SAP Web Dynpro - Panduan Cepat
Web Dynpro adalah teknologi SAP UI standar yang memungkinkan Anda mengembangkan aplikasi web menggunakan alat grafis dan lingkungan pengembangan yang terintegrasi dengan meja kerja ABAP. Menggunakan alat grafis mengurangi upaya implementasi dan Anda dapat menggunakan kembali dan memelihara komponen dengan lebih baik di meja kerja ABAP.
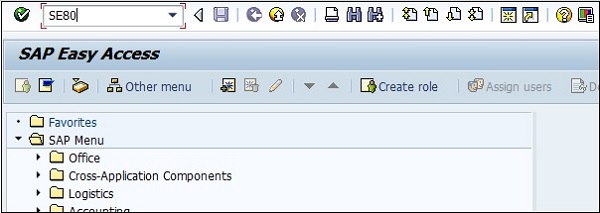
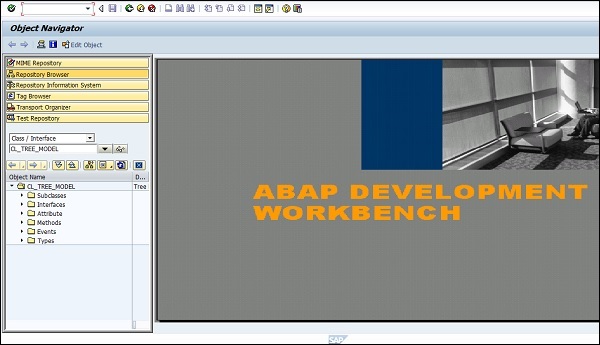
Untuk mengakses lingkungan runtime Web Dynpro dan alat grafis di meja kerja ABAP, Anda bisa use Transaction code − SE80


Manfaat Utama Menggunakan Web Dynpro
Berikut adalah manfaat utama menggunakan Web Dynpro untuk pengembang di lingkungan ABAP -
- Anda dapat dengan mudah memelihara dan menggunakan kembali komponen untuk pengembangan.
- Lebih sedikit waktu implementasi dengan penggunaan alat grafis.
- Anda dapat dengan mudah mengubah tata letak dan navigasi menggunakan alat grafis.
- Perubahan struktur yang mudah.
- Dengan penggunaan data binding, Anda dapat menggunakan transportasi data otomatis.
- Kemudahan integrasi di lingkungan ABAP.
Web Dynpro ABAP sama dengan Web Dynpro Java dan mendukung sekumpulan fungsi yang sama untuk pengembangan aplikasi.
Setelah Anda menginstal server aplikasi ABAP, Anda perlu mengonfigurasinya dengan benar untuk pengembangan aplikasi.
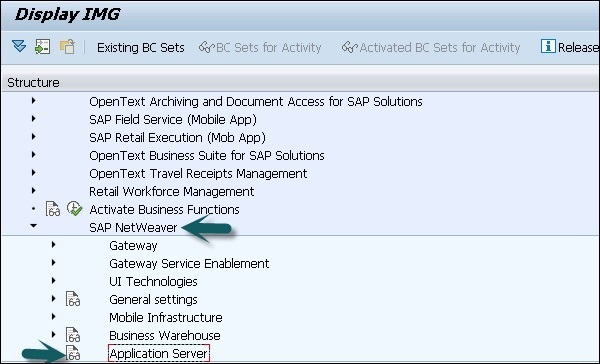
Untuk mengetahui detail tentang konfigurasi ABAP, Anda dapat mengunjungi SAP Reference IMG → SAP NetWeaver → Application Server

Jika Anda menggunakan SAP Solman, Anda dapat memeriksa konfigurasi ini dengan membuka T-Code - SOLAR_LIBRARY.
Untuk menggunakan Web Dynpro dengan pengembangan aplikasi ABAP, Anda harus membuat konfigurasi tambahan untuk pemrograman web Dynpro.
Manajer Komunikasi Internet
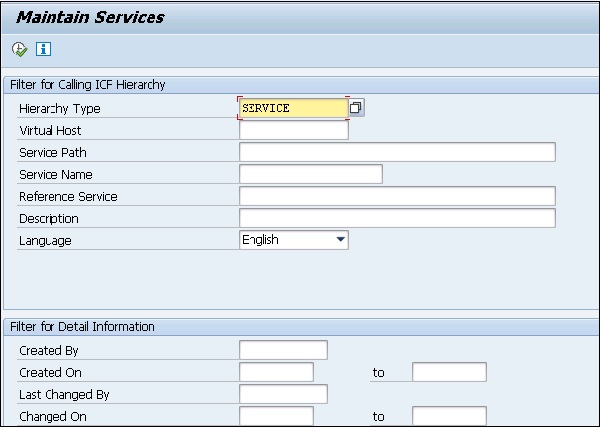
Anda perlu menyetel HTTP / HTTPS di layanan ICM. Sebuah layanan berisi beberapa komponen yang berbeda -
- Service/Port
- Protokol yang digunakan dalam layanan HTTP / HTTPS
- Waktu pemrosesan habis
- Pertahankan batas waktu hidup
- Status layanan - Aktif / tidak aktif
Anda dapat memilih Ke → Layanan untuk membuat, menghapus, mengaktifkan atau menonaktifkan layanan. Untuk menampilkan statistik cache server ICM, pilih Goto → Statistics
Kerangka Komunikasi Internet
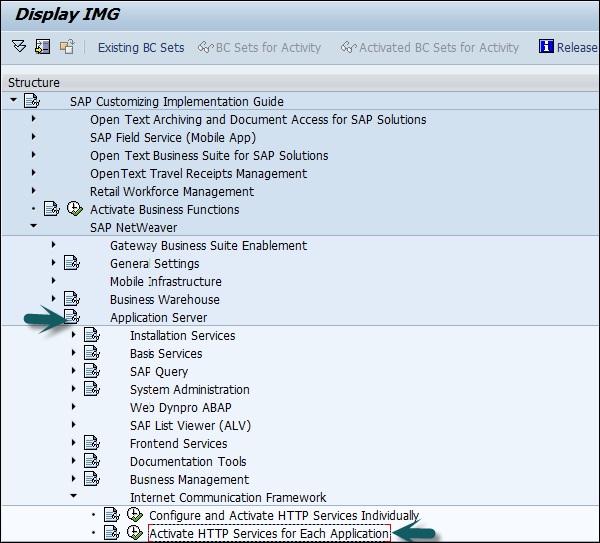
Anda harus mengaktifkan layanan Internet Communication Framework (ICF). Anda dapat mengaktifkan layanan ini dengan membuka SPRO → SAP Reference IMG → SAP NetWeaver → Application Server → Internet Communication Framework → Activate HTTP service

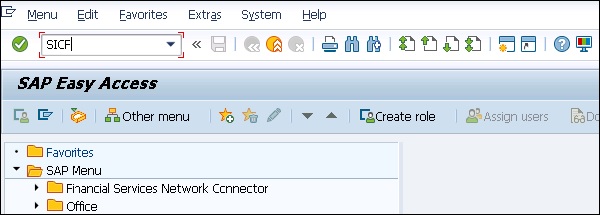
Ketika Anda menginstal ABAP server Aplikasi, semua layanan ICF dalam keadaan tidak aktif. Anda dapat memelihara layanan ICF menggunakan T-code - SICF di bawah pohon ICF.

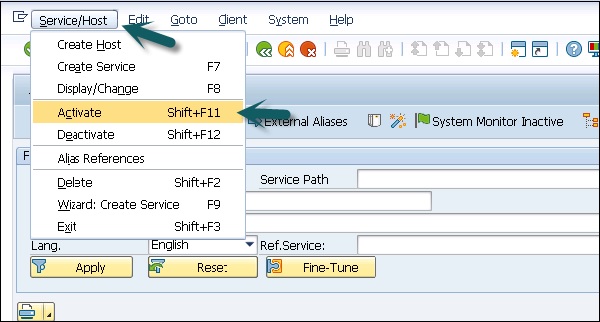
Anda dapat mengaktifkan layanan ICF dengan cara berikut -
- Menggunakan opsi menu, Service / Host → Activate
- Menggunakan menu konteks dan memilih Activate Service.


Editor Tata Letak di Desainer Tampilan
Anda harus mengaktifkan semua layanan di SICF untuk Web Dynpro ABAP untuk menggunakan editor tata letak di desainer tampilan.
Sistem Masuk Tunggal
Anda harus mengatur SSO di host yang relevan.
FQDN
Anda harus menggunakan nama domain yang memenuhi syarat FQDN dan formulir pendek harus dihindari.
Web Dynpro adalah lingkungan ABAP untuk pengembangan web dan didasarkan pada konsep Pemrograman UI Model View Controller (MVC). Ini tersedia untuk Java dan ABAP sesuai platform, dan mendukung fungsi serupa.
Web Dynpro memiliki beberapa fitur berikut -
- Pemisahan tampilan dan logika bisnis
- Perubahan mudah dalam tata letak dengan menggunakan alat grafis
- Tidak ada ketergantungan platform antarmuka
Berikut adalah konsep utama sebagai bagian dari arsitektur Web Dynpro -
Metadata
Web Dynpro menyediakan lingkungan untuk pengembangan aplikasi berbasis web dan Anda dapat menggunakan alat grafis untuk mendefinisikan aplikasi web Dynpro dalam bentuk metadata dalam pengembangan aplikasi. Anda juga dapat menentukan acara Anda sendiri; Namun, penanganan peristiwa harus didefinisikan dalam kode terpisah dan harus dijalankan saat peristiwa dipicu.
Antarmuka pengguna dalam aplikasi Web Dynpro terdiri dari elemen-elemen kecil yang ditentukan dengan menggunakan alat Web Dynpro. Anda juga dapat mengubah atau meningkatkan antarmuka pengguna dengan mengubah elemen ini pada waktu proses atau mengintegrasikan elemen lagi.
Alat Grafis
Ada berbagai macam alat Web Dynpro grafis yang dapat Anda gunakan untuk membuat aplikasi berbasis web. Anda tidak perlu membuat kode sumber untuk ini. Berikut adalah fitur utama alat grafis dalam aplikasi Web Dynpro -
- Tentukan properti elemen antarmuka pengguna
- Aliran data
- Tata letak antarmuka pengguna
Untuk semua properti ini, Anda dapat menggunakan alat grafis tanpa membuat kode sumber.

Bisnis dan Logika Aplikasi
Web Dynpro memungkinkan Anda untuk menjalankan aplikasi Anda di front-end dan sistem back-end dapat diakses menggunakan layanan secara lokal atau melalui koneksi jarak jauh. Antarmuka pengguna Anda dipertahankan dalam aplikasi Dynpro dan logika persisten berjalan di sistem back-end.
Anda dapat menghubungkan aplikasi Web Dynpro ke sistem back-end menggunakan layanan RFC adaptif atau dengan memanggil layanan web.
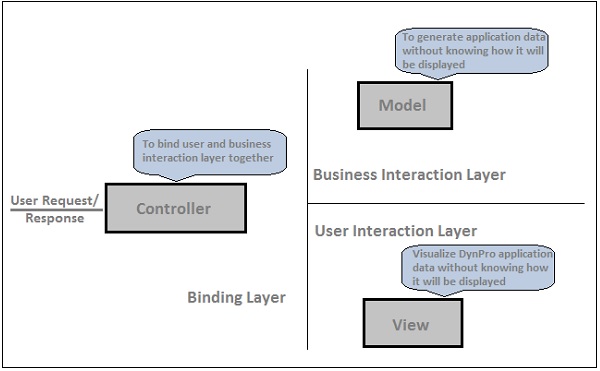
Model Pemrograman MVC
Aplikasi Web Dynpro didasarkan pada model MVC -
Model - Ini memungkinkan akses ke data ujung belakang dalam aplikasi Web Dynpro.
View - Ini digunakan untuk memastikan representasi data di browser web.
Controller - Ini digunakan untuk mengontrol komunikasi antara Model dan Tampilan di mana ia mengambil input dari pengguna dan mendapatkan data proses dari model dan menampilkan data di browser.
Dalam aplikasi Web Dynpro, Anda dapat menavigasi dari satu tampilan ke tampilan lain menggunakan colokan.
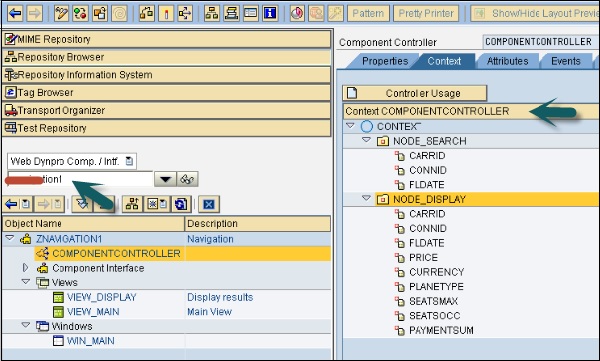
Jalankan T-code - SE 80 dan buat komponen Web Dynpro sederhana -

Kami telah membuat komponen Web Dynpro dengan dua node dan dua tampilan.
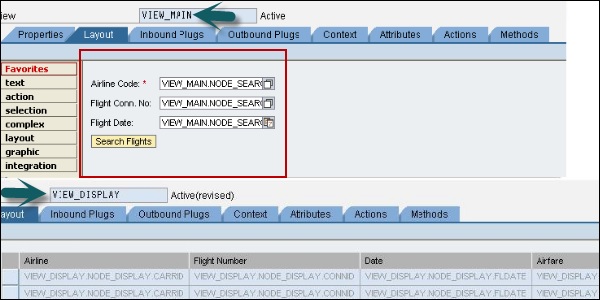
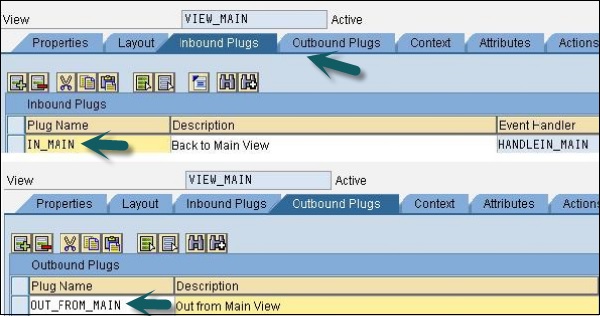
VIEW_DISPLAY menampilkan output dalam format tabel dan VIEW_MAIN melakukan parameter pencarian. Di VIEW_MAIN Anda telah mengonfigurasi tata letak pencarian dan VIEW_DISPLAY berisi tata letak tampilan.

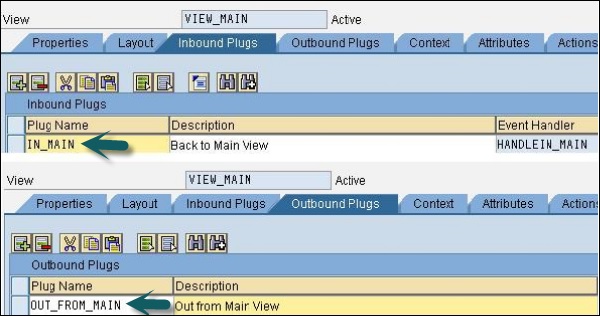
Di VIEW_MAIN Anda telah mengonfigurasi steker masuk IN_MAIN dan OUT_FROM_MAIN sebagai steker keluar. Demikian pula, buat steker masuk dan keluar untuk VIEW_DISPLAY.

Bagaimana Cara Membuat Tampilan Baru?
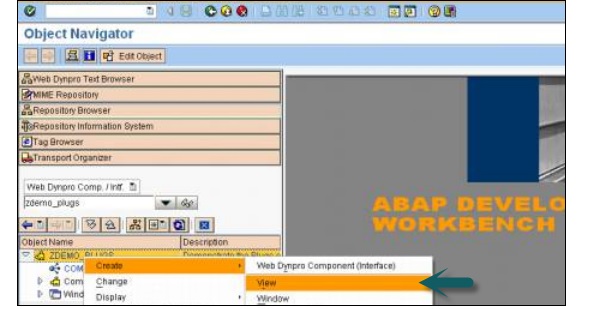
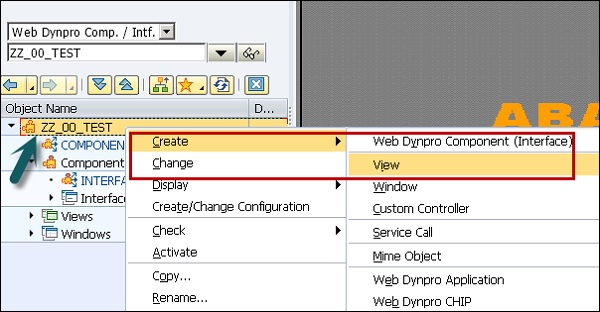
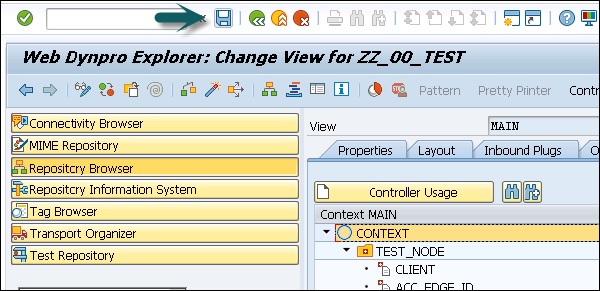
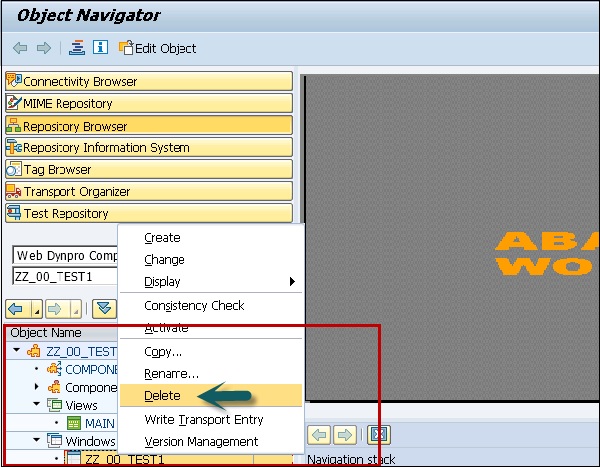
Step 1 - Klik komponen di pohon objek dan pergi ke menu konteks seperti yang ditunjukkan pada gambar berikut -

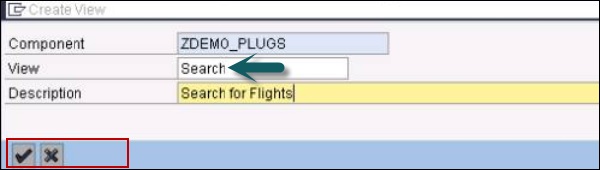
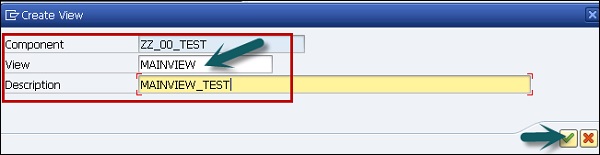
Step 2 - Masukkan nama tampilan dan klik tanda centang.

Komponen Web Dynpro adalah entitas yang digunakan untuk membuat aplikasi Dynpro. Ini adalah entitas yang dapat digunakan kembali, yang digabungkan bersama untuk membuat blok aplikasi.
Setiap komponen Web Dynpro berisi jendela, tampilan, dan halaman pengontrol. Anda juga dapat menyematkan komponen Web Dynpro ke komponen Web Dynrpo lainnya dalam aplikasi dan komunikasi berlangsung menggunakan antarmuka komponen.
Masa pakai komponen dimulai saat Anda memanggilnya pertama kali pada waktu proses dan diakhiri dengan aplikasi Web Dynpro.
Melihat
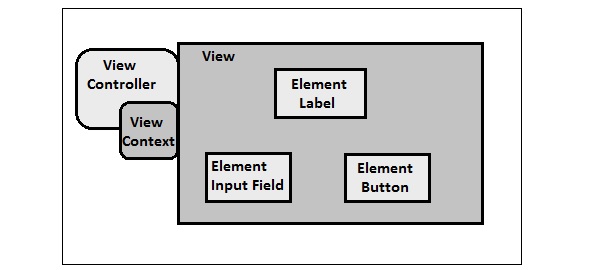
Setiap aplikasi Web Dynpro berisi setidaknya satu tampilan dan digunakan untuk menentukan tata letak antarmuka pengguna. Setiap tampilan terdiri dari beberapa elemen pengguna dan pengontrol serta konteks.
Pengontrol digunakan untuk memproses permintaan pengguna dan pemrosesan data. Konteks berisi data yang terikat dengan elemen tampilan.

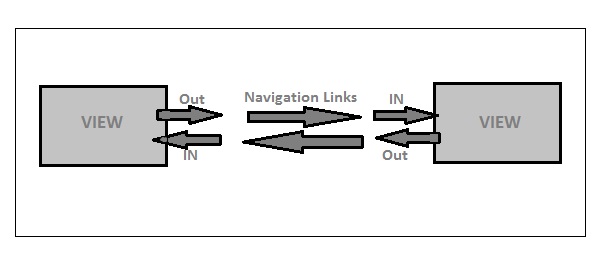
Setiap tampilan juga berisi konektor masuk dan keluar sehingga Anda dapat menghubungkan tampilan satu sama lain. Colokan dapat dihubungkan satu sama lain menggunakan tautan navigasi.

Tautan Navigasi dan Plug In
Anda dapat menavigasi di antara tampilan yang berbeda menggunakan colokan masuk dan keluar. Colokan masuk dan keluar adalah bagian dari pengontrol tampilan. Steker masuk mendefinisikan titik awal pandang sementara steker keluar memberitahu tampilan berikutnya untuk dipanggil.

Lihat Set
Kumpulan tampilan didefinisikan sebagai bagian yang ditentukan sebelumnya di mana Anda dapat menyematkan tampilan berbeda dalam aplikasi Web Dynpro. Set tampilan memungkinkan Anda untuk menampilkan lebih dari satu tampilan dalam satu layar.
Berikut adalah beberapa keuntungan dari view set dalam mendesain aplikasi -
- Anda dapat menggunakan kembali tampilan di jendela Web Dynpro.
- Anda dapat dengan mudah mengubah tata letak di tahap selanjutnya.
- Ini adalah pendekatan yang lebih terstruktur untuk menggunakan lebih dari satu tampilan.
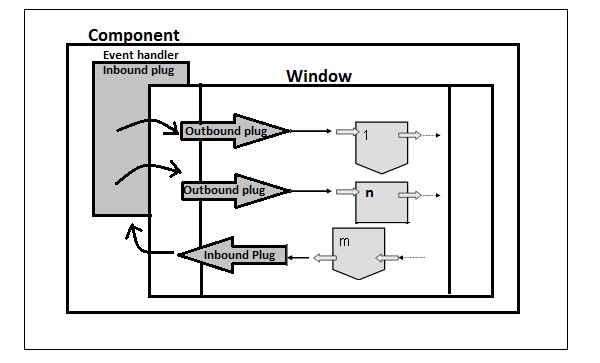
Jendela Web Dynpro
Di Web Dynpro, jendela untuk beberapa tampilan atau kumpulan tampilan. Tampilan hanya dapat ditampilkan jika disematkan dalam tampilan dan jendela selalu berisi satu atau beberapa tampilan yang dihubungkan dengan link navigasi.
Setiap jendela berisi plug masuk dan keluar dan mereka dapat dimasukkan dalam rantai navigasi. Steker masuk dalam jendela mengarah dari steker keluar tampilan ke jendela embedding. Sama seperti semua inbound plugs lainnya, mereka mewakili sebuah event dan dengan demikian memanggil event handler yang ditugaskan padanya.
Pengontrol Jendela


Kontroler
Pengontrol digunakan untuk menentukan bagaimana aplikasi Dynpro merespons interaksi pengguna. Setiap tampilan memiliki satu pengontrol yang bertanggung jawab untuk melakukan tindakan sesuai interaksi pengguna.

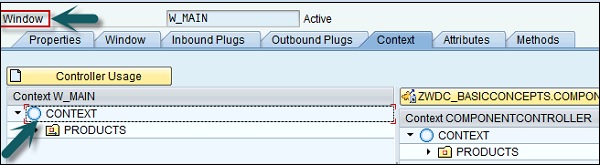
Dalam aplikasi Dynpro, Anda dapat menentukan pemetaan antara dua konteks pengontrol global atau dari konteks tampilan ke konteks pengontrol global.
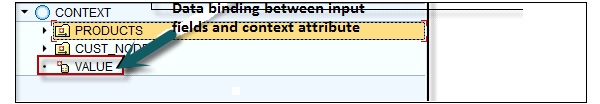
Data binding dari properti elemen UI disiapkan di tata letak tampilan. Untuk tujuan ini, Anda menggunakan kolom Binding di tabel properti elemen UI yang disematkan. Anda mengklik tombol untuk membuka kotak dialog, yang menyediakan struktur konteks tampilan terkait untuk pemilihan elemen.

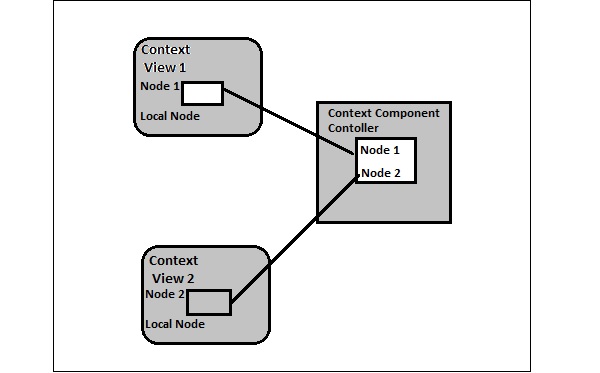
Elemen konteks dapat didefinisikan untuk menghubungkan sebuah simpul ke simpul konteks lainnya.

Pada diagram di atas, Anda dapat melihat pemetaan antara Node 1 dari konteks View 1 dan node dengan nama yang sama dalam konteks pengontrol komponen. Ini juga menunjukkan pemetaan dari Node 2 dari konteks View 2, juga ke node dengan nama yang sama dalam konteks pengontrol komponen.
Konteks pengontrol komponen tersedia untuk kedua pengontrol tampilan dengan akses baca-tulis ke semua atribut.

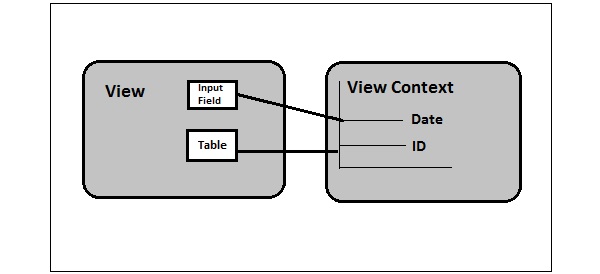
Mengikat Elemen Antarmuka Pengguna
Untuk menampilkan data konteks di browser, Anda juga dapat mengikat properti elemen UI dalam tampilan ke atribut konteks tampilan. Anda dapat mengikat beberapa properti ke satu elemen konteks.
Dalam konteks tampilan, semua tipe data tersedia untuk diikat dengan atribut tampilan yang berbeda.


Pemetaan Internal
Pemetaan internal diartikan sebagai pemetaan antar konteks dari satu komponen.
Pemetaan Eksternal
Pemetaan eksternal didefinisikan sebagai pemetaan antara beberapa komponen menggunakan pengontrol antarmuka.
Anda dapat membuat acara untuk mengaktifkan komunikasi antara pengontrol. Anda dapat mengizinkan satu pengontrol untuk memicu peristiwa di pengontrol yang berbeda. Semua kejadian yang Anda buat di pengontrol komponen tersedia di komponen.
Colokan masuk juga bisa bertindak sebagai acara, jadi saat Anda memanggil tampilan menggunakan colokan masuk, penangan kejadian akan dipanggil terlebih dahulu.
Anda juga dapat menggunakan beberapa acara khusus seperti Tombol untuk ditautkan dengan tindakan pengguna.
Elemen tombol seperti tombol tekan dapat bereaksi terhadap interaksi pengguna dengan mengklik tombol tekan yang sesuai yang dapat memicu metode penanganan untuk dipanggil dalam pengontrol tampilan. Elemen UI ini berisi satu atau beberapa kejadian umum, yang bisa ditautkan dengan tindakan tertentu yang dijalankan pada waktu desain.
Saat tindakan dibuat, pengendali kejadian dibuat secara otomatis. Anda dapat mengaitkan elemen UI dengan tindakan yang berbeda.
Anda juga dapat menggunakan kembali tindakan dalam tampilan dengan menautkan tindakan ke beberapa elemen UI.
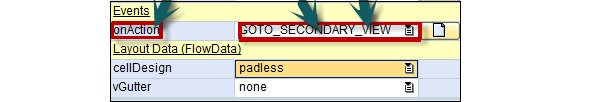
Contoh 1
Peristiwa onAction untuk klik tombol atau peristiwa onEnter untuk kolom Input, saat pengguna menekan tombol "Enter" di kolom tersebut.

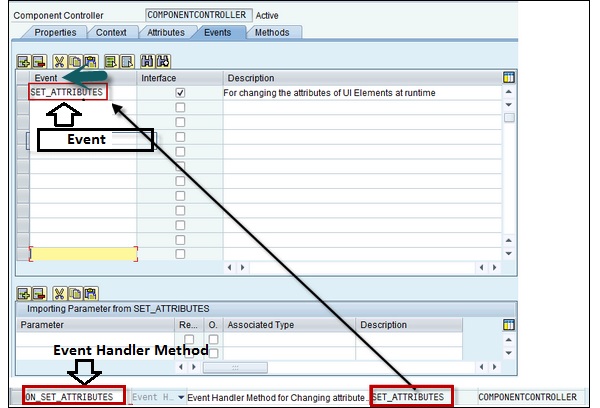
Tindakan dapat dibuat untuk elemen UI apa pun dalam framework Web Dynpro. Untuk mengatur tindakan, buka tab Properti → bagian Acara.
Anda juga dapat membuat Tindakan dari tab tindakan pada pengontrol tampilan. Sebuah event handler secara otomatis dibuat dengan konvensi penamaan onaction <actionname>
Contoh 2
Nama tindakan adalah SET_ATTRIBUTES dan penangan peristiwa untuk tindakan akan ON_SET_ATTRIBUTES.

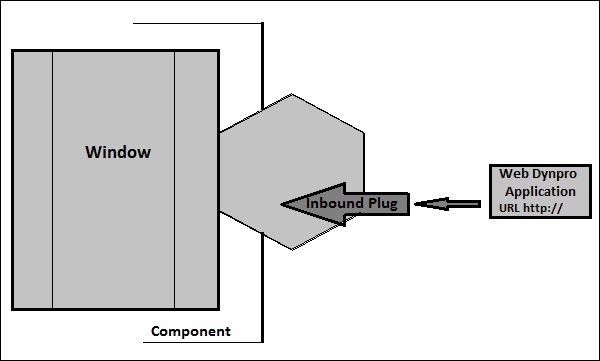
Aplikasi Web Dynpro dapat diakses oleh pengguna menggunakan URL dengan jendela di komponen Dynpro. Aplikasi Web Dynpro menghubungkan ke tampilan antarmuka menggunakan plug masuk, yang selanjutnya dihubungkan ke komponen Dynpro yang berisi Model View dan Controller untuk memproses data untuk aplikasi Web Dynpro.
Model MVC memungkinkan Anda untuk memisahkan antarmuka pengguna dan logika aplikasi. Model digunakan untuk mendapatkan data dari sistem back-end sesuai logika aplikasi.
Gambar berikut menggambarkan diagram tingkat tinggi dari aplikasi Web Dynpro -

Anda dapat menggunakan sumber data yang berbeda untuk aplikasi Web Dynpro -
- Menggunakan layanan web
- Data SAP menggunakan BAPI
- Dari sumber data eksternal dengan alat
Untuk mengembangkan aplikasi Web Dynpro, Anda dapat menggunakan penjelajah Web Dynpro, yang dengan mudah diintegrasikan ke meja kerja ABAP.
Dalam aplikasi Web Dynpro, URL dibuat secara otomatis. Anda dapat menemukan URL aplikasi di tab Properties. Struktur URL dapat terdiri dari dua jenis -
SAP namespace -
<schema>://<host>.<domain>.<extension>:<port>/sap/bc/webdynpro/<namespace>/<application name>- Custom namespace -
<schema>://<host>.<domain>.<extension>:<port>/abc/klm/xyz/<namespace>/webdynpro/<application name>
<schema>://<host>.<domain>.<extension>:<port>/namespace>/webdynpro/<application name>dimana,
<schema> - Mendefinisikan protokol untuk mengakses aplikasi http / https
<host> - Mendefinisikan nama server aplikasi
<domain> <extension> - Mendefinisikan beberapa host dengan nama umum
<port> - Ini dapat dihilangkan jika port standar 80 (http) atau 443 (https) digunakan
Anda harus menentukan Fully Qualified Domain Name (FQDN) di URL aplikasi Web Dynpro.
Contoh
Aplikasi 1 http://xyz.sap.corp:1080/sap/bc/webdynpro/sap/myFirstApp/
Aplikasi 2 http://xyz.sap.corp:1080/sap/bc/webdynpro/sap/ mySecondApp/
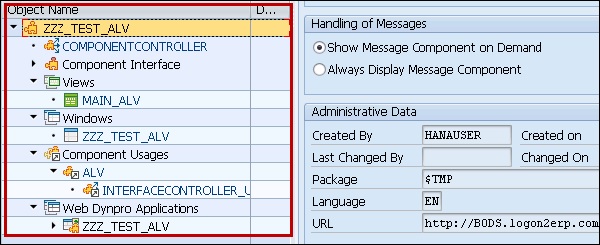
Untuk memeriksa nama domain yang memenuhi syarat, buka penjelajah Web Dynpro di lingkungan pengembangan ABAP, gunakan T-code - SE80 dan pilih aplikasi Web Dynpro dari pohon navigasi untuk komponen / antarmuka Web Dynpro Anda dan periksa URL di data administrasi. Anda juga perlu memeriksa detail jalur di URL bidang. Ini harus berisi domain lengkap dan nama host.


Nama domain lengkap harus digunakan karena alasan berikut -
- Anda membutuhkan domain untuk menyetel cookie.
- Anda harus menggunakan FQDN untuk sertifikat dan protokol SSL dalam mode https.
- Untuk integrasi portal, kode hubungan domain digunakan.
Untuk membuat aplikasi Web Dynpro, kita akan membuat komponen Web Dynpro yang terdiri dari satu tampilan. Kami akan membuat konteks tampilan → ditautkan ke elemen tabel pada tata letak tampilan dan berisi data dari tabel.
Tabel akan ditampilkan di browser saat runtime. Aplikasi Web Dynpro untuk komponen Web Dynpro sederhana ini, yang dapat dijalankan di browser akan dibuat.
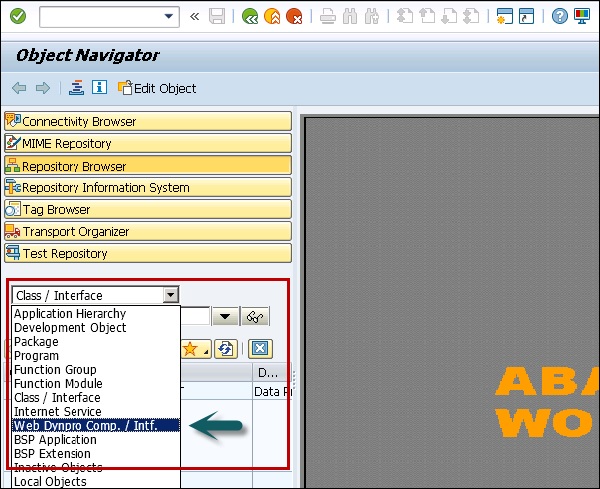
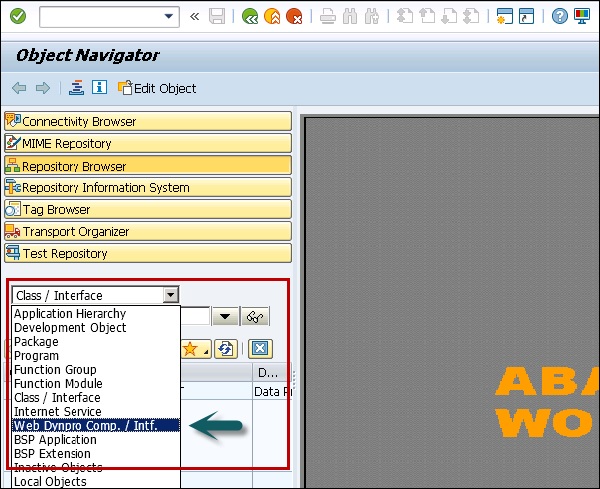
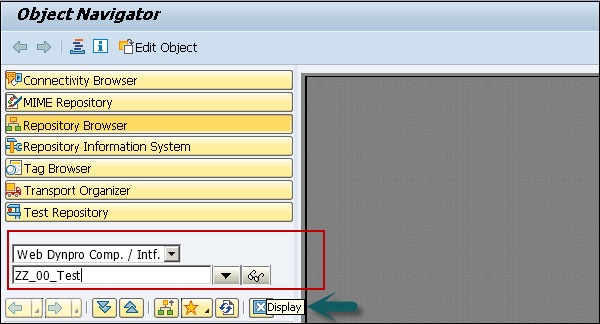
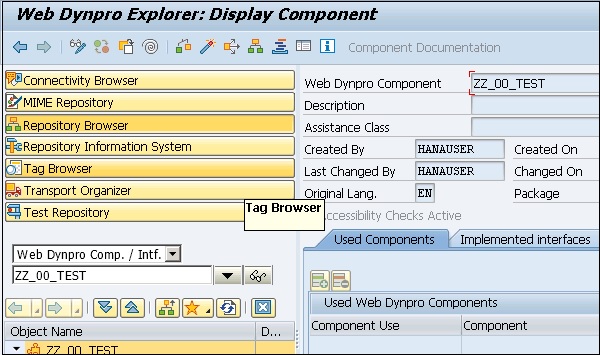
Step 1 - Buka T-Code - SE80 dan pilih komponen Web Dynpro / intf dari daftar.

Step 2 - Buat komponen baru sebagai berikut.

Step 3 - Masukkan nama komponen baru dan klik pada tampilan.

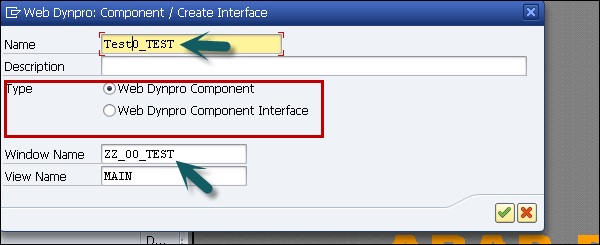
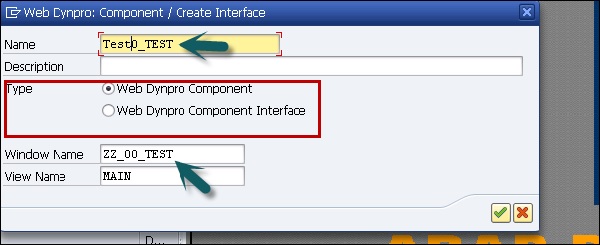
Step 4 - Di jendela berikutnya, masukkan detail berikut -
- Anda dapat memasukkan deskripsi komponen ini.
- Pada tipe, pilih komponen Web Dynpro.
- Anda juga dapat mempertahankan nama jendela default.

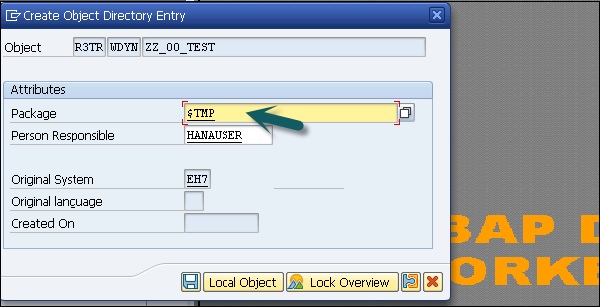
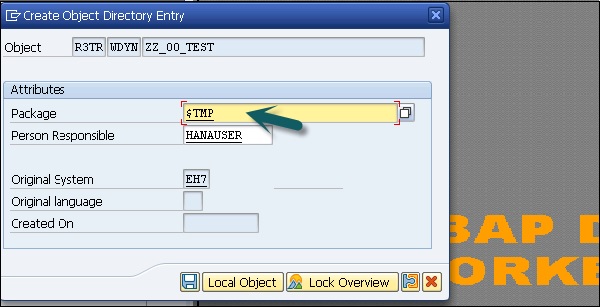
Step 5 - Tetapkan komponen ini ke Package $ TMP dan klik tombol Save.

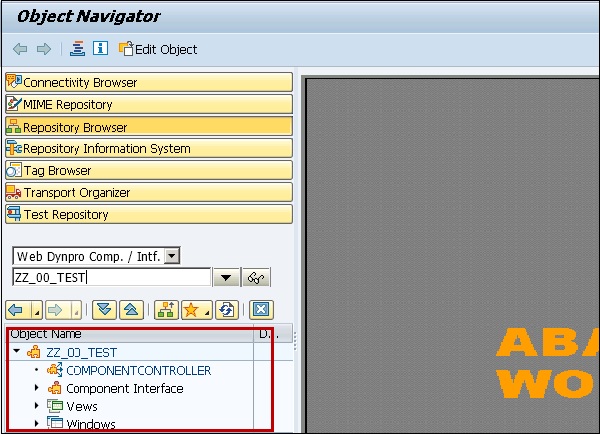
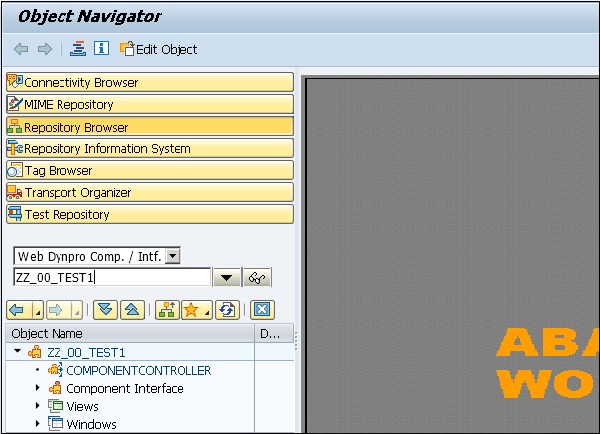
Saat Anda mengklik Simpan, Anda dapat melihat komponen baru ini di bawah pohon objek dan di dalamnya berisi -
- Pengontrol Komponen
- Antarmuka Komponen
- View
- Windows

Saat Anda memperluas antarmuka komponen, Anda dapat melihat pengontrol antarmuka dan tampilan antarmuka.

Bagaimana Cara Membuat Tampilan dan Menetapkannya ke Jendela?
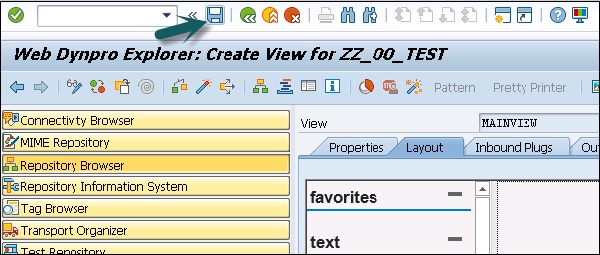
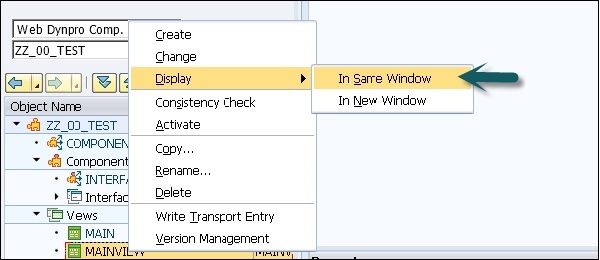
Step 1 - Klik pada komponen Web Dynpro dan masuk ke menu konteks (klik kanan) → Buat → Lihat

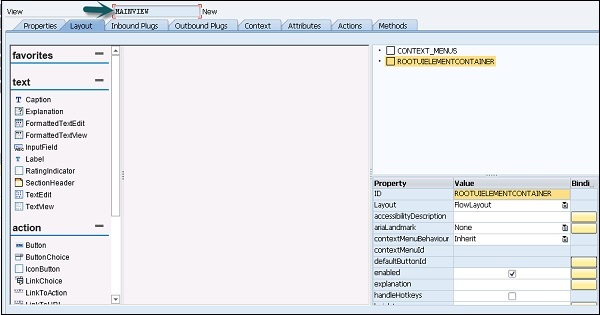
Step 2 - Buat tampilan MAINVIEW seperti berikut ini dan klik tanda centang.

Ini akan membuka editor tampilan di meja kerja ABAP dengan nama - MAINVIEW

Step 3 - Jika Anda ingin membuka tab tata letak dan melihat desainer, Anda mungkin perlu memasukkan nama pengguna dan sandi server aplikasi.
Step 4 - Klik ikon simpan di bagian atas.


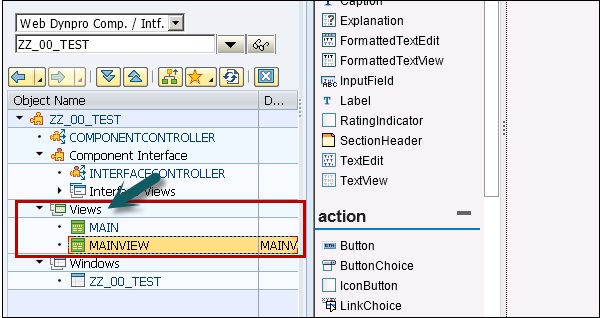
Saat Anda menyimpannya, itu berada di bawah pohon objek dan Anda dapat memeriksanya dengan memperluas tab tampilan.

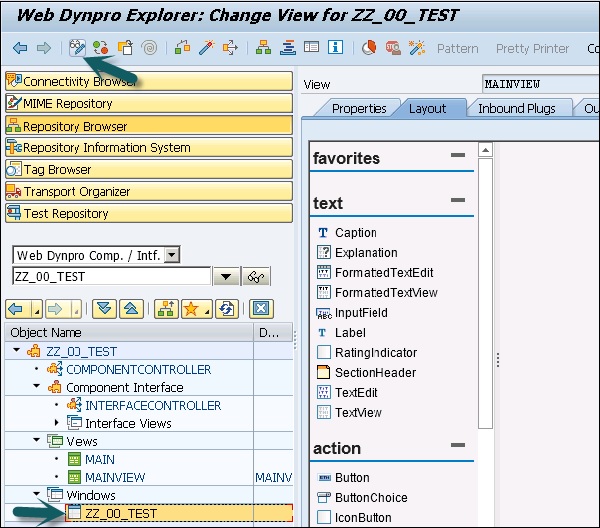
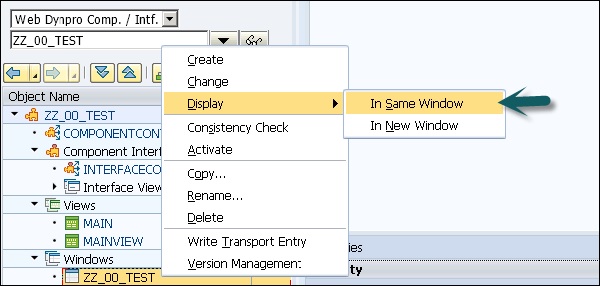
Step 5 - Untuk menetapkan jendela ke tampilan ini, pilih jendela ZZ_00_TEST di bawah tab jendela dan klik Ubah mode di bagian atas layar.

Step 6 - Anda bisa klik kanan → Display → In Same Window.


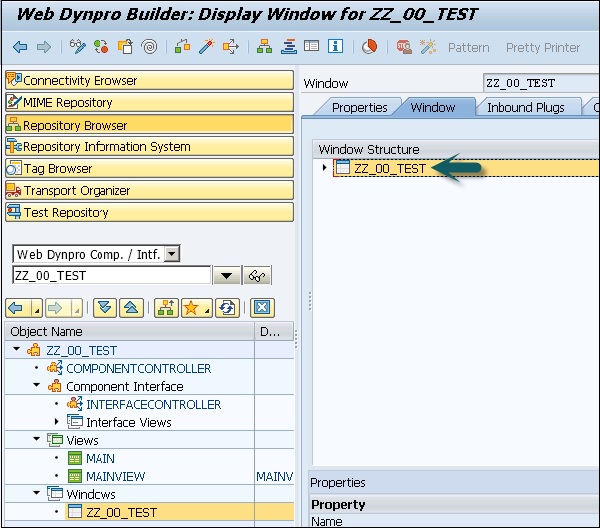
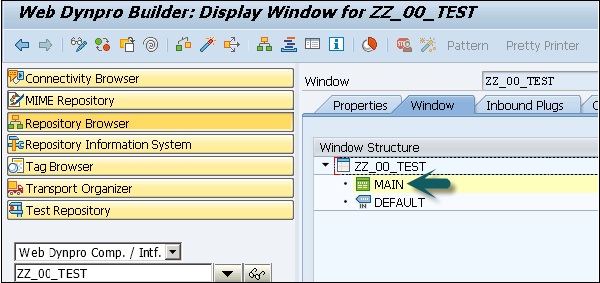
Step 7 - Sekarang buka struktur tampilan dan pindahkan tampilan MAINVIEW ke dalam struktur jendela di sisi kanan dengan Drag and Drop.

Step 8 - Buka struktur jendela di sisi kanan dan Anda akan melihat MAINVIEW tertanam.

Step 9 - Simpan dengan mengklik ikon Simpan di bagian atas layar.
Bagaimana Cara Membuat Konteks Tampilan untuk MAINVIEW?
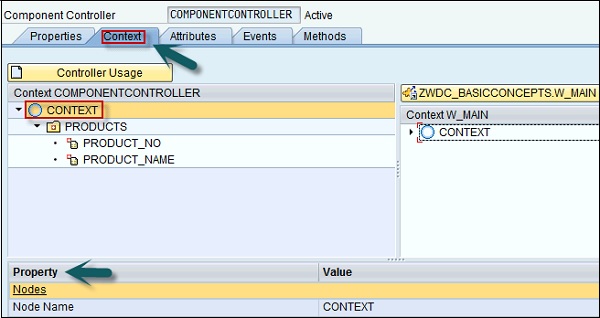
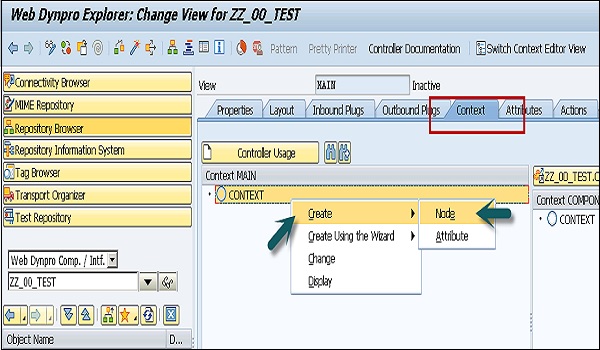
Step 1- Buka View Editor untuk melihat MAINVIEW dan beralih ke tab Context. Buat node konteks di View Controller dengan membuka menu konteks yang sesuai.
Step 2 - Pilih Tampilan di pohon objek dan klik Tampilan.


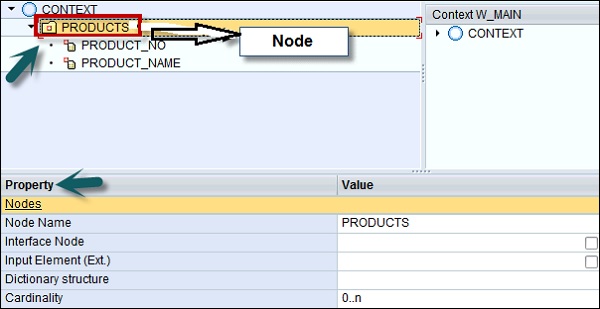
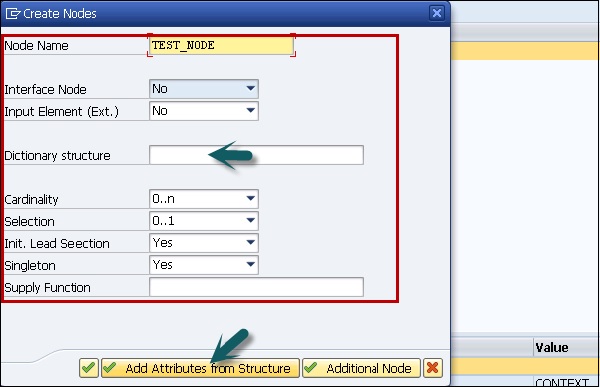
Step 3- Pertahankan Properti di jendela berikutnya. Pilih kardinalitas dan struktur kamus (tabel). Pilih Add Attribute from Structure dan pilih komponen struktur.

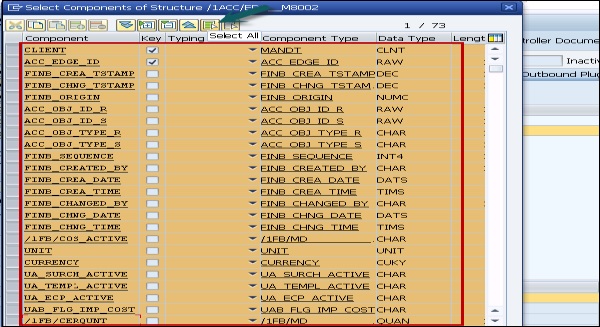
Step 4 - Untuk memilih semua komponen, klik Pilih semua opsi di bagian atas lalu klik tanda centang di bagian bawah layar.


Node konteks TEST_NODE telah dibuat, yang mengacu pada struktur data tabel dan yang dapat berisi 0 → n entri pada waktu proses. Node konteks telah dibuat dalam konteks tampilan, karena tidak ada pertukaran data dengan tampilan lain yang direncanakan, maka penggunaan konteks pengontrol komponen tidak diperlukan.
Step 5 - Simpan perubahan ke MAINVIEW dengan mengklik ikon Simpan.

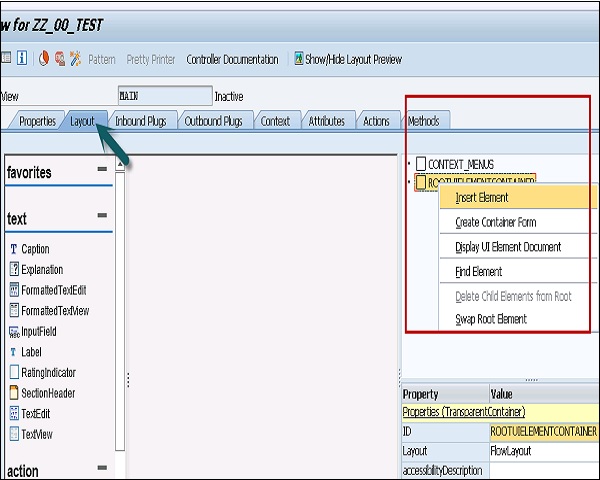
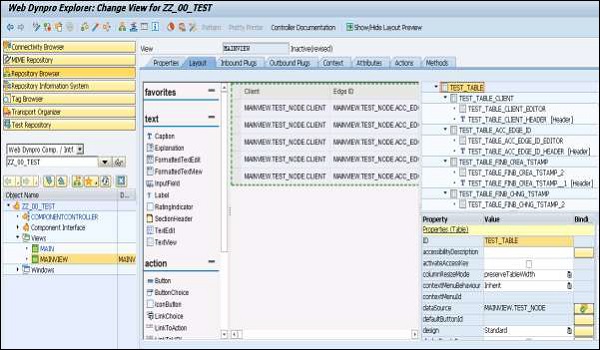
Step 6- Buka tab Tata Letak MAINVIEW. Masukkan elemen UI baru dari tabel tipe di bawah ROOTUIELEMENT CONTAINER dan tetapkan properti di tabel yang diberikan.

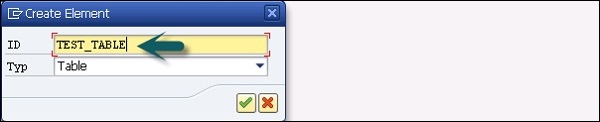
Step 7 - Masukkan nama elemen dan jenisnya.

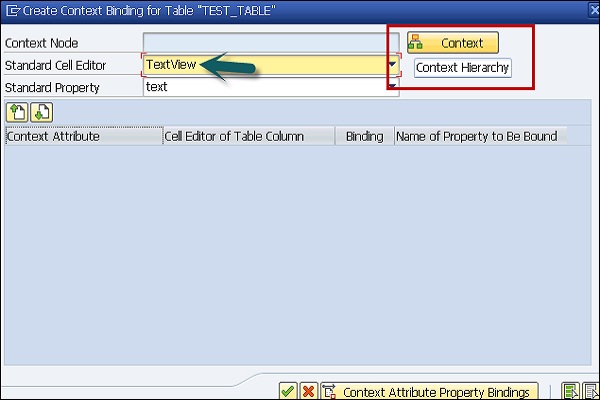
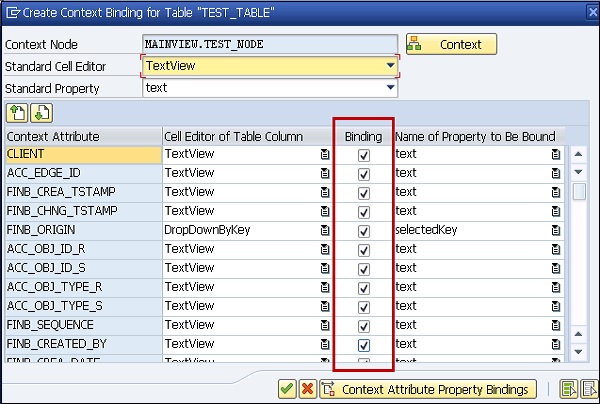
Step 8- Buat pengikatan TEST_TABLE dengan simpul konteks TEST_NODE. Pilih Tampilan Teks sebagai Editor Sel Standar dan aktifkan pengikatan untuk semua sel.

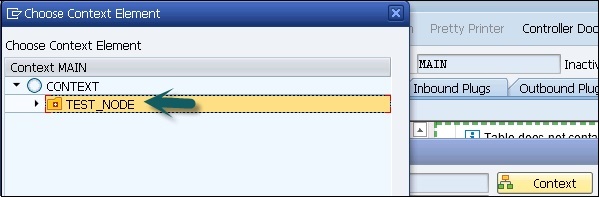
Step 9- Klik tombol Konteks. Pilih simpul konteks sebagai TEST_NODE dari daftar.

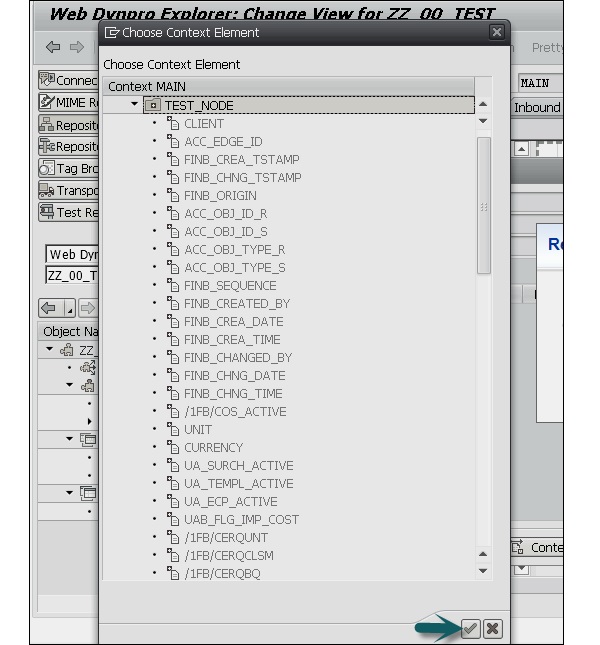
Step 10 - Anda dapat melihat semua atribut dengan memilihnya.


Step 11- Aktifkan semua kotak centang di bawah Mengikat untuk semua atribut konteks dengan memilihnya. Konfirmasikan Entri dengan menekan tombol Enter.

Hasilnya akan terlihat seperti ini -

Step 12 - Simpan perubahannya.
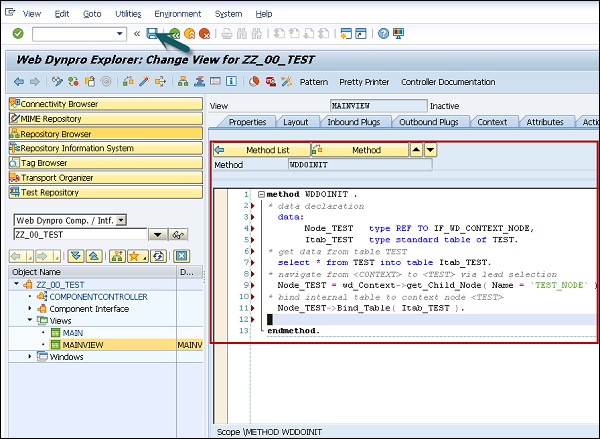
Step 13- Untuk memasok data ke tabel TEST, buka tab Metode dan klik dua kali metode WDDOINIT. Masukkan kode berikut -
method WDDOINIT .
* data declaration
data:
Node_TEST type REF TO IF_WD_CONTEXT_NODE,
Itab_TEST type standard table of TEST.
* get data from table TEST
select * from TEST into table Itab_TEST.
* navigate from <CONTEXT> to <TEST> via lead selection
Node_TEST = wd_Context->get_Child_Node( Name = `TEST_NODE` ).
* bind internal table to context node <TEST>
Node_TEST->Bind_Table( Itab_TEST ).
endmethod.Aplikasi Web Dynpro, Anda tidak boleh mengakses tabel database secara langsung dari metode Web Dynpro, namun, Anda harus menggunakan fungsi suplai atau panggilan BAPI untuk akses data.

Step 14 - Simpan perubahan dengan mengklik ikon simpan di bagian atas layar.
Bagaimana Cara Membuat Aplikasi Web Dynpro?
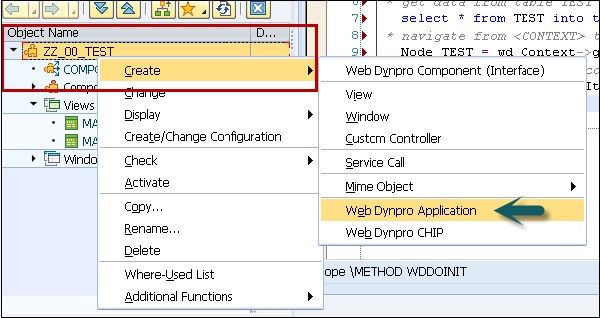
Step 1 - Pilih komponen ZZ_00_TEST di pohon objek → klik kanan dan buat aplikasi baru.

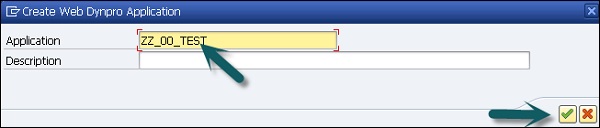
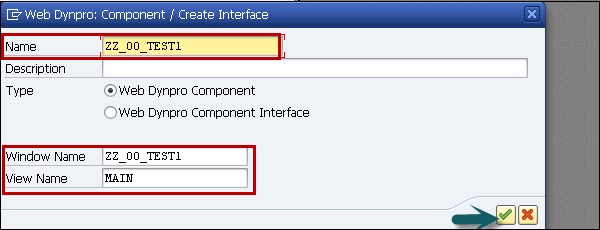
Step 2 - Masukkan nama aplikasi dan klik lanjutkan.

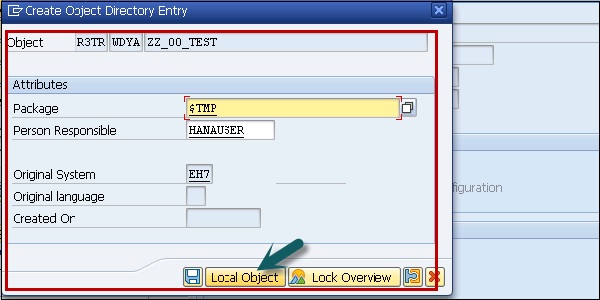
Step 3- Simpan perubahannya. Simpan sebagai objek lokal.


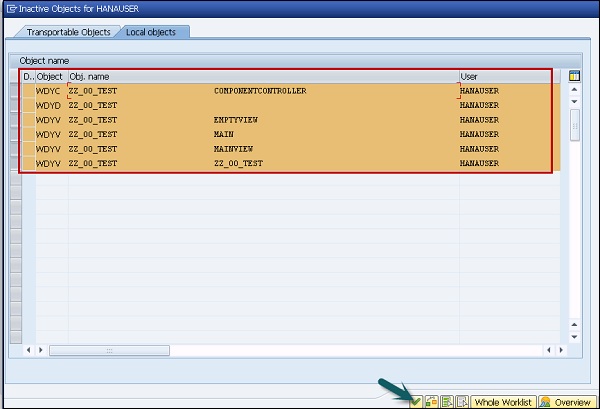
Selanjutnya adalah mengaktifkan objek di komponen Web Dynpro -
Step 4 - Klik dua kali pada komponen ZZ_00_TEST dan klik Activate.

Step 5 - Pilih semua objek dan klik lanjutkan.

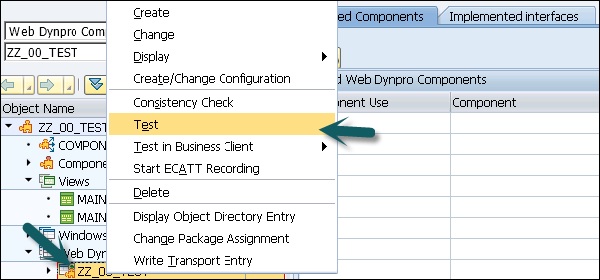
Step 6 - Untuk menjalankan aplikasi, pilih aplikasi Web Dynpro → Klik kanan dan Test.

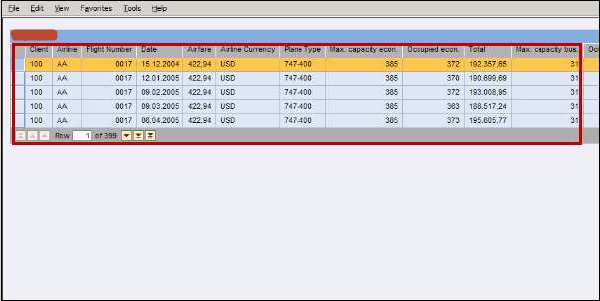
Browser akan dimulai dan aplikasi Web Dypro akan dijalankan.

Memanggil Aplikasi Web Dynpro
Dalam aplikasi Web Dynpro, jendela komponen memiliki plug masuk. Steker masuk ini dapat memiliki parameter, yang harus ditetapkan sebagai parameter URL.
Nilai default yang ditimpa oleh parameter URL dapat disetel dalam aplikasi untuk parameter ini. Jika tidak ada nilai default maupun parameter URL yang ditentukan, kesalahan waktu proses akan dipicu.
Untuk membuat plug masuk baru, tentukan plug sebagai startup dan tipe data harus berupa string. Aktifkan komponen tersebut.
Berikutnya adalah menentukan komponen yang akan dipanggil, parameter, jendela, dan steker start-up.
Panggil parameter aplikasi dan URL menimpa parameter aplikasi.
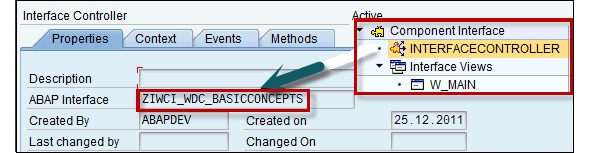
Saat Anda membuat komponen Web Dynpro, prosedur pembuatan membuat antarmuka komponen. Setiap antarmuka komponen berisi tepat satu pengontrol antarmuka dan satu tampilan antarmuka. Tampilan antarmuka tidak memiliki koneksi langsung dengan pengontrol antarmuka dan dibuat secara otomatis.
Dengan menggunakan antarmuka komponen, Anda dapat menentukan struktur antarmuka dan Anda dapat menggunakan komponen aplikasi yang berbeda.
Pengontrol antarmuka dari definisi antarmuka komponen dan pengontrol antarmuka dari sebuah komponen berbeda.
Anda dapat menambahkan beberapa jumlah tampilan antarmuka ke definisi antarmuka komponen.
Membuat Definisi Antarmuka Komponen Dynpro Web
Pertimbangkan tangkapan layar yang sama seperti di bab sebelumnya.

Step 1 - Masukkan nama komponen baru dan klik tampilan.

Step 2 - Di jendela berikutnya, masukkan detail berikut -
- Anda dapat memasukkan deskripsi komponen ini.
- Pada tipe, pilih komponen Web Dynpro.
- Anda juga dapat mempertahankan nama jendela default.

Step 3 - Tetapkan komponen ini ke Package $ TMP dan klik tombol Save.

Saat Anda mengklik simpan, Anda dapat melihat komponen baru ini di bawah pohon objek dan di dalamnya berisi -
- Pengontrol Komponen
- Antarmuka Komponen
- View
- Windows
Komponen tak berwajah di Web Dynpro tidak mengandung komponen grafis, tidak ada tampilan dan tidak ada jendela. Ini hanya berisi pengontrol komponen dan Anda dapat menambahkan pengontrol kustom tambahan.
Komponen tak berwajah secara khusus digunakan untuk menerima dan menyusun data. Komponen tak berwajah dapat disematkan ke komponen lain menggunakan penggunaan komponen dan Anda dapat menyediakan data yang diperlukan untuk komponen ini.
Bagaimana Cara Membuat Komponen Tanpa Wajah?
Step 1 - Buat komponen Web Dynpro baru.

Step 2 - Pilih paket dan klik tombol simpan.

Step 3 - Untuk membuat komponen Faceless, hapus dua elemen - View dan Window.

Dalam komponen Web Dynpro, Anda dapat membuat kelas yang ditetapkan secara unik yang diwarisi dari kelas abstrak. Kelas bantuan dapat menyimpan pengkodean yang diperlukan dalam komponen tetapi tidak terkait dengan tata letak.
Anda dapat menyimpan teks dinamis di kelas bantuan, teks yang digabungkan pada waktu proses atau berisi variabel yang dapat disimpan di kumpulan teks.
Di kelas Assistance, Anda juga dapat menyimpan kode yang tidak terkait langsung dengan tata letak aplikasi atau dengan pengontrol.
Menggunakan metode _WD_COMPONENT_ASSISTANCE ~ GET_TEXT () memungkinkan Anda mengakses simbol teks dari kelas bantuan di pengontrol komponen Anda. Saat Anda memanggil metode ini, 3 digit id dari simbol teks digunakan -
method MY_CONTROLLER_METHOD .
data: my_text type string.
my_text = WD_ASSIST->IF_WD_COMPONENT_ASSISTANCE~GET_TEXT( KEY = ‘001’ ).
EndmethodAnda dapat mempertahankan simbol teks di kelas bantuan menggunakan setiap pengontrol. Klik Go to → Text Symbols di menu.
Note - Setiap kelas ABAP dapat bertindak sebagai kelas bantuan tetapi layanan yang terintegrasi dengan aplikasi Web Dynpro hanya tersedia jika kelas bantuan berasal dari kelas - CL_WD_COMPONENT_ASSISTANCE.
Anda dapat memanggil modul fungsional yang ada dalam komponen Web Dynpro menggunakan panggilan layanan. Untuk membuat panggilan layanan, Anda dapat menggunakan wizard yang mudah digunakan di alat Web Dynpro.
Anda dapat meluncurkan wizard di meja kerja ABAP untuk membuat panggilan layanan.
Run T-Code − SE80

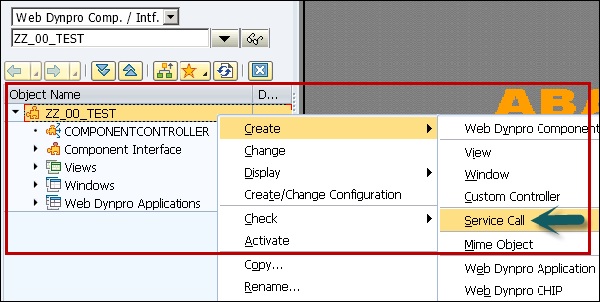
Step 1- Pilih komponen Web Dynpro → Klik kanan untuk membuka menu konteks. Buka buat → Panggilan layanan.

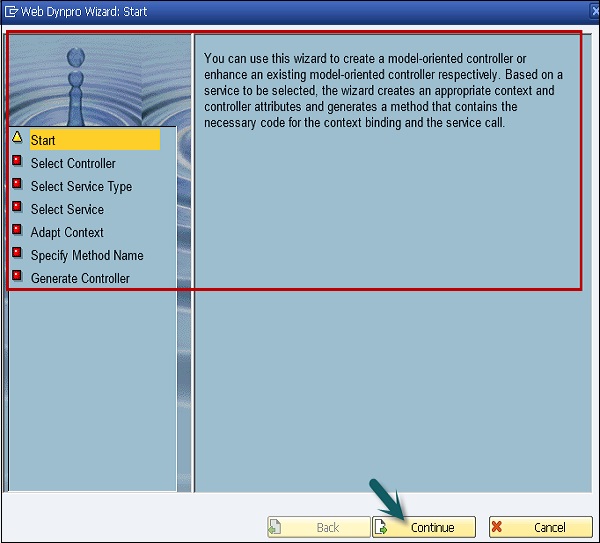
Ini akan membuka wizard Web Dynpro - layar Start.

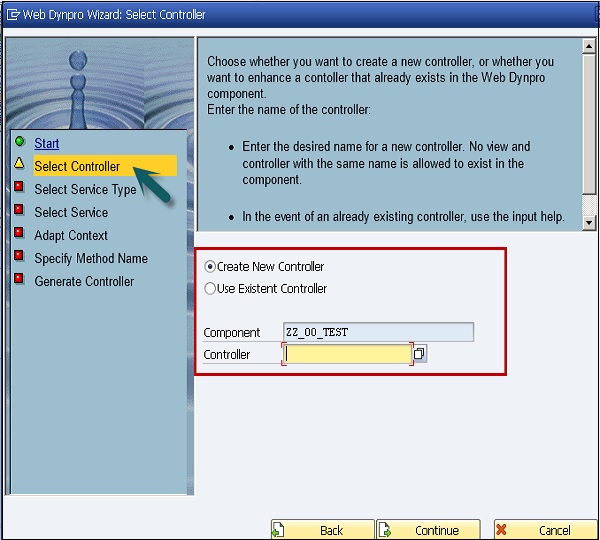
Step 2 - Anda dapat memilih apakah Anda ingin panggilan layanan disematkan di pengontrol yang ada atau Anda ingin membuat pengontrol baru.

Note - Panggilan layanan harus tertanam di pengontrol global dan tidak dapat digunakan dengan pengontrol tampilan di Web Dynpro.
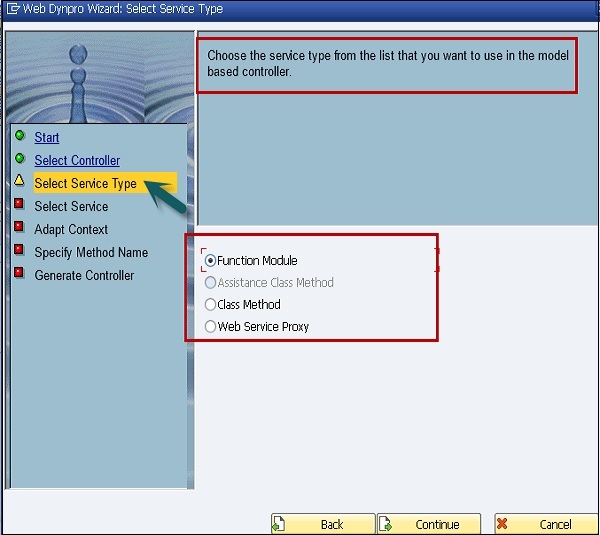
Step 3- Di jendela berikutnya, pilih jenis layanan. Klik tombol Lanjutkan.

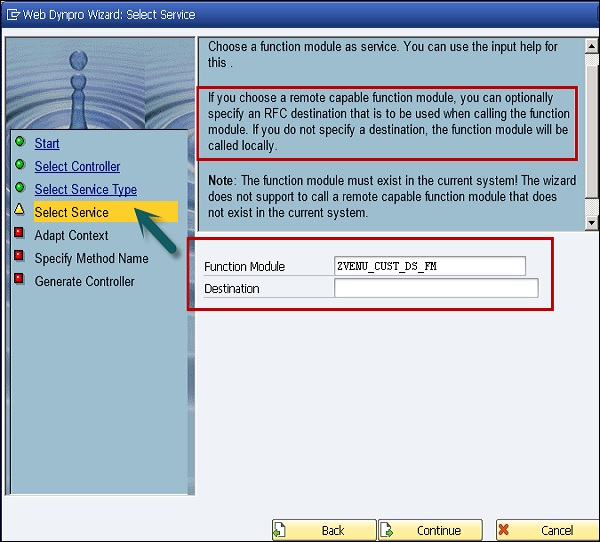
Step 4- Di jendela berikutnya, pilih modul fungsi sebagai layanan. Anda dapat menggunakan bantuan masukan untuk ini.
Jika Anda memilih modul fungsi berkemampuan jarak jauh, Anda dapat secara opsional menentukan tujuan RFC yang akan digunakan saat memanggil modul fungsi. Jika Anda tidak menentukan tujuan, modul fungsi akan dipanggil secara lokal.
Note- Modul fungsi harus ada di sistem saat ini! Wizard tidak mendukung untuk memanggil modul fungsi berkemampuan jarak jauh yang tidak ada di sistem saat ini.
Step 5 - Klik Lanjutkan.

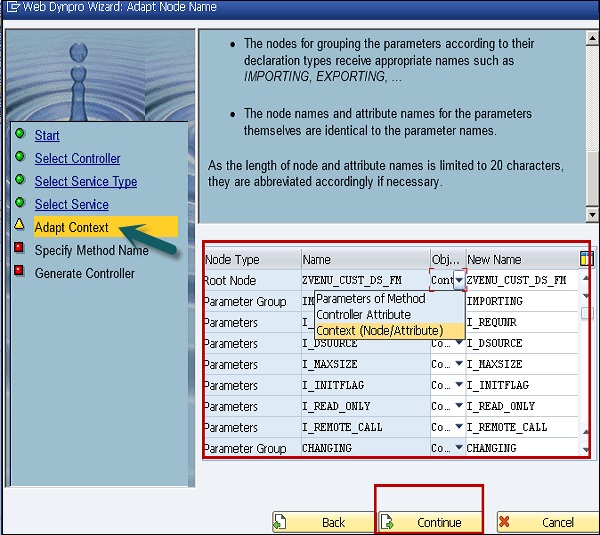
Step 6 - Di jendela berikutnya, Anda dapat memilih jenis objek mana yang akan digunakan untuk mewakili parameter fungsi layanan di pengontrol Web Dynpro -
- Sebagai parameter dari metode pengontrol
- Sebagai atribut pengontrol
- Sebagai simpul konteks atau atribut konteks
Untuk melakukan ini, pilih jenis objek yang diperlukan dari kotak daftar di baris yang relevan.
Note - Hanya data yang relevan dengan UI yang harus disimpan dalam konteks.
Anda juga dapat memberi nama satu per satu atribut pengontrol dan node konteks yang akan dibuat.
Proposal berikut dibuat -
Node root menerima nama layanan.
Node untuk mengelompokkan parameter menurut jenis deklarasinya menerima nama yang sesuai seperti IMPOR, EKSPOR, ...
Nama node dan nama atribut untuk parameter itu sendiri identik dengan nama parameter.
As the length of the node and the attribute names is limited to 20 characters, they are abbreviated accordingly, if necessary.

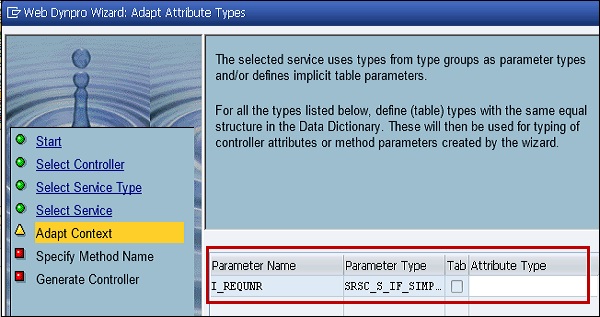
In the next window, selected service uses types from type groups as parameter types and/or defines implicit table parameters.
For all the types listed below, define (table) types with the same equal structure in the Data Dictionary. These will then be used for typing of controller attributes or method parameters created by the wizard.

Step 7 − Enter Attribute Type − TEST and click Continue.
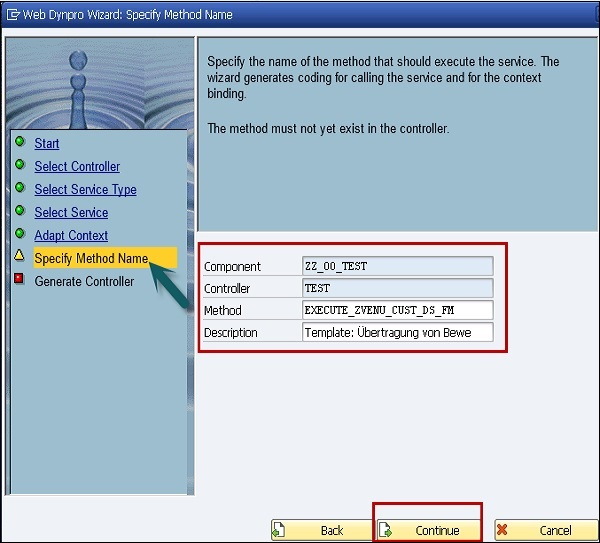
Step 8 − In the next window, specify the name of the method that should execute the service. The wizard generates coding for calling the service and for the context binding.
The method must not yet exist in the controller.

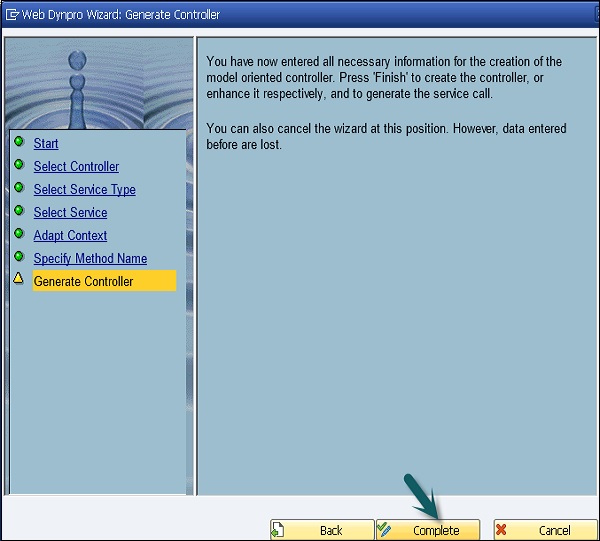
You have now entered all the necessary information for the creation of the model-oriented controller.
Step 9 − Click ‘Complete’ to create the controller, or enhance it respectively, to generate the service call.
You can also cancel the wizard at this position. However, data entered before are lost.

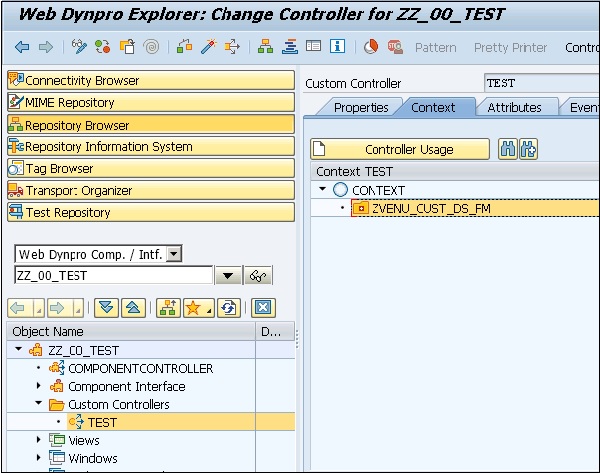
When a service call is created, a function module is available to the component. Now it is possible to choose a view in order to display the elements of the database table in the browser. Provided the global controller is not the component controller, a use page of the global controller must be entered for the controller of the selected view. Afterwards, there should be mapping of the node.

FUNCMODUL1 onto the node with the same name in a view controller context is generated.
To fill the context node FUNCMODUL1 of the view controller context with the data of the database table, the method EXECUTE_FUNCMODULE of the global controller is called its supply function. For this purpose, you must create such a supply function by calling the method EXECUTE_FUNCMODULE1.
There are various tools in ABAP workbench that you can use for debugging purpose of source code. You can test all source code of Web Dynpro application using a debugger.
Step 1 − To start the debugger, you have to select a new debugger in ABAP workbench.
Step 2 − Go to Utilities → Settings

A dialog box now appears that contains two nested tab page areas.
Step 3 − Choose the “parent” tab page ABAP Editor.
The settings for ABAP Editor always open with the content of the child tab page Editor.
Step 4 − Select the Front End Editor (New).
Step 5 − Now switch to the Debugging tab page in the ABAP Editor settings and select New Debugger.
Step 6 − Save your changes and close the dialog.
How to Start the Debugging Process?
If you want to run an application in debugging mode, you need to set an external breakpoint in one of the methods in Dynpro component.
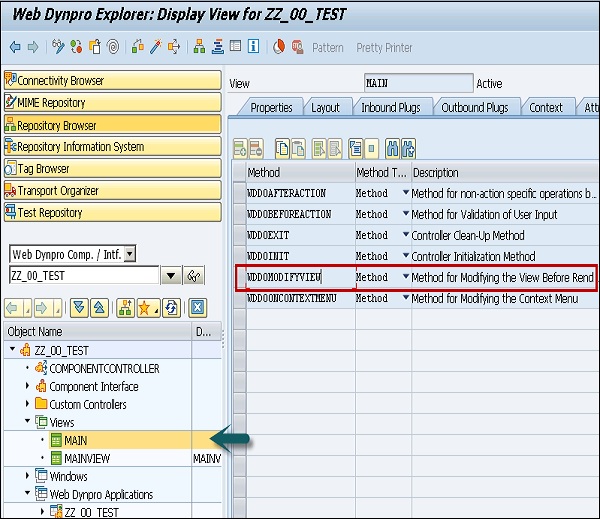
It is suggested to set the breakpoint in method WDDOMODIFYVIEW under METHODS tab of Dynpro view. Provided that the context of the view controller is not filled using a supply method, the view is fully instantiated in the phase model at this point in time.

Note − The method in which you set the breakpoint depends on the purpose of the test run and it is advised to set it in WDDMODIFYVIEW.
When you start a Web Dynpro application, a debugger automatically starts in another session.
You can use version management to manage the older version of an object, compare the versions or you can also reset them. In version management, you can store different versions of ABAP development objects.
In an ABAP workbench, you can compare different versions of −
- Views
- Windows
- Controllers
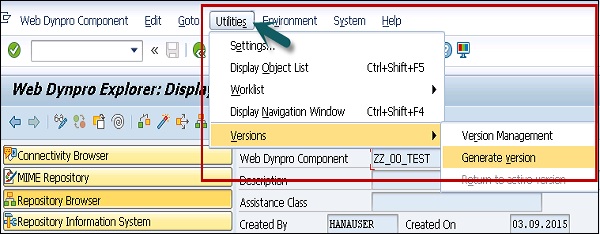
You can also store a version of an object without releasing it. To perform this, select the object in the editor area and go to Utilities tab → Versions → Generate Version

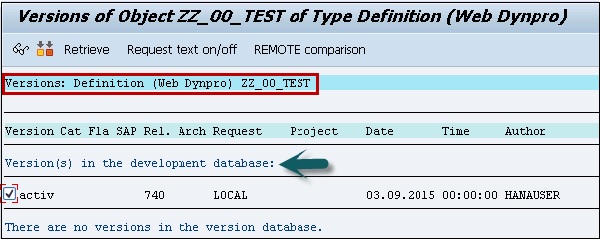
Before version generation, you can see no version in the database, if you go to version management.

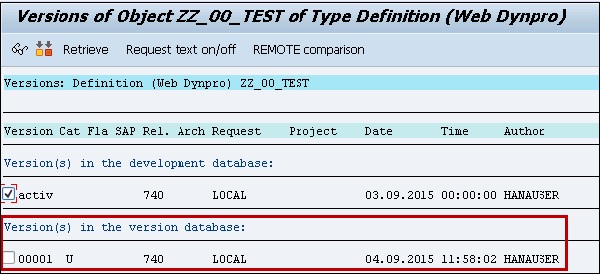
When you click on Generate version, you get a confirmation that a version is created.

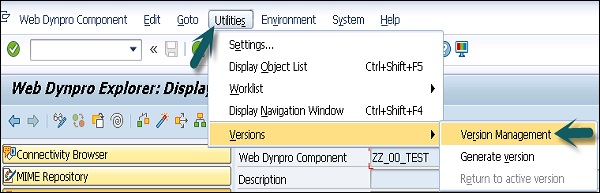
How to Perform Version Comparison?
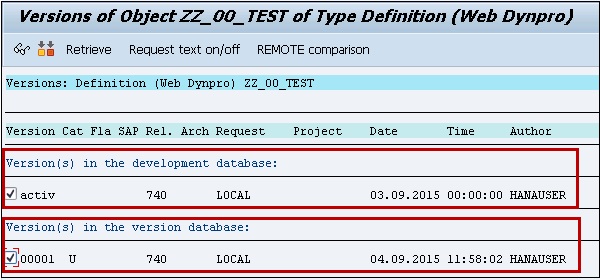
Go to Utilities → Versions → Version Management

It shows all the stored version of the selected object in version database. It consists of all previously released or all active versions.

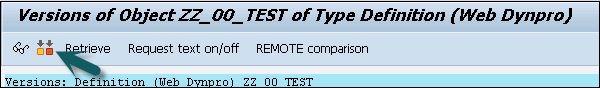
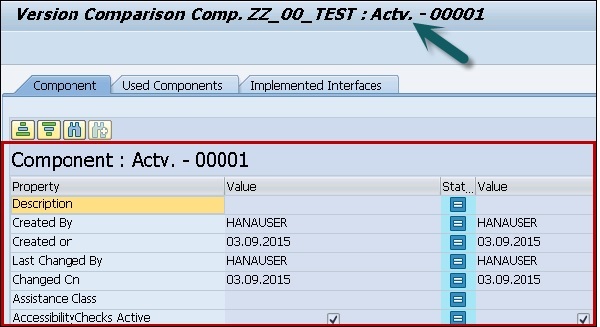
To start comparison of objects, select object and click the comparison button at the top of the screen.

For all versions, a comparison is performed and any difference is highlighted in a table.

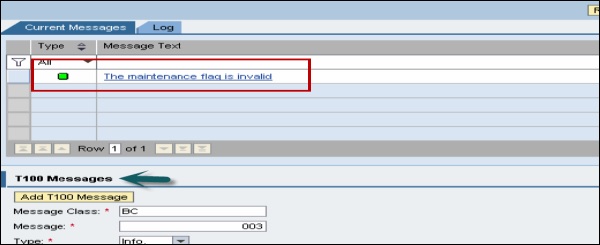
In ABAP Workbench, you can also create and show messages that contain information for end users of Dynpro application. These messages are displayed on the screen. These are user interactive messages that display important information about Web Dynpro application.

To provide users with information, warning or error details, you can program these methods in ABAP workbench using runtime service.
These messages are configured under Setting on Web Dynpro application. You can assign different settings for handling messages in Web Dynpro application −
Show message component − In this case, if the message exists, it will be displayed.

Always show message component − Even if there is no message, the message component is shown at the top.

The message is displayed without the component − In this setting, one message is displayed and no message log exists.
All these user messages are shown in the status bar. The user can navigate to the UI element to remove the error in the error message.
Messages in popup window − In this configuration, you can set the message to display in the popup window, irrespective of what is configured in Web Dynpro application. You can configure the following popup messages to display −
- Messages belong to specific window
- All the messages till now
- No messages
You can use the message manager to integrate messages into the message log. You can open the message manager using Web Dynpro code wizard.
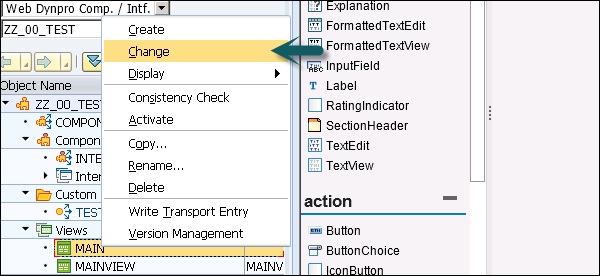
You can open Web Dynpro code wizard from the tool bar. It is available when your ABAP workbench is in change mode or while editing a view or a controller.
To set ABAP workbench in the change mode, select the view and go to context to Change.


You can use the following methods for triggering messages −
IS_EMPTY − This is used to query if there are any messages.
CLEAR_MESSAGES − This is used to deletes all messages.
REPORT_ATTRIBUTE_ERROR_MESSAGE − This is used to report a Web Dynpro exception to a context attribute.
REPORT_ATTRIBUTE_EXCEPTION − This is used to report a Web Dynpro exception to a context attribute.
REPORT_ERROR_MESSAGE − This is used to report a Web Dynpro message with optional parameters.
REPORT_EXCEPTION − This is used to report a Web Dynpro exception that may come back.
REPORT_FATAL_ERROR_MESSAGE − This is used to report a fatal Web Dynpro message with optional parameters.
REPORT_FATAL_EXCEPTION − This is used to report a fatal Web Dynpro exception.
REPORT_SUCCESS − This is used to report a success message.
REPORT_T100_MESSAGE − This is used to report a message using a T100 entry.
REPORT_WARNING − This is used to report a warning.
As per the business requirement, you can implement many standard applications and the UI of Web Dynpro application can vary as per the requirement.
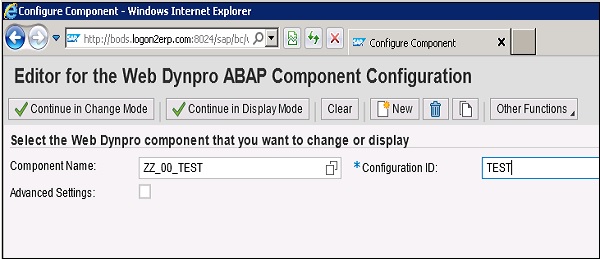
Configuration of Application
To configure a Web Dynpro application, you first configure data records for individual Web Dynpro components.
Using the component configuration, it allows you to manage the behavior.
Next is to configure the application. All the components that are created require to be used in the specific configuration. The configuration of Web Dynpro application defines which component is configured in an application.
How to Start Component Configurator?
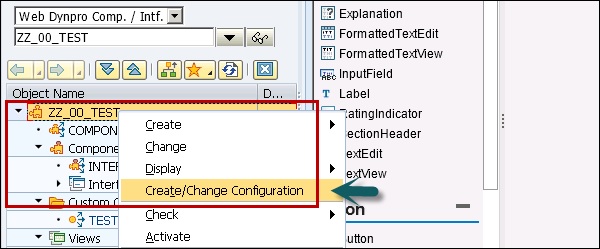
In ABAP object list, select a Web Dynpro component −
Right-click → Create/Change configuration.

This opens a browser with the dialog window of the configurator. The mode Component Configurator is active and you enter a name for your new component configuration.

You can also define implicit and explicit configuration. Save the configuration and close the window.
Note − You can save a new configuration only when it actually contains values. An empty configuration file that doesn’t contain any data and has a name is not stored.
As this configurator is not part of the ABAP Workbench and runs separately in the browser, you need to update the hierarchy of the object list in the workbench after completion of the creation or change procedure in a configuration.
This allows you to store different configurations for each object.
Delta Handling in Personalization
When you save the application configuration, you can’t check the changes made by an administrator and an end user. There is a need to store customization and personalization data that allows merged data to be managed.
The following points should be considered −
Application users and administrators should be able to reverse the changes.
Customization changes of an application should be visible to the user for all the pages.
Application administrator should have access to mark the report as final and this should be valid for all users. When an administrator flags a property final, any changes to the value as a personalization of a single user must no longer be permitted.
You can integrate an ABAP application into the enterprise portal. You can also manage portal functions from a Web Dynpro application.
You can call Web Dynpro code wizard to access portal manager methods. This can be used to perform the following functions −
Portal Events − To navigate between Web Dynpro application within the portal or portal content.
Following navigation types are supported −
- Object-based navigation
- Absolute navigation
- Relative navigation
Work Protect Mode − For portal integration, following Web Dynpro applications are available in package SWDP_TEST −
WDR_TEST_PORTAL_EVENT_FIRE
Trigger event
WDR_TEST_PORTAL_EVENT_FIRE2
Trigger free event
WDR_TEST_PORTAL_NAV_OBN
Object-based navigation
WDR_TEST_PORTAL_NAV_PAGE
Page navigation
WDR_TEST_PORTAL_WORKPROTECT
Security monitoring
WDR_TEST_PORTAL_EVENT_REC
Receive portal event
WDR_TEST_PORTAL_EVENT_REC2
Receive free portal event
Following are the steps to integrate Web Dynpro ABAP (WDA) in the portal.
Step 1 − Go to ABAP workbench using T-code − SE80 and create Web Dynpro component.

Step 2 − Save the component and activate it.
Step 3 − Define data binding and context mapping. Create a Web Dynpro application and save it.
Step 4 − Login to SAP NetWeaver portal.

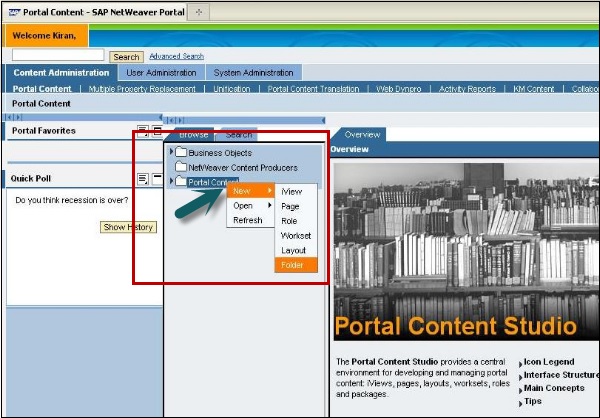
Step 5 − Go to Portal Content → Content Administration tab.
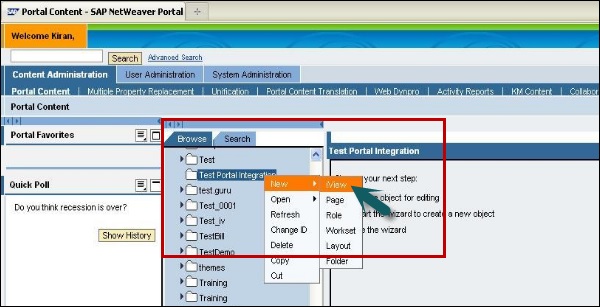
Step 6 − Right-click on the portal content and create a new folder.

Step 7 − Enter the folder name and click Finish.
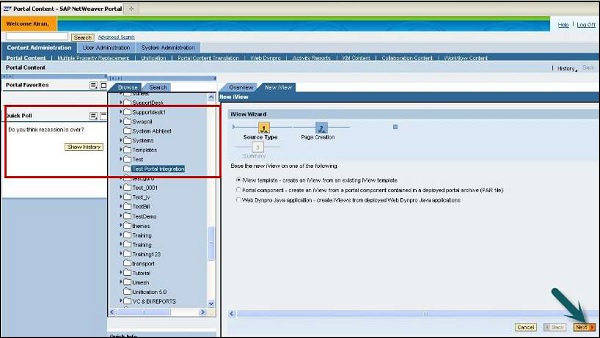
Step 8 − Right-click on the created folder and create a new iView.

Step 9 − Select iView template. Create an iView from an existing iView template and click Next.

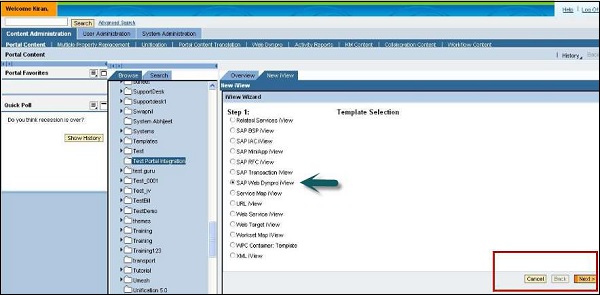
Step 10 − Select SAP Web Dynpro iView as template and click Next.

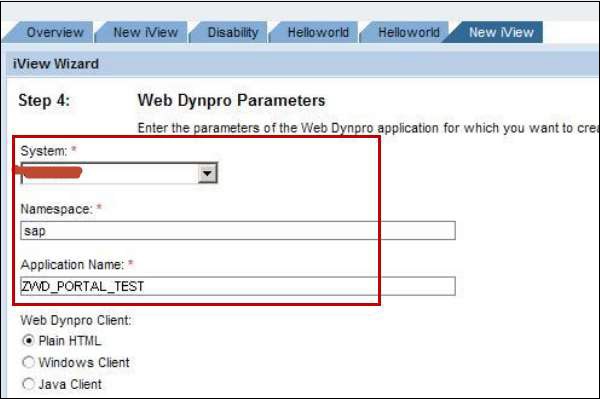
Step 11 − Enter iView name, iView ID, iView prefix ID and click Next. Enter definition type as ABAP and click Next.
Step 12 − Enter Web Dynpro details and ECC system is created.

Step 13 − Enter application parameter in the same screen and click Next. You will be prompted to see the summary screen. Click Finish.

You can create forms based on Adobe software and can use in context for Web Dynpro user interfaces. You can integrate Adobe lifecycle development tool with ABAP editor to ease the development of user interface. Interactive forms using Adobe software allows you to efficiently and easily develop UI elements.
Following scenarios can be used for creating interactive forms −
- Interactive scenario
- Print scenario
- Offline scenario
- Using digital signature
How to Create Web Dynpro Application Using Forms?
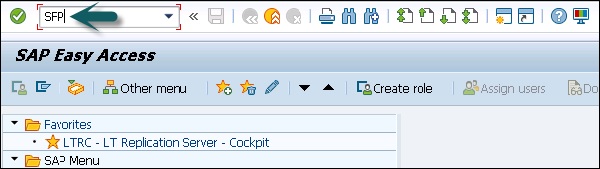
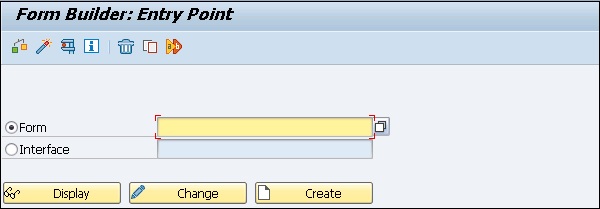
You can create forms independently using form editor. Go to T-code − SFP


When you click Create, you will be prompted to enter the form name, form description, and interface.
Example
The example component for the interactive scenario in the system are available in the package SWDP_TEST → WDR_TEST_IA_FORMS.
Inserting Forms Using Scenarios
In a Dynpro application, both scenarios - print scenario and interactive scenario − for inserting interactive forms is similar. The form that contains the static components can be used to display data in a Dynpro application using Print scenario.
Using interactive forms, you can reuse entries in Web Dynpro context for Web Dynpro application.
How to Insert an Interactive Form?
Step 1 − Create a view of your Web Dynpro component.

Step 2 − Right-click on View and create a node. This node will be bound to form.
Step 3 − Drag the interactive form from Adobe library to Designer window.
Step 4 − Design the form, enter the name, and bound the attributes.
Step 5 − Once you are done with the form design, go to edit mode in the workbench and define if the form is static content, PDF-based print form, or an interactive form.
SAP List Viewer is used to add an ALV component and provides a flexible environment to display lists and tabular structure. A standard output consists of header, toolbar, and an output table. The user can adjust the settings to add column display, aggregations, and sorting options using additional dialog boxes.
Following are the key features of ALV −
It supports many properties of the table element as it is based on Web Dynpro table UI element.
ALV output can be filtered, sorted, or you can apply calculations.
The user can perform application specific functions using UI elements in the toolbar.
Allows the user to save the setting in different views.
Allows to configure special areas above and below ALV output.
Allows to define the extent to which ALV output can be edited.
How to Create an ALV?
Following are the steps to create an ALV.
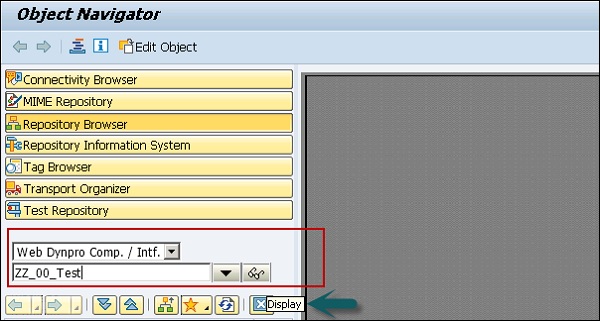
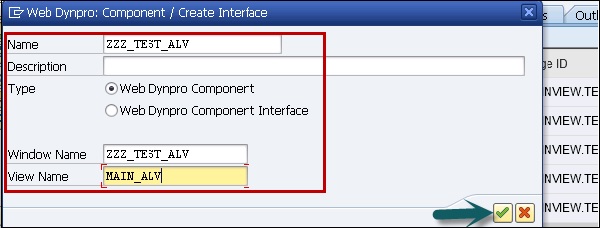
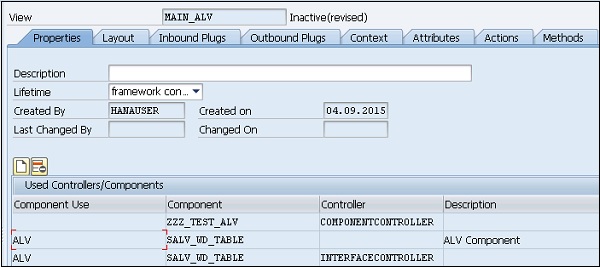
Step 1 − Use T-code: SE80. Select Web Dynpro comp/intf from the list and enter the name. Click on display. You will be prompted create the component. Click on Yes.

Step 2 − Select type as Web Dynpro component. Enter the Window name and the View name.
Step 3 − Click the tick mark.

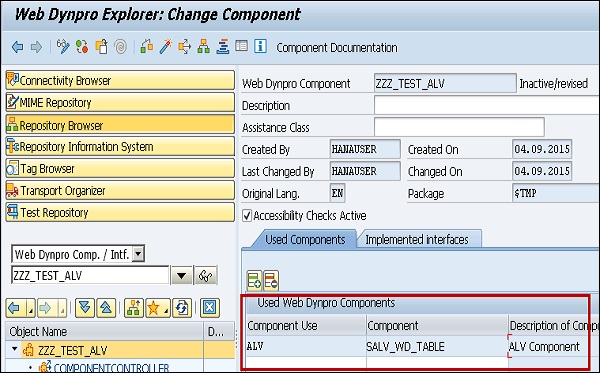
Step 4 − In the change window, enter the component use as ALV, component as SALV_WD_TABLE and description as ALV component.

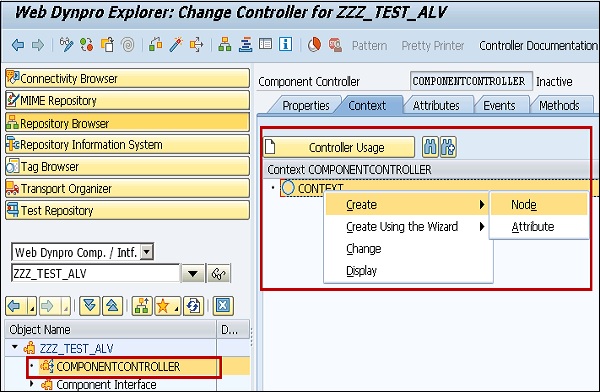
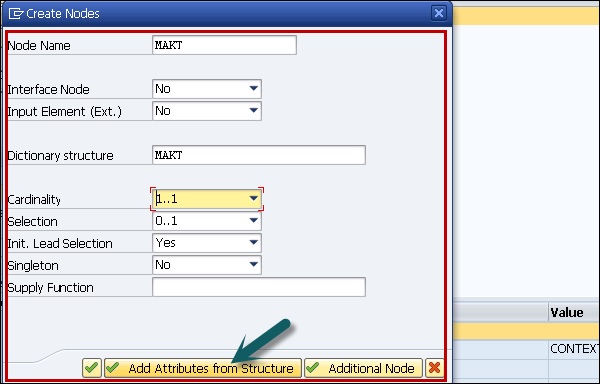
Step 5 − Go to Component Controller and right-click the context. Then select Create Node MAKT with the dictionary structure MAKT.

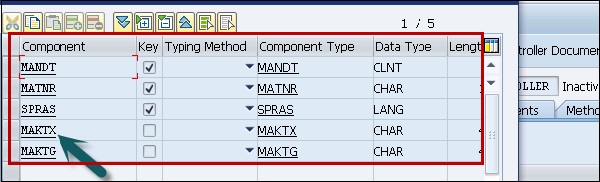
Step 6 − Select the required attributes from MAKT by using Add Attribute from Structure.


Step 7 − Remove the dictionary structure MAKT from the node MAKT and set the properties as follows (Cardinality, Lead selection, etc.)


Step 8 − Right-click on Component usage in the Object tree → Create Controller Usage.

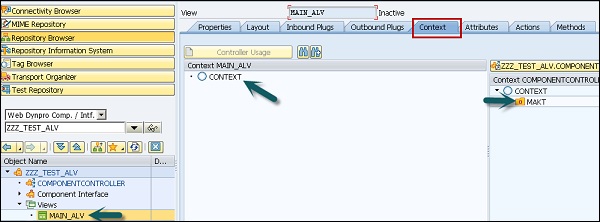
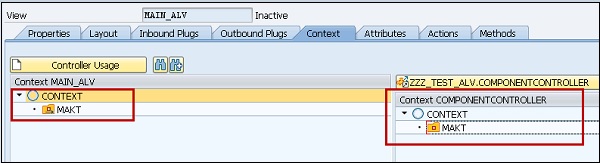
Step 9 − Go to View → Context tab and drag MAKT node to the view.

After mapping, it will appear as shown in the following screenshot.

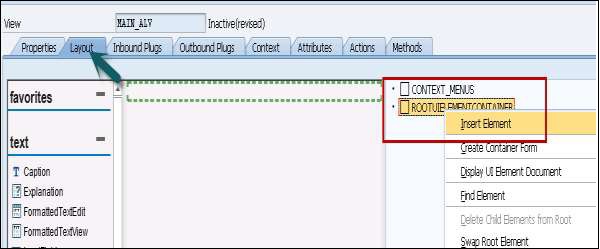
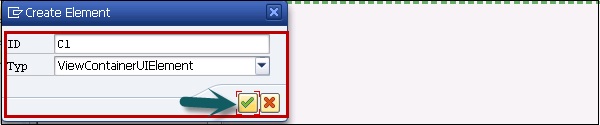
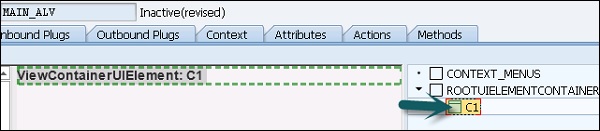
Step 10 − Go to Layout and right-click Insert Element.


The layout will appear as shown in the following screenshot −

Step 11 - Buka tab Properties, klik create controller usage untuk menambahkan yang berikut ini ke View.


Step 12 - Pergi ke metode, gunakan WDDOINIT untuk menulis kode.
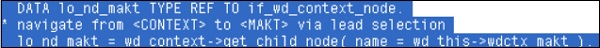
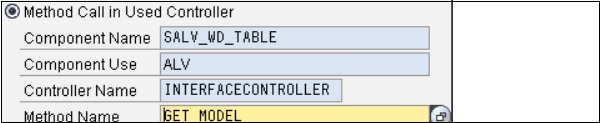
Step 13- Klik dua kali pada metode untuk memasukkan kode. Masukkan kode berikut dan mulai komponen ALV yang digunakan.

Gunakan metode GET_MODEL di pengontrol.

Step 14 - Ikat tabel ke simpul konteks menggunakan metode BIND_TABLE sebagai berikut -

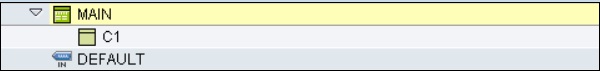
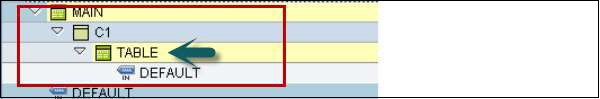
Step 15 - Pergi ke Jendela di pohon Objek dan klik kanan C1 untuk menanamkan tabel ALV ke tampilan.

Setelah Anda menyematkan tabel ALV, itu akan muncul seperti ini -

Step 16- Langkah terakhir adalah membuat aplikasi Web Dynpro di bawah pohon objek. Masukkan nama aplikasinya.


Step 17 - Untuk menjalankan aplikasi, klik dua kali dan Anda akan melihat hasilnya.

Menggunakan Filter di Output ALV
Dengan menggunakan filter, Anda dapat membatasi data dalam output ALV. Anda dapat membuat beberapa kondisi filter untuk setiap bidang. Untuk membuat atau menghapus kondisi filter, Anda dapat menggunakan metode kelas antarmuka IF_SALV_WD_FILTER.
Anda dapat menggunakan metode berikut untuk membuat, mendapatkan, dan menghapus kondisi filter -
| Fungsi | metode |
|---|---|
| Dapatkan kondisi filter tertentu | GET_FILTER_RULE |
| Dapatkan semua Kondisi filter bidang | GET_FILTER_RULES |
| Buat kondisi filter | CREATE_FILTER_RULE |
| Hapus kondisi filter tertentu | DELETE_FILTER_RULE |
Dalam administrasi ABAP Web Dynpro, Anda dapat melakukan berbagai tugas administrasi menggunakan alat yang berbeda -
- Pelacakan ICM
- Alat Penelusuran Dynpro Web
- Pelacakan Browser
- Logging
- Security
Alat Jejak
Alat pelacakan Dynpro Web dapat digunakan untuk memeriksa kesalahan dan masalah dalam aplikasi Dynpro. Anda dapat mengaktifkan alat pelacakan Web Dynpro untuk pengguna tertentu.
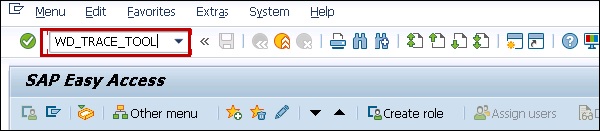
Step 1 - Untuk mengaktifkan alat pelacakan di klien SAP GUI, gunakan T-code - WD_TRACE_TOOL

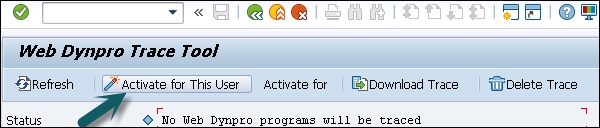
Step 2- Klik Aktifkan untuk pengguna ini. Ini memungkinkan untuk menyetel jejak aktif untuk pengguna.

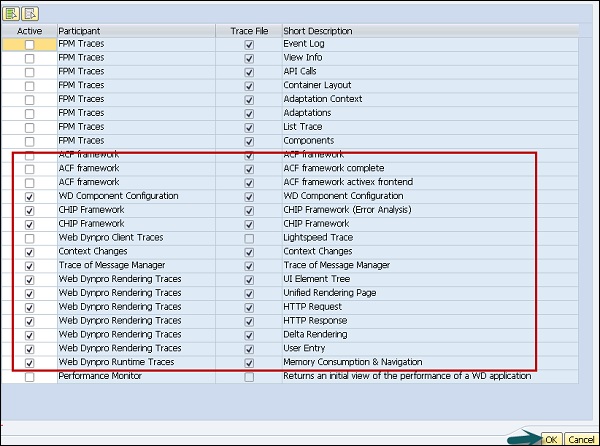
Step 3 - Pilih fitur Trace di jendela baru dan klik OK.

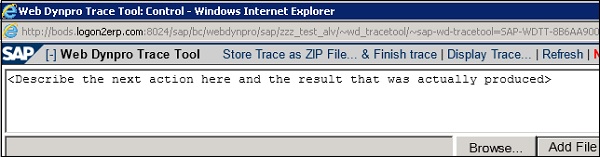
Step 4- Jalankan aplikasi Web Dynpro yang ingin Anda lacak. Anda dapat melihat alat pelacakan Web Dynpro area baru di aplikasi Web.
Step 5- Jalankan aplikasi. Masukkan detail masalah → Pilih Lanjutkan.
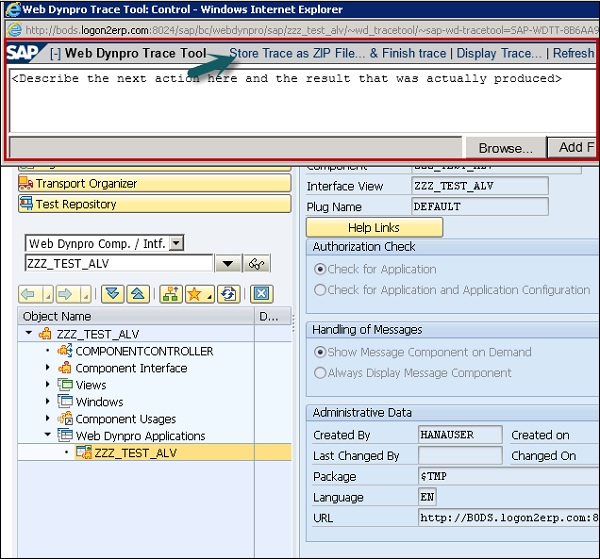
Step 6- Anda juga dapat mengirimkannya dengan Sisipkan dan tambahkan tangkapan layar atau Anda menyisipkan file dengan informasi tambahan. Pergi ke Browse → Pilih File dan klik Add File.

Step 7 - Anda dapat mengunduh file jejak dalam format Zip dan mengakhiri pelacakan dengan mengklik Simpan Jejak sebagai file Zip dan Hentikan Jejak.

File ini dapat diunggah ke portal SAP dan dapat dikirim ke SAP untuk debugging.
Pelacakan ICM
Untuk menganalisis masalah, Anda juga dapat melacak aliran data di server Aplikasi Web SAP.
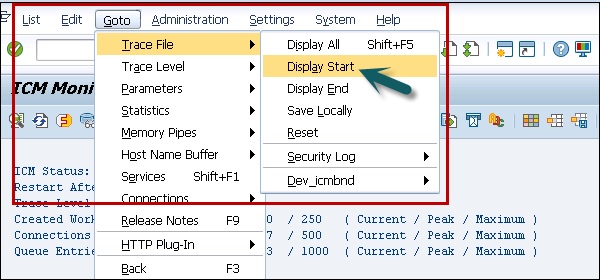
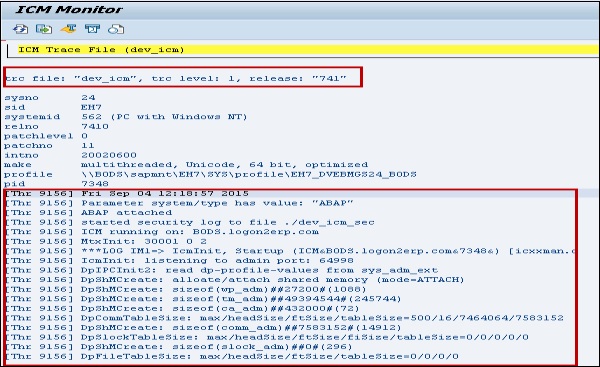
Step 1- Gunakan T-Code - SMICM. Di jendela berikutnya, klik GOTO → Trace File → Tampilkan file atau mulai.

Anda akan melihat hasil jejak ICM seperti yang ditunjukkan pada tangkapan layar berikut -

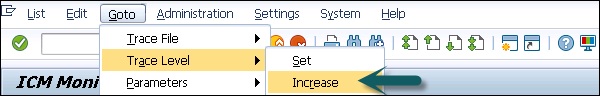
Step 2 - Anda juga dapat meningkatkan level jejak dari default level 1. Untuk meningkatkan level jejak, GOTO → Trace Level → Peningkatan.

Pelacakan Browser HTTP
Ini digunakan untuk menganalisis perilaku dinamis kode Anda. Ini dapat digunakan sebagai alternatif untuk penelusuran ICM.
Untuk menggunakan pelacakan browser, Anda perlu menginstal alat proxy di sistem lokal Anda.
Anda dapat memantau aplikasi Web Dynpro menggunakan monitor ABAP. Informasi tentang aplikasi Web Dynpro disimpan. Anda dapat melihat informasi ini menggunakan T-code - RZ20.
Anda dapat memeriksa informasi berikut di monitor ABAP Web Dynpro -
- Hitungan Sesi
- Hitungan Aplikasi
- Waktu CPU
- Data
Untuk melihat laporan, gunakan T-code − RZ20
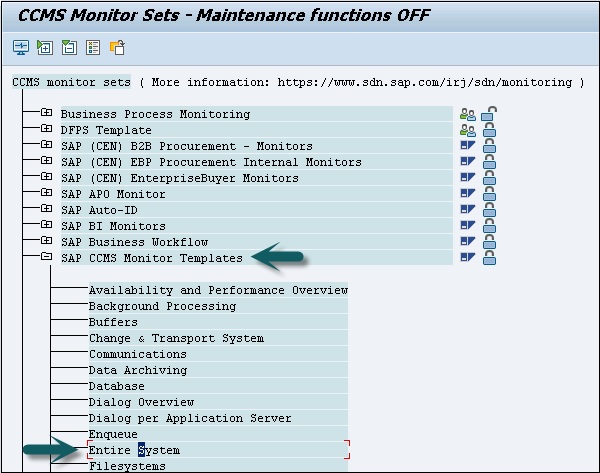
Step 1 - Buka template SAP CCMS Monitor.
Step 2 - Klik sub node Seluruh Sistem.
Step 3 - Masukkan ID sistem dari sistem SAP saat ini di mana aplikasi yang ingin Anda pantau diinstal.

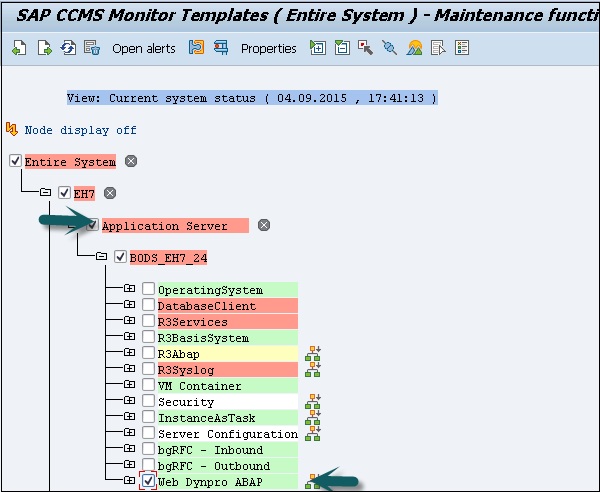
Step 4 - Pilih Server Aplikasi.
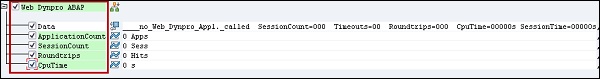
Step 5- Pilih nama server aplikasi yang relevan. Misalnya, pilih Web Dynpro ABAP seperti yang ditunjukkan pada tangkapan layar berikut -

Hasilnya akan ditampilkan dengan informasi berikut ketika aplikasi Web Dynpro akan dipanggil -
- Data
- Hitungan Aplikasi
- Hitungan Sesi
- Perjalanan pulang pergi
- Waktu CPU