SAP Web Dynpro - Membuat Aplikasi
Untuk membuat aplikasi Web Dynpro, kita akan membuat komponen Web Dynpro yang terdiri dari satu tampilan. Kami akan membuat konteks tampilan → ditautkan ke elemen tabel pada tata letak tampilan dan berisi data dari tabel.
Tabel akan ditampilkan di browser saat runtime. Aplikasi Web Dynpro untuk komponen Web Dynpro sederhana ini, yang dapat dijalankan di browser akan dibuat.
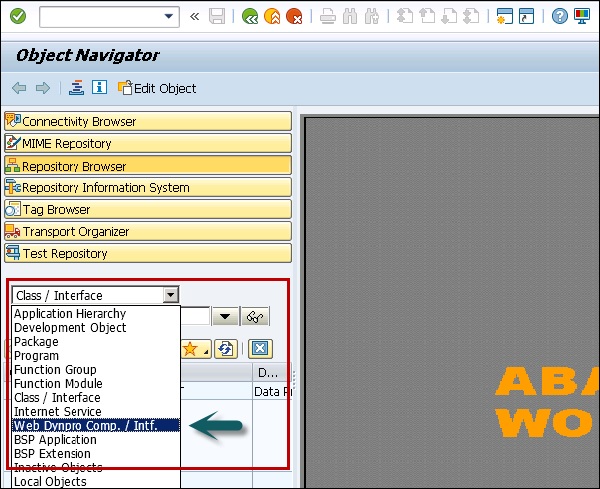
Step 1 - Buka T-Code - SE80 dan pilih komponen Web Dynpro / intf dari daftar.

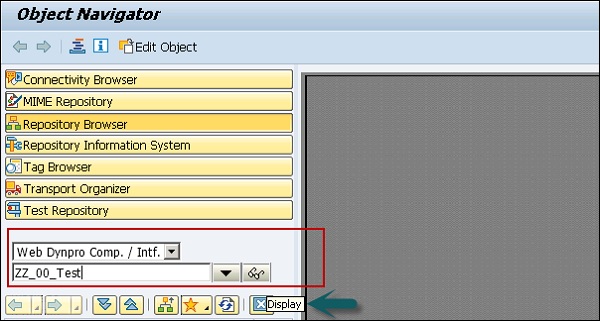
Step 2 - Buat komponen baru sebagai berikut.

Step 3 - Masukkan nama komponen baru dan klik pada tampilan.

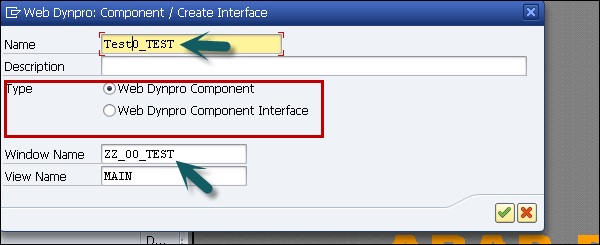
Step 4 - Di jendela berikutnya, masukkan detail berikut -
- Anda dapat memasukkan deskripsi komponen ini.
- Pada tipe, pilih komponen Web Dynpro.
- Anda juga dapat mempertahankan nama jendela default.

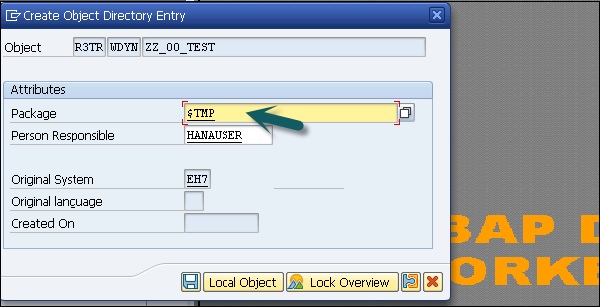
Step 5 - Tetapkan komponen ini ke Package $ TMP dan klik tombol Save.

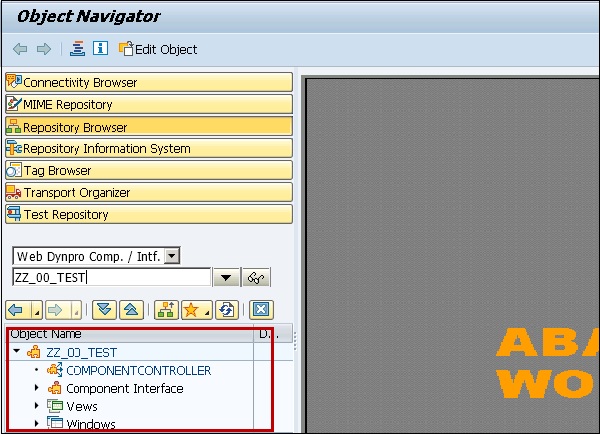
Saat Anda mengklik Simpan, Anda dapat melihat komponen baru ini di bawah pohon objek dan di dalamnya berisi -
- Pengontrol Komponen
- Antarmuka Komponen
- View
- Windows

Saat Anda memperluas antarmuka komponen, Anda dapat melihat pengontrol antarmuka dan tampilan antarmuka.

Bagaimana Cara Membuat Tampilan dan Menetapkannya ke Jendela?
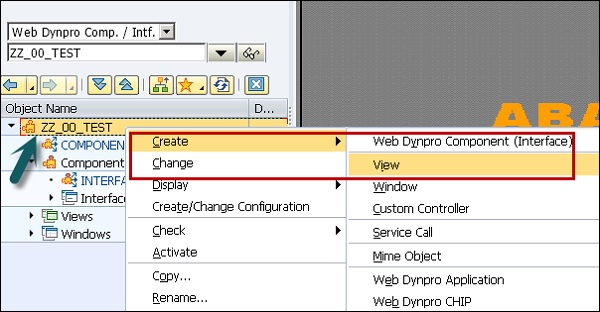
Step 1 - Klik pada komponen Web Dynpro dan masuk ke menu konteks (klik kanan) → Buat → Lihat

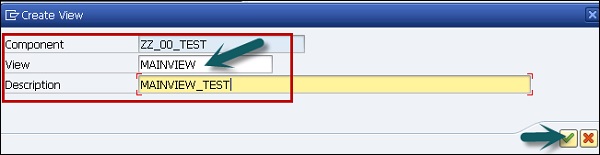
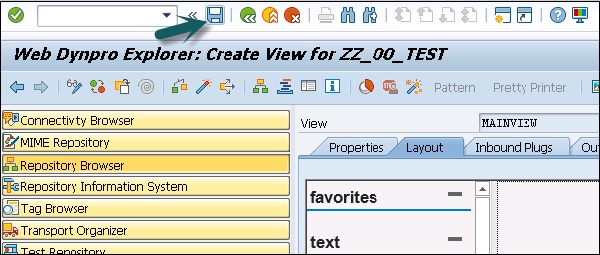
Step 2 - Buat tampilan MAINVIEW seperti berikut ini dan klik tanda centang.

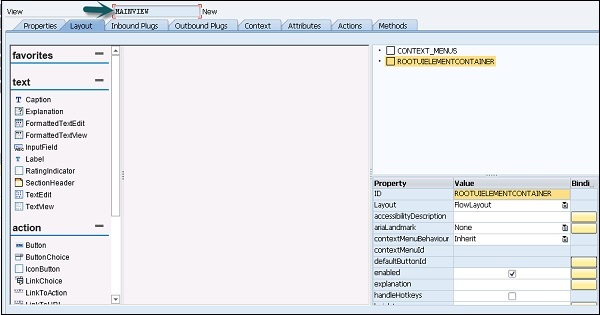
Ini akan membuka editor tampilan di meja kerja ABAP dengan nama - MAINVIEW

Step 3 - Jika Anda ingin membuka tab tata letak dan melihat desainer, Anda mungkin perlu memasukkan nama pengguna dan sandi server aplikasi.
Step 4 - Klik ikon simpan di bagian atas.


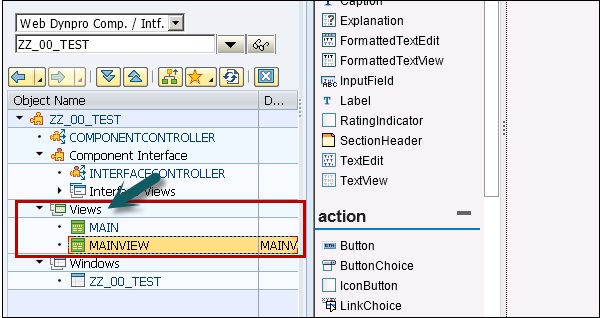
Saat Anda menyimpannya, itu berada di bawah pohon objek dan Anda dapat memeriksanya dengan memperluas tab tampilan.

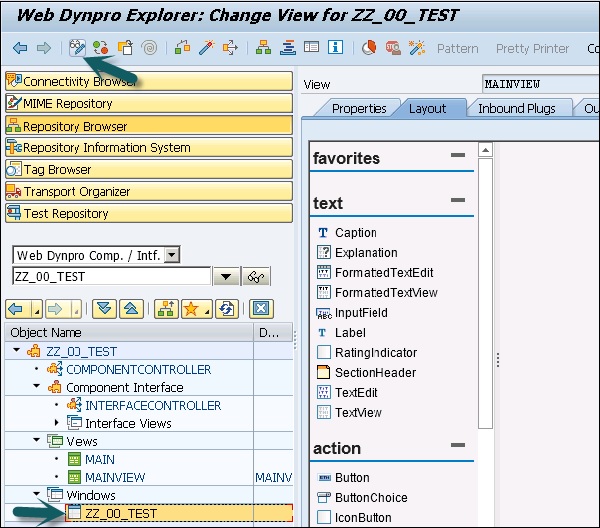
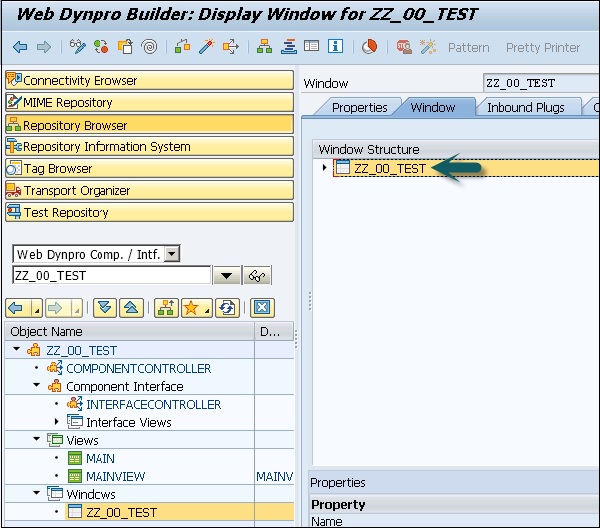
Step 5 - Untuk menetapkan jendela ke tampilan ini, pilih jendela ZZ_00_TEST di bawah tab jendela dan klik Ubah mode di bagian atas layar.

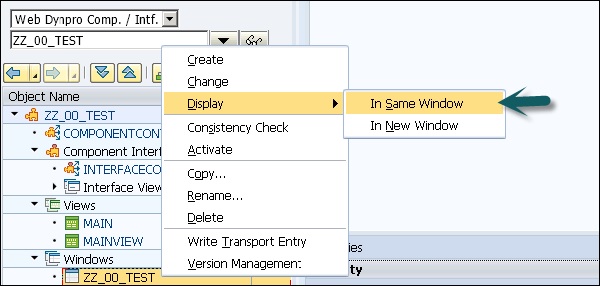
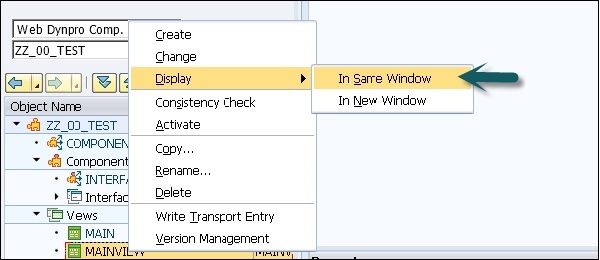
Step 6 - Anda bisa klik kanan → Display → In Same Window.


Step 7 - Sekarang buka struktur tampilan dan pindahkan tampilan MAINVIEW ke dalam struktur jendela di sisi kanan dengan Drag and Drop.

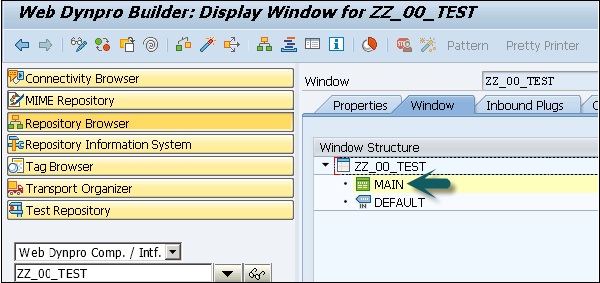
Step 8 - Buka struktur jendela di sisi kanan dan Anda akan melihat MAINVIEW tertanam.

Step 9 - Simpan dengan mengklik ikon Simpan di bagian atas layar.
Bagaimana Cara Membuat Konteks Tampilan untuk MAINVIEW?
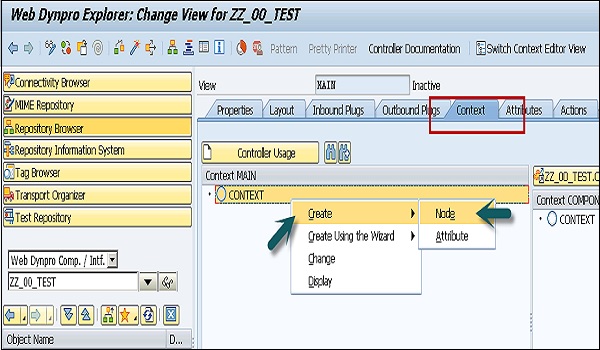
Step 1- Buka Editor Tampilan untuk melihat MAINVIEW dan beralih ke tab Konteks. Buat node konteks di View Controller dengan membuka menu konteks yang sesuai.
Step 2 - Pilih Tampilan di pohon objek dan klik Tampilan.


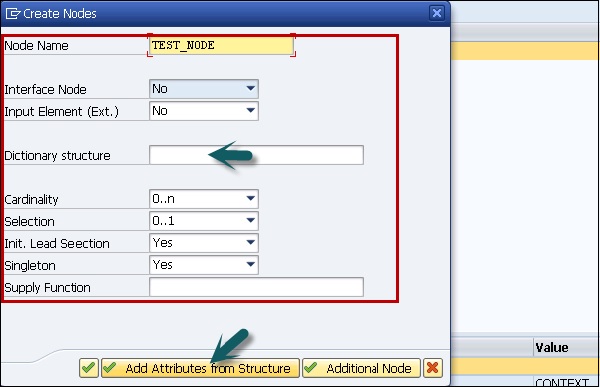
Step 3- Pertahankan Properti di jendela berikutnya. Pilih kardinalitas dan struktur kamus (tabel). Pilih Add Attribute from Structure dan pilih komponen struktur.

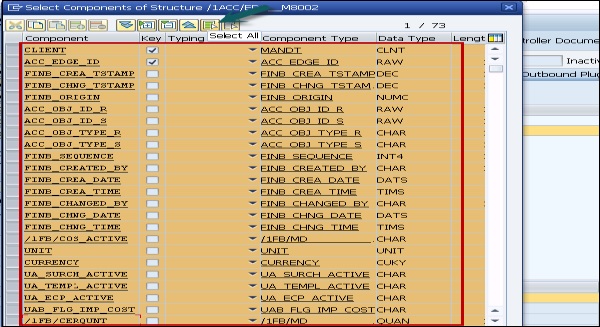
Step 4 - Untuk memilih semua komponen, klik Pilih semua opsi di bagian atas lalu klik tanda centang di bagian bawah layar.


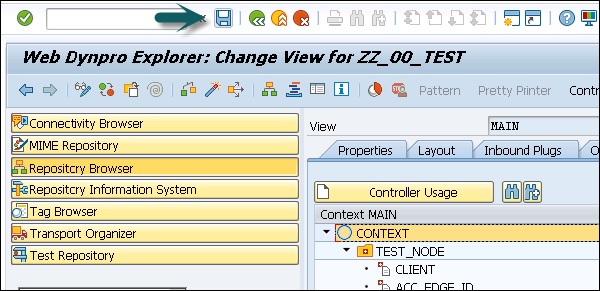
Node konteks TEST_NODE telah dibuat, yang mengacu pada struktur data tabel dan yang dapat berisi 0 → n entri pada waktu proses. Node konteks telah dibuat dalam konteks tampilan, karena tidak ada pertukaran data dengan tampilan lain yang direncanakan, maka penggunaan konteks pengontrol komponen tidak diperlukan.
Step 5 - Simpan perubahan ke MAINVIEW dengan mengklik ikon Simpan.

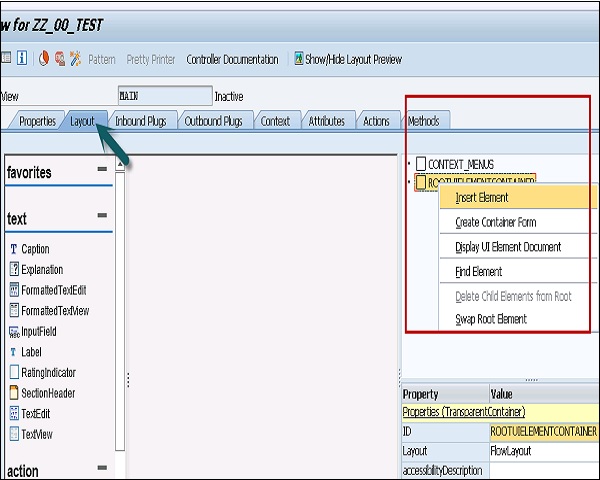
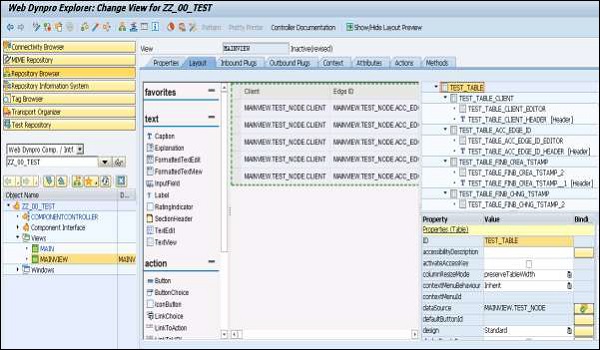
Step 6- Buka tab Tata Letak MAINVIEW. Masukkan elemen UI baru dari tabel jenis di bawah ROOTUIELEMENT CONTAINER dan tetapkan properti di tabel yang diberikan.

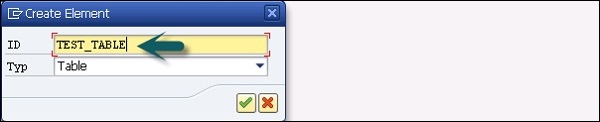
Step 7 - Masukkan nama elemen dan jenisnya.

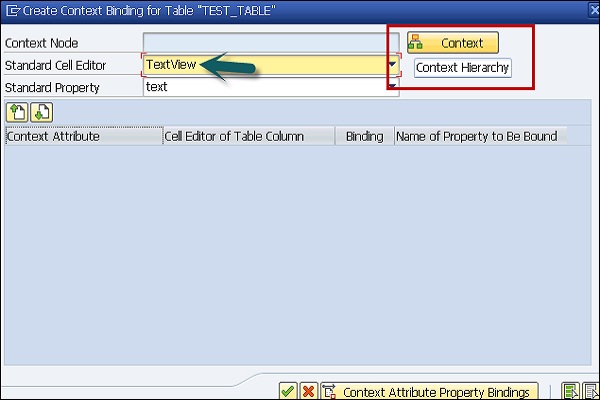
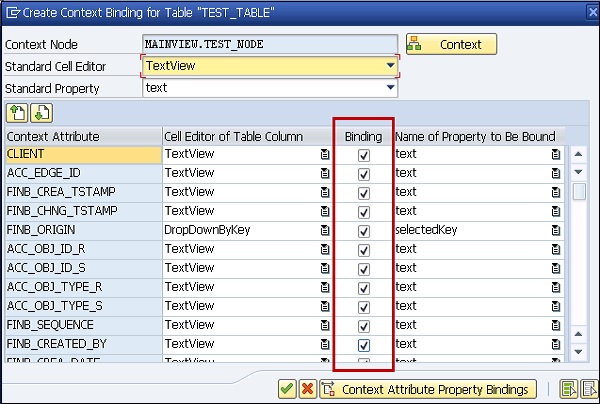
Step 8- Buat pengikatan TEST_TABLE dengan simpul konteks TEST_NODE. Pilih Tampilan Teks sebagai Editor Sel Standar dan aktifkan pengikatan untuk semua sel.

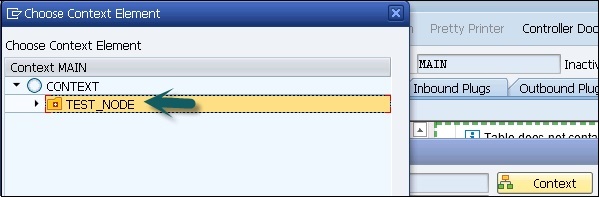
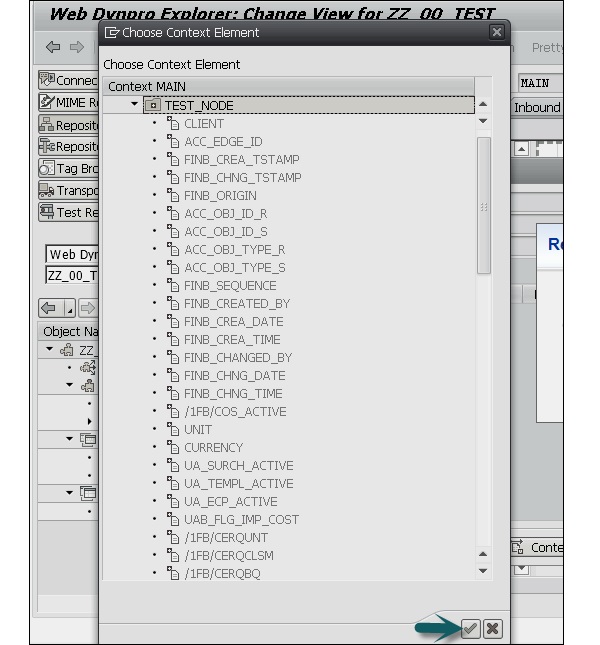
Step 9- Klik tombol Konteks. Pilih simpul konteks sebagai TEST_NODE dari daftar.

Step 10 - Anda dapat melihat semua atribut dengan memilihnya.


Step 11- Aktifkan semua kotak centang di bawah Mengikat untuk semua atribut konteks dengan memilihnya. Konfirmasikan Entri dengan menekan tombol Enter.

Hasilnya akan terlihat seperti ini -

Step 12 - Simpan perubahannya.
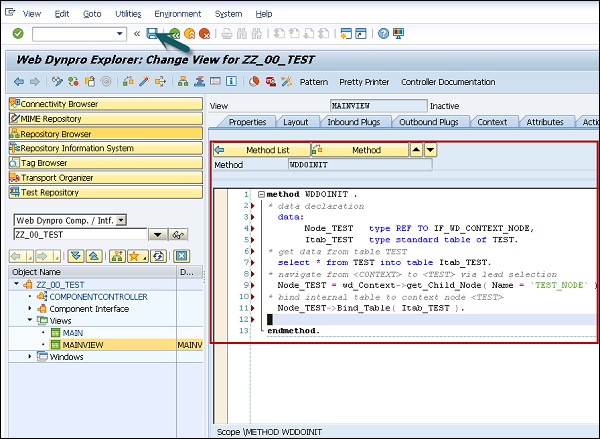
Step 13- Untuk memasok data ke tabel TEST, buka tab Metode dan klik dua kali metode WDDOINIT. Masukkan kode berikut -
method WDDOINIT .
* data declaration
data:
Node_TEST type REF TO IF_WD_CONTEXT_NODE,
Itab_TEST type standard table of TEST.
* get data from table TEST
select * from TEST into table Itab_TEST.
* navigate from <CONTEXT> to <TEST> via lead selection
Node_TEST = wd_Context->get_Child_Node( Name = `TEST_NODE` ).
* bind internal table to context node <TEST>
Node_TEST->Bind_Table( Itab_TEST ).
endmethod.Aplikasi Web Dynpro, Anda tidak boleh mengakses tabel database secara langsung dari metode Web Dynpro, namun, Anda harus menggunakan fungsi suplai atau panggilan BAPI untuk akses data.

Step 14 - Simpan perubahan dengan mengklik ikon simpan di bagian atas layar.
Bagaimana cara membuat Aplikasi Web Dynpro?
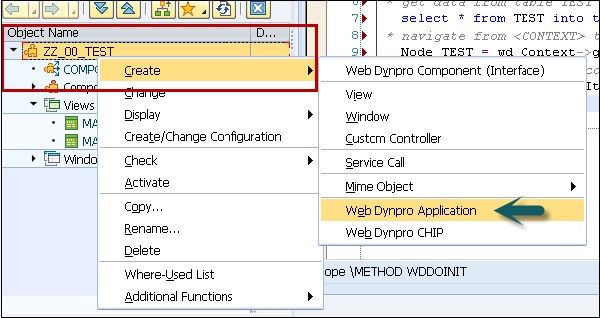
Step 1 - Pilih komponen ZZ_00_TEST di pohon objek → klik kanan dan buat aplikasi baru.

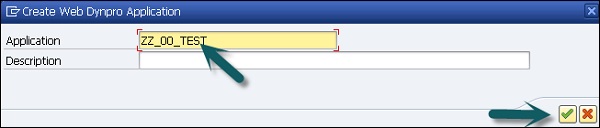
Step 2 - Masukkan nama aplikasi dan klik lanjutkan.

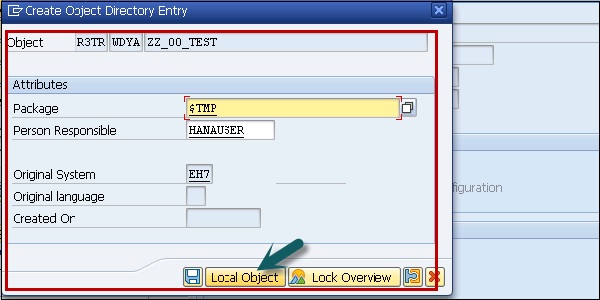
Step 3- Simpan perubahannya. Simpan sebagai objek lokal.


Selanjutnya adalah mengaktifkan objek di komponen Web Dynpro -
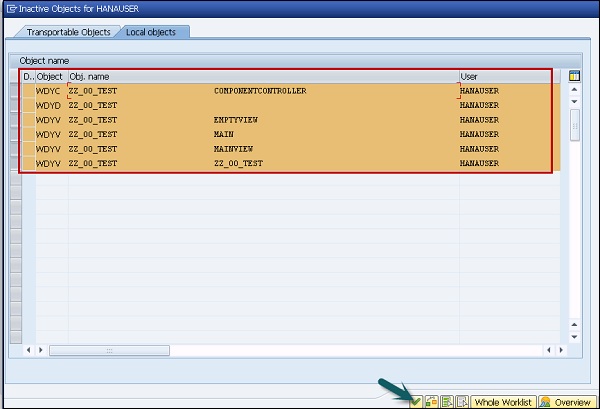
Step 4 - Klik dua kali pada komponen ZZ_00_TEST dan klik Activate.

Step 5 - Pilih semua objek dan klik lanjutkan.

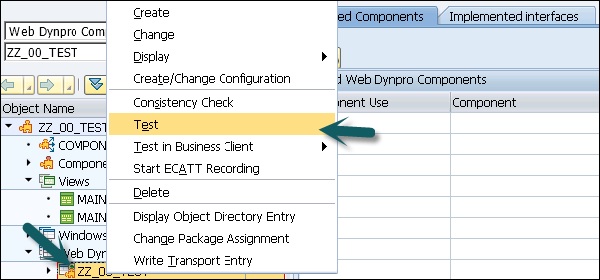
Step 6 - Untuk menjalankan aplikasi, pilih aplikasi Web Dynpro → Klik kanan dan Test.

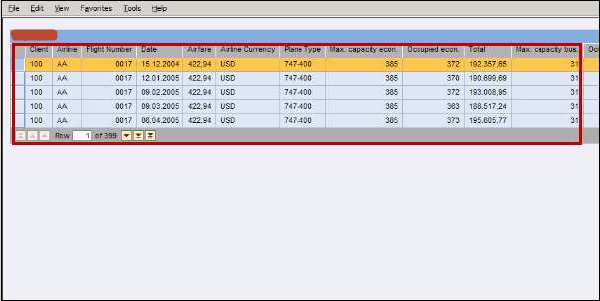
Browser akan dimulai dan aplikasi Web Dypro akan dijalankan.

Memanggil Aplikasi Web Dynpro
Dalam aplikasi Web Dynpro, jendela komponen memiliki plug masuk. Steker masuk ini dapat memiliki parameter, yang harus ditetapkan sebagai parameter URL.
Nilai default yang ditimpa oleh parameter URL dapat disetel dalam aplikasi untuk parameter ini. Jika tidak ada nilai default maupun parameter URL yang ditentukan, kesalahan waktu proses akan dipicu.
Untuk membuat plug masuk baru, tentukan plug sebagai startup dan tipe data harus berupa string. Aktifkan komponen tersebut.
Berikutnya adalah menentukan komponen yang akan dipanggil, parameter, jendela, dan steker start-up.
Panggil parameter aplikasi dan URL menimpa parameter aplikasi.