div>
<% end %>
<br />
<%= link_to "New Resume", new_resume_path, class: "btn btn-primary" %>
<br />
<br />
<table class = "table table-bordered table-striped">
<thead>.
<tr>
<th>Name</th>
<th>Download Link</th>
<th> </th>
</tr>
</thead>
<tbody>
<% @resumes.each do |resume| %>
<tr>
<td><%= resume.name %></td>
<td><%= link_to "Download Resume", resume.attachment_url %></td>
<td><%= button_to "Delete", resume, method: :delete, class: "btn btn-danger", confirm: "Are you sure that you wish to delete #{resume.name}?" %></td>
</tr>
<% end %>
</tbody>
</table>Sekarang, mari edit new.html.erb dan tambahkan kode formulir kita.
<% if [email protected]? %>
<div class = "alert alert-error">
<ul>
<% @resume.errors.full_messages.each do |msg| %>
<li><%= msg %></li>
<% end %>
</ul>
</div>
<% end %>
<div class = "well">
<%= form_for @resume, html: { multipart: true } do |f| %>
<%= f.label :name %>
<%= f.text_field :name %>
<%= f.label :attachment %>
<%= f.file_field :attachment %>
<%= f.submit "Save", class: "btn btn-primary" %>
<% end %>
</div>Sekarang mulai server dan kunjungi http: // localhost: 3000. Ini akan menghasilkan layar seperti berikut -

Satu hal terakhir yang perlu kita lakukan adalah memfilter daftar tipe file yang diizinkan. Untuk itu kita perlu menambahkan kode sederhana seperti yang ditunjukkan di bawah ini di app / uploaders / attachment_uploader.rb
class AttachmentUploader < CarrierWave::Uploader::Base
storage :file
def store_dir
"uploads/#{model.class.to_s.underscore}/#{mounted_as}/#{model.id}"
end
def extension_white_list
%w(pdf doc htm html docx)
end
endSekarang mulai server dan kunjungi http: // localhost: 3000. Sekarang masukkan format yang salah; itu akan menghasilkan pesan yang salah seperti yang ditunjukkan di bawah ini -

Untuk detail selengkapnya tentang File objek, Anda harus melalui Ruby Reference Manual.
Action Maileradalah komponen Rails yang memungkinkan aplikasi mengirim dan menerima email. Di bab ini, kita akan melihat bagaimana mengirim email menggunakan Rails. Mari mulai membuat fileemails proyek menggunakan perintah berikut.
tp> rails new mailtestIni akan membuat kerangka kerja yang diperlukan untuk melanjutkan. Sekarang, kita akan mulai dengan mengkonfigurasi ActionMailer.
Action Mailer - Konfigurasi
Berikut adalah langkah-langkah yang harus Anda ikuti untuk menyelesaikan konfigurasi Anda sebelum melanjutkan pekerjaan yang sebenarnya -
Buka folder config proyek email Anda dan buka file environment.rb dan tambahkan baris berikut di bagian bawah file ini.
config.action_mailer.delivery_method = :smtpIni memberitahu ActionMailer bahwa Anda ingin menggunakan server SMTP. Anda juga dapat mengaturnya menjadi: sendmail jika Anda menggunakan sistem operasi berbasis Unix seperti Mac OS X atau Linux.
Tambahkan baris kode berikut di bagian bawah environment.rb Anda juga.
config.action_mailer.smtp_settings = {
address: 'smtp.gmail.com',
port: 587,
domain: 'example.com',
user_name: '<username>',
password: '<password>',
authentication: 'plain',
enable_starttls_auto: true
}Ganti setiap nilai hash dengan pengaturan yang tepat untuk server Simple Mail Transfer Protocol (SMTP) Anda. Anda dapat mengambil informasi ini dari Penyedia Layanan Internet Anda jika Anda belum mengetahuinya. Anda tidak perlu mengubah nomor port 25 dan jenis otentikasi jika Anda menggunakan server SMTP standar.
Anda juga dapat mengubah format pesan email default. Jika Anda lebih suka mengirim email dalam HTML daripada format teks biasa, tambahkan baris berikut ke config / environment.rb juga -
ActionMailer::Base.default_content_type = "text/html"ActionMailer :: Base.default_content_type dapat disetel menjadi "teks / biasa", "teks / html", dan "teks / diperkaya". Nilai defaultnya adalah "teks / biasa".
Langkah selanjutnya adalah membuat mailer
Buat Mailer
Gunakan perintah berikut untuk membuat mailer sebagai berikut -
tp> cd emails
emails> rails generate mailer UsermailerIni akan membuat file user_mailer.rb di direktori app \ mailer. Periksa konten file ini sebagai berikut -
class Emailer < ActionMailer::Base
endMari buat satu metode sebagai berikut -
class UserMailer < ApplicationMailer
default from: '[email protected]'
def welcome_email(user)
@user = user
@url = 'http://www.gmail.com'
mail(to: @user.email, subject: 'Welcome to My Awesome Site')
end
enddefault Hash- Ini adalah hash nilai default untuk setiap email yang Anda kirim dari mailer ini. Dalam hal ini kami menyetel: dari header ke nilai untuk semua pesan di kelas ini. Ini dapat diganti per email
mail - Pesan email sebenarnya, kami meneruskan header: ke dan: subjek di.
Buat file bernama welcome_email.html.erb di app / views / user_mailer /. Ini akan menjadi template yang digunakan untuk email, diformat dalam HTML -
<html>
<head>
<meta content = 'text/html; charset = UTF-8' http-equiv = 'Content-Type' />
</head>
<body>
<h1>Welcome to example.com, <%= @user.name %></h1>
<p>
You have successfully signed up to example.com,your username is:
<%= @user.login %>.<br>
</p>
<p>
To login to the site, just follow this link:
<%= @url %>.
</p>
<p>Thanks for joining and have a great day!</p>
</body>
</html>Selanjutnya kita akan membuat bagian teks untuk aplikasi ini sebagai berikut -
Welcome to example.com, <%= @user.name %>
===============================================
You have successfully signed up to example.com,
your username is: <%= @user.login %>.
To login to the site, just follow this link: <%= @url %>.
Thanks for joining and have a great day!Memanggil Mailer
Pertama, mari buat perancah Pengguna sederhana
$ bin/rails generate scaffold user name email login
$ bin/rake db:migrateAction Mailer terintegrasi dengan baik dengan Active Job sehingga Anda dapat mengirim email di luar siklus permintaan-respons, sehingga pengguna tidak perlu menunggu -
class UsersController < ApplicationController
# POST /users
# POST /users.json
def create
@user = User.new(params[:user])
respond_to do |format|
if @user.save
# Tell the UserMailer to send a welcome email after save
UserMailer.welcome_email(@user).deliver_later
format.html { redirect_to(@user, notice: 'User was successfully created.') }
format.json { render json: @user, status: :created, location: @user }
else
format.html { render action: 'new' }
format.json { render json: @user.errors, status: :unprocessable_entity }
end
end
end
endSekarang, uji aplikasi Anda dengan menggunakan http://127.0.0.1:3000/users/new. Ini menampilkan layar berikut dan dengan menggunakan layar ini, Anda akan dapat mengirim pesan Anda kepada siapa pun.

Ini akan mengirim pesan Anda dan akan menampilkan pesan teks "Pesan berhasil dikirim" dan keluaran sebagai berikut -
sent mail to [email protected] (2023.Sms)
[ActiveJob] [ActionMailler::DeliveryJob] [2cfde3c-260e-4a33-1a6ada13a9b] Date: Thu, 09 Jul 2015 11:44:05 +0530
From: [email protected]
To: [email protected]
Message-Id: <[email protected]>
Subject: Welcome to My Awesome Site
Mime-Version: 1.0
Content-Type: multipart/alternative;
boundary="--mimepart_559e112d601c8_f1031e7f20233f5";
charset=UTF-8
Content-Transfer-Encoding:7bitUntuk informasi lebih lanjut tentang cara mengirim email menggunakan Rails, silakan kunjungi ActionMailer .