Dasbor SAP - Browser Objek
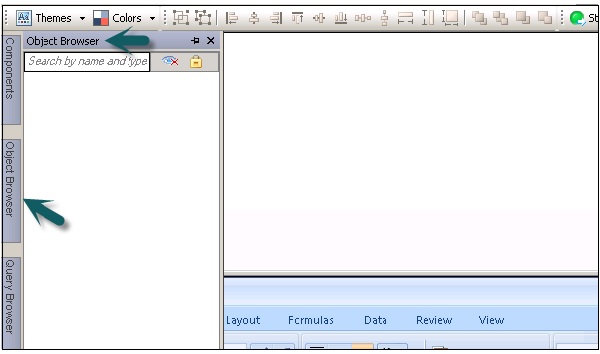
Sebuah Object Browser menyediakan Anda daftar semua komponen yang tersedia yang dapat Anda tambahkan ke model Anda. Anda dapat menggunakan Object Browser untuk menambah dan mengubah komponen ini dan untuk mengunci atau menyembunyikan komponen di kanvas.


Untuk memilih komponen di Browser Objek, klik nama komponen untuk membuatnya aktif di kanvas. Untuk memilih beberapa komponen, Anda dapat menggunakan tombol CTRL.
Mengganti Nama dan Menyembunyikan Komponen
Anda juga dapat mengganti nama komponen yang Anda tambahkan ke Canvas di Object Browser. Klik pada komponen yang ingin Anda ganti namanya. Nama tersebut disorot dan kursor berada di kotak teks. Masukkan nama komponen dan tekan ENTER.
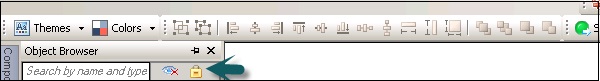
Anda dapat menyembunyikan komponen di Kanvas untuk mencegah interaksi apa pun dengannya. Untuk menyembunyikan atau menampilkan semua komponen di Object Browser, lakukan hal berikut -

Mengunci Komponen
Anda juga dapat mengunci komponen dan grup di Canvas sehingga tidak dapat digunakan dalam model.
Untuk mengunci semua komponen atau grup, Anda dapat mengklik ikon gembok.

Menyiapkan Latar Belakang Kanvas
Anda dapat mengubah warna latar belakang kanvas dan menambahkan kisi untuk membantu Anda menyusun item di kanvas. Anda dapat menyesuaikan ukuran kanvas untuk mendapatkan lebih banyak ruang untuk bekerja. Anda dapat mengatur latar belakang kanvas sebagai latar belakang solid atau gradien.
Untuk mengatur latar belakang transparan, di bawah properti Canvas, pilih type as None. Jika Anda tidak dapat melihat panel properti Canvas, buka model. Anda dapat mengatur nilai berikut untuk tipe -

| Padat | Warna solid tunggal |
| Gradien | Dua warna yang memudar bersama dari atas ke bawah |
| Gambar | File JPG atau SWF. Pilih file yang akan diimpor sebagai latar belakang |
| Tidak ada | Latar belakang transparan |
Warna latar belakang
Jika Anda memilih jenis solid atau gradien, Anda dapat memilih kotak warna latar belakang untuk mengatur warna yang akan digunakan di latar belakang.
Untuk Solid Background, pilih satu warna dan atau Gradient background pilih Background color 1 dan Background color 2.

Saat Anda memilih tipe sebagai Gambar, Anda bisa mendapatkan opsi impor untuk menambahkan gambar dari komputer lokal Anda. Anda dapat menambahkan latar belakang dalam model data Anda yang mungkin cocok dengan logo perusahaan Anda atau gambar lain yang mewakili tujuan model.

Tampilkan Grid di Kanvas dengan Komponen
Anda juga dapat item baris bersama dengan garis kisi. Anda dapat menggunakan kisi secara manual untuk memposisikan setiap komponen.
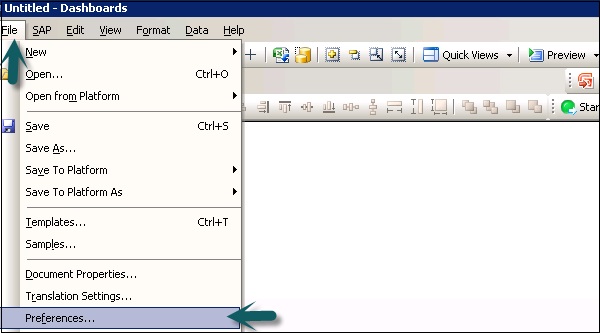
Pergi ke File → Preferences -

Di sisi kiri, pilih Kisi dan Anda dapat memilih dari opsi berikut -
| Tampilkan Kotak | Pilih untuk menampilkan kisi di kanvas. |
| Snap To Grid | Pilih agar komponen secara otomatis sejajar dengan garis kisi terdekat. |
| Lebar | Tentukan jarak antara kolom kisi dalam piksel. |
| Tinggi | Tentukan jarak antara baris kisi di pixwls. |
