SAP UI5 - Panduan Cepat
SAP menyediakan berbagai alat yang dapat digunakan pengguna untuk meningkatkan pengalaman pengguna mereka untuk membuat aplikasi dengan antarmuka pengguna yang kaya untuk aplikasi bisnis Web. Alat pengaktifan yang paling umum meliputi -
- Desainer Tema
- NWBC dan Panel Samping
- Layar FPM
- Alat Pengembangan SAP UI5

Aplikasi berbasis web yang Anda buat menggunakan SAP UI5 memberikan pengalaman pengguna yang lebih konsisten dan dapat diakses di perangkat seperti tablet, smartphone, dan laptop. Dengan menggunakan gateway NetWeaver dengan UI5, Anda dapat menentukan pemisahan yang jelas antara antarmuka pengguna dan logika bisnis.
SAP UI5 menyediakan fitur utama berikut -
- Konsep ekstensibilitas di tingkat kode dan aplikasi.
- Kemampuan untuk membuat pola UI yang kompleks dan tata letak yang telah ditentukan untuk kasus penggunaan umum.
- Model-View-Controller (MVC) dan metode pengikatan data.
- Dukungan interaksi keyboard dan fitur aksesibilitas.
- SAP UI5 didasarkan pada standar terbuka seperti JavaScript, CSS, dan HTML5.
- Dukungan tema berdasarkan CSS.
Berikut adalah keuntungan menggunakan SAP UI dalam bisnis -
- Ini membantu dalam meningkatkan produktivitas.
- Tingkatkan adaptasi pengguna.
- Lebih sedikit kesalahan manual.
- Kurangi biaya pelatihan.
- Kinerja tinggi dari sistem SAP.
- API yang dirancang dengan sempurna dan dapat dikonsumsi dengan mudah.
SAP UI5 ─ Versi
Berikut adalah daftar versi UI5 terbaru yang telah diperkenalkan. Setiap UI5 menyediakan fitur baru dan peningkatan dari versi sebelumnya, dukungan platform, peningkatan kegunaan, dll.
- SAP UI5 1.26.0
- SAP UI5 1.28.0
- SAP UI5 1.30.0
- SAP UI5 1.32
- SAP UI5 1.34
- SAP UI5 1.36
- SAP UI5 1.38 dan banyak lagi seperti SAP UI5 1.6
Skema Versi
SAP UI5 menggunakan nomor versi 3 digit. Misalnya, SAPUI5 1.36.5. Di sini, digit (1) menentukan versi mayor. Digit kedua (36) menunjukkan nomor versi minor. Digit ketiga menentukan nomor versi patch (5).
Di setiap SAP UI5, versi mayor dan minor serta versi tambalan dapat digunakan untuk mengidentifikasi tambalan.
SAP UI5 vs Open UI5
SAP UI5 dan Open UI5, keduanya menyediakan lingkungan pengembangan UI. Namun, mereka berbeda satu sama lain dalam aspek berikut -
SAP UI5 adalah bagian dari rangkaian produk SAP dan bukan merupakan lisensi terpisah. Ini terintegrasi dengan berbagai produk SAP seperti -
- SAP NW 7.4 atau lebih tinggi
- SAP NetWeaver SEBAGAI 7,3x
- SAP HANA Cloud dan solusi on-premise
Open UI5 adalah teknologi open source untuk pengembangan aplikasi dan dirilis dengan Apache 2.0.
| SAP UI5 bukan produk terpisah dan tersedia dengan rangkaian produk SAP | Open UI5 adalah platform open source gratis untuk pengembangan aplikasi |
SAP UI5 terintegrasi dengan
|
Open UI5 diperkenalkan dengan lisensi Apache 2.0 OpenUI5 adalah Open Source, dan tersedia di GitHub |
Dukungan Browser UI5
SAP UI5 mendukung semua browser utama dari Microsoft, Google dan Firefox dengan rilis terbaru. Namun, fitur yang didukung berbeda-beda tergantung versi browser dan vendornya.

Dalam arsitektur SAP UI5, Anda memiliki tiga lapisan -
Di bagian atas, adalah lapisan presentasi, di mana komponen UI5 digunakan oleh perangkat seperti seluler, tablet, dan laptop.
Di lapisan tengah, adalah klien aplikasi yang menyertakan perpustakaan SAP UI5 untuk tema dan kontrol. Pustaka kontrol UI5 termasuk
Sap.viz
Sap.ui.commons (Kontrol seperti bidang teks dan tombol)
Sap.ui.table (Kontrol input untuk tabel)
Sap.ui.ux3
Sap.m (Termasuk kontrol input untuk perangkat seluler)
Di bagian bawah, adalah komponen server opsi. Ini termasuk SAP NetWeaver Application Server untuk ABAP / Java, SAP backend, mesin HANA XS untuk pengembangan atau database.

SAP UI5 memiliki banyak komponen yang merupakan objek independen dan dapat digunakan kembali dalam aplikasi UI5. Komponen ini dapat dikembangkan oleh orang yang berbeda dan dapat digunakan dalam proyek yang berbeda.
Aplikasi dapat menggunakan komponen dari lokasi berbeda dan karenanya Anda dapat dengan mudah mendapatkan struktur aplikasi. Anda dapat membuat berbagai jenis komponen di bawah pengembangan SAP UI5.
Komponen Tak Berwajah
Komponen tak berwajah digunakan untuk mendapatkan data dari sistem backend dan tidak berisi antarmuka pengguna.
Example- Mereka adalah bagian dari kelas sap.ui.core.component
Komponen UI
Komponen UI digunakan untuk menambahkan fungsionalitas rendering dan mewakili area layar atau elemen pada antarmuka pengguna.
Example- Komponen UI dapat berupa tombol dengan pengaturan untuk melakukan beberapa tugas. Ini adalah bagian dari kelas: sap.ui.core.UIComponent
Note- sap.ui.core.component adalah kelas dasar untuk komponen faceless dan UI. Untuk menentukan fungsi ekstensibilitas, komponen dapat diturunkan dari kelas dasar atau dari komponen lain dalam pengembangan UI.
Nama modul dari sebuah komponen dikenal sebagai nama paket, dan .component di mana nama paket didefinisikan sebagai nama parameter yang diteruskan ke konstruktor komponen.
Komponen SAP UI5 juga dapat dibagi sesuai lanskap sistem -
- Komponen sisi klien: Ini termasuk,
- Pustaka kontrol sap.m, sap.ui.common, dll.
- Javascript Inti
- Tes termasuk HTML dan Javascript
- Komponen sisi server
- Generator Tema
- Alat kontrol dan pengembangan aplikasi di Eclipse
- Penangan sumber daya
Struktur suatu Komponen
Setiap komponen direpresentasikan dalam bentuk folder dan berisi nama komponen dan sumber daya yang diperlukan untuk mengelola komponen.
Setiap komponen harus berisi file berikut -
Component.json file yang berisi metadata untuk waktu desain dan hanya digunakan untuk alat waktu desain.
Component.js digunakan untuk menentukan properti, peristiwa, dan metode komponen yang bertanggung jawab atas metadata waktu proses.

Bagaimana cara membuat Komponen SAP UI5 Baru?
Untuk membuat komponen baru, Anda harus membuat folder baru. Mari kita beri nama ini sebagaibutton.
Selanjutnya adalah membuat file component.js file
Kemudian, Anda harus memperluas kelas dasar komponen UI sap.ui.core.UIComponent.extend dan memasukkan nama jalur komponen dan paket.
Nanti, untuk menentukan komponen baru, Anda harus mulai dengan require pernyataan sebagai berikut -
// defining a new UI Component
jQuery.sap.require("sap.ui.core.UIComponent");
jQuery.sap.require("sap.ui.commons.Button");
jQuery.sap.declare("samples.components.button.Component");
// new Component
sap.ui.core.UIComponent.extend("samples.components.button.Component", {
metadata : {
properties : {
text: "string"
}
}
});
samples.components.button.Component.prototype.createContent = function(){
this.oButton = new sap.ui.commons.Button("btn");
return this.oButton;
};
/*
* Overrides setText method of the component to set this text in the button
*/
samples.components.button.Component.prototype.setText = function(sText) {
this.oButton.setText(sText);
this.setProperty("text", sText);
return this;
};Langkah selanjutnya adalah menentukan component.json di folder Anda sebagai berikut -
{
"name": "samples.components.button",
"version": "0.1.0",
"description": "Sample button component",
"keywords": [
"button",
"example"
],
"dependencies": {
}
}Cara Menggunakan Komponen
Untuk menggunakan komponen, Anda harus membungkus komponen dalam wadah komponen. Anda tidak bisa langsung menggunakan komponen UI di halaman menggunakan metode placeAt. Cara lain adalah dengan meneruskan komponen ke konstruktor componentContainer.
Menggunakan Metode placeAt
Ini termasuk menambahkan komponen ke wadah dan menggunakan placeAt metode untuk menempatkan komponen pada halaman.
var oComp = sap.ui.getCore().createComponent({
name: "samples.components.shell",
id: "Comp1",
settings: {appTitle: "Hello John"}
});
var oCompCont = new sap.ui.core.ComponentContainer("CompCont1", {
component: oComp
});
oCompCont.placeAt("target1");
//using placeAt methodMenggunakan Konstruktor componentContainer
Sebuah wadah komponen membawa pengaturan khusus dan juga berisi metode siklus hidup dari kontrol biasa. Segmen kode berikut ini menunjukkan cara meneruskan komponen ke konstruktor componentContainer.
var oCompCont2 = new sap.ui.core.ComponentContainer("CompCont2", {
name: " samples.components.shell",
settings: {text: "Hello John 1"}
});
oCompCont2.placeAt("target2");Ada berbagai pustaka JavaScript dan CSS yang dapat Anda gunakan dalam kombinasi untuk pengembangan aplikasi. SAPUI5 dapat menggunakan pustaka ini dalam kombinasi dan mereka disebut pustaka kontrol SAPUI5.
Pustaka kontrol SAPUI5 umum -
- Sap.ui.commons untuk bidang kontrol, tombol, dll.
- Sap.m adalah pustaka kontrol paling umum dan digunakan untuk perangkat seluler
- Sap.ui.table termasuk kontrol tabel
- Sap.ui.ux3


Note- Pustaka kontrol SAPUI5 sap.m adalah pustaka yang paling umum dan digunakan untuk pengembangan aplikasi. Pustaka ini bisa digabungkan dengan pustaka kontrol lainnya.
Kombinasi Pustaka Kontrol
Anda dapat menggunakan pustaka kontrol sap.m dengan pustaka kontrol lainnya - sap.ui.unified, sap.viz, sap.ui.table, sap.ui.layout, dan sap.suite.
Anda dapat menggabungkan pustaka kontrol - sap.ui.commons, sap.ui.table, sap.ui.ux3, dan sap.ui.suite satu sama lain.
Anda juga dapat menggabungkan pustaka kontrol sap.ui.commons dan sap.ui.ux3 dengan pustaka lain seperti sap.ui.core, sap.ui.unified, sap.ui.layout, dan sap.ui.table.
Anda dapat menggabungkan sap.viz dengan semua pustaka lainnya.

Tabel berikut menunjukkan pustaka kontrol SAPUI5 utama dan deskripsinya -
| sap.m | Perpustakaan dengan kontrol khusus untuk perangkat seluler. |
| sap.makit | Perpustakaan SAPUI5 berisi bagan markit. |
| sap.ui.commons | Perpustakaan umum untuk kontrol standar |
| sap.ui.ux3 | Perpustakaan SAPUI5 dengan kontrol yang menerapkan Panduan Pengalaman Pengguna SAP (UX) 3.0 |
| sap.viz | Pustaka SAPUI5 berisi kontrol bagan berdasarkan pustaka bagan VIZ. |
Kit pengembangan SAP UI5 untuk HTML5 memberi Anda lingkungan untuk pengembangan aplikasi berbasis web dan menyediakan aplikasi dengan satu pengalaman pengguna yang konsisten. Aplikasi web yang Anda kembangkan dengan SAP UI5 responsif di seluruh browser dan perangkat, dan dapat berjalan di ponsel cerdas, tablet, dan desktop.
Kontrol UI secara otomatis menyesuaikan diri dengan kemampuan setiap perangkat.
Anda dapat menggunakan SAP UI5 pada platform berikut -
- SAP HANA
- Platform Cloud SAP HANA
- SAP NetWeaver untuk SAP NetWeaver 7.4 atau yang lebih tinggi
- Add-on antarmuka pengguna untuk SAP NetWeaver untuk SAP NetWeaver Application Server 7.3x
Anda dapat menerapkan aplikasi di server yang mencakup penyimpanan perpustakaan dan mendapatkan data dari database. Anda dapat menggunakan server Aplikasi NetWeaver atau platform HANA Cloud untuk penyebaran aplikasi, dan data dapat diakses oleh aplikasi bisnis menggunakan model OData menggunakan Gateway. Perhatikan ilustrasi berikut.

Ketika pengguna mengirim permintaan klien dari ponsel / laptopnya, permintaan dikirim ke server untuk memuat aplikasi di browser, dan data diakses melalui database dan perpustakaan yang relevan diakses.
Untuk membangun aplikasi UI5, Anda dapat mengunduh alat pengembang SAP UI5 dari Eclipse. Setelah Anda mengunduh, Anda dapat mengekstrak file dan menerapkannya di server web. Untuk ABAP, Anda dapat menginstal Add-On UI untuk SAP NetWeaver dan ini juga termasuk Desainer Tema UI5.
Prasyarat untuk SAP UI5
Untuk menginstal dan memperbarui toolkit pengembangan UI5 untuk HTML5, Anda harus memenuhi prasyarat berikut -
| Platform Gerhana | Mars (4,5) |
|---|---|
| Sistem operasi | OS Windows (XP, Vista, 7 atau 8 / 8.1) |
| Java Runtime | JRE Versi 1.6 atau lebih tinggi, 32-Bit atau 64-Bit |
| SAP GUI | Hanya relevan saat menginstal Penyedia Tim Repositori SAP UI5 ABAP
|
| Microsoft | Hanya relevan saat menginstal Penyedia Tim Repositori SAP UI5 ABAP Untuk OS Windows: DLL VS2010 untuk komunikasi dengan sistem back-end diperlukan Catatan: Instal varian x86 atau x64, sesuai dengan instalasi Eclipse 32 atau 64-Bit Anda |
Mari kita lanjutkan dan diskusikan bagaimana Anda dapat menginstal Kit Pengembangan SAP UI5 di sistem Anda.
Step 1 - Untuk menginstal JDK, buka Oracle.com dan cari versi JDK yang diperlukan.

Step 2- Unduh dan jalankan penyiapan. Anda akan mendapatkan pesan seperti yang ditunjukkan pada tangkapan layar berikut.

Step 3- Untuk menginstal Eclipse, buka www.Eclipse.org/downloads

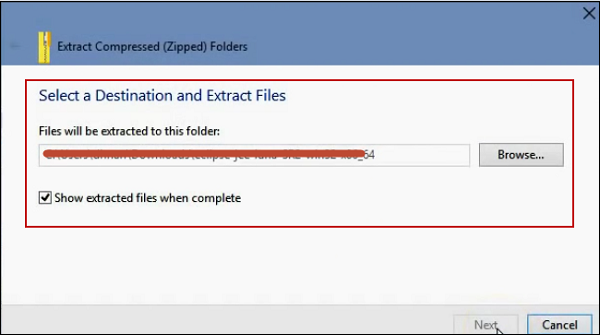
Step 4 - Ekstrak file seperti yang ditunjukkan pada tangkapan layar berikut.

Step 5 - Untuk menjalankan instalasi, buka folder yang diekstrak dan jalankan file aplikasi seperti yang ditunjukkan pada gambar berikut.

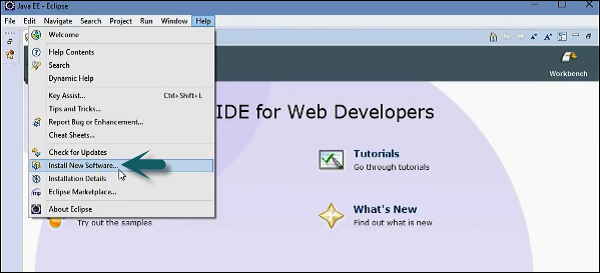
Step 6 - Untuk menginstal alat SAPUI5, buka Eclipse → Bantuan → Instal perangkat lunak baru.
Anda dapat menginstal langsung menggunakan URL atau dengan memasukkan jalur kit demo UI5.
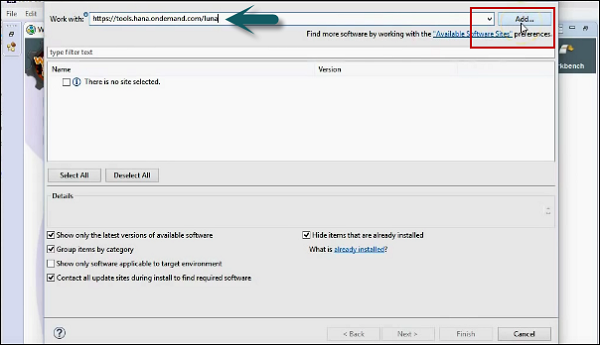
Step 7 - Selanjutnya, masukkan URL dalam dialog instal https://tools.hana.ondemand.com/mars

Step 8- Untuk melihat fitur yang tersedia. Tekan tombol ENTER. Anda dapat memilih fitur dan klik Berikutnya. Ini akan menampilkan daftar fitur yang akan diinstal → Klik Next.
Step 9 - Terima perjanjian lisensi dan klik Selesai untuk memulai penginstalan.


Step 10 - Unduh UI Development Kit untuk HTML 5 dari tautan berikut -
http://scn.sap.com/community/developer-center/front-end dan ekstrak konten di folder yang sama.

Step 11- Mulai lingkungan Eclipse. Buka Bantuan → Instal Perangkat Lunak Baru.

Step 12 - Klik Tambah → Lokal.
Step 13 - Selanjutnya, navigasikan ke lokasi situs pembaruan lokal dan pilih folder situs pembaruan alat dengan folder tempat Anda mengekstrak toolkit Pengembangan HTML5 sebagai sumber pembaruan.
Step 14 - Pilih semua plugin dan fitur untuk instalasi.

Step 15 - Pilih dialog ke "Contact all update sites" selama penginstalan untuk menemukan perangkat lunak yang diperlukan.

Step 16- Klik tombol Selesai untuk menyelesaikan pengaturan. Mulai ulang Eclipse.

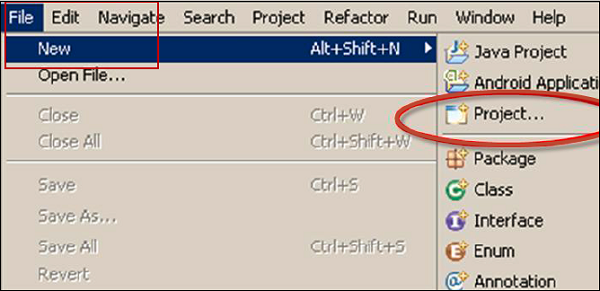
Step 17 - Anda dapat memverifikasi instalasi dengan membuat Proyek Aplikasi SAPUI5 baru melalui menu Eclipse File → New→ Lainnya di bagian bawah. Pilih folder Pengembangan Aplikasi SAP UI5 dan perluas untuk membuat proyek baru.

Step 18 - Masukkan nama proyek, pilih perpustakaan dan Anda dapat mencentang kotak untuk membuat tampilan awal.

Step 19- Buat tampilan menggunakan beberapa kode contoh dalam proyek. Masukkan nama tampilan dan klik tombol Berikutnya.

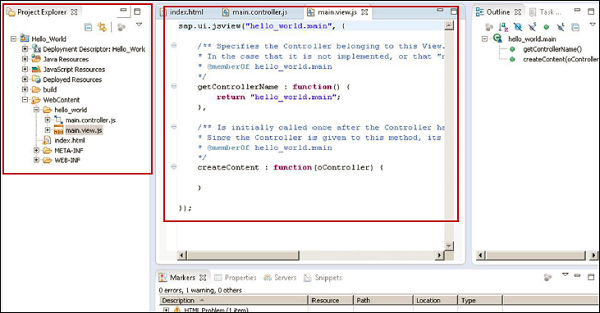
Step 20- Pilih paradigma pengembangan dan klik Selesai. Anda akan melihat proyek pengembangan SAPUI5 baru di jendela baru seperti yang ditunjukkan pada tangkapan layar berikut.

Sekarang, untuk mempresentasikan aplikasi Anda atau menjalankannya dalam produksi, Anda dapat menerapkan aplikasi SAPUI5 Anda di server kucing jantan. Jika Anda tidak memiliki alat seperti MAVEN, Anda dapat menggunakan opsi ekspor untuk mengekspor proyek secara manual. Klik kanan pada Proyek → Ekspor.
Step 21 - Masukkan jalur tujuan tempat Anda ingin menempatkan war mengajukan.

Selanjutnya, salin file perang ke direktori webapps dari apache tomcat Anda. Anda dapat mengakses aplikasi Anda dengan pergi ke jalur ini -http://localhost:8080/<Aplikasi_Anda> /
Note - Dalam skenario normal, banyak proyek SAP berjalan di Internet Explorer tetapi untuk pengembangan SAPUI5 disarankan untuk menggunakan Google Chrome atau Firefox dengan plugin firebug karena kedua sistem memungkinkan penggunaan alat dan plugin untuk men-debug JavaScript, serta menggunakan HTML dan CSS .
Konsep Model-View-Controller (MVC) digunakan dalam pengembangan SAP UI5 untuk menjaga data aplikasi tetap terpisah dari interaksi pengguna. Ini memungkinkan Anda untuk mengembangkan aplikasi web dan membuat perubahan pada aplikasi secara mandiri.
Model-View-Controller memainkan peran berbeda dalam pengembangan UI -
Itu Model bertanggung jawab untuk mengelola data aplikasi di database / backend.
Itu Viewbertanggung jawab untuk mendefinisikan antarmuka pengguna kepada pengguna. Saat pengguna mengirim permintaan dari perangkatnya, tampilan bertanggung jawab atas tampilan data sesuai permintaan yang dikirimkan.
Itu Controller digunakan untuk mengontrol data dan melihat peristiwa sesuai interaksi pengguna dengan memperbarui tampilan dan model.

Anda dapat menentukan konsep Model-View-Controller di SAPUI5 dengan fitur-fitur berikut -
Model
- Model bertindak sebagai jembatan antara tampilan dan data aplikasi.
- Model digunakan untuk mendapatkan permintaan dari tampilan dan merespon sesuai masukan pengguna.
- Model tidak bergantung pada kelas.
Melihat
- View bertanggung jawab untuk mengelola tampilan informasi kepada pengguna.
- Tampilan didasarkan pada Model.
Kontroler
Pengendali bertanggung jawab untuk mengambil masukan yang diberikan oleh perangkat dan berkomunikasi dengan model / tampilan dan untuk memicu tindakan yang benar.
Pengontrol didasarkan pada model.
SAP UI5 menawarkan Tampilan dan Pengontrol dalam bentuk file tunggal -
- sap.ui.core.mvc.XMLView
- sap.ui.core.mvc.JSView
- sap.ui.core.mvc.Controller
- sap.ui.core.mvc.JSONView
Model JSON
- Model JSON adalah model sisi klien dan digunakan untuk kumpulan data kecil.
- Model JSON mendukung pengikatan dua arah. Konsep pengikatan data disebutkan di paruh kedua tutorial ini.
- Model JSON dapat digunakan untuk mengikat kontrol ke data objek JavaScript.
Model XML
- Model XML dapat digunakan untuk mengikat kontrol ke data XML.
- XML juga merupakan model sisi klien dan karenanya hanya digunakan untuk kumpulan data kecil.
- Model XML tidak menyediakan mekanisme apa pun untuk paging berbasis server atau pemuatan delta.
- Model XML juga mendukung pengikatan data dua arah.
Tampilan ditentukan menggunakan pustaka SAP sebagai berikut -
- XML dengan HTML, campuran, atau Standalone: Library- sap.ui.core.mvc.XMLView
- JavaScript: Library- sap.ui.core.mvc.JSView
- JSON: Perpustakaan - sap.ui.core.mvc.JSONView
- HTML: Perpustakaan - sap.ui.core.mvc.HTMLView
Contoh Tampilan JavaScript
Sap.ui.jsview(“sap.hcm.address”, {
getControllerName: function() {
return “sap.hcm.address”;
},
createContent: function(oController) {
var oButton = new sap.ui.commons.Button({ text: “Hello” });
oButton.attachPress(function() {
oController.Hello();
})
Return oButton;
}
});Contoh Tampilan HTML
<template data-controller-name = ”sap.hcm.address’>
<h1>title</h1>
<div> Embedded html </div>
<div class = ”test” data-sap-ui-type = ”sap.ui.commons.Button”
Id = ”Button1” data-text = ”Hello” Data-press = ”sayHello”>
</div>
</template>Demikian pula, Anda bisa membuat tampilan JSON yang diturunkan dari sap.ui.core.mvc.JsonView.
{
“type”:”sap.ui.core.mvc.JsonView”,
“controllerName”:”sap.hcm.address”,
……………………….
…………………...
…………………….
}Perbandingan Jenis Tampilan
Tabel berikut mencantumkan fitur utama yang terkait dengan konsep MVC dan perbandingan jenis tampilan yang berbeda dengan fiturnya.
| Fitur | JS View | Tampilan XML | Tampilan JSON | Tampilan HTML |
|---|---|---|---|---|
| Perpustakaan Standar dan Kustom | Iya | Iya | Iya | Iya |
| Properti tipe string, int Boolean, float | Iya | Iya | Iya | Iya |
| Agregasi 1: 1, 1: n Asosiasi 1: 1, 1: n | Iya | Iya | Iya | Iya |
| Pengikatan Data Sederhana | Iya | Iya | Iya | Iya |
| Sesuaikan Data Binding | Iya | Tidak | Tidak | Tidak |
| HTML Tersemat | Tidak | Iya | Tidak | Tidak |
| Penyelesaian Kode | Iya | Iya | Tidak | Tidak |
| Templating | Iya | Tidak | Tidak | Tidak |
| Validasi | Tidak | Iya | Tidak | Tidak |
| Pemroses Peristiwa Tunggal | Iya | Iya | Iya | Iya |
SAPUI5 Developer Studio menyediakan alat untuk memudahkan proses pengembangan UI5. Berikut adalah fungsinya -
- Wizard untuk pengembangan Kontrol
- Wizard untuk pembuatan Proyek
- Wizard untuk pembuatan View / Controller
Anda dapat mengunduhnya dari SAP Marketplace menggunakan tautan https://support.sap.com/software.html. Cari Add-on UI 1.0 untuk NetWeaver.

Buka Unduhan perangkat lunak dan masukkan Id dan kata sandi Anda. Kemudian, buka paket dukungan dan tambalan. Cari plugin sapui5 tools ide 1.00.

Jejak kerangka SAPUI5 juga tersedia di bawah SCN. Anda dapat pergi ke tautan inihttp://scn.sap.com/community/developer-center/front-end

Step 1 - Untuk membuat proyek baru di UI5 developer Studio, buka File → New → Project.

Step 2 - Masukkan nama proyek, perangkat target, dan Buat Tampilan Awal.

Step 3 - Masukkan nama Tampilan dan jenis Tampilan di jendela berikutnya dan klik Berikutnya.

Step 4- Di jendela terakhir, Anda melihat ringkasan proyek. Ini menunjukkan kepada Anda properti proyek. Klik tombol Selesai untuk membuat proyek.

Step 5- Anda akan diminta untuk beralih ke perspektif Java EE. Klik Ya dan itu akan membuka jendela proyek UI5 baru dengan tampilan awal - JSView.

Step 6 - Sekarang untuk menambahkan Shell ke tampilan ini, Anda dapat menggunakan pustaka sap.ui.ux3.Shell ().

Step 7- Karena Shell bukan bagian dari sap.ui.commons, Anda perlu menambahkan pustaka sap.ui.ux3. Anda dapat menambahkan pustaka tambahan ke data-sap-ui-libs.

Untuk menjalankan aplikasi, Anda memiliki dua opsi -
- Jalankan di server
- Jalankan di webapp
Berjalan di server direkomendasikan karena memiliki port tetap dan tidak seperti dijalankan di webapp dengan port acak satu kali.

SAP UI5 ─ Konfigurasi
Seperti yang ditunjukkan pada tabel berikut, Anda dapat menentukan berbagai atribut konfigurasi di SAP UI5 -

Fungsi Inti
Fungsi inti di SAP UI5 adalah sebagai berikut -
Sap.ui.getCore() - Ini digunakan untuk mendapatkan instance inti.
Sap.ui.getCore().byid(id) - Ini digunakan untuk mendapatkan contoh kontrol UI5 yang dibuat dengan id.
Sap.ui.getCore().applyChanges() - Ini digunakan untuk menjalankan dan membuat perubahan untuk kontrol UI5 segera.
jQuery.sap.domById(id)- Ini digunakan untuk mendapatkan elemen HTML apa pun dengan id. Jika ada kontrol UI5 dengan id, elemen yang dikembalikan adalah elemen HTML paling atas dari kontrol UI5.
jQuery.sap.byId(id) - Ini digunakan untuk mengembalikan objek jQuery dari elemen DOM dengan Id yang ditentukan.
Ada berbagai jenis kontrol UI yang dapat Anda gunakan saat mengembangkan aplikasi UI5. Kontrol ini memungkinkan Anda untuk menambahkan tombol, tabel, gambar, tata letak, kotak kombo, dan berbagai kontrol lainnya di aplikasi UI5.
Jenis kontrol umum meliputi -
- Kontrol Sederhana
- Kontrol Kompleks
- Kontrol UX3
- Dialogs
- Layout
Kontrol Gambar
Var image = new sap.ui.commons.Image();
Image.setSrc(“Image1.gif”);
Image.setAlt(“alternat.text”);Kotak kombo
Anda dapat menggunakan kotak kombo untuk memberikan entri yang telah ditentukan sebelumnya.
Properties - item, selectedKey
Var oComboBox2 = new sap.ui.commons.ComboBox (“ComboBox”,{
Items:{path:”/data”,
Template:oItemTemplate, filters:[oFilter]},
Change: function(oEvent){
Sap.ui.getCore(). byId(“field”).setValue(
oEvent.oSource.getSelectedKey());
}
});Kontrol Tombol Sederhana
Gunakan attachPresss menetapkan penangan kejadian untuk tindakan push.
Var oButton = new sap.ui.commons.Button ({text : “Click”,
Press: oController.update
});Kontrol Pelengkapan Otomatis
Untuk melengkapi otomatis nilai yang dimasukkan.
Var uiElement = new sap.ui.commons.AutoComplete({
Tooltip: ”Enter the product”,
maxPopupItems: 4
});
For (var i = 0; i<aData.lenght; i++){
uiElement.addItem(new sap.ui.core.ListItem(
{text: aData[i].name}));
}Kotak Kontrol Meja
Ini diturunkan dari sap.ui.table dan setiap tabel berisi kolom.
Var oTable = new sap.ui.table.Table({
Columns: [
New sap.ui.table.Column({
Label: new sap.ui.commons.lable({ text: “First Column”}),
Template: new sap.ui.commons.TextView({ text: “{Firstcolumn}” }),
Width: “120px”
})Di SAP UI5, data binding conceptdigunakan untuk memperbarui data secara otomatis dengan mengikat data dengan kontrol yang menyimpan data aplikasi. Dengan data binding, Anda dapat mengikat kontrol sederhana seperti kolom teks, tombol sederhana ke data aplikasi, dan data diperbarui secara otomatis saat ada nilai baru.
Menggunakan data binding dua arah, data aplikasi diperbarui saat nilai kontrol terikat berubah. Nilainya dapat diubah melalui berbagai metode, seperti input pengguna, dll.

Di SAP UI5, model data yang berbeda dapat digunakan untuk pengikatan data. Model data ini mendukung berbagai fitur -
Model JSON
Model JSON digunakan untuk mengikat objek JavaScript ke kontrol. Model data ini adalah model sisi klien dan disarankan untuk kumpulan data kecil. Itu tidak menyediakan mekanisme apa pun untuk paging atau pemuatan di sisi server.
Fitur utama meliputi -
- Model JSON untuk data binding mendukung data dalam format notasi JavaScript.
- Ini mendukung pengikatan data dua arah.
Creating a model instance −
Var oModel = new sap.ui.model.json.JSONModel(dataUrlorData);Model XML
Model XML data binding memungkinkan Anda mengikat kontrol ke data XML. Ini digunakan untuk objek sisi klien dan untuk kumpulan data kecil. Itu tidak menyediakan mekanisme apa pun untuk paging atau pemuatan sisi server.
Fitur utama meliputi -
- Model XML data binding mendukung data XML.
- Ini juga mendukung pengikatan data dua arah.
Creating a model instance −
Var oModel = new sap.ui.model.xml.XMLModel(dataUrlorData);Model OData
Model OData adalah model sisi server, sehingga seluruh data tersedia di sisi server. Sisi klien hanya dapat melihat baris dan bidang dan Anda tidak dapat menggunakan pengurutan dan pemfilteran di sisi klien. Ada kebutuhan untuk mengirim permintaan ini ke server untuk menyelesaikan tugas-tugas ini.
Pengikatan data dalam model OData adalah salah satu cara, tetapi Anda dapat mengaktifkan pengikatan dua arah menggunakan dukungan tulis eksperimental.
Fitur utama meliputi -
- Model pengikatan data OData mendukung data yang sesuai dengan Odata.
- Model data ini memungkinkan Anda membuat permintaan OData dan menangani respons.
- Ini mendukung pengikatan dua arah eksperimental.
Creating a model instance −
Var oModel = new sap.ui.model.odata.ODataModel (dataUrl [,useJSON, user, pass]);Menetapkan Model
Anda dapat menggunakan metode setModel untuk menetapkan model ke kontrol atau inti tertentu.
Sap.ui.getcore().setModel(oModel);Untuk mengikat model untuk dilihat -
Var myView = sap.ui.view({type:sap.ui.core.mvc.ViewType.JS, viewname:”view name”});
myView.setModel(oModel);Untuk mengikat model ke kontrol -
Var oTable = sap.ui.getCore().byId(“table”);
oTable.setModel(oModel);Anda dapat mengikat properti kontrol ke properti model. Anda dapat mengikat properti model ke kontrol menggunakan metode bindproperty -
oControl.bindProperty(“controlProperty”, “modelProperty”);
or by using below methodvar
oControl = new sap.ui.commons.TextView({
controlProperty: “{modelProperty}”
});Pengikatan Agregasi
Anda dapat menggunakan pengikatan agregasi untuk mengikat kumpulan nilai seperti mengikat beberapa baris ke tabel. Untuk menggunakan agregasi, Anda harus menggunakan kontrol yang berfungsi sebagai templat.
Anda dapat menentukan pengikatan agregasi menggunakan metode bindAgregation.
oComboBox.bindaggregation( “items”, “/modelaggregation”, oItemTemplate);Design Patternadalah istilah baru dalam pengembangan SAP UI5 ketika kita berbicara tentang pengembangan SAP atau sistem SAP Fiori. SAP bekerja keras untuk menemukan pola desain baru yang mendukung pengembangan dalam sistem SAP menggunakan SDK UI5.
SAP telah merilis berbagai jenis pola desain -
Detail Master
Ini adalah langkah pertama dalam pengikatan aplikasi dan didukung oleh kontrol SplitApp dari SAP UI5. Pola desain ini mendukung daftar konten dan memungkinkan pemilihan prospek dan tampilan terperinci.
Detail Master-Master
Pola desain ini menampilkan detail transaksi di bagian detail.
Example - Anda melakukan pemesanan online dan Anda ingin melihat halaman konfirmasi yang menampilkan apa yang Anda beli dan menampilkan detail transaksi dengan tampilan terperinci.
Layar penuh
Pola desain ini sebagian besar direkomendasikan untuk menampilkan grafik, data bergambar, dan berbagai jenis grafik.
Multi-Arus
Pola desain ini direkomendasikan saat Anda menggunakan alur aplikasi yang kompleks dan ada kebutuhan untuk menggunakan semua pola desain untuk membangun aplikasi yang berfungsi.
Dalam pengembangan SAPUI5 untuk aplikasi JavaScript yang lebih besar, kerangka kerja UI5 menyediakan dukungan bawaan untuk modularisasi. ModularizationKonsep memungkinkan Anda untuk membagi aplikasi menjadi bagian-bagian yang lebih kecil dan dapat digabungkan bersama pada saat berjalan. Bagian aplikasi yang lebih kecil ini disebut modularisasi.
Anda dapat mendeklarasikan modul JavaScript Anda sendiri dengan memanggil fungsi kueri jQuery.sap.declare dan ini digunakan untuk melacak nama modul dan modul yang sudah dimuat.
Untuk memuat modul, Anda harus menggunakan jQuery.sap.require
Contoh
<script>
jQuery.sap.require(“sap.ui.commons.MessageBox”);
………………………
</script>Ketika sebuah modul diperlukan jQuery.sap.require dan modul tersebut tidak dimuat, maka secara otomatis akan dimuat. Ini memanggil metode mendeklarasikan sehingga ketika diperlukan dipanggil, ia tahu bahwa modul telah dimuat.
SAP UI5 mendukung konsep lokalisasi berdasarkan platform Java.
Identifying the Language Code - Untuk identifikasi bahasa, framework menggunakan kode bahasa bertipe string.
Resource Bundles - File bundel sumber daya adalah file properti Java dan berisi pasangan kunci / nilai di mana nilainya adalah teks yang bergantung pada bahasa dan kuncinya adalah bahasa independen dan digunakan oleh aplikasi untuk mengidentifikasi dan mengakses nilai yang sesuai.
Paket sumber daya adalah kumpulan *.propertiesfile. Semua file diberi nama dengan nama dasar yang sama (awalan yang mengidentifikasi bundel sumber daya), sufiks opsional yang mengidentifikasi bahasa yang terdapat dalam setiap file, danfixed .properties perpanjangan.
Sufiks bahasa dibentuk sesuai dengan sintaks lokal JDK yang lebih lama. Sesuai ketentuan, file tanpa sufiks bahasa harus ada dan berisi teks mentah yang belum diterjemahkan dalam bahasa pengembang. File ini digunakan jika tidak ada lagi bahasa yang sesuai yang dapat ditemukan.
Paket sumber daya sap.ui.commons.message_bundle berisi file berikut -
sap.ui.commons.message_bundle.properties - File ini membawa teks mentah dari pengembang dan menentukan sekumpulan kunci.
sap.ui.commons.message_bundle_en.properties - File ini membawa teks bahasa Inggris.
sap.ui.commons.message_bundle_en_US.properties - File ini berisi teks dalam bahasa Inggris Amerika.
sap.ui.commons.message_bundle_en_UK.properties - File ini berisi teks dalam bahasa Inggris British.
Penggunaan Teks yang Dilokalkan dalam Aplikasi
SAPUI5 menyediakan dua opsi untuk menggunakan teks yang dilokalkan dalam aplikasi - modul jQuery.sap.resources dan data binding.
Kode berikut digunakan untuk mendapatkan paket sumber daya untuk bahasa tertentu -
jQuery.sap.require(“jquery.sap.resources”);
var oBundle = jQuery.sap.resources({url ; sUrl, locale:sLocale});Kode berikut digunakan untuk mengakses teks dalam bundel sumber daya -
Var sText = oBundle.getText(sKey);Kode berikut digunakan untuk mendapatkan URL sumber daya -
Var sUrl = sap.ui.resource(“sap.ui.table”,”messagebundle.properties”);SEBUAH Controldigunakan untuk menentukan tampilan dan area layar. Ini berisi properti seperti lebar dan teks. Properti ini digunakan untuk mengubah tampilan atau mengubah data yang ditampilkan oleh kontrol. Anda dapat membuat kontrol agregat atau kontrol terkait.
Associated controldari suatu kontrol didefinisikan sebagai kontrol yang terkait secara longgar, yang bukan merupakan kontrol anak atau bagian dari kontrol utama. Kontrol digunakan untuk memicu peristiwa yang ditentukan dengan baik.
Kontrol di SAPUI5 dapat dibuat secara langsung menggunakan alat atau file JavaScript. Kontrol yang dibuat menggunakan metode extended () juga dikenal sebagaiNotepad controls.
Kode berikut digunakan untuk mendefinisikan Kontrol menggunakan metode Perpanjang -
Sap.ui.core.control.extend (sname, oDefinition);Parameter yang diteruskan ke kontrol ini -
- Nama kontrol
- Definisi kontrol
Definisi kontrol berisi informasi tentang API kontrol, agregasi, peristiwa, dll. Dan metode implementasi.
Anda juga dapat membuat kontrol khusus. Definisi kontrol kustom dapat berisi metode publik dan privat, metadata, dan metode rendering, dll.
metadata:{
properties: {},
events: {},
aggregations: {}
},
publicMethod: function() {},
_privateMethod: function() {},
init: function() {}
onclick: function(e) {},
renderer: function(rm, oControl) {}Membuat kontrol baru mewarisi dari Button -
Sap.ui.commons.Button.extend (sname, oDefinition);Itu metadata dalam definisi kontrol terdiri dari objek untuk properti kontrol, peristiwa, dan agregasi.
Properti
- Jenis: tipe data properti kontrol
- String: string untuk properti string
- Int atau float untuk properti bilangan
- Int [] untuk larik bilangan bulat
- String [] untuk larik string
Acara
Acara ditentukan oleh acara nama saja. Anda biasanya meneruskan objek kosong ke sebuah acara. Aplikasi menggunakan flag enablePreventDefault untuk menghentikan acara.
Events: {
Logout:{},
Close: {
enablePreventDefault : true
}
}Anda dapat memperluas aplikasi UI5 baik jarak jauh atau dalam Web IDE. Untuk membuat proyek Ekstensi baru, Anda harus memiliki aplikasi dari jarak jauh atau di IDE.
Step 1 - Untuk membuat Proyek baru, buka File → Proyek Ekstensi.

Step 2 - Pilih Workspace untuk memilih aplikasi SAP Fiori yang diinginkan yang ingin Anda gunakan sebagai aplikasi asli Anda.
Step 3- Saat Anda memilih aplikasi, bidang Nama Proyek Ekstensi diisi dengan nama aplikasi asli dengan ekstensi akhiran. Anda dapat mengubah nama ini → Berikutnya
Step 4 - Jika perlu, pilih kotak centang Buka proyek ekstensi di panel ekstensibilitas untuk membuka panel ekstensi secara otomatis setelah proyek dibuat.
Step 5 - Klik Selesai.
Demikian pula, Anda juga dapat memperluas aplikasi yang berada di platform SAP HANA Cloud. Ikuti langkah-langkah yang diberikan di bawah ini.
Step 1 - Untuk membuat Proyek baru, buka File → Proyek Ekstensi.

Step 2 - Pilih start → Remote → SAP HANA Cloud Platform → Pilih Aplikasi dari kotak dialog SAP HANA Cloud Platform.
Step 3 - Di jendela berikutnya, Anda harus memasukkan akun SAP HANA Cloud Platform, nama pengguna, dan kata sandi.
Step 4 - Pilih Dapatkan Aplikasi dan cari aplikasi yang ingin Anda perluas.
Step 5- Pilih aplikasi yang diinginkan → OK. Bidang Nama Proyek Ekstensi secara otomatis diisi di wizard. Jika perlu, Anda bisa mengedit nama ini.
Step 6- Klik Berikutnya. Pilih Selesai untuk mengonfirmasi dan membuat proyek ekstensi Anda.
Perancang tema UI adalah alat berbasis browser yang memungkinkan Anda mengembangkan tema dengan memodifikasi salah satu templat tema yang disediakan oleh SAP.
Example- Anda dapat mengubah skema warna, atau menambahkan logo perusahaan Anda. Alat ini menyediakan pratinjau langsung dari tema saat Anda mendesain.
Terapkan branding perusahaan Anda dan lihat aplikasi yang dibangun dengan teknologi SAP UI. Desainer tema UI adalah alat berbasis browser untuk skenario lintas tema. Gunakan itu untuk dengan mudah membangun tema identitas perusahaan Anda dengan memodifikasi salah satu templat tema yang disediakan oleh SAP. Misalnya, Anda dapat mengubah skema warna, atau menambahkan logo perusahaan Anda. Alat ini ditargetkan untuk berbagai kelompok pengguna, termasuk pengembang, perancang visual, dan administrator.
Platform yang Didukung
- SAP NetWeaver sebagai ABAP (melalui UI Add-On 1.0 SP4)
- SAP NetWeaver Portal (7.30 SP10 dan versi yang lebih tinggi)
- SAP HANA Cloud (Direncanakan)
- Portal SAP NetWeaver (7.02 Direncanakan)
Fitur dan Manfaat Utama
Browser-based, graphical WYSIWYG editor - Mengubah nilai parameter tema dan langsung melihat pengaruhnya terhadap visualisasi halaman pratinjau yang dipilih.
Built-in preview pages - Pilih halaman pratinjau built-in untuk melihat seperti apa tema kustom Anda ketika diterapkan ke aplikasi -
Pratinjau aplikasi (Contoh: Persetujuan Pesanan Pembelian, SAP Fiori Launchpad)
Kontrol pratinjau
Different levels of theming -
Tema cepat (pengaturan tema lintas teknologi dasar)
Tema ahli (pengaturan tema khusus teknologi)
KURANG manual atau pengeditan CSS
Color palette for reuse - Menentukan sekumpulan parameter dengan nilai warna utama yang menentukan branding perusahaan Anda.
Cross-technology theming - Buat satu tema konsisten yang berlaku untuk berbagai klien dan teknologi SAP UI -
Perpustakaan standar SAPUI5 (termasuk aplikasi SAP Fiori dan SAP Fiori Launchpad)
Teknologi Rendering Terpadu (seperti Web Dynpro ABAP dan Floorplan Manager)
Klien Bisnis SAP NetWeaver
| Klien SAP UI | Bagian UI dapat diberi tema |
|---|---|
| Web Dynpro ABAP | Anda dapat menentukan tema aplikasi yang tidak menggunakan elemen UI berikut:
Anda hanya dapat menggunakan tema yang dibuat dengan desainer tema UI untuk aplikasi Web Dynpro ABAP sejak SAP NetWeaver 7.0 EHP2 |
| Manajer Denah Lantai untuk Web Dynpro ABAP (FPM) | Anda dapat memilih aplikasi yang tidak menggunakan HTMLIslands atau Chart UIBBs |
| SAPUI5 | Anda dapat menentukan tema pustaka Standar SAP. Perpustakaan SAPUI5 khusus tidak dapat diberi tema |
| SAP NetWeaver Business Client (NWBC) | NWBC untuk Desktop (4.0 atau lebih tinggi): Anda dapat menentukan tema shell NWBC dan halaman ikhtisar (halaman indeks, halaman tab baru, peta layanan). NWBC untuk HTML (3.6): Anda dapat menentukan tema peta layanan. Shell tidak bisa diberi tema. |
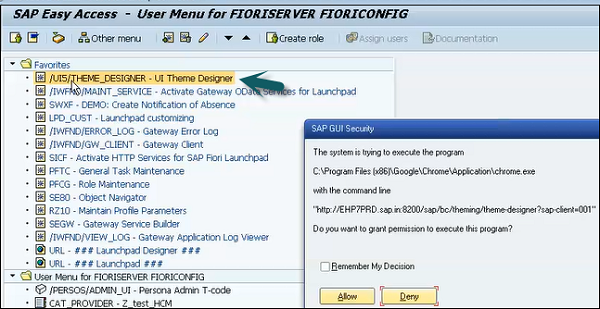
Bagaimana Cara Memanggil Desainer Tema di SAP Fiori?
Step 1- Masuk ke server SAP Fiori Front-End. Kamu dapat memakaiT-Code: Theme Designer atau gunakan pintasan seperti yang ditunjukkan pada tangkapan layar berikut dan masuk.

Step 2- Setelah Anda masuk, Anda akan memiliki semua templat default yang disediakan oleh SAP untuk Desainer Tema. Pilih tema default dan klik Buka.

Step 3 - Masukkan tautan Fiori Launchpad dan Nama aplikasi dan klik Tambah.


Step 4- Dari sisi kanan panel layar, Anda dapat memilih Warna, Font, Gambar, dan properti lainnya. Anda dapat mengedit warna seperti yang ditunjukkan pada tangkapan layar berikut.


Step 5- Untuk menyimpan Tema, Anda dapat mengklik ikon Simpan seperti yang ditunjukkan pada tangkapan layar berikut. Anda juga memiliki opsi untuk menyimpan dan membangun opsi.

Setelah Anda mengklik Simpan dan Bangun, itu akan mulai menyimpan dan setelah selesai, Anda akan mendapatkan pesan konfirmasi - Simpan dan Bangun selesai.

Step 6 - Untuk mendapatkan tautan dari Tema Kustom ini, gunakan T-code seperti yang ditunjukkan pada tangkapan layar berikut -

Step 7 - Pilih Tema yang telah Anda buat dan klik tab Info.

Step 8 - Gunakan Ctrl + Y untuk menyalin URL dari layar dan catat ini.

Tema yang Didukung
Ini adalah tema default yang dikirimkan dengan UI5 -
- Kristal Biru
- Refleksi Emas
- Identifikasi Visual Seluler
- Hitam Kontras Tinggi

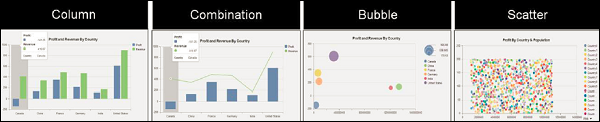
Jenis Bagan
Ada berbagai jenis bagan di pustaka bagan sap.viz.ui5 yang dapat digunakan untuk merepresentasikan data bisnis. Berikut adalah beberapa jenis bagan CVOM- Kolom, Gelembung, Garis, Pai, dll.


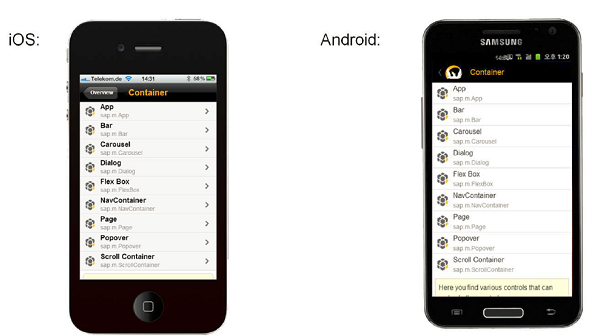
Aplikasi SAP UI5 berjalan di berbagai perangkat seluler seperti iPad dan smartphone. Namun, untuk pengalaman pengguna yang lebih baik, Anda perlu mengontrol tampilan, interaksi sentuh, dan berbagai parameter UI lainnya.
UI5 berisi pustaka kontrol sap.m yang mendukung pengembangan aplikasi untuk perangkat seluler dan mendukung semua konsep utama seperti pengikatan data, MVC, dll.
Fitur Utama
- Dukungan platform untuk Android, iOS, BlackBerry
- Ini berisi 40 kontrol
- Browser webkit - Google Chrome
- Konsep UI5 - MVC, lokalisasi, modularisasi, dll.

Pada bab ini, kita akan mempelajari cara membuat proyek di Web IDE. Mari selangkah demi selangkah.
Step 1 - Untuk memulai proyek baru, buka File → New → Project

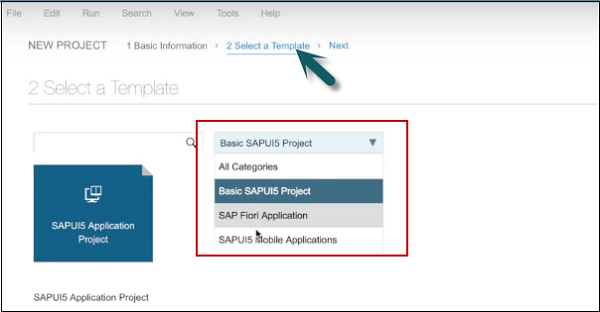
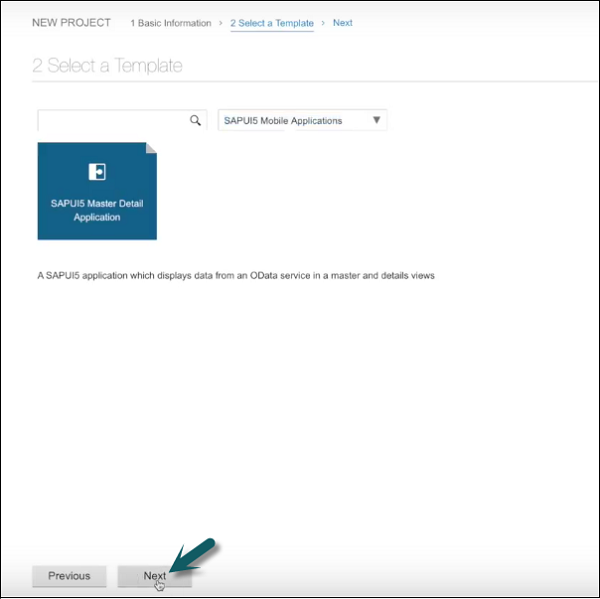
Step 2- Masukkan nama proyek. Di jendela berikutnya, pilih template.

Step 3 - Pilih template Aplikasi Seluler SAPUI5 → Berikutnya

Step 4- Langkah selanjutnya adalah memilih koneksi data. Pilih URL layanan → Pilih

Step 5 - Pada langkah selanjutnya, Anda harus melakukan kustomisasi template.

Step 6 - Saat mengklik Next, Anda akan melihat Finish tombol.

Setelah Anda mengklik Selesai, Anda dapat melihat proyek baru yang dibuat dengan struktur default aplikasi UI. Ini berisi tampilan, model, dan nama proyek.
