SAP UI5 - Kit Pengembangan
Kit pengembangan SAP UI5 untuk HTML5 memberi Anda lingkungan untuk pengembangan aplikasi berbasis web dan menyediakan aplikasi dengan satu pengalaman pengguna yang konsisten. Aplikasi web yang Anda kembangkan dengan SAP UI5 responsif di seluruh browser dan perangkat, dan dapat berjalan di ponsel cerdas, tablet, dan desktop.
Kontrol UI secara otomatis menyesuaikan diri dengan kemampuan setiap perangkat.
Anda dapat menggunakan SAP UI5 pada platform berikut -
- SAP HANA
- Platform Cloud SAP HANA
- SAP NetWeaver untuk SAP NetWeaver 7.4 atau lebih tinggi
- Add-on antarmuka pengguna untuk SAP NetWeaver untuk SAP NetWeaver Application Server 7.3x
Anda dapat menerapkan aplikasi di server yang mencakup penyimpanan perpustakaan dan mendapatkan data dari database. Anda dapat menggunakan server Aplikasi NetWeaver atau platform HANA Cloud untuk penerapan aplikasi, dan data dapat diakses oleh aplikasi bisnis menggunakan model OData menggunakan Gateway. Perhatikan ilustrasi berikut.

Ketika pengguna mengirim permintaan klien dari ponsel / laptopnya, permintaan dikirim ke server untuk memuat aplikasi di browser, dan data diakses melalui database dan perpustakaan yang relevan diakses.
Untuk membangun aplikasi UI5, Anda dapat mengunduh alat pengembang SAP UI5 dari Eclipse. Setelah Anda mengunduh, Anda dapat mengekstrak file dan menerapkannya di server web. Untuk ABAP, Anda dapat menginstal Add-On UI untuk SAP NetWeaver dan ini juga termasuk Desainer Tema UI5.
Prasyarat untuk SAP UI5
Untuk menginstal dan memperbarui toolkit pengembangan UI5 untuk HTML5, Anda harus memenuhi prasyarat berikut -
| Platform Gerhana | Mars (4,5) |
|---|---|
| Sistem operasi | OS Windows (XP, Vista, 7 atau 8 / 8.1) |
| Java Runtime | JRE Versi 1.6 atau lebih tinggi, 32-Bit atau 64-Bit |
| SAP GUI | Hanya relevan saat menginstal Penyedia Tim Repositori SAP UI5 ABAP
|
| Microsoft | Hanya relevan saat menginstal Penyedia Tim Repositori SAP UI5 ABAP Untuk OS Windows: DLL VS2010 untuk komunikasi dengan sistem back-end diperlukan Catatan: Instal varian x86 atau x64, sesuai dengan instalasi Eclipse 32 atau 64-Bit Anda |
Mari kita lanjutkan dan diskusikan bagaimana Anda dapat menginstal Kit Pengembangan SAP UI5 di sistem Anda.
Step 1 - Untuk menginstal JDK, buka Oracle.com dan cari versi JDK yang diperlukan.

Step 2- Unduh dan jalankan penyiapan. Anda akan mendapatkan pesan seperti yang ditunjukkan pada tangkapan layar berikut.

Step 3- Untuk menginstal Eclipse, buka www.Eclipse.org/downloads

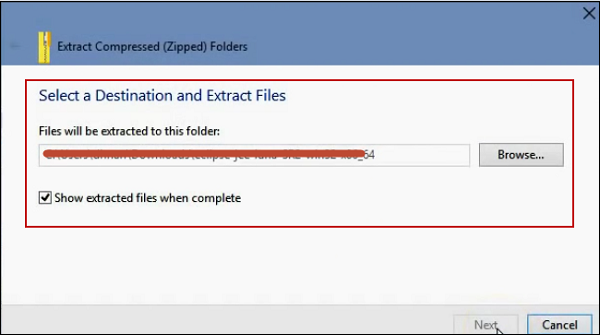
Step 4 - Ekstrak file seperti yang ditunjukkan pada tangkapan layar berikut.

Step 5 - Untuk menjalankan instalasi, buka folder yang diekstrak dan jalankan file aplikasi seperti yang ditunjukkan pada gambar berikut.

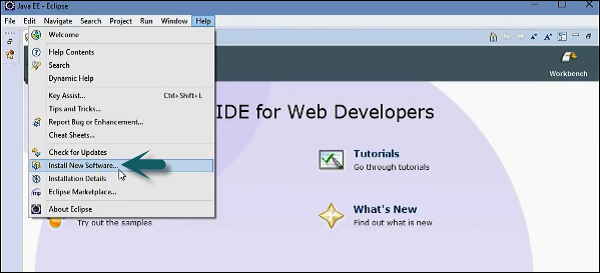
Step 6 - Untuk menginstal alat SAPUI5, buka Eclipse → Bantuan → Instal perangkat lunak baru.
Anda dapat menginstal langsung menggunakan URL atau dengan memasukkan jalur kit demo UI5.
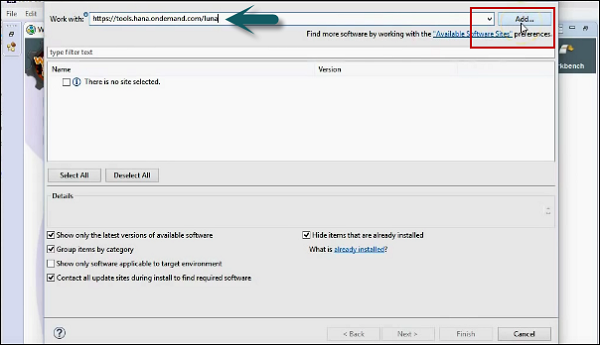
Step 7 - Selanjutnya, masukkan URL dalam dialog instal https://tools.hana.ondemand.com/mars

Step 8- Untuk melihat fitur yang tersedia. Tekan tombol ENTER. Anda dapat memilih fitur dan klik Berikutnya. Ini akan menampilkan daftar fitur yang akan diinstal → Klik Next.
Step 9 - Terima perjanjian lisensi dan klik Selesai untuk memulai penginstalan.


Step 10 - Unduh UI Development Kit untuk HTML 5 dari tautan berikut -
http://scn.sap.com/community/developer-center/front-end dan ekstrak konten di folder yang sama.

Step 11- Mulai lingkungan Eclipse. Buka Bantuan → Instal Perangkat Lunak Baru.

Step 12 - Klik Tambah → Lokal.
Step 13 - Selanjutnya, navigasikan ke lokasi situs pembaruan lokal dan pilih folder situs pembaruan alat dengan folder tempat Anda mengekstrak toolkit Pengembangan HTML5 sebagai sumber pembaruan.
Step 14 - Pilih semua plugin dan fitur untuk instalasi.

Step 15 - Pilih dialog ke "Contact all update sites" selama penginstalan untuk menemukan perangkat lunak yang diperlukan.

Step 16- Klik tombol Selesai untuk menyelesaikan pengaturan. Mulai ulang Eclipse.

Step 17 - Anda dapat memverifikasi instalasi dengan membuat Proyek Aplikasi SAPUI5 baru melalui menu Eclipse File → New→ Lainnya di bagian bawah. Pilih folder Pengembangan Aplikasi SAP UI5 dan perluas untuk membuat proyek baru.

Step 18 - Masukkan nama proyek, pilih perpustakaan dan Anda dapat mencentang kotak untuk membuat tampilan awal.

Step 19- Buat tampilan menggunakan beberapa kode contoh dalam proyek. Masukkan nama tampilan dan klik tombol Berikutnya.

Step 20- Pilih paradigma pengembangan dan klik Selesai. Anda akan melihat proyek pengembangan SAPUI5 baru di jendela baru seperti yang ditunjukkan pada tangkapan layar berikut.

Sekarang, untuk mempresentasikan aplikasi Anda atau menjalankannya dalam produksi, Anda dapat menerapkan aplikasi SAPUI5 Anda di server kucing jantan. Jika Anda tidak memiliki alat seperti MAVEN, Anda dapat menggunakan opsi ekspor untuk mengekspor proyek secara manual. Klik kanan pada Proyek → Ekspor.
Step 21 - Masukkan jalur tujuan tempat Anda ingin menempatkan war mengajukan.

Selanjutnya, salin file perang ke direktori webapps dari apache tomcat Anda. Anda dapat mengakses aplikasi Anda dengan pergi ke jalur ini -http://localhost:8080/<your_app> /
Note - Dalam skenario normal, banyak proyek SAP berjalan di Internet Explorer tetapi untuk pengembangan SAPUI5 disarankan untuk menggunakan Google Chrome atau Firefox dengan plugin firebug karena kedua sistem memungkinkan penggunaan alat dan plugin untuk men-debug JavaScript, serta menggunakan HTML dan CSS .